Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Pas facile d'expliquer ce que je voudrais faire.
J'anime un forum de jeu.
Les membres y postent des énigmes (des charades)) chacune étant un sujet.
Le premier post de chaque sujet contient l'énigme et j'ai mis en place l'option qui permet que ce premier post s'affiche quelque soit la page.
Je voudrait pouvoir installer un bouton ou un container en position fixe (non scrollable) qui permette d'afficher ce premier post, contextuellement.
Objectif, que les membres qui naviguent sur le sujet aient toujours sous les yeux l'énigme.
Faut pouvoir adresser ce contenu (sujetcourant.premierpost), et je ne sais pas comment faire.
Est ce clair et quelqu'un a t il une idée ?
J'anime un forum de jeu.
Les membres y postent des énigmes (des charades)) chacune étant un sujet.
Le premier post de chaque sujet contient l'énigme et j'ai mis en place l'option qui permet que ce premier post s'affiche quelque soit la page.
Je voudrait pouvoir installer un bouton ou un container en position fixe (non scrollable) qui permette d'afficher ce premier post, contextuellement.
Objectif, que les membres qui naviguent sur le sujet aient toujours sous les yeux l'énigme.
Faut pouvoir adresser ce contenu (sujetcourant.premierpost), et je ne sais pas comment faire.
Est ce clair et quelqu'un a t il une idée ?
Dernière édition par Jama le Ven 6 Déc 2013 - 14:07, édité 3 fois
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
J'ai un peu avancé.
J'ai utilisé l'astuce panneau latéral coulissant dans un javascript actif sur les sujets
A suivre
J'ai utilisé l'astuce panneau latéral coulissant dans un javascript actif sur les sujets
- Code:
jQuery(document).ready(function () {
jQuery('body').append('<table style="position: fixed; top: 100px; left: 0px;background-color: #EB9855;z-index:10000;"><tr><td><div id="panneau1" scrolling="no" style="width: 220px; height: 350px; display: none;" marginwidth="20" marginheight="0" frameborder="4">
CONTENU DU PREMIER POST DU SUJET EN COURS
</div></td><td style="vertical-align: bottom;"><img src="http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById(\'panneau1\').style.display=(this.src==\'http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'http://i81.servimg.com/u/f81/11/21/85/73/fermer10.png\':\'http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\';"/></td></tr></table>');
});
A suivre
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Je continue à avancer. 
Histoire de trouver comment accéder à ce premier post, je suis allé faire un tour sur
https://forum.forumactif.com/t359239-modifier-la-couleur-de-fond-entre-le-premier-et-le-second-message-d-un-sujet#3058142
js

Est ce que $("table.forumline tr.post:eq(1)") est ce lien ?
En inspectant l'élément, je trouve Class Postbody fa_postbody_xy
Histoire de trouver comment accéder à ce premier post, je suis allé faire un tour sur
https://forum.forumactif.com/t359239-modifier-la-couleur-de-fond-entre-le-premier-et-le-second-message-d-un-sujet#3058142
js
- Code:
$(function(){
$("table.forumline tr.post:eq(1)").before('
<tr><td class="M14_separation"colspan="2"align="center">texte</td></tr>');
});
Est ce que $("table.forumline tr.post:eq(1)") est ce lien ?
En inspectant l'élément, je trouve Class Postbody fa_postbody_xy
- Code:
<iframe src=" Lien vers table.forumline tr.post:eq(1).fa_postbody_xy ou quelque chose comme ça" style="width: 200px; height: 300px;" ></iframe>
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Salut Jama,
il est logique que le script ne fonctionne pas, le code que j'avais fournit
était pour la version phpbb2 .
.
Pour la version phpbb3 :
Affichage/Images et Couleurs/Couleurs/Feuille de style
il est logique que le script ne fonctionne pas, le code que j'avais fournit
était pour la version phpbb2
Pour la version phpbb3 :
- Code:
$(function(){
$("#main-content .post").after('
<tr><td class="M14_separation"colspan="2"align="center">texte</td></tr>');
});
Affichage/Images et Couleurs/Couleurs/Feuille de style
- Code:
.M14_separation
{
TA CSS
}

Invité- Invité
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Merci Milouze
J'ai installé ton script et l'add au css
mais je ne vois pas de différence.
Il y a quelque chose à paramétrer ? (C'est quoi TA CSS)
Par ailleurs ce que je cherche est le moyen d'afficher le premier message du fil dans le script que j'ai indiqué en premier post de mon message. As tu une idée ?
cdrlt
jama
J'ai installé ton script et l'add au css
mais je ne vois pas de différence.
Il y a quelque chose à paramétrer ? (C'est quoi TA CSS)
Par ailleurs ce que je cherche est le moyen d'afficher le premier message du fil dans le script que j'ai indiqué en premier post de mon message. As tu une idée ?
cdrlt
jama
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re,
je regarde tout çà demain mon ami , mais le script que
je t'ai donné n'aura pas d'utilité ni la css .
Donc tu peux déjà les supprimer .
.
Le script fera son action sur tous les sujets aussi ,
as tu un forum en particulier pour ce que tu souhaites ?
A demain .
a++
je regarde tout çà demain mon ami , mais le script que
je t'ai donné n'aura pas d'utilité ni la css .
Donc tu peux déjà les supprimer
Le script fera son action sur tous les sujets aussi ,
as tu un forum en particulier pour ce que tu souhaites ?
A demain .
a++

Invité- Invité
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
J'avais compris que le script et le css ne repondait pas à la demande, mais je suis curieux et ai voulu ce que ça donnait. n l'occurence, rien.
Le script d'accueil que j'ai indiqué dans mon premier post est un panneau deroulant non scrollable et je veux y afficher le premier post du forum courant.
Pàris ne s'est pas fait en un jour, j'ai le temps.
Les sujets sont visibles aux visiteurs.
Merci encore.
Le script d'accueil que j'ai indiqué dans mon premier post est un panneau deroulant non scrollable et je veux y afficher le premier post du forum courant.
Pàris ne s'est pas fait en un jour, j'ai le temps.
Les sujets sont visibles aux visiteurs.
Merci encore.
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Salut Jama,
j'ai revu complétement ton code .
.
Rien n'est perdu car si ma présentation te déconvient les codes sont présents ici .
.
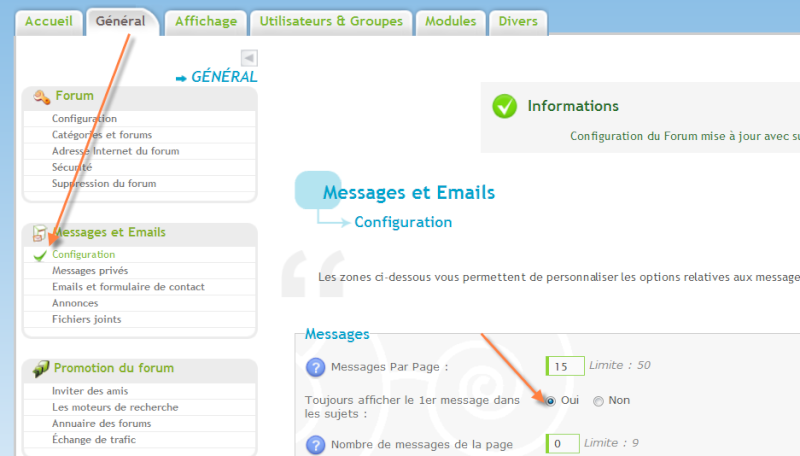
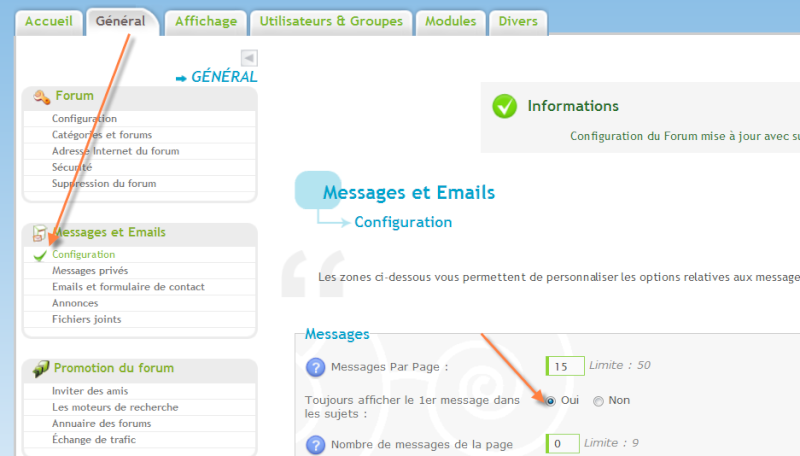
Edit: pour activer cette fonction il faut impérativement cocher ceci:
Toujours afficher le premier message dans les sujets:

Donc supprime le javascript créé ainsi que la CSS qui s'y rapporte (si il y en à une bien sûre ) .
) .
Modules/HTML&JAVASCRIPT/
Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher Sur les sujets
Colles ceci:

Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
colle ceci:

J'ai collé le widget qui affichera le premier message à droite en position fixed volontairement
pour que l'on puisse voir ce dernier en permanence .
.
Pour afficher le widget à gauche , il faudra changer le right par left ici:
j'ai revu complétement ton code
Rien n'est perdu car si ma présentation te déconvient les codes sont présents ici
Edit: pour activer cette fonction il faut impérativement cocher ceci:
Toujours afficher le premier message dans les sujets:

Donc supprime le javascript créé ainsi que la CSS qui s'y rapporte (si il y en à une bien sûre
Modules/HTML&JAVASCRIPT/
Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher Sur les sujets
Colles ceci:
- Code:
//le bloc qui contient les boutons
$(function(){
$("h1.page-title").before('
<div id="M14_bloc"></div>');
});
//on copie le premier sujet
$(function(){
$(".postbody .content:first").clone().appendTo(".topic-actions").addClass("M14_first_sujet");
});
//le bouton qui va ouvrir le widget affichant le premier message
$(function(){
$("<span id=\"M14_btn_first\">Voir le premier sujet</span>").appendTo("#M14_bloc");
});
//le bouton qui fermera le message
$(function(){
$("<span id=\"M14_btn_close\">X</span>").appendTo("#M14_bloc");
});
//l action du bouton d ouverture
$(function(){
$("#M14_btn_first").click(function()
{$( ".M14_first_sujet" ).show(500);
})});
// l action du bouton de fermeture
$(function(){
$("#M14_btn_close").click(function()
{$( ".M14_first_sujet" ).hide(500);
})});

Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
colle ceci:
- Code:
/*L apparence et le positionnement du bloc contenant les boutons*/
#M14_bloc
{
position:fixed;
bottom:0;
background-color:#F5BA89;
border: 2px solid red;
border-bottom:none;
padding:5px 8px 2px 8px;
}
/*Le bouton d ouverture du widget*/
#M14_btn_first
{
color:#345C05;
font-size:14px;
cursor:pointer;
}
/*Le bouton de fermeture du widget*/
#M14_btn_close
{
margin-left:10px;
color:red;
font-size:14px;
cursor:pointer;
}
/*Le titre du widget*/
.M14_first_sujet:before
{
content:'Rappel du sujet';
color:#345C05;
font-size:13px;
}
/*L apparence et le positionnement du widget contenant le premier message*/
.M14_first_sujet
{
padding:5px 5px 5px 15px;
position:fixed;
right:10px;
top:100px;
display:none;
color:#345C05;
width:400px;
height: 200px;
overflow-y:auto;
background-color:#F5BA89;
border:1px solid black;
}

J'ai collé le widget qui affichera le premier message à droite en position fixed volontairement
pour que l'on puisse voir ce dernier en permanence
Pour afficher le widget à gauche , il faudra changer le right par left ici:
- Code:
.M14_first_sujet
{
padding:5px 5px 5px 15px;
position:fixed;
right:10px;
top:100px;
display:none;
color:#345C05;
width:400px;
height: 200px;
overflow-y:auto;
background-color:#F5BA89;
border:1px solid black;
}
Dernière édition par Milouze14 le Lun 2 Déc 2013 - 8:32, édité 1 fois

Invité- Invité
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Wahoo,
quelle efficacité !!!
Merci, je teste !
quelle efficacité !!!
Merci, je teste !
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
A priori, pas de bouton affiché.
J'essaie de comprendre le code.
C'est aussi le but.
J'essaie de comprendre le code.
C'est aussi le but.
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re,
je viens de ton forum est il est bien présent dans le sujet :
dans le sujet :

Actualise ton navigateur Jama .
.
a++
je viens de ton forum est il est bien présent

Actualise ton navigateur Jama
a++

Invité- Invité
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Actualisé !!!
mais je ne cherchais pas le bouton là
Pas de Pb
je vais adapter pour la position et le look
merci Milouze !!!
mais je ne cherchais pas le bouton là
Pas de Pb
je vais adapter pour la position et le look
merci Milouze !!!
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Respect !!!!
Elles sont loin mes années de codage
Elles sont loin mes années de codage
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re,
cela te convient mon ami .
.
a++
cela te convient mon ami
a++

Invité- Invité
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Yes sir.
Par contre, j'essaie de déplacer le bouton sur la gauche pour l'aligner avec le bord crème, mais ne trouve pas la propriété.
J'ai essayé un left dans la position du bloc, sans succés
Par contre, j'essaie de déplacer le bouton sur la gauche pour l'aligner avec le bord crème, mais ne trouve pas la propriété.
J'ai essayé un left dans la position du bloc, sans succés
- Code:
#M14_bloc
{
position:fixed;
bottom:0;
Left:100px
background-color:#F5BA89;
border: 1px solid black;
border-bottom:none;
padding:5px 8px 2px 8px;
}
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re,
et la fermeture ?
 :
:
a++
et la fermeture ?
- Code:
#M14_bloc
{
position:fixed;
bottom:0;
Left:100px <================== ici
background-color:#F5BA89;
border: 1px solid black;
border-bottom:none;
padding:5px 8px 2px 8px;
}
- Code:
#M14_bloc
{
position:fixed;
bottom:0;
left:100px;
background-color:#F5BA89;
border: 1px solid black;
border-bottom:none;
padding:5px 8px 2px 8px;
}
a++

Invité- Invité
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Ben, j'étais justement en train de la rajouter 
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Vais tenter de remplacer le bouton de fermeture par un flip flop
Voir/ Cacher
tout seul, comme un grand
si je cale, je fais signe
mais j'espère me débrouiller tout seul.
Voir/ Cacher
tout seul, comme un grand
si je cale, je fais signe
mais j'espère me débrouiller tout seul.
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Pas réussi, pour l'instant, le flip flop, mais pas grave, ça marche nickel
Par contre, impossible que cela fonctionne sur la page de réponse normale, "Poster une réponse",
même en cochant "toutes les pages".
Par contre, impossible que cela fonctionne sur la page de réponse normale, "Poster une réponse",
même en cochant "toutes les pages".
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Salut Jama,
Tu peux faire une capture stp ou un schéma car je ne comprend pas du tout ta demande,
le script fonctionne sur toutes les pages mon ami .
.
a++
Par contre, impossible que cela fonctionne sur la page de réponse normale, "Poster une réponse",
même en cochant "toutes les pages".
Tu peux faire une capture stp ou un schéma car je ne comprend pas du tout ta demande,
le script fonctionne sur toutes les pages mon ami
a++

Invité- Invité
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Salut l'ami,
je pense que je comprend ce qui se passe.
En fin de compte c'est tout à fait normal. J'avais l'esprit à l'ouest hier soir.
Quand je suis sur un sujet et que je saisis une réponse en zone Réponse Rapide, no PB.
Puis "prévisualiser" m'amène, sur la page Réponse Normale. Là le bouton est présent mais rien n'est affiché.
Ben, évidemment, puisque même si cette page est relative à un sujet, il n'y a pas de premier message sur cette page.
Il eut fallu sans doute afficher non pas le premier message de la page mais le premier message du sujet.
On retrouve d'ailleurs le texte "Rappel du premier message" en entête de la zone quand on est sur une deuxième ou plus page de sujet.
C'est également confirmé par le fait que le bouton s'affiche bien sur les pages des sous-forums, et là, très normalement sans effet. Accessoirement par contre, pour info, il ne s'affiche pas sur la page de l'index (aucun intérêt par ailleurs). Un peu surprenant.
A moins que SIMPLEMENT, sans se prendre la tête, on puisse adresser le premier message d'un sujet, et non pas le premier sujet de la page qui est affichée, pas la peine de se prendre la tête.
Merci Milouze.
je pense que je comprend ce qui se passe.
En fin de compte c'est tout à fait normal. J'avais l'esprit à l'ouest hier soir.
Quand je suis sur un sujet et que je saisis une réponse en zone Réponse Rapide, no PB.
Puis "prévisualiser" m'amène, sur la page Réponse Normale. Là le bouton est présent mais rien n'est affiché.
Ben, évidemment, puisque même si cette page est relative à un sujet, il n'y a pas de premier message sur cette page.
Il eut fallu sans doute afficher non pas le premier message de la page mais le premier message du sujet.
On retrouve d'ailleurs le texte "Rappel du premier message" en entête de la zone quand on est sur une deuxième ou plus page de sujet.
C'est également confirmé par le fait que le bouton s'affiche bien sur les pages des sous-forums, et là, très normalement sans effet. Accessoirement par contre, pour info, il ne s'affiche pas sur la page de l'index (aucun intérêt par ailleurs). Un peu surprenant.
A moins que SIMPLEMENT, sans se prendre la tête, on puisse adresser le premier message d'un sujet, et non pas le premier sujet de la page qui est affichée, pas la peine de se prendre la tête.
Merci Milouze.
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re,
en fait j'ai tout bonnement oublié de te mentionner de cocher l'option dans le P.A
pour activer l'affichage du premier message dans les sujets .
PS: j'ai modifié mon sujet :
https://forum.forumactif.com/t360523-afficher-a-la-demande-en-position-non-scrollable-le-premier-post-du-sujet-en-cours#3062608
Ensuite, le fait d'avoir ce principe de fonctionnement sur un sujet est un peu rédhibitoire car il est déjà présent en tête de liste.
Mais la fonction est pratique quand on se trouve en bas de page d'un sujet par exemple .
.
a++
en fait j'ai tout bonnement oublié de te mentionner de cocher l'option dans le P.A
pour activer l'affichage du premier message dans les sujets .
PS: j'ai modifié mon sujet :
https://forum.forumactif.com/t360523-afficher-a-la-demande-en-position-non-scrollable-le-premier-post-du-sujet-en-cours#3062608
Ensuite, le fait d'avoir ce principe de fonctionnement sur un sujet est un peu rédhibitoire car il est déjà présent en tête de liste.
Mais la fonction est pratique quand on se trouve en bas de page d'un sujet par exemple
a++

Invité- Invité
 Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
Re: Afficher à la demande, en position non scrollable, le premier post du sujet en cours
C'était déjà fait, bien sûr.Milouze14 a écrit:Re,
en fait j'ai tout bonnement oublié de te mentionner de cocher l'option dans le P.A
pour activer l'affichage du premier message dans les sujets .
PS: j'ai modifié mon sujet :
https://forum.forumactif.com/t360523-afficher-a-la-demande-en-position-non-scrollable-le-premier-post-du-sujet-en-cours#3062608
Ensuite, le fait d'avoir ce principe de fonctionnement sur un sujet est un peu rédhibitoire car il est déjà présent en tête de liste.
Mais la fonction est pratique quand on se trouve en bas de page d'un sujet par exemple.
a++
En outre, au fur et à mesure, je perfectionne ma connaissance des scripts.
LOL
 Sujets similaires
Sujets similaires» Répétition du premier post dans un sujet en particulier
» Problème pour éditer le premier post du sujet ouvert
» Afficher le nombre de personnes qui surveillent un post ou un sujet
» Systeme de vote, modifier le code pour limité le vote au premier post d'un sujet
» premier et dernier post
» Problème pour éditer le premier post du sujet ouvert
» Afficher le nombre de personnes qui surveillent un post ou un sujet
» Systeme de vote, modifier le code pour limité le vote au premier post d'un sujet
» premier et dernier post
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Jama Sam 23 Nov 2013 - 10:36
par Jama Sam 23 Nov 2013 - 10:36


