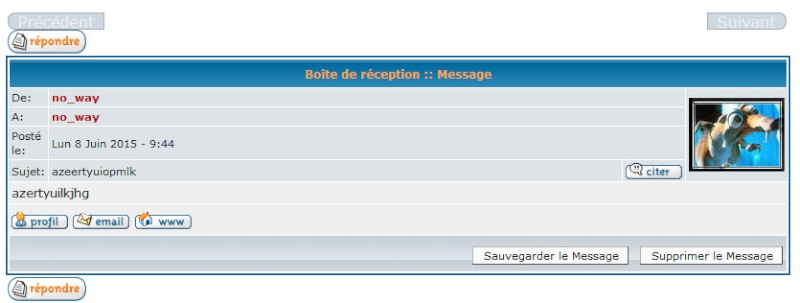
Cette astuce vous permet d'ajouter deux boutons (suivant et / ou précédent) afin de passer d'un message privé à un autre sans avoir à repasser par la boîte de réception.
- Voir illustration :
Création du scriptPanneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Boutons Précédent & Suivant MP" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
$(function(){
"use strict";
var a=["inbox","savebox"],b,dl=document.location.search;
for(b in a){
if(dl.indexOf("folder="+a[b]+"&mode=read&p=")!=-1){
(function(box){
$.get("/privmsg?folder="+box,function(mpStart){
var messages=$("a[href^='/privmsg?folder="+box+"&mode=read&p=']",mpStart).toArray();
var linkToObject=function(lc){return {"href":lc.href,"title":lc.title,"text":lc.textContent}};
var setButtons=function(){
var getPid=function(a){return /p=(\d+)/.exec(a)[1]},message;
for(i=0;i<messages.length;i++){
message=messages[i];
if(getPid(dl)==getPid(message.href)){
if(i||i<messages.length-1){
var $navMP=$("<div>",{id:"navMP"});
if(i<messages.length-1)$navMP.append($('<a>',{"id":"navMP-precedent","href":messages[i+1].href,"title":messages[i+1].title||messages[i+1].text}));
if(i)$navMP.append($('<a>',{"id":"navMP-suivant","href":messages[i-1].href,"title":messages[i-1].title||messages[i-1].text}));
$("#navMP").length?$("#navMP").html($navMP.html()):$("form[action^='/privmsg']").before($navMP);
}
break;
}
}
};
var requests=$("a[href^='/privmsg?folder="+box+"&start=']",mpStart).slice(0,-1).toArray();
if(requests.length){
requests=requests.map(function(e){return $.get(e.href)});
$.when.apply(null,requests).done(function(){
var d_msg,requestData;
if(requests.length>1){
for(i=0;i<arguments.length;i++){
requestData=arguments[i][0];
d_msg=$("a[href^='/privmsg?folder="+box+"&mode=read&p=']",requestData).toArray();
messages=messages.concat(d_msg);
}
messages.map(linkToObject);
setButtons();
}else{
requestData=arguments[0];
d_msg=$("a[href^='/privmsg?folder="+box+"&mode=read&p=']",requestData).toArray();
messages=messages.concat(d_msg).map(linkToObject);
setButtons();
}
});
}else{
messages=messages.map(linkToObject);
setButtons();
}
});
}(a[b]));
}
}
});
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications.
Insertion du CSSPanneau d'administration Affichage Images et Couleurs - Couleurs (Onglet Feuille de style CSS)
Ajoutez le code suivant :
- Code:
#navMP{
height:16px;
height:1rem;
}
#navMP>a{
display:inline-block;
padding-left:.75em;
padding-right:.75em;
font-size:1.2em;
line-height:1.2em;
color:#000000;
background:#ffffff;
text-decoration:none !important;
border:1px solid #aaa;
}
#navMP>a:hover{
color:#ffffff;
background:#000000;
text-decoration:none !important;
}
#navMP-precedent{
float:left;
border-radius:.6em 0 0 .6em;
}
#navMP-suivant{
float:right;
border-radius:0 1.2em 1.2em 0;
}
#navMP-precedent::before{
content:"Précédent";
}
#navMP-suivant::before{
content:"Suivant";
}
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications.
Remarques techniques- Le code javascript est conçu pour être compatible avec les versions (PhpBB2, PhpBB3, PunBB, Invision et ModernBB). Si vous souhaitez décider par vous même où placer les boutons suivant et précédent, il vous suffit d'éditer votre template "privmsgs_read_body" et d'y ajouter le code suivant où vous le désirez :
Panneau d'administration Affichage Templates Poster & Messages privés, privmsgs_read_body
- Code:
<div id="navMP"></div>
- L'affichage des boutons peut prendre plus ou moins de temps selon votre vitesse de connexion et la configuration du nombre de sujets par page de votre forum, plus le nombre de sujets par page est faible, plus le script sera obligé de faire des requêtes, plus il sera lent. Vous pouvez vérifier la valeur du nombre de sujets par page ainsi :
Panneau d'administration Général Messages et Email Configuration, Nombre de sujets par page
|
 Boutons suivant et précédent pour la messagerie privée
Boutons suivant et précédent pour la messagerie privée


 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par