Boutons d'accueil : problème
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Boutons d'accueil : problème
Boutons d'accueil : problème
 Bonjour,
Bonjour, 
J'aimerais que quand je met ma souris sur par exemple le bouton membre. Que ce bouton s'allume, pareil pour accueil, groupes, deconnexion, connexion.
J'ai les images allumé dans mes fichiers mais je ne sais pas le code pour que quand la souris passe dessus c'est l'autre image qui vient pour faire une sorte d'allumage.
Cordialement, Houders
Dernière édition par Houders le Dim 6 Avr 2014 - 12:08, édité 1 fois
 Re: Boutons d'accueil : problème
Re: Boutons d'accueil : problème
Bonjour ^^
Ce que vous souhaitez obtenir est détaillé dans ce tutoriel
 Images de la Barre de Navigation modifiées au passage de la souris
Images de la Barre de Navigation modifiées au passage de la souris
Ce que vous souhaitez obtenir est détaillé dans ce tutoriel
 Images de la Barre de Navigation modifiées au passage de la souris
Images de la Barre de Navigation modifiées au passage de la souris Re: Boutons d'accueil : problème
Re: Boutons d'accueil : problème
Bonjour,
Merci de m'avoir répondu.
Mais j'ai essayé mais ça ne fonctionne pas, je crains que ça ne fonctionne qu'avec des mini icons.
Moi ce sont des images de 83px de largeur et 52 de hauteur.
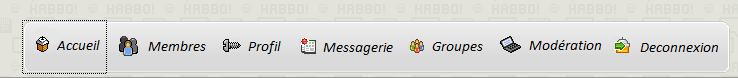
Voici un petit aperçu de ma navigation:

J'ai essayé avec le tuto que vous m'avez envoyé, mais rien y fait, ça ne fonctionne pas.
- Code:
/*IMAGE INDEX*/
#i_icon_mini_index{
background-image:url('http://i56.servimg.com/u/f56/16/47/18/49/accuei17.png'); /*image si la souris ne survole pas*/
width:83px; /*Largeur de l'image*/
height:52px; /*Hauteur de l'image*/
}
#i_icon_mini_index:hover{
background-image:url('http://i56.servimg.com/u/f56/18/51/06/01/naviga11.gif'); /*image si la souris survole*/
width:83px; /*Largeur de l'image*/
height:52px; /*Hauteur de l'image*/
}
/*IMAGE PORTAIL*/
#i_icon_mini_portal{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_portal:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE CALENDRIER*/
#i_icon_mini_calendar{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_calendar:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE FAQ*/
#i_icon_mini_faq{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_faq:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE RECHERCHE*/
#i_icon_mini_search{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_search:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE LISTE MEMBRES*/
#i_icon_mini_members{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_members:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE GROUPES*/
#i_icon_mini_groups{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_groups:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE PROFIL*/
#i_icon_mini_profile{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_profile:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE MP (pas de nouveaux messages)*/
#i_icon_mini_message{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_message:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE MP (nouveaux messages)*/
#i_icon_mini_new_message{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_new_message:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE DECONEXION*/
#i_icon_mini_logout{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_logout:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE S'ENREGISTRER*/
#i_icon_mini_register{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_register:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE CONNEXION*/
#i_icon_mini_login{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_login:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
Voici le code que j'ai mis pour l'instant j'ai juste test avec l'image d'accueil, mais cela ne fonctionne pas.
Cordialement, Houders
 Re: Boutons d'accueil : problème
Re: Boutons d'accueil : problème
Avez vous pensé à mettre une image vide ici ?
PA > Affichage > Gestion des images > Mode avancé ?
Sinon autre problème
Vous déclarez une image au survol de 83*52 alors que votre gif fait 31*44
Il est par ailleurs fortement recommandé d'avoir deux images de mêmes dimensions, surtout pour la largeur.
PA > Affichage > Gestion des images > Mode avancé ?
Sinon autre problème
Vous déclarez une image au survol de 83*52 alors que votre gif fait 31*44
Il est par ailleurs fortement recommandé d'avoir deux images de mêmes dimensions, surtout pour la largeur.
 Re: Boutons d'accueil : problème
Re: Boutons d'accueil : problème
Image vide ?, c'est à dire ?AoF-Neptune a écrit:Avez vous pensé à mettre une image vide ici ?
 Re: Boutons d'accueil : problème
Re: Boutons d'accueil : problème
Oops, exusez-moi, je viens de comprendre... Attendez j'essaye
 Re: Boutons d'accueil : problème
Re: Boutons d'accueil : problème
Merci cela fonctionne parfaitement. +1 & résolu 
 Sujets similaires
Sujets similaires» Affichage des visiteurs sur la page daccueil.
» Problème de boutons.
» Problème de boutons
» problème de boutons
» Problème de boutons
» Problème de boutons.
» Problème de boutons
» problème de boutons
» Problème de boutons
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Houders Dim 6 Avr 2014 - 11:10
par Houders Dim 6 Avr 2014 - 11:10


