Problème avec l'apparence du spoiler
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème avec l'apparence du spoiler
Problème avec l'apparence du spoiler
Bonjour, comme l'indique le titre, j'ai un petit problème sur mon forum avec l'affichage des spoilers :/ Je vais vous montrer le petit soucis.
spoiler fermé

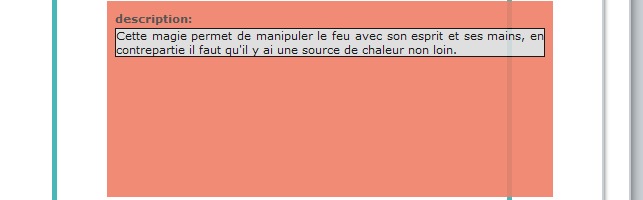
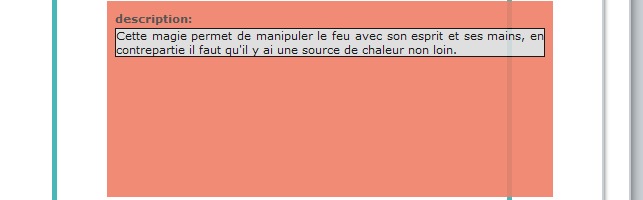
spoiler ouvert

Alors le problème n'est pas le cadre, ni le texte, ni la police... Mais mon soucis est ce fond rose que j'obtiens depuis que j'ai crée ce forum :(Je souhaiterais pour l'enlever, enfin si c'est possible.
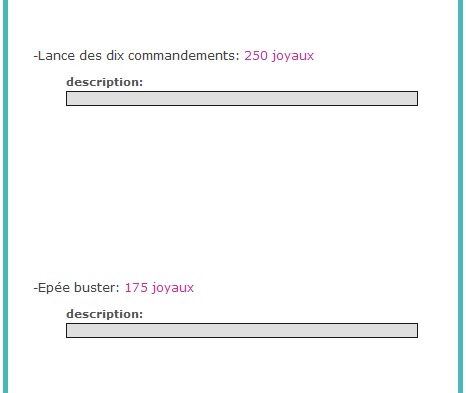
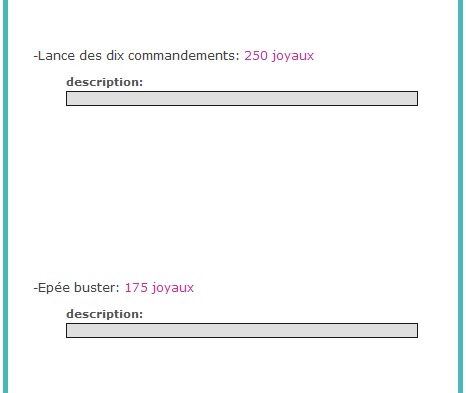
Je voudrais donc bien obtenir ça:

Chose que j'ai déjà vu sur plein de forum. C'est donc pour cela que je ne comprends pas pourquoi j'obtiens le premier et second rendu quand je veux utiliser un spoiler...
Merci d'avance et bonne journée à vous ♪
spoiler fermé

spoiler ouvert

Alors le problème n'est pas le cadre, ni le texte, ni la police... Mais mon soucis est ce fond rose que j'obtiens depuis que j'ai crée ce forum :(Je souhaiterais pour l'enlever, enfin si c'est possible.
Je voudrais donc bien obtenir ça:

Chose que j'ai déjà vu sur plein de forum. C'est donc pour cela que je ne comprends pas pourquoi j'obtiens le premier et second rendu quand je veux utiliser un spoiler...
Merci d'avance et bonne journée à vous ♪
Dernière édition par Maître d'Earthland le Jeu 27 Fév 2014 - 18:19, édité 1 fois
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Bonjour,
Essayez, dans Affichage > couleurs > feuille de style CSS :
Remplacez LIEN par votre URL.
Cordialement.
Essayez, dans Affichage > couleurs > feuille de style CSS :
- Code:
.spoiler, .spoiler_closed, .spoiler_content{
background-image:url(LIEN);
}
Remplacez LIEN par votre URL.
Cordialement.

Invité- Invité
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Malheureusement le problème persiste 
Je peux effectivement modifier la couleur du fond grâce à ce code, mais ce que je voudrais c'est l'enlever définitivement. Parce cela à beau me changer la couleur, le fond reste et la taille du spoiler aussi.
J'ai déjà essayé en mettant "background-color: #" mais ça ne fonctionne pas. Le fond rose reste, c'est comme si c'était un fond par défaut en faite :/
Merci d'avoir essayé! o/ ♪
Je peux effectivement modifier la couleur du fond grâce à ce code, mais ce que je voudrais c'est l'enlever définitivement. Parce cela à beau me changer la couleur, le fond reste et la taille du spoiler aussi.
J'ai déjà essayé en mettant "background-color: #" mais ça ne fonctionne pas. Le fond rose reste, c'est comme si c'était un fond par défaut en faite :/
Merci d'avoir essayé! o/ ♪
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Salut,
alors il suffit de mettre :
je savais pas que Earthland avait un maître
alors il suffit de mettre :
- Code:
background-color: transparent;
je savais pas que Earthland avait un maître
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Je te remercie, c'est déjà mieux. Seulement, il y a toujours le fond, certes transparent, mais il conserve sa taille trop encombrante :/
Je vous laisse voir o/

Pourtant dans mon code du message, ces deux spoilers n'ont aucun espace entre eux :/
En fait, il faudrait réduire la taille du spoiler quand il est fermé et lui permettre de prendre plus de taille pour s'ouvrir. J'espère que c'est possible.
Je vous remercie de m'aider,
Le fameux Maître d'Earthland
Je vous laisse voir o/

Pourtant dans mon code du message, ces deux spoilers n'ont aucun espace entre eux :/
En fait, il faudrait réduire la taille du spoiler quand il est fermé et lui permettre de prendre plus de taille pour s'ouvrir. J'espère que c'est possible.
Je vous remercie de m'aider,
Le fameux Maître d'Earthland
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Re,
Vous êtes sûr que c'est bien la taille ? Si oui, dans le code, rajoutez :
Cordialement.
Vous êtes sûr que c'est bien la taille ? Si oui, dans le code, rajoutez :
- Code:
height:XXpx;
Cordialement.

Invité- Invité
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
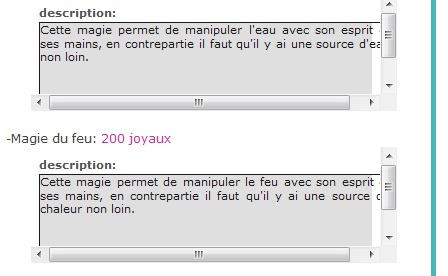
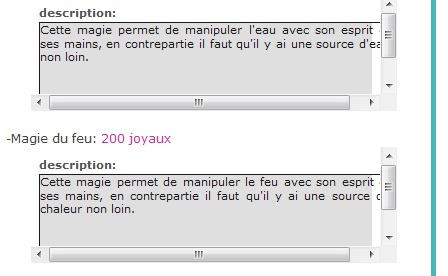
C'est bien ce à quoi j'avais pensé. Sauf que le rendu est encore pire, m'enfin la taille est bien réduite, mais un scroll apparaît :/ Voici ce que ça donne ,
lorsque le spoiler est fermé:

lorsqu'il est ouvert:

Je pense que ça ne vient pas de la taille finalement :/ Pourtant, lorsqu'on modifie cette dernière les spoilers se rapprochent quand même :/ C'est de mieux en mieux, mais la barre de scroll n'est pas esthétique du tout et fait un peu foirer le spoiler. Je me demandais si cela ne pouvait pas venir de quelque chose au niveau de la version du forum?
Si il y avait une possibilité d'ôter cette scrollbarre et de modifier la taille du spoiler fermé pour qu'il soit petit. Ensuite, lorsque le spoiler serait ouvert, il prendrait la taille qui lui convient afin d'afficher son contenu.
Bien à vous,
Merci ^^
lorsque le spoiler est fermé:

lorsqu'il est ouvert:

Je pense que ça ne vient pas de la taille finalement :/ Pourtant, lorsqu'on modifie cette dernière les spoilers se rapprochent quand même :/ C'est de mieux en mieux, mais la barre de scroll n'est pas esthétique du tout et fait un peu foirer le spoiler. Je me demandais si cela ne pouvait pas venir de quelque chose au niveau de la version du forum?
Si il y avait une possibilité d'ôter cette scrollbarre et de modifier la taille du spoiler fermé pour qu'il soit petit. Ensuite, lorsque le spoiler serait ouvert, il prendrait la taille qui lui convient afin d'afficher son contenu.
Bien à vous,
Merci ^^
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Re,
Oops, petite erreur de ma part, il vous faut en effet les traiter séparément, donc seulement modifier .spoiler_closed (donc seulement le spoiler fermé).
Oops, petite erreur de ma part, il vous faut en effet les traiter séparément, donc seulement modifier .spoiler_closed (donc seulement le spoiler fermé).
- Code:
.spoiler_closed{
height:XXpx;
}

Invité- Invité
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Cette fois ci, la barre grise du spoiler fermé se modifie, il n'y a plus de scrollbarre, cela paraît bien... Or, il y a toujours cet espace entre chaque spoiler. Rappelez vous, le fond est maintenant transparent, mais c'était bien un fond rose à l'origine, dont je ne savais ni connaissais la provenance ^^". Ce fond semble toujours être présent, certes transparents.
N'y a t-il pas un moyen qui permet de supprimer quelque chose dans un langage CSS?
Je pense que si la réponse est positive, ça peut peut être améliorer ce cas.
Bien à vous,
Maître d'Earthland.
N'y a t-il pas un moyen qui permet de supprimer quelque chose dans un langage CSS?
Je pense que si la réponse est positive, ça peut peut être améliorer ce cas.
Bien à vous,
Maître d'Earthland.
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Re,
Ce n'est pas un problème. Si vous ne souhaitez pas avoir de fond, modifiez par :
Essayez peut-être :
Cordialement.
Ce n'est pas un problème. Si vous ne souhaitez pas avoir de fond, modifiez par :
- Code:
background:none;
Essayez peut-être :
- Code:
margin:auto;
padding:0;
Cordialement.

Invité- Invité
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Malheureusement, l'espace reste toujours bel et bien présent 
Malgré le fond enlevé et le dernier code appliqué.
Malgré le fond enlevé et le dernier code appliqué.
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Re,
Avez-vous essayé d'appliquer height à .spoiler, de la même façon ?
Avez-vous essayé d'appliquer height à .spoiler, de la même façon ?

Invité- Invité
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Oui, soit des scrollabarre apparaissent, soit l'espace reste présent, soit c'est mieux mais il y a toujours les scrollabarre dont certaines coupent les informations du spoiler :/
Je ne comprends plus, j'ai essayé de modifier certaines choses, d'un peu bidouiller le code mais ça ne change rien
Je ne comprends plus, j'ai essayé de modifier certaines choses, d'un peu bidouiller le code mais ça ne change rien
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Essayez d'ajouter une largeur
Si cela ne marche pas, pouvez-vous me donner le code complet des modifications liées au spoiler ?
- Code:
width:XXpx;
Si cela ne marche pas, pouvez-vous me donner le code complet des modifications liées au spoiler ?

Invité- Invité
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Ca ne fonctionne toujours pas :/
Voici le code des modifs du spoiler. D'ailleurs je ne sais pas si c'était comme ça qu'il fallait faire. Mais, j'ai modifié plusieurs fois ^^.
Voici le code des modifs du spoiler. D'ailleurs je ne sais pas si c'était comme ça qu'il fallait faire. Mais, j'ai modifié plusieurs fois ^^.
- Code:
.spoiler{
background: none;
height: 20px;
}
.spoiler, .spoiler_closed, .spoiler_content{
background:none;
background-height: 0px;
width: 350px;
}
.spoiler_closed{
height:10px;
}
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Re,
Après avoir testé, j'obtiens le rendu ci-dessous avec ce code :

Après avoir testé, j'obtiens le rendu ci-dessous avec ce code :
- Code:
.spoiler{
background: none;
height: 20px;
}
.spoiler, .spoiler_closed, .spoiler_content{
background:none;
width: 350px;
}
.spoiler_closed{
height:10px;
}


Invité- Invité
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Re, chez moi ça ne marche pas. J'ai pourtant retiré l'ancien pour mettre le votre.
J'obtiens cependant l'image suivante,

J'obtiens cependant l'image suivante,

 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Essayez ceci :
Edit : et si il y a encore la scroll, augmentez le "350px".
- Code:
.spoiler, .spoiler_closed{
height: 40px;
width: 350px;
}
.spoiler, .spoiler_closed, .spoiler_content{
background:none;
}
Edit : et si il y a encore la scroll, augmentez le "350px".

Invité- Invité
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Alors le problème des scrollbarre est toujours persistant. J'obtiens le même rendu sauf que la barre horizontale s'enlève lorsque le spoiler s'ouvre. C'est déjà mieux mais l'on est toujours obliger d'utiliser la scrollbarre latérale. De plus celle horizontale (qui s'enlève lorsque le spoiler s'ouvre) ne sert à rien et gâche le spoiler. Ce n'est pas esthétique.
Je suis désolé, je dois m'absenter, je reviens demain.
Je vous remercie pour tout ce que vous avez fait jusqu'à présent et j'espère vraiment que ce problème pourra se régler ^^
@ demain o/
Je suis désolé, je dois m'absenter, je reviens demain.
Je vous remercie pour tout ce que vous avez fait jusqu'à présent et j'espère vraiment que ce problème pourra se régler ^^
@ demain o/
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Avez-vous vu mon édit ?
Je vous en prie, bonne fin de journée
Edit : et si il y a encore la scroll, augmentez le "350px".
Je vous en prie, bonne fin de journée

Invité- Invité
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Ho, je vais essayer, je vous dirais tout demain! Si ça se trouve c'est ça le problème!
Bonne soirée à vous aussi, à demain.
Bonne soirée à vous aussi, à demain.
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
On va y arriver, on va y arriver 
A demain !
A demain !

Invité- Invité
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Bonjour, j'ai utilisé votre code, mais les barres horizontales et latérales ne s'enlevaient pas :/
En revanche, j'ai un peu modifier votre code, j'ai ceci dans mon CSS maintenant, la barre horizontale s'est définitivement enlevé ^^ Il reste plus que celle de droite.
Je vous montre le code:
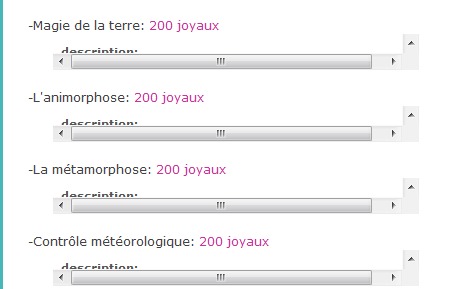
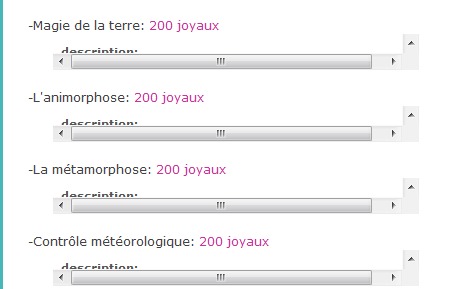
et donc, j'obtiens ce rendu,

Vous pouvez voir qu'il y a toujours la barre de scroll à droite de chaque spoiler, ouvert comme fermé :/
Cependant, l'espace entre chacun d'eux et la barre de scroll horizontale ont disparu ^^
En revanche, j'ai un peu modifier votre code, j'ai ceci dans mon CSS maintenant, la barre horizontale s'est définitivement enlevé ^^ Il reste plus que celle de droite.
Je vous montre le code:
- Code:
.spoiler{
height: 30px;
width: 400px;
}
.spoiler_closed{
height: 20px;
}
.spoiler, .spoiler_closed, .spoiler_content{
background:none;
}
et donc, j'obtiens ce rendu,

Vous pouvez voir qu'il y a toujours la barre de scroll à droite de chaque spoiler, ouvert comme fermé :/
Cependant, l'espace entre chacun d'eux et la barre de scroll horizontale ont disparu ^^
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Bonjour,
Il faut jouer avec les valeurs, là il faut encore augmenter la hauteur visiblement
Il faut jouer avec les valeurs, là il faut encore augmenter la hauteur visiblement

Invité- Invité
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
salut,
essaye ceci :
ou supprime tout simplement la valeur height
même chose pour la width ^^
Screen 1 : [valeur actuel]

Screen 2 : [sans les valeur width/height ou auto]

essaye ceci :
- Code:
.spoiler {
height: auto;
}
ou supprime tout simplement la valeur height
même chose pour la width ^^
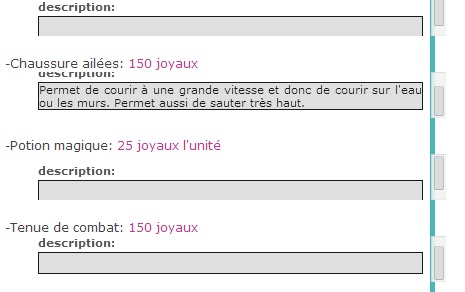
Screen 1 : [valeur actuel]

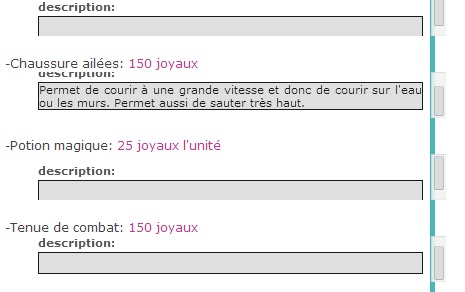
Screen 2 : [sans les valeur width/height ou auto]

 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
J'ai appliqué le code de Medamine! E je tiens à te remercier! C'est bon, mon problème est réglé, je vous remercie tous les deux. C'est vraiment sympa! 
Mes spoilers sont parfaits! Je suis content!
Encore merci, Nightmare et Médamine,
Cordialement,
Le Maître d'Earthland.
Je suppose que je dois mettre le bouton résolu? ^^
Mes spoilers sont parfaits! Je suis content!
Encore merci, Nightmare et Médamine,
Cordialement,
Le Maître d'Earthland.
Je suppose que je dois mettre le bouton résolu? ^^
 Re: Problème avec l'apparence du spoiler
Re: Problème avec l'apparence du spoiler
Vous n'avez plus d'espace ? C'est super 
En tout cas ravi d'avoir pu vous aider, bonne continuation.
PS : si votre problème est résolu, oui.
En tout cas ravi d'avoir pu vous aider, bonne continuation.
PS : si votre problème est résolu, oui.

Invité- Invité
 Sujets similaires
Sujets similaires» Problème avec le spoiler
» Problème avec la balise Spoiler
» Problème avec les images en spoiler.
» Problème avec l'affichage de la balise Spoiler.
» Problème avec les balises code, quote et spoiler
» Problème avec la balise Spoiler
» Problème avec les images en spoiler.
» Problème avec l'affichage de la balise Spoiler.
» Problème avec les balises code, quote et spoiler
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Maître d'Earthland Mer 26 Fév 2014 - 13:56
par Maître d'Earthland Mer 26 Fév 2014 - 13:56


