Ce tutoriel explique comment ajouter un bouton sur l'éditeur pour la police d'icônes Font Awesome. Ce bouton permettra d'afficher et donc d'insérer facilement les icônes Font Awesome dans des messages !
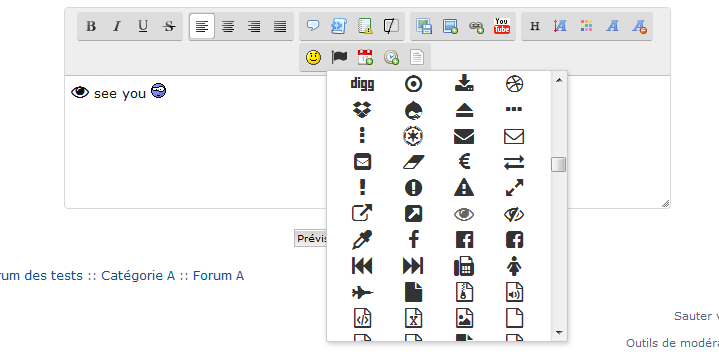
- Voir illustration :
Installation de Font Awesome sur l'éditeurAjout dans la feuille de style CSSTout d'abord, un code est à ajouter dans la feuille de style CSS afin que le bouton sur l'éditeur et la pop-up s'affiche correctement.
Panneau d'administration Affichage Images et Couleurs - Couleurs & CSS (Onglet Feuille de style CSS)
- Code:
/* Ajoute Font Awesome aux polices de la textarea pour que les icônes soient visibles */
.sceditor-container textarea { font-family:Verdana, Arial, Helvetica, sans-serif, FontAwesome !important }
/* Image du bouton */
.sceditor-button-fontawesome div { background:url(https://i.servimg.com/u/f19/19/06/98/92/fa-f10.png) !important }
/* Popup */
.sceditor-fontawesome {
width:220px;
height:250px;
overflow-y:auto;
}
/* Icônes */
.sceditor-fontawesome i {
color:#333;
font-size:20px;
text-align:center;
cursor:pointer;
padding:3px 0;
width:25%;
}
.sceditor-fontawesome i:hover { color:#666 }
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications.
Ajout du code javascriptPanneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "SCEditor icones FontAwesome" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
$(function(){
if (!$.sceditor) return;
var defaultSize = 18, // taille par défaut des icônes
autoClose = 1, // ferme automatiquement la popup après la sélection d'une icône si activé
// Liste d'icônes
fa = ['', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', ''],
A = '', O = A;
// si la taille est supérieur à 0, on formate une taille par défaut pour les icônes
if (defaultSize) {
A += '[size=' + defaultSize + ']';
O += '[/size]';
}
// crée un bouton sur l'éditeur et une fenêtre de sélection
$.sceditor.command.set('fontawesome', {
dropDown : function(editor, caller, callback) {
var a, b = '', c = document.createElement('DIV'), i = 0, j = fa.length;
for (; i<j; i++) b += '<i class="fa">' + fa[i] + '</i>';
c.innerHTML = b;
for (a = c.getElementsByTagName('I'), i = 0, j = a.length; i<j; i++) {
a[i].onclick = function() {
callback(this.innerHTML);
autoClose && editor.closeDropDown(true);
};
}
editor.createDropDown(caller, 'fontawesome', c);
},
// wysiwyg
exec : function(c) {
var e = this;
$.sceditor.command.get('fontawesome').dropDown(e, c, function(icon) {
e.insert(' [font=FontAwesome]' + A + icon + O + '[/font] ', '', true, true, true);
});
},
// mode source
txtExec : function(c) {
var e = this;
$.sceditor.command.get('fontawesome').dropDown(e, c, function(icon) {
e.insert(' [font=FontAwesome]' + A + icon + O + '[/font] ', '');
});
},
tooltip : 'Font Awesome Icons'
});
toolbar = toolbar.replace(/date,/,'fontawesome,date,'); // ajoute le bouton à la barre d'outils
});
Personnalisation du scriptVous trouverez ci-dessous des explications concernant les éléments modifiables au début du script :
defaultSize : permet de modifier la taille par défaut des icônes. Ici on a indiqué 18, si vous souhaitez que les icônes s'affichent à leur taille d'origine, il suffit de remplacer cette valeur par 0.
autoClose : permet de choisir si la pop-up de sélection se ferme automatiquement après la sélection d'une icône. Cette option est activée par défaut, pour la désactiver, remplacez 1 par 0.
Une fois terminé, sauvegardez le script et rendez-vous sur un sujet. Vous devriez voir l'icône drapeau  dans la barre de l'éditeur. Cliquez et la liste d'icônes s'ouvre : il ne vous reste plus qu'à choisir les icônes à ajouter dans vos messages ! dans la barre de l'éditeur. Cliquez et la liste d'icônes s'ouvre : il ne vous reste plus qu'à choisir les icônes à ajouter dans vos messages !
|
 Ajouter un bouton Font Awesome sur l'éditeur
Ajouter un bouton Font Awesome sur l'éditeur dans la barre de l'éditeur. Cliquez et la liste d'icônes s'ouvre : il ne vous reste plus qu'à choisir les icônes à ajouter dans vos messages !
dans la barre de l'éditeur. Cliquez et la liste d'icônes s'ouvre : il ne vous reste plus qu'à choisir les icônes à ajouter dans vos messages !


 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par