Page d'accueil ( Infobulle ) + Smileys
+4
Mimibue
Dragibus67
Tech
Jervis
8 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Page d'accueil ( Infobulle ) + Smileys
Page d'accueil ( Infobulle ) + Smileys
Bonjour, j'ai un problème concernant ma page d'accueil. Je pense que c'est du à la mise à jour mais je n'en sais rien ^^ !
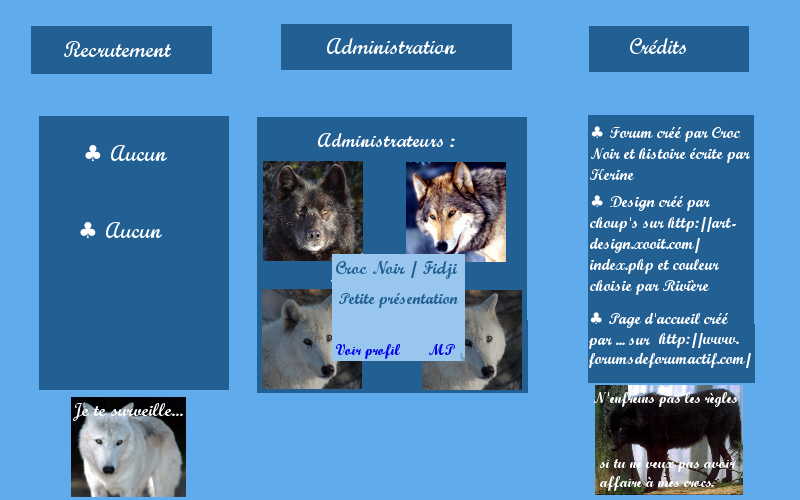
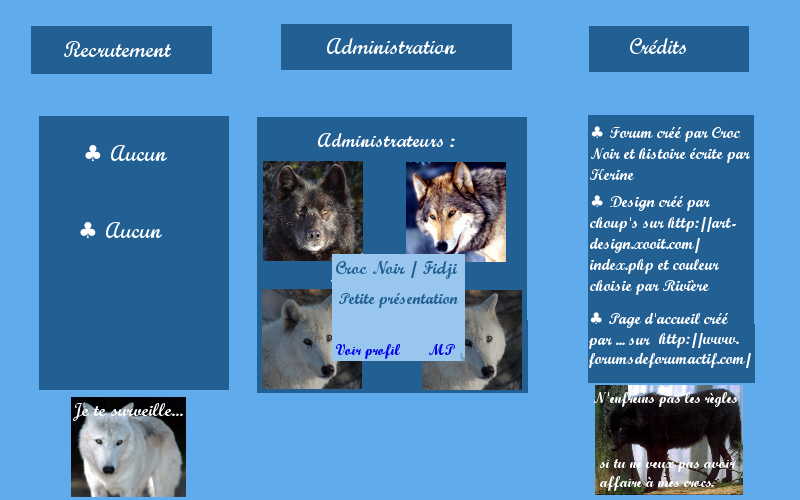
Dans l'onglet " Staff / Crédits " , la présentation des administrateurs s'affichent en dessous de l'image, ce qui décalent tout et quand je vais sur l'image l'infobulle est... Vide xD . Avant ça marchait, donc déjà ça peut pas être moi qui ait fait une bêtise x) . Je vous met le code de cette partie :
Est-ce que vous sauriez aussi quel code je dois mettre pour que cette partie ait une barre de défilement ? Que je puisse mettre plus de 4 personnes en quelque sorte .
.
Autre problème : Tous mes smileys personnalisés ont disparu. Ils ne s'affichent plus. Y a t-il un moyen d'y remédier ? ( Je sais que c'est une question par sujet, mais je me suis dit que les smileys étaient peut-être dus à la mise à jour aussi )
Merci d'avance pour vos réponses, bonne journée .
.
Dans l'onglet " Staff / Crédits " , la présentation des administrateurs s'affichent en dessous de l'image, ce qui décalent tout et quand je vais sur l'image l'infobulle est... Vide xD . Avant ça marchait, donc déjà ça peut pas être moi qui ait fait une bêtise x) . Je vous met le code de cette partie :
- Code:
<!-- PARTIE STAFF -->
<h1 class="titres_pa">
Administration
</h1>
<div class="fond_blocs">
<table align="center" border="0">
<tbody>
<tr>
<td>
<div class="thumbnail">
<div><img id="" style="width: 100px; height: 100px;" src="http://i44.servimg.com/u/f44/14/14/93/78/imagep13.png" alt="" class="bordure" /><span></span>
</div><span></span>
<div style="" class="tstaff" align="center">
<div class="nom_bull">
Croc Noir / Fidji <br /><br />
<div class="presentation">
Fondatrice et administratrice du forum. N'hésitez pas à lui poser toutes vos questions, elle ne mord pas ( Quoique... ) !
</div><br /><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=1">MP</a> | <a href="http://loupsauvage.forumactif.com/u1">Profil</a>
</div>
</div><span></span>
</div>
</td>
<td>
<div class="thumbnail">
<div><img id="" style="width: 100px; height: 100px;" src="http://i44.servimg.com/u/f44/14/14/93/78/kerine10.jpg" alt="" class="bordure" /><span></span>
</div><span></span>
<div style="" class="tstaff" align="center">
<div class="nom_bull">
Kerine / Kygan <br /><br />
<div class="presentation">
Elle est devenue administratrice du forum grâce à son dévouement pour celui-ci et la confiance que je lui accorde. C'est quelqu'un de génial ! N'hésitez pas à lui poser vos questions ^^ , mais attention, elle déteste les fautes d'orthographe !
</div><br /><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=48">MP</a> | <a href="http://loupsauvage.forumactif.com/u48">Profil</a>
</div>
</div><span></span>
</div>
</td>
</tr>
<tr>
<td>
<div class="thumbnail">
<div><img id="" style="width: 100px; height: 100px;" src="http://img11.hostingpics.net/pics/268678kaya.png" alt="" class="bordure" /><span></span>
</div><span></span>
<div style="" class="tstaff" align="center">
<div class="nom_bull">
Kaya / Uky <br /><br />
<div class="presentation">
Kaya / Uky est la nouvelle administratrice du forum. C'est ma soeur de coeur ♥ . Je lui fais confiance et elle mérite largement ce rôle ! Félicitation à toi ma Kaya d'amour <3 . Si vous avez une question, vous pouvez lui poser également , elle se fera un plaisir d'y répondre .
</div><br /><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=137">MP</a> | <a href="http://loupsauvage.forumactif.com/u137">Profil</a>
</div>
</div><span></span>
</div>
</td>
<td>
<div class="thumbnail">
<div><img id="" style="width: 100px; height: 100px;" src="http://i44.servimg.com/u/f44/14/14/93/78/imagep15.png" alt="" class="bordure" /><span></span>
</div><span></span>
<div style="" class="tstaff" align="center">
<div class="nom_bull">
Pseudo/ Pseudo <br /><br />
<div class="presentation">
Petite présentation
</div><br /><a href="LIEN">MP</a> | <a href="LIEN">Profil</a>
</div>
</div><span></span>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</td>
<!-- FIN DE LA PARTIE STAFF -->
Est-ce que vous sauriez aussi quel code je dois mettre pour que cette partie ait une barre de défilement ? Que je puisse mettre plus de 4 personnes en quelque sorte
Autre problème : Tous mes smileys personnalisés ont disparu. Ils ne s'affichent plus. Y a t-il un moyen d'y remédier ? ( Je sais que c'est une question par sujet, mais je me suis dit que les smileys étaient peut-être dus à la mise à jour aussi )
Merci d'avance pour vos réponses, bonne journée
Dernière édition par Dragibus67 le Mer 22 Jan 2014 - 0:45, édité 2 fois
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Bienvenue au Club ...
ça me le fait aussi >
On attend toujours :/
ça me le fait aussi >
- Spoiler:
On attend toujours :/
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Ah oui xD . Ça va être réparé alors je pense. Il faut savoir être patient ^^ ! Tu as aussi le problème avec les smileys ?
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
étrangement non. Ils sont bien là dans la galerie, et semblent toujours heureux.
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Bonjour,
Merci de fournir le code complet de votre page d'accueil et si possible des captures d'écran montrant le résultat normal et le résultat anormal.
Cordialement.
Merci de fournir le code complet de votre page d'accueil et si possible des captures d'écran montrant le résultat normal et le résultat anormal.
Cordialement.
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Oh c'est étrange pour les smileys... Un membre de mon forum m'a dit qu'il les voyait sans problème. Mon ordi ayant des bugs, je me suis dis que ça devait être ça. Mais j'ai changé d'ordi et c'est exactement la même chose. Je vois juste le nom de code.
Smiley par défaut, je les vois : ( Vous pouvez voir que ceux que j'ai ajouté ne s'affichent pas ).
( Vous pouvez voir que ceux que j'ai ajouté ne s'affichent pas ).
Et là encore d'autres personnalisés qui ne s'affichent pas :
Pour le code de ma page d'accueil, le voici ( Je l'ai mis en spoiler car il est long ) :
L'énorme bug :
Comme vous le voyez, tout est décalé, les images sont mêmes pas dans la PA...
Je peux vous fournir une image que j'avais fait lorsque j'avais commandé ma PA, même si les couleurs ne correspondent pas ^^ :

Avant tout marchait parfaitement. ( S'il faut modifier quelque chose, comme je l'ai demandé dans mon premier message : Pourriez-vous me donner le code pour pouvoir avoir une barre de défilement pour la partie du staff justement :p : )
)
PS : Je ne vois pas les avatars non plus. Juste l'image des rangs mais plus les avatars .
.
Smiley par défaut, je les vois :
 ( Vous pouvez voir que ceux que j'ai ajouté ne s'affichent pas ).
( Vous pouvez voir que ceux que j'ai ajouté ne s'affichent pas ).Et là encore d'autres personnalisés qui ne s'affichent pas :

Pour le code de ma page d'accueil, le voici ( Je l'ai mis en spoiler car il est long ) :
- Spoiler:
- Code:
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<div class="systeme_onglets">
<div class="onglets"><span class="onglet_0 onglet" id="onglet_accueil" onmouseover="javascript:change_onglet('accueil');">Accueil</span><span class="onglet_0 onglet" id="onglet_news" onmouseover="javascript:change_onglet('news');">Nouveautés</span><span class="onglet_0 onglet" id="onglet_meutes" onmouseover="javascript:change_onglet('meutes');">Meutes</span><span class="onglet_0 onglet" id="onglet_meteo" onmouseover="javascript:change_onglet('meteo');">Météo</span><span class="onglet_0 onglet" id="onglet_staff" onmouseover="javascript:change_onglet('staff');">Staff / Crédits</span><span class="onglet_0 onglet" id="onglet_partenaire" onmouseover="javascript:change_onglet('partenaire');">Partenaires</span>
</div>
<div class="contenu_onglets">
<div class="contenu_onglet" id="contenu_onglet_accueil">
<table style="width: 75%;" align="center" border="0" cellspacing="5">
<tbody>
<tr>
<td colspan="3" align="center" valign="top">
<!-- PARTIE NOM DU FORUM -->
<div class="nom_forum">
Bienvenue {USER&#8288;NAME} sur Loup Sauvage
</div>
</td>
</tr>
<tr>
<td align="center" valign="top">
<!-- PARTIE IMAGE GAUCHE --><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep11.png" class="bordure" />
<!-- FIN DE LA PARTIE IMAGE GAUCHE -->
</td>
<td align="center" valign="top">
<div class="fond_blocs">
<div class="bloc_contexte">
<!-- PARTIE CONTEXTE --> Loup Sauvage est un RPG où vous pouvez incarner un loup, une louve, un louveteau ou encore un chien, et le faire survivre dans des lieux hostiles, où hommes et loups s'affrontent. Vous pourrez rencontrer d'autres loups, pour en faire des amis ou des ennemis, ainsi que combattre pour vous protéger ou protéger votre meute. Tant de choses à faire que je ne peux pas tout citer ! Alors, n'hésitez plus, et inscrivez-vous ! <br /><br />
<center>
<a href="http://lesforumsdefa.olympe.in/topsite/vote.php?id=875" target="_blank"><img src="http://lesforumsdefa.olympe.in/topsite/img/vote.gif" id="votelfd" border="0" /></a>
</center>
</div>
</div>
<!-- FIN DE LA PARTIE CONTEXTE -->
</td>
<td rowspan="2" align="center" valign="top">
<!-- PARTIE NAVIGATION -->
<div class="fond_blocs">
<div id="navigation"><a href="http://loupsauvage.forumactif.com/t1311-le-reglement">Règlement</a><br /><a href="http://loupsauvage.forumactif.com/t1313-l-histoire">L'histoire</a><br /><a href="http://loupsauvage.forumactif.com/t1314-la-carte-du-jeu-et-la-presentation-des-4-meutes">La présentation des meutes</a><br /><a href="http://loupsauvage.forumactif.com/f2-nouveautes-annonces">Nouveautés et annonces</a><br /><a href="http://loupsauvage.forumactif.com/f78-guide-de-loup-sauvage">Guide de Loup Sauvage </a><br /><a href="http://loupsauvage.forumactif.com/f4-presentation-des-loups">Présentation des loups </a><br /><a href="http://loupsauvage.forumactif.com/f86-presentation-des-chiens">Présentation des chiens</a><br /><a href="http://loupsauvage.forumactif.com/f5-loups-pre-crees">Loups pré-créés</a><br /><a href="http://loupsauvage.forumactif.com/t1314-la-carte-du-jeu-et-la-presentation-des-4-meutes">Cartes des territoires</a><br />
</div>
</div>
<!-- FIN NAVIGATION -->
</td>
</tr>
<tr>
<td colspan="2" align="center" valign="top">
<!-- PARTIE IMAGE BAS --><img src="http://i44.servimg.com/u/f44/14/14/93/78/image210.png" class="bordure" />
<!-- FIN DE LA PARTIE IMAGE BAS -->
</td>
</tr>
</tbody>
</table>
</div>
<div class="contenu_onglet" id="contenu_onglet_news">
<table style="width: 75%;" align="center" border="0" cellspacing="5">
<tbody>
<tr>
<td colspan="3" align="center" valign="top">
<!-- PARTIE TITRE DE L'ONGLET -->
<div class="nom_forum">
Nouveautés et annonces
</div>
</td>
</tr>
<tr>
<td align="center" valign="top">
<!-- PARTIE IMAGE GAUCHE --><img src="http://i44.servimg.com/u/f44/14/14/93/78/imageo10.png" class="bordure" />
<!-- FIN DE LA PARTIE IMAGE GAUCHE -->
</td>
<td rowspan="2" align="center" valign="top">
<div class="fond_blocs">
<div class="bloc_news">
<!-- PARTIE NEWS --><br /><strong>♣ 25/04/2013 :</strong> Mise à jour de la PA + Kaya qui est devenue administratrice !<br /><br /><strong>♣ 22/04/2013 :</strong> Une chatbox latérale a été mise en place, pour plus de praticité. Quelques jeux ont été ajoutés dans la partie flood. Enfin, les Wind vont pouvoir directement sélectionner leur couleur lorsqu'ils écriront un message, au lieu de devoir l'écrire manuellement à chaque fois.<br /><br /><strong>♣ 19/04/2013 :</strong> Très grand changement sur le forum puisque vous avez droit à un tout nouveau design aux couleurs chaleureuses ! Je remercie Mélodie qui me l'a faite, sur www.forumsdeforumactif.com/ . Merci de donner votre avis sur ce nouveau thème en cliquant sur le lien ci-dessous.<br /><a href="http://loupsauvage.forumactif.com/t1282-19042013-un-nouveau-design?vote=viewresult">Cliquez ici.</a><br /><br />D'autres nouveautés à venir d'ici peu.
</div>
</div><br />
<!-- FIN DE LA PARTIE NEWS -->
<div class="fond_blocs">
<div class="membre">
<!-- PARTIE MEMBRE DU MOIS --><strong><em>Membre du mois :</em></strong> Kerine / Kygan
</div>
</div>
<!-- FIN DE LA PARTIE MEMBRE DU MOIS -->
</td>
<td rowspan="2" align="center" valign="middle">
<!-- PARTIE IMAGE DROITE --><img src="http://i44.servimg.com/u/f44/14/14/93/78/imgong10.png" class="bordure" />
<!-- FIN DE LA PARTIE IMAGE DROITE -->
</td>
</tr>
<tr>
<td align="center" valign="top">
<div class="fond_blocs">
<div class="bloc_joindre">
<!-- PARTIE JOINDRE --> ♣ Vous voulez changer de meute et/ou de rang ? <a href="http://loupsauvage.forumactif.com/t462-changement-de-meute-et-ou-de-rang">Cliquez.</a><br />♣ Votre louve attend des petits ? <a href="http://loupsauvage.forumactif.com/t463-les-louves-gestantes">Cliquez.</a><br /><br /><em>♦ Autres annonces :</em><br /><br /> Recensement créé + Recherche de dominants et sous-dominants.
</div>
</div>
<!-- FIN DE LA PARTIE JOINDRE -->
</td>
</tr>
</tbody>
</table>
</div>
<div class="contenu_onglet" id="contenu_onglet_meutes">
<div class="meutes">
<center><span style="font-size: 16px;"></span>
<table style="width: 75%;" border="1">
<tbody>
<tr>
<td>
</td>
<td align="center"><span class="jaune"><span style="color: rgb(216, 188, 7);">Meute Flying Spirits</span></span>
</td>
<td span="" class="rouge">
Meute Spirits Of Fire
</td>
<td align="center"><span class="gris"> Meute Spirits Of The Wind </span>
</td>
<td align="center"><span class="bleu"> Meute Spirits Of Water </span>
</td>
</tr>
<tr>
<td align="center">
Dominants
</td>
<td align="center"><span class="jaune"><span style="color: rgb(216, 188, 7);">Raÿka</span></span>
</td>
<td align="center"><span class="rouge"> Croc Noir & Alaska </span>
</td>
<td align="center"><span class="gris"> Dark Knight </span>
</td>
<td align="center"><span class="bleu"> Kygan </span>
</td>
</tr>
<tr>
<td align="center">
Sous-dominants
</td>
<td align="center"><span class="jaune"><span style="color: rgb(216, 188, 7);">Mistake</span></span>
</td>
<td align="center"><span class="rouge"> Rivière </span>
</td>
<td align="center"><span class="gris"> Ombre / Kouchka </span>
</td>
<td align="center"><span class="bleu"> Nuit Blanche </span>
</td>
</tr>
<tr>
<td align="center">
Gardiens
</td>
<td align="center"><span class="jaune"><span style="color: rgb(216, 188, 7);">Heyden, Dakota, Vif Argent</span></span>
</td>
<td align="center"><span class="rouge"> Pleine Lune, Ouranos </span>
</td>
<td align="center"><span class="gris"> Djöfullinn, Yesterday, Silver, Rubis </span>
</td>
<td align="center"><span class="bleu"> Phoenix, Neige, Uky, Ana </span>
</td>
</tr>
<tr>
<td align="center">
Chefs de chasse
</td>
<td align="center"><span class="jaune"><span style="color: rgb(216, 188, 7);">Ewen, Sherly</span></span>
</td>
<td align="center"><span class="rouge"> Dream </span>
</td>
<td align="center"><span class="gris"> Rapsody, Hala </span>
</td>
<td align="center"><span class="bleu"> Anyaguara </span>
</td>
</tr>
<tr>
<td align="center">
Chasseurs
</td>
<td align="center"><span class="jaune"><span style="color: rgb(216, 188, 7);">Sunday, Browny, Hermès</span></span>
</td>
<td align="center"><span class="rouge"> Lullaby Luna, Tobiaz, Kohewe, Yumi </span>
</td>
<td align="center"><span class="gris"> Mòr-Dark, Shadow, Elros, Falcon, Kaltorax, Apollon, Sulismarr, Diamant </span>
</td>
<td align="center"><span class="bleu"> Kira, Sierra, Looping, Maytook </span>
</td>
</tr>
<tr>
<td align="center">
Mentors / Nourrices
</td>
<td align="center"><span class="jaune"><span style="color: rgb(216, 188, 7);">Orion, Kaya</span></span>
</td>
<td align="center"><span class="rouge"> Cyrus </span>
</td>
<td align="center"><span class="gris"> ♦ </span>
</td>
<td align="center"><span class="bleu"> Cala, Luna, Night, Aiyana </span>
</td>
</tr>
<tr>
<td align="center">
Sans rang
</td>
<td align="center"><span class="jaune"><span style="color: rgb(216, 188, 7);">Anning, Azzy, Evreh, Happy</span></span>
</td>
<td align="center"><span class="rouge"> Zhinen, Storm, Kalen, Kaysha, Moonlight </span>
</td>
<td align="center"><span class="gris"> Ràca </span>
</td>
<td align="center"><span class="bleu"> Kiro </span>
</td>
</tr>
<tr>
<td align="center">
Louveteaux
</td>
<td align="center"><span class="jaune"><span style="color: rgb(216, 188, 7);">♦</span></span>
</td>
<td align="center"><span class="rouge"> ♦ </span>
</td>
<td align="center"><span class="gris"> ♦ </span>
</td>
<td align="center"><span class="bleu"> ♦ </span>
</td>
</tr>
</tbody>
</table><span style="font-size: 16px;"></span><br /><span style="font-size: 16px;"></span>
<table style="width: 75%;" border="1">
<tbody>
<tr>
<td align="center"><span class="vert"> Loups Solitaires </span>
</td>
<td align="center"><span class="vert"> Elentir, Fidji, Kerine, Altaïr, Spirit, Vyria, Nyoki, Flocon, Eyden, Kanoushka, Grenat, Arkung, Isys, Saragna, Adriel, Arrow, Hathir, Hardjan </span>
</td>
</tr>
</tbody>
</table><span style="font-size: 16px;"></span><br /><span style="font-size: 16px;"></span>
<table style="width: 75%;" border="1">
<tbody>
<tr>
<td align="center"><span class="orange"> Les chiens </span>
</td>
<td span="" class="orange">
Cookies, Maïtika, Chiibi, Tya, Hash
</td>
</tr>
</tbody>
</table><span style="font-size: 16px;"></span>
<div class="stats">
Nous totalisons 84 loups, dont 46 mâles & 38 femelles. 66 d'entre eux sont en meutes et 18 sont solitaires. Il y a 5 chiens.
</div>
<table style="width: 75%;" border="1">
<tbody>
<tr>
<td>
Tensions
</td>
<td align="center"><span class="jaune"><span style="color: rgb(216, 188, 7);">Meute Flying Spirits</span></span>
</td>
<td align="center"><span class="rouge"> Meute Spirits Of Fire </span>
</td>
<td align="center"><span class="gris"> Meute Spirits Of The Wind </span>
</td>
<td align="center"><span class="bleu"> Meute Spirits Of Water </span>
</td>
<td align="center"><span class="orange"> Les Hommes </span>
</td>
</tr>
<tr>
<td align="center"><span class="jaune"><span style="color: rgb(216, 188, 7);">Meute Flying Spirits</span></span>
</td>
<td align="center">
//
</td>
<td align="center"><img src="http://img9.xooimage.com/files/d/c/3/smiley_soleil___s...cifer4671-10abd0.gif" />
</td>
<td align="center"><img src="http://forum.doctissimo.fr/static/images/perso/pralinette007.gif" />
</td>
<td align="center"><img src="http://i46.servimg.com/u/f46/15/06/04/58/nuagel10.png" />
</td>
<td align="center"><img src="http://forum.doctissimo.fr/static/images/perso/pralinette007.gif" />
</td>
</tr>
<tr>
<td align="center"><span class="rouge"> Meute Spirits Of Fire </span>
</td>
<td align="center"><img src="http://img9.xooimage.com/files/d/c/3/smiley_soleil___s...cifer4671-10abd0.gif" />
</td>
<td align="center">
//
</td>
<td align="center"><img src="http://forum.doctissimo.fr/static/images/perso/pralinette007.gif" />
</td>
<td align="center"><img src="http://i46.servimg.com/u/f46/15/06/04/58/nuagel10.png" />
</td>
<td align="center"><img src="http://forum.doctissimo.fr/static/images/perso/pralinette007.gif" />
</td>
</tr>
<tr>
<td align="center"><span class="gris"> Meutes Spirits of the Wind </span>
</td>
<td align="center"><img src="http://forum.doctissimo.fr/static/images/perso/pralinette007.gif" />
</td>
<td align="center"><img src="http://forum.doctissimo.fr/static/images/perso/pralinette007.gif" />
</td>
<td align="center">
//
</td>
<td align="center"><img src="http://i46.servimg.com/u/f46/15/06/04/58/nuagel10.png" />
</td>
<td align="center">
<img src="http://forum.doctissimo.fr/static/images/perso/pralinette007.gif" />
</td>
</tr>
<tr>
<td align="center"><span class="bleu"> Meutes Spirits of Water </span>
</td>
<td align="center"><img src="http://i46.servimg.com/u/f46/15/06/04/58/nuagel10.png" />
</td>
<td align="center"><img src="http://i46.servimg.com/u/f46/15/06/04/58/nuagel10.png" />
</td>
<td align="center"><img src="http://i46.servimg.com/u/f46/15/06/04/58/nuagel10.png" />
</td>
<td align="center">
//
</td>
<td align="center"><img src="http://forum.doctissimo.fr/static/images/perso/pralinette007.gif" />
</td>
</tr>
</tbody>
</table><br /><br /><img src="http://img9.xooimage.com/files/d/c/3/smiley_soleil___s...cifer4671-10abd0.gif" /> : Allié, <img src="http://i46.servimg.com/u/f46/15/06/04/58/nuagel10.png" /> : Neutre et <img src="http://forum.doctissimo.fr/static/images/perso/pralinette007.gif" /> : Ennemi.
</center>
</div>
</div>
<div class="contenu_onglet" id="contenu_onglet_meteo">
<table style="width: 80%;" align="center" border="0" cellspacing="5">
<tbody>
<tr>
<td colspan="3" align="center" valign="top">
<!-- PARTIE NOM DE L'ONGLET -->
<div class="nom_forum">
Météo et autres informations
</div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<!-- PARTIE IMAGE GAUCHE --><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep12.png" class="bordure" />
<!-- FIN DE LA PARTIE IMAGE GAUCHE -->
</td>
<td rowspan="2" align="center" valign="top">
<div class="fond_blocs">
<div class="bloc_meteo">
<!-- PARTIE METEO, SAISON ETC --><strong>♣ Saison :</strong> Été.<br /><br /><strong>♣ Météo :</strong> Les températures sont fortes, les pluies rares. L'atmosphère est étouffante.<br /><br /><br /><strong>♣ Famine :</strong> Début de famine.<br /><br /><br /><strong>♣ Chaleurs :</strong> Non.<br /><br /><br />
</div>
</div>
<!-- FIN DE LA PARTIE METEO, SAISON ETC -->
</td>
<td rowspan="2" align="center" valign="top">
<!-- PARTIE IMAGE DROITE --><img src="http://i44.servimg.com/u/f44/14/14/93/78/imgong11.png" class="bordure" />
<!-- FIN DE LA PARTIE IMAGE DROITE -->
</td>
</tr>
<tr>
<td align="center" valign="top">
<!-- PARTIE IMAGE GAUCHE - BAS --><img src="http://i44.servimg.com/u/f44/14/14/93/78/imglou10.png" class="bordure" />
<!-- FIN DE LA PARTIE IMAGE GAUCHE - BAS -->
</td>
</tr>
</tbody>
</table>
</div>
<div class="contenu_onglet" id="contenu_onglet_staff">
<table style="width: 75%;" align="center" border="0" cellspacing="5">
<tbody>
<tr>
<td align="center" valign="top">
<!-- PARTIE RECRUTEMENT -->
<h1 class="titres_pa">
Recrutement
</h1>
<div class="fond_blocs">
<div class="bloc_recrut"><br />♣ Un modérateur ( Voir sujet nouveauté ) <br /><br /> ♣ Aucun <br /><br />
</div>
</div>
<!-- FIN DE LA PARTIE RECRUTEMENT -->
</td>
<td rowspan="2" align="center" valign="middle">
<!-- PARTIE STAFF -->
<h1 class="titres_pa">
Administration
</h1>
<div class="fond_blocs">
<table align="center" border="0">
<tbody>
<tr>
<td>
<div class="thumbnail">
<div><img id="" style="width: 100px; height: 100px;" src="http://i44.servimg.com/u/f44/14/14/93/78/imagep13.png" alt="" class="bordure" /><span></span>
</div><span></span>
<div style="" class="tstaff" align="center">
<div class="nom_bull">
Croc Noir / Fidji <br /><br />
<div class="presentation">
Fondatrice et administratrice du forum. N'hésitez pas à lui poser toutes vos questions, elle ne mord pas ( Quoique... ) !
</div><br /><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=1">MP</a> | <a href="http://loupsauvage.forumactif.com/u1">Profil</a>
</div>
</div><span></span>
</div>
</td>
<td>
<div class="thumbnail">
<div><img id="" style="width: 100px; height: 100px;" src="http://i44.servimg.com/u/f44/14/14/93/78/kerine10.jpg" alt="" class="bordure" /><span></span>
</div><span></span>
<div style="" class="tstaff" align="center">
<div class="nom_bull">
Kerine / Kygan <br /><br />
<div class="presentation">
Elle est devenue administratrice du forum grâce à son dévouement pour celui-ci et la confiance que je lui accorde. C'est quelqu'un de génial ! N'hésitez pas à lui poser vos questions ^^ , mais attention, elle déteste les fautes d'orthographe !
</div><br /><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=48">MP</a> | <a href="http://loupsauvage.forumactif.com/u48">Profil</a>
</div>
</div><span></span>
</div>
</td>
</tr>
<tr>
<td>
<div class="thumbnail">
<div><img id="" style="width: 100px; height: 100px;" src="http://img11.hostingpics.net/pics/268678kaya.png" alt="" class="bordure" /><span></span>
</div><span></span>
<div style="" class="tstaff" align="center">
<div class="nom_bull">
Kaya / Uky <br /><br />
<div class="presentation">
Kaya / Uky est la nouvelle administratrice du forum. C'est ma soeur de coeur ♥ . Je lui fais confiance et elle mérite largement ce rôle ! Félicitation à toi ma Kaya d'amour <3 . Si vous avez une question, vous pouvez lui poser également , elle se fera un plaisir d'y répondre .
</div><br /><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=137">MP</a> | <a href="http://loupsauvage.forumactif.com/u137">Profil</a>
</div>
</div><span></span>
</div>
</td>
<td>
<div class="thumbnail">
<div><img id="" style="width: 100px; height: 100px;" src="http://i44.servimg.com/u/f44/14/14/93/78/imagep15.png" alt="" class="bordure" /><span></span>
</div><span></span>
<div style="" class="tstaff" align="center">
<div class="nom_bull">
Pseudo/ Pseudo <br /><br />
<div class="presentation">
Petite présentation
</div><br /><a href="LIEN">MP</a> | <a href="LIEN">Profil</a>
</div>
</div><span></span>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</td>
<!-- FIN DE LA PARTIE STAFF -->
<td align="center" valign="top">
<h1 class="titres_pa">
Credits
</h1>
<div class="fond_blocs">
<div class="bloc_credit">
<!-- PARTIE COPYRIGHT --> ♣ Forum fondé par Croc Noir et histoire écrite par Kerine.<br /><br />♣ Design créé par Mélodie sur http://www.forumsdeforumactif.com/<br /><br />♣ Page d'accueil créé par Phantasmagoria sur http://www.forumsdeforumactif.com/
</div>
</div>
<!-- FIN DE LA PARTIE COPYRIGHT -->
</td>
</tr>
<tr>
<td align="center" valign="top">
<!-- PARTIE IMAGE GAUCHE BAS --><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagea10.png" class="bordure" />
<!-- FIN DE LA PARTIE IMAGE GAUCHE BAS -->
</td>
<td align="center" valign="top">
<!-- PARTIE IMAGE DROITE BAS --><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep16.png" class="bordure" />
<!-- FIN DE LA PARTIE IMAGE DROITE BAS -->
</td>
</tr>
</tbody>
</table>
</div>
<div class="contenu_onglet" id="contenu_onglet_partenaire">
<table style="width: 75%;" align="center" border="0" cellspacing="5">
<tbody>
<tr>
<td colspan="3" align="center" valign="top">
<!-- PARTIE NOM DE L'ONGLET -->
<div class="nom_forum">
Nos Partenaires
</div>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<!-- PARTIE IMAGE GAUCHE --><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep18.png" class="bordure" />
<!-- FIN DE LA PARTIE IMAGE GAUCHE -->
</td>
<td rowspan="2" align="center" valign="top">
<div class="fond_blocs">
<!-- PARTIE COUP DE COEUR -->
<h2 class="titre_partenaire">
Nos coups de coeur
</h2><a href="http://nightsmasters.forums-actifs.net/"><img src="http://i64.servimg.com/u/f64/15/74/37/96/logo8810.jpg" /></a><img src="http://i44.servimg.com/u/f44/14/14/93/78/coupde10.png" /><img src="http://i44.servimg.com/u/f44/14/14/93/78/coupde10.png" />
</div>
<!-- FIN DE LA PARTIE COUP DE COEUR -->
<div class="fond_blocs">
<h2 class="titre_partenaire">
Nos autres partenaires
</h2>
<!-- PARTIE PARTENAIRES -->
<div class="bloc_partenaire"><a href="LIEN"><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep17.png" /></a><a href="LIEN"><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep17.png" /></a><a href="LIEN"><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep17.png" /></a><a href="LIEN"><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep17.png" /></a><a href="LIEN"><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep17.png" /></a><a href="LIEN"><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep17.png" /></a><a href="LIEN"><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep17.png" /></a><a href="LIEN"><img src="http://i44.servimg.com/u/f44/14/14/93/78/imagep17.png" /></a>
</div>
</div>
<!-- FIN DE LA PARTIE PARTENAIRES -->
</td>
<td rowspan="2" align="center" valign="top">
<!-- PARTIE IMAGE DROITE --><img src="http://i44.servimg.com/u/f44/14/14/93/78/partlh10.png" class="bordure" />
<!-- FIN DE LA PARTIE IMAGE DROITE -->
</td>
</tr>
<tr>
<td align="center" valign="top">
<div class="fond_blocs">
<!-- PARTIE DEVENIR NOTRE AMI --><a href="http://loupsauvage.forumactif.com/t407-reglement-de-la-pub-et-du-partenariat"> Clique pour devenir notre ami ! </a>
</div><br /><img src="http://i46.servimg.com/u/f46/15/06/04/58/banpar10.gif" />
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div><script type="text/javascript">
//<!--
var anc_onglet = 'accueil';
change_onglet(anc_onglet);
//-->
</script>
L'énorme bug :

Comme vous le voyez, tout est décalé, les images sont mêmes pas dans la PA...
Je peux vous fournir une image que j'avais fait lorsque j'avais commandé ma PA, même si les couleurs ne correspondent pas ^^ :

Avant tout marchait parfaitement. ( S'il faut modifier quelque chose, comme je l'ai demandé dans mon premier message : Pourriez-vous me donner le code pour pouvoir avoir une barre de défilement pour la partie du staff justement :p :
 )
)PS : Je ne vois pas les avatars non plus. Juste l'image des rangs mais plus les avatars
Dernière édition par Dragibus67 le Jeu 12 Déc 2013 - 8:18, édité 1 fois (Raison : Rajout d'un problème que je n'avais pas remarqué)
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Ah  ! Je vois à nouveau les avatars et les smileys *.* ! Parfait
! Je vois à nouveau les avatars et les smileys *.* ! Parfait  . Il n'y a plus que le problème des infobulles à régler ^^
. Il n'y a plus que le problème des infobulles à régler ^^
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Personne ne sait ?
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Bonjour,
Merci de fournir également le CSS
Cordialement.
Merci de fournir également le CSS
Cordialement.
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Bonjour, le voici ^^ :
- Code:
/** le premier onglet par défaut **/
.onglet
{
display:inline-block; /* c'est pour ordonner au texte de rester sur la même ligne */
margin-left:3px;
margin-right:3px;
padding:3px;
border:1px solid #A5714C; /* une bordure de un pixel */
cursor:pointer;
color: #A1674E; /* couleur du premier onglet */
-moz-border-radius: 10px; /* les bordures arrondies*/
-webkit-border-radius: 10px;
border-radius: 10px;
font-size: 32px; /* la taille du texte */
margin-left: 20px; /* on le décolle un peu de la partie gauche */
}
/** les onglets à l'état normal **/
.onglet_0
{
background:#FEE3A2; /* la couleur du fond */
border-bottom:1px solid #A5714C; /* la couleur de la bordure en bas*/
color : #A1674E;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
font-size: 32px;
}
/** les onglets quand on passe la souris dessus **/
.onglet_1
{
background:#FEE3A2;
border-bottom:0px solid #A5714C;
padding-bottom:4px;
color: #A1674E;
text-shadow: 0px 0px 2px #A1674E;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
font-size: 32px;
}
/** code pour le contenu des onglets en général **/
.contenu_onglet
{
background-color:#FEE3A2;
border:1px solid #A5714C;
margin-top:-1px;
padding:5px;
display:none;
width: 75%; /* la largeur générale du contenu des onglets */
height: 430px; /* la longueur général du contenu des onglets */
}
ul
{
margin-top:0px;
margin-bottom:0px;
margin-left:-10px
}
h1
{
margin:0px;
padding:0px;
}
/** le code pour le nom du forum mais aussi tous les titres des onglets**/
.nom_forum {
color: #fff; /* la couleur du texte */
text-shadow: 0px 0px 3px #fff; /* une petite ombre*/
font-size: 25px;
padding: 3px;
text-align: center; /* le texte est centré*/
background-color: #EABB6A;
border:2px solid #A5714C;}
/** les propriétés communes pour tous les blocs comme la couleur du fond, la bordure etc**/
.fond_blocs {
background-color: #EABB6A;
color: #000;
border: 2px solid #A5714C;
padding: 5px; /* on met une petite marge intérieure*/}
/** le code spécifique pour le bloc du contexte **/
.bloc_contexte {
width: 250px;
height: 200px;
text-align: justify; /* on justifie le texte */
font-size: 12px;}
/** une petite bordure autour de toutes les images **/
.bordure {
border:2px solid #A5714C; /* la bordure*/
-moz-box-shadow: 0px 0px 2px #000; /* un effet d'ombrage */
-webkit-box-shadow: 0px 0px 2px #000;
box-shadow: 0px 0px 2px #000;}
/** la navigation à l'état normal **/
#navigation a:link, #navigation a:visited, #navigation a:active {
width: 250px;
height: 15px;
font-style: Georgia; /* la famille du texte */
font-size: 20px;
text-align: center;
padding: 2px;
color: #80461C; /* la couleur */
line-height: 13px;
display: block; /* on aligne les liens */
text-transform: capitalize;}
/** la navigation quand on passe la souris dessus **/
#navigation a:hover {
color: #04F4333 ;
font-size: 20px;
text-shadow: 0px 0px 2px #A5714C;
}
/** le code pour le bloc de nouveautés **/
.bloc_news {
width: 270px;
height: 280px;
text-align: center;
font-size: 12px; }
/** le code pour le membre du mois **/
.membre {
font-size: 15px;
padding: 2px;
text-align: justify;}
/** le code pour la partie texte dans l'onglet nouveautés **/
.bloc_joindre {
width: 230px;
height: 120px;
text-align: justify;
font-size: 12px;}
/** le code du bloc météo **/
.bloc_meteo {
width: 200px;
font-size: 15px;}
/* infobulle*/
.tstaff{font-size:1em;}
.thumbnail{position: relative;z-index: 0;}
.thumbnail:hover{background-color: transparent;z-index: 50;}
.thumbnail span{
position: absolute;
background-color: #EABB6A; /* la couleur du fond */
padding: 10px;
left: -1000px;
visibility: hidden;
color: #000000;
-webkit-box-shadow: 0px 3px 2px #000;
-moz-box-shadow: 0px 3px 2px #000;
box-shadow: 0px 3px 2px #000;
}
.thumbnail span img{border: 1px groove;}
.thumbnail:hover span{
visibility: visible;
top:-10px;
left: 0px;
width: 150px; /* la largeur de l'infobulle */
height:200px; /* la longueur de l'infobulle*/}
/*fin infobulle*/
img { border: 0px; }
.Style1 {font-size: 9px}
/** le code pour chaque nom de staff dans l'infobulle **/
.nom_bull {
color: #fff;
text-shadow: 0px 0px 2px #fff;
font-size: 18px;}
/** le code de la présentation du staff dans l'infobulle **/
.presentation {
width: 110px;
height: 150px;
text-align: justify;
font-size: 12px;
overflow: auto; /* on active la barre de défilement*/}
.jaune {
color: #f0fc5a;
padding: 6px; }
.rouge {
color: #de090f;
padding: 6px;}
.bleu {
color: #2b36d0;
padding: 6px;}
.gris {
color: #758c86;
padding: 6px;}
.orange {
color: #dfae48;
padding: 6px;}
.vert {
color: #39855e;
padding: 6px;}
/** dans l'onglet meutes, ce code concerne la partie des statistiques **/
.stats {
text-align: center;
font-size: 14px;
padding: 10px;}
/** le code des titres dans l'onglet staff et crédits **/
.titres_pa {
color: #fff;
text-shadow: 0px 0px 2px #fff;
background-color: #D3AF6E;
padding: 2px;
font-size: 23px;
border:2px solid #A5714C;}
/** le code pour la partie recrutement **/
.bloc_recrut{
width: 200px;
font-size: 19px;
height: 180px;}
/** le code pour la partie crédit**/
.bloc_credit {
width: 200px;
height: 180px;
padding: 5px;
text-align: justify;}
/** le code pour les deux titres des partenaires, coup de coeur **/
.titre_partenaire {
color: #fff;
text-shadow: 0px 0px 2px #fff;
background-color: #D3AF6E;
padding: 2px;
font-size: 18px;}
/** le code pour la partie nos autres partenaires **/
.bloc_partenaire {
width: 300px;
height: 150px;
overflow: auto;
padding: 2px;}
/** le code pour activer la barre de défilement dans l'onglet meutes **/
.meutes {
width: 75%;
height: 430px;
overflow: auto;}
a.forumlink{
display:block;
font-size:14px; /* la taille de la police */
padding:2px; /* Pour éviter que le texte ne soit collé aux bords de la case */
text-align:center;
font-variant:small-caps; /* Les petites capitales */
color:#6e5831 !important; /* On force l'application de cette propriété grâce au !important */
border-bottom:4px double #6a3e1a;
font-weight:normal; /* Le texte non boldé */
margin-bottom:0; /* Pour qu'il n'y ait pas trop d'espace entre le titre et ce qu'il y a en dessous */
}
a.forumlink:hover{
font-variant:small-caps;
color:#6e5831 !important;
border-bottom:4px double #6a3e1a;
font-weight:bold; /* Texte en gras */
display:block;
}
div.stats_cate{ /* La div ayant pour class 'stats_cate' */
font-size:12px;
text-align:right;
/* border-bottom:#6a3e1a 1px solid; */
text-decoration : underline;
border-right:#6a3e1a 3px solid;
font-style:italic; /* On met le texte en italic */
color:#6a3e1a;
/*padding-right:4px; On met un peu de remplissage pour éviter que notre bloc soit collé au bord droit de la case */
margin-bottom:4px;
/* width:220px; On impose une largeur pour ne pas que la bordure en bas soit sur toute la largeur de la case */
/* margin-left:385px; On place le bloc à droite en le décallant par rapport au bord gauche de la case */
}
div.description{ /* La div ayant pour class 'description' */
background-color:#efdec0; /* On lui donne une couleur de fond */
-moz-border-radius: 10px; /* Réglage des arrondis des coins pour mozilla */
-webkit-border-radius: 10px; /* Réglage des arrondis des coins pour chrome et safari */
border-radius:10px; /* réglage des arrondis des coins */
border:1px solid #b79981;
width:560px;
min-height:20px; /* La hauteur minimum */
font-size:12px;
text-align:justify;
text-indent:6px; /* La première ligne du bloc sera décallée de 6px vers la droite */
padding:4px;
margin:4px;
color:#6e5831;
}
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
up, j'ai le même problème
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Merci pour le up ^^
PS : Bonne année
PS : Bonne année

 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Bouh!
Pour les infobulles, le nouvel éditeur de la PA n'accepte plus les "div" à l'intérieur des "span" comme cela le faisait avant, alors il faut tout remplacer les "div" à l'intérieur du "span" de l'infobulle par des "span" et remlacer le "span" de l'infobulle par un "div". En résumé, il faut tout recoder les endroits avec des infobulles...
Dragibus: Pour arranger les infobulles, essaies avec ceci comme CSS:
Et cela dans la PA:
Pour les infobulles, le nouvel éditeur de la PA n'accepte plus les "div" à l'intérieur des "span" comme cela le faisait avant, alors il faut tout remplacer les "div" à l'intérieur du "span" de l'infobulle par des "span" et remlacer le "span" de l'infobulle par un "div". En résumé, il faut tout recoder les endroits avec des infobulles...
Dragibus: Pour arranger les infobulles, essaies avec ceci comme CSS:
- Code:
/** le premier onglet par défaut **/
.onglet
{
display:inline-block; /* c'est pour ordonner au texte de rester sur la même ligne */
margin-left:3px;
margin-right:3px;
padding:3px;
border:1px solid #A5714C; /* une bordure de un pixel */
cursor:pointer;
color: #A1674E; /* couleur du premier onglet */
-moz-border-radius: 10px; /* les bordures arrondies*/
-webkit-border-radius: 10px;
border-radius: 10px;
font-size: 32px; /* la taille du texte */
margin-left: 20px; /* on le décolle un peu de la partie gauche */
}
/** les onglets à l'état normal **/
.onglet_0
{
background:#FEE3A2; /* la couleur du fond */
border-bottom:1px solid #A5714C; /* la couleur de la bordure en bas*/
color : #A1674E;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
font-size: 32px;
}
/** les onglets quand on passe la souris dessus **/
.onglet_1
{
background:#FEE3A2;
border-bottom:0px solid #A5714C;
padding-bottom:4px;
color: #A1674E;
text-shadow: 0px 0px 2px #A1674E;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
font-size: 32px;
}
/** code pour le contenu des onglets en général **/
.contenu_onglet
{
background-color:#FEE3A2;
border:1px solid #A5714C;
margin-top:-1px;
padding:5px;
display:none;
width: 75%; /* la largeur générale du contenu des onglets */
height: 430px; /* la longueur général du contenu des onglets */
}
ul
{
margin-top:0px;
margin-bottom:0px;
margin-left:-10px
}
h1
{
margin:0px;
padding:0px;
}
/** le code pour le nom du forum mais aussi tous les titres des onglets**/
.nom_forum {
color: #fff; /* la couleur du texte */
text-shadow: 0px 0px 3px #fff; /* une petite ombre*/
font-size: 25px;
padding: 3px;
text-align: center; /* le texte est centré*/
background-color: #EABB6A;
border:2px solid #A5714C;}
/** les propriétés communes pour tous les blocs comme la couleur du fond, la bordure etc**/
.fond_blocs {
background-color: #EABB6A;
color: #000;
border: 2px solid #A5714C;
padding: 5px; /* on met une petite marge intérieure*/}
/** le code spécifique pour le bloc du contexte **/
.bloc_contexte {
width: 250px;
height: 200px;
text-align: justify; /* on justifie le texte */
font-size: 12px;}
/** une petite bordure autour de toutes les images **/
.bordure {
border:2px solid #A5714C; /* la bordure*/
-moz-box-shadow: 0px 0px 2px #000; /* un effet d'ombrage */
-webkit-box-shadow: 0px 0px 2px #000;
box-shadow: 0px 0px 2px #000;}
/** la navigation à l'état normal **/
#navigation a:link, #navigation a:visited, #navigation a:active {
width: 250px;
height: 15px;
font-style: Georgia; /* la famille du texte */
font-size: 20px;
text-align: center;
padding: 2px;
color: #80461C; /* la couleur */
line-height: 13px;
display: block; /* on aligne les liens */
text-transform: capitalize;}
/** la navigation quand on passe la souris dessus **/
#navigation a:hover {
color: #04F4333 ;
font-size: 20px;
text-shadow: 0px 0px 2px #A5714C;
}
/** le code pour le bloc de nouveautés **/
.bloc_news {
width: 270px;
height: 280px;
text-align: center;
font-size: 12px; }
/** le code pour le membre du mois **/
.membre {
font-size: 15px;
padding: 2px;
text-align: justify;}
/** le code pour la partie texte dans l'onglet nouveautés **/
.bloc_joindre {
width: 230px;
height: 120px;
text-align: justify;
font-size: 12px;}
/** le code du bloc météo **/
.bloc_meteo {
width: 200px;
font-size: 15px;}
/* infobulle*/
.tstaff{font-size:1em; display: block;}
.thumbnail{position: relative;z-index: 0;}
.thumbnail:hover{background-color: transparent;z-index: 50;}
.thumbnail div{
position: absolute;
background-color: #EABB6A; /* la couleur du fond */
padding: 10px;
left: -1000px;
visibility: hidden;
color: #000000;
-webkit-box-shadow: 0px 3px 2px #000;
-moz-box-shadow: 0px 3px 2px #000;
box-shadow: 0px 3px 2px #000;
}
.thumbnail div img{border: 1px groove;}
.thumbnail:hover div{
visibility: visible;
top:-10px;
left: 0px;
width: 150px; /* la largeur de l'infobulle */
height:200px; /* la longueur de l'infobulle*/}
/*fin infobulle*/
img { border: 0px; }
.Style1 {font-size: 9px}
/** le code pour chaque nom de staff dans l'infobulle **/
.nom_bull {
color: #fff;
display: block;
text-shadow: 0px 0px 2px #fff;
font-size: 18px;}
/** le code de la présentation du staff dans l'infobulle **/
.presentation {
display: block;
width: 110px;
height: 150px;
text-align: justify;
font-size: 12px;
overflow: auto; /* on active la barre de défilement*/}
.jaune {
color: #f0fc5a;
padding: 6px; }
.rouge {
color: #de090f;
padding: 6px;}
.bleu {
color: #2b36d0;
padding: 6px;}
.gris {
color: #758c86;
padding: 6px;}
.orange {
color: #dfae48;
padding: 6px;}
.vert {
color: #39855e;
padding: 6px;}
/** dans l'onglet meutes, ce code concerne la partie des statistiques **/
.stats {
text-align: center;
font-size: 14px;
padding: 10px;}
/** le code des titres dans l'onglet staff et crédits **/
.titres_pa {
color: #fff;
text-shadow: 0px 0px 2px #fff;
background-color: #D3AF6E;
padding: 2px;
font-size: 23px;
border:2px solid #A5714C;}
/** le code pour la partie recrutement **/
.bloc_recrut{
width: 200px;
font-size: 19px;
height: 180px;}
/** le code pour la partie crédit**/
.bloc_credit {
width: 200px;
height: 180px;
padding: 5px;
text-align: justify;}
/** le code pour les deux titres des partenaires, coup de coeur **/
.titre_partenaire {
color: #fff;
text-shadow: 0px 0px 2px #fff;
background-color: #D3AF6E;
padding: 2px;
font-size: 18px;}
/** le code pour la partie nos autres partenaires **/
.bloc_partenaire {
width: 300px;
height: 150px;
overflow: auto;
padding: 2px;}
/** le code pour activer la barre de défilement dans l'onglet meutes **/
.meutes {
width: 75%;
height: 430px;
overflow: auto;}
a.forumlink{
display:block;
font-size:14px; /* la taille de la police */
padding:2px; /* Pour éviter que le texte ne soit collé aux bords de la case */
text-align:center;
font-variant:small-caps; /* Les petites capitales */
color:#6e5831 !important; /* On force l'application de cette propriété grâce au !important */
border-bottom:4px double #6a3e1a;
font-weight:normal; /* Le texte non boldé */
margin-bottom:0; /* Pour qu'il n'y ait pas trop d'espace entre le titre et ce qu'il y a en dessous */
}
a.forumlink:hover{
font-variant:small-caps;
color:#6e5831 !important;
border-bottom:4px double #6a3e1a;
font-weight:bold; /* Texte en gras */
display:block;
}
div.stats_cate{ /* La div ayant pour class 'stats_cate' */
font-size:12px;
text-align:right;
/* border-bottom:#6a3e1a 1px solid; */
text-decoration : underline;
border-right:#6a3e1a 3px solid;
font-style:italic; /* On met le texte en italic */
color:#6a3e1a;
/*padding-right:4px; On met un peu de remplissage pour éviter que notre bloc soit collé au bord droit de la case */
margin-bottom:4px;
/* width:220px; On impose une largeur pour ne pas que la bordure en bas soit sur toute la largeur de la case */
/* margin-left:385px; On place le bloc à droite en le décallant par rapport au bord gauche de la case */
}
div.description{ /* La div ayant pour class 'description' */
background-color:#efdec0; /* On lui donne une couleur de fond */
-moz-border-radius: 10px; /* Réglage des arrondis des coins pour mozilla */
-webkit-border-radius: 10px; /* Réglage des arrondis des coins pour chrome et safari */
border-radius:10px; /* réglage des arrondis des coins */
border:1px solid #b79981;
width:560px;
min-height:20px; /* La hauteur minimum */
font-size:12px;
text-align:justify;
text-indent:6px; /* La première ligne du bloc sera décallée de 6px vers la droite */
padding:4px;
margin:4px;
color:#6e5831;
}
Et cela dans la PA:
- Code:
<!-- PARTIE STAFF -->
<h1 class="titres_pa">
Administration
</h1>
<div class="fond_blocs">
<table align="center" border="0">
<tbody>
<tr>
<td>
<div class="thumbnail">
<img style="width: 100px; height: 100px;" src="http://i44.servimg.com/u/f44/14/14/93/78/imagep13.png" alt="" class="bordure" />
<div>
<span class="tstaff" align="center">
<span class="nom_bull">
Croc Noir / Fidji <br /><br />
<span class="presentation">
Fondatrice et administratrice du forum. N'hésitez pas à lui poser toutes vos questions, elle ne mord pas ( Quoique... ) !
</span><br /><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=1">MP</a> | <a href="http://loupsauvage.forumactif.com/u1">Profil</a>
</span>
</span></div>
</div>
</td>
<td>
<div class="thumbnail"><img style="width: 100px; height: 100px;" src="http://i44.servimg.com/u/f44/14/14/93/78/kerine10.jpg" alt="" class="bordure" />
<div>
<span class="tstaff" align="center">
<span class="nom_bull">
Kerine / Kygan <br /><br />
<span class="presentation">
Elle est devenue administratrice du forum grâce à son dévouement pour celui-ci et la confiance que je lui accorde. C'est quelqu'un de génial ! N'hésitez pas à lui poser vos questions ^^ , mais attention, elle déteste les fautes d'orthographe !
</span><br /><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=48">MP</a> | <a href="http://loupsauvage.forumactif.com/u48">Profil</a>
</span>
</span></div>
</div>
</td>
</tr>
<tr>
<td>
<div class="thumbnail"><img style="width: 100px; height: 100px;" src="http://img11.hostingpics.net/pics/268678kaya.png" alt="" class="bordure" />
<div>
<span class="tstaff" align="center">
<span class="nom_bull">
Kaya / Uky <br /><br />
<span class="presentation">
Kaya / Uky est la nouvelle administratrice du forum. C'est ma soeur de coeur ♥ . Je lui fais confiance et elle mérite largement ce rôle ! Félicitation à toi ma Kaya d'amour <3 . Si vous avez une question, vous pouvez lui poser également , elle se fera un plaisir d'y répondre .
</span><br /><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=137">MP</a> | <a href="http://loupsauvage.forumactif.com/u137">Profil</a>
</span>
</span></div>
</div>
</td>
<td>
<div class="thumbnail"><img style="width: 100px; height: 100px;" src="http://i44.servimg.com/u/f44/14/14/93/78/imagep15.png" alt="" class="bordure" />
<span class="tstaff" align="center">
<span class="nom_bull">
Pseudo/ Pseudo <br /><br />
<span class="presentation">
Petite présentation
</span><br /><a href="LIEN">MP</a> | <a href="LIEN">Profil</a>
</span>
</span></div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</td>
<!-- FIN DE LA PARTIE STAFF -->
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Bonne année à tous !
J'ai le même problème exposé dans Ce sujet, mais aussi ICI, ICI, ICI, ICI, ICI, ICI, ICI, ICI,
+ problèmes d'affichage de largeur du forum quand on poste ou édite un sujet
+ problèmes d'affichages de certaines signatures (celles codées en BBC) > Signalé, réglé et de nouveau en bug
+ problèmes avec d'autres codes CSS et html (transform: rotate par exemple) > signalés il y a plusieurs mois après le changement d'éditeur de messages et toujours pas réglés.
+ problèmes avec les balises color, li/ul (list) en html ET en BBC signalé ICI et franchement, la dernière réponse me fait juste carrément baliser.
+ problèmes lors des éditions de message avec ces balises (list, table et cie) qui s’ajoutent, se modifient, engendre des sauts de ligne en tout genre depuis la mise en place de l’éditeur de message il y a plusieurs mois et toujours pas réglé
+ problèmes d’édition de la PA ICI et ICI
Franchement, je sais que je vais me faire jeter parce que je suis la seule à ouvrir la gueule, mais là je sature. Après avoir galéré avec l’autre éditeur et avoir toujours des problèmes qui n’ont pas été réglés et m’être entendu dire une douzaine des fois que mes codes (issus de tutos) était tout pourris et que je pouvais apprendre le CSS et le html pour être une pro avant d’essayer de rendre mon fofo plus joli (pas comme ça je vous l’accorde), vous remettez ça avec la PA… Nan je peux rein ajouter en restant polie, voila.
J'ai le même problème exposé dans Ce sujet, mais aussi ICI, ICI, ICI, ICI, ICI, ICI, ICI, ICI,
+ problèmes d'affichage de largeur du forum quand on poste ou édite un sujet
+ problèmes d'affichages de certaines signatures (celles codées en BBC) > Signalé, réglé et de nouveau en bug
+ problèmes avec d'autres codes CSS et html (transform: rotate par exemple) > signalés il y a plusieurs mois après le changement d'éditeur de messages et toujours pas réglés.
+ problèmes avec les balises color, li/ul (list) en html ET en BBC signalé ICI et franchement, la dernière réponse me fait juste carrément baliser.
+ problèmes lors des éditions de message avec ces balises (list, table et cie) qui s’ajoutent, se modifient, engendre des sauts de ligne en tout genre depuis la mise en place de l’éditeur de message il y a plusieurs mois et toujours pas réglé
+ problèmes d’édition de la PA ICI et ICI
Franchement, je sais que je vais me faire jeter parce que je suis la seule à ouvrir la gueule, mais là je sature. Après avoir galéré avec l’autre éditeur et avoir toujours des problèmes qui n’ont pas été réglés et m’être entendu dire une douzaine des fois que mes codes (issus de tutos) était tout pourris et que je pouvais apprendre le CSS et le html pour être une pro avant d’essayer de rendre mon fofo plus joli (pas comme ça je vous l’accorde), vous remettez ça avec la PA… Nan je peux rein ajouter en restant polie, voila.
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
J'ajoute qu'en plus de tous les problèmes cités il y a aussi des problèmes avec les balises fieldset ! Pour une raison que j'ignore, votre nouvel éditeur ajoute des balises fieldset, les changes de place, bref n'en fait qu'à sa guise et je suis bonne pour tout recoder à chaque fois que j'édite.
Mais bien évidemment, comme d'habitude, vous allez dire que ce n'est pas un "bogue". Vous dédouanez complètement et poliment nous envoyer chier.
Mais bien évidemment, comme d'habitude, vous allez dire que ce n'est pas un "bogue". Vous dédouanez complètement et poliment nous envoyer chier.
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Bonjour, merci beaucoup OnyxK pour le code. J'ai modifié l'ancien par ce que vous m'avez donné. J'ai de nouveau les infobulles, mais les deux petites images sortent toujours de la PA et une image d'un des admins est décalée ; il y a un grand espace avec celle d'au-dessus, comme vous pouvez le voir ici :

Admin SOA, je suis désolée pour tous les problèmes que vous rencontrez :/ hélas, c'est pas moi qui vais pouvoir aider ^^' . J'ai fais un tour sur votre forum, à première vue, je n'ai rien vu de très dérangeant, mais il faut être inscrit je pense pour voir les problèmes essentiels. En tout cas, je le trouve vraiment superbe ♥ ! J'espère que forumactif va faire quelque chose :/ .
Pareil pour Amallia.

Admin SOA, je suis désolée pour tous les problèmes que vous rencontrez :/ hélas, c'est pas moi qui vais pouvoir aider ^^' . J'ai fais un tour sur votre forum, à première vue, je n'ai rien vu de très dérangeant, mais il faut être inscrit je pense pour voir les problèmes essentiels. En tout cas, je le trouve vraiment superbe ♥ ! J'espère que forumactif va faire quelque chose :/ .
Pareil pour Amallia.
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
C'est parce que nous avons recoder de manière a pallier ses différents problèmes ou tout simplement recorriger le code à chaque édition de celui-ci ( notamment pour l'histoire des fieldset ). Pour les infobull on les a supprimer pour utiliser une autre fonction ( qui permet de beaucoup la personnalisé mais bon, c'est déjà ça ) et pour les marquee, pareil, on recorrige derrière à chaque édition. Mais voilà, c'est pas normal que ça ne fonctionne plus.
Je pouvais éventuellement comprendre le problème des span et des div pour les marquee et fieldset, j'appelle ça un bug.
Je pouvais éventuellement comprendre le problème des span et des div pour les marquee et fieldset, j'appelle ça un bug.
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Non, c'est sûr que ce n'est pas normal que ça ne fonctionne plus :/ .
Pour en revenir au bug de mes infobulles, quelqu'un a une solution ? Je pense que c'est juste au niveau de la dernière infobulle puisque c'est correct pour le reste, mais j'ai regardé et je n'ai pas vu ce qui n'allait pas ( Je suis pas douée je précise :lol!: )
Pour en revenir au bug de mes infobulles, quelqu'un a une solution ? Je pense que c'est juste au niveau de la dernière infobulle puisque c'est correct pour le reste, mais j'ai regardé et je n'ai pas vu ce qui n'allait pas ( Je suis pas douée je précise :lol!: )
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Amallia a écrit:J'ajoute qu'en plus de tous les problèmes cités il y a aussi des problèmes avec les balises fieldset ! Pour une raison que j'ignore, votre nouvel éditeur ajoute des balises fieldset, les changes de place, bref n'en fait qu'à sa guise et je suis bonne pour tout recoder à chaque fois que j'édite.
Mais bien évidemment, comme d'habitude, vous allez dire que ce n'est pas un "bogue". Vous dédouanez complètement et poliment nous envoyer chier.
Bonjour,
Dans le même ordre d'idées que le problème des balises <div> (qui sont des balises de type block, "bloc") qui ne sont plus acceptées dans les balises <span> (balise de type inline, "dans la ligne"), les balises <div> (type block) ne sont plus non plus acceptées dans les balises <fieldset> (type inline) ! ><"
(pour reprendre la très belle image de Lixyr (merci
Bref, je ne sais pas si c'est la meilleure façon de faire ou même si ça marche dans tous les cas, mais j'ai remplacer mes balises <div> problématiques par des <span>, auxquelles j'ai forcé un affichage en block :
Le problème : Un code comme ça :
... est transformé comme ça par l'éditeur :<fieldset>
<legend>titre</legend>
<div>
blablabla
</div>
</fieldset>
- Code:
<fieldset> <legend></legend>titre </fieldset>
<div style="">
blablabla
</div><fieldset></fieldset>
Alors que, corrigé de cette façon (en remplaçant la div par un span affiché en block) :
...le code est stable, et doit normalement afficher le même résultat ^^<fieldset>
<legend>titre</legend>
<span style="display:block;">
blablabla
</span>
</fieldset>

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Bouh!
Dragibus: Oui, désolée les espaces, voilà, j'ai testé et cela devrait être correct ^^
CSS
Page d'accueil:
Pour mettre une barre de défilement afin de mettre plus que 4 personnes dans ton staff, il faudrait aller dans la div ".fond_blocs" dans le CSS et rajouter ceci:
Dragibus: Oui, désolée les espaces, voilà, j'ai testé et cela devrait être correct ^^
CSS
- Code:
/** le premier onglet par défaut **/
.onglet
{
display:inline-block; /* c'est pour ordonner au texte de rester sur la même ligne */
margin-left:3px;
margin-right:3px;
padding:3px;
border:1px solid #A5714C; /* une bordure de un pixel */
cursor:pointer;
color: #A1674E; /* couleur du premier onglet */
-moz-border-radius: 10px; /* les bordures arrondies*/
-webkit-border-radius: 10px;
border-radius: 10px;
font-size: 32px; /* la taille du texte */
margin-left: 20px; /* on le décolle un peu de la partie gauche */
}
/** les onglets à l'état normal **/
.onglet_0
{
background:#FEE3A2; /* la couleur du fond */
border-bottom:1px solid #A5714C; /* la couleur de la bordure en bas*/
color : #A1674E;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
font-size: 32px;
}
/** les onglets quand on passe la souris dessus **/
.onglet_1
{
background:#FEE3A2;
border-bottom:0px solid #A5714C;
padding-bottom:4px;
color: #A1674E;
text-shadow: 0px 0px 2px #A1674E;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
font-size: 32px;
}
/** code pour le contenu des onglets en général **/
.contenu_onglet
{
background-color:#FEE3A2;
border:1px solid #A5714C;
margin-top:-1px;
padding:5px;
display:none;
width: 75%; /* la largeur générale du contenu des onglets */
height: 430px; /* la longueur général du contenu des onglets */
}
ul
{
margin-top:0px;
margin-bottom:0px;
margin-left:-10px
}
h1
{
margin:0px;
padding:0px;
}
/** le code pour le nom du forum mais aussi tous les titres des onglets**/
.nom_forum {
color: #fff; /* la couleur du texte */
text-shadow: 0px 0px 3px #fff; /* une petite ombre*/
font-size: 25px;
padding: 3px;
text-align: center; /* le texte est centré*/
background-color: #EABB6A;
border:2px solid #A5714C;}
/** les propriétés communes pour tous les blocs comme la couleur du fond, la bordure etc**/
.fond_blocs {
background-color: #EABB6A;
color: #000;
border: 2px solid #A5714C;
padding: 5px; /* on met une petite marge intérieure*/}
/** le code spécifique pour le bloc du contexte **/
.bloc_contexte {
width: 250px;
height: 200px;
text-align: justify; /* on justifie le texte */
font-size: 12px;}
/** une petite bordure autour de toutes les images **/
.bordure {
border:2px solid #A5714C; /* la bordure*/
-moz-box-shadow: 0px 0px 2px #000; /* un effet d'ombrage */
-webkit-box-shadow: 0px 0px 2px #000;
box-shadow: 0px 0px 2px #000;}
/** la navigation à l'état normal **/
#navigation a:link, #navigation a:visited, #navigation a:active {
width: 250px;
height: 15px;
font-style: Georgia; /* la famille du texte */
font-size: 20px;
text-align: center;
padding: 2px;
color: #80461C; /* la couleur */
line-height: 13px;
display: block; /* on aligne les liens */
text-transform: capitalize;}
/** la navigation quand on passe la souris dessus **/
#navigation a:hover {
color: #04F4333 ;
font-size: 20px;
text-shadow: 0px 0px 2px #A5714C;
}
/** le code pour le bloc de nouveautés **/
.bloc_news {
width: 270px;
height: 280px;
text-align: center;
font-size: 12px; }
/** le code pour le membre du mois **/
.membre {
font-size: 15px;
padding: 2px;
text-align: justify;}
/** le code pour la partie texte dans l'onglet nouveautés **/
.bloc_joindre {
width: 230px;
height: 120px;
text-align: justify;
font-size: 12px;}
/** le code du bloc météo **/
.bloc_meteo {
width: 200px;
font-size: 15px;}
/* infobulle*/
.thumbnail{position: relative;z-index: 0;}
.thumbnail:hover{background-color: transparent;z-index: 50;}
.thumbnail .tstaff{
position: absolute;
background-color: #EABB6A; /* la couleur du fond */
padding: 10px;
left: -1000px;
visibility: hidden;
color: #000000;
-webkit-box-shadow: 0px 3px 2px #000;
-moz-box-shadow: 0px 3px 2px #000;
box-shadow: 0px 3px 2px #000;
font-size:1em;
}
.thumbnail .tstaff img{border: 1px groove;}
.thumbnail:hover .tstaff{
visibility: visible;
top:-10px;
left: 0px;
width: 150px; /* la largeur de l'infobulle */
height:190px; /* la longueur de l'infobulle*/}
/*fin infobulle*/
img { border: 0px; }
.Style1 {font-size: 9px}
/** le code pour chaque nom de staff dans l'infobulle **/
.nom_bull {
color: #fff;
text-shadow: 0px 0px 2px #fff;
font-size: 18px;}
/** le code de la présentation du staff dans l'infobulle **/
.presentation {
margin-top: 5px;
margin-bottom: 5px;
width: 150px;
height: 150px;
text-align: left;
font-size: 12px;
overflow: auto; /* on active la barre de défilement*/}
.jaune {
color: #f0fc5a;
padding: 6px; }
.rouge {
color: #de090f;
padding: 6px;}
.bleu {
color: #2b36d0;
padding: 6px;}
.gris {
color: #758c86;
padding: 6px;}
.orange {
color: #dfae48;
padding: 6px;}
.vert {
color: #39855e;
padding: 6px;}
/** dans l'onglet meutes, ce code concerne la partie des statistiques **/
.stats {
text-align: center;
font-size: 14px;
padding: 10px;}
/** le code des titres dans l'onglet staff et crédits **/
.titres_pa {
color: #fff;
text-shadow: 0px 0px 2px #fff;
background-color: #D3AF6E;
padding: 2px;
font-size: 23px;
border:2px solid #A5714C;}
/** le code pour la partie recrutement **/
.bloc_recrut{
width: 200px;
font-size: 19px;
height: 180px;}
/** le code pour la partie crédit**/
.bloc_credit {
width: 200px;
height: 180px;
padding: 5px;
text-align: justify;}
/** le code pour les deux titres des partenaires, coup de coeur **/
.titre_partenaire {
color: #fff;
text-shadow: 0px 0px 2px #fff;
background-color: #D3AF6E;
padding: 2px;
font-size: 18px;}
/** le code pour la partie nos autres partenaires **/
.bloc_partenaire {
width: 300px;
height: 150px;
overflow: auto;
padding: 2px;}
/** le code pour activer la barre de défilement dans l'onglet meutes **/
.meutes {
width: 75%;
height: 430px;
overflow: auto;}
a.forumlink{
display:block;
font-size:14px; /* la taille de la police */
padding:2px; /* Pour éviter que le texte ne soit collé aux bords de la case */
text-align:center;
font-variant:small-caps; /* Les petites capitales */
color:#6e5831 !important; /* On force l'application de cette propriété grâce au !important */
border-bottom:4px double #6a3e1a;
font-weight:normal; /* Le texte non boldé */
margin-bottom:0; /* Pour qu'il n'y ait pas trop d'espace entre le titre et ce qu'il y a en dessous */
}
a.forumlink:hover{
font-variant:small-caps;
color:#6e5831 !important;
border-bottom:4px double #6a3e1a;
font-weight:bold; /* Texte en gras */
display:block;
}
div.stats_cate{ /* La div ayant pour class 'stats_cate' */
font-size:12px;
text-align:right;
/* border-bottom:#6a3e1a 1px solid; */
text-decoration : underline;
border-right:#6a3e1a 3px solid;
font-style:italic; /* On met le texte en italic */
color:#6a3e1a;
/*padding-right:4px; On met un peu de remplissage pour éviter que notre bloc soit collé au bord droit de la case */
margin-bottom:4px;
/* width:220px; On impose une largeur pour ne pas que la bordure en bas soit sur toute la largeur de la case */
/* margin-left:385px; On place le bloc à droite en le décallant par rapport au bord gauche de la case */
}
div.description{ /* La div ayant pour class 'description' */
background-color:#efdec0; /* On lui donne une couleur de fond */
-moz-border-radius: 10px; /* Réglage des arrondis des coins pour mozilla */
-webkit-border-radius: 10px; /* Réglage des arrondis des coins pour chrome et safari */
border-radius:10px; /* réglage des arrondis des coins */
border:1px solid #b79981;
width:560px;
min-height:20px; /* La hauteur minimum */
font-size:12px;
text-align:justify;
text-indent:6px; /* La première ligne du bloc sera décallée de 6px vers la droite */
padding:4px;
margin:4px;
color:#6e5831;
}
Page d'accueil:
- Code:
<!-- PARTIE STAFF -->
<h1 class="titres_pa">
Administration
</h1>
<div class="fond_blocs">
<table border="0" align="center">
<tbody>
<tr>
<td>
<div class="thumbnail">
<img class="bordure" alt="" src="http://i44.servimg.com/u/f44/14/14/93/78/imagep13.png" style="width: 100px; height: 100px;" />
<div align="center" class="tstaff">
<div class="nom_bull">
Croc Noir / Fidji
</div>
<div class="presentation">
Fondatrice et administratrice du forum. N'hésitez pas à lui poser toutes vos questions, elle ne mord pas ( Quoique... ) !
</div><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=1">MP</a> | <a href="http://loupsauvage.forumactif.com/u1">Profil</a>
</div>
</div>
</td>
<td>
<div class="thumbnail">
<img class="bordure" alt="" src="http://i44.servimg.com/u/f44/14/14/93/78/kerine10.jpg" style="width: 100px; height: 100px;" />
<div align="center" class="tstaff">
<div class="nom_bull">
Kerine / Kygan
</div>
<div class="presentation">
Elle est devenue administratrice du forum grâce à son dévouement pour celui-ci et la confiance que je lui accorde. C'est quelqu'un de génial ! N'hésitez pas à lui poser vos questions ^^ , mais attention, elle déteste les fautes d'orthographe !
</div><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=48">MP</a> | <a href="http://loupsauvage.forumactif.com/u48">Profil</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="thumbnail">
<img class="bordure" alt="" src="http://img11.hostingpics.net/pics/268678kaya.png" style="width: 100px; height: 100px;" />
<div align="center" class="tstaff">
<div class="nom_bull">
Kaya / Uky
</div>
<div class="presentation">
Kaya / Uky est la nouvelle administratrice du forum. C'est ma soeur de coeur ♥ . Je lui fais confiance et elle mérite largement ce rôle ! Félicitation à toi ma Kaya d'amour <3 . Si vous avez une question, vous pouvez lui poser également , elle se fera un plaisir d'y répondre.
</div><a href="http://loupsauvage.forumactif.com/privmsg?mode=post&u=137">MP</a> | <a href="http://loupsauvage.forumactif.com/u137">Profil</a>
</div>
</div>
</td>
<td>
<div class="thumbnail">
<img class="bordure" alt="" src="http://i44.servimg.com/u/f44/14/14/93/78/imagep15.png" style="width: 100px; height: 100px;" />
<div align="center" class="tstaff">
<div class="nom_bull">
Pseudo/ Pseudo
</div>
<div class="presentation">
Petite présentation
</div><a href="LIEN">MP</a> | <a href="LIEN">Profil</a>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</td>
<!-- FIN DE LA PARTIE STAFF -->
Pour mettre une barre de défilement afin de mettre plus que 4 personnes dans ton staff, il faudrait aller dans la div ".fond_blocs" dans le CSS et rajouter ceci:
- Code:
overflow: auto;
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Bonjour OnyxK, merci beaucoup  !! C'est vraiment gentil !
!! C'est vraiment gentil ! 
Pour le défilement, j'ai regardé, mais je n'ai pas trouvé le code du bloc ^^' ( Ou c'est pas ça qu'il fallait chercher xD ? )
Mais sinon ce n'est pas grave .
.

Pour le défilement, j'ai regardé, mais je n'ai pas trouvé le code du bloc ^^' ( Ou c'est pas ça qu'il fallait chercher xD ? )
Mais sinon ce n'est pas grave
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Quelqu'un sait ?
 Re: Page d'accueil ( Infobulle ) + Smileys
Re: Page d'accueil ( Infobulle ) + Smileys
Je trouverais bien un jour xD !
Bonne soirée et merci encore .
.
Bonne soirée et merci encore
 Sujets similaires
Sujets similaires» Affichage des visiteurs sur la page daccueil.
» Lenteur de page avec les smileys
» Infobulle : texte dans l'infobulle qui se souligne
» bug infobulle
» InfoBulle qui bug.
» Lenteur de page avec les smileys
» Infobulle : texte dans l'infobulle qui se souligne
» bug infobulle
» InfoBulle qui bug.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Dragibus67 Mer 11 Déc 2013 - 9:36
par Dragibus67 Mer 11 Déc 2013 - 9:36




