Affichage du titre des catégories en image
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Affichage du titre des catégories en image
Affichage du titre des catégories en image
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer
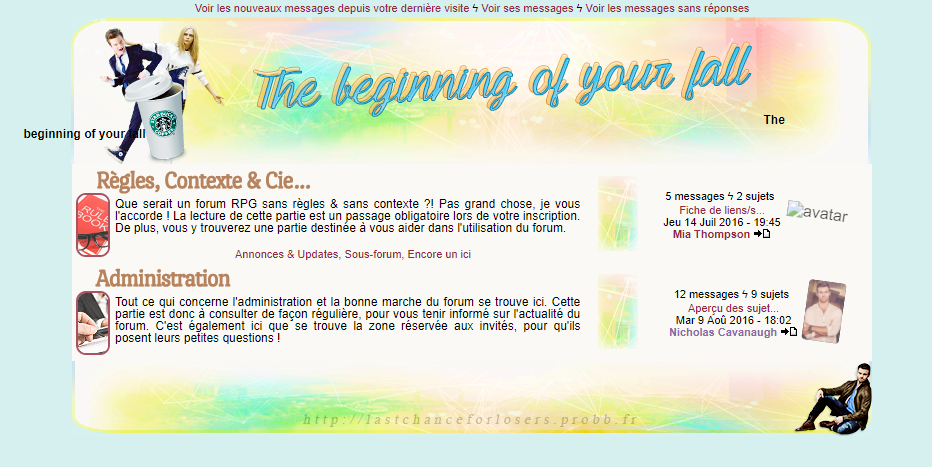
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Toujours.
Lien du forum : http://odetest.forumactif.com
Description du problème
Bonjour,Je viens solliciter votre aide pour résoudre un souci que j'ai sur mon forum. Comme beaucoup, j'ai souhaité mettre le titre de mes catégories en image, plutôt qu'en texte classique. J'ai donc mis ce code à la place du titre de mes catégories :
- Code:
<img src="https://image.noelshack.com/fichiers/2018/08/7/1519591975-hall-of-records.png" class="imgcategories">
- Code:
/* NOMS DES CATEGORIES EN IMAGES */
.imgcategories {
margin-left: 220px;
padding-right: 0px;
margin-top: -5px;
}
- Spoiler:

J'ai donc décidé d'appliquer ce tutoriel qu semblait idéal pou résoudre mon souci : http://css-actif.forumactif.org/t386-de-beaux-titres-de-forums-sur-la-page-daccueil-seulement
J'ai donc modifié le code mis à la place des titres de catégories pour y mettre ceci :
- Code:
<img src="https://tinyurl.com/yaqtlm74" class="imgcategories"><span>The beginning of your fall</span>
Et j'ai rajouté cela à mon CSS :
- Code:
.secondarytitle h2 span , .hierarchy a span {
display:none;
}
td.nav a > img , .catBottom .nav a > img {
display: none;
}
Mais le code ne semble pas fonctionner, puisque rien ne change au niveau de l'apparence de mon forum... Quelqu'un aurait-il une solution pour faire que :
- le titre en image de la catégorie ne s'affiche que sur la page d'accueil du forum, et que le titre en version texte soit masqué ?
- le titre en image de la catégorie soit masqué lorsqu'on consulte un sujet, et que ce soit le texte seul qui s'affiche ?
Ou à défaut, comment faire pour que, lorsqu'on est dans un sujet, l'image du titre de la catégorie soit réduite automatiquement ? Cette solution serait peut-être la plus simple à mettre en place ?
Je vous joints à toutes fins utiles la copie intégrale de mon CSS :
- Spoiler:
- Code:
.secondarytitle h2 span , .hierarchy a span {
display:none;
}
td.nav a > img , .catBottom .nav a > img {
display: none;
}
/* boite sur côté Droit */
#position_B_D{
z-index: 999;
position: absolute;
top: 250px;
left:8px;
}
.design_B_D{
width: 150px;
padding:10px;
background-color: #D1CBC2;
font-size: 11px;
font-family:calibri;
color: black;
text-align:center;
line-height: 16px;
}
.titre_B_D{
font-family: 'Pattaya', sans-serif;
color: #9b2c3d;
font-size:18px!important;
font-variant:normal!important;
text-align:center;
padding-top: 5px;
padding-bottom: 6px;
}
/* Fin boite sur côté droit */
/* PA PA PA*/
.equipepa {
width: 42px;
border-radius:50px;
border: 3px solid white;
opacity: 0.9;
transform : rotate(10deg);
-webkit-transition: 0.9s ease-in-out;/*chrome*/
-moz-transition: 0.9s ease-in-out;/*mozilla*/
transition: 0.9s ease-in-out;/*autre navigateur*/
}
.equipepa:hover {
border: 3px solid #8D253A;
opacity: 1;
transform : rotate(-25deg);
}
.scenarpa {
width: 45px;
border-radius:50px;
border: 3px solid white;
opacity: 0.7;
-webkit-transition: 0.9s ease-in-out;/*chrome*/
-moz-transition: 0.9s ease-in-out;/*mozilla*/
transition: 0.9s ease-in-out;/*autre navigateur*/
}
.scenarpa:hover {
border: 3px solid #8D253A;
opacity: 0.9;
transform : rotate(360deg);
}
/* MISE EN PAGE DES PREDEFINIS ET SCENARII */
.imgscenartop {
width: 460px;
opacity: 0.9;
text-align: center;
-moz-border-radius:60px 60px 0 0;
-webkit-border-radius: 60px 60px 0 0;
margin-top:15px;
margin-bottom:15px;
border-right: 3px solid #bc906a;
border-left: 3px solid #bc906a;
}
.imgscenartop:hover {
border-top: 3px solid #bc906a;
border-bottom: 3px solid #bc906a;
border-right: 0px solid;
border-left: 0px solid;
}
.txthistoirescenar {
height: 200px;
overflow: auto;
line-height: 13px;
padding-right: 7px;
border-bottom:0px solid #dd1a6d;
margin-left:20px;
margin-right:20px;
margin-bottom:20px;
margin-top:3px;
color:#5c424a;
text-align: justify!important;
font-family:helvetica;
font-size:12px!important;
margin-top:3px;
}
.avatarlienscenar {
font-family: "Times New Roman", Georgia, Serif;
color: #b3805b;
font-size:14px!important;
text-align:right!important;
font-style:italic;
font-var iant:normal!important;
text-transform:lowercase!important;
}
.nompersolienscenar {
font-family: 'Pattaya', sans-serif;
color: #9b2c3d;
font-size:19px!important;
font-variant:normal!important;
line-height:80%;
text-align:left;
margin-left:20px;
padding-top: 10px;
}
.iconelienscenar {
width:70px;
margin-left:20px;
}
.relationlienscenar {
height:70px;
overflow: auto;
line-height: 13px;
border-bottom:1px solid #D16C74;
margin-left:1px;
margin-right:16px;
margin-bottom:2px;
color:#45313E;
text-align: justify;
font-family:helvetica;
font-size:12px!important;
}
/* MISE EN PAGE DES PRESENTATIONS & DES SUJETS IMPORTANTS*/
.fondnum1 {
width: 550px;
border-left: 2px #9b2c3d solid;
border-radius: 50px 50px 50px 50px;
border-right: 2px #9b2c3d solid;
-moz-border-radius:60px 60px 60px 60px;
-webkit-border-radius:60px 60px 60px 60px;
background-image:url(http://www.designbolts.com/wp-content/uploads/2012/12/Lined-Paper-White-Tileable-pattern.jpg);
padding:5px;
text-align:justify;
}
.imgsujet1 {
width: 500px;
border-radius: 100px 100px 100px 100px;
border: 3px solid #bc906a;
}
.imgpresatopleft {
width: 200px;
opacity: 0.9;
-moz-border-radius:12px 0;
-webkit-border-radius: 60px 0 0 0;
margin-top:15px;
margin-bottom:15px
}
.imgpresatopright {
width: 200px;
opacity: 0.9;
-moz-border-radius:0px 12;
-webkit-border-radius: 0 60px 0 0;
margin-top:15px;
margin-bottom:15px
}
.nompersopresa {
float:center;
font-size:40px;
font-family: 'Pattaya', sans-serif;
color: #9b2c3d;
}
.infospersopresa {
font-size:20px;
float:center;
font-family: "Times New Roman", Georgia, Serif;
color: #b3805b;
}
.infospersopresaneutre {
font-size:20px;
float:center;
font-family: "Times New Roman", Georgia, Serif;
}
.titrezonepresa1 {
color:#9b2c3d;
font-family: "Times New Roman", Georgia, Serif;
font-size:19px!important;
font-variant:normal!important;
line-height:80%;
text-align:center;
margin-left:20px;
}
.textehistoirepresa {
height: 500px;
overflow: auto;
line-height: 13px;
padding-right: 7px;
margin-left:20px;
margin-right:20px;
margin-bottom:20px;
margin-top:3px;
text-align: justify;
font-family:helvetica;
font-size:12px!important;
margin-top:3px;
}
.titrezonepresa2 {
color:#9b2c3d;
font-family: "Times New Roman", Georgia, Serif;
font-size:19px!important;
font-variant:normal!important;
line-height:80%;
text-align:center;
margin-left:20px;
}
.imgcaractpresa {
opacity: 0.9;
width:150px;
padding-top: 10px;
padding-left:20px;
padding-right:7px;
margin-bottom:-3px;
float:left;
}
.txtcaractpresa {
height: 60px;
line-height: 13px;
padding-right: 7px;
margin-left:20px;
margin-right:20px;
margin-bottom:20px;
margin-top:20px;
text-align: justify;
font-family:helvetica;
font-size:12px!important;
margin-top:3px
}
.choixcaractpresa {
margin-top: 15px;
text-color:#5c424a;
text-align: justify;
font-family:helvetica;
font-size:12px!important;
background-color:#efecfb;
width: 285px;
-moz-border-radius: 5px 5px 5px 5px;
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
valign: middle;
}
.titrezonepresa3 {
color:#9b2c3d;
font-family: "Times New Roman", Georgia, Serif;
font-size:19px!important;
font-variant:normal!important;
line-height:80%;
text-align:center;
margin-left:20px;
}
.imgirlpresa {
opacity: 0.9;
width:100px;
padding-top: 10px;
padding-left:20px;
padding-right:7px;
margin-bottom:-3px;
float:left
}
.txtirlpresa {
height: 110px;
line-height: 13px;
padding-right: 7px;
padding-top: 7px;
margin-left:20px;
margin-right:20px;
margin-bottom:5px;
margin-top:3px;
text-align: justify;
font-family:helvetica;
font-size:12px!important;
margin-top:3px;
}
/* BOTTIN DES AVATARS */
.boys {
text-align: center;
color: black;
text-shadow: 1px 1px 25px #ffffff;
font-size: 19px;
font-family: georgia;
font-style: italic;
padding-bottom: -10px;
letter-spacing: 2px;
word-spacing: 4px;
line-height: 10px;
background-color: #b5865f;
}
.girls {
text-align: center;
color: black;
text-shadow: 1px 1px 25px #ffffff;
font-size: 19px;
font-family: georgia;
font-style: italic;
padding-bottom: -10px;
letter-spacing: 2px;
word-spacing: 4px;
line-height: 10px;
background-color: #bc6f7c;
}
.lettresbottin {
padding-left: 25px;
text-align: left;
font-size: 17px;
font-family: georgia;
font-style: italic;
margin-bottom: -10px;
letter-spacing: 2px;
word-spacing: 4px;
line-height: 10px;
background-color: #d1cbc2;
}
.listebottin {
text-align: justify;
padding-left: 5px;
}
.pris { color: #b5865f; }
.libre { color: #a2a77f; }
.inventé { color: #952942; }
/* SUJETS IMPORTANTS */
.imgcontexte {
border-radius: 100px 100px 100px 100px;
-moz-border-radius:100px 100px 100px 100px;
-webkit-border-radius:100px 100px 100px 100px;
border: 3px solid #a03348;
-webkit-transition: 0.5s ease-in-out;/*chrome*/
-moz-transition: 0.5s ease-in-out;/*mozilla*/
transition: 0.5s ease-in-out;/*autre navigateur*/
}
.imgcontexte:hover {
border: 3px solid #bc906a;
}
.titrerègles {
font-size:20px;
font-family: "Times New Roman", Georgia, Serif;
color: #9b2c3d;
}
/* MESSAGES JUSTIFIES*/
.postbody {
display: block;
padding-left: 15px;
padding-right: 15px;
text-align:justify;
}
/* PROFIL */
.poster-contour {
background-color: #e4dfdb;
border: 1px solid #8f2935;
box-shadow: inset #e2ded8 1px 1px 50px;
border-radius: 50px;
padding: 10px;
text-align: center;
}
.poster-avatar {
display: inline-block;
position: relative;
}
.poster-avatar a img {
border: 1px solid #e6c1c5;
max-width: 200px;
max-height: 320px;
opacity: 0.7;
-webkit-transition: 0.5s ease-in-out;/*chrome*/
-moz-transition: 0.5s ease-in-out;/*mozilla*/
transition: 0.5s ease-in-out;/*autre navigateur*/
}
.poster-avatar a img:hover {
opacity: 1;
border: 1px solid #8c2436;
}
.poster-online {
position: absolute;
top: 1px;
right: 1px;
}
.poster-pseudo {
font-size:21px;
font-family: 'Pattaya', sans-serif;
}
.poster-profile {
max-height: 200px;
overflow: auto;
text-align: justify;
padding-right: 5px;
margin-bottom: 5px;
}
/* INFOBULLE */
.infobulle {
display: inline-block;
}
.infobulle > div {
position: absolute;
margin-top: -25px;
opacity: 0;
visibility: hidden;
-webkit-transform: scale(0.3) rotate(-45deg);
-moz-transform: scale(0.3) rotate(-45deg);
-o-transform: scale(0.3) rotate(-45deg);
transform: scale(0.3) rotate(-45deg);
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.infobulle:hover > div {
opacity: 1;
visibility: visible;
-webkit-transform: scale(1) rotate(0deg);
-moz-transform: scale(1) rotate(0deg);
-o-transform: scale(1) rotate(0deg);
transform: scale(1) rotate(0deg);
}
.bouh {
width: 100px;
padding: 0px;
margin: auto;
background-color: #ebee93;
col.or: #ffffff;
text-align: center;
-webkit-box-shadow: 0 0 5px #5fe5a2;
-moz-box-shadow: 0 0 5px #5fe5a2;
-o-box-shadow: 0 0 5px #5fe5a2;
box-shadow: 0 0 5px #5fe5a2;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
.bouh a {
padding: 3px;
margin: 0px 0 0 0;
display: inline-block;
background-color: #000000;
color: #666666;
text-decoration: none;
-webkit-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
-moz-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
-o-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
.bouh a:hover {
color: #ffffff;
}
.bouh h1 {
-webkit-text-shadow: 0 0 5px #ffffff;
-moz-text-shadow: 0 0 5px #ffffff;
-o-text-shadow: 0 0 5px #ffffff;
text-shadow: 0 0 5px #ffffff;
}
.bouh p {
text-align: justify;
}
.bouh hr {
-webkit-box-shadow: 0 0 3px #666666;
-moz-box-shadow: 0 0 3px #666666;
-o-box-shadow: 0 0 3px #666666;
box-shadow: 0 0 3px #666666;
}
/* AVATAR DERNIER POSTEUR */
.lastpost-avatar {
float: left;
padding: 2px;
}
.lastpost-avatar img {
width: 38px;!important;
height: 61px;!important;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-ms-transform: rotate(8deg); /* IE 9 */
-webkit-transform: rotate(8deg); /* Chrome, Safari, Opera */
transform: rotate(8deg);
opacity: 0.7;
-webkit-transition: 0.8s ease-in-out;/*chrome*/
-moz-transition: 0.8s ease-in-out;/*mozilla*/
transition: 0.8s ease-in-out;/*autre navigateur*/
}
.lastpost-avatar img:hover {
opacity: 0.9;
-ms-transform: rotate(0deg); /* IE 9 */
-webkit-transform: rotate(0deg); /* Chrome, Safari, Opera */
transform: rotate(0deg);
}
/* DESCRIPTIONS FORUMS */
.descriptioncatégorie {
text-align: justify;
padding-left: 10px;
padding-right: 10px;
padding-top: 5px;
line-height: 12px;
}
/* IMAGES DESCRIPTIONS FORUMS */
.imgdescriptioncatégorie {
float:left;
margin-right: 5px;
border-radius: 10px 10px 10px 10px;
border: 2px solid #94283e;
opacity:0.8;
-webkit-transition: 0.8s ease-in-out;/*chrome*/
-moz-transition: 0.8s ease-in-out;/*mozilla*/
transition: 0.8s ease-in-out;/*autre navigateur*/
}
.imgdescriptioncatégorie:hover {
border: 2px solid #e8e4df;
opacity:1;
}
/* NOMS DES CATEGORIES EN IMAGES */
.imgcategories {
margin-left: 220px;
padding-right: 0px;
margin-top: -5px;
}
/* ENCADREMENT HAUT&BAS DES CATEGORIES */
table.haut_cate{
width:800px;
height:150px;
background-image:url('https://image.noelshack.com/fichiers/2018/08/7/1519589931-haut-categorie.png');
background-repeat:no-repeat;
margin-bottom:-1px;
}
table.haut_cate h2{
width:800px;
margin-left: -50px;
margin-right: 0px;
}
table.bas_cate{
width:800px;
height:150px;
background-image:url('https://image.noelshack.com/fichiers/2018/08/7/1519589930-bas-categorie.png');
background-repeat:no-repeat;
padding-top: -10px;
margin:auto;
}
.forumline{
margin-top: 0px;
margin-bottom: 0px;
border: 0px solid #ffffff;
}
.cattitre {
text-align:center;
margin: auto;
}
/* CITATIONS */
.quote {
VALEUR CSS ICI
}
/* CODES */
.code {
VALEUR CSS ICI
}
/* APPARENCE DES TITRES DES FORUMS */
.forumlink {
font-size:150%;
letter-spacing:-1px;
font-family: 'Port Lligat Slab', serif;
color: #b6835e !important;
padding-left: 10px;
-webkit-transition: 0.5s ease-in-out;/*chrome*/
-moz-transition: 0.5s ease-in-out;/*mozilla*/
transition: 0.5s ease-in-out;/*autre navigateur*/
}
.forumlink:hover {
letter-spacing: 0px;
color: #a38971 !important;
text-decoration: none;
}
/* BORDURES INUTILES */
.catHead { border: none !important;}
.catBottom { border: none !important;}
.thLeft { border: none !important;}
.thRight { border: none !important;}
.row3Right { border: none !important;}
.row3Right { border: none !important; }
.thHead { border: none !important; }
.thCornerL, .thCornerR, .thTop { border: none !important;
border-right: none !important; }
.catLeft, .catRight { border: none! important; }
/* SOULIGNEMENT DES LIENS*/
a, a:link, a:hover {
text-decoration: none!important;
}
/* CHATBOX */
#chatbox .cb-avatar, #chatbox .cb-avatar > img {
width: 30px !important; /*taille des avatars de la CB*/
height: 50px !important;
}
/* CREDITS EN FOOTER */
.mes-credits{
font-weight:normal;
color:#000000;
font-size:12px;
text-align:center;
font-family:Port Lligat Slab , georgia, helvetica, sans-serif;
}
/*SCROLLBAR DU FORUM*/
::-webkit-scrollbar {
width: 6px; /*largeur de la scrollbar verticale*/
height: 6px; /*hauteur de la scrollbar horizontale*/
background-color: #a93c52;}
::-webkit-scrollbar-track {
background-color: #d1cbc2; /*couleur du fond de la scrollbar*/}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #a93c52 /*couleur de l'ascenseur*/;
border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;}
/* BARRE DE NAVIGATION */
.barredenavigation {
border-radius: 5px;
margin-top: -30px;
padding-left: -15px;
text-align: center;
font-size: 25px !important;
font-family: Times, "Times New Roman", Georgia, serif;
}
/* TOOLBAR FORUMACTIF */
div#fa_search {display:none!important;} /*supprime la zone de recherche*/
span#fa_share {display:none!important;} /*supprime les boutons de partage*/
a#fa_hide {display: none!important;} /*interdit de cacher la oolbar*/
#fa_toolbar {
background-color: transparent !important; /* Rend transparent le fond principal */
}
#fa_right {
color: #94283E !important;
background-color: #D1CBC2; /* Couleur de fond */
border-radius: 0 0 40px 40px; /* Arrondis les bords */
padding-left: 5px; /* Règle la marge intérieure gauche */
padding-right: 10px; /* Règle la marge intérieure droite */
position: relative; /* Permet de décaler la toolbar */
right: 20px; /* Décale la toolbar de la droite */
}
#fa_left {
back.ground-color: #000000; /* Couleur de fond */
border-radius: 0 0 40px 40px; /* Arrondis les bords */
position: relative; /* Permet de décaler la toolbar */
left: 20px; /* Décale la toolbar de la gauche */
margin-top: -1px; /* Petite correction d'1px - Peut dépendre de votre forum (peut être retirée) */
padding-left: 10px; /* Règle la marge intérieure gauche */
padding-right: 10px; /* Règle la marge intérieure droite */
opacity: 0.8;
}
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-left: 5px;
margin-right: 5px;
border-radius: 30px;
margin-bottom: -10px;
opacity: 0.6;
-webkit-transition: 0.5s ease-in-out;/*chrome*/
-moz-transition: 0.5s ease-in-out;/*mozilla*/
transition: 0.5s ease-in-out;/*autre navigateur*/
}
.fa_avatar:hover {
opacity: 1;
}
/* Début - style pour vérification pseudo à l'inscription */
#username_reg {
color: #a90c0c;
}
#username_reg.okusername {
color: #2f9122;
}
/* Fin - style pour vérification pseudo à l'inscription */
/* HEADER DE FOND */
body {
background-image: url("https://image.noelshack.com/fichiers/2018/08/7/1519554123-header.png");
background-position: top center;
background-attachment: scroll;
background-repeat: no-repeat;
}
/* QEEL QEEL QEEL QEEL */
.DeBug td.row1 { background : none;
border: transparent;}
.groupe {
text-transform: uppercase;
font-family : georgia;
font-size: 12px!important;
margin-top: 20px;
}
.groupe1 {
margin-top: 10px;
font-size: 12px!important;
}
Ainsi que l'intégralité de mon template index_box :
- Spoiler:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td class="gensmall" align="center" valign="bottom">
<div class="lieens">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> ϟ
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> ϟ
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}"> {L_SEARCH_UNANSWERED}</a>
</div>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<table class="haut_cate"><tr valign="center" ><td>{catrow.tablehead.L_FORUM}</td></tr></table>
<table class="forumline" width="800px" align="center" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="70%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div align="center">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</span>
</td>
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row3 over" align="center" valign="middle" height="50" width="30%">
<table><tr><td align="center" valign="middle"><span class="gensmall">{catrow.forumrow.POSTS} messages ϟ {catrow.forumrow.TOPICS} sujets</span> <br/>
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></td>
<td align="center" valign="middle"> <!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar --></td></tr></table>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<table class="bas_cate"><tr valign="center"><td> </td></tr></table>
<!-- END tablefoot --><!-- END catrow -->
Je vous remercie par avance pour l'aide que vous pourrez m'apporter ! 
Ode
 Re: Affichage du titre des catégories en image
Re: Affichage du titre des catégories en image
Bonjour,
Le code css que vous utilisez ne cible pas les bons éléments. Utilisez le suivant :
Le code css que vous utilisez ne cible pas les bons éléments. Utilisez le suivant :
- Code:
.haut_cate h2 span {
display: none;
}
.nav img.imgcategories {
display: none;
}

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Affichage du titre des catégories en image
Re: Affichage du titre des catégories en image
Bonjour MlleAlys !
Merci énormément, mon problème est résolu ! ^^
Vous pouvez archiver.
Merci énormément, mon problème est résolu ! ^^
Vous pouvez archiver.
 Sujets similaires
Sujets similaires» Titre de catégories sur une image.
» Titre des catégories en image :.
» Image dans titre des catégories
» image en guise de titre des catégories ^^
» Marge autour de l'image titre des catégories.
» Titre des catégories en image :.
» Image dans titre des catégories
» image en guise de titre des catégories ^^
» Marge autour de l'image titre des catégories.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Last Chance for Losers Ven 2 Mar 2018 - 10:23
par Last Chance for Losers Ven 2 Mar 2018 - 10:23


