Soucis sélecteur de thème et couleur de fond de la boite à smileys.
+4
AenigmA
demeter1
WhyNot
FANCH 56
8 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 3 • Partagez
Page 2 sur 3 •  1, 2, 3
1, 2, 3 
 Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Rappel du premier message :
Bonjour à tous, je suis en train de faire un thème pour un sélecteur . J'ai réussi à modifier tout ce que je souhaitai sauf la couleur de la boite à smiley.
Alors, j'ai tenté
Là, choux blanc.
Bon, après cet échec, j'ai modifié le template posting_smilies_frame en attribuant une class
J'ai changé le css par

J'ai bien entendu vidé mes caches à chaque manip
En supplément le script du sélecteur au cas ou :
Merci par avance pour votre aide.
Bonjour à tous, je suis en train de faire un thème pour un sélecteur . J'ai réussi à modifier tout ce que je souhaitai sauf la couleur de la boite à smiley.
Alors, j'ai tenté
- Code:
#sceditor_smilies body {background-color: #dddddd !important;
}
- Code:
#sceditor_smilies body {
background-image: url("http://i55.servimg.com/u/f55/11/93/85/24/fond10.png")!important;}
- Code:
#sceditor_smilies {background-color: #dddddd !important;
}
- Code:
#sceditor_smilies {
background-image: url("http://i55.servimg.com/u/f55/11/93/85/24/fond10.png")!important;}
Là, choux blanc.
Bon, après cet échec, j'ai modifié le template posting_smilies_frame en attribuant une class
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>{L_SMILIES_TITLE}</title>
<link rel="stylesheet" href="{T_HEAD_STYLESHEET}" type="text/css" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<style type="text/css">
body{background-color:{T_BODY_BGCOLOR};margin: 0;}
</style>
</head>
<body text="{T_BODY_TEXT}">
<table width="100%" border="0" cellspacing="0" cellpadding="0" summary="smiliesframe">
<tr><td>
<table class="fond_smileys" width="100%" border="0" cellspacing="1" cellpadding="4" summary="smiliesform">
<tr>
<th class="thHead" height="25">
<form id="smilies_categ" action="" method="get" name="smilies_categ">
<select name="categ" size="1" onchange="forms['smilies_categ'].submit()">
<option value="">{L_VIEW_MORE}</option>{SELECT_OPTIONS}
</select>
<input type="hidden" name="mode" value="smilies_frame" />
<input type="submit" name="Ok" value="Ok" />
</form>
</th>
</tr>
<tr><td>
<table width="100%" border="0" cellspacing="0" cellpadding="5" summary="smilies">
<tr align="center" valign="middle"><td class="fond_smileys">
<!-- BEGIN smilies_row -->
<!-- BEGIN smilies_col -->
<a href="javascript:emoticonp('{smilies_row.smilies_col.SMILEY_CODE}')"><img title="{smilies_row.smilies_col.SMILEY_DESC}" src="{smilies_row.smilies_col.SMILEY_IMG}" alt="{smilies_row.smilies_col.SMILEY_DESC}" /></a>
<!-- END smilies_col -->
<!-- END smilies_row -->
</td></tr>
</table>
</td></tr>
</table>
</td></tr>
</table>
</body>
</html>
- Code:
.fond_smileys{
background-color #dddddd !important;
}
J'ai changé le css par
- Code:
.fond_smileys{background-image: url("http://i55.servimg.com/u/f55/11/93/85/24/fond10.png")!important;}

J'ai bien entendu vidé mes caches à chaque manip
En supplément le script du sélecteur au cas ou :
- Code:
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');if(my_getcookie("sstyle")){$("#tstyle").attr("href",my_getcookie('sstyle'))}function addstyle(nom,lien){$("#sstyle").append('<option value="'+lien+'">'+nom+'</option>')}$(function(){$("#frame_chatbox").load(function(){$("#frame_chatbox").contents().find("head").append($("#tstyle").clone())});$("iframe[name=smilies]").load(function(){$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>')});$("#selecteur").append('<select id="sstyle" onChange="my_setcookie(\'sstyle\',$(\'#tstyle\')[0].href=this.value,1,0);$(\'#frame_chatbox,iframe[name=smilies]\').contents().find(\'#tstyle\').attr(\'href\',this.value);this.selectedIndex=0;"><option>Choisir un style</option></select>');addstyle("Thème complet vert","http://sd-5.archive-host.com/membres/up/22406661265772126/fichier_css_pour_selecteur_2_fond_de_page/fond1.css");addstyle(" Thème partiel sable","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/selecteur_sable.css");addstyle("Thème partiel Crème","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_selecteur_creme.css");addstyle("Thème partiel Cactus Arizona ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/cactus_arizona_2.css");addstyle("Thème partiel Tropical ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_adam_et_eve_3.css");addstyle("Thème partiel Afrique ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_afrique.css");addstyle("Thème partiel Fantaisie ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/champi.css");addstyle("Thème partiel City air ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/ballon.css");addstyle("Thème partiel Faune ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/theme_faune_perrroquet.css");addstyle("Thème partiel Rétro ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/retro_2.css");addstyle("Thème partiel Fruits ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/fruits.css");addstyle("Thème partiel Perroquet et plantes ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/oiseau_et_plante.css");addstyle("Thème partiel Cactus","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/cactus_pour_diane.css");addstyle("Thème partiel Raflesia","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/raflesia.css");addstyle("Thème partiel Tulipe","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/tulipe.css");addstyle("Thème partiel Fish","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/fish.css");addstyle("Style par défaut","")});
Merci par avance pour votre aide.
Dernière édition par demeter1 le Ven 28 Fév 2014 - 14:31, édité 2 fois
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
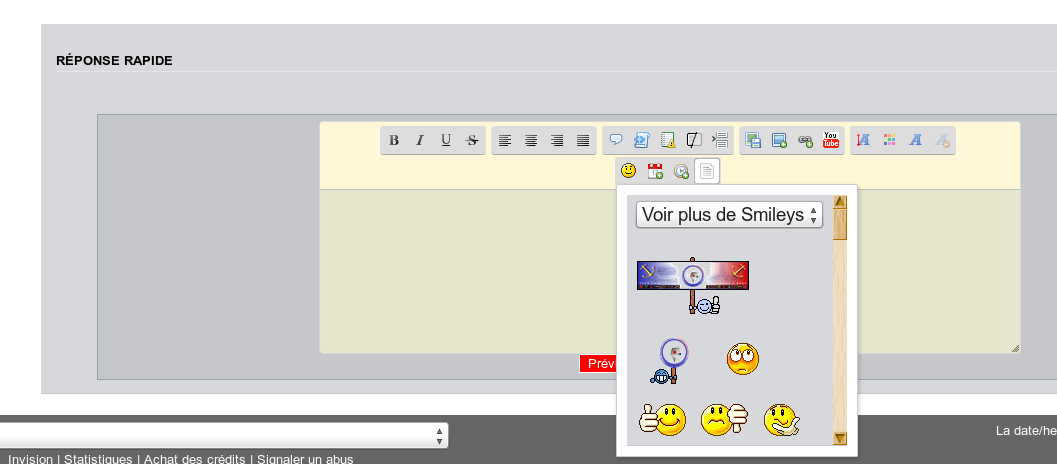
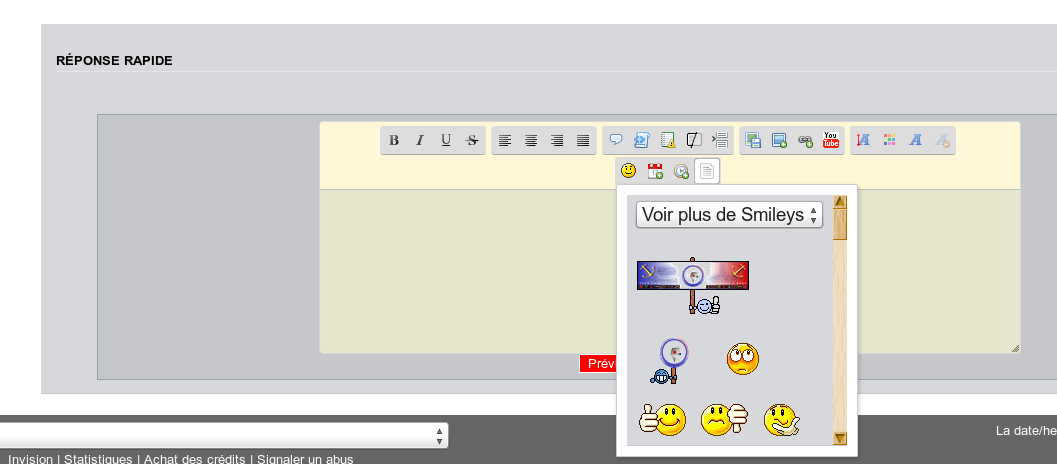
Si c'est ce genre de différence de couleur que tu veux (réponse rapide) cela correspond à :Couleur de fond 3
Peut-être cela va-t-il de donner une piste

Si c'est changer dans Réponse
C'est ce code dans le CSS
J'ai mis rouge pour plus de visibilité

Peut-être cela va-t-il de donner une piste

Si c'est changer dans Réponse
C'est ce code dans le CSS
- Code:
#smiley-box {float:right;
background: red;}
J'ai mis rouge pour plus de visibilité

 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Bonjour Fanc, désolé pour ce retard.
Ce css ne fonctionne malheureusement pas non plus.
Merci tout de même pour cette aide.
Ce css ne fonctionne malheureusement pas non plus.
Merci tout de même pour cette aide.
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Bonjour,
Essaye ce code :
si je ne me trompe pas il devrais marcher
Essaye ce code :
- Code:
#sce_smilies_body {background: url("Image")!important;}
si je ne me trompe pas il devrais marcher
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Bonjour Medamine14,
Hélas même chose.
En analysant le forum lorsque j'active les divers thèmes, le css propre au fond des smileys n'apparait pas dans l'analyse qui est faite par les divers outils que j'ai sur Opera.
Cela me conforte dans le fait qu'il s'agit des cookies du js pour la partie smileys qui ne fonctionne pas.
Hélas même chose.
En analysant le forum lorsque j'active les divers thèmes, le css propre au fond des smileys n'apparait pas dans l'analyse qui est faite par les divers outils que j'ai sur Opera.
Cela me conforte dans le fait qu'il s'agit des cookies du js pour la partie smileys qui ne fonctionne pas.
- Code:
$("iframe[name=smilies]")
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re,
tu l’insère dans ton le CSS de PA ou sur les CSS hébergé ?
parce qu'il marche que sur celui de PA
tu l’insère dans ton le CSS de PA ou sur les CSS hébergé ?
parce qu'il marche que sur celui de PA
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Bonjour Medamine14,
Sur le css hébergé.
Presque toutes les solutions proposées depuis le début du topic fonctionnent sur le PA mais n'ont aucune action sur une feuille de style hébergée. c'est pour cela qu'à mon avis, c'est la partie cookie du js qui présente un soucis.
En analysant mon thème via les outils, je ne retrouve jamais le css importé pour la boite à smileys mais uniquement celui du PA.
Sur le css hébergé.
Presque toutes les solutions proposées depuis le début du topic fonctionnent sur le PA mais n'ont aucune action sur une feuille de style hébergée. c'est pour cela qu'à mon avis, c'est la partie cookie du js qui présente un soucis.
En analysant mon thème via les outils, je ne retrouve jamais le css importé pour la boite à smileys mais uniquement celui du PA.
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
sur le CSS hébergé ça ne marchera pas, mais je peux me tromper 
le souci ne vient pas du js mais parce que l’éditeur s'agit d'une iframe
le souci ne vient pas du js mais parce que l’éditeur s'agit d'une iframe
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Strange!!!!! cette portion du js me semble pourtant importer le style de l'iframe; du moins il me semble.
- Code:
$("iframe[name=smilies]").load(function(){$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Bonjour,
J'ai lu entre les lignes (faut m'excuser) mais il faut choisir quel style sur votre forum actuellement ?
Et vous désirez changer le fond de la boite à smiley dans la réponse rapide ou sur la réponse complète ?
Cordialement.
J'ai lu entre les lignes (faut m'excuser) mais il faut choisir quel style sur votre forum actuellement ?
Et vous désirez changer le fond de la boite à smiley dans la réponse rapide ou sur la réponse complète ?
Cordialement.
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Bonjour Tech ,
Pas de soucis; le topic est assez long.
Afin de faciliter les choses, j'ai créé un thème intitulé " essai pour fa".
La feuille de style regroupe tous les css visant à modifier la couleur de la boite à smiley
Voir le Fichier : le lien du fichier
Son contenu
Le message rapide a été modifié pour reprendre l'iframe du message étendu. J'aimerai pouvoir modifier la couleur de fond sur ces deux parties.
ou tout simplement en passant par une section ouverte aux invités
http://altitudetropicale.forums-actifs.com/f62-les-forums-ou-sites-de-jardinage-a-l-honneur
Comme vous le verrez, le fond de la boite à smiley qui est de couleur noire sur le thème d'origine ne prend pas la couleur #dddddd d dés que l'on passe sur le thème intitulé "essai pour FA".
En analysant le thème avec les outils du navigateur, on voit qu'aucun css n'est pris en charge pour la boite à smiley hormis le css d'origine contenu dans le pa.
Pas de soucis; le topic est assez long.
Afin de faciliter les choses, j'ai créé un thème intitulé " essai pour fa".
La feuille de style regroupe tous les css visant à modifier la couleur de la boite à smiley
Voir le Fichier : le lien du fichier
Son contenu
- Code:
#sceditor_smilies .row1
{
background:url("http://i55.servimg.com/u/f55/11/93/85/24/fond10.png")!important;
}
#sceditor_smilies .row1 {background:#dddddd !important;}
#sceditor_smilies .row1{background-image:url("http://i55.servimg.com/u/f55/11/93/85/24/fond10.png")!important;background-repeat: repeat;
background-position:center;}
#sceditor_smilies .row1
{
background:url("http://i55.servimg.com/u/f55/11/93/85/24/fond10.png")!important;
}
#sceditor_smilies .row1 {background:#dddddd !important;}
forumline .row1 {background:#dddddd !important;}
#sceditor_smilies ,#sceditor_smilies .row1 , #smilies_header , #sce_smilies_body ,
.sceditor-dropdown.sceditor-emoticon
{background:#dddddd !important;}
#smilies_header form select
{
background:#dddddd !important;
}
#smiley-box {background:#dddddd !important;
}
#sceditor_smilies #sce_smilies_body {
background-color: #dddddd !important;
}
#sceditor_smilies {
background: linear-gradient(#dddddd , #dddddd ) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
border: 1px dotted #281D5C;
}
html#sceditor_smilies body {
background-image: linear-gradient(#dddddd , #dddddd);
border: 3px double #21559F !important;
border-radius: 0 !important;
box-shadow: 0 1px 10px rgba(97, 191, 249, 0.584);
margin: 10px;
min-height: 800px;
}
Le message rapide a été modifié pour reprendre l'iframe du message étendu. J'aimerai pouvoir modifier la couleur de fond sur ces deux parties.
ou tout simplement en passant par une section ouverte aux invités
http://altitudetropicale.forums-actifs.com/f62-les-forums-ou-sites-de-jardinage-a-l-honneur
Comme vous le verrez, le fond de la boite à smiley qui est de couleur noire sur le thème d'origine ne prend pas la couleur #dddddd d dés que l'on passe sur le thème intitulé "essai pour FA".
En analysant le thème avec les outils du navigateur, on voit qu'aucun css n'est pris en charge pour la boite à smiley hormis le css d'origine contenu dans le pa.
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Bonjour,
c'est censé arriver quand l'iframe se charge mais si ça ne fonctionne pas c'est qu'il y a un couac ( soit au niveau navigateur, soit au niveau jquery ) que je n'ai pas vu. à la création du script ça fonctionnait mais les choses évoluent.
peut-être remplacer par un code du style :
en se disant que c'est déjà chargé avec de la chance, sinon un code du style :
pour que ça soit par exemple exécuté 500 millisecondes après l'ouverture de la page ( cela devrait être suffisant, on pourrait tester pour moins ).
Sinon j'imagine que la remarque est pareille pour la partie qui s'occupe de la chatbox ( ça n'a d'influence que si la chatbox est inclue dans des pages du forum ).
Tout ça c'est pour les smileys en mode réponse complète, pour la réponse rapide le frame ne se charge qu'au clic sur le bouton donc c'est plus complexe, peut-être un code comme ceci dans le $(function(){ ... }) :
et puis modifier le :
en :
- Code:
$("iframe[name=smilies]").load(function () {
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>')
});
c'est censé arriver quand l'iframe se charge mais si ça ne fonctionne pas c'est qu'il y a un couac ( soit au niveau navigateur, soit au niveau jquery ) que je n'ai pas vu. à la création du script ça fonctionnait mais les choses évoluent.
peut-être remplacer par un code du style :
- Code:
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
en se disant que c'est déjà chargé avec de la chance, sinon un code du style :
- Code:
setTimeout(function(){
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
}, 500);
pour que ça soit par exemple exécuté 500 millisecondes après l'ouverture de la page ( cela devrait être suffisant, on pourrait tester pour moins ).
Sinon j'imagine que la remarque est pareille pour la partie qui s'occupe de la chatbox ( ça n'a d'influence que si la chatbox est inclue dans des pages du forum ).
Tout ça c'est pour les smileys en mode réponse complète, pour la réponse rapide le frame ne se charge qu'au clic sur le bouton donc c'est plus complexe, peut-être un code comme ceci dans le $(function(){ ... }) :
- Code:
$('a.sceditor-button.sceditor-button-emoticon').click(function(){
$('iframe#quickEmojInternal').contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
});
et puis modifier le :
- Code:
#frame_chatbox,iframe[name=smilies]
en :
- Code:
#frame_chatbox,iframe[name=smilies],#quickEmojInternal

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Bonjour Ea,
Un grand merci pour cette aide. J'ai un peu honte de vous dire que Malheureusement, la couleur de la boite à smiley reste désespérément noir.
J'ai testé :
Solution1
Solution 2
J'ai tenté avec l'inclusion de la chatbox mais là, le sélecteur disparait. La chabox n'est par contre pas activé sur le forum ce qui pourrait expliquer ce défaut d'apparition du sélecteur.
Solution 3
J'ai laissé en place le premier code pour que vous puissiez avoir un visu sur un topic ouvert aux invités
http://altitudetropicale.forums-actifs.com/f62-les-forums-ou-sites-de-jardinage-a-l-honneur
Un grand merci pour cette aide. J'ai un peu honte de vous dire que Malheureusement, la couleur de la boite à smiley reste désespérément noir.
J'ai testé :
Solution1
- Code:
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');if(my_getcookie("sstyle")){$("#tstyle").attr("href",my_getcookie('sstyle'))}function addstyle(nom,lien){$("#sstyle").append('<option value="'+lien+'">'+nom+'</option>')}$(function(){$("#frame_chatbox").load(function(){$("#frame_chatbox").contents().find("head").append($("#tstyle").clone())});
setTimeout(function(){
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
}, 500);
$("#selecteur").append('<select id="sstyle" onChange="my_setcookie(\'sstyle\',$(\'#tstyle\')[0].href=this.value,1,0);$(\'#frame_chatbox,iframe[name=smilies]\').contents().find(\'#tstyle\').attr(\'href\',this.value);this.selectedIndex=0;"><option>Choisir un style</option> </select>');addstyle("Thème complet vert","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_vert/fond1.css") ;;addstyle(" Thème complet chocolat","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_chocolat/theme_chocolat.css")
;addstyle(" Thème complet lotus","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_lotus/theme_lotus.css");addstyle(" Thème complet orchid","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_orchid/orchid.css");addstyle(" Thème complet steampunk palm","http://sd-5.archive-host.com/membres/up/22406661265772126/steampunk/steampunk.css");addstyle(" Thème complet parchemin","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_parchemin/parchemin.css");addstyle(" Thème complet jungle monkey","http://sd-5.archive-host.com/membres/up/22406661265772126/jungle_monkey_et_toucan/jungle_toucan.css");addstyle(" Thème en construction","http://sd-5.archive-host.com/membres/up/22406661265772126/voyage/voyage.css");
addstyle(" essai pour FA","http://sd-5.archive-host.com/membres/up/22406661265772126/pour_Fa.css");addstyle("Thème partiel Crème","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_selecteur_creme.css");addstyle("Thème partiel Cactus Arizona ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/cactus_arizona_2.css");addstyle("Thème partiel Tropical ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_adam_et_eve_3.css");addstyle("Thème partiel Afrique ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_afrique.css");addstyle("Thème partiel Fantaisie ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/champi.css");addstyle("Thème partiel City air ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/ballon.css");addstyle("Thème partiel Faune ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/theme_faune_perrroquet.css");addstyle("Thème partiel Rétro ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/retro_2.css");addstyle("Thème partiel Fruits ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/fruits.css");addstyle("Thème partiel Perroquet et plantes ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/oiseau_et_plante.css");addstyle("Thème partiel Cactus","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/cactus_pour_diane.css");addstyle("Thème partiel Raflesia","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/raflesia.css");addstyle("Thème partiel Tulipe","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/tulipe.css");addstyle("Thème partiel Fish","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/fish.css");addstyle("Style par défaut","")});
Solution 2
- Code:
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');if(my_getcookie("sstyle")){$("#tstyle").attr("href",my_getcookie('sstyle'))}function addstyle(nom,lien){$("#sstyle").append('<option value="'+lien+'">'+nom+'</option>')}$(function(){$("#frame_chatbox").load(function(){$("#frame_chatbox").contents().find("head").append($("#tstyle").clone())});
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
$("#selecteur").append('<select id="sstyle" onChange="my_setcookie(\'sstyle\',$(\'#tstyle\')[0].href=this.value,1,0);$(\'#frame_chatbox,iframe[name=smilies]\').contents().find(\'#tstyle\').attr(\'href\',this.value);this.selectedIndex=0;"><option>Choisir un style</option> </select>');addstyle("Thème complet vert","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_vert/fond1.css") ;;addstyle(" Thème complet chocolat","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_chocolat/theme_chocolat.css")
;addstyle(" Thème complet lotus","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_lotus/theme_lotus.css");addstyle(" Thème complet orchid","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_orchid/orchid.css");addstyle(" Thème complet steampunk palm","http://sd-5.archive-host.com/membres/up/22406661265772126/steampunk/steampunk.css");addstyle(" Thème complet parchemin","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_parchemin/parchemin.css");addstyle(" Thème complet jungle monkey","http://sd-5.archive-host.com/membres/up/22406661265772126/jungle_monkey_et_toucan/jungle_toucan.css");addstyle(" Thème en construction","http://sd-5.archive-host.com/membres/up/22406661265772126/voyage/voyage.css");addstyle(" essai pour FA","http://sd-5.archive-host.com/membres/up/22406661265772126/pour_Fa.css");addstyle("Thème partiel Crème","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_selecteur_creme.css");addstyle("Thème partiel Cactus Arizona ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/cactus_arizona_2.css");addstyle("Thème partiel Tropical ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_adam_et_eve_3.css");addstyle("Thème partiel Afrique ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_afrique.css");addstyle("Thème partiel Fantaisie ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/champi.css");addstyle("Thème partiel City air ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/ballon.css");addstyle("Thème partiel Faune ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/theme_faune_perrroquet.css");addstyle("Thème partiel Rétro ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/retro_2.css");addstyle("Thème partiel Fruits ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/fruits.css");addstyle("Thème partiel Perroquet et plantes ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/oiseau_et_plante.css");addstyle("Thème partiel Cactus","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/cactus_pour_diane.css");addstyle("Thème partiel Raflesia","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/raflesia.css");addstyle("Thème partiel Tulipe","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/tulipe.css");addstyle("Thème partiel Fish","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/fish.css");addstyle("Style par défaut","")});
J'ai tenté avec l'inclusion de la chatbox mais là, le sélecteur disparait. La chabox n'est par contre pas activé sur le forum ce qui pourrait expliquer ce défaut d'apparition du sélecteur.
Solution 3
- Code:
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');if(my_getcookie("sstyle")){$("#tstyle").attr("href",my_getcookie('sstyle'))}function addstyle(nom,lien){$("#sstyle").append('<option value="'+lien+'">'+nom+'</option>')}$(function(){$("#frame_chatbox").load(function(){$("#frame_chatbox").contents().find("head").append($("#tstyle").clone())});
$('a.sceditor-button.sceditor-button-emoticon').click(function(){
$('iframe#quickEmojInternal').contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
});
$("#selecteur").append('<select id="sstyle" onChange="my_setcookie(\'sstyle\',$(\'#tstyle\')[0].href=this.value,1,0);$(\'#frame_chatbox,iframe[name=smilies],#quickEmojInternal\')
.contents().find(\'#tstyle\').attr(\'href\',this.value);this.selectedIndex=0;"><option>Choisir un style</option> </select>');addstyle("Thème complet vert","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_vert/fond1.css") ;;addstyle(" Thème complet chocolat","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_chocolat/theme_chocolat.css")
;addstyle(" Thème complet lotus","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_lotus/theme_lotus.css");addstyle(" Thème complet orchid","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_orchid/orchid.css");addstyle(" Thème complet steampunk palm","http://sd-5.archive-host.com/membres/up/22406661265772126/steampunk/steampunk.css");addstyle(" Thème complet parchemin","http://sd-5.archive-host.com/membres/up/22406661265772126/Theme_parchemin/parchemin.css");addstyle(" Thème complet jungle monkey","http://sd-5.archive-host.com/membres/up/22406661265772126/jungle_monkey_et_toucan/jungle_toucan.css");
addstyle(" Thème en construction","http://sd-5.archive-host.com/membres/up/22406661265772126/voyage/voyage.css");
addstyle(" essai pour FA","http://sd-5.archive-host.com/membres/up/22406661265772126/pour_Fa.css");
addstyle("Thème partiel Crème","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_selecteur_creme.css");addstyle("Thème partiel Cactus Arizona ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/cactus_arizona_2.css");addstyle("Thème partiel Tropical ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_adam_et_eve_3.css");addstyle("Thème partiel Afrique ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/css_afrique.css");addstyle("Thème partiel Fantaisie ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/champi.css");addstyle("Thème partiel City air ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/ballon.css");addstyle("Thème partiel Faune ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/theme_faune_perrroquet.css");addstyle("Thème partiel Rétro ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/retro_2.css");addstyle("Thème partiel Fruits ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/fruits.css");addstyle("Thème partiel Perroquet et plantes ","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/oiseau_et_plante.css");addstyle("Thème partiel Cactus","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/cactus_pour_diane.css");addstyle("Thème partiel Raflesia","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/raflesia.css");addstyle("Thème partiel Tulipe","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/tulipe.css");addstyle("Thème partiel Fish","http://sd-5.archive-host.com/membres/up/22406661265772126/fichiers_css_pour_selecteur_de_themes/fish.css");addstyle("Style par défaut","")});
J'ai laissé en place le premier code pour que vous puissiez avoir un visu sur un topic ouvert aux invités
http://altitudetropicale.forums-actifs.com/f62-les-forums-ou-sites-de-jardinage-a-l-honneur
 Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Re: Soucis sélecteur de thème et couleur de fond de la boite à smileys.
Bonjour du jour,
Up
Up
Page 2 sur 3 •  1, 2, 3
1, 2, 3 
 Sujets similaires
Sujets similaires» Changer également le thème de la boîte de smiley avec le sélecteur de thème
» Soucis de positionnement d'un sélecteur de thème
» Soucis Type MIME du sélecteur de thème (sous IE 9/Chrome/...)
» Couleur de fond de la boite de dialogue
» Chatbox - Changer couleur de fond de la boite à smiley
» Soucis de positionnement d'un sélecteur de thème
» Soucis Type MIME du sélecteur de thème (sous IE 9/Chrome/...)
» Couleur de fond de la boite de dialogue
» Chatbox - Changer couleur de fond de la boite à smiley
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 3
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum
 par demeter1 Dim 8 Déc 2013 - 17:22
par demeter1 Dim 8 Déc 2013 - 17:22


