Personnalisation de profil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Personnalisation de profil
Personnalisation de profil
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
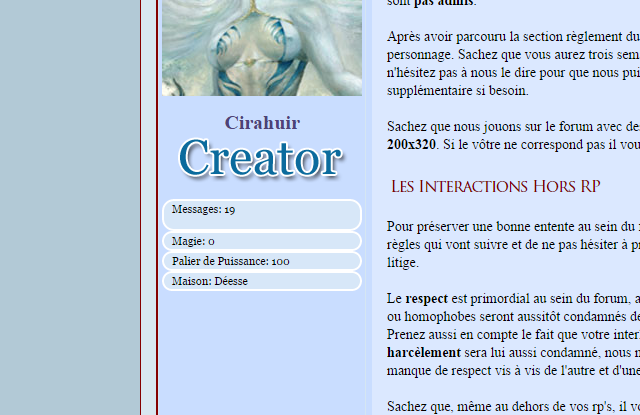
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://novamvitam.forumactif.fr/
Description du problème
Bonjour !Je vous embête de nouveau pour un petit point obscur. J'ai quasiment terminé le codage de mon forum, sauf pour le profil... Et je bloque. J'ai fais une recherche sur le forum, cela m'a aiguillé pour m'y retrouver dans les templates... Sauf qu'il y a un soucis que je ne sais pas résoudre, je crois que le screenshot parle de lui-même ^^'
J'aurais donc aimé que le cadre n'entoure que l'image de background et non pas chaque ligne de texte :/ de même pour l'arrondis... J'ai essayé en mettant une couleur de fond et non une image mais le résultat est le même. Du coup j'aimerais pouvoir comprendre le problème pour pouvoir le résoudre la prochaine fois...
Merci beaucoup !
Bout du template viewtopic_body concerné
- Code:
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="postdetails poster-profile">
<center>{postrow.displayed.POSTER_AVATAR}</center>
<br />
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong><center>{postrow.displayed.POSTER_NAME}</center></strong></span>
<center>{postrow.displayed.RANK_IMAGE}</center>
<br />
<!-- BEGIN profile_field -->
<center><div id="fondprofil">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div></center>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span>
CSS
- Code:
#fondprofil{
background-image : url(http://i39.servimg.com/u/f39/11/44/54/89/fondtr11.png);
-moz-border-radius: 12px;
-webkit-border-radius : 12px;
padding : 2px;
text-align : left;
padding-left : 8px;
font-family : georgia;
font-size:11px;
border : #ffffff 2px solid;
}
Dernière édition par Gaeriel66 le Mar 7 Oct 2014 - 10:42, édité 3 fois
 Re: Personnalisation de profil
Re: Personnalisation de profil
Bonjour,
essayez put être plutôt de cette façon ?
essayez put être plutôt de cette façon ?
- Code:
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="postdetails poster-profile">
<center>{postrow.displayed.POSTER_AVATAR}</center>
<br />
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong><center>{postrow.displayed.POSTER_NAME}</center></strong></span>
<center>{postrow.displayed.RANK_IMAGE}</center>
<br />
<center><div id="fondprofil">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</div></center>
{postrow.displayed.POSTER_RPG}
</span>

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Personnalisation de profil
Re: Personnalisation de profil
Ooh, en effet, je vois le soucis, et ça marche ! Merci pour le coup de main ^^
Je viens de remarquer un autre soucis =o
J'ai voulut grossir la taille du nom de l'auteur dans le profil, soit Cirahuir dans le texte... Sauf que cela l'agrandit dans tout le forum :/ (www la colonne auteur)
J'avais fait cela en css :
Il y a un moyen de ne toucher qu'à la taille du pseudo dans le profil ? Merci :')
Je viens de remarquer un autre soucis =o
J'ai voulut grossir la taille du nom de l'auteur dans le profil, soit Cirahuir dans le texte... Sauf que cela l'agrandit dans tout le forum :/ (www la colonne auteur)
J'avais fait cela en css :
- Code:
.name {
font-size : 20px
}
Il y a un moyen de ne toucher qu'à la taille du pseudo dans le profil ? Merci :')
 Re: Personnalisation de profil
Re: Personnalisation de profil
ajoutez .post au début de votre code, comme ceci ^^ :
- Code:
.post .name {
font-size : 20px
}

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Personnalisation de profil
Re: Personnalisation de profil
C'est parfait, merci beaucoup ^^
 Sujets similaires
Sujets similaires» [Profil] Un choix multiple pour une liste d'images, profil d'utilisateur
» Barre de défilement dans le profil+ cadre arrondi au profil
» Isoler les champs de profil dans la page du profil
» Différence entre profil message et profil membre
» Récupérer/séparer champ du profil (profil avancé)
» Barre de défilement dans le profil+ cadre arrondi au profil
» Isoler les champs de profil dans la page du profil
» Différence entre profil message et profil membre
» Récupérer/séparer champ du profil (profil avancé)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Gaeriel66 Lun 6 Oct 2014 - 17:47
par Gaeriel66 Lun 6 Oct 2014 - 17:47


