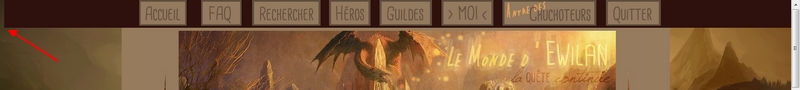
Espace vide sur la gauche du fond de la barre de navigation (en haut)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Espace vide sur la gauche du fond de la barre de navigation (en haut)
Espace vide sur la gauche du fond de la barre de navigation (en haut)
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : ?
Lien du forum : http://ewietest.forumactif.org/
Description du problème
Bonjour !Je rencontre un petit soucis avec le fond de la barre de navigation positionnée en haut du forum.
J'ai bien suivi le tutoriel et mis "width: 100%;", mais le fond ne prend pas toute la largeur de l'écran. Il s'arrête avant de toucher le bord gauche, alors qu'il va volontiers jusqu'au bord droit.
Comme j'ai un peu tripatouillé cette pauvre barre (enlevée, remise, modifier valeur) cette semaine, j'ai du la contrarier quelque part, sans savoir où.
J'ajoute le CSS au besoin :
- Code:
/* LIENS */
a
{
font-variant : small-caps;
text-decoration : none !important;
}
a:hover
{
font-variant : normal;
text-shadow : 0px 0px 2px #ffffff;
text-decoration : none !important;
}
/* BARRE DE NAVIGATION */
.navig {
position: fixed;
top: 0px;
width: 100%;
background-color: #2E100D
}
a.mainmenu
{
text-shadow : 0px 0px 1px #ffffff;
font-variant : small-caps;
font-size : 10px;
color: #ffffff ;
text-decoration: none;
margin: 2px;
}
a.mainmenu:hover
{
text-shadow : 0px 0px 10px #ffffff;
font-variant : normal;
}
/* BORDURES FORUM */
.forumline
{
background-image : URL('http://img11.hostingpics.net/pics/769688bordureess2.png');
padding : 10px;
-moz-border-radius-bottomright : 15px;
-moz-border-radius-bottomleft : 15px;
-moz-border-radius-topright : 15px;
-moz-border-radius-topleft : 15px;
-moz-box-shadow : 0px 0px 10px #ffffff;
box-shadow : 0px 0px 10px #ffffff;
}
/* TITRES DES FORUMS ne s'applique que si le template a été modifié ( dispo en C/C sur mon forum ) */
.titreforum
{
letter-spacing : 4px;
margin-right : 30px;
margin-left : 30px;
border-bottom : 2px solid #ffffff;
font-variant : small-caps;
-moz-border-radius : 9px;
font-size : 15px;
color : #ffffff;
text-shadow : 0px 0px 5px #ffffff;
text-align : right;
}
.titreforum:hover
{
font-variant : normal;
}
/* DESCRIPTIONS DES FORUMS ne s'applique que si le template & les descriptions ont été modifiés ( dispo en C/C sur mon forum ) */
.desc
{
background-image : URL('http://img4.hostingpics.net/pics/372138fondtitrecateslategrey.jpg');
-moz-border-radius : 15px;
text-align : right;
padding : 5px;
color : #ffffff;
margin-left : 30px;
-moz-box-shadow : 0px 0px 10px #ffffff;
font-variant : small-caps;
margin-right : 30px;
}
a.desclink
{
background-color : #4f91ba;
-moz-border-radius : 15px;
text-decoration : none !important;
color : #ffffff;
font-variant : normal;
font-size : 9px;
padding : 3px;
}
a.desclink:hover
{
font-variant : normal;
}
/* POSTS */
tr.post td
{
padding-left: 20px;
padding-right : 20px;
}
u
{
border-bottom : 1px solid #ffffff;
text-shadow : 0px 0px 5px #ffffff;
-moz-border-radius : 9px;
text-decoration : none !important;
}
spoiler .spoiler_closed_hidden, .spoiler .spoiler_content
{
padding-left: 30px;
color : black;
background-color : #88accf;
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
background-position : left;
border-left: 2px #ffffff solid;
-moz-border-radius: 15px;
}
.quote
{
padding-left: 30px;
color : black;
background-color : #88accf;
background-image : URL('http://s2.noelshack.com/uploads/images/13866645766743_quote.png');
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
background-position : left;
}
.code
{
font-family : Courier;
padding-left: 30px;
color : black;
background-color : #96aec5;
background-image : URL('http://s2.noelshack.com/uploads/images/7115060982744_code.png');
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
background-position : left;
border-left: 2px #ffffff solid;
-moz-border-radius: 15px;
}
/* BOUTONS ET CHAMPS DE TEXTES */
input.post, textarea.post, select
{
color : #7E5835;
text-shadow : 0px 0px 5px #ffffff;
font-size : 12px;
font-variant : normal;
border : 1px solid #ffffff;
padding: 3px;
-moz-border-radius : 15px;
}
select:hover
{
color : #7E5835;
text-shadow : 0px 0px 5px #ffffff;
font-size : 12px;
font-variant : normal;
-moz-box-shadow : 0px 0px 10px #ffffff;
padding: 3px;
-moz-border-radius : 15px;
}
input
{
color : #7E5835;
text-shadow : 0px 0px 5px #ffffff;
font-size : 12px;
font-variant : normal;
border : 1px solid #ffffff;
padding: 3px;
-moz-border-radius : 15px;
}
input:hover
{
color : #7E5835;
text-shadow : 0px 0px 5px #ffffff;
font-size : 12px;
-moz-box-shadow : 0px 0px 10px #ffffff;
font-variant : small-caps;
padding: 3px;
-moz-border-radius : 15px;
}
body {
background-image:url(http://img4.hostingpics.net/pics/386311fondfow1.jpg);
background-size: 100% auto;
background-attachment: fixed
margin-top: 50px;
}
.postdetails.poster-profile a img
{
margin: auto;
display: block;
margin-bottom: -10px;
}
D'avance merci pour vote aide
Amicalement,
Elwing
Dernière édition par Elwing le Jeu 11 Déc 2014 - 14:30, édité 1 fois
 Re: Espace vide sur la gauche du fond de la barre de navigation (en haut)
Re: Espace vide sur la gauche du fond de la barre de navigation (en haut)
Bonjour,
Rajoute cette ligne dans .navig
left: 0;
Rajoute cette ligne dans .navig
left: 0;
 Re: Espace vide sur la gauche du fond de la barre de navigation (en haut)
Re: Espace vide sur la gauche du fond de la barre de navigation (en haut)
Parfait ! Ça fonctionne, merci beaucoup =)
Résolu
Résolu
 Sujets similaires
Sujets similaires» espace à gauche de la barre de navigation
» Retirer l'espace à gauche de la barre de navigation
» Problème : Barre de navigation en haut mais sans fond
» Espace vide devant la navigation
» Espace vide entre la navigation interne et le sujet
» Retirer l'espace à gauche de la barre de navigation
» Problème : Barre de navigation en haut mais sans fond
» Espace vide devant la navigation
» Espace vide entre la navigation interne et le sujet
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Elwing Jeu 11 Déc 2014 - 11:53
par Elwing Jeu 11 Déc 2014 - 11:53



