Problème au niveau du profil, le choix des genres se superpose
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème au niveau du profil, le choix des genres se superpose
Problème au niveau du profil, le choix des genres se superpose
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
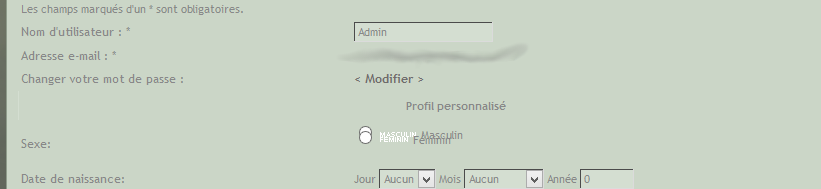
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Aujourd'hui, depuis que j'ai mis la PA
Lien du forum : http://lgdc-rpgs.forumactif.org/
Description du problème
Salut, depuis que j'ai installer une PA sur un forum de LS, la barre des sexes ce superpose, comme vous pouvez le voir sur le screen.Je peux vous fournir les codes voici :
CSS :
- Code:
#fond_pa {
width : 760px;
padding : 20px;
margin : auto;
background : silver;
box-shadow : 0 0 5px black;
border-radius : 5px;
color : #707070;
font-size : 15px;
font-family : Calibri;
}
#fond_pa a {
color : silver;
font-size : 14px;
text-decoration : none;
text-shadow : 1px 1px 1px white;
-moz-transition : all 1s;
-webkit-transition : all 1s;
-o-transition : all 1s;
-ms-transition : all 1s;
transition : all 1s;
}
#credits a {
color : #afafaf;
font-size : 14px;
text-decoration : none;
text-shadow : 1px 1px 1px white;
-moz-transition : all 1s;
-webkit-transition : all 1s;
-o-transition : all 1s;
-ms-transition : all 1s;
transition : all 1s;
}
#fond_pa a:hover, #credits a:hover {
color : #aa99ba;
font-size : 14px;
text-decoration : none;
text-shadow : 1px 1px 1px white;
}
.colonnes_pa1, .colonnes_pa2, .colonnes_pa3 {
display : inline-block;
vertical-align : top;
}
.colonnes_pa1 + .colonnes_pa1 {
margin-left : 7px;
}
.colonnes_pa1 + .colonnes_pa2 {
margin-left : 3px;
}
#fond_pa h3 {
margin : 0 auto -23px;
padding : 0;
text-align : center;
}
#fond_pa h2 {
margin : 0 auto -20px;
padding : 0;
text-align : center;
}
#fond_pa h4 {
margin : 0 auto -18px;
padding : 0;
text-align : center;
}
#welcome_pa {
width : 358px;
height : 200px;
padding : 5px;
background : #AFAFAF;
border : 1px dotted white;
overflow : auto;
text-align : justify;
}
ul {
margin : 0;
padding : 0;
list-style : none;
}
#onglets_pa {
margin-top : 38px;
}
li + li {
margin-top : -15px;
}
#onglets_pa a, #partenaires img {
opacity : 0.3;
-moz-transition : all 2s;
-webkit-transition : all 2s;
-o-transition : all 2s;
-ms-transition : all 2s;
transition : all 2s;
}
#onglets_pa a:hover, #onglets_pa .selected, #partenaires img:hover {
opacity : 1;
}
#contenu_pa {
width : 225px;
height : 200px;
padding : 5px;
background : #AFAFAF;
border : 1px dotted white;
}
.contour_image {
display : inline-block;
vertical-align : top;
position : relative;
width : 105px;
height : 90px;
background : #d3d3d3;
overflow : hidden;
border : 2px solid white;
text-align : center;
margin-bottom : 6px;
font-size : 15px;
font-family : Calibri;
}
.contour_image1 {
display : inline-block;
vertical-align : top;
position : relative;
width : 105px;
height : 96px;
background : #d3d3d3;
overflow : hidden;
border : 2px solid white;
text-align : center;
font-size : 15px;
font-family : Calibri;
}
.image_staff, .image_staff1 {
position : absolute;
left : 0;
top : 0;
right : 0;
bottom : 0;
-moz-transition : all 2s;
-webkit-transition : all 2s;
-o-transition : all 2s;
-ms-transition : all 2s;
transition : all 2s;
}
.contour_image:hover .image_staff, .contour_image1:hover .image_staff1 {
left : 105px;
right : -105px;
-moz-transition : all 2s;
-webkit-transition : all 2s;
-o-transition : all 2s;
-ms-transition : all 2s;
transition : all 2s;
}
.contour_image + .contour_image, .contour_image1 + .contour_image1 {
margin-left : 2px;
}
#news_annonces {
width : 503px;
height : 100px;
padding : 5px;
background : #AFAFAF;
border : 1px dotted white;
}
#news {
display : inline-block;
vertical-align : top;
width : 251px;
height : 100px;
border-right : 5px dotted white;
}
#annonces {
display : inline-block;
vertical-align : top;
width : 243px;
height : 100px;
}
#credits {
width : 230px;
height : 100px;
padding : 5px;
background : #AFAFAF;
border : 1px dotted white;
}
#partenaires {
padding : 5px;
background : #AFAFAF;
border : 1px dotted white;
text-aliign : center;
}
#first_p {
margin-top : 0;
}
p {
text-indent : 10px;
}
p:first-letter {
font-weight : bold;
color : #7d6a8e;
}
- Code:
<script src="http://code.jquery.com/jquery-latest.min.js"></script><script src="http://yuffies-tests.creation-forum.com/15106.js"></script>
<div id="fond_pa">
<div class="colonnes_pa1">
<h3><img src="http://image.noelshack.com/fichiers/2013/35/1377785162-image-pa-02.png" alt="Bienvenue" /></h3>
<div id="welcome_pa">
<p id="first_p">Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec placerat, nunc vitae tempus imperdiet, nisl tellus luctus quam, eu sollicitudin lorem est in eros.
Nullam varius justo metus, in elementum turpis venenatis ut. Sed velit odio, fringilla eget vehicula at, vulputate sed felis.
Praesent aliquam nec neque quis ultrices. Aenean vel mauris vel mauris feugiat vulputate sed a diam.
Nam varius augue vel sapien convallis, non pulvinar erat varius. In ornare non orci non cursus.
Cras posuere viverra convallis. Integer aliquet sem non libero suscipit, eget lobortis quam consequat.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Nam iaculis diam a mauris ultricies scelerisque.
Vestibulum ullamcorper semper tortor, et iaculis sem tempus sit amet.</p>
<p>Cras gravida posuere lorem, eu venenatis neque mollis in.
Curabitur consequat ipsum nisi, eu lacinia massa gravida quis.
Donec in dignissim neque. Donec non molestie ligula.
Vivamus pulvinar, lectus at dignissim facilisis, lorem dolor porta diam, nec euismod nunc felis vel mi.
Nam rhoncus sem ut neque hendrerit tincidunt.
Donec posuere tincidunt augue, quis dictum magna rhoncus id.
Donec eleifend vestibulum lacus et hendrerit. Praesent eu nisi congue velit fringilla hendrerit nec ultrices nunc.
Suspendisse suscipit, elit eu suscipit mattis, nunc lorem dictum eros, quis scelerisque sapien tortor eget augue.
Aenean tristique mauris sit amet ligula imperdiet rutrum. Vestibulum ut felis non lacus suscipit scelerisque.
Nunc pharetra eros a est adipiscing fringilla. Phasellus enim felis, blandit non convallis vitae, eleifend quis ipsum.</p>
</div>
</div>
<div class="colonnes_pa1">
<div id="onglets_pa">
<ul>
<li><a href="#fonda"><img src="http://image.noelshack.com/fichiers/2013/35/1377786963-staff-03.png" alt="Fondateur/Fondatrice" /></a></li>
<li><a href="#admin"><img src="http://image.noelshack.com/fichiers/2013/35/1377786963-staff-04.png" alt="Administrateur/Adminitratrices" /></a></li>
<li><a href="#modo"><img src="http://image.noelshack.com/fichiers/2013/35/1377786963-staff-05.png" alt="Modérateurs/Modératrices" /></a></li>
<li><a href="#autre1"><img src="http://image.noelshack.com/fichiers/2013/35/1377786963-staff-06.png" alt="Autres" /></a></li>
<li><a href="#autre2"><img src="http://image.noelshack.com/fichiers/2013/35/1377786963-staff-06.png" alt="Autres" /></a></li>
</ul>
</div>
</div>
<div class="colonnes_pa2">
<h3><img src="http://image.noelshack.com/fichiers/2013/35/1377785163-image-pa-03.png" alt="Staff" /></h3>
<div id="contenu_pa">
<div id="fonda">
<div class="contour_image">
<div class="image_staff"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image">
<div class="image_staff"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image1">
<div class="image_staff1"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image1">
<div class="image_staff1"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
</div>
<div id="admin">
<div class="contour_image">
<div class="image_staff"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image">
<div class="image_staff"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image1">
<div class="image_staff1"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image1">
<div class="image_staff1"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
</div>
<div id="modo">
<div class="contour_image">
<div class="image_staff"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image">
<div class="image_staff"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image1">
<div class="image_staff1"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image1">
<div class="image_staff1"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
</div>
<div id="autre1">
<div class="contour_image">
<div class="image_staff"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image">
<div class="image_staff"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image1">
<div class="image_staff1"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image1">
<div class="image_staff1"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
</div>
<div id="autre2">
<div class="contour_image">
<div class="image_staff"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image">
<div class="image_staff"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image1">
<div class="image_staff1"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
<div class="contour_image1">
<div class="image_staff1"><img src="http://image.noelshack.com/fichiers/2013/35/1377790131-libre.png" alt="Pseudo" /></div>
Pseudo<br />
Rang<br /><br />
<a href="#">Profil</a> ♦ <a href="#">Contacter</a>
<a href="#">Son Forum</a>
</div>
</div>
</div>
</div>
<div class="colonnes_pa3">
<h2><img src="http://image.noelshack.com/fichiers/2013/35/1377792429-titres.png" alt="News & Annonces" /></h2>
<div id="news_annonces">
<div id="news">
Ici, tu ajouteras tes news.
</div>
<div id="annonces">
Et ici, pourquoi pas tes annonces ou même ta recherche de staff ?
</div>
</div>
</div>
<div class="colonnes_pa3">
<h4><img src="http://image.noelshack.com/fichiers/2013/35/1377792782-credits.png" alt="Credits" /></h4>
<div id="credits">
Tout le reste de credits ! Sans retirer celui-ci :<br />
Page d’Accueil réalisée par Yuffie-Sama sur <a href="http://www.graph-forum.com/">Graph Forum</a>.
</div>
</div>
<h3><img src="http://image.noelshack.com/fichiers/2013/35/1377785163-image-pa-05.png" alt="Partenaires" /></h3>
<div id="partenaires">
<a href="#"><img src="http://image.noelshack.com/fichiers/2012/23/1338821105-Logo.png" alt="Nom du Forum Partenaire" /></a> ♦
<a href="#"><img src="http://image.noelshack.com/fichiers/2012/23/1338821105-Logo.png" alt="Nom du Forum Partenaire" /></a> ♦
<a href="#"><img src="http://image.noelshack.com/fichiers/2012/23/1338821105-Logo.png" alt="Nom du Forum Partenaire" /></a> ♦
<a href="#"><img src="http://image.noelshack.com/fichiers/2012/23/1338821105-Logo.png" alt="Nom du Forum Partenaire" /></a> ♦
<a href="#"><img src="http://image.noelshack.com/fichiers/2012/23/1338821105-Logo.png" alt="Nom du Forum Partenaire" /></a> ♦
<a href="#"><img src="http://image.noelshack.com/fichiers/2012/23/1338821105-Logo.png" alt="Nom du Forum Partenaire" /></a> ♦
<a href="#"><img src="http://image.noelshack.com/fichiers/2012/23/1338821105-Logo.png" alt="Nom du Forum Partenaire" /></a>
</div>
</div>
Merci beaucoup à ceux qui m'aiderons.
Dernière édition par Zappy le Sam 18 Oct 2014 - 15:07, édité 1 fois
 Re: Problème au niveau du profil, le choix des genres se superpose
Re: Problème au niveau du profil, le choix des genres se superpose
Bonjour,
Le passage qui pose problème c'est dans le CSS :
Que vous pouvez remplacer par :
:
Le passage qui pose problème c'est dans le CSS :
- Code:
li + li {
margin-top : -15px;
}
Que vous pouvez remplacer par
- Code:
#onglets_pa li + li {
margin-top : -15px;
}
 Re: Problème au niveau du profil, le choix des genres se superpose
Re: Problème au niveau du profil, le choix des genres se superpose
Oki je vais tester merci à vous je réedite en cas de problème.
EDIT : Merci bbeaucoup ça marche, je valide.
EDIT : Merci bbeaucoup ça marche, je valide.
 Sujets similaires
Sujets similaires» Problème d'affichage des images de récompense dans le profil et de code au niveau des templates.
» [Profil] Un choix multiple pour une liste d'images, profil d'utilisateur
» Profil Choix Multiple
» afficher/masquer informations au niveau du profil
» Questionnement au niveau des champs sur le profil
» [Profil] Un choix multiple pour une liste d'images, profil d'utilisateur
» Profil Choix Multiple
» afficher/masquer informations au niveau du profil
» Questionnement au niveau des champs sur le profil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Zappy Sam 18 Oct 2014 - 11:50
par Zappy Sam 18 Oct 2014 - 11:50


