Création d'un formulaire
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Création d'un formulaire
Création d'un formulaire
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Description du problème
Bonjour à tous,Je souhaiterais crée un formulaire (comme sur google drive par exemple) sur forumactif sur mon forum et que le formulaire ce poste comme un message.
Vous allez me dire que il y a plein de tuto et effectivement je l'ai est lu. Mais rien à faire je n'y comprends rien et je n'y arrive pas du tout. J'ai même regardé sur d'autre site. la création du formulaire sa va a peut prêt mais le système pour posté
Voici le formulaire que j'aurais souhaiter crée:
Date:
Heure de départ & d'arrivée:
Ville de départ & d'arrivée:
Type & poids de la livraison:
revenu de la livraison:
Km effectués:
Carburant consommé:
Information concernant la livraison: (grand texte)
Voilà si quelqu'un peut m'aider svp sinon je me débrouillerais avec les google docs
Merci d'avance (+1 pour les réponses)
Dernière édition par remy59210 le Mar 20 Jan 2015 - 18:02, édité 1 fois
 Re: Création d'un formulaire
Re: Création d'un formulaire
Salut remy59210 ,
Je peux te fillé sa !
Si sa te va !!
Regarde voir ...
Il vous faut ajouter une page html ( Index > Panneau d'administration > Modules > Gestion des pages HTML > Créer une nouvelle page HTML ) utilisant le haut et le bas du forum et ayant ce code html :
Cordialement
Je peux te fillé sa !
Si sa te va !!
Regarde voir ...
Il vous faut ajouter une page html ( Index > Panneau d'administration > Modules > Gestion des pages HTML > Créer une nouvelle page HTML ) utilisant le haut et le bas du forum et ayant ce code html :
- Code:
<style type="text/css">
#fiche h2,#fiche #send{
text-align: center;
}
#fiche {
width: 700px;
margin:auto;
padding:1px 20px;
background:#ffffff;
}
#fiche label{
display:inline-block;
width: 180px;
}
#fiche input[type=text]:focus,
#fiche textarea:focus {
background:#D1FA49;
}
</style><script type="text/javascript" src="http://tinyurl.com/var-fa"></script><script type="text/javascript">
function envoi(form){
// Créer un message à partir des informations fournies
var txt_message = "[b]Date : [/b]" + form.date1.value +"\n\n"
+ "[b]Heure de départ : [/b]" + form.heure1.value +"\n\n"
+ "[b]Heure d'arrivée : [/b]" + form.heure2.value +"\n\n"
+ "[b]Type & poids de la livraison : [/b]" + form.livraison.value +"\n\n"
+ "[b]Revenu de la livraison : [/b]" + form.revenu.value +"\n\n"
+ "[b]Km effectués : [/b]" + form.km.value +"\n\n"
+ "[b]Carburant consommé : [/b]" + form.conso.value +"\n\n"
+ "[b]Information concernant la livraison : [/b]" + form.diver.value +"\n\n"
+ (form.photo.value ? "[b]Ma photo ; [/b][img]" + form.photo.value +"[/img]\n\n":"");
// Insére le texte dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<div id="fiche">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onsubmit="envoi(this)">
<input type="hidden" name="lt" value="0" /><input type="hidden" name="mode" value="newtopic" /><input type="hidden" name="topictype" value="0" checked="checked" /><input type="hidden" name="message" value="" /><input type="hidden" name="f" value="18" /><input type="hidden" name="subject" value="Présentation de " class="USERNAME" />
<h2>
<div style="text-align: center;">
<span style="color: rgb(153, 153, 153); font-weight: bold;font-size: 24px;">FORMULAIRE DE PRÉSENTATION</span> <br /><br /> <span style="color: #6600FF;"><span style="font-size: 24px;">Bonjour <span =""="" class="USERNAME"> </span> </span>,</span>
<p>
</p>
</div>
</h2>
<p>
</p>
<div style="text-align: left;">
<span style="color: rgb(255, 153, 51); font-size: 10px;"><span style="font-size: 10px;">Champs obligatoires *</span></span><br />
<p>
</p>
<div align="center">
<span style="font-size: 12px;">Votre Texte</span><span style="font-size: 12px;">Votre Texte</span>
</div>
<div align="center">
<span style="font-size: 12px;"><span style="color: rgb(255, 153, 51);">Votre Texte</span></span>
</div>
<div align="center">
<span style="font-size: 12px;">Votre Texte</span>
</div>
<div align="center">
<span style="font-size: 12px;">Votre Texte</span>
</div>
<p>
</p>
<p>
<label for="date">Date :*</label><input required="required" id="date1" name="date" type="date" /><br />
</p>
<p>
<label><span style="font-size: 13px;">Heure de départ :*</span> </label><input name="heure1" size="35" type="text" placeholder="12h18" required="required" />
</p>
<p>
<label><span style="font-size: 13px;">Heure d'arrivée :*</span> </label><input name="heure2" size="35" type="text" placeholder="23h58" required="required" />
</p>
<p>
<label><span style="font-size: 13px;">Type & poids de la livraison :*</span> </label><input name="livraison" size="35" type="text" placeholder="Type/poids" required="required" />
</p>
<p>
<label><span style="font-size: 13px;">Revenu de la livraison :*</span> </label><input name="revenu" size="35" type="text" placeholder="200 Euros" required="required" />
</p>
<p>
<label><span style="font-size: 13px;">Km effectués :*</span> </label><input name="km" size="35" type="text" placeholder="200 Km " required="required" />
</p>
<p>
<label><span style="font-size: 13px;">Carburant consommé :*</span> </label><input name="conso" size="35" type="text" placeholder="15 Litres" required="required" />
</p>
<p>
<span style="font-size: 13px;">Information concernant la livraison :* </span> <br /><textarea name="diver" required="required" rows="5" cols="75"></textarea>
</p>
<p>
<label><span><span style="font-size: 14px;">Photo (facultatif) :</span></span> </label><input type="text" size="40" name="photo" placeholder="http//:liendelimage.jpg" />
</p>
<p>
</p>
<p id="send">
<input type="submit" name="post" class="Valider" value="Valider" /> <input type="reset" name="post" class="Recommencer" value="Refaire" />
</p>
</div>
</form><object style="width: 1px; height: 1px;"><param id="movie" value="http://www.youtube.com/v/5NgJAKWH__4&autoplay=1" /><embed style="width: 1px; height: 1px;" src="http://www.youtube.com/v/5NgJAKWH__4&autoplay=1" type="application/x-shockwave-flash" /></object>
</div>
Cordialement
 Re: Création d'un formulaire
Re: Création d'un formulaire
En effet le code me convient parfaitement, mais comment on le met dans une sous forum ? je sais qu'il faut modifié quelque chose mais je ne sais plus ce que c'est.
 Re: Création d'un formulaire
Re: Création d'un formulaire
Que veux tu faire exactement ??
 Re: Création d'un formulaire
Re: Création d'un formulaire
je souhaite le mettre dans un forum et à la place d'avoir le rectangle là pour écrire le formulaire, je voudrais mettre le formulaire et que le formulaire soit posté comme un message. Si ce n'est pas possible pas grave je ferais autrement.
 Re: Création d'un formulaire
Re: Création d'un formulaire
Bonjour, quand je fais exactement ce que vous dites ça me dit:
Une erreur navigateur est survenue [Erreur #230], veuillez contacter le support technique.
Merci
Une erreur navigateur est survenue [Erreur #230], veuillez contacter le support technique.
Merci
 Re: Création d'un formulaire
Re: Création d'un formulaire
Sabros33 a écrit:Bonjour, quand je fais exactement ce que vous dites ça me dit:
Une erreur navigateur est survenue [Erreur #230], veuillez contacter le support technique.
Merci
Bonsoir Sabros33,
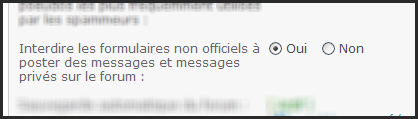
Dans votre panneau d'administration, allez dans "Général" puis "Sécurité" et pour finir "Configuration de la sécurité" :
Interdire les formulaires non officiels à poster des messages et messages privés sur le forum : cochez NON. Wink

Bonne soirée,
Cordialement Heung-Min Hidem.
 Re: Création d'un formulaire
Re: Création d'un formulaire
Ça fonctionne merci
 Sujets similaires
Sujets similaires» Problème avec un script (js) qui remplace le formulaire de création de sujet par son propre formulaire.
» Problème formulaire - tutoriel astuce "création de formulaire simplifié"
» Création d'un formulaire
» Création d'un formulaire
» Formulaire création message
» Problème formulaire - tutoriel astuce "création de formulaire simplifié"
» Création d'un formulaire
» Création d'un formulaire
» Formulaire création message
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par remy59210 Ven 16 Jan 2015 - 20:36
par remy59210 Ven 16 Jan 2015 - 20:36



