Panneau latéral qui bug
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Panneau latéral qui bug
Panneau latéral qui bug
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, Autre
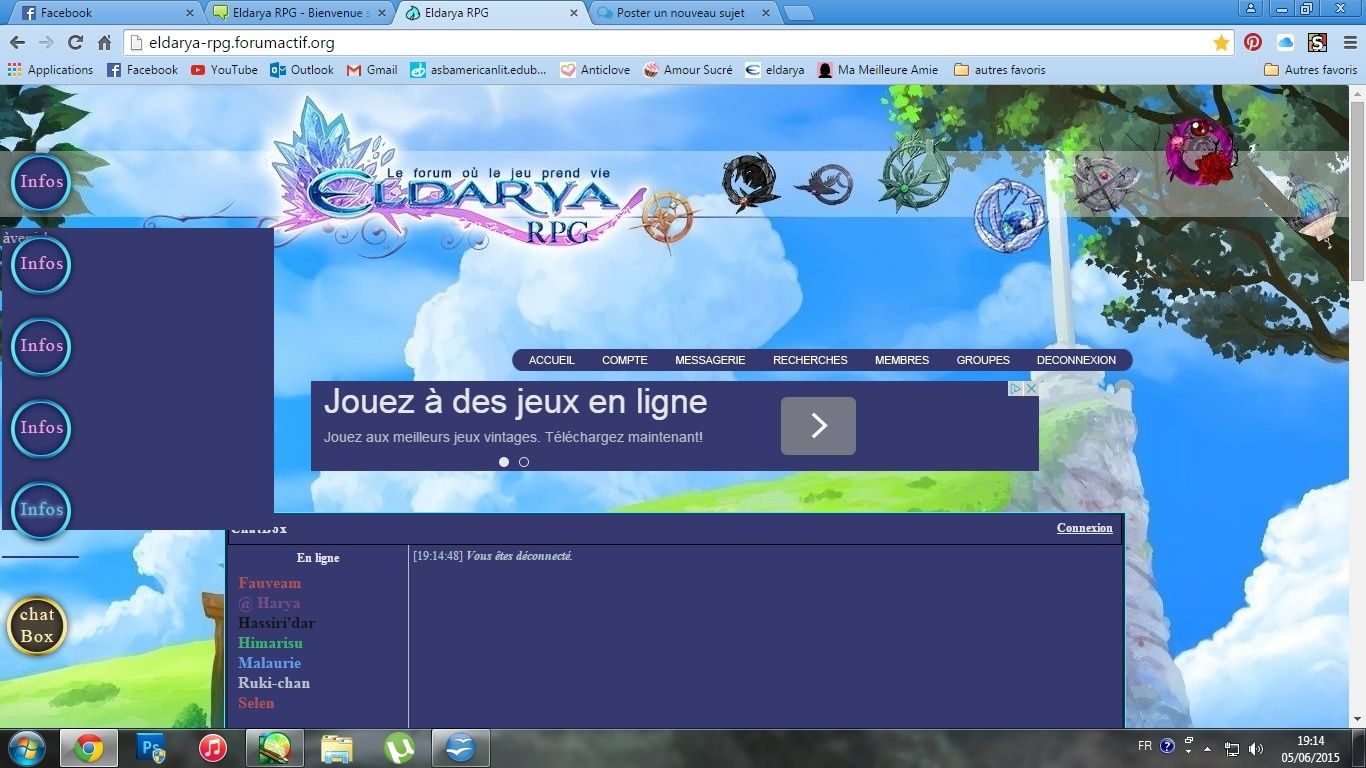
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : depuis l'installation du code
Lien du forum : eldarya-rpg.forumactif.org
Description du problème
Bonjouuur!il y a maintenant quelques jours j'ai installé sur mon forum un code de panneau latéral afin de faire un PA en rappel avec le jeu auquel notre forum est rattaché ^^
Hors, quand on clique sur le bouton "infos", le panneau apparaît derrière tous et toujours au même endroit. Je veux dire par là que les 5 panneaux apparaissent au même endroit que celui de la capture d'écran.
Je voudrais donc savoir comment faire? voici mon code:
- Code:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; top: 383px; left: 0px;z-index:10000;"><td style="vertical-align: left;"><img src="http://i18.servimg.com/u/f18/19/09/48/19/pa211.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'http://i18.servimg.com/u/f18/19/09/48/19/pa211.png\')?\'block\':\'none\';this.src=(this.src==\'http://i18.servimg.com/u/f18/19/09/48/19/pa211.png\')?\'http://i18.servimg.com/u/f18/19/09/48/19/pa411.png\':\'http://i18.servimg.com/u/f18/19/09/48/19/pa211.png\';"/><tr><td style="background-color: #353970; left: 76px;"><div class="panneau" scrolling="no" style="width: 270px; height: 300px; display: none;" marginwidth="0" marginheight="0" frameborder="0">
à venir!
</div></td></tr></td></table>'); } );
Je sais pas trop quoi faire, si je bouge les images du bouton, un fond apparait de la couleur du panneau, hors je ne le désire pas. Et je n'arrive pas à créer de CSS compatible (je suis une brèle en CSS)
Donc voilà si quelqu'un peut éclairer ma petite lanterne *^* merci d'avance à vous <3
Dernière édition par Nyko-neko le Dim 7 Juin 2015 - 18:23, édité 1 fois
 Re: Panneau latéral qui bug
Re: Panneau latéral qui bug
Bonjour,
Le problème vient sans doute que vos panneaux ont tous le même identifiant, or le javascript activé au clic sur le bouton affiche ou non le panneau d'identifiant "panneau"... Si plusieurs panneaux ont le même identifiant, il affiche je suppose par défaut le premier qu'il trouve ! ^^
Modifier id="panneau" en id="panneau1" (ou je vois dans le code que vous avez mis ici class="panneau" en id="panneau1"), et du coup pour que le javascript reconnaisse le bon panneau, modifiez dans le même code
getElementById(\'panneau\')
en
getElementById(\'panneau1\')
Puis pour chaque panneau recommencez en changeant le numéro, ainsi chaque bouton commandera bien l'affichage du panneau qui lui correspond ^^
Le problème vient sans doute que vos panneaux ont tous le même identifiant, or le javascript activé au clic sur le bouton affiche ou non le panneau d'identifiant "panneau"... Si plusieurs panneaux ont le même identifiant, il affiche je suppose par défaut le premier qu'il trouve ! ^^
Modifier id="panneau" en id="panneau1" (ou je vois dans le code que vous avez mis ici class="panneau" en id="panneau1"), et du coup pour que le javascript reconnaisse le bon panneau, modifiez dans le même code
getElementById(\'panneau\')
en
getElementById(\'panneau1\')
Puis pour chaque panneau recommencez en changeant le numéro, ainsi chaque bouton commandera bien l'affichage du panneau qui lui correspond ^^

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Panneau latéral qui bug
Re: Panneau latéral qui bug
bonsoir Mllealys ,et Nyko,neko ....je me permet ,si je peut rajouter ceci !!!
et puis il vous faut rajouter dans cette ligne
un top et un z-index ,superieur a vos boutons ,pour que le dit panneau passe par dessus ,
a chaque bouton et chaque panneau il vous faut mettre des id et des valeurs différentes .puis faire le réglage pour que l'affichage soit comme vos désirs ,
ou enlever les z-index et modifier la plage d'ouverture des panneau pour qu'il échappe au boutons ,
sinon vous avez ici >> http://www.creerwebsite.com/codes/tutoriel/volet-coulissant-css-webdesign#voletfermer2 le tous en css ,bien moins lourd pour un forum ,quand il s'agit dans mettre plusieurs , il vous suffit de ajouter differente id a chaque volet .
cela vous fera une idée de css a apporter a votre code au cas ou !
cdl,
et puis il vous faut rajouter dans cette ligne
- Code:
<td style="background-color: #353970; left: 76px;"><div class="panneau" scrolling="no" style="width: 270px; height: 300px; display: none;" marginwidth="0" marginheight="0" frameborder="0">
un top et un z-index ,superieur a vos boutons ,pour que le dit panneau passe par dessus ,
- Code:
<td style="background-color: #353970; left: 76px;top:383px;z-index:10001;"><div class="panneau" scrolling="no" style="width: 270px; height: 300px; display: none;" marginwidth="0" marginheight="0" frameborder="0">
a chaque bouton et chaque panneau il vous faut mettre des id et des valeurs différentes .puis faire le réglage pour que l'affichage soit comme vos désirs ,
ou enlever les z-index et modifier la plage d'ouverture des panneau pour qu'il échappe au boutons ,
sinon vous avez ici >> http://www.creerwebsite.com/codes/tutoriel/volet-coulissant-css-webdesign#voletfermer2 le tous en css ,bien moins lourd pour un forum ,quand il s'agit dans mettre plusieurs , il vous suffit de ajouter differente id a chaque volet .
cela vous fera une idée de css a apporter a votre code au cas ou !
cdl,

Invité- Invité
 Re: Panneau latéral qui bug
Re: Panneau latéral qui bug
merci à vous!! j'ai tout laissé en Javascript, c'était plus simple pour moi ^^"
par contre maintenant j'ai un autre souci :/ quand je clique sur un bouton, tout s'ouvre comme il faut, mais le bouton fermé descend et se place derrière les autres, donc impossible de refermer. Comment faire pour qu'il reste à sa place?
merci à vous
ps: voici un screen https://i.servimg.com/u/f18/16/61/99/22/sery210.jpg
et le code du bouton "infos" tout en haut:
par contre maintenant j'ai un autre souci :/ quand je clique sur un bouton, tout s'ouvre comme il faut, mais le bouton fermé descend et se place derrière les autres, donc impossible de refermer. Comment faire pour qu'il reste à sa place?
merci à vous
ps: voici un screen https://i.servimg.com/u/f18/16/61/99/22/sery210.jpg
et le code du bouton "infos" tout en haut:
- Code:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; top: 55px; left: 0px;z-index:10000;"><tr><td style="vertical-align: left;"><img src="http://i18.servimg.com/u/f18/19/09/48/19/pa211.png" onClick="document.getElementById(\'panneau5\').style.display=(this.src==\'http://i18.servimg.com/u/f18/19/09/48/19/pa211.png\')?\'block\':\'none\';this.src=(this.src==\'http://i18.servimg.com/u/f18/19/09/48/19/pa211.png\')?\'http://i18.servimg.com/u/f18/19/09/48/19/pa411.png\':\'http://i18.servimg.com/u/f18/19/09/48/19/pa211.png\';"/><td style="background-color: #353970; left: 76px;top:383px;z-index:10001;"><div id="panneau5" scrolling="yes" style="width: 270px; height: 300px; display: none;" marginwidth="0" marginheight="0" frameborder="0">
à venir!
</div></td></td></tr></table>'); } );
 Re: Panneau latéral qui bug
Re: Panneau latéral qui bug
L'image se centre verticalement dans la cellule qui la contient par défaut, quand le panneau apparait, ça augmente la hauteur de la cellule donc l'image se retrouve plus bas.
Modifiez
<td style="vertical-align: left;">
(qui est incorrect)
en
<td style="vertical-align: top;">
Le contenu de la cellule (dont l'image) sera alors toujours aligné en haut, et non plus au milieu.
Modifiez
<td style="vertical-align: left;">
(qui est incorrect)
en
<td style="vertical-align: top;">
Le contenu de la cellule (dont l'image) sera alors toujours aligné en haut, et non plus au milieu.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Panneau latéral qui bug
Re: Panneau latéral qui bug
merci MlleAlys!!
et R-max aussi!
merci à vous! vous avez en quelque sorte sauver mon forum ^^
et R-max aussi!
merci à vous! vous avez en quelque sorte sauver mon forum ^^
 Sujets similaires
Sujets similaires» Panneau latéral + chatbox latéral
» Panneau latéral
» Panneau latéral
» panneau latéral
» Panneau latéral
» Panneau latéral
» Panneau latéral
» panneau latéral
» Panneau latéral
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Nyko-neko Ven 5 Juin 2015 - 19:30
par Nyko-neko Ven 5 Juin 2015 - 19:30



