Spoilers, citations et codes : Modifier l'apparence
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Spoilers, citations et codes : Modifier l'apparence
Spoilers, citations et codes : Modifier l'apparence
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
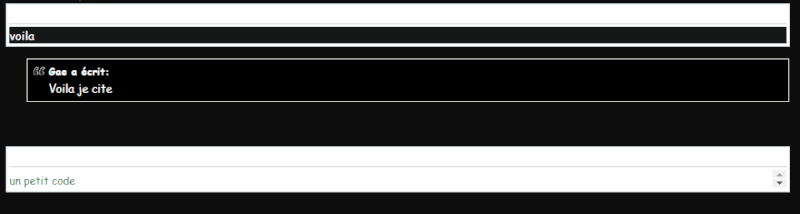
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la mise en place du phpbb3
Lien du forum : http://r3d-dw4rf.forumactif.com
Description du problème
Bonjour,Je rencontre depuis la mise en place du phpbb3 des soucis d'apparence au niveau des spoilers qui sont devenus invisibles car étant donné que nous utilisons un forum foncé sur du texte blanc il est impossible de remarquer que c'est un spoiler ou autre.
J'ai remarqué en fouillant un peu le forum quelques heures des solutions envisageables pour pallier à mon problème que je rencontre ci-dessus.
Seulement quasiment aucune des solutions proposées me conviennent car en effet il reste toujours un style de bordure blanc qui embête beaucoup mes membres.
J'aimerai pouvoir jouer sur la bordure générale du spoiler, code et citation mais aussi sur son fond ou la couleur choisie le recouvra complètement
Merci d'avance pour votre précieuse aide.
Cordialement.
Dernière édition par Gae67 le Mer 20 Mai 2015 - 0:11, édité 1 fois
 Re: Spoilers, citations et codes : Modifier l'apparence
Re: Spoilers, citations et codes : Modifier l'apparence
Bonjour,
Je ne suis pas certaine d'avoir compris exactement ce que vous souhaitez, mais voilà de quoi mettre fond noir, couleur blanche et bordure blanche aux codes, citations et spoilers en phpbb3:
Les codes sont à insérer dans la feuille de style css (Affichage > couleurs > onglet feuille de style css)
Je ne suis pas certaine d'avoir compris exactement ce que vous souhaitez, mais voilà de quoi mettre fond noir, couleur blanche et bordure blanche aux codes, citations et spoilers en phpbb3:
Les codes sont à insérer dans la feuille de style css (Affichage > couleurs > onglet feuille de style css)
- Code:
/*citations codes et spoilers*/
dl.codebox, .content blockquote {
background-color: black; /*couleur de fond*/
color: white; /*couleur de texte*/
border: 1px solid white; /*bordure*/
}
dl.codebox code {
color: white; /*couleur texte des codes*/
}
/*fin citations codes et spoilers*/

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Spoilers, citations et codes : Modifier l'apparence
Re: Spoilers, citations et codes : Modifier l'apparence
Bonjour,
Je viens d'effectuer le test et malheureusement ça ne fonctionne pas...
Je viens d'effectuer le test et malheureusement ça ne fonctionne pas...
 Re: Spoilers, citations et codes : Modifier l'apparence
Re: Spoilers, citations et codes : Modifier l'apparence
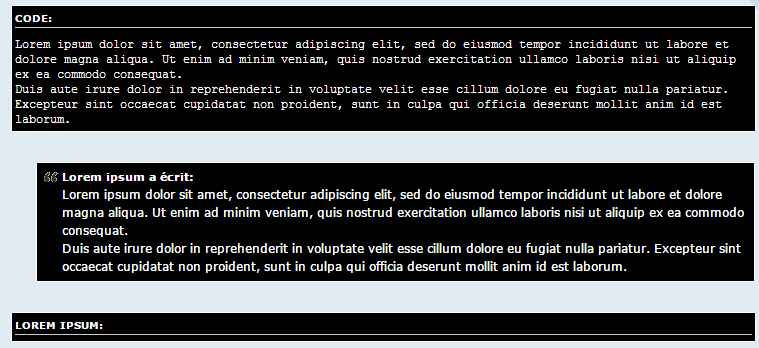
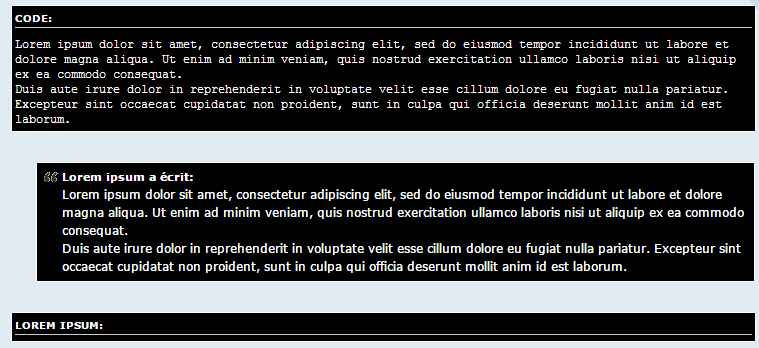
Le code fonctionne bien chez moi :

- Vous pouvez avoir mal installé le code donné : vérifiez qu'il est bien dans affichage > couleurs > feuille de style css. Si vous y avez déjà des codes, il est préférable de le mettre tout en bas, en passant une ou deux lignes de façon à ne pas les mélanger avec les codes précédents : ils ne doivent pas s'imbriquer !
- Il peut y avoir une erreur dans votre feuille de style qui fausse la suite du contenu, et dans ce cas les codes pourraient ne pas être correctement lus par le navigateur.
Auriez vous sinon un sujet contenant des codes citations et spoilers, ouvert à la lecture pour les invités ?

- Vous pouvez avoir mal installé le code donné : vérifiez qu'il est bien dans affichage > couleurs > feuille de style css. Si vous y avez déjà des codes, il est préférable de le mettre tout en bas, en passant une ou deux lignes de façon à ne pas les mélanger avec les codes précédents : ils ne doivent pas s'imbriquer !
- Il peut y avoir une erreur dans votre feuille de style qui fausse la suite du contenu, et dans ce cas les codes pourraient ne pas être correctement lus par le navigateur.
Auriez vous sinon un sujet contenant des codes citations et spoilers, ouvert à la lecture pour les invités ?

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Spoilers, citations et codes : Modifier l'apparence
Re: Spoilers, citations et codes : Modifier l'apparence
En effet votre css marche mais j'ai voulu personnaliser les couleurs avec les code hexadécimaux et donc c'est l'origine du problème qui fait que cela ne marche pas... J'ai essayé de voir dans les tutoriels pour le css hexadécimal mais je n'ai pas trouvé bonheur...
 Re: Spoilers, citations et codes : Modifier l'apparence
Re: Spoilers, citations et codes : Modifier l'apparence
le code hexadécimal pour le noir est #000000 et pour le blanc #FFFFFF, ce qui donnerait :
Attention peut être à bien garder les points virgules à la fin de chaque ligne ^^
- Code:
/*citations codes et spoilers*/
dl.codebox, .content blockquote {
background-color: #000000;
color: #FFFFFF;
border: 1px solid #FFFFFF;
}
dl.codebox code {
color: #FFFFFF;
}
/*fin citations codes et spoilers*/
Attention peut être à bien garder les points virgules à la fin de chaque ligne ^^

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Spoilers, citations et codes : Modifier l'apparence
Re: Spoilers, citations et codes : Modifier l'apparence
Justement j'ai essayé de faire comme ceci et ca ne marche donc pas....
J'ai même recopié ce que vous venez de me fournir et en changeant les valeurs de couleur ou même en laissant tel quel cela ne change pas.
J'ai même recopié ce que vous venez de me fournir et en changeant les valeurs de couleur ou même en laissant tel quel cela ne change pas.
 Re: Spoilers, citations et codes : Modifier l'apparence
Re: Spoilers, citations et codes : Modifier l'apparence
Tel quel, le code fonctionne bien sur mon forum test, donc retour deux messages précédents ^^" Mais normalement si ça fonctionnait avec les codes nominatifs des couleurs (black et white), je ne vois pas de raison pour que ça ne fonctionne pas avec les hexadécimaux.
Quelles couleurs souhaitez vous ?
Quelles couleurs souhaitez vous ?

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Spoilers, citations et codes : Modifier l'apparence
Re: Spoilers, citations et codes : Modifier l'apparence
Voilà le code avec vos couleurs, qui fonctionne parfaitement chez moi :
Si ça ne fonctionne toujours pas, pourrais-je avoir un lien vers un sujet lisible par les invités avec des codes citations et spoilers et/ou voir votre feuille de style css svp ?
- Code:
/*citations codes et spoilers*/
dl.codebox, .content blockquote {
background-color: #171616;
color: #FFFFFF;
border: 1px solid #E60000;
}
dl.codebox code {
color: #FFFFFF;
}
/*fin citations codes et spoilers*/
Si ça ne fonctionne toujours pas, pourrais-je avoir un lien vers un sujet lisible par les invités avec des codes citations et spoilers et/ou voir votre feuille de style css svp ?

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Spoilers, citations et codes : Modifier l'apparence
Re: Spoilers, citations et codes : Modifier l'apparence
Ca ne fonctionne toujours pas
Voici le CSS
Voici le lien du sujet : http://testr3d.forumactif.org/t21-du-27-04-2015-au-30-04-2015-l-evenement-de-conversion
Voici le CSS
- Code:
dl.newpost {
background-color:#00004C!important;}
body {
background-image:url(http://www.heberger-image.fr/data/images/79001_fond6_2.png);
background-attachment: fixed;
background-size: 100% auto;}
{
background-position: top center;
background-repeat: no-repeat;
letter-spacing: 1px;
}
a
{
text-decoration: none;
font-variant: small-caps;
}
a {outline:none;}
a:hover
{
text-decoration: none;
}
.forumline {
opacity:0.85;
-moz-opacity:0.85;
-ms-filter:"alpha(opacity=85)";
filter:alpha(opacity=85);
}
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
ul.linklist {
border: none;
}
/* Début - style pour vérification pseudo à l'inscription */
#username_reg {
color: #a90c0c;
}
#username_reg.okusername {
color: #2f9122;
}
/* Fin - style pour vérification pseudo à l'inscription */
dl.annonce {background-color:;} /* Modifie la couleur de fond des annonces */
dl.Note {background-color:;} /* Modifie la couleur de fond des Note */
.module table[summary="Les posteurs les plus actifs du mois"] tr td.row1[width="30%"],.module table[summary="Les posteurs les plus actifs du mois"] tr td.row2[width="30%"] {
border-right: 1px solid #6E0000 !important;
}
.module table[summary="Les posteurs les plus actifs du mois"] tr td.row1,.module table[summary="Les posteurs les plus actifs du mois"] tr td.row2 {
border-bottom: 1px solid #6E0000 !important;
}
.module {
border: 3px solid #6E0000;
}
.introduction
{
background-image:url();
background-repeat:no-repeat;
border: 3px solid #6E0000;
}
#search-box #keywords
{
width:100px;
-moz-transition: width 1s;
-webkit-transition: width 1s;
-o-transition:width 1s;
transition:width 1s;
}
#search-box #keywords:focus
{
width:200px;
}
#search-box #keywords {
background : #000000;
}
@-moz-keyframes blink{
0%{opacity:1}
50%{opacity:0}
100%{opacity:1}
}@-webkit-keyframes blink{
0%{opacity:1}
50%{opacity:0}
100%{opacity:1}
}@-o-keyframes blink{
0%{opacity:1}
50%{opacity:0}
100%{opacity:1}
}@-ms-keyframes blink{
0%{opacity:1}
50%{opacity:0}
100%{opacity:1}
}@keyframes blink{
0%{opacity:1}
50%{opacity:0}
100%{opacity:1}
}
.blink{-moz-animation:blink 1s linear infinite;-webkit-animation:blink 1s linear infinite;-o-animation:blink 1s linear infinite;-ms-animation:blink 1s linear infinite;animation:blink 1s linear infinite}
/*Ajout Milouze*/
.forumbg.announcement ul.topics li.header dl.icon dt
{
padding-right: 100px;
}
.topiclist.topics.bg_none .icon
{
padding-left: 100px;
}
/*Fin d ajout de Milouze*/
body {
cursor: url(http://zufont.appspot.com/n/heart1.cur), auto;
}
$(function(){
$('#username_reg').attr('maxlength', 14);
});
/*citations codes et spoilers*/
dl.codebox, .content blockquote {
background-color: #171616;
color: #FFFFFF;
border: 1px solid #E60000;
}
dl.codebox code {
color: #FFFFFF;
}
/*fin citations codes et spoilers*/
/* .systab .tab => les onglet */
.systab .tab {
padding: 2px 10px;
margin-right: 5px;
color: #000;
background: #fff;
border: 1px solid #000;
cursor: pointer;
}
/* .systab .tab:hover => les onglets survolés */
.systab .tab:hover {
background: #b8efa1;
color: #487f31;
border-color: #487f31;
}
/* .systab .tab.selected => les onglets sélectionnés */
.systab .tab.selected{
color: #ccc;
background: #333;
}
/* .systab .contents => les conteneurs des contenus associés aux onglets */
.systab .contents {
margin-top: 1px;
margin-bottom: 1px;
color: #000;
background: #fff;
border: 1px solid #000;
padding: 10px;
}
/* style des onglets si ils sont à gauche ou à droite */
.systab.s_float .tab,.systab.s_float .tab {
display: block;
margin: 5px;
}
/* flottement des conteneurs si les onglets sont à gauche où à droite */
.systab.s_float .tabs,.systab.s_float .contents {
float: left;
}
Voici le lien du sujet : http://testr3d.forumactif.org/t21-du-27-04-2015-au-30-04-2015-l-evenement-de-conversion
 Re: Spoilers, citations et codes : Modifier l'apparence
Re: Spoilers, citations et codes : Modifier l'apparence
Effectivement, le code n'est pas du tout pris en compte, et c'est très souvent à cause d'une erreur un peu plus haut dans la feuille de style ^^
Cette partie :
Du coup, essayez avec la feuille de style suivante (réalignée pour l'occasion ):
):
Cette partie :
- Code:
$(function() {
$('#username_reg').attr('maxlength', 14);
}
);
Du coup, essayez avec la feuille de style suivante (réalignée pour l'occasion
- Code:
dl.newpost {
background-color:#00004C!important;
}
body {
cursor: url(http://zufont.appspot.com/n/heart1.cur), auto;
background-image:url(http://www.heberger-image.fr/data/images/79001_fond6_2.png);
background-attachment: fixed;
background-size: 100% auto;
}
a {
text-decoration: none;
font-variant: small-caps;
outline:none;
}
a:hover {
text-decoration: none;
}
.forumline {
opacity:0.85;
-moz-opacity:0.85;
-ms-filter:"alpha(opacity=85)";
filter:alpha(opacity=85);
}
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span {
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
ul.linklist {
border: none;
}
/* Début - style pour vérification pseudo à l'inscription */
#username_reg {
color: #a90c0c;
}
#username_reg.okusername {
color: #2f9122;
}
/* Fin - style pour vérification pseudo à l'inscription */
.module table[summary="Les posteurs les plus actifs du mois"] tr td.row1[width="30%"], .module table[summary="Les posteurs les plus actifs du mois"] tr td.row2[width="30%"] {
border-right: 1px solid #6E0000 !important;
}
.module table[summary="Les posteurs les plus actifs du mois"] tr td.row1,.module table[summary="Les posteurs les plus actifs du mois"] tr td.row2 {
border-bottom: 1px solid #6E0000 !important;
}
.module {
border: 3px solid #6E0000;
}
.introduction {
border: 3px solid #6E0000;
}
#search-box #keywords {
width:100px;
background : #000000;
-moz-transition: width 1s;
-webkit-transition: width 1s;
-o-transition:width 1s;
transition:width 1s;
}
#search-box #keywords:focus {
width:200px;
}
@-moz-keyframes blink {
0%{opacity:1}
50%{opacity:0}
100%{opacity:1}
}
@-webkit-keyframes blink{
0%{opacity:1}
50%{opacity:0}
100%{opacity:1}
}
@-o-keyframes blink{
0%{opacity:1}
50%{opacity:0}
100%{opacity:1}
}
@-ms-keyframes blink{
0%{opacity:1}
50%{opacity:0}
100%{opacity:1}
}
@keyframes blink{
0%{opacity:1}
50%{opacity:0}
100%{opacity:1}
}
.blink{
-moz-animation:blink 1s linear infinite;
-webkit-animation:blink 1s linear infinite;
-o-animation:blink 1s linear infinite;
-ms-animation:blink 1s linear infinite;
animation:blink 1s linear infinite
}
/*Ajout Milouze*/
.forumbg.announcement ul.topics li.header dl.icon dt {
padding-right: 100px;
}
.topiclist.topics.bg_none .icon {
padding-left: 100px;
}
/*Fin d ajout de Milouze*/
/*citations codes et spoilers*/
dl.codebox, .content blockquote {
background-color: #171616;
color: #FFFFFF;
border: 1px solid #E60000;
}
dl.codebox code {
color: #FFFFFF;
}
/*fin citations codes et spoilers*/
/* .systab .tab => les onglet */
.systab .tab {
padding: 2px 10px;
margin-right: 5px;
color: #000;
background: #fff;
border: 1px solid #000;
cursor: pointer;
}
/* .systab .tab:hover => les onglets survolés */
.systab .tab:hover {
background: #b8efa1;
color: #487f31;
border-color: #487f31;
}
/* .systab .tab.selected => les onglets sélectionnés */
.systab .tab.selected{
color: #ccc;
background: #333;
}
/* .systab .contents => les conteneurs des contenus associés aux onglets */
.systab .contents {
margin-top: 1px;
margin-bottom: 1px;
color: #000;
background: #fff;
border: 1px solid #000;
padding: 10px;
}
/* style des onglets si ils sont à gauche ou à droite */
.systab.s_float .tab,.systab.s_float .tab {
display: block;
margin: 5px;
}
/* flottement des conteneurs si les onglets sont à gauche où à droite */
.systab.s_float .tabs,.systab.s_float .contents {
float: left;
}

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Spoilers, citations et codes : Modifier l'apparence
Re: Spoilers, citations et codes : Modifier l'apparence
Génial ca marche
merci beaucoup à vous !
merci beaucoup à vous !
 Sujets similaires
Sujets similaires» Personnaliser les Spoilers, Codes, Citations.
» Aide Taille du Cadre des Citations, Codes & Spoilers
» Changer la taille de la police des citations, des spoilers et des codes, sans changer la taille de la police des liens
» Image fond de Spoilers et Codes
» Changer l'apparence de la citation, des spoilers et des codes
» Aide Taille du Cadre des Citations, Codes & Spoilers
» Changer la taille de la police des citations, des spoilers et des codes, sans changer la taille de la police des liens
» Image fond de Spoilers et Codes
» Changer l'apparence de la citation, des spoilers et des codes
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Gae67 Mar 19 Mai 2015 - 18:58
par Gae67 Mar 19 Mai 2015 - 18:58


