rajouter des boutons sur le bandeau des message
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 rajouter des boutons sur le bandeau des message
rajouter des boutons sur le bandeau des message
bonjour
J'ai un jeu de gendarmerie (civ gendarmerie) et je souhaiterais ajouter des carré sur le bandeau des outils pour les messages et lorsque que l'on clique dessus sa envoie sur le sujet un message du (genre; engagé, sur les lieux etc) il en faudrait donc plusieurs...
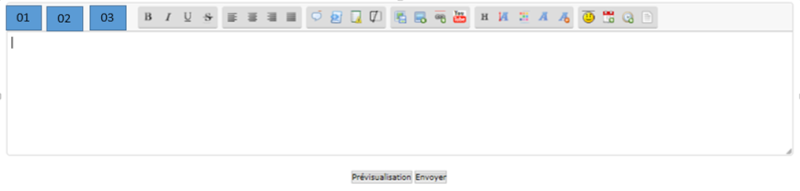
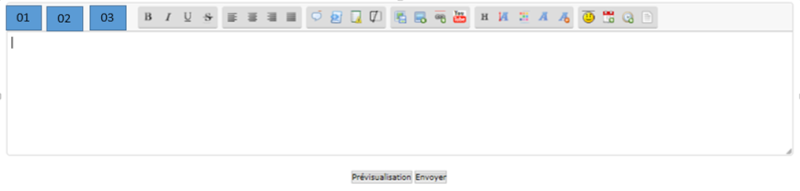
voici une image pour vous montrer (ce sont le carrés 01, 02, 03)

J'ai un jeu de gendarmerie (civ gendarmerie) et je souhaiterais ajouter des carré sur le bandeau des outils pour les messages et lorsque que l'on clique dessus sa envoie sur le sujet un message du (genre; engagé, sur les lieux etc) il en faudrait donc plusieurs...
voici une image pour vous montrer (ce sont le carrés 01, 02, 03)

Dernière édition par civ gendarmerie le Mar 26 Aoû 2014 - 22:22, édité 1 fois
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
. . . | Bonjour et Bienvenue Vu que vous êtes nouveau, voici quelques sujets importants :sur le Forum des Forums ForumActif  Sécurité : mail de fondation - Ce qu'il ne faut pas faire Sécurité : mail de fondation - Ce qu'il ne faut pas faire
|
Vous désirez n'ajouter que 3 boutons ?
Quel texte faudrait-il ajouter à l'éditeur au clique sur chacun des boutons ?
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
Ce sujet m'intéresse aussi 
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
bonjour
Merci de votre réponse SeLfde4Th7
Tant mieux si sa peux vous aider theDirector
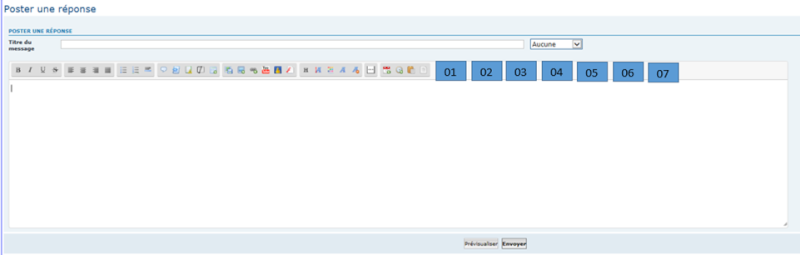
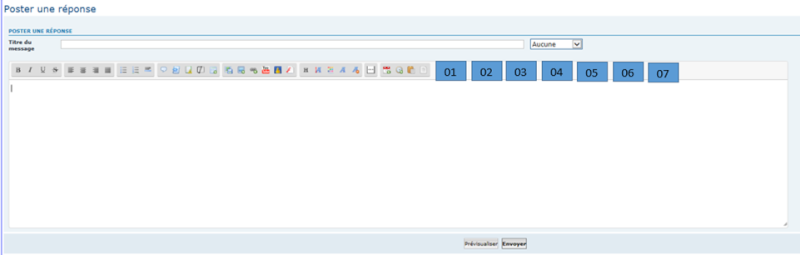
Alors il faudrait en tout 7 carrés (comme c'est sur l'image ci-dessous), quand on clique sur un des carré, sa envoie un message avec l'écriture de couleur orange si possible: par exemple le carré 01: "indisponible" de même pour les autres mais juste le nombre et le message qui change: ( indisponible: 01, patrouille: 02, fin de patrouille: 03, engagement inter: 04, sur les lieux: 05 , fin d'inter: 06, )demande intervention CODIS: 07)

J'espère avoir été compréhensible
PS: la correspondance entre les numéros et les statuts ne sont pas les vrais...
Merci de votre réponse SeLfde4Th7
Tant mieux si sa peux vous aider theDirector
Alors il faudrait en tout 7 carrés (comme c'est sur l'image ci-dessous), quand on clique sur un des carré, sa envoie un message avec l'écriture de couleur orange si possible: par exemple le carré 01: "indisponible" de même pour les autres mais juste le nombre et le message qui change: ( indisponible: 01, patrouille: 02, fin de patrouille: 03, engagement inter: 04, sur les lieux: 05 , fin d'inter: 06, )demande intervention CODIS: 07)

J'espère avoir été compréhensible
PS: la correspondance entre les numéros et les statuts ne sont pas les vrais...
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
On pourrait pour votre cas ajouter le code suivant à la toute fin des templates viewtopic_body et posting_body :
(Panneau d'administration > Affichage > Templates > Général (pour le viewtopic_body) ou Poster & Messages Privés (pour le posting_body))
Et y joindre le CSS suivant à mettre dans la feuille de style CSS :
(Panneau d'administration > Affichage > Images et couleurs > Couleurs > Feuille de style CSS (onglet))
Pour le code JavaScript, il ajoute à la toolbar de l'éditeur un groupe de boutons :
Dans lequel on peut distinguer les boutons qui se forment comme ceci :
Ensuite nous avons l'action au clique sur chaque bouton qui s'occupe de mettre dans l'éditeur le texte de la div (<div unselectable="on">Indisponible</div> (au dessus)) entre des balises color (pour la couleur orange) :
(Panneau d'administration > Affichage > Templates > Général (pour le viewtopic_body) ou Poster & Messages Privés (pour le posting_body))
- Code:
<script type="text/javascript">
jQuery(function($){
$('<div class="sceditor-group status"><a class="sceditor-button sceditor-button-01">01<div unselectable="on">Indisponible</div></a><a class="sceditor-button sceditor-button-02">02<div unselectable="on">Patrouille</div></a><a class="sceditor-button sceditor-button-03">03<div unselectable="on">Fin de patrouille</div></a><a class="sceditor-button sceditor-button-04">04<div unselectable="on">Engagement inter</div></a><a class="sceditor-button sceditor-button-05">05<div unselectable="on">Sur les lieux</div></a><a class="sceditor-button sceditor-button-06">06<div unselectable="on">Fin d\'inter</div></a><a class="sceditor-button sceditor-button-07">07<div unselectable="on">Demande intervention CODIS</div></a></div>').appendTo('.sceditor-toolbar');
$('.sceditor-group.status a').click(function(){
$('#text_editor_textarea').sceditor('instance').insertText('[color=#ff6600]'+$(this).find('div').html()+'[/color]');
});
});
</script>
Et y joindre le CSS suivant à mettre dans la feuille de style CSS :
(Panneau d'administration > Affichage > Images et couleurs > Couleurs > Feuille de style CSS (onglet))
- Code:
.sceditor-group.status{
background: darkblue;
}
.sceditor-group.status .sceditor-button{
text-indent: 0;
line-height: 20px;
color:white;
}
.sceditor-group.status .sceditor-button:hover{
background-color: blue;
}
.sceditor-group.status .sceditor-button div{
background: none;
}
Pour le code JavaScript, il ajoute à la toolbar de l'éditeur un groupe de boutons :
- Code:
<div class="sceditor-group status"><a class="sceditor-button sceditor-button-01">01<div unselectable="on">Indisponible</div></a><a class="sceditor-button sceditor-button-02">02<div unselectable="on">Patrouille</div></a><a class="sceditor-button sceditor-button-03">03<div unselectable="on">Fin de patrouille</div></a><a class="sceditor-button sceditor-button-04">04<div unselectable="on">Engagement inter</div></a><a class="sceditor-button sceditor-button-05">05<div unselectable="on">Sur les lieux</div></a><a class="sceditor-button sceditor-button-06">06<div unselectable="on">Fin d\'inter</div></a><a class="sceditor-button sceditor-button-07">07<div unselectable="on">Demande intervention CODIS</div></a></div>
Dans lequel on peut distinguer les boutons qui se forment comme ceci :
- Code:
<a class="sceditor-button sceditor-button-01">01<div unselectable="on">Indisponible</div></a>
Ensuite nous avons l'action au clique sur chaque bouton qui s'occupe de mettre dans l'éditeur le texte de la div (<div unselectable="on">Indisponible</div> (au dessus)) entre des balises color (pour la couleur orange) :
- Code:
$('.sceditor-group.status a').click(function(){
$('#text_editor_textarea').sceditor('instance').insertText('[color=#ff6600]'+$(this).find('div').html()+'[/color]');
});
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
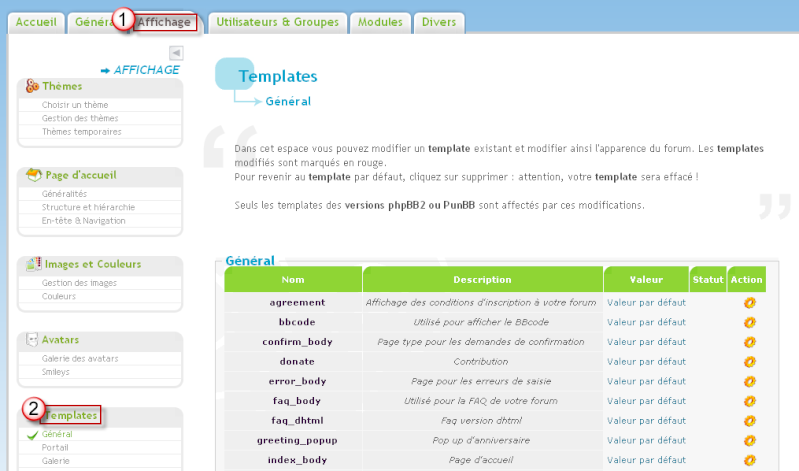
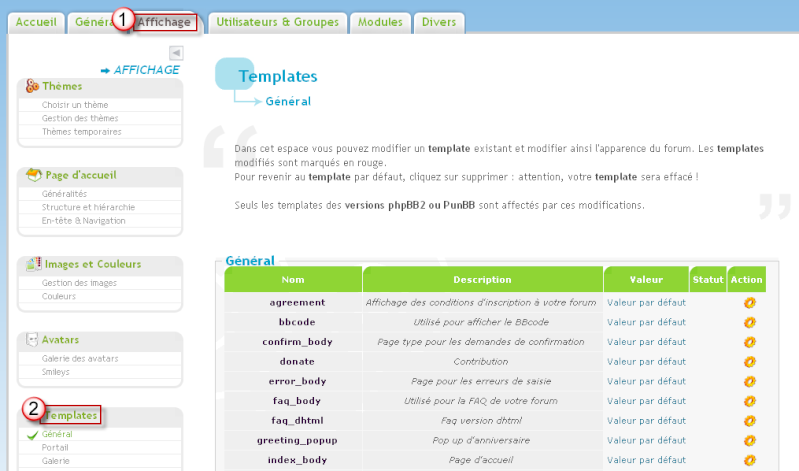
merci je vais essayer..., mais je vois pas "Template" dans "affichage"
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
Voici une image pour illustrer  :
:


 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
Euh, moi sa va de "thèmes" a "Avatars" et j'ai pas la catégorie "templates"
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
Oh, à la page d'accueil de votre panneau d'administration cliquez sur le bouton "Avancé".
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
c'est déjà en mode "avancé"
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
Êtes-vous bien le fondateur du forum comme indiqué dans votre profil ?
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
oui, mais je suis pas connecter sur le conte "Admin"...
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
Il faut être sur le compte fondateur pour avoir accès au templates  .
.
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
voilà là c'est bon  , mais il y a déjà des lignes de code, je met le 1er code que vous m'avez donné a la suite de ceux-ci?
, mais il y a déjà des lignes de code, je met le 1er code que vous m'avez donné a la suite de ceux-ci?
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
Oui, comme indiqué le premier code est à mettre à la toute fin des deux templates, une fois fait vous devez publié vos templates en cliquant sur 
 .
.

 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
il ne sont pas apparus, pour le code "JavaScript", je l'es mit dans "module", "HTML et JavaScript", c'est bien ici?
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
car les 2 derniers codes ne sont pas a mettre?, c'est juste un extrait du code au dessus?
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
SeLfde4Th7 a écrit:On pourrait pour votre cas ajouter le code suivant à la toute fin des templates viewtopic_body et posting_body :
(Panneau d'administration > Affichage > Templates > Général (pour le viewtopic_body) ou Poster & Messages Privés (pour le posting_body))
- Code:
<script type="text/javascript">
jQuery(function($){
$('<div class="sceditor-group status"><a class="sceditor-button sceditor-button-01">01<div unselectable="on">Indisponible</div></a><a class="sceditor-button sceditor-button-02">02<div unselectable="on">Patrouille</div></a><a class="sceditor-button sceditor-button-03">03<div unselectable="on">Fin de patrouille</div></a><a class="sceditor-button sceditor-button-04">04<div unselectable="on">Engagement inter</div></a><a class="sceditor-button sceditor-button-05">05<div unselectable="on">Sur les lieux</div></a><a class="sceditor-button sceditor-button-06">06<div unselectable="on">Fin d\'inter</div></a><a class="sceditor-button sceditor-button-07">07<div unselectable="on">Demande intervention CODIS</div></a></div>').appendTo('.sceditor-toolbar');
$('.sceditor-group.status a').click(function(){
$('#text_editor_textarea').sceditor('instance').insertText('[color=#ff6600]'+$(this).find('div').html()+'[/color]');
});
});
</script>
Et y joindre le CSS suivant à mettre dans la feuille de style CSS :
(Panneau d'administration > Affichage > Images et couleurs > Couleurs > Feuille de style CSS (onglet))
- Code:
.sceditor-group.status{
background: darkblue;
}
.sceditor-group.status .sceditor-button{
text-indent: 0;
line-height: 20px;
color:white;
}
.sceditor-group.status .sceditor-button:hover{
background-color: blue;
}
.sceditor-group.status .sceditor-button div{
background: none;
}
Ceci est la marche à suivre, le reste du message était une brève explication du premier code
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
Merci beaucoup, sa marche 
encore merci à toi
encore merci à toi
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
. . . | Bonjour, Afin de faciliter la gestion des problèmes, si votre problème est résolu, pensez à :
Vous pouvez également remercier les personnes qui vous ont aidé, en cliquant sur le bouton  A bientôt sur ForumActif |
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
J'en profite pour demander s'il est possible de faire en sorte que seul les admins et modos puissent l'utiliser ? 
 Re: rajouter des boutons sur le bandeau des message
Re: rajouter des boutons sur le bandeau des message
peut être en entourant le passage :
Par cette condition :
- Code:
$('<div class="sceditor-group status"><a class="sceditor-button sceditor-button-01">01<div unselectable="on">Indisponible</div></a><a class="sceditor-button sceditor-button-02">02<div unselectable="on">Patrouille</div></a><a class="sceditor-button sceditor-button-03">03<div unselectable="on">Fin de patrouille</div></a><a class="sceditor-button sceditor-button-04">04<div unselectable="on">Engagement inter</div></a><a class="sceditor-button sceditor-button-05">05<div unselectable="on">Sur les lieux</div></a><a class="sceditor-button sceditor-button-06">06<div unselectable="on">Fin d\'inter</div></a><a class="sceditor-button sceditor-button-07">07<div unselectable="on">Demande intervention CODIS</div></a></div>').appendTo('.sceditor-toolbar');
Par cette condition :
- Code:
if(_userdata.user_id != -1 && _userdata.user_level < 3){
/*ici le code*/
}
 Sujets similaires
Sujets similaires» Rajouter des boutons ?!
» Question : Peut-on rajouter des boutons ?
» Enlever les espaces, en rajouter dans le profil message (balise html)
» Rajouter des icônes de message
» Rajouter une image en titre de message
» Question : Peut-on rajouter des boutons ?
» Enlever les espaces, en rajouter dans le profil message (balise html)
» Rajouter des icônes de message
» Rajouter une image en titre de message
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par civ gendarmerie Mar 26 Aoû 2014 - 12:22
par civ gendarmerie Mar 26 Aoû 2014 - 12:22





