Coupler les "forums en 2 colonnes" avec les catégories en "bloc"
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Coupler les "forums en 2 colonnes" avec les catégories en "bloc"
Coupler les "forums en 2 colonnes" avec les catégories en "bloc"
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://kpop.rpg-boards.com
Description du problème
Bonjour,J'ai trouvé ce tutoriel pour que les catégories d'un forum soient en forme de grille et non de liste. Voici à quoi ressemble mon forum maintenant:

Et pour je ne sais quelle raison, voici à quoi ressemble mon Qui est en ligne?:

J'ai essayé de changer "900px" pour "777px" dans cate_head, cate_body, cate_foot et titre_cate et le "410px" dans .forum par "340px" puisque la largeur de mon forum est 50% (et j'aimerais que ça reste ainsi), mais en vain. Voici ce que ça m'a donné:

Voici ma feuille de style CSS:
- Code:
.forumlink
{
position: absolute;
width: 415px;
height: 20px;
background: blue;
margin-top: -20px;
}
.forum_icone
{
position: absolute;
width: 150px;
height: 40px;
background: red;
margin-left: 257px;
margin-top: 90px;
}
.forum_description
{
position: absolute;
overflow: auto;
width: 250px;
height: 150px;
background: yellow;
font-size: 11px;
text-align: justify;
}
.forum_description img
{
float: left;
margin-right: 5px;
width: 60px;
}
.sous_forum
{
position: absolute;
overflow: auto;
width: 415px;
height: 45px;
background: purple;
margin-top: 155px;
}
.forum_stats
{
position: absolute;
width: 150px;
height: 10px;
background: grey;
margin-left: 257px;
margin-top: 20px;
font-size: 10px;
text-align: center;
}
.dernier_mess
{
position: absolute;
overflow: auto;
width: 150px;
height: 60px;
background: orange;
text-align: center;
font-size: 11px;
margin-left: 257px;
margin-top: 30px;
}
.titre_cate
{
position: absolute;
width: 900px;
text-align: center;
margin-top: 35px;
}
.titre_cate h2
{
font-size : 24px;
text-transform: uppercase;
font-family: arial;
text-decoration: none !important;
color: #308576;
}
.forum_bloc
{
width: 850px;
margin: auto;
}
.forum
{
width: 410px;
float: left;
height: 200px;
margin: 5px;
background: white;
}
.cate_head
{
clear: both;
width: 900px;
margin: auto;
height: 117px;
background: url(http://img15.hostingpics.net/pics/684539cateimage01.png);
}
.cate_body
{
width: 900px;
margin: auto;
background: url(http://img15.hostingpics.net/pics/772164cateimage02.png) repeat-y;
}
.cate_foot
{
width: 900px;
height: 49px;
margin: auto;
background: url(http://img15.hostingpics.net/pics/156768cateimage04.png);
}
Et mon template index_box:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="cate_head"><div class="titre_cate">{catrow.tablehead.L_FORUM}</div></div>
<div class="body">
<span style="display: block; height: 1px; clear: both;"></span>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum_bloc">
<div class="forum">
<!-- titre du forum -->
<div class="forumlink"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<!-- icone des messages -->
<div class="forum_icone"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
<!-- description -->
<div class="forum_description">{catrow.forumrow.FORUM_DESC}</div>
<!-- sous forum -->
<div class="sous_forum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<!-- stats -->
<div class="forum_stats"><span class="stats1">{catrow.forumrow.TOPICS}</span><span class="stats2">{catrow.forumrow.POSTS}</span></div>
<!-- dernier message -->
<div class="dernier_mess">{catrow.forumrow.LAST_POST}</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
<div class="cate_foot"></div>
<!-- END tablefoot --><!-- END catrow -->
Que puis-je faire pour avoir des catégories en forme de grille et que mon forum ne soit pas déformé?
Merci beaucoup~
Dernière édition par marieg27 le Lun 18 Mai 2015 - 17:39, édité 1 fois
 Re: Coupler les "forums en 2 colonnes" avec les catégories en "bloc"
Re: Coupler les "forums en 2 colonnes" avec les catégories en "bloc"
Bonjour,
Les forums sont positionnés grâce à la propriété float, ce qui fait que les éléments suivants se positionnent autour. Il faut annuler l'effet du float à la fin de chaque catégorie pour indiquer que les éléments ne doivent pas continuer à se mettre les uns à côté des autres mais se remettre en dessous.
On peut le faire avec le pied de la catégorie :
Complétez le code css suivant :
Cela devrait régler le problème ^^
Les forums sont positionnés grâce à la propriété float, ce qui fait que les éléments suivants se positionnent autour. Il faut annuler l'effet du float à la fin de chaque catégorie pour indiquer que les éléments ne doivent pas continuer à se mettre les uns à côté des autres mais se remettre en dessous.
On peut le faire avec le pied de la catégorie :
Complétez le code css suivant :
- Code:
.cate_foot {
width: 900px;
height: 49px;
margin: auto;
background: url(http://img15.hostingpics.net/pics/156768cateimage04.png);
}
- Code:
.cate_foot {
width: 900px;
height: 49px;
margin: auto;
background: url(http://img15.hostingpics.net/pics/156768cateimage04.png);
clear: both;
}
Cela devrait régler le problème ^^

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Coupler les "forums en 2 colonnes" avec les catégories en "bloc"
Re: Coupler les "forums en 2 colonnes" avec les catégories en "bloc"
Bonjour MlleAlys,
Je ne suis pas sûre de comprendre, vous me dites d'annuler l'effet float, mais je veux que mes forums restent côte à côte et non qu'ils reviennent à la normale, l'un en dessous de l'autre... En d'autres mots, j'aimerais garder la grille sans que mon forum ne soit déformé.
J'ai quand même essayé d'ajouter "clear: both;" comme vous l'avez indiqué, et mon QEEL est revenu à sa place mais le reste est toujours déformé... (Lorsque je change les tailles, la même chose que dans la capture d'écran arrive)
Merci encore
Je ne suis pas sûre de comprendre, vous me dites d'annuler l'effet float, mais je veux que mes forums restent côte à côte et non qu'ils reviennent à la normale, l'un en dessous de l'autre... En d'autres mots, j'aimerais garder la grille sans que mon forum ne soit déformé.
J'ai quand même essayé d'ajouter "clear: both;" comme vous l'avez indiqué, et mon QEEL est revenu à sa place mais le reste est toujours déformé... (Lorsque je change les tailles, la même chose que dans la capture d'écran arrive)
Merci encore
 Re: Coupler les "forums en 2 colonnes" avec les catégories en "bloc"
Re: Coupler les "forums en 2 colonnes" avec les catégories en "bloc"
En annulant l'effet float dans le pied de catégorie, c'est bien le pied de catégorie et ce qu'il y a en dessous qui revient à la ligne, jusqu'au prochain float. Vos forums restent donc côte à côte comme vous avez pu le remarquer.
Pour ce qui est de régler correctement la largeur des forums, le code n'est pas idéal, car tous les éléments sont positionnés en absolu et avec des marges diverses et variées pour apparaitre au bon endroit alors que ce n'est pas leur place d'origine.
Je peux vous proposer un code similaire dans le principe des forums en float, mais plus simple à manipuler :

- remplacez votre template par le suivant :
- première ligne : le titre
- deuxième ligne : la description, puis stats, dernier message et image nv message
- troisième ligne : sous-forums
- quatrième ligne si l'option est activée : modérateurs
Le css associé à remplacer également, puis personnaliser :
J'ai mis la largeur des forums en %, mais vous pouvez régler plus précisément la largeur des blocs forums à la ligne indiquée par le commentaire dans le code, ce sera alors la largeur de la description qui s'adaptera par défaut ^^
N'hésitez pas à demander pour des modifications que vous n'arriveriez pas à faire.
Pour ce qui est de régler correctement la largeur des forums, le code n'est pas idéal, car tous les éléments sont positionnés en absolu et avec des marges diverses et variées pour apparaitre au bon endroit alors que ce n'est pas leur place d'origine.
Je peux vous proposer un code similaire dans le principe des forums en float, mais plus simple à manipuler :

- remplacez votre template par le suivant :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="categorie">
<div class="cate-titre">
{catrow.tablehead.L_FORUM}
</div>
<div class="cate-corps">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<h{catrow.cathead.LEVEL} class="hierarchy">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</h{catrow.cathead.LEVEL}>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum">
<table width="100%">
<tr>
<td colspan="2">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">
{catrow.forumrow.FORUM_NAME}
</a>
</h{catrow.forumrow.LEVEL}>
</td>
</tr>
<tr>
<td width="100%">
<div class="forum-desc genmed">
{catrow.forumrow.FORUM_DESC}
</div>
</td>
<td align="center">
<div class="forum-stats gensmall">
{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets
</div>
<div class="dernier-msg gensmall">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">
{catrow.forumrow.avatar.LAST_POST_AVATAR}
</span>
<!-- END avatar -->
{catrow.forumrow.LAST_POST}
</div>
<div class="nv-msg">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div class="ss-forums gensmall">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<!-- BEGIN switch_moderators_links -->
<div class="forum-modos gensmall">
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</div>
<!-- END switch_moderators_links -->
</td>
</tr>
</table>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<div style="clear: both;"></div>
</div>
<div class="cate-foot"></div>
</div>
<!-- END tablefoot --><!-- END catrow -->
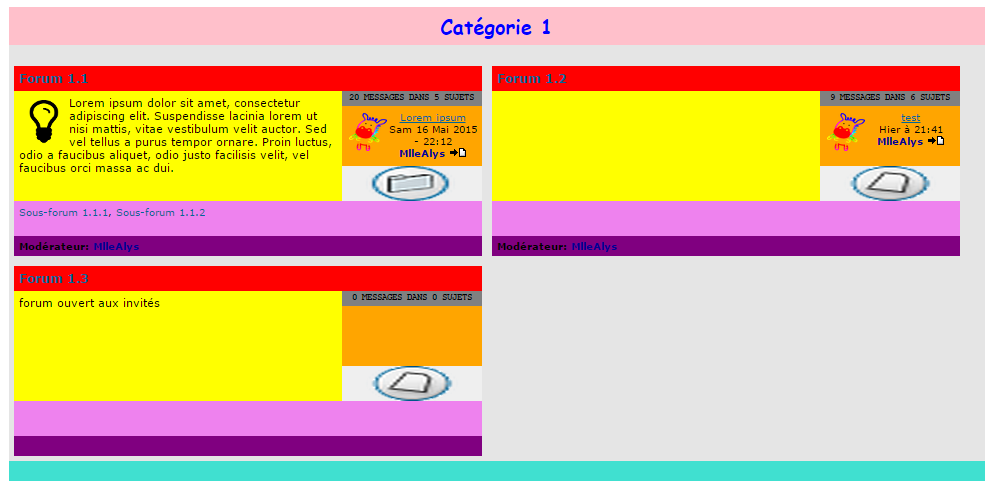
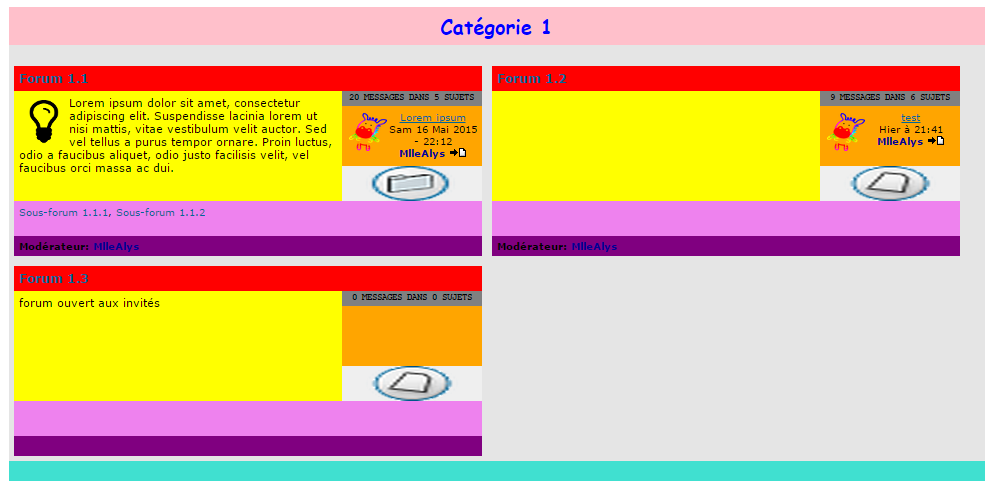
- première ligne : le titre
- deuxième ligne : la description, puis stats, dernier message et image nv message
- troisième ligne : sous-forums
- quatrième ligne si l'option est activée : modérateurs
Le css associé à remplacer également, puis personnaliser :
- Code:
/*DEBUT MISE EN FORME CATEGORIES*/
.categorie {
background: rgb(229, 229, 229);
margin: 5px 0;
}
.cate-titre h2 {
background: pink;
padding: 5px;
text-align: center;
font-size: 20px;
color: blue;
font-family: 'comic sans ms';
}
.forum {
margin: 5px;
width: 48%; /*largeur des blocs, % ou px*/
float: left;
}
.forum table, .forum table td {
background: rgb(239, 239, 239);
border-collapse: collapse;
padding: 0;
}
.forum .hierarchy {
display: block;
margin: 0;
padding: 5px;
background: red;
}
.forum-desc {
height: 100px;
overflow: auto;
background: yellow;
padding: 5px;
}
.forum-stats {
line-height: 15px;
background: grey;
text-transform: uppercase;
font-size: 9px;
width: 140px; /*lageur stats*/
height: 15px;
white-space: nowrap;
font-family: "Courier new", Courier, monospace;
font-weight: bold;
}
.dernier-msg {
height: 50px;
background: orange;
padding: 5px;
}
.nv-msg img {
height: 35px; /*hauteur image nv msg*/
width: 140px; /*largeur image nv msg*/
}
.ss-forums {
background: violet;
height: 25px;
line-height: normal;
padding: 5px;
overflow: auto;
}
.forum-modos {
height: 20px;
line-height: 20px;
padding: 0 5px;
background: purple;
}
.cate-foot {
background: turquoise;
height: 20px;
}
/*FIN MISE EN FORME CATEGORIES*/
J'ai mis la largeur des forums en %, mais vous pouvez régler plus précisément la largeur des blocs forums à la ligne indiquée par le commentaire dans le code, ce sera alors la largeur de la description qui s'adaptera par défaut ^^
N'hésitez pas à demander pour des modifications que vous n'arriveriez pas à faire.
Dernière édition par MlleAlys le Lun 18 Mai 2015 - 17:50, édité 1 fois

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Coupler les "forums en 2 colonnes" avec les catégories en "bloc"
Re: Coupler les "forums en 2 colonnes" avec les catégories en "bloc"
Woooow merci infiniment MlleAlys, problème réglé! :youopi:
 Sujets similaires
Sujets similaires» Catégories en onglets et forums en deux colonnes.
» Catégories (séparations invisibles) Forums regroupés en un seul Bloc !!
» catégories ; fusions colonnes # + personnalisation sous-forums
» Ouverture d'une nouvelle catégorie dans le P.A. "catégories et forums" : 3 dernières colonnes décalées
» Problème avec les catégories et les forums...
» Catégories (séparations invisibles) Forums regroupés en un seul Bloc !!
» catégories ; fusions colonnes # + personnalisation sous-forums
» Ouverture d'une nouvelle catégorie dans le P.A. "catégories et forums" : 3 dernières colonnes décalées
» Problème avec les catégories et les forums...
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par marieg27 Lun 18 Mai 2015 - 0:02
par marieg27 Lun 18 Mai 2015 - 0:02

