Informations du profil sur avatar 700*250
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Informations du profil sur avatar 700*250
Informations du profil sur avatar 700*250
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Internet Explorer, Safari
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://devolutions.forumactif.org/
Description du problème
Bonjour !J'avais déjà soumis à cette gentille communauté mon problème, qui a donc été résolu, mais seulement en partie à cause d'un départ en vacance imprévu et donc, de l'archivage du sujet. Je reviens vers vous, pour annoncer d'une part que j'ai réussi à réaliser une partie de mon idée, mais d'autre part que je bloque sur la fin.
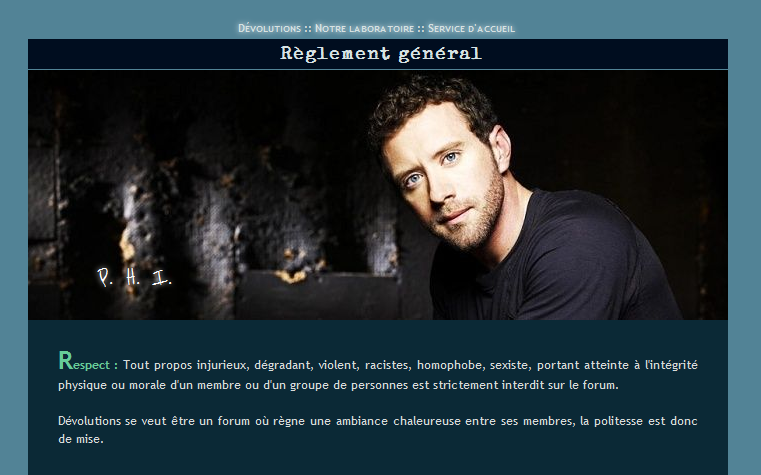
Voici donc mon problème. J'ai décidé de mettre un avatar de 700*250 et donc de modifier l'aspect des sujets pour que cela coïncide, ce qui est pour l'instant chose faite. Mais j'aimerais maintenant que par apparition d'un voile noir sur l'image (ou un glissement de l'avatar), les informations du profil apparaissent, de même que celles sur le message (date d'écriture, boutons pour modifier et supprimer), et ce dans deux "boîtes" différentes.
J'ai déjà regardé bon nombre de sujets similaires, mais à chaque fois les codes donnés le sont pour un format différent et pour un template moins modifié, hors je n'arrive pas à m'en sortir et à l'adapter au mien.
Je peux fournir mon template si possible, de même que le css lié. Un grand merci d'avance à celui ou celle qui prendre le temps de m'aider !
Dernière édition par Vonlenska le Ven 21 Aoû 2015 - 10:27, édité 1 fois
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
bonjour peut tu donné ton Template et ton css stp en hide si tu désire ne pas dévoiler ton codage !!
,, j'ai un slide sur mon forum de test que je doit pouvoir adapter a ton forum ..
visible ici >>forum-test
bonne soiré .
,, j'ai un slide sur mon forum de test que je doit pouvoir adapter a ton forum ..
visible ici >>forum-test
bonne soiré .

Invité- Invité
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Bonjour, et merci de ta réponse ! 
Voici le template viewtopic_body :
Et la partie CSS qui va avec :
Ce slide me conviendrait très bien, et si c'est possible de l'adapter, cela serait parfait ! Merci encore et bonne journée à toi
Voici le template viewtopic_body :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<div style="width: 700px; padding-left: 50px;">
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td class="nav" align="middle" width="100%">
<span class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;nav&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; href=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;{U_ALBUM}&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; itemprop=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;url&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;><span itemprop=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;title&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
</tr>
</table>
<table class="forumlinesubject" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="catHead" colspan="3" height="35">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%">
<div class=ava><a name="{postrow.displayed.U_POST_ID}"></a>{postrow.displayed.POSTER_AVATAR}</div>
<a name="{postrow.displayed.U_POST_ID}"><div class="name2">{postrow.displayed.POSTER_NAME}</div><br />
</td></tr>
<tr><td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr class="separation"><td colspan="2"></td></tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline noprint" width="80%" align="middle" border="0" cellspacing="0" cellpadding="0" style="margin: 8px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150" style="padding: 3px;"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="rigth" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:10px; padding-top: 40px;">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;hidden&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; name=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;sid&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; value=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;{S_SID}&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script></table></div>
Et la partie CSS qui va avec :
- Code:
/** Mise en page de l'affichage d'un sujet **/
.cattitle {
font-family: "Special Elite", cursive;
font-size: 18px;
margin: 5px;
padding: 5px;}
.nowrap {
font-family: "Special Elite", cursive;
font-size: 15px;}
.name2 {
margin-left: 70px;
margin-top: -60px;
margin-bottom: -20px;
font-family: 'Reenie Beanie', cursive;
font-size: 30px;
}
.postbody {
margin: 30px;
text-align: justify;
font-size: 12px;
}
.forumlinesubject {
background-color: none;
}
tr.separation,tr.separation td{
height: 20px;
background-color: #528396;
}
Ce slide me conviendrait très bien, et si c'est possible de l'adapter, cela serait parfait ! Merci encore et bonne journée à toi
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
bonsoir vonlenska , dans un premier temps j'ai comme ceci ,
forum-test
quand pense tu , dis moi ce que tu voudrez modifier , ajouter ou supprimées ,la couleur de fond , ect,ect ...
bonne soirée .
forum-test
quand pense tu , dis moi ce que tu voudrez modifier , ajouter ou supprimées ,la couleur de fond , ect,ect ...
bonne soirée .

Invité- Invité
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Quelle rapidité, merci 
Alors, c'est déjà un bon début ! Après, j'aimerais si c'est possible (nouvelle idée) que l'image disparaissent en fondu ? Sinon un slide avec l'image vers le haut conviendrait très bien. Et j'aimerais aussi conserver le pseudo et le rang sur l'avatar, et non pas cachés en dessous de l'image. Sinon pour la mise en forme, je pensais à un fond de cette couleur (#8bb0bf) avec une bordure dotted seulement en bas, et deux boîtes centrées en hauteur, l'une à droite et l'une à gauche, de cette couleur (#0B2936) pour mettre d'un côté, les infos du profil, et de l'autre, les infos du messages.
En tout cas merci encore pour ton aide, et bonne soirée à toi
Alors, c'est déjà un bon début ! Après, j'aimerais si c'est possible (nouvelle idée) que l'image disparaissent en fondu ? Sinon un slide avec l'image vers le haut conviendrait très bien. Et j'aimerais aussi conserver le pseudo et le rang sur l'avatar, et non pas cachés en dessous de l'image. Sinon pour la mise en forme, je pensais à un fond de cette couleur (#8bb0bf) avec une bordure dotted seulement en bas, et deux boîtes centrées en hauteur, l'une à droite et l'une à gauche, de cette couleur (#0B2936) pour mettre d'un côté, les infos du profil, et de l'autre, les infos du messages.
En tout cas merci encore pour ton aide, et bonne soirée à toi
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
bonsoir vonleska.
tu veut dire quoi par les infos du message !!
sinon j'ai remplacé le slide par un fondu ..je travaille sur le reste ,
bonne soirée .

 edit 00h33>> voila le résulta pour le moment >> http://forum-test-r-max.forumactif.org/t10p30-formulaire-de-recrutement#68
edit 00h33>> voila le résulta pour le moment >> http://forum-test-r-max.forumactif.org/t10p30-formulaire-de-recrutement#68
vonleska a écrit:pour mettre d'un côté, les infos du profil, et de l'autre, les infos du messages.
tu veut dire quoi par les infos du message !!
sinon j'ai remplacé le slide par un fondu ..je travaille sur le reste ,
bonne soirée .

 edit 00h33>> voila le résulta pour le moment >> http://forum-test-r-max.forumactif.org/t10p30-formulaire-de-recrutement#68
edit 00h33>> voila le résulta pour le moment >> http://forum-test-r-max.forumactif.org/t10p30-formulaire-de-recrutement#68
Invité- Invité
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Bonjour 
Le fondu est parfait ! Cela me plait vraiment beaucoup ! Sinon, pour les informations du messages, je parlais de l'heure et de la date de publication du message et des boutons "éditer" et "supprimer". Et pour la mise en forme, serait-il possible de mettre le rang en plus petit et en dessous du pseudo ? Et peut être les deux boîtes plus centrées, et avec une ombre autour de quelques pixels, pour mettre en relief (enfin ça je sais faire ^^').
Merci encore et bonne journée à toi !
Le fondu est parfait ! Cela me plait vraiment beaucoup ! Sinon, pour les informations du messages, je parlais de l'heure et de la date de publication du message et des boutons "éditer" et "supprimer". Et pour la mise en forme, serait-il possible de mettre le rang en plus petit et en dessous du pseudo ? Et peut être les deux boîtes plus centrées, et avec une ombre autour de quelques pixels, pour mettre en relief (enfin ça je sais faire ^^').
Merci encore et bonne journée à toi !
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
bonsoir ,Vonleska , c'est ok je comprend mieux . je retravaille le codage et je revient vers toi , n'hésite pas a up si nécessaire.
bonne soirée .
bonne soirée .

Invité- Invité
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
bonsoir Vonleska ,
voici ton Template modifier
le css
il y a juste un soucie avec les boutons éditer supprimé qui ne sont pas cliquable ,je n'est pas encore trouvé pourquoi , bref quand ont clique dessus ont arrive sur le profil , surement le hover de l'avatar et du speudo qui prend le dessus ..
fait deja un test avec ce codage , voir si ça te convient !!
avant tu peut visualisé ici >> forum- test
bonne soirée ..
voici ton Template modifier
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<div style="width: 700px; padding-left: 50px;">
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td class="nav" align="middle" width="100%">
<span class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;nav&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; href=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;{U_ALBUM}&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; itemprop=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;url&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;><span itemprop=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;title&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
</tr>
</table>
<table class="forumlinesubject" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="catHead" colspan="3" height="35">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%">
<div class=ava>
<a name="{postrow.displayed.U_POST_ID}"></a>
<div id="slide_avatar_fond">
<div id="cadre_gauche">
<span class="postdetails">
<img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />
{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <br />
<img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />
{postrow.displayed.POST_DATE}</span>
<br /><br /><span valign="bottom" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG}
{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG}
{postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG}
{postrow.displayed.REPORT_IMG} </span></div>
<div id="cadre_droit">{L_AUTHOR} {postrow.displayed.POSTER_NAME}<br />
<!-- BEGIN profile_field --> {postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field --></div>
<div id="profil_mess">{postrow.displayed.POSTER_AVATAR}
<div id="name2">
{postrow.displayed.POSTER_NAME}
<div id="name3">{postrow.displayed.POSTER_RANK}</div>
<td>
<tr><td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr class="separation"><td colspan="2"></td></tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline noprint" width="80%" align="middle" border="0" cellspacing="0" cellpadding="0" style="margin: 8px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150" style="padding: 3px;"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="rigth" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:10px; padding-top: 40px;">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;hidden&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; name=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;sid&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; value=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;{S_SID}&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script></table></div>
le css
- Code:
/*---codage sujet avatar vonleska----*/
#cadre_droit{
float:right;
border-bottom:3px dotted #8bb0bf;
box-shadow:1px 6px 15px #333;
height: 150px;
margin: 2px 2px 2px 2px;
width: 330px;
font-size: 15px;
padding: 5px 5px 5px 5px;
overflow-y:auto;
background-color:#0b2936;
}
#cadre_gauche{
float:left;
border-bottom:3px dotted #8bb0bf;
box-shadow:1px 6px 15px #333;
font-size: 15px;
height: 150px;
margin: 2px 2px 2px 2px;
padding: 5px 5px 5px 5px;
width: 330px;
overflow-y:auto;
background-color:#0b2936;
}
#slide_avatar_fond {
border-radius: 0px;
background: #8bb0bf;
width:700px; /* Égal à la largeur de l'image */
height: 251px; /* Égal à la hauteur de l'image */
position:relative;
padding-top:1px;
border-bottom:3px dotted #000000;
}
#profil_mess div{
opacity:1;
}
#profil_mess
{
position:absolute;
text-align:left;
opacity: 1;
-webkit-transition: all 1.5s linear;
-moz-transition: all 1.5s linear;
-ms-transition: all 1.5s linear;
-o-transition: all 1.5s linear;
transition: all 1.5s linear;}
#profil_mess:hover
{
filter: alpha(opacity=100);
opacity:0;
-webkit-transition: all 1.5s linear;
-moz-transition: all 1.5s linear;
-ms-transition: all 1.5s linear;
-o-transition: all 1.5s linear;
transition: all 1.5s linear;
}
#name3{
font-family;'Reenie Beanie',cursive;
font-size:12px;
}
il y a juste un soucie avec les boutons éditer supprimé qui ne sont pas cliquable ,je n'est pas encore trouvé pourquoi , bref quand ont clique dessus ont arrive sur le profil , surement le hover de l'avatar et du speudo qui prend le dessus ..
fait deja un test avec ce codage , voir si ça te convient !!
avant tu peut visualisé ici >> forum- test
bonne soirée ..

Invité- Invité
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Bonsoir ! Je ne le dirais jamais assez, merci pour tout ce travail ! 
Alors, j'ai fais le test, et voici le résultat !
Ce qu'il faudrait corriger (hormis les boutons ^^'), si possible :
- La position centrée de tout le bloc message + avatar, qui dépasse à droite
- La position de l'avatar lui même qui se colle à droite, au lieu d'être centré
- Les deux petites bandes bleues au dessus et en dessous de l'avatar
- Le pseudo qui traine en dessous de l'avatar (et qui n'a plus la bonne police)
- (Question de détails, simplement inverser le contenu des deux boîtes, le profil à gauche et les infos messages à droite)
Je pense que c'est déjà assez demander comme cela ^^' Et sinon, c'est vraiment un super travail, merci encore !
Bonne soirée à toi !
Alors, j'ai fais le test, et voici le résultat !
- Spoiler:

Ce qu'il faudrait corriger (hormis les boutons ^^'), si possible :
- La position centrée de tout le bloc message + avatar, qui dépasse à droite
- La position de l'avatar lui même qui se colle à droite, au lieu d'être centré
- Les deux petites bandes bleues au dessus et en dessous de l'avatar
- Le pseudo qui traine en dessous de l'avatar (et qui n'a plus la bonne police)
- (Question de détails, simplement inverser le contenu des deux boîtes, le profil à gauche et les infos messages à droite)
Je pense que c'est déjà assez demander comme cela ^^' Et sinon, c'est vraiment un super travail, merci encore !
Bonne soirée à toi !
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
bonsoir Vonleska .. tu peut donné un lien ou voir les problèmes , car la je ne voie pas grand chose !!
ps-1:pourtant sur mon forum tous est ok .
ps-2:tu a bien gardé la partie css que tu ma donné au début !!
ps-1:pourtant sur mon forum tous est ok .
ps-2:tu a bien gardé la partie css que tu ma donné au début !!

Invité- Invité
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Bonsoir bonsoir !
C'est normal que tu ne vois rien, je n'ai pas validé le template. Donc j'y vais de ce pas pour que tu puisses visualiser directement sur le forum, c'est sur la page des messages, basiquement.
Sinon, oui j'ai bien gardé mon ancien css en plus, mais il y a quand même ce décalage dont je n'ai pas réussi à trouver l'origine de mon côte :/ J'espère que tu aura plus de talent que moi pour dénicher le problème !
Edit : En fouillant un peu, j'ai déjà réussi à remettre le pseudo à sa place, et puis j'ai inversé le contenu des deux boîtes
C'est normal que tu ne vois rien, je n'ai pas validé le template. Donc j'y vais de ce pas pour que tu puisses visualiser directement sur le forum, c'est sur la page des messages, basiquement.
Sinon, oui j'ai bien gardé mon ancien css en plus, mais il y a quand même ce décalage dont je n'ai pas réussi à trouver l'origine de mon côte :/ J'espère que tu aura plus de talent que moi pour dénicher le problème !
Edit : En fouillant un peu, j'ai déjà réussi à remettre le pseudo à sa place, et puis j'ai inversé le contenu des deux boîtes
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
bonsoir déjà tu a ce code qui pose problème , si tu le trouve dans ton css
je ne voie pas le rang en dessous du speudo comme tu la demandé demandé !!
a tu assigné un rang a ton speudo de test !!
si tu veut inverser les 2 cadres , dans ce code
si >> autre chose te dérange !!
bonne nuit
- Code:
.ava {
align: center;
border: 1px dotted #000D1F;
margin-left: 50px;
width: 700px;
}
je ne voie pas le rang en dessous du speudo comme tu la demandé demandé !!
a tu assigné un rang a ton speudo de test !!
si tu veut inverser les 2 cadres , dans ce code
- Code:
#cadre_gauche {
background-color: #0b2936;
border: 1px solid #0b2936;
box-shadow: 0 0 20px #0b2936;
float: left;
font-size: 12px;
height: 150px;
margin: 40px;
overflow-y: auto;
padding: 5px;
width: 250px;
}
- Code:
#cadre_droit {
background-color: #0b2936;
border: 1px solid #0b2936;
box-shadow: 0 0 20px #0b2936;
float: right;
font-size: 12px;
height: 150px;
margin: 40px;
overflow-y: auto;
padding: 5px;
width: 250px;
}
si >> autre chose te dérange !!
bonne nuit

Invité- Invité
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Bonsoir 
Effectivement, c'était bien ce code là qui venait tout perturber, j'ai donc changé le nom de la class pour l'un des deux (sachant que j'ai besoin de ce margin ailleurs ^^'). Maintenait, tout est parfait ! Merci beaucoup
Il reste juste à trouver comment accéder aux boutons, donc à supprimer le hover de l'avatar qui redirige vers le profil. J'ai eu beau chercher des sujets similaires, pour l'instant c'est le néant de mon côté... As-tu trouvé quelque chose contre ça ?
Et merci encore pour ce magnifique codage !
Ps : Pour le rang, c'est normal ne t'inquiète pas, je n'en ai pas encore attribuer mais je saurais me débrouiller avec
Effectivement, c'était bien ce code là qui venait tout perturber, j'ai donc changé le nom de la class pour l'un des deux (sachant que j'ai besoin de ce margin ailleurs ^^'). Maintenait, tout est parfait ! Merci beaucoup
Il reste juste à trouver comment accéder aux boutons, donc à supprimer le hover de l'avatar qui redirige vers le profil. J'ai eu beau chercher des sujets similaires, pour l'instant c'est le néant de mon côté... As-tu trouvé quelque chose contre ça ?
Et merci encore pour ce magnifique codage !
Ps : Pour le rang, c'est normal ne t'inquiète pas, je n'en ai pas encore attribuer mais je saurais me débrouiller avec
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
bonsoir Vonlska, je vais faire une recherche pour le problème de clic .et je revient vers toi
bonne soirée .
bonne soirée .

Invité- Invité
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Merci beaucoup ! 
J'en profite pour prévenir que je pars en vacances aujourd'hui pour une semaine, alors si cela était possible de ne pas fermer ce sujet même si je ne donne pas de nouvelles durant ce laps de temps, cela m'arrangerait beaucoup, merci d'avance.
Quant à notre petit problème de clic, je ne pourrais donc pas effectuer des recherches de mon côté par manque d'une connexion internet, mais dès que je rentre, je me mettrai de nouveau en chasse, sauf si tu as trouvé ^^'
Je te souhaite une bonne journée et une bonne semaine, et merci encore (je ne le dirais jamais assez !).
J'en profite pour prévenir que je pars en vacances aujourd'hui pour une semaine, alors si cela était possible de ne pas fermer ce sujet même si je ne donne pas de nouvelles durant ce laps de temps, cela m'arrangerait beaucoup, merci d'avance.
Quant à notre petit problème de clic, je ne pourrais donc pas effectuer des recherches de mon côté par manque d'une connexion internet, mais dès que je rentre, je me mettrai de nouveau en chasse, sauf si tu as trouvé ^^'
Je te souhaite une bonne journée et une bonne semaine, et merci encore (je ne le dirais jamais assez !).
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Bonjour,Vonlenska a écrit:Merci beaucoup !
J'en profite pour prévenir que je pars en vacances aujourd'hui pour une semaine, alors si cela était possible de ne pas fermer ce sujet même si je ne donne pas de nouvelles durant ce laps de temps, cela m'arrangerait beaucoup, merci d'avance.
Quant à notre petit problème de clic, je ne pourrais donc pas effectuer des recherches de mon côté par manque d'une connexion internet, mais dès que je rentre, je me mettrai de nouveau en chasse, sauf si tu as trouvé ^^'
Je te souhaite une bonne journée et une bonne semaine, et merci encore (je ne le dirais jamais assez !).
Remontée de votre sujet afin qu'il ne soit pas délesté.
Cordialement.
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Bonjour !
Merci Chacha d'avoir posté ici pour conserver ce sujet J'en profite pour dire que je dois repartir pour une autre semaine de vacances (la dernière), mais je devrais normalement pouvoir passer car internet sera accessible.
J'en profite pour dire que je dois repartir pour une autre semaine de vacances (la dernière), mais je devrais normalement pouvoir passer car internet sera accessible.
Quant à notre problème, j'ai réussi à neutraliser le lien de l'avatar redirigeant vers le profil, mais cela bloque également les liens des deux boutons. Et là, c'est moi qui bloque pour savoir comment arranger ça...
Bonne soirée à tous !
Merci Chacha d'avoir posté ici pour conserver ce sujet
Quant à notre problème, j'ai réussi à neutraliser le lien de l'avatar redirigeant vers le profil, mais cela bloque également les liens des deux boutons. Et là, c'est moi qui bloque pour savoir comment arranger ça...
Bonne soirée à tous !
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
. . . | Bonjour, Attention, cela fait 8 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir délester votre sujet, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, dans ce cas,  votre premier message et cochez l'icône votre premier message et cochez l'icône  A bientôt sur ForumActif |
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Vonleska a écrit:Quant à notre problème, j'ai réussi à neutraliser le lien de l'avatar redirigeant vers le profil, mais cela bloque également les liens des deux boutons. Et là, c'est moi qui bloque pour savoir comment arranger ça...
bonjour ,Vonleska le lien de l'avatar et supprimer ,mais le hover empêche toujours le clic,
il va falloir apposé des z-index , pour donné la priorité au bouton ,il me semble !!

Invité- Invité
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Bonjour 
Alors, ravie de savoir que la solution semble là, par contre je ne connais pas ce système en HTML ^^' Qu'est ce que je dois faire ?
Alors, ravie de savoir que la solution semble là, par contre je ne connais pas ce système en HTML ^^' Qu'est ce que je dois faire ?
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
bonjour Vonleska , redonne moi ton Template et ton css actuel .. a jour ,
bonne aprés midi .
bonne aprés midi .

Invité- Invité
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
Bonsoir 
Voici le template :
Et le css actualisé :
Merci encore de ton aide
Voici le template :
- Spoiler:
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<div style="width: 700px; padding-left: 50px;">
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td class="nav" align="middle" width="100%">
<span class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;nav&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; href=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;{U_ALBUM}&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; itemprop=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;url&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;><span itemprop=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;title&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
</tr>
</table>
<table class="forumlinesubject" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="catHead" colspan="3" height="35">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%">
<div class="avasujet">
<a name="{postrow.displayed.U_POST_ID}"></a>
<div id="slide_avatar_fond">
<div id="cadre_gauche">
<div class="titresujet"> Moi </div>
<!-- BEGIN profile_field --> {postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field --></div>
<div id="cadre_droit"><span class="postdetails">
<div class="titresujet"> Mon message </div>
<img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />
{postrow.displayed.POST_SUBJECT} <br />
<img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />
{postrow.displayed.POST_DATE}</span>
<br /><br /><span class="editer"><a href="/post?p={postrow.displayed.U_POST_ID}&mode=editpost">Editer</a></span>
<span class="supprimer"><a href="/post?p={postrow.displayed.U_POST_ID}&mode=delete">Supprimer</a></span>
</div>
<div id="profil_mess"> <span id="M14_avatar"> {postrow.displayed.POSTER_AVATAR}</span>
<script type="text/javascript">
$(document).ready(function() {
$('#M14_avatar a').click(function(event){
event.preventDefault();})}); </script>
<div id="name2">
{postrow.displayed.POSTER_NAME}
<div id="name3">{postrow.displayed.POSTER_RANK}</div>
<td>
<tr><td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr class="separation"><td colspan="2"></td></tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<!-- BEGIN topicpagination -->
<div class="pagination" align="rigth" valign="top" >{PAGINATION}</div>
<!-- END topicpagination -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:10px; padding-top: 40px;">
<!-- BEGIN switch_user_logged_in -->
<div class="quick">Réponse rapide</div>
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;hidden&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; name=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;sid&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; value=&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;{S_SID}&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot; /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script></table></div>
Et le css actualisé :
- Spoiler:
- Code:
/** Mise en page de l'affichage d'un sujet **/
#cadre_droit{
float:right;
border: 1px solid #0b2936;
box-shadow: 0px 0px 20px #0b2936;
height: 150px;
margin: 40px;
width: 250px;
font-size: 12px;
padding: 5px;
overflow-y:auto;
background-color:#0b2936;}
#cadre_gauche{
float:left;
border: 1px solid #0b2936;
box-shadow: 0px 0px 20px #0b2936;
font-size: 12px;
height: 150px;
margin: 40px;
padding: 5px;
width: 250px;
overflow-y:auto;
background-color:#0b2936;
z-index:2;}
.titresujet {
text-align: center;
font-family: 'Codystar', cursive;
font-size: 20px;
color: #8bb0bf;
margin: 5px;
margin-bottom: 15px;}
#slide_avatar_fond {
border-radius: 0px;
background: #8bb0bf;
width:700px; /* Égal à la largeur de l'image */
height: 248px; /* Égal à la hauteur de l'image */
position:relative;
border-bottom:2px dotted #000000; }
#profil_mess div{
opacity:1; }
#profil_mess {
position:absolute;
text-align:left;
opacity: 1;
-webkit-transition: all 1.3s linear;
-moz-transition: all 1.3s linear;
-ms-transition: all 1.3s linear;
-o-transition: all 1.3s linear;
transition: all 1.3s linear;}
#profil_mess:hover {
filter: alpha(opacity=100);
opacity:0;
-webkit-transition: all 1.3s linear;
-moz-transition: all 1.3s linear;
-ms-transition: all 1.3s linear;
-o-transition: all 1.3s linear;
transition: all 1.3s linear; }
#M14_avatar a:hover {
cursor: auto; }
.editer {
padding: 20px;
padding-left: 55px;
font-size: 18px;
font-family: 'Reenie Beanie', cursive; }
.supprimer {
padding: 20px;
font-size: 18px;
font-family: 'Reenie Beanie', cursive; }
.post-options {
text-align: center; }
.pagination {
padding: 5px;
padding-bottom: 35px;
text-align: center;
font-size: 18px;
font-family: 'Reenie Beanie', cursive; }
.quick {
font-family: 'Codystar', cursive;
font-size: 20px;
margin: 15px;
margin-top: -20px;}
.avasujet {
width: 699px;
align: center;
margin-top: -1px;
margin-bottom: -1px;}
.cattitle {
font-family: "Special Elite", cursive;
font-size: 18px;
margin: 5px;
padding: 5px;
width: 700px;}
.nowrap {
font-family: "Special Elite", cursive;
font-size: 15px;}
#name2 {
margin-left: 70px;
margin-top: -60px;
margin-bottom: -20px;
font-family: 'Reenie Beanie', cursive;
font-size: 30px;}
#name3{
font-family;'Reenie Beanie',cursive;
font-size:12px; }
.postbody {
margin: 30px;
text-align: justify;
font-size: 12px;
}
.forumlinesubject {
background-color: none;
}
tr.separation,tr.separation td{
height: 20px;
background-color: #528396;
}
Merci encore de ton aide
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
bonsoir Vonleska , je ne trouve pas de solution , !!
je passe la main a celui qui a une idée !!!
entre parenthèse avec le slide du départ ( le coulissement de l'avatar) , il n'y a pas se soucie ,au niveau du clic ..
bonne soirée ,
je passe la main a celui qui a une idée !!!
entre parenthèse avec le slide du départ ( le coulissement de l'avatar) , il n'y a pas se soucie ,au niveau du clic ..
bonne soirée ,

Invité- Invité
 Re: Informations du profil sur avatar 700*250
Re: Informations du profil sur avatar 700*250
J'ai peut être une idée, mais que je ne saurais pas vraiment mettre en place moi même ^^'
Cela pourrait marcher si on inversait l'avatar et le panneau avec les informations ? Que ce soit donc ce panneau qui apparaisse au survol de la souris par dessus l'avatar et non plus en dessous ? Ainsi les liens ne seraient plus en dessous de celui de l'avatar neutralisé. Est-ce que tu penses que cela pourrait marcher ? Et est-ce que tu pourrais essayer de réaliser cela ?
Merci de ta patience et bonne journée à toi
Cela pourrait marcher si on inversait l'avatar et le panneau avec les informations ? Que ce soit donc ce panneau qui apparaisse au survol de la souris par dessus l'avatar et non plus en dessous ? Ainsi les liens ne seraient plus en dessous de celui de l'avatar neutralisé. Est-ce que tu penses que cela pourrait marcher ? Et est-ce que tu pourrais essayer de réaliser cela ?
Merci de ta patience et bonne journée à toi
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Impossible de modifier les informations du profil et l'avatar
» Profil masquer derrière l'avatar. Avatar en transparance.
» Au sujet des nouvelles informations sur les Avatar
» Centrer avatar et autres informations
» code slide avatar , dévoile les informations aux invité
» Profil masquer derrière l'avatar. Avatar en transparance.
» Au sujet des nouvelles informations sur les Avatar
» Centrer avatar et autres informations
» code slide avatar , dévoile les informations aux invité
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Vonlenska Mar 30 Juin 2015 - 14:50
par Vonlenska Mar 30 Juin 2015 - 14:50





