Problèmes avec la dernière colonnes
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problèmes avec la dernière colonnes
Problèmes avec la dernière colonnes
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
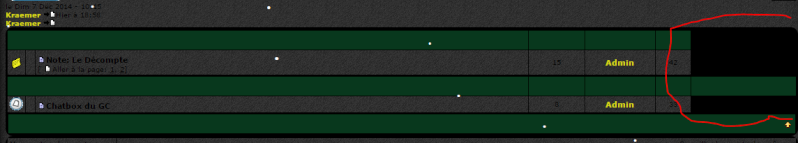
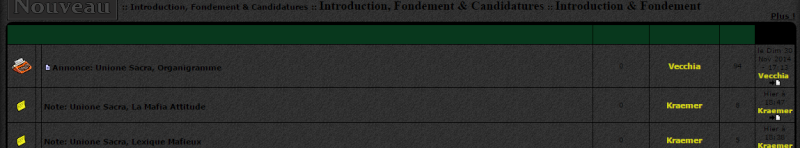
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Aucune idée
Lien du forum : http://unionesacra.forumactif.org/
Description du problème
Merci d'avance!Dernière édition par Krager le Sam 13 Déc 2014 - 14:02, édité 1 fois
 Re: Problèmes avec la dernière colonnes
Re: Problèmes avec la dernière colonnes
Coucou @Krager,
Pourrais-tu nous fournir le code ton template modifié, j'pense qu'il s'agit du "index_box Page d'accueil - affichage des catégories" ;-) Merci à toi
Pourrais-tu nous fournir le code ton template modifié, j'pense qu'il s'agit du "index_box Page d'accueil - affichage des catégories" ;-) Merci à toi
 Re: Problèmes avec la dernière colonnes
Re: Problèmes avec la dernière colonnes
Justement je n'ai fais aucune modification sur ce dernier.
 Re: Problèmes avec la dernière colonnes
Re: Problèmes avec la dernière colonnes
Il s'agit de l'affichage de la liste des sujets, non ?
Si oui, pourrait-on avoir le template viewtopic_body s'il te plait ?
Serait-il également possible de nous permettre de voir le problème en tant qu'invité ? (il faut se connecter pour accéder à davantage de contenu)
Si oui, pourrait-on avoir le template viewtopic_body s'il te plait ?
Serait-il également possible de nous permettre de voir le problème en tant qu'invité ? (il faut se connecter pour accéder à davantage de contenu)
 Re: Problèmes avec la dernière colonnes
Re: Problèmes avec la dernière colonnes
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%">
<span class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- END switch_fb_likebtn -->
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">Mafieux</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="profilentour">
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong><center>{postrow.displayed.POSTER_NAME}</center></strong></span>
<span class="postdetails poster-profile">
<center>{postrow.displayed.POSTER_RANK}</center>
<center>{postrow.displayed.RANK_IMAGE}</center><center>{postrow.displayed.POSTER_AVATAR}</center><br /><br />
<!-- BEGIN profile_field -->
<div class="profilentinfos"><span class="postdetails poster-profile">
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
<center>{postrow.displayed.POSTER_RPG}</center>
</span><br /></div>
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<h1 class="cattitle"> {L_FORUM_RULES}</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Problèmes avec la dernière colonnes
Re: Problèmes avec la dernière colonnes
Je suis trop bête, désolée, je voulais dire "topics_list_box" ^^'
 Re: Problèmes avec la dernière colonnes
Re: Problèmes avec la dernière colonnes
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_REPLIES} </th>
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="50"> {topics_list_box.row.L_VIEWS} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.VIEWS}</span></td>
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
 Re: Problèmes avec la dernière colonnes
Re: Problèmes avec la dernière colonnes
Si tu remplaces :
Par :
Le résultat est-il mieux ?
?
- Code:
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.VIEWS}</span></td>
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
Par :
- Code:
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.VIEWS}</span></td>
<td class="row2" align="center" valign="middle">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
Le résultat est-il mieux
 Re: Problèmes avec la dernière colonnes
Re: Problèmes avec la dernière colonnes
En jettant un coup d'oeil au template par défaut, il faut remplacer :
Par ceci
Comme ça c'est bon ?
?
- Code:
<th align="center" nowrap="nowrap" width="50"> {topics_list_box.row.L_VIEWS} </th>
Par ceci
- Code:
<th align="center" nowrap="nowrap" width="50"> {topics_list_box.row.L_VIEWS} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
Comme ça c'est bon
 Re: Problèmes avec la dernière colonnes
Re: Problèmes avec la dernière colonnes
Merci beaucoup problème  !
!
 !
! Sujets similaires
Sujets similaires» Problèmes pour changer les colonnes 2phpbb2
» Problèmes avec les colonnes Sujets & Messages
» Divers problèmes affichages (colonnes, titre forum à centrer, affichage lien sous forum)
» Colonnes décalées et certains traits de colonnes inexistants
» 3 colonnes en float, colonnes décalées verticalement
» Problèmes avec les colonnes Sujets & Messages
» Divers problèmes affichages (colonnes, titre forum à centrer, affichage lien sous forum)
» Colonnes décalées et certains traits de colonnes inexistants
» 3 colonnes en float, colonnes décalées verticalement
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Krager Mer 10 Déc 2014 - 16:39
par Krager Mer 10 Déc 2014 - 16:39