2 petits problèmes :/
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 2 petits problèmes :/
2 petits problèmes :/
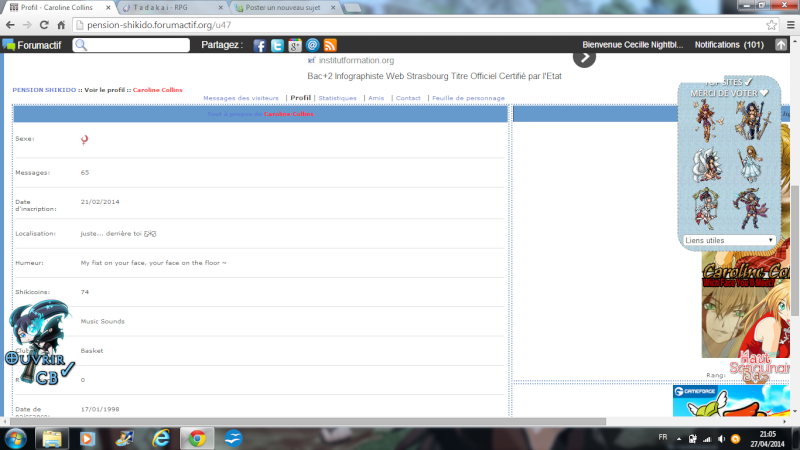
Bonsoir, j'ai eu un problème dans l'affichage d'un profil. Il devient trop grand et prend toute la largeur du forum, même plus :S
Voici une image de mon problème:
J'avais un autre problème, je ne sais pas si je peux poster deux problèmes dans le même message, je m'excuse dans le cas contraire...
Entre les sous-forums il y a des virgules et je voulais retirer ces virgules seulement lorsque j'essai de les enlever voici ce que cela me fait:
Cela me rajoute mes sous-forums sauf à côté des catégories.
Il doit certainement y avoir un problème dans mon template donc le voici:
Merci à vous, bonne soirée o/
Voici une image de mon problème:
- image:

J'avais un autre problème, je ne sais pas si je peux poster deux problèmes dans le même message, je m'excuse dans le cas contraire...
Entre les sous-forums il y a des virgules et je voulais retirer ces virgules seulement lorsque j'essai de les enlever voici ce que cela me fait:
- image:

Cela me rajoute mes sous-forums sauf à côté des catégories.
Il doit certainement y avoir un problème dans mon template donc le voici:
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline"width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td><br/>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}"></a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}"><img src="{SPACER}"/></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" cellpadding="0" cellspacing="0">
<h{catrow.forumrow.LEVEL} class="hierarchy">
</h{catrow.forumrow.LEVEL}><div class="cadrefo">
<span class="gensmall">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></span></div><div class="cadreentier"><table border="0" width="100%" ><tr>
<td class="{catrow.forumrow.INC_CLASS}">
<BR><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td><td>
<div class="cadredescri"><div class="ecriture"> {catrow.forumrow.FORUM_DESC}</div><span class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
</div> </td> <td><div class="lastpost">{catrow.forumrow.LAST_POST}<br><br>
<div class="infosstat"><span class="gensmall"> <font style="font-weight: bold; color: #000;">{catrow.forumrow.TOPICS} sujets</font> ◕ <font style="font-weight: bold; color: #000;">{catrow.forumrow.POSTS} messages</font></span> </div></div></td>
</tr></table></div></td><td>
<center> <span class="gensmall"
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<br/><br/>
</span></center>
</td>
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Merci à vous, bonne soirée o/
 Re: 2 petits problèmes :/
Re: 2 petits problèmes :/
Bonsoir,
Pour le premier problème il est indiqué dans votre CSS :
Il faut enlever la ligne qui cause le problème :
Puis pour le second problème remplacez votre template par :
Cordialement .
.
Pour le premier problème il est indiqué dans votre CSS :
- Code:
.forumline {
background: url('http://amdf.u-paris2.fr/photos/236.jpg') repeat scroll 0px 0px transparent;
border: 2px dotted #69C;
width: 850px;
}
Il faut enlever la ligne qui cause le problème :
- Code:
width: 850px;
Puis pour le second problème remplacez votre template par :
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline"width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td><br/>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}"></a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}"><img src="{SPACER}"/></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" cellpadding="0" cellspacing="0">
<h{catrow.forumrow.LEVEL} class="hierarchy">
</h{catrow.forumrow.LEVEL}><div class="cadrefo">
<span class="gensmall">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></span></div><div class="cadreentier"><table border="0" width="100%" ><tr>
<td class="{catrow.forumrow.INC_CLASS}">
<BR><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td><td>
<div class="cadredescri"><div class="ecriture"> {catrow.forumrow.FORUM_DESC}</div><span class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');
</script>
</div> </td> <td><div class="lastpost">{catrow.forumrow.LAST_POST}<br><br>
<div class="infosstat"><span class="gensmall"> <font style="font-weight: bold; color: #000;">{catrow.forumrow.TOPICS} sujets</font> ◕ <font style="font-weight: bold; color: #000;">{catrow.forumrow.POSTS} messages</font></span> </div></div></td>
</tr></table></div></td><td>
<center> <span class="gensmall"
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<br/><br/>
</span></center>
</td>
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Cordialement
 Re: 2 petits problèmes :/
Re: 2 petits problèmes :/
Je vous remercie beaucoup pour votre aide!
Mon premier problème est résolu ^^
Seulement, j'ai toujours le même second problème et le template que vous m'avez proposé n'enlève pas la virgule, les configurations restent les mêmes :/
Sinon merci beaucoup pour mon 1er o/
Mon premier problème est résolu ^^
Seulement, j'ai toujours le même second problème et le template que vous m'avez proposé n'enlève pas la virgule, les configurations restent les mêmes :/
Sinon merci beaucoup pour mon 1er o/
 Re: 2 petits problèmes :/
Re: 2 petits problèmes :/
Bonjour,
Oui pardonnez moi j'avais oublié un id, naviguez-vous bien sous firefox ? je n'ai pas les sous-forum à l'endroit ou vous les avez sur votre screen :
Oui pardonnez moi j'avais oublié un id, naviguez-vous bien sous firefox ? je n'ai pas les sous-forum à l'endroit ou vous les avez sur votre screen :
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline"width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td><br/>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}"></a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}"><img src="{SPACER}"/></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" cellpadding="0" cellspacing="0">
<h{catrow.forumrow.LEVEL} class="hierarchy">
</h{catrow.forumrow.LEVEL}><div class="cadrefo">
<span class="gensmall">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></span></div><div class="cadreentier"><table border="0" width="100%" ><tr>
<td class="{catrow.forumrow.INC_CLASS}">
<BR><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td><td>
<div class="cadredescri"><div class="ecriture"> {catrow.forumrow.FORUM_DESC}</div><span id="subforums" class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');
</script>
</div> </td> <td><div class="lastpost">{catrow.forumrow.LAST_POST}<br><br>
<div class="infosstat"><span class="gensmall"> <font style="font-weight: bold; color: #000;">{catrow.forumrow.TOPICS} sujets</font> ◕ <font style="font-weight: bold; color: #000;">{catrow.forumrow.POSTS} messages</font></span> </div></div></td>
</tr></table></div></td><td>
<center> <span class="gensmall"
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<br/><br/>
</span></center>
</td>
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: 2 petits problèmes :/
Re: 2 petits problèmes :/
Ca marche! merci beaucoup à vous =3
Bonne soirée, mon problème est désormais résolu ^^
Bonne soirée, mon problème est désormais résolu ^^
 Sujets similaires
Sujets similaires» Petits problèmes
» Petits problèmes sur awesommeBB
» divers petits problèmes
» Petits problèmes à résoudre
» Deux petits problèmes
» Petits problèmes sur awesommeBB
» divers petits problèmes
» Petits problèmes à résoudre
» Deux petits problèmes
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Maître d'Earthland Dim 27 Avr 2014 - 21:09
par Maître d'Earthland Dim 27 Avr 2014 - 21:09


