Pb astuce citation-rapide
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Pb astuce citation-rapide
Pb astuce citation-rapide
J'ai mis en oeuvre cette astuce
https://forum.forumactif.com/t357285-citation-rapide
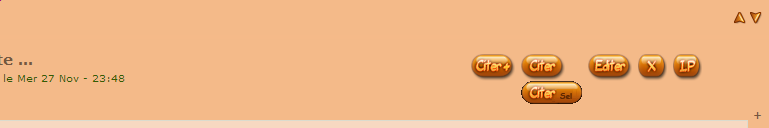
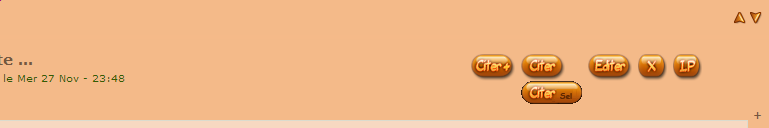
mais le bouton s'affiche sous le bouton citer et pas à côté.

une idée ?
Merci.
https://forum.forumactif.com/t357285-citation-rapide
mais le bouton s'affiche sous le bouton citer et pas à côté.

une idée ?
Merci.
Dernière édition par Jama le Ven 29 Nov 2013 - 18:05, édité 1 fois
 Re: Pb astuce citation-rapide
Re: Pb astuce citation-rapide
Salut Jama,
Essayer ce Javascript:
Essayer ce Javascript:
- Code:
$(document).ready(function(){
$(".profile-icons").prepend($('<a href="#quick_reply"><img src="http://i73.servimg.com/u/f73/11/66/92/55/12505_10.png" class="quickquote" alt="Citation rapide" title="Citation rapide" /></a>'));
$(".postbody .content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$(".quickquote").click(function () {
uname = qtext.find(".postprofile dl dt strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
 Re: Pb astuce citation-rapide
Re: Pb astuce citation-rapide
Merci, Ange Tuteur,Ange Tuteur a écrit:Salut Jama,
Essayer ce Javascript:
- Code:
$(document).ready(function(){
$(".profile-icons").prepend($('<a href="#quick_reply"><img src="http://i73.servimg.com/u/f73/11/66/92/55/12505_10.png" class="quickquote" alt="Citation rapide" title="Citation rapide" /></a>'));
$(".postbody .content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$(".quickquote").click(function () {
uname = qtext.find(".postprofile dl dt strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
en lieu et place du script proposé dans l'astuce ou en plus ?
 Re: Pb astuce citation-rapide
Re: Pb astuce citation-rapide
J'ai testé
En lieu et place.
Néanmoins, je vais analyser le code, car là le bouton se met sur la même ligne, mais en dernier bouton, pas à côté des autres boutons "citer", comme si le texte était mis en fin et pas au début.
Bizarre.
remplacer prepend par append donne le même résultat.
En lieu et place.
Néanmoins, je vais analyser le code, car là le bouton se met sur la même ligne, mais en dernier bouton, pas à côté des autres boutons "citer", comme si le texte était mis en fin et pas au début.
Bizarre.
remplacer prepend par append donne le même résultat.
 Re: Pb astuce citation-rapide
Re: Pb astuce citation-rapide
Hmm.. Vous pouvez essayer ce:
Javascript:
Affichage > couleurs > feuille de style
Javascript:
- Code:
$(document).ready(function(){
$("a:has(.i_icon_quote)").append($('<a href="#quick_reply"><img src="http://i73.servimg.com/u/f73/11/66/92/55/12505_10.png" class="quickquote" alt="Citation rapide" title="Citation rapide" /></a>'));
$(".postbody .content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$(".quickquote").click(function () {
uname = qtext.find(".postprofile dl dt strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Affichage > couleurs > feuille de style
- Code:
.i_icon_quote{
margin-right:76px;
}
.quickquote{
bottom:22px;
left:60px;
position:relative;
}
 Re: Pb astuce citation-rapide
Re: Pb astuce citation-rapide
Beaucoup mieux.Ange Tuteur a écrit:Hmm.. Vous pouvez essayer ce:
Javascript:CSS:
- Code:
$(document).ready(function(){
$("a:has(.i_icon_quote)").append($('<a href="#quick_reply"><img src="http://i73.servimg.com/u/f73/11/66/92/55/12505_10.png" class="quickquote" alt="Citation rapide" title="Citation rapide" /></a>'));
$(".postbody .content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$(".quickquote").click(function () {
uname = qtext.find(".postprofile dl dt strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Affichage > couleurs > feuille de styleVous devez ajuster CSS si vous utilisez une autre image
- Code:
.i_icon_quote{
margin-right:76px;
}
.quickquote{
bottom:22px;
left:60px;
position:relative;
}
je n'ai plus qu'à bidouiller les paramètres de position dans le CSS pour que ce soit nickel.
Par contre, je ne comprend pas que le prepend suffixe au lieu de préfixer.
Mystère !!!!!!!!
 Re: Pb astuce citation-rapide
Re: Pb astuce citation-rapide
C'est OK.
Mais, m'est avis qu'il serait judicieux de compléter l'astuce en rajoutant le css.
Merci encore, Ange Tuteur.
Mais, m'est avis qu'il serait judicieux de compléter l'astuce en rajoutant le css.
Merci encore, Ange Tuteur.
 Sujets similaires
Sujets similaires» Citation rapide soucis d'infobulle
» [Résolu] Astuce avatar à côté de réponse rapide
» le bouton citation rapide
» code "citation rapide"
» plus de bouton citation rapide
» [Résolu] Astuce avatar à côté de réponse rapide
» le bouton citation rapide
» code "citation rapide"
» plus de bouton citation rapide
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Jama Ven 29 Nov 2013 - 15:55
par Jama Ven 29 Nov 2013 - 15:55



