positionnez barre de navigation oblique
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 positionnez barre de navigation oblique
positionnez barre de navigation oblique
bonjour a tous,
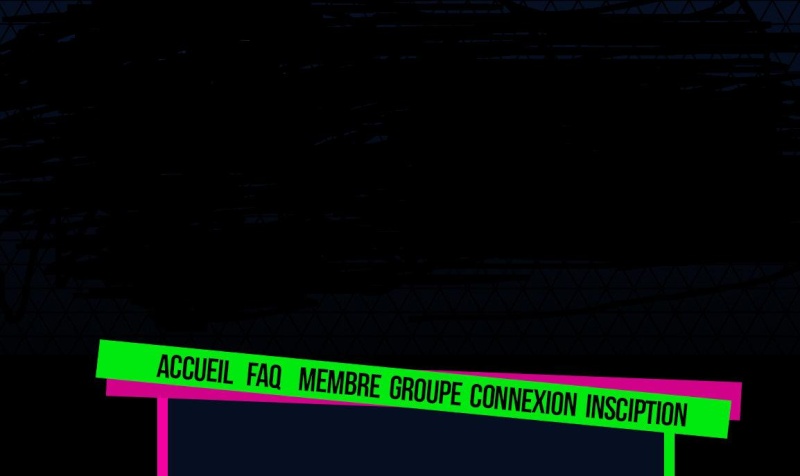
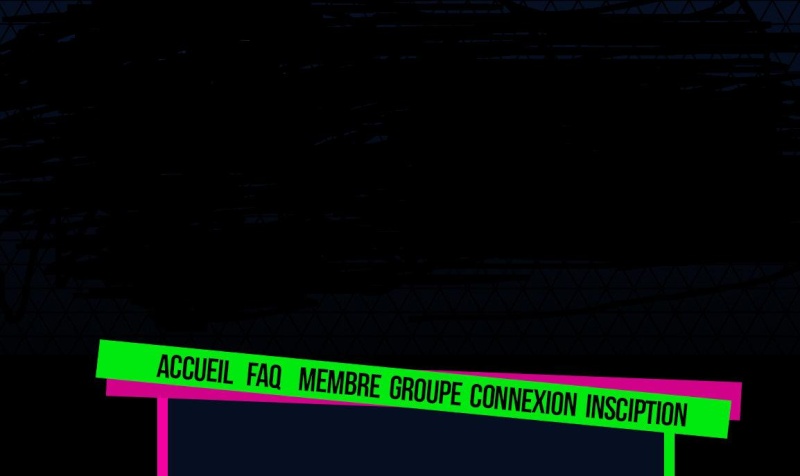
Je suis entrain de refaire le graphisme de mon forum et je cherche a positionnez ma barre de navigation en oblique, voila une image :
Merci
Je suis entrain de refaire le graphisme de mon forum et je cherche a positionnez ma barre de navigation en oblique, voila une image :

Merci
Dernière édition par Kuze le Mar 24 Juin 2014 - 10:15, édité 1 fois
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Bonjour,
Pour le rotation
Pour le rotation
- Code:
transform:rotate(5deg);
-ms-transform:rotate(5deg); /* IE 9 */
-webkit-transform:rotate(5deg); /* Opera, Chrome, and Safari */
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Bonjour,
Super ces du rapide merci à toi, pour le rotation dans l'autre sense !
Super ces du rapide merci à toi, pour le rotation dans l'autre sense !
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Bonjour ^^
Pourquoi passer par du CSS qui ne sera reconnu que sur les navigateurs récents ?
Il suffit de créer la barre de navigation de façon oblique et de la découper. Chaque image fera la même hauteur mais un fond transparent donnera l'illusion que les boutons sont de hauteur différente.
Un exemple ici
-> http://demo.nicetheme.com/forum?theme_id=137232
Pourquoi passer par du CSS qui ne sera reconnu que sur les navigateurs récents ?
Il suffit de créer la barre de navigation de façon oblique et de la découper. Chaque image fera la même hauteur mais un fond transparent donnera l'illusion que les boutons sont de hauteur différente.
Un exemple ici
-> http://demo.nicetheme.com/forum?theme_id=137232
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Merci à toi Neptune-, mais le code css que ma donnez stefou fonctionne très bien ce juste que l`oblique monte a droite au lieu de gauche.
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Voila le lien de mon forum teste :
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Ce que Neptune dit est vrais, ce code fonctionne pas sur certains anciens navigateur...
Si non en toute logique il suffit de passer la valeur en négatif pour inverser le sens de rotation.
Si non en toute logique il suffit de passer la valeur en négatif pour inverser le sens de rotation.
- Code:
transform:rotate(-5deg);
-ms-transform:rotate(-5deg); /* IE 9 */
-webkit-transform:rotate(-5deg); /* Opera, Chrome, and Safari */
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
J`ai pourtant comme navigateur Safari.
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Ma remarque vise surtout les utilisateurs de Windows XP (encore très nombreux, voire majoritaires) qui sont limités à IE8 s'ils sont attachés à ce navigateur (cas typique des personnes les moins avancées en informatique).
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Je vais faire comme tu me la conseiller Neptune même avec le - ça ne va toujours pas, le probleme ces que je ne suis pas doué en code de barre de navigation, merci à vous 2 pour votre aide.
Dernière édition par Kuze le Lun 23 Juin 2014 - 15:11, édité 1 fois
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Tu peux aussi passer la valeur à 355 degré
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Non toujours rien ne change Stefou.
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Peux tu nous fournir ta feuille CSS ?
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Bonjour,
Oui bien sur :
Oui bien sur :
Dernière édition par Kuze le Mar 24 Juin 2014 - 9:42, édité 1 fois
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Il manque un petit truc 
- Code:
transform:rotate(-5deg);
-ms-transform:rotate(-5deg); /* IE 9 */
-webkit-transform:rotate(-5deg); /* Opera, Chrome, and Safari */
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Euh.. il y es Stefou et tout premier dans le code css.
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
C'est le code pour la rotation, il manque la class, et les {} si tu ne lui dit pas ou ce code doit agir il ne fera rien... 

 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
HAAAAA je suis crétin si je fait moi des conneries il es vrais que ça ne va pas fonctionnez 
Alors comme ça :
Alors comme ça :
- Code:
a.mainmenu{
transform:rotate(-955deg);
-ms-transform:rotate(-955deg); /* IE 9 */
-webkit-transform:rotate(-955deg); /* Opera, Chrome, and Safari */
}
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Ce serai plutôt un truc comme
le css ne correspond pas à du phpbb2
Cette partie est pour phpbb3
- Code:
.mainmenu{transform:rotate(5deg);
-ms-transform:rotate(5deg); /* IE 9 */
-webkit-transform:rotate(5deg); /* Opera, Chrome, and Safari */}
le css ne correspond pas à du phpbb2
Cette partie est pour phpbb3
- Code:
#wrap {
min-width: 0;
overflow:hidden;
}
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Non ça ne change toujours rien 
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Exacte cela agit sur la pub.
ceci agit sur le menu
ceci agit sur le menu
- Code:
.bodyline > table:nth-child(2) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(1) {transform:rotate(5deg);
-ms-transform:rotate(5deg); /* IE 9 */
-webkit-transform:rotate(5deg); /* Opera, Chrome, and Safari */}
 Re: positionnez barre de navigation oblique
Re: positionnez barre de navigation oblique
Hooo magnifique ça marche parfaitement, un grand grand merci à toi pour le temps que tu m`as consacré 
 Sujets similaires
Sujets similaires» Avoir une barre "suivez l'actualité du forum" en dessous de la barre de navigation
» Barre de couleur derrière la barre de navigation + modifier le css des boutons
» barre de recherche réclacitrante dans la barre de navigation
» Modifier ma barre de navigation (en-tête et navigation)
» Suppression "barre" en dessous de la barre de navigation
» Barre de couleur derrière la barre de navigation + modifier le css des boutons
» barre de recherche réclacitrante dans la barre de navigation
» Modifier ma barre de navigation (en-tête et navigation)
» Suppression "barre" en dessous de la barre de navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kuze Lun 23 Juin 2014 - 14:23
par Kuze Lun 23 Juin 2014 - 14:23



