Problème de module / Gestion de page HTML
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème de module / Gestion de page HTML
Problème de module / Gestion de page HTML
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
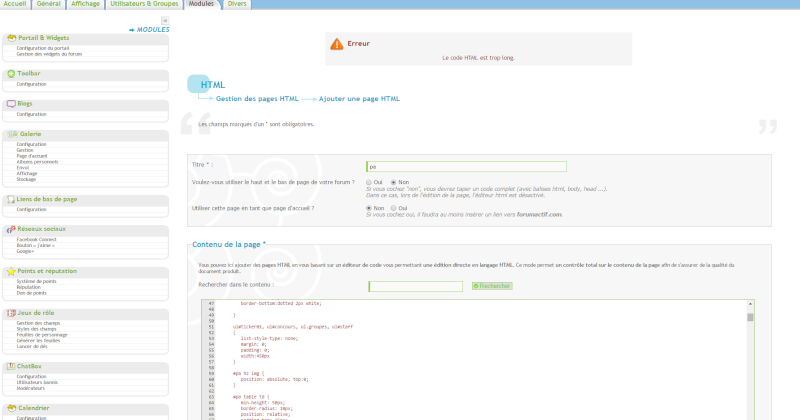
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : Depuis le 18 Mars environ...
Lien du forum : http://folygraph.monempire.net/
Description du problème
Bonjour à vous,Je viens vers vous ayant un soucis de forum récurrent.
Voilà quelques jours que je ne peux modifier mes pages HTML. Par moment c'est accepté, et à d'autre j'ai le droit a une erreur qui me dit que mon code html est trop long.
J'ai eu beau effacer une partie du codage ou même modifier pour avoir moins de ligne, le problème persiste.
J'ai vérifier sur votre forum, si il y avait un soucis comme le miens mais n'en ai pas trouver. D'avance pardon si c'est le cas.
j'espère trouver une solution avec vous.
Merci pour le temps que vous me consacrerez
Vous souhaitant une bonne soirée
Lysandre
Dernière édition par LSD / Eva le Ven 3 Avr 2015 - 18:50, édité 1 fois
 Re: Problème de module / Gestion de page HTML
Re: Problème de module / Gestion de page HTML
Bonjour,
Très difficile de visualiser votre capture. Lorsque vous publiez une image ne jamais redimensionné lors de l'hébergement.
Est-ce vraiment du HTML?
Difficile de lire le contenu de la capture d'image mais j'ai l'impression de voir du CSS (la partie visible).
Il faudrait que vous publiez le code de votre page en entier (en utilisant les balises [code]).
Très difficile de visualiser votre capture. Lorsque vous publiez une image ne jamais redimensionné lors de l'hébergement.
Est-ce vraiment du HTML?
Difficile de lire le contenu de la capture d'image mais j'ai l'impression de voir du CSS (la partie visible).
Il faudrait que vous publiez le code de votre page en entier (en utilisant les balises [code]).
 Re: Problème de module / Gestion de page HTML
Re: Problème de module / Gestion de page HTML
Bonjour, et bienvenue sur le Forum des Forums Forumactif
Quelle est la taille totale de ta page (octets ou kibioctets) ?
Quelle est la taille totale de ta page (octets ou kibioctets) ?
 Re: Problème de module / Gestion de page HTML
Re: Problème de module / Gestion de page HTML
Bonjour Lysandre,
Si je ne me trompe pas de page, je vois que celle-ci fait plus de 120 000 caractères, ce qui est aux alentours de la limite de caractères par page HTML sur le PA.
Je vois que vous avez inclus le CSS et plusieurs scripts dans cette page que vous pouvez très bien déplacé pour réduire sa taille. De plus, pour les scripts, je pense qu'il est possible de réduire leur taille également.
Je déplace votre sujet dans la section Problèmes avec un script, un code, pour que nous puissions vous conseiller pour réduire la taille de votre page.
Cordialement,
Vivi.
Voilà quelques jours que je ne peux modifier mes pages HTML. Par moment c'est accepté, et à d'autre j'ai le droit a une erreur qui me dit que mon code html est trop long.
Si je ne me trompe pas de page, je vois que celle-ci fait plus de 120 000 caractères, ce qui est aux alentours de la limite de caractères par page HTML sur le PA.
Je vois que vous avez inclus le CSS et plusieurs scripts dans cette page que vous pouvez très bien déplacé pour réduire sa taille. De plus, pour les scripts, je pense qu'il est possible de réduire leur taille également.
Je déplace votre sujet dans la section Problèmes avec un script, un code, pour que nous puissions vous conseiller pour réduire la taille de votre page.
Cordialement,
Vivi.

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Re: Problème de module / Gestion de page HTML
Re: Problème de module / Gestion de page HTML
Bonjour à vous !
Merci de l'intérêt que vous portez a ma demande.
En effet, il y a du CSS et des scripts. C'est le codage d'un Panneau d'affichage que nous avons trouver sur un forum de codage en libre service. Nous l'avons un peu modifier afin qu'il "colle" à notre forum.
Ce que je ne comprends pas, c'est que certains jours je peux modifier sans soucis, et que d'autres j'ai cette mention qui apparait. Je n'ajoute pas de ligne, je ne fais que modifier les liens dedans. Est-ce normal? Nous avions pris la décision de le mettre ainsi afin de facilité la modification de celui ci. Si je dois le défragmenter afin de l'intégrer sur Le panneau admin, que dois-je concrètement faire? Car je sais installer le CSS sur la fiche CSS du forum. Je sais quoi mettre dans l'affichage mais je ne sais pas comment gérer les scripts et comment les installé sans faire une bêtise. Pardon d'avance pour ce dérangement :/
Je fais comment pour déposer tout le codage car c'est trop long pour un message :/
Merci encore pour votre aide
Merci de l'intérêt que vous portez a ma demande.
En effet, il y a du CSS et des scripts. C'est le codage d'un Panneau d'affichage que nous avons trouver sur un forum de codage en libre service. Nous l'avons un peu modifier afin qu'il "colle" à notre forum.
Ce que je ne comprends pas, c'est que certains jours je peux modifier sans soucis, et que d'autres j'ai cette mention qui apparait. Je n'ajoute pas de ligne, je ne fais que modifier les liens dedans. Est-ce normal? Nous avions pris la décision de le mettre ainsi afin de facilité la modification de celui ci. Si je dois le défragmenter afin de l'intégrer sur Le panneau admin, que dois-je concrètement faire? Car je sais installer le CSS sur la fiche CSS du forum. Je sais quoi mettre dans l'affichage mais je ne sais pas comment gérer les scripts et comment les installé sans faire une bêtise. Pardon d'avance pour ce dérangement :/
Je fais comment pour déposer tout le codage car c'est trop long pour un message :/
Merci encore pour votre aide
 Re: Problème de module / Gestion de page HTML
Re: Problème de module / Gestion de page HTML
LSD / Eva a écrit:Je fais comment pour déposer tout le codage car c'est trop long pour un message :/
Un triple post (pas trop le choix) ou mieux encore, tu enregistres le tout dans un fichier texte (extension txt) et tu le mets en pièce jointe.
 Re: Problème de module / Gestion de page HTML
Re: Problème de module / Gestion de page HTML
Neptune a été plus rapide que moi ^^
Je conseillais un fichier .txt pour faire plus rapide.
Je conseillais un fichier .txt pour faire plus rapide.

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Re: Problème de module / Gestion de page HTML
Re: Problème de module / Gestion de page HTML
Merci à vous pour la solution 
J'espère qu'on trouvera une solution :/ D'habitude je trouve seule en farfouillant sur le net mais la... j'avoue que je sèche un peu.
http://textup.fr/123085FV
J'espère qu'on trouvera une solution :/ D'habitude je trouve seule en farfouillant sur le net mais la... j'avoue que je sèche un peu.
http://textup.fr/123085FV
 Re: Problème de module / Gestion de page HTML
Re: Problème de module / Gestion de page HTML
Bonjour,
Voici 2 modifications proposées pour alléger votre code:
1) Supprimer le code CSS de la page HTML pour le transférer à la feuille CSS
de
à
La paire de balise <style> et </style> maintenant vide peut être supprimé.
2) Remplacer les 20 fonctions staff1 a staff20 par une seule fonction staff. Le numéro de la fonction devenant le paramètre.
À faire pour les 20 appels.
De
On remplace les descriptions des 20 fonctions à la fin du code
par cette seule fonction
- le numérotage (paramètre) doit débuter à 1 et être consécutif
- à la boucle «for (i=1; i<20; i++)» de la fonction staff, le test i<20; 20 est la valeur maximal des paramètres.
Votre code devrait être maintenant réduit pour régler votre problème.
Voici 2 modifications proposées pour alléger votre code:
1) Supprimer le code CSS de la page HTML pour le transférer à la feuille CSS
de
- Code:
<link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Covered+By+Your+Grace" />
<style>
body {
à
- Code:
::-scrollbar{height:12px;width:5px;background:none;margin-right:5px;}
::-scrollbar-thumb{background:rgba(242,163,189,1);height:30px;border-radius:12px;box-shadow:0px 0px 0px rgba(0, 0, 0, 0.75);cursor:crosshair;}
::-scrollbar-corner{background:none;}
</style>
<div id="pa">
La paire de balise <style> et </style> maintenant vide peut être supprimé.
2) Remplacer les 20 fonctions staff1 a staff20 par une seule fonction staff. Le numéro de la fonction devenant le paramètre.
À faire pour les 20 appels.
De
- Code:
<li onmouseover="javascript:staff1()">
- Code:
<li onmouseover="javascript:staff(1)">
On remplace les descriptions des 20 fonctions à la fin du code
- Code:
function staff1() {
document.getElementById('staff1').style.display='block';
document.getElementById('staff2').style.display='none';
...
}
par cette seule fonction
- Code:
function staff(prm) {
for (i=1; i<20; i++) {
if (i == prm) {
document.getElementById('staff' + i).style.display='block';
}
else {
document.getElementById('staff' + i).style.display='none';
}
}
}
- le numérotage (paramètre) doit débuter à 1 et être consécutif
- à la boucle «for (i=1; i<20; i++)» de la fonction staff, le test i<20; 20 est la valeur maximal des paramètres.
Votre code devrait être maintenant réduit pour régler votre problème.
 Re: Problème de module / Gestion de page HTML
Re: Problème de module / Gestion de page HTML
bonjour,
on peut aussi supprimer toutes les lignes blanches inutiles , ainsi que les espacements de début de ligne .
La fonction que MasDan propose raccourci très bien le code , il y a juste un rectificatif à faire : i doit être inférieur ou égal à 20 pour que la 20ème case soit prise en compte ...
le code complet nettoyé (26 700 caractères) :
on peut aussi supprimer toutes les lignes blanches inutiles , ainsi que les espacements de début de ligne .
La fonction que MasDan propose raccourci très bien le code , il y a juste un rectificatif à faire : i doit être inférieur ou égal à 20 pour que la 20ème case soit prise en compte ...
le code complet nettoyé (26 700 caractères) :
- Code:
<br /> <br /> <base target="_parent" /><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>PA grise/rose + scrollbar personnalisée.</title> <link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Covered+By+Your+Grace" /> <style>
body {
}
#pa h1, #pa h2, #pa h3, #pa h4, #pa h5, #pa h6, #pa p {
margin: 0; padding: 0; font-weight: normal;
}
#pa {
width: 1020px;
min-height: 650px;
height:800px;
border-radius: 10px;
background: url("http://i.imgur.com/3vNgwBN.png");
margin: 0px auto;
margin-right: 10px;
position: relative;
padding-top: 50px;
font-family: "abeatbykai", sans-serif;
font-size: 12px;
letter-spacing: 1px;
color: gray;
background-repeat: no-repeat;
}
#pa table{
margin-left: 100px;
margin-top: 50px;}
#pa a {
color: darkgray;
text-decoration: none;
}
#pa a, #pa h2, .news p {
-webkit-transition: all .2s ease;
-moz-transition: all .2s ease;
-ms-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease;
}
#pa a:hover {
color: #0e2f0d;
}
#pa h1 {
width: 347px;
height: 70px;
position: absolute;
top:-10px;
left: 50%;
margin-left: -173.5px;
font-family: 'Covered By Your Grace', cursive;
color: #325a93;
font-size:54px;
border-bottom:dotted 2px white;
}
ul#ticker01, ul#concours, ul.groupes, ul#staff
{
list-style-type: none;
margin: 0;
padding: 0;
width:450px
}
#pa h2 img {
position: absolute; top:0;
}
#pa table td {
min-height: 50px;
border-radius: 10px;
position: relative;
padding-top: 25px;
}
#pa table td.withbg {
background: #e2d6bf;
border: 1px solid white;
}
#pa h2 {
height: 34px;
position: absolute;
top: -12.5px;
z-index: 3;
font-size: 34px;
font-family: 'Covered By Your Grace', cursive;
color: #325a93;
}
#pa h2:hover {
color: rgba(209,42,97,1);
}
/* CONCEPT */
.concept {
height: 192px; max-height: 192px;
overflow-y: scroll;
padding: 1px;
font-family: "abeatbykai", sans-serif;
font-size: 12px;
letter-spacing: 1px;
color: black;
text-align:justify;
}
.concept p {
margin-bottom: 20px !important;
padding-right: 20px !important;
}
.concept p:last-child {
margin-bottom: 0px !important;
}
/* GROUPES */
.groupes {
height: 60px; max-height: 60px;
text-align: center;
font-size:12px;
}
.groupes li {
display: inline-block;
margin: 0 10px;
}
/* NEWS */
.news {
height: 87px; max-height: 87px;
overflow-y: scroll;
font-size:12px;
}
.news strong {
color: #d74e77;
font-family: sans-serif;
text-transform: uppercase;
font-weight: normal;
}
.news p {
border-bottom: 1px solid lightgray;
padding: 2px 0 !important; margin: 2px 0 !important;
}
.news p:hover {
border-bottom: 1px solid lightgray;
padding: 2px 0 2px 20px !important; margin: 2px 0 !important;
}
/* CONCOURS */
ul#concours {
width: 280px;
height: 114px; max-height: 114px;
margin: 0px auto 0;
text-align: center;
}
ul#concours li {
width: 84px;
margin: 0 5px;
display: inline-block;
position: relative;
z-index: 4;
}
ul#concours li span {
display: none;
min-width: 150px;
max-width: 600px;
padding: 10px;
position: absolute;
bottom: 60px; right: 50%; margin-right: -75px;
background: #fff;
color: #fff;
z-index: 5;
border-radius: 10px;
border-bottom: 1px solid #d74e77;
}
ul#concours li:hover span {
display: block;
}
ul#concours li span img {
max-width: 300px;
height: auto;
}
.fleche {
width: 26px;
height: 12px;
background: url("http://i39.servimg.com/u/f39/19/07/10/81/fleche11.png");
position: absolute;
bottom: -12px;
left: 50%;
margin-left: -13px;
}
/* STAFF */
#staff img, ul#concours li img.mini {
-webkit-mask: url(http://i.imgur.com/GWFDWdU.png) top left / cover;
-moz-mask: url(http://i.imgur.com/GWFDWdU.png) top left / cover;
-ms-mask: url(http://i.imgur.com/GWFDWdU.png) top left / cover;
-o-mask: url(http://i.imgur.com/GWFDWdU.png) top left / cover;
mask: url(http://i.imgur.com/GWFDWdU.png) top left / cover;
}
#staff li {
display: inline-block;
width: 40px; max-width: 40px;
font-size:12px;
}
#staff li:hover {
cursor: help;
}
.staff p {
padding: 2px 0 2px !important;
font-size:12px;
}
.staff{
text-align: center;
}
.staff .pseudo
{
display: inline-block;
color: #d74e77;
font-size:12px;
}
/* PARTENAIRES */
td.partenaires {
padding-top: 15px !important;
}
.tickercontainer { /* the outer div with the black border */
width: 750px;
height: 31px;
margin: 0 auto;
padding: 0;
overflow: hidden;
position: relative;
z-index: 2;
}
.tickercontainer .mask { /* that serves as a mask. so you get a sort of padding both left and right */
position: relative;
left: 0px;
top: 0px;
width: 750px;
overflow: hidden;
}
ul.newsticker { /* that's your list */
position: relative;
left: 750px;
}
ul.newsticker li {
float: left; /* important: display inline gives incorrect results when you check for elem's width */
width: 88px;
margin: 0 2px;
padding: 0;
}
/* CREDITS */
#credits {
position: absolute;
padding: 0px 10px;
bottom: 10px;
right: 0px;
height: 20px;
line-height: 20px;
font-size: 11px;
color: black;
text-shadow: 1px 1px 0px #ffffff;
}
/* SCROLLBAR */
::-webkit-scrollbar{height:12px;width:5px;background:none;margin-right:5px;}
::-webkit-scrollbar-thumb{background:rgba(242,163,189,1);height:30px;border-radius:12px;box-shadow:0px 0px 0px rgba(0, 0, 0, 0.75);cursor:crosshair;}
::-webkit-scrollbar-corner{background:none;}
::-moz-scrollbar{height:12px;width:5px;background:none;margin-right:5px;}
::-moz-scrollbar-thumb{background:rgba(242,163,189,1);height:30px;border-radius:12px;box-shadow:0px 0px 0px rgba(0, 0, 0, 0.75);cursor:crosshair;}
::-moz-scrollbar-corner{background:none;}
::-ms-scrollbar{height:12px;width:5px;background:none;margin-right:5px;}
::-ms-scrollbar-thumb{background:rgba(242,163,189,1);height:30px;border-radius:12px;box-shadow:0px 0px 0px rgba(0, 0, 0, 0.75);cursor:crosshair;}
::-ms-scrollbar-corner{background:none;}
::-o-scrollbar{height:12px;width:5px;background:none;margin-right:5px;}
::-o-scrollbar-thumb{background:rgba(242,163,189,1);height:30px;border-radius:12px;box-shadow:0px 0px 0px rgba(0, 0, 0, 0.75);cursor:crosshair;}
::-o-scrollbar-corner{background:none;}
::-scrollbar{height:12px;width:5px;background:none;margin-right:5px;}
::-scrollbar-thumb{background:rgba(242,163,189,1);height:30px;border-radius:12px;box-shadow:0px 0px 0px rgba(0, 0, 0, 0.75);cursor:crosshair;}
::-scrollbar-corner{background:none;}
</style>
<div id="pa">
<table style="width: 800px;" id="contenu-general" cellpadding="10px" cellspacing="15px">
<tbody>
<tr>
<td style="width: 300px;" class="withbg" valign="top" rowspan="2">
<h2>
Le concept
</h2>
<div class="concept">
<br />
<p>
Hello les Folygrapheurs
</p>
<p>
Folygraph Addict est un forum créé par Lysandre et développé par Lysandre et Rhapsody_. Il vous offre un espace de commandes diverses et variées, un espace cours accompagné de tutoriels, ressources et aide en tout genre. Un espace galerie afin d'exposer vos créations et pour finir un espace détente mêlant les floods légendaires à une partie concours divers pour votre plus grand plaisir ! <br />Ici pas de chichi, pas de prise de tête ! Juste un staff adorable et présent qui vous accompagne tout au long de vos visites et fait en sorte que vous passiez un moment des plus sympathiques sur ce forum.
</p>
</div>
</td>
<td style="width: 450px;" valign="top">
<ul class="groupes">
<h1>
Bienvenue
</h1>
</ul>
</td>
</tr>
<tr>
<!-- <td>lol</td> on supprime cette ligne, car rowspan -->
<td class="withbg" valign="top">
<h2>
Les nouveautés
</h2>
<div class="news">
<p>
<strong>News 01/03/15 :</strong> <a href="http://folygraph.monempire.net/t3179-votre-avis-nous-interesse">Refonte du codage de Folygraph ! Et mise a jour du PA ! <img longdesc="2" alt="Smile" src="http://2img.net/i/fa/i/smiles/icon_smile.gif" /> Nous attendons vos avis :p </a>
</p>
<p>
<strong>News 16/02/15 :</strong> <a href="http://folygraph.monempire.net/t3179-votre-avis-nous-interesse">Arrivé de notre nouveau Design ! Logo de PutriEl et reste du design Par Lysandre <img longdesc="2" alt="Smile" src="http://2img.net/i/fa/i/smiles/icon_smile.gif" /> Nous attendons vos avis :p </a>
</p>
<p>
<strong>News 01/02/15 :</strong> <a href="http://folygraph.monempire.net/t3024-important-maj-des-sections-commandes-oh-oh-oh"> Afin de procéder à une mise à jour, Nous vous demandons de ne plus déposer de nouvelle commande pendant quelques jours.</a>
</p>
<p>
<strong>News 31/01/15 :</strong> <a href="http://folygraph.monempire.net/t3113-le-staff-de-foly-pour-vous-servir">Et si on vous présentait notre équipe de choc? </a>
</p>
</div>
</td>
</tr>
<tr>
<td class="withbg" valign="top">
<h2>
Concours
</h2>
<ul id="concours">
<li>
<img class="mini" alt="Express" src="http://ekladata.com/uiSh9lIk3cZhdEaeXYW4gI2zU2I.png" />
<!-- miniature concours 84*37px -->
<div class="titre-concours">
TDLS 5
</div>
<!-- titre concours --> <span> <img alt="Toshiki" src="http://ekladata.com/tyghYab_glP5nPW9GO-gBjcfcZg.png" />
<!-- infobulle --> </span>
</li>
<li>
<img class="mini" alt="AOTW" src="http://ekladata.com/hiUzMQlY4S0duNsot3zCqLZ-Izc.png" />
<!-- miniature concours 84*37px -->
<div class="titre-concours">
AOTW 41
</div>
<!-- titre concours --> <span> <img alt="Lysandre" src="http://ekladata.com/zFA_DJ3n0Mbxzd_kJXwojTnUUfU.png" />
<!-- infobulle --> </span>
</li>
<li>
<img class="mini" alt="SOTW" src="http://ekladata.com/SapCZ5PsNOvgYVFbmT9Dm7YgKCw.png" />
<!-- miniature concours 84*37px -->
<div class="titre-concours">
SOTW 34
</div>
<!-- titre concours --> <span> <img alt="Lysandre" src="http://ekladata.com/fFdEiBqetdfw3UY-kBr-cbrdAgY.png" /> <img alt="Lysandre" src="http://ekladata.com/F4NUp2VCGOMHVuiksBCjFv5A0eY.png" />
<!-- infobulle --> </span>
</li>
<li>
<img class="mini" alt="CFBDM" src="http://i.imgur.com/e7iuYAF.png" />
<!-- miniature concours 84*37px -->
<div class="titre-concours">
CFBDM 6
</div>
<!-- titre concours --> <span> <img alt="Jasona" src="http://img11.hostingpics.net/pics/377750ConcoursdumoisNoel.png" />
<!-- infobulle --> </span>
</li>
<li>
<img class="mini" alt="Large Art" src="http://i.imgur.com/XKMUQ38.png" />
<!-- miniature concours 84*37px -->
<div class="titre-concours">
COTM 3
</div>
<!-- titre concours --> <span> <img alt="Rhapsody" src="http://i.imgur.com/Ckal7qk.png" />
<!-- infobulle --> </span>
</li>
<li>
<img class="mini" alt="CDM" src="http://i.imgur.com/JE56phf.png" />
<!-- miniature concours 84*37px -->
<div class="titre-concours">
CDM Nov
</div>
<!-- titre concours --> <span> <img alt="Callie" src="http://zupimages.net/up/14/48/b6px.jpg" />
<!-- infobulle --> </span>
</li>
<div align="center">
<a href="http://folygraph.monempire.net/t3276-xxajisai-graphicxx"><img alt="CDM" src="http://i.imgur.com/BKU6WS4.png" /></a>
<div class="titre-concours">
Ajisai Artiste coup ♥
</div>
</div>
<!--
BLOC A DUPLIQUER SI 3 OU 4 CONCOURS :
<li>
<img src="staff.png" alt="AOTM" class="mini">
<div class="titre-concours">AOTM</div>
<span>
<img src="http://r24.imgfast.net/users/2415/57/91/98/avatars/17369-57.jpg" alt="">
<div class="fleche"></div>
</span>
</li> -->
</ul>
</td>
<td class="withbg" valign="top">
<h2>
Le staff
</h2>
<ul id="staff">
<li onmouseover="javascript:staff(1)">
<img alt="" src="http://i.imgur.com/s50DOKB.png" />
</li>
<li onmouseover="javascript:staff(2)">
<img alt="" src="http://i.imgur.com/Hxp1hbk.png" />
</li>
<li onmouseover="javascript:staff(3)">
<img alt="" src="http://i.imgur.com/Tyyfkod.png" />
</li>
<li onmouseover="javascript:staff(4)">
<img alt="" src="http://i.imgur.com/6ox3OA0.png" />
</li>
<li onmouseover="javascript:staff(5)">
<img alt="" src="http://i.imgur.com/rUR0eEo.png" />
</li>
<li onmouseover="javascript:staff(6)">
<img alt="" src="http://i.imgur.com/M5l5NrI.png" />
</li>
<li onmouseover="javascript:staff(7)">
<img alt="" src="http://i.imgur.com/QaG20iC.png" />
</li>
<li onmouseover="javascript:staff(8)">
<img alt="" src="http://i.imgur.com/68Mxftn.png" />
</li>
<li onmouseover="javascript:staff(9)">
<img alt="" src="http://i.imgur.com/LurtgrM.png" />
</li>
<li onmouseover="javascript:staff(10)">
<img alt="" src="http://i.imgur.com/NhIZA6L.png" />
</li>
<li onmouseover="javascript:staff(11)">
<img alt="" src="http://i.imgur.com/iSQEqXN.png" />
</li>
<li onmouseover="javascript:staff(12)">
<img alt="" src="http://zupimages.net/up/15/11/b1nq.jpg" />
</li>
<li onmouseover="javascript:staff(13)">
<img alt="" src="http://i.imgur.com/DxbpXby.png" />
</li>
<li onmouseover="javascript:staff(14)">
<img alt="" src="http://i.imgur.com/QEDIWT3.png" />
</li>
<li onmouseover="javascript:staff(15)">
<img alt="" src="http://i.imgur.com/FJKCoJv.png" />
</li>
<li onmouseover="javascript:staff(16)">
<img alt="" src="http://i.imgur.com/nTjPVsi.png" />
</li>
<li onmouseover="javascript:staff(17)">
<img alt="" src="http://i.imgur.com/wIbBcAY.png" />
</li>
<li onmouseover="javascript:staff(18)">
<img alt="" src="http://i.imgur.com/Sckm6A0.png" />
</li>
<li onmouseover="javascript:staff(19)">
<img alt="" src="http://i.imgur.com/oOub5uP.png" />
</li>
<li onmouseover="javascript:staff(20)">
<img alt="" src="http://i.imgur.com/Dk4kJTM.png" />
</li>
</ul>
<div class="staff">
<div id="staff1">
<p>
Fondatrice de notre jardin graphique ! Elle endosse le rôle de Graphiste et Prof ! Une petite bouffée d'air frais qui ne cessera de vous surprendre ! Frisson garantie
</p>
<div class="pseudo">
Lysandre
</div>
♥ <a href="http://folygraph.monempire.net/u91">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=91">MP</a>
</div>
<div style="display:none;" id="staff2">
<p>
Co Fondatrice de notre jardin graphique ! Elle endosse le rôle de Prof et de graphiste par moment . Une rose dans ce monde de brute ! Mais attention aux épines !
</p>
<div class="pseudo">
Rhapsody_
</div>
♥ <a href="http://folygraph.monempire.net/u91">PROFIL</a> ♥<a href="http://folygraph.monempire.net/privmsg?mode=post&u=91">MP</a>
</div>
<div style="display:none;" id="staff3">
<p>
Sentinelle de notre petit jardin, elle veille au grain ! et endosse le rôle de Prof et Graphiste également ! Une princesse, douce et colorée mais qu'il ne faut pas chercher.
</p>
<div class="pseudo">
Maud-Selly
</div>
♥ <a href="http://folygraph.monempire.net/u263">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=263">MP</a>
</div>
<div style="display:none;" id="staff4">
<p>
Sentinelle de notre petit jardin, elle veille au grain ! et endosse le rôle de Prof et Graphiste également ! Une princesse, douce et colorée mais qu'il ne faut pas chercher.
</p>
<div class="pseudo">
Ayria
</div>
♥ <a href="http://folygraph.monempire.net/u547">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=547">MP</a>
</div>
<div style="display:none;" id="staff5">
<p>
Modératrice de notre forum ! Elle est toujours là pour répondre à vos questions ! Elle endosse le rôle de Graphiste également ! Notre noctambule, dynamique et joyeuse.
</p>
<div class="pseudo">
Callie
</div>
♥ <a href="http://folygraph.monempire.net/u732">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=732">MP</a>
</div>
<div style="display:none;" id="staff6">
<p>
Notre Lilas traque vos fautes d’Orthographe à merveille et tente de vous satisfaire coté commande, en effet c'est une de nos petites apprentie graphiste.
</p>
<div class="pseudo">
Sakurahime
</div>
♥ <a href="http://folygraph.monempire.net/u726">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=726">MP</a>
</div>
<div style="display:none;" id="staff7">
<p>
Notre petite discrète est la chef des Correctrice du forum. Elle est certes peut bavarde mais corrige vos coquilles et embellie le forum de sa présence.
</p>
<div class="pseudo">
Femtozaza
</div>
♥ <a href="http://folygraph.monempire.net/u495">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=495">MP</a>
</div>
<div style="display:none;" id="staff8">
<p>
Notre Loco-Motive à le chic pour trouver les perles rares ! Notre reporters vous ravira de ses découvertes et corrigera également vos petites fautes ! c'est pas beau la vie?
</p>
<div class="pseudo">
Lynse
</div>
♥ <a href="http://folygraph.monempire.net/u868">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=868">MP</a>
</div>
<div style="display:none;" id="staff9">
<p>
Notre tite Fraise est l'atout charme de notre jardin Créatif ! Elle vous accueillera toujours avec un sourire et sera ravie de vous renseignez si vous perdez votre chemin.
</p>
<div class="pseudo">
Ilays
</div>
♥ <a href="http://folygraph.monempire.net/u445">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=445">MP</a>
</div>
<div style="display:none;" id="staff10">
<p>
Notre hibiscus est une des fleurs rare de notre Jardin ! Sa bonne humeur envahit chaque membres ! Elle vous accueille avec plaisir et Arbitre les équipes de Folygraph !
</p>
<div class="pseudo">
Riese
</div>
♥ <a href="http://folygraph.monempire.net/u471">PROFIL</a> ♥<a href="http://folygraph.monempire.net/privmsg?mode=post&u=471">MP</a>
</div>
<div style="display:none;" id="staff11">
<p>
Notre chipie colorée ajoutera de la vie à votre passage sur notre jardin graphique ! Elle vous accueillera avec dynamisme et élégance et arbitre les équipes de Folygraph.
</p>
<div class="pseudo">
Sélène
</div>
♥ <a href="http://folygraph.monempire.net/u550">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=550">MP</a>
</div>
<div style="display:none;" id="staff12">
<p>
Notre douce Jonquille est une artiste à la sensibilité inégalé ! Elle prends plaisir à répondre à vos commandes et cela dans un délai défiant toute concurrence !
</p>
<div class="pseudo">
Mycelis
</div>
♥ <a href="http://folygraph.monempire.net/u518">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=518">MP</a>
</div>
<div style="display:none;" id="staff13">
<p>
Notre Ange couturière est une déesse des aiguilles ! Oui oui elle dessine de très belle tenue pour Les royaumes renaissants et partage son savoir avec ses élèves ! Une fée de la couture ♥
</p>
<div class="pseudo">
Plumedange
</div>
♥ <a href="http://folygraph.monempire.net/u512">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=512">MP</a>
</div>
<div style="display:none;" id="staff14">
<p>
Notre rose épineuse est une graphiste amatrice avec un monde bien à elle ! Elle sera ravie de répondre à vos commandes graphique et de vous embarquez dans son monde coloré.
</p>
<div class="pseudo">
PutriEl
</div>
♥ <a href="http://folygraph.monempire.net/u843">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=843">MP</a>
</div>
<div style="display:none;" id="staff15">
<p>
Il est beau ! Il est sexy ! Il est Choux !!! Oui oui notre choux à la crème est là pour vous servir coté commandes ! De quoi donner une touche masculine a ce petit jardin ♥
</p>
<div class="pseudo">
Issei Kun
</div>
♥ <a href="http://folygraph.monempire.net/u397">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=397">MP</a>
</div>
<div style="display:none;" id="staff16">
<p>
Petite Apprentie discrète, elle vous émerveillera avec son style doux et sensible et sa gentillesse ! Une petite tulipe dans notre jardin !
</p>
<div class="pseudo">
Samsa
</div>
♥ <a href="http://folygraph.monempire.net/u639">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=639">MP</a>
</div>
<div style="display:none;" id="staff17">
<p>
Elle est discrète, peu bavarde mais intransigeante ! Attention à notre arbitre neutre pour les équipes FGA
</p>
<div class="pseudo">
Hainely
</div>
♥ <a href="http://folygraph.monempire.net/u901">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=901">MP</a>
</div>
<div style="display:none;" id="staff18">
<p>
Petite perle pleine de vivacité ! Notre cher Animatrice est la pour vous divertir avec ses thèmes plus louffoque les uns que les autres :)
</p>
<div class="pseudo">
Kaiylis
</div>
♥ <a href="http://folygraph.monempire.net/u767">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=767">MP</a>
</div>
<div style="display:none;" id="staff19">
<p>
Notre animatrice donne les résultats de nos concours et anime a merveille nos Battles ! Sa bonne humeur Irradie notre jardin graphique ! ♥
</p>
<div class="pseudo">
Saki Minora
</div>
♥ <a href="http://folygraph.monempire.net/u822">PROFIL</a> ♥ <a href="http://folygraph.monempire.net/privmsg?mode=post&u=822">MP</a>
</div>
<div style="display:none;" id="staff20">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, autem, dolor in quaerat quas quos pariatur iusto aliquid laudantium et ipsum nulla dignissimos.
</p>
<div class="pseudo">
♥ A qui le tour? ♥
</div>
♥ <a href="">PROFIL</a> ♥ <a href="">MP</a>
</div>
</div>
</td>
</tr>
<tr>
<td class="withbg partenaires" colspan="2" valign="top">
<h2>
Partenaires
</h2>
<ul id="ticker01">
<li>
<a target="_blank" href="http://www.evolutiongraph.fr/index.php"><img alt="EvolutionGraph" src="http://www.evolutiongraph.fr/chevereto/images/2014/06/04/6dV4n.gif" /></a>
</li>
<li>
<a href="http://showyourart.forumactif.pro/"><img src="http://img15.hostingpics.net/pics/704175Petitlogo.png" /></a>
</li>
<li>
<a target="_blank" href="http://www.gfx-art.org/"><img alt="GFX-Art" src="http://img15.hostingpics.net/pics/83322112pubsite2.png" /></a>
</li>
<li>
<a href="http://conception-art.graphforum.com/"><img src="http://i59.servimg.com/u/f59/15/61/78/25/logo111.png" /></a>
</li>
<li>
<a href="http://snapchatforum.fr"><img src="http://i19.servimg.com/u/f19/15/79/65/23/bouton10.jpg" /></a>
</li>
<li>
<a href="http://imaginaire.fr1.co/" target="_blank"><img src="http://i73.servimg.com/u/f73/16/62/76/12/logo3-10.jpg" /></a>
</li>
<li>
<a href="http://liberty-creation.forumactif.org/forum" blank""="" target="_"><img src="http://img15.hostingpics.net/pics/4822768831.gif" /> </a>
</li>
<li>
<a href="http://www.manga-fan.org"><img src="http://img193.imageshack.us/img193/2426/mangafanminiban.gif" alt="Manga-Fan, forum sur les mangas et animés" /></a>
</li>
<li>
<a rel="nofollow" target="_blank" href="http://forum-theme.forumperso.com/"><img alt="" border="0" src="http://i.imgur.com/IO3pv1w.png" /></a>
</li>
<li>
<a href="http://www.zestedecouleurs.net/"><img class="opacite_8" src="http://i.imgur.com/lB9yDBJ.png" alt="" /></a>
</li>
<li>
<a href="http://graph-amyris.forumactif.com/"><img class="opacite_8" src="http://img15.hostingpics.net/pics/353121logo112.png" alt="Graph Amyris" /></a>
</li>
<li>
<a href="http://www.official-ultimate-diamond.com/"><img class="opacite_8" src="http://img15.hostingpics.net/pics/85013015229788x313.png" alt="" /></a>
</li>
<li>
<a href="http://art-design.un concurrent.com/index.php"><img alt="" src="http://i73.servimg.com/u/f73/16/62/76/12/12510.png" class="opacite_8" /></a>
</li>
<li>
<a href="http://www.mof-design.com/"><img alt="" src="http://dossiers.mof-design.com/boutons/88x31__mof_v1_(1).gif" class="opacite_8" /></a>
</li>
<li>
<a href="http://creactifspace.forumgratuit.org/"><img alt="" src="http://img15.hostingpics.net/pics/42882488x31.gif" class="opacite_8" /></a>
</li>
<li>
<a href="http://glee-rpg.forumactif.info/forum.htm"><img alt="" src="http://i73.servimg.com/u/f73/16/62/76/12/2e49cw10.jpg" class="opacite_8" /></a>
</li>
<li>
<a rel="nofollow" target="_blank" class="postlink" href="http://badiya.forumgratuit.org/"><img alt="badiya" border="0" src="http://s3.noelshack.com/old/up/88x31-caa0304d24.jpg" /></a>
</li>
<!-- eccetera -->
</ul>
</td>
</tr>
</tbody>
</table>
<div id="credits">
<br /> <br /> <br /> <br /> PA réalisée par Henrykiki sur <a target="_blank" href="http://www.never-utopia.com/t52871-henrykiki-pa-grise-rose-pale">Never-Utopia,</a> et revisité par Rhapsody
</div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
/*!
* liScroll 1.0
* Examples and documentation at:
* http://www.gcmingati.net/wordpress/wp-content/lab/jquery/newsticker/jq-liscroll/scrollanimate.html
* 2007-2010 Gian Carlo Mingati
* Version: 1.0.2.1 (22-APRIL-2011)
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
* Requires:
* jQuery v1.2.x or later
*
*/
jQuery.fn.liScroll = function(settings) {
settings = jQuery.extend({
travelocity: 0.07
}, settings);
return this.each(function(){
var $strip = jQuery(this);
$strip.addClass("newsticker")
var stripWidth = 1;
$strip.find("li").each(function(i){
stripWidth += jQuery(this, i).outerWidth(true); // thanks to Michael Haszprunar and Fabien Volpi
});
var $mask = $strip.wrap("<div class='mask'></div>");
var $tickercontainer = $strip.parent().wrap("<div class='tickercontainer'></div>");
var containerWidth = $strip.parent().parent().width(); http://a.k.a. 'mask' width
$strip.width(stripWidth);
var totalTravel = stripWidth+containerWidth;
var defTiming = totalTravel/settings.travelocity; // thanks to Scott Waye
function scrollnews(spazio, tempo){
$strip.animate({left: '-='+ spazio}, tempo, "linear", function(){$strip.css("left", containerWidth); scrollnews(totalTravel, defTiming);});
}
scrollnews(totalTravel, defTiming);
$strip.hover(function(){
jQuery(this).stop();
},
function(){
var offset = jQuery(this).offset();
var residualSpace = offset.left + stripWidth;
var residualTime = residualSpace/settings.travelocity;
scrollnews(residualSpace, residualTime);
});
});
};
</script>
<script type="text/javascript">
$(function(){
$("#ticker01").liScroll();
});
function staff(prm) {
for (i=1; i<=20; i++) {
if (i == prm) {
document.getElementById('staff' + i).style.display='block';
}
else {
document.getElementById('staff' + i).style.display='none';
}
}
}
</script>
 Re: Problème de module / Gestion de page HTML
Re: Problème de module / Gestion de page HTML
Je peux dire que je vous aimes? Problème résolu grâce à votre aide !
Nous avons de la chance de vous avoir
Comment puis-je vous remercier?
Nous avons de la chance de vous avoir
Comment puis-je vous remercier?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par LSD / Eva Mer 1 Avr 2015 - 18:44
par LSD / Eva Mer 1 Avr 2015 - 18:44




