Bug font-size qui ne s'affiche pas convenablement
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Bug font-size qui ne s'affiche pas convenablement
Bug font-size qui ne s'affiche pas convenablement
Bonjour à tous, après avoir moult heure à essayer de trouver la solution à mon problème, je viens vers vous avant de devenir complètement chèvre.
J'ai un problème avec un code voyez par vous même:
C'est sur que ça fait le résultat attendu cependant, il ne prend évidemment pas en compte le premier screen que je vous ai montré et si je modifie celui ci, ça bousille les codes d'en dessous. Du coup j'aimerais juste qu'on m'explique pourquoi mes font size et color ne sont pas pris en compte.
Je vous mets donc mon css complet.
et mon template
Merci d'avoir lu tout ça déjà et je remercie d'avance mon sauveur (s'il pouvait d'ailleurs m'expliquer mon erreur parce que franchement je comprends pas)
Voilà c'est tout <3
J'ai un problème avec un code voyez par vous même:
- Spoiler:

- Spoiler:

C'est sur que ça fait le résultat attendu cependant, il ne prend évidemment pas en compte le premier screen que je vous ai montré et si je modifie celui ci, ça bousille les codes d'en dessous. Du coup j'aimerais juste qu'on m'explique pourquoi mes font size et color ne sont pas pris en compte.
Je vous mets donc mon css complet.
- Code:
-RETRAIT : ce CSS pose de nombreux problèmes - { display: none; } /* Pour ne plus avoir le fameux: dernière édition le... */
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
a { text-decoration: none; } /* soulignement sous les pseudos enlevé */
body /* header */
{ background-position: top center;
background-position: top center;
background-repeat: no-repeat;
background-image: url(http://img4.hostingpics.net/pics/217867HOH.png);
background-color: #0D0000;
}
.bouton-profil {
cursor: pointer; /* curseur au survol */
margin: 2px 0; /* petite marge en haut et en bas */
padding: 2px; /* espacement entre le texte et la bordure */
text-align: center; /* centrage du texte dans le bloc */
/* -- mise en forme -- */
background: #D1DEE4; /* couleur de fond */
border: 3px solid #1E3341; /* bordure */
color: #0D0000; /* couleur texte */
font-family: "Indie Flower";
font-size: 9px; /* taille du texte */
font-weight: bold; /* effet gras */
letter-spacing: 2px; /* espace entre les lettres */
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
;
}
.profil-cache {
border: 2px solid #1E3341;
margin: 2px 0;
padding: 2px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomright: 20px;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
.postbody { /* post */
display: block;
padding-left: 15px;
padding-right: 15px;
text-align:justify;
background-color:#D1DEE4;
}
.Descriptionforum { /*comme son nom l'indique héhé */
border :1px solid #4E6E82;
background-color:#A7BFCD;
-webkit-border-bottom-right-radius: 20px;
-webkit-border-bottom-left-radius: 20px;
-moz-border-radius-bottomright: 20px;
-moz-border-radius-bottomleft: 20px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
}
/*Barre de naviagation*/
a.mainmenu{
font-family: "Indie Flower";
text-decoration: none;
font-size:14px;
color : #253945;
border-bottom: 1px solid: #185874;
}
a.mainmenu:hover{
text-decoration:none;;
color : #C7D8DD;
filter:alpha(opacity=100);
-moz-opacity:0.5;opacity: 1;
}
/*fin BN*/
/*Truc souligné des catégories*/
a.forumlink:link, a.forumlink:visited {
font-family: "Indie Flower";
text-align: center;
font-size: 100%;
border-radius: 15px;
border-bottom: 5px solid #4E6E82;
-moz-border-radius: 15px;
-o-border-radius: 15px;
-htm-border-radius: 15px;
-webkit-border-radius: 15px;
color: #253945;
letter-spacing: 1px;
display: block;
-moz-border-radius:10px;
}
a.forumlink:hover, a.forumlink:hover:visited {
color: #1D4E68;
text-align: center;
display: block;
border-bottom: 5px solid #1D4E68;
border-radius: 15px;
-moz-border-radius: 15px;
-o-border-radius: 15px;
-htm-border-radius: 15px;
-webkit-border-radius: 15px;
font-weight: bold; text-shadow: 1px 1px 0px #ffffff;
}
/*Fin du truc souligné*/
/*Bordures arrondies*/
.forumline{
border-left: 10px #1E3341 solid;
border-right: 10px #1E3341 solid;
border-top: 10px #1E3341 solid;
border-bottom: 10px #1E3341 solid;
border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
z-index: 999;
}
/*Annuler soulignement des liens*/
a:hover {
text-decoration: none !important;
}
.vignettes /* Pour les sous forum */
{-webkit-border-radius: 35px;
-moz-border-radius: 35px;
border-radius: 35px;;
background-color: #4A5B6C;
padding-right:10px;
padding-left:10px;
padding-bottom: 3px;
padding-top:3px;
text-decoration:none;
font-family: "Indie Flower";
font-size: 80%;
}
div.post_avatar img { /* Cadre autour de l'avatar */
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background-color: #0F569B;
padding:3px;}
/* TITRE CATEGORIE */
.titreforum {
font-family: "Indie Flower";
font-size: 26px;
text-align: center;
padding-top: -15px;
padding-bottom: 15px;
display: block;
width: 80%;
border-top: 2px solid #1E3341;
border-right: 2px solid #1E3341;
border-left: 2px solid #1E3341;
background-color: #1E3341;
-webkit-border-top-left-radius: 60px;
-webkit-border-top-right-radius: 60px;
-moz-border-radius-topleft: 60px;
-moz-border-radius-topright: 60px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
margin-top: 4px;
height: 30px;
}
/* FIN */
.Pseudo{ /* écriture pseudo */
font-family: "Indie Flower";
font-size: 18px;
}
.postdetails.poster-profile img { /* bloquer la taille des images dans le profil */
width:200px;
display:block;
}
.blocProfil { /* cadre autour du profil + avatar */
padding:2px; /* une marge entre la bordure et l'intérieur du bloc */
margin:2px; /* une marge entre la bordure et l'extérieur du bloc */
border:2px dotted #576C79; /* la bordure */
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
}
/* PAGE D'ACCUEIL PAR ORANGE DE CSSACTIF (http://css-actif.com/)
MERCI DE NE PAS RETIRER CETTE MENTION, PAR RESPECT. */
/* Mise en forme générale */
.cssactif_pa_main {
width: 800px;
padding: 30px;
margin: 0 auto;
}
.cssactif_pa_main h1 { /* Titre principal (Bienvenue sur...) */
font-family: "Courier New", Courier, monospace; /* Police de caractère */
text-align: center; /* Alignement du texte */
text-transform: uppercase; /* Transformation: met le texte en majuscules */
font-weight: normal; /* Épaisseur normale */
letter-spacing: 16px; /* Espacemement des caractères en PX */
font-size: 32px; /* Grosseur du texte */
color: #253A4A; /* Couleur du texte */
text-shadow: 2px 2px 0px #FFFFFF; /* Ombre du texte */
}
.cssactif_pa_main h2 { /* Titre des colonnes (Contexte, Nouveautés etc.) */
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; /* Police de caractère */
font-weight: normal; /* Épaisseur normale */
color: #253A4A; /* Couleur du texte */
text-transform: uppercase; /* Transformation: met le texte en majuscules */
text-shadow: 1px 1px 1px #000000; /* Ombre du texte */
font-size: 18px; /* Grosseur du texte */
margin:0;
}
.cssactif_pa_colonne { /* Style général des colonnes */
float: left; /* Place les colonnes un à côté de l'autre */
width: 33%; /* Donne la grandeur des colonnes */
background-color: #C6D6E0; /* Couleur de fond */
height: 400px; /* Hauteur des colonnes: doit être fixe */
color: #253A4A; /* Couleur du texte */
opacity: 0.9; /* Opacité des colonnes */
/* Transition */
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-ms-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
/*Ombre porté */
-webkit-box-shadow: 0px 0px 1px 0px #CCCCCC;
box-shadow: 0px 0px 1px 0px #CCCCCC;
}
.cssactif_pa_colonne p { /* Paragraphe des colonnes */
padding: 0 10px; /* Padding */
text-indent: 10px; /* Alinéa */
text-align: justify; /* Alignement du texte */
}
.cssactif_pa_colonne:hover { /* Colonne au survol */
/* Effet de grossissement */
-moz-transform: scale(1.05) translate(0px, -20px) ;
-webkit-transform: scale(1.05) translate(0px, -20px) ;
-o-transform: scale(1.05) translate(0px, -20px) ;
-ms-transform: scale(1.05) translate(0px, -20px);
transform: scale(1.05) translate(0px, -20px) ;
opacity: 1; /* Opacité */
/* Nouvelle ombre portée */
-webkit-box-shadow: 0px 5px 10px 0px #CCCCCC;
box-shadow: 0px 5px 10px 0px #CCCCCC;
z-index: 999;
}
.cssactif_pa_header { /* Style commun des header de couleur */
padding: 10px;
height: 80px;
}
.cssactif_pa_header p { /* Style du description dans les headers */
margin: 5px; /* Marge */
padding: 0; /* Padding */
color: #FFFFFF; /* Couleur du texte */
text-shadow: 1px 1px 1px #000000; /* Ombre portée */
font-style: italic; /* Style italic */
opacity: 0.8; /* Opacity du texte */
}
.colgauche .cssactif_pa_header {background-color: #0D2432;} /* Colonne de gauche, couleur du header */
.colcentre .cssactif_pa_header {background-color: #E0DBAD;}/* Colonne du centre, couleur du header */
.coldroite .cssactif_pa_header {background-color: #21A8D7; } /* Colonne de droite, couleur du header */
/* Contenu des colonnes */
.new {
margin: 0px 10px 5px 10px; /* Marge Haut Droit Bas Gauche */
padding: 5px; /* Padding */
border-bottom: 1px solid #155A76; /* Bordure du séparateur */
text-align: justify; /* Alignement du texte */
}
.new em { /* Dates */
color: #012C32; /* Couleur du texte */
text-transform: uppercase; /* Transformation du texte en majuscule */
font-style: normal; /* Enlève le italic par défaut de la balise em */
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; /* Police de caractère */
}
.new em:after {
content: " ►"; /* Ajoute la flèche après les dates */
}
.pers { /* Cadre des personnages */
border: 1px solid #3A637B; /* Bordure des personnages */
margin: 10px; /* marge externe */
/* Arrondissement des bordures */
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
padding: 3px; /* Marge interne */
text-align: center; /* Alignement du texte */
}
.pers img { /* Image des personnages */
float: left; /* Place à gauche du texte */
width: 50px; /* Grandeur de l'image */
height: 50px; /* Grandeur de l'image */
border: 3px solid #3A637B; /* Bordure de l'image */
/* Arrondissement des bordures */
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
/* Transformation */
-moz-transform: rotate(-12deg) translate(0px, -5px) ;
-webkit-transform: rotate(-12deg) translate(0px, -5px) ;
-o-transform: rotate(-12deg) translate(0px, -5px) ;
-ms-transform: rotate(-12deg) translate(0px,-5px) ;
transform: rotate(-12deg) translate(0px, -5px);
}
.pers:first-line { /* Première ligne:contient le nom du personnage */
color: #3A637B;/* Couleur du texte */
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; /* Police de caractère */
text-transform: uppercase; /* Transformation du texte */
}
/* fin de la PA */
/*------------------------------------
Template QEEL par 'Christa Lostmindy
Distribution autorisée sur :
L'Enae Volare : http://enaevolare.lostmindy.fr
CSSActif : http://www.css-actif.com/
l'Annuaire FdF : http://www.forumsdeforumactif.com/
----
Utilisation personnelle et non commerciale autorisée
Modification autorisée
Redistribution strictement interdite
----
Il est strictement interdit de retirer
les crédits présents dans ce code.
--------------------------------------*/
/****************************************
/* MISE EN FORME GENERALE
/****************************************/
/* mise en page générale */
#tableauQeel {
width: 100%;
padding: 4px;
margin: 0 auto;
color: #0D0000;
font-size: 12px;
}
/* Liens statistiques */
.liensStats {
margin: 5px 0;
}
.liensStats a:link {
color: #0D0000;
}
.liensStats a:hover,
.liensStats a:active,
.liensStats a:focus {
color: #0D0000;
}
.liensStats a:visited {
color: #0D0000;
}
/* largeur bloc contenant l'image du QEEL*/
.imgOnline {
min-width: 200px;
}
/* espacement entre certains blocs */
.espace {
padding: 3px;
}
/* taille des cellules de tableau */
#tabBlocStats,
#tabBlocGroupes {
width: 50%;
}
#blocStats {
width: auto;
}
#blocGroupes {
width: auto;
}
/*********************************
/* TITRES DU QEEL
/*********************************/
#tableauQeel h2 {
display: inline-block;
font-family: "Indie Flower", Courier, monospace, serif;
font-size: 16px;
font-weight: bold;
color: #AEC5D1;
margin-top: 12px;
margin-bottom: 0px;
padding: 4px 10px;
background-color: #1E3341;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
-webkit-border-top-left-radius: 60px;
-webkit-border-top-right-radius: 60px;
-moz-border-radius-topleft: 60px;
-moz-border-radius-topright: 60px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
width: 60%;
letter-spacing:2px
}
#tableauQeel h2:before {
content: "► ";
color: #1871A5;
}
#tableauQeel h2:after {
content: " ◄";
color: #1871A5;
}
/*************************************
/* MISE EN FORME DES BOITES DE CONTENU
/************************************* */
.contenuQeel {
background-color: #AEC5D1;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
border-left: 10px #1E3341 solid;
border-right: 10px #1E3341 solid;
border-top: 10px #1E3341 solid;
border-bottom: 10px #1E3341 solid;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
padding: 4px;
margin: 2px;
font-size: 10px;
}
.noSpaceTitre {
margin-top: 0;
}
.liste24h {
text-align: center;
}
/* Ce css permet d'avoir les deux premières boites (statistiques et légendes)
à la même taille en hauteur */
.hauteurFixe {
height: 60px;
overflow: auto;
}
/*************************************
/* MISE EN FORME LISTE DES GROUPES
/************************************* */
.qeel-groupes {
font-size: 0px;
line-height: 0;
text-align: center;
}
.qeel-groupes a {
font-size: 12px;
line-height: normal;
display: inline-block;
padding: 2px 5px;
margin: 1px 4px;
font-variant: small-caps;
font-weight: bold;
background: transparent;
}
/********************************
/* Affichage des crédits
/********************************/
.lostCredits {
color: #335160;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
padding: 2px 4px;
background: transparent;
font-weight: bold;
}
.bulleCredits {
position: relative;
cursor: pointer;
color: #335160;
background: #335160;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
padding: 1px 4px;
}
.bulleCredits > span {
position: absolute;
display: block;
bottom: 150%;
left: -20%;
width: 150px;
background: #335160;
color: #ffffff;
padding: 2px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
opacity: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
transform: scale(0) rotate(12deg);
}
.bulleCredits > span:after {
display: block;
content: " ";
width: 0;
border-width: 8px 5px 0 5px;
border-color: #000000 transparent transparent transparent;
border-style: solid;
position: absolute;
bottom: -8px;
left: 5px;
}
.bulleCredits:hover > span,
.bulleCredits:focus > span {
z-index: 500;
opacity: 1;
transform: scale(1) rotate(0);
cursor: default;
}
/*------------------------------------
Template QEEL par 'Christa Lostmindy
http://enaevolare.lostmindy.net
[FIN]
--------------------------------------*/
et mon template
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><center><div class="titreforum">{catrow.tablehead.L_FORUM}</div></center><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="80%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="80%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<div class="genmed Descriptionforum">{catrow.forumrow.FORUM_DESC}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50" width="20%">
<span class="gensmall"><b>{catrow.forumrow.TOPICS}</b> sujets <b>&</b> <b>{catrow.forumrow.POSTS}</b> messages</span><br/><br/> <img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /><br><br><span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Merci d'avoir lu tout ça déjà et je remercie d'avance mon sauveur (s'il pouvait d'ailleurs m'expliquer mon erreur parce que franchement je comprends pas)
Voilà c'est tout <3
Dernière édition par Pauli le Mar 29 Juil 2014 - 10:16, édité 1 fois
 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
salut
je ne crois pas pouvoir t'aider plus dans le cas où ce que je vais dire ne change rien à ton soucis , mais ...
il ne faut jamais mettre de ' (ni de ") dans les commentaires (ce qui est écris entre /* et */ dans le css)
hors ton css en est truffé , cela créer trés souvent des bug qui empêche le css de fonctionner comme il devrait !
retire les tous et vois déjà ce que ça donne
relis tout bien toi même au cas où j'en aurait manqué 1 , il suffis d'un seul pour que le css bug
en espérant que ça suffira à régler ton soucis ^^
bizzz
je ne crois pas pouvoir t'aider plus dans le cas où ce que je vais dire ne change rien à ton soucis , mais ...
il ne faut jamais mettre de ' (ni de ") dans les commentaires (ce qui est écris entre /* et */ dans le css)
hors ton css en est truffé , cela créer trés souvent des bug qui empêche le css de fonctionner comme il devrait !
retire les tous et vois déjà ce que ça donne
/*comme son nom l'indique héhé */
/* Cadre autour de l'avatar */
padding:2px; /* une marge entre la bordure et l'intérieur du bloc */
margin:2px; /* une marge entre la bordure et l'extérieur du bloc */
/* PAGE D'ACCUEIL PAR ORANGE DE CSSACTIF (http://css-actif.com/)
MERCI DE NE PAS RETIRER CETTE MENTION, PAR RESPECT. */
/* Place les colonnes un à côté de l'autre */
width: 50px; /* Grandeur de l'image */
height: 50px; /* Grandeur de l'image */
border: 3px solid #3A637B; /* Bordure de l'image */
/*------------------------------------
Template QEEL par 'Christa Lostmindy
Distribution autorisée sur :
L'Enae Volare : http://enaevolare.lostmindy.fr
CSSActif : http://www.css-actif.com/
l'Annuaire FdF : http://www.forumsdeforumactif.com/
/* largeur bloc contenant l'image du QEEL*/
/* Ce css permet d'avoir les deux premières boites (statistiques et légendes)
/*------------------------------------
Template QEEL par 'Christa Lostmindy
http://enaevolare.lostmindy.net
[FIN]
relis tout bien toi même au cas où j'en aurait manqué 1 , il suffis d'un seul pour que le css bug
en espérant que ça suffira à régler ton soucis ^^
bizzz
 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
d'accord merci je vais m'y mettre
 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
mais tu devrais mettre le lien de ton forum dans ton profil , car si personne ne peux voir ton forum , personne ne pourra t'aider ! 
bizzz
bizzz
 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
Bonne idée Neco je vais le mettre
 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
es ce que tu as essayer ceci dans ton css ?
tu peux effacer la ligne de font-family si tu n'en a pas besoin
tu complètes évidement avec les données que tu souhaite ! ^^
si ça ne marche pas , re-éssaye en rajoutant des !important pour voir si ça marche mieux
----------
et si ça marche bien , et que du coup tu veux faire pareil avec tes autres titres que tu as fait un par un pour l'instant
tu te re-sert du même code en remplaçant juste le .titreforum par .topictitle
(si je ne m'embrouille pas ... toute façon t'a cas juste tester les 4 possibilité et tu vois ce que ça donne ^^ - le .titreforum sans les !important - le .titreforum avec les !important - le .topictitle sans les !important - et le .topictitle avec les !important ^^ )
en éspérant pour toi que ça marchera ! ^^
au fait ? le fait de virer tous les ' de tes comm , ça n'as rien changé ?
(si tu veux , re-colle le ici ton css , deux vérif valent mieux qu'une )
)
bizzz
------------------------
ÉDIT : pardon ... je viens de voir que tu avais déjà .titreforum dans ton css , donc n'en rajoute pas un deuxième hein !
tu as ceci dans ton css ...
mais si tu regarde bien ... tu n'y a pas mis de couleur dedans
et si je comprend bien ce que tu a écris plus haut (à moins que je t'ai mal comprise) il me semble que tu as dis que malgrès ce code , ça ne marchait pas (je suppose que tu parlais juste de color et size , puisque la typo a l'air de marcher ^^) , si c'est bien le cas , je te suggére de rajouter un !important à font-size en plus de rajouter color !
comme ça quoi ...
et ensuite tu peux donc essayer de rajouter le
en espérant vraiment que ça marchera ! ^^
re-bizzz
- Code:
/** couleur taille et police des Titres des sous-titres **/
.titreforum {
font-size: 17px;
font-family: Comic Sans Ms;
color: #1f31cf; }
tu peux effacer la ligne de font-family si tu n'en a pas besoin
tu complètes évidement avec les données que tu souhaite ! ^^
si ça ne marche pas , re-éssaye en rajoutant des !important pour voir si ça marche mieux
- Code:
/** couleur taille et police des Titres des sous-titres **/
.titreforum {
font-size: 17px!important;
font-family: Comic Sans Ms!important;
color: #1f31cf!important; }
----------
et si ça marche bien , et que du coup tu veux faire pareil avec tes autres titres que tu as fait un par un pour l'instant
tu te re-sert du même code en remplaçant juste le .titreforum par .topictitle
(si je ne m'embrouille pas ... toute façon t'a cas juste tester les 4 possibilité et tu vois ce que ça donne ^^ - le .titreforum sans les !important - le .titreforum avec les !important - le .topictitle sans les !important - et le .topictitle avec les !important ^^ )
en éspérant pour toi que ça marchera ! ^^
au fait ? le fait de virer tous les ' de tes comm , ça n'as rien changé ?
(si tu veux , re-colle le ici ton css , deux vérif valent mieux qu'une
bizzz
------------------------
ÉDIT : pardon ... je viens de voir que tu avais déjà .titreforum dans ton css , donc n'en rajoute pas un deuxième hein !
tu as ceci dans ton css ...
- Code:
/* TITRE CATEGORIE */
.titreforum {
font-family: "Indie Flower";
font-size: 26px;
text-align: center;
padding-top: -15px;
padding-bottom: 15px;
display: block;
width: 80%;
border-top: 2px solid #1E3341;
border-right: 2px solid #1E3341;
border-left: 2px solid #1E3341;
background-color: #1E3341;
-webkit-border-top-left-radius: 60px;
-webkit-border-top-right-radius: 60px;
-moz-border-radius-topleft: 60px;
-moz-border-radius-topright: 60px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
margin-top: 4px;
height: 30px;
}
/* FIN */
mais si tu regarde bien ... tu n'y a pas mis de couleur dedans
et si je comprend bien ce que tu a écris plus haut (à moins que je t'ai mal comprise) il me semble que tu as dis que malgrès ce code , ça ne marchait pas (je suppose que tu parlais juste de color et size , puisque la typo a l'air de marcher ^^) , si c'est bien le cas , je te suggére de rajouter un !important à font-size en plus de rajouter color !
comme ça quoi ...
- Code:
/* TITRE CATEGORIE */
.titreforum {
font-family: "Indie Flower";
font-size: 26px!important;
color: #FFFFFF!important;
text-align: center;
padding-top: -15px;
padding-bottom: 15px;
display: block;
width: 80%;
border-top: 2px solid #1E3341;
border-right: 2px solid #1E3341;
border-left: 2px solid #1E3341;
background-color: #1E3341;
-webkit-border-top-left-radius: 60px;
-webkit-border-top-right-radius: 60px;
-moz-border-radius-topleft: 60px;
-moz-border-radius-topright: 60px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
margin-top: 4px;
height: 30px;
}
/* FIN */
et ensuite tu peux donc essayer de rajouter le
- Code:
/** couleur taille et police des Titres des sous-titres **/
.topictitle {
font-size: 17px!important;
font-family: Comic Sans Ms!important;
color: #1f31cf!important; }
en espérant vraiment que ça marchera ! ^^
re-bizzz
 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
néco bon j'ai fais ce que tu m'as dit comme l'atteste mon nouveau code css
- Code:
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
a { text-decoration: none; } /* soulignement sous les pseudos enlevé */
body /* header */
{ background-position: top center;
background-position: top center;
background-repeat: no-repeat;
background-image: url(http://www.zupimages.net/up/14/30/te66.png);
background-color: #0D0000;
}
.bouton-profil {
cursor: pointer; /* curseur au survol */
margin: 2px 0; /* petite marge en haut et en bas */
padding: 2px; /* espacement entre le texte et la bordure */
text-align: center; /* centrage du texte dans le bloc */
/* -- mise en forme -- */
background: #D1DEE4; /* couleur de fond */
border: 3px solid #1E3341; /* bordure */
color: #0D0000; /* couleur texte */
font-family: "Indie Flower";
font-size: 9px; /* taille du texte */
font-weight: bold; /* effet gras */
letter-spacing: 2px; /* espace entre les lettres */
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
;
}
.profil-cache {
border: 2px solid #1E3341;
margin: 2px 0;
padding: 2px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomright: 20px;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
.postbody { /* post */
display: block;
padding-left: 15px;
padding-right: 15px;
text-align:justify;
background-color:#D1DEE4;
}
.Descriptionforum { /*comme son nom l indique héhé */
border :1px solid #4E6E82;
background-color:#A7BFCD;
-webkit-border-bottom-right-radius: 20px;
-webkit-border-bottom-left-radius: 20px;
-moz-border-radius-bottomright: 20px;
-moz-border-radius-bottomleft: 20px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
}
/*Barre de naviagation*/
a.mainmenu{
font-family: "Indie Flower";
text-decoration: none;
font-size:14px;
color : #253945;
border-bottom: 1px solid: #185874;
}
a.mainmenu:hover{
text-decoration:none;;
color : #C7D8DD;
filter:alpha(opacity=100);
-moz-opacity:0.5;opacity: 1;
}
/*fin BN*/
/*Truc souligné des catégories*/
a.forumlink:link, a.forumlink:visited {
font-family: "Indie Flower";
text-align: center;
font-size: 100%;
border-radius: 15px;
border-bottom: 5px solid #4E6E82;
-moz-border-radius: 15px;
-o-border-radius: 15px;
-htm-border-radius: 15px;
-webkit-border-radius: 15px;
color: #253945;
letter-spacing: 1px;
display: block;
-moz-border-radius:10px;
}
a.forumlink:hover, a.forumlink:hover:visited {
color: #1D4E68;
text-align: center;
display: block;
border-bottom: 5px solid #1D4E68;
border-radius: 15px;
-moz-border-radius: 15px;
-o-border-radius: 15px;
-htm-border-radius: 15px;
-webkit-border-radius: 15px;
font-weight: bold; text-shadow: 1px 1px 0px #ffffff;
}
/*Fin du truc souligné*/
/*Bordures arrondies*/
.forumline{
border-left: 10px #1E3341 solid;
border-right: 10px #1E3341 solid;
border-top: 10px #1E3341 solid;
border-bottom: 10px #1E3341 solid;
border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
z-index: 999;
}
/*Annuler soulignement des liens*/
a:hover {
text-decoration: none !important;
}
.vignettes /* Pour les sous forum */
{-webkit-border-radius: 35px;
-moz-border-radius: 35px;
border-radius: 35px;;
background-color: #4A5B6C;
padding-right:10px;
padding-left:10px;
padding-bottom: 3px;
padding-top:3px;
text-decoration:none;
font-family: "Indie Flower";
font-size: 80%;
}
div.post_avatar img { /* Cadre autour de l avatar */
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background-color: #0F569B;
padding:3px;}
/* TITRE CATEGORIE */
.titreforum {
font-family: "Indie Flower";
font-size: 26px!important;
font-color: white!important;
text-align: center;
padding-top: -15px;
padding-bottom: 15px;
display: block;
width: 80%;
border-top: 2px solid #1E3341;
border-right: 2px solid #1E3341;
border-left: 2px solid #1E3341;
background-color: #1E3341;
-webkit-border-top-left-radius: 60px;
-webkit-border-top-right-radius: 60px;
-moz-border-radius-topleft: 60px;
-moz-border-radius-topright: 60px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
margin-top: 4px;
height: 30px;
}
/* FIN */
.Pseudo{ /* écriture pseudo */
font-family: "Indie Flower";
font-size: 18px;
}
.postdetails.poster-profile img { /* bloquer la taille des images dans le profil */
width:200px;
display:block;
}
.blocProfil { /* cadre autour du profil + avatar */
padding:2px; /* une marge entre la bordure et l intérieur du bloc */
margin:2px; /* une marge entre la bordure et l extérieur du bloc */
border:2px dotted #576C79; /* la bordure */
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
}
/* PAGE D ACCUEIL PAR ORANGE DE CSSACTIF (http://css-actif.com/)
MERCI DE NE PAS RETIRER CETTE MENTION, PAR RESPECT. */
/* Mise en forme générale */
.cssactif_pa_main {
width: 800px;
padding: 30px;
margin: 0 auto;
}
.cssactif_pa_main h1 { /* Titre principal (Bienvenue sur...) */
font-family: "Courier New", Courier, monospace; /* Police de caractère */
text-align: center; /* Alignement du texte */
text-transform: uppercase; /* Transformation: met le texte en majuscules */
font-weight: normal; /* Épaisseur normale */
letter-spacing: 16px; /* Espacemement des caractères en PX */
font-size: 32px; /* Grosseur du texte */
color: #253A4A; /* Couleur du texte */
text-shadow: 2px 2px 0px #FFFFFF; /* Ombre du texte */
}
.cssactif_pa_main h2 { /* Titre des colonnes (Contexte, Nouveautés etc.) */
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; /* Police de caractère */
font-weight: normal; /* Épaisseur normale */
color: #253A4A; /* Couleur du texte */
text-transform: uppercase; /* Transformation: met le texte en majuscules */
text-shadow: 1px 1px 1px #000000; /* Ombre du texte */
font-size: 18px; /* Grosseur du texte */
margin:0;
}
.cssactif_pa_colonne { /* Style général des colonnes */
float: left; /* Place les colonnes un à côté de l autre */
width: 33%; /* Donne la grandeur des colonnes */
background-color: #C6D6E0; /* Couleur de fond */
height: 520px; /* Hauteur des colonnes: doit être fixe */
color: #253A4A; /* Couleur du texte */
opacity: 0.9; /* Opacité des colonnes */
/* Transition */
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-ms-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
/*Ombre porté */
-webkit-box-shadow: 0px 0px 1px 0px #CCCCCC;
box-shadow: 0px 0px 1px 0px #CCCCCC;
}
.cssactif_pa_colonne p { /* Paragraphe des colonnes */
padding: 0 10px; /* Padding */
text-indent: 10px; /* Alinéa */
text-align: justify; /* Alignement du texte */
}
.cssactif_pa_colonne:hover { /* Colonne au survol */
/* Effet de grossissement */
-moz-transform: scale(1.05) translate(0px, -20px) ;
-webkit-transform: scale(1.05) translate(0px, -20px) ;
-o-transform: scale(1.05) translate(0px, -20px) ;
-ms-transform: scale(1.05) translate(0px, -20px);
transform: scale(1.05) translate(0px, -20px) ;
opacity: 1; /* Opacité */
/* Nouvelle ombre portée */
-webkit-box-shadow: 0px 5px 10px 0px #CCCCCC;
box-shadow: 0px 5px 10px 0px #CCCCCC;
z-index: 999;
}
.cssactif_pa_header { /* Style commun des header de couleur */
padding: 10px;
height: 80px;
}
.cssactif_pa_header p { /* Style du description dans les headers */
margin: 5px; /* Marge */
padding: 0; /* Padding */
color: #FFFFFF; /* Couleur du texte */
text-shadow: 1px 1px 1px #000000; /* Ombre portée */
font-style: italic; /* Style italic */
opacity: 0.8; /* Opacity du texte */
}
.colgauche .cssactif_pa_header {background-color: #0D2432;} /* Colonne de gauche, couleur du header */
.colcentre .cssactif_pa_header {background-color: #E0DBAD;}/* Colonne du centre, couleur du header */
.coldroite .cssactif_pa_header {background-color: #21A8D7; } /* Colonne de droite, couleur du header */
/* Contenu des colonnes */
.new {
margin: 0px 10px 5px 10px; /* Marge Haut Droit Bas Gauche */
padding: 5px; /* Padding */
border-bottom: 1px solid #155A76; /* Bordure du séparateur */
text-align: justify; /* Alignement du texte */
}
.new em { /* Dates */
color: #012C32; /* Couleur du texte */
text-transform: uppercase; /* Transformation du texte en majuscule */
font-style: normal; /* Enlève le italic par défaut de la balise em */
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; /* Police de caractère */
}
.new em:after {
content: " ►"; /* Ajoute la flèche après les dates */
}
.pers { /* Cadre des personnages */
border: 1px solid #3A637B; /* Bordure des personnages */
margin: 10px; /* marge externe */
/* Arrondissement des bordures */
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
padding: 3px; /* Marge interne */
text-align: center; /* Alignement du texte */
}
.pers img { /* Image des personnages */
float: left; /* Place à gauche du texte */
width: 50px; /* Grandeur de l image */
height: 50px; /* Grandeur de l image */
border: 3px solid #3A637B; /* Bordure de l image */
/* Arrondissement des bordures */
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
/* Transformation */
-moz-transform: rotate(-12deg) translate(0px, -5px) ;
-webkit-transform: rotate(-12deg) translate(0px, -5px) ;
-o-transform: rotate(-12deg) translate(0px, -5px) ;
-ms-transform: rotate(-12deg) translate(0px,-5px) ;
transform: rotate(-12deg) translate(0px, -5px);
}
.pers:first-line { /* Première ligne:contient le nom du personnage */
color: #3A637B;/* Couleur du texte */
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; /* Police de caractère */
text-transform: uppercase; /* Transformation du texte */
}
/* fin de la PA */
/*------------------------------------
Template QEEL par Christa Lostmindy
Distribution autorisée sur :
L Enae Volare : http://enaevolare.lostmindy.fr
CSSActif : http://www.css-actif.com/
L Annuaire FdF : http://www.forumsdeforumactif.com/
----
Utilisation personnelle et non commerciale autorisée
Modification autorisée
Redistribution strictement interdite
----
Il est strictement interdit de retirer
les crédits présents dans ce code.
--------------------------------------*/
/****************************************
/* MISE EN FORME GENERALE
/****************************************/
/* mise en page générale */
#tableauQeel {
width: 100%;
padding: 4px;
margin: 0 auto;
color: #0D0000;
font-size: 12px;
}
/* Liens statistiques */
.liensStats {
margin: 5px 0;
}
.liensStats a:link {
color: #0D0000;
}
.liensStats a:hover,
.liensStats a:active,
.liensStats a:focus {
color: #0D0000;
}
.liensStats a:visited {
color: #0D0000;
}
/* largeur bloc contenant l image du QEEL*/
.imgOnline {
min-width: 200px;
}
/* espacement entre certains blocs */
.espace {
padding: 3px;
}
/* taille des cellules de tableau */
#tabBlocStats,
#tabBlocGroupes {
width: 50%;
}
#blocStats {
width: auto;
}
#blocGroupes {
width: auto;
}
/*********************************
/* TITRES DU QEEL
/*********************************/
#tableauQeel h2 {
display: inline-block;
font-family: "Indie Flower", Courier, monospace, serif;
font-size: 16px;
font-weight: bold;
color: #AEC5D1;
margin-top: 12px;
margin-bottom: 0px;
padding: 4px 10px;
background-color: #1E3341;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
-webkit-border-top-left-radius: 60px;
-webkit-border-top-right-radius: 60px;
-moz-border-radius-topleft: 60px;
-moz-border-radius-topright: 60px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
width: 60%;
letter-spacing:2px
}
#tableauQeel h2:before {
content: "► ";
color: #1871A5;
}
#tableauQeel h2:after {
content: " ◄";
color: #1871A5;
}
/*************************************
/* MISE EN FORME DES BOITES DE CONTENU
/************************************* */
.contenuQeel {
background-color: #AEC5D1;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
border-left: 10px #1E3341 solid;
border-right: 10px #1E3341 solid;
border-top: 10px #1E3341 solid;
border-bottom: 10px #1E3341 solid;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
padding: 4px;
margin: 2px;
font-size: 11px;
}
.noSpaceTitre {
margin-top: 0;
}
.liste24h {
text-align: center;
}
/* Ce css permet d avoir les deux premières boites (statistiques et légendes)
à la même taille en hauteur */
.hauteurFixe {
height: 60px;
overflow: auto;
}
/*************************************
/* MISE EN FORME LISTE DES GROUPES
/************************************* */
.qeel-groupes {
font-size: 0px;
line-height: 0;
text-align: center;
}
.qeel-groupes a {
font-size: 12px;
line-height: normal;
display: inline-block;
padding: 2px 5px;
margin: 1px 4px;
font-variant: small-caps;
font-weight: bold;
background: transparent;
}
/********************************
/* Affichage des crédits
/********************************/
.lostCredits {
color: #335160;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
padding: 2px 4px;
background: transparent;
font-weight: bold;
}
.bulleCredits {
position: relative;
cursor: pointer;
color: #335160;
background: #335160;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
padding: 1px 4px;
}
.bulleCredits > span {
position: absolute;
display: block;
bottom: 150%;
left: -20%;
width: 150px;
background: #335160;
color: #ffffff;
padding: 2px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
opacity: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
transform: scale(0) rotate(12deg);
}
.bulleCredits > span:after {
display: block;
content: " ";
width: 0;
border-width: 8px 5px 0 5px;
border-color: #000000 transparent transparent transparent;
border-style: solid;
position: absolute;
bottom: -8px;
left: 5px;
}
.bulleCredits:hover > span,
.bulleCredits:focus > span {
z-index: 500;
opacity: 1;
transform: scale(1) rotate(0);
cursor: default;
}
/*------------------------------------
Template QEEL par Christa Lostmindy
http://enaevolare.lostmindy.net
[FIN]
--------------------------------------*/
 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
Bonjour,
Il n'accepte ni la taille, ni la couleur tout simplement parce les balises HTML <font color..> et <font size=..> qui ont priorité sur le CSS.

Enlever ces balises HTML et le code CSS devrait prendre effet.
Il n'accepte ni la taille, ni la couleur tout simplement parce les balises HTML <font color..> et <font size=..> qui ont priorité sur le CSS.

Enlever ces balises HTML et le code CSS devrait prendre effet.
 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
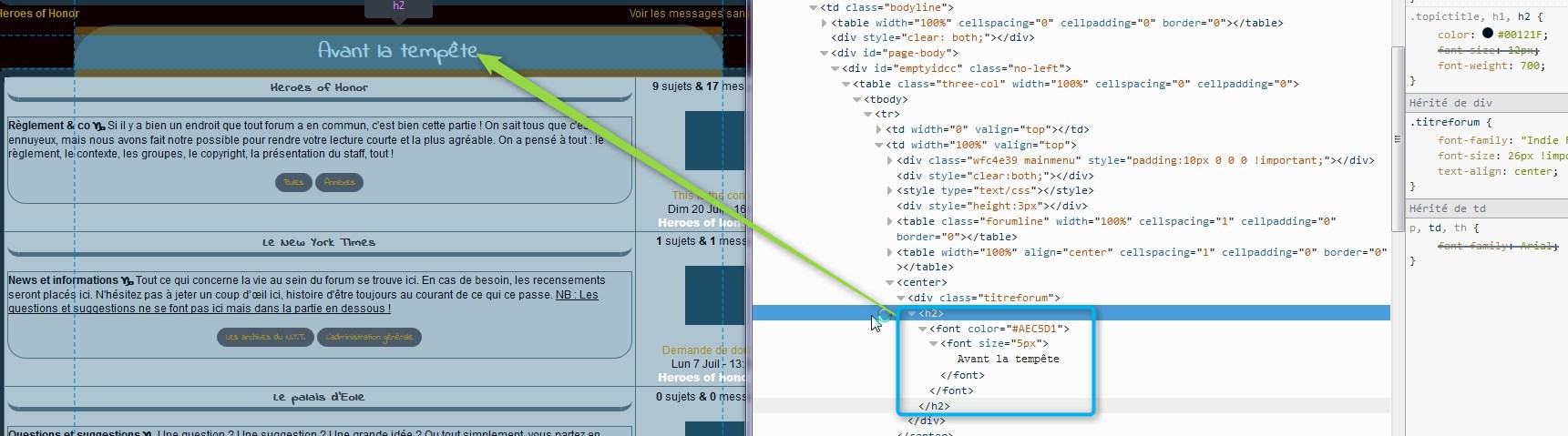
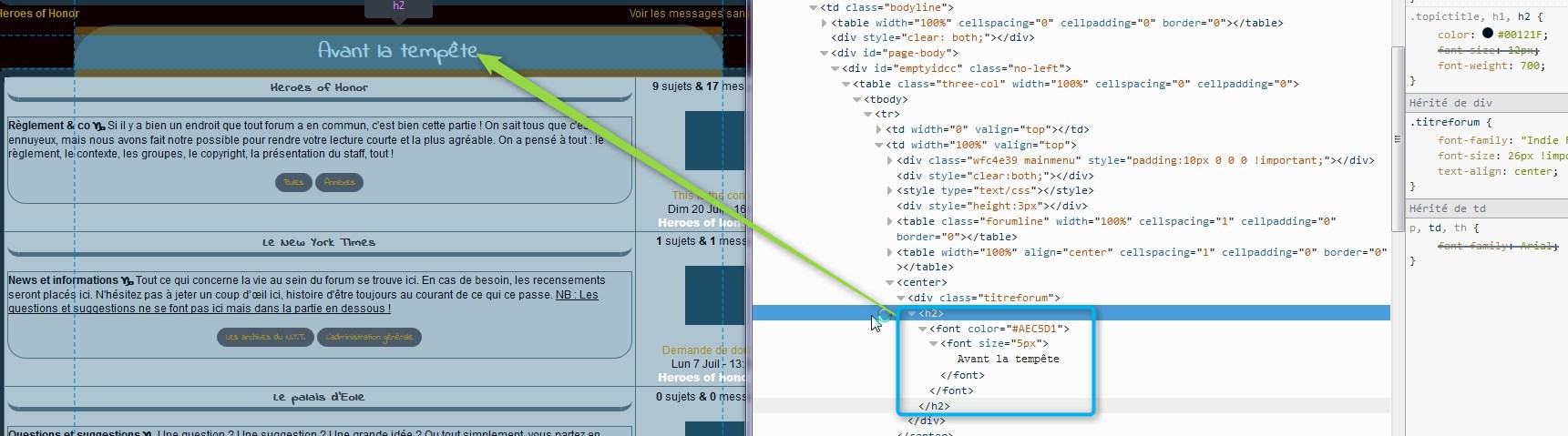
MasDan, le problème c'est que il n'y a que cette balise qui marche, pour vérifier si le code marche je regarde à cet endroit là
- Spoiler:

 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
Bonjour,
Pour la couleur, vous avez utiliser l'attribut font-color!
remplacer font-color par color(ligne 4).
et ajouter ceci à votre CSS
Pour la couleur, vous avez utiliser l'attribut font-color!
- Code:
.titreforum {
font-family: "Indie Flower";
font-size: 26px!important;
font-color: white!important;
remplacer font-color par color(ligne 4).
et ajouter ceci à votre CSS
- Code:
.titreforum h2 {
font-size: 26px!important;
}
 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
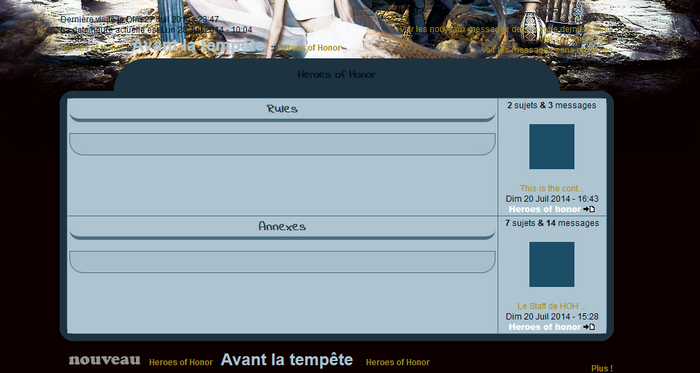
Masdan merci déjà tu as avancé énormément dans ma quête de la perfection. Maintenant le dernier problème (je l'espère) c'est que l'écriture n'est plus centré.
je vous montre mon css
je vous montre mon css
- Code:
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
a { text-decoration: none; } /* soulignement sous les pseudos enlevé */
body /* header */
{ background-position: top center;
background-position: top center;
background-repeat: no-repeat;
background-image: url(http://www.zupimages.net/up/14/30/te66.png);
background-color: #0D0000;
}
.bouton-profil {
cursor: pointer; /* curseur au survol */
margin: 2px 0; /* petite marge en haut et en bas */
padding: 2px; /* espacement entre le texte et la bordure */
text-align: center; /* centrage du texte dans le bloc */
/* -- mise en forme -- */
background: #D1DEE4; /* couleur de fond */
border: 3px solid #1E3341; /* bordure */
color: #0D0000; /* couleur texte */
font-family: "Indie Flower";
font-size: 9px; /* taille du texte */
font-weight: bold; /* effet gras */
letter-spacing: 2px; /* espace entre les lettres */
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
;
}
.profil-cache {
border: 2px solid #1E3341;
margin: 2px 0;
padding: 2px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomright: 20px;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
.postbody { /* post */
display: block;
padding-left: 15px;
padding-right: 15px;
text-align:justify;
background-color:#D1DEE4;
}
.Descriptionforum { /*comme son nom l indique héhé */
border :1px solid #4E6E82;
background-color:#A7BFCD;
-webkit-border-bottom-right-radius: 20px;
-webkit-border-bottom-left-radius: 20px;
-moz-border-radius-bottomright: 20px;
-moz-border-radius-bottomleft: 20px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
}
/*Barre de naviagation*/
a.mainmenu{
font-family: "Indie Flower";
text-decoration: none;
font-size:14px;
color : #253945;
border-bottom: 1px solid: #185874;
}
a.mainmenu:hover{
text-decoration:none;;
color : #C7D8DD;
filter:alpha(opacity=100);
-moz-opacity:0.5;opacity: 1;
}
/*fin BN*/
/*Truc souligné des catégories*/
a.forumlink:link, a.forumlink:visited {
font-family: "Indie Flower";
text-align: center;
font-size: 100%;
border-radius: 15px;
border-bottom: 5px solid #4E6E82;
-moz-border-radius: 15px;
-o-border-radius: 15px;
-htm-border-radius: 15px;
-webkit-border-radius: 15px;
color: #253945;
letter-spacing: 1px;
display: block;
-moz-border-radius:10px;
}
a.forumlink:hover, a.forumlink:hover:visited {
color: #1D4E68;
text-align: center;
display: block;
border-bottom: 5px solid #1D4E68;
border-radius: 15px;
-moz-border-radius: 15px;
-o-border-radius: 15px;
-htm-border-radius: 15px;
-webkit-border-radius: 15px;
font-weight: bold; text-shadow: 1px 1px 0px #ffffff;
}
/*Fin du truc souligné*/
/*Bordures arrondies*/
.forumline{
border-left: 10px #1E3341 solid;
border-right: 10px #1E3341 solid;
border-top: 10px #1E3341 solid;
border-bottom: 10px #1E3341 solid;
border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
z-index: 999;
}
/*Annuler soulignement des liens*/
a:hover {
text-decoration: none !important;
}
.vignettes /* Pour les sous forum */
{-webkit-border-radius: 35px;
-moz-border-radius: 35px;
border-radius: 35px;;
background-color: #4A5B6C;
padding-right:10px;
padding-left:10px;
padding-bottom: 3px;
padding-top:3px;
text-decoration:none;
font-family: "Indie Flower";
font-size: 80%;
}
div.post_avatar img { /* Cadre autour de l avatar */
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background-color: #0F569B;
padding:3px;}
/* TITRE CATEGORIE */
.titreforum {
font-family: "Indie Flower";
font-size: 26px!important;
color: white!important;
text-align: center;
padding-top: -15px;
padding-bottom: 15px;
display: block;
width: 80%;
border-top: 2px solid #1E3341;
border-right: 2px solid #1E3341;
border-left: 2px solid #1E3341;
background-color: #1E3341;
-webkit-border-top-left-radius: 60px;
-webkit-border-top-right-radius: 60px;
-moz-border-radius-topleft: 60px;
-moz-border-radius-topright: 60px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
margin-top: 4px;
height: 30px;
}
/* FIN */
.titreforum h2 {
font-size: 26px!important;
color: #AEC5D1!important;
text-align: center;
padding-top: -15px;
padding-bottom: 15px;
display: block;
width: 80%;
border-top: 2px solid #1E3341;
border-right: 2px solid #1E3341;
border-left: 2px solid #1E3341;
background-color: #1E3341;
-webkit-border-top-left-radius: 60px;
-webkit-border-top-right-radius: 60px;
-moz-border-radius-topleft: 60px;
-moz-border-radius-topright: 60px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
margin-top: 4px;
height: 30px;
}
.Pseudo{ /* écriture pseudo */
font-family: "Indie Flower";
font-size: 18px;
}
.postdetails.poster-profile img { /* bloquer la taille des images dans le profil */
width:200px;
display:block;
}
.blocProfil { /* cadre autour du profil + avatar */
padding:2px; /* une marge entre la bordure et l intérieur du bloc */
margin:2px; /* une marge entre la bordure et l extérieur du bloc */
border:2px dotted #576C79; /* la bordure */
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
}
/* PAGE D ACCUEIL PAR ORANGE DE CSSACTIF (http://css-actif.com/)
MERCI DE NE PAS RETIRER CETTE MENTION, PAR RESPECT. */
/* Mise en forme générale */
.cssactif_pa_main {
width: 800px;
padding: 30px;
margin: 0 auto;
}
.cssactif_pa_main h1 { /* Titre principal (Bienvenue sur...) */
font-family: "Courier New", Courier, monospace; /* Police de caractère */
text-align: center; /* Alignement du texte */
text-transform: uppercase; /* Transformation: met le texte en majuscules */
font-weight: normal; /* Épaisseur normale */
letter-spacing: 16px; /* Espacemement des caractères en PX */
font-size: 32px; /* Grosseur du texte */
color: #253A4A; /* Couleur du texte */
text-shadow: 2px 2px 0px #FFFFFF; /* Ombre du texte */
}
.cssactif_pa_main h2 { /* Titre des colonnes (Contexte, Nouveautés etc.) */
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; /* Police de caractère */
font-weight: normal; /* Épaisseur normale */
color: #253A4A; /* Couleur du texte */
text-transform: uppercase; /* Transformation: met le texte en majuscules */
text-shadow: 1px 1px 1px #000000; /* Ombre du texte */
font-size: 18px; /* Grosseur du texte */
margin:0;
}
.cssactif_pa_colonne { /* Style général des colonnes */
float: left; /* Place les colonnes un à côté de l autre */
width: 33%; /* Donne la grandeur des colonnes */
background-color: #C6D6E0; /* Couleur de fond */
height: 520px; /* Hauteur des colonnes: doit être fixe */
color: #253A4A; /* Couleur du texte */
opacity: 0.9; /* Opacité des colonnes */
/* Transition */
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-ms-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
/*Ombre porté */
-webkit-box-shadow: 0px 0px 1px 0px #CCCCCC;
box-shadow: 0px 0px 1px 0px #CCCCCC;
}
.cssactif_pa_colonne p { /* Paragraphe des colonnes */
padding: 0 10px; /* Padding */
text-indent: 10px; /* Alinéa */
text-align: justify; /* Alignement du texte */
}
.cssactif_pa_colonne:hover { /* Colonne au survol */
/* Effet de grossissement */
-moz-transform: scale(1.05) translate(0px, -20px) ;
-webkit-transform: scale(1.05) translate(0px, -20px) ;
-o-transform: scale(1.05) translate(0px, -20px) ;
-ms-transform: scale(1.05) translate(0px, -20px);
transform: scale(1.05) translate(0px, -20px) ;
opacity: 1; /* Opacité */
/* Nouvelle ombre portée */
-webkit-box-shadow: 0px 5px 10px 0px #CCCCCC;
box-shadow: 0px 5px 10px 0px #CCCCCC;
z-index: 999;
}
.cssactif_pa_header { /* Style commun des header de couleur */
padding: 10px;
height: 80px;
}
.cssactif_pa_header p { /* Style du description dans les headers */
margin: 5px; /* Marge */
padding: 0; /* Padding */
color: #FFFFFF; /* Couleur du texte */
text-shadow: 1px 1px 1px #000000; /* Ombre portée */
font-style: italic; /* Style italic */
opacity: 0.8; /* Opacity du texte */
}
.colgauche .cssactif_pa_header {background-color: #0D2432;} /* Colonne de gauche, couleur du header */
.colcentre .cssactif_pa_header {background-color: #E0DBAD;}/* Colonne du centre, couleur du header */
.coldroite .cssactif_pa_header {background-color: #21A8D7; } /* Colonne de droite, couleur du header */
/* Contenu des colonnes */
.new {
margin: 0px 10px 5px 10px; /* Marge Haut Droit Bas Gauche */
padding: 5px; /* Padding */
border-bottom: 1px solid #155A76; /* Bordure du séparateur */
text-align: justify; /* Alignement du texte */
}
.new em { /* Dates */
color: #012C32; /* Couleur du texte */
text-transform: uppercase; /* Transformation du texte en majuscule */
font-style: normal; /* Enlève le italic par défaut de la balise em */
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; /* Police de caractère */
}
.new em:after {
content: " ►"; /* Ajoute la flèche après les dates */
}
.pers { /* Cadre des personnages */
border: 1px solid #3A637B; /* Bordure des personnages */
margin: 10px; /* marge externe */
/* Arrondissement des bordures */
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
padding: 3px; /* Marge interne */
text-align: center; /* Alignement du texte */
}
.pers img { /* Image des personnages */
float: left; /* Place à gauche du texte */
width: 50px; /* Grandeur de l image */
height: 50px; /* Grandeur de l image */
border: 3px solid #3A637B; /* Bordure de l image */
/* Arrondissement des bordures */
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
/* Transformation */
-moz-transform: rotate(-12deg) translate(0px, -5px) ;
-webkit-transform: rotate(-12deg) translate(0px, -5px) ;
-o-transform: rotate(-12deg) translate(0px, -5px) ;
-ms-transform: rotate(-12deg) translate(0px,-5px) ;
transform: rotate(-12deg) translate(0px, -5px);
}
.pers:first-line { /* Première ligne:contient le nom du personnage */
color: #3A637B;/* Couleur du texte */
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; /* Police de caractère */
text-transform: uppercase; /* Transformation du texte */
}
/* fin de la PA */
/*------------------------------------
Template QEEL par Christa Lostmindy
Distribution autorisée sur :
L Enae Volare : http://enaevolare.lostmindy.fr
CSSActif : http://www.css-actif.com/
L Annuaire FdF : http://www.forumsdeforumactif.com/
----
Utilisation personnelle et non commerciale autorisée
Modification autorisée
Redistribution strictement interdite
----
Il est strictement interdit de retirer
les crédits présents dans ce code.
--------------------------------------*/
/****************************************
/* MISE EN FORME GENERALE
/****************************************/
/* mise en page générale */
#tableauQeel {
width: 100%;
padding: 4px;
margin: 0 auto;
color: #0D0000;
font-size: 12px;
}
/* Liens statistiques */
.liensStats {
margin: 5px 0;
}
.liensStats a:link {
color: #0D0000;
}
.liensStats a:hover,
.liensStats a:active,
.liensStats a:focus {
color: #0D0000;
}
.liensStats a:visited {
color: #0D0000;
}
/* largeur bloc contenant l image du QEEL*/
.imgOnline {
min-width: 200px;
}
/* espacement entre certains blocs */
.espace {
padding: 3px;
}
/* taille des cellules de tableau */
#tabBlocStats,
#tabBlocGroupes {
width: 50%;
}
#blocStats {
width: auto;
}
#blocGroupes {
width: auto;
}
/*********************************
/* TITRES DU QEEL
/*********************************/
#tableauQeel h2 {
display: inline-block;
font-family: "Indie Flower", Courier, monospace, serif;
font-size: 16px;
font-weight: bold;
color: #AEC5D1;
margin-top: 12px;
margin-bottom: 0px;
padding: 4px 10px;
background-color: #1E3341;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
-webkit-border-top-left-radius: 60px;
-webkit-border-top-right-radius: 60px;
-moz-border-radius-topleft: 60px;
-moz-border-radius-topright: 60px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
width: 60%;
letter-spacing:2px
}
#tableauQeel h2:before {
content: "► ";
color: #1871A5;
}
#tableauQeel h2:after {
content: " ◄";
color: #1871A5;
}
/*************************************
/* MISE EN FORME DES BOITES DE CONTENU
/************************************* */
.contenuQeel {
background-color: #AEC5D1;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
border-left: 10px #1E3341 solid;
border-right: 10px #1E3341 solid;
border-top: 10px #1E3341 solid;
border-bottom: 10px #1E3341 solid;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
padding: 4px;
margin: 2px;
font-size: 11px;
}
.noSpaceTitre {
margin-top: 0;
}
.liste24h {
text-align: center;
}
/* Ce css permet d avoir les deux premières boites (statistiques et légendes)
à la même taille en hauteur */
.hauteurFixe {
height: 60px;
overflow: auto;
}
/*************************************
/* MISE EN FORME LISTE DES GROUPES
/************************************* */
.qeel-groupes {
font-size: 0px;
line-height: 0;
text-align: center;
}
.qeel-groupes a {
font-size: 12px;
line-height: normal;
display: inline-block;
padding: 2px 5px;
margin: 1px 4px;
font-variant: small-caps;
font-weight: bold;
background: transparent;
}
/********************************
/* Affichage des crédits
/********************************/
.lostCredits {
color: #335160;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
padding: 2px 4px;
background: transparent;
font-weight: bold;
}
.bulleCredits {
position: relative;
cursor: pointer;
color: #335160;
background: #335160;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
padding: 1px 4px;
}
.bulleCredits > span {
position: absolute;
display: block;
bottom: 150%;
left: -20%;
width: 150px;
background: #335160;
color: #ffffff;
padding: 2px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
opacity: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
transform: scale(0) rotate(12deg);
}
.bulleCredits > span:after {
display: block;
content: " ";
width: 0;
border-width: 8px 5px 0 5px;
border-color: #000000 transparent transparent transparent;
border-style: solid;
position: absolute;
bottom: -8px;
left: 5px;
}
.bulleCredits:hover > span,
.bulleCredits:focus > span {
z-index: 500;
opacity: 1;
transform: scale(1) rotate(0);
cursor: default;
}
/*------------------------------------
Template QEEL par Christa Lostmindy
http://enaevolare.lostmindy.net
[FIN]
--------------------------------------*/
 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
Bonjour,
Pour le .titreforum h2, modifier la valeur du width de 80% à 100%.
Pour le .titreforum h2, modifier la valeur du width de 80% à 100%.
 Re: Bug font-size qui ne s'affiche pas convenablement
Re: Bug font-size qui ne s'affiche pas convenablement
Et bien merci du fond du coeur c'est tout bon maintenant <3
 Sujets similaires
Sujets similaires» Problème font-size
» Font-size pas prit en compte
» Soucis de balise BBcode (size et center)
» Posting_body rajout d'une ligne size en 48px
» Balise size ne fonctionne pas pour certains utilisateurs
» Font-size pas prit en compte
» Soucis de balise BBcode (size et center)
» Posting_body rajout d'une ligne size en 48px
» Balise size ne fonctionne pas pour certains utilisateurs
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Pauli Lun 21 Juil 2014 - 16:28
par Pauli Lun 21 Juil 2014 - 16:28



