Titre de catégories sur une image.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Titre de catégories sur une image.
Titre de catégories sur une image.
Bonjour à tous !
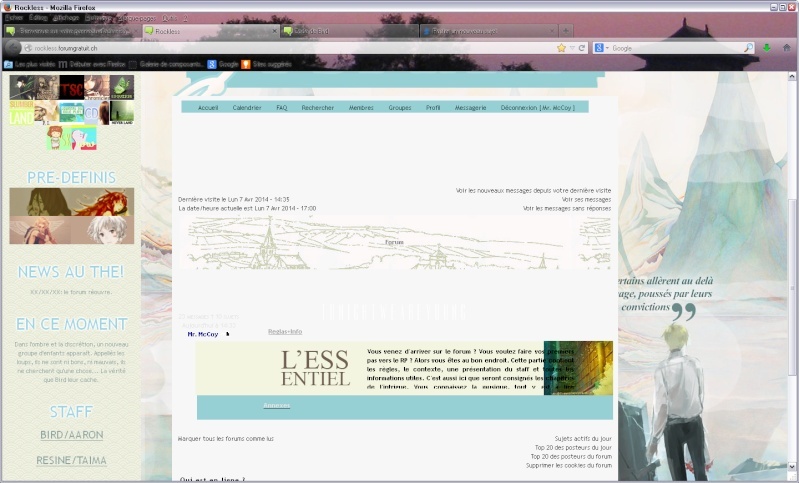
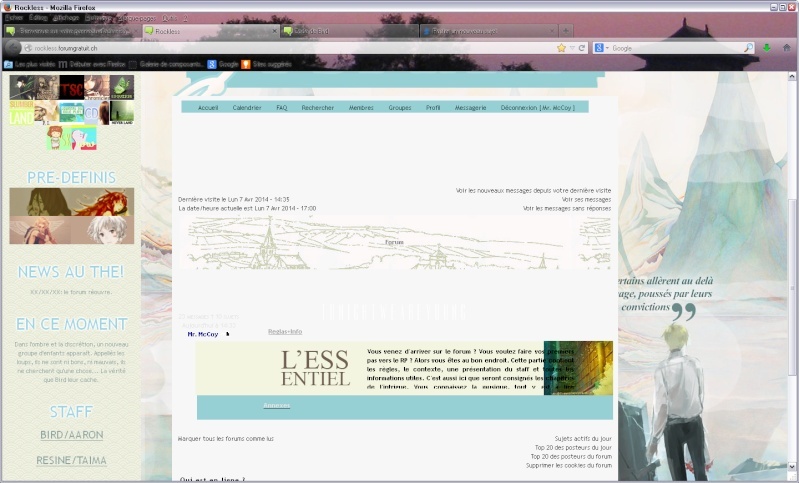
Alors voilà , je suis en trins de voulais faire des en tête pour mes titre de catégorie pour avoir mes titre de catégories sur une image comme ça : . Sauf que... Ca me donne ça :
. Sauf que... Ca me donne ça :  . J'ai tout essayé, bidouiller les codes pour voir si ça change, fouiller un peu partout, rien n'y fait . Quelqu'un aurait-il la solution ?
. J'ai tout essayé, bidouiller les codes pour voir si ça change, fouiller un peu partout, rien n'y fait . Quelqu'un aurait-il la solution ?
Voilà, j'espère que c'est compréhensible, merci d'avance !
Alors voilà , je suis en trins de voulais faire des en tête pour mes titre de catégorie pour avoir mes titre de catégories sur une image comme ça :
 . Sauf que... Ca me donne ça :
. Sauf que... Ca me donne ça :  . J'ai tout essayé, bidouiller les codes pour voir si ça change, fouiller un peu partout, rien n'y fait . Quelqu'un aurait-il la solution ?
. J'ai tout essayé, bidouiller les codes pour voir si ça change, fouiller un peu partout, rien n'y fait . Quelqu'un aurait-il la solution ? Voilà, j'espère que c'est compréhensible, merci d'avance !
Dernière édition par Kuze le Mar 29 Avr 2014 - 14:46, édité 1 fois
 Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
Bonjour Kuze.
Il faudrait le lien du forum concerné s'il te plait. ^^
Il faudrait le lien du forum concerné s'il te plait. ^^

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
Rebonjour à toi Lixyr ^^
à oui désolé voila le lien du forum concerné
à oui désolé voila le lien du forum concerné
 Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
Je ne sais pas si vous avez vu mais vous avez un décalage sur le texte un peu partout (QEEL, catégories) à cause de la navigation à gauche. Ça dépend de la résolution d'écran mais je préfère vous le dire : chez moi ça déborde sur le forum.
Bref, sinon pour le titre des catégories, du coup il m'a fallu le chercher...
Apparemment le titre des catégories n'est pas dans la classe "secondarytitle" donc vous avez du déplacer le titre au mauvais endroit dans le template index_box. Vous pouvez le poster que je regarde ?
Bref, sinon pour le titre des catégories, du coup il m'a fallu le chercher...
Apparemment le titre des catégories n'est pas dans la classe "secondarytitle" donc vous avez du déplacer le titre au mauvais endroit dans le template index_box. Vous pouvez le poster que je regarde ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
Oui jais vu le décalage sur le texte un peu partout (QEEL, catégories) à cause de la navigation à gauche.
Désolé je suis une peu concon ces dernier temps fatiguer ^^ et jais un peu de peine avec se genre de codage que je n`utilise jamais pour mon forum.
Voila mon template index_box :
Désolé je suis une peu concon ces dernier temps fatiguer ^^ et jais un peu de peine avec se genre de codage que je n`utilise jamais pour mon forum.
Voila mon template index_box :
 Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
Okay, alors c'est un peu le bazars là-dedans donc on va ranger un peu tout ça. Déjà :
 le titre des catégories :
le titre des catégories :
1) ce n'est pas la bonne variable, il faut mettre {catrow.tablehead.L_FORUM} à la place
2) on a une classe secondarytitle qui permet de mettre du css donc pas besoin de rajouter un attribut style dans cette balise pour rajouter le css, autant tout mettre dans la feuille de style CSS.
Donc remplacez tout ça par ceci dans le template :
 le décalage à gauche
le décalage à gauche
C'est du apparemment à un margin que vous avez mis dans ce template :
Où placez-vous les titres des forums ?
 le titre des catégories :
le titre des catégories :<th colspan="5" border="0" nowrap="nowrap" width="100%" height="99px" style="height: 99px; background-color: #FDF5EA; background-image: url('https://www.zupimages.net/up/14/11/u2in.jpg');" class="secondarytitle">{catrow.cathead.CAT_TITLE}</th>
1) ce n'est pas la bonne variable, il faut mettre {catrow.tablehead.L_FORUM} à la place
2) on a une classe secondarytitle qui permet de mettre du css donc pas besoin de rajouter un attribut style dans cette balise pour rajouter le css, autant tout mettre dans la feuille de style CSS.
Donc remplacez tout ça par ceci dans le template :
- Code:
<th colspan="5" border="0" nowrap="nowrap" width="100%" height="99px" class="secondarytitle">
{catrow.tablehead.L_FORUM}
</th>
- Code:
th.secondarytitle {height: 99px; background-color: #FDF5EA; background-image: url('http://zupimages.net/up/14/11/u2in.jpg');}
 le décalage à gauche
le décalage à gaucheC'est du apparemment à un margin que vous avez mis dans ce template :
<div style="margin-left: -10px; margin-top: -40px;">
Après à vous de voir si vous voulez les enlever ou pas, mais le premier règle déjà le problème si vous l'enlevez.<div style="background-image: url(); width:100px; height:100px; font-size:12px; margin-top: -80px; margin-left: -50px;"><span style="text-align: right;font-size:11px;font-variant:small-caps;width:70px;" class="gensmall">
Où placez-vous les titres des forums ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
Coucou Lixyr,
Oui, je le sais je fait mes code moi même et c'est souvent un peu le bazars mais comme se nais pas pour moi je veux faire les choses commifaux.
J`ai placez les codes, mais j'aurais voulus a la place du texte Forum sur limage placer une autre image via le nom de la catégorie pour les titres des forums.
Oui, je le sais je fait mes code moi même et c'est souvent un peu le bazars mais comme se nais pas pour moi je veux faire les choses commifaux.
J`ai placez les codes, mais j'aurais voulus a la place du texte Forum sur limage placer une autre image via le nom de la catégorie pour les titres des forums.
 Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
Je n'ai pas tout saisi, je crois. Si c'est un nom de catégorie, c'est un nom de catégorie, pas un titre de forum, du coup... je saisis mal ce que vous voulez.une autre image via le nom de la catégorie pour les titres des forums.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
Bonjour Lixyr,
Oui désolé Lixyr mon français et parfois un peu approximatif comme tu a pu le voire il n`ais pas non plus terrible quoi ^^
Tu ma demander où je voulez placez les titres des forums, sur limage justement comme je lais fait sur mon forum mais malheureusement mes codes ne marche pas sur le forum que je suis entrain de coder.
Oui désolé Lixyr mon français et parfois un peu approximatif comme tu a pu le voire il n`ais pas non plus terrible quoi ^^
Tu ma demander où je voulez placez les titres des forums, sur limage justement comme je lais fait sur mon forum mais malheureusement mes codes ne marche pas sur le forum que je suis entrain de coder.
 Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
Bonsoir Kuze.
 Alors pour les titres
Alors pour les titres
- catégories : on a bien "forum" par dessus l'image en fond représentant une église. C'est bon ?
- forums : "l'essentiel" est placé, mais "par dessus une image" ne m'indique pas vraiment où ça devrait, puisque le codage et la structure n'est pas la même que sur votre forum. Un schéma serait le bienvenue.
 Sinon, pour le texte il est toujours coupé à gauche.
Sinon, pour le texte il est toujours coupé à gauche.
 Et pour le titre "Je de l'âme", le "j" apparait toujours en dessous, si vous voulez que ça s'affiche bien il faudrait mettre l'image de fond plutôt an bannière comme dit précédemment.
Et pour le titre "Je de l'âme", le "j" apparait toujours en dessous, si vous voulez que ça s'affiche bien il faudrait mettre l'image de fond plutôt an bannière comme dit précédemment.
 Alors pour les titres
Alors pour les titres- catégories : on a bien "forum" par dessus l'image en fond représentant une église. C'est bon ?
- forums : "l'essentiel" est placé, mais "par dessus une image" ne m'indique pas vraiment où ça devrait, puisque le codage et la structure n'est pas la même que sur votre forum. Un schéma serait le bienvenue.
 Sinon, pour le texte il est toujours coupé à gauche.
Sinon, pour le texte il est toujours coupé à gauche. Lixyr a écrit:le décalage à gauche
C'est du apparemment à un margin que vous avez mis dans ce template :<div style="margin-left: -10px; margin-top: -40px;">Après à vous de voir si vous voulez les enlever ou pas, mais le premier règle déjà le problème si vous l'enlevez.<div style="background-image: url(); width:100px; height:100px; font-size:12px; margin-top: -80px; margin-left: -50px;"><span style="text-align: right;font-size:11px;font-variant:small-caps;width:70px;" class="gensmall">
Où placez-vous les titres des forums ?
 Et pour le titre "Je de l'âme", le "j" apparait toujours en dessous, si vous voulez que ça s'affiche bien il faudrait mettre l'image de fond plutôt an bannière comme dit précédemment.
Et pour le titre "Je de l'âme", le "j" apparait toujours en dessous, si vous voulez que ça s'affiche bien il faudrait mettre l'image de fond plutôt an bannière comme dit précédemment.
♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
Coucou Lixyr,
En faite j`aurais voulu positionnez sur l'image en fond représentant une église un autre image dans catégories et forums comme ça: Administration mais moi sa me donne ça:
Administration mais moi sa me donne ça:  je ne sais pas si tu vois limage Administration en bas.
je ne sais pas si tu vois limage Administration en bas.
En faite j`aurais voulu positionnez sur l'image en fond représentant une église un autre image dans catégories et forums comme ça:
 Administration mais moi sa me donne ça:
Administration mais moi sa me donne ça:  je ne sais pas si tu vois limage Administration en bas.
je ne sais pas si tu vois limage Administration en bas. Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
A mon avis il faudrait modifier la hiérarchie pour que le titre de catégorie soit la catégorie et non pas le forum en entier, ce qui changerait "forum" par "administration". Donc essayez en faisant comme ça :
panneau > affichage > structure et hiérarchie
• séparer les catégories sur l'index > moyen
panneau > affichage > structure et hiérarchie
• séparer les catégories sur l'index > moyen

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Titre de catégories sur une image.
Re: Titre de catégories sur une image.
A d’acore quelle nul je suis, il me faux vraiment des vacances , désolé merci à toi ^^ merci pour ta patience.
 Sujets similaires
Sujets similaires» Titre des catégories en image :.
» Probleme image de titre des categories
» image en guise de titre des catégories ^^
» Image derrière le titre des catégories
» Affichage du titre des catégories en image
» Probleme image de titre des categories
» image en guise de titre des catégories ^^
» Image derrière le titre des catégories
» Affichage du titre des catégories en image
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kuze Lun 7 Avr 2014 - 17:19
par Kuze Lun 7 Avr 2014 - 17:19




