Comment décoller les liens des sous forums?
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Comment décoller les liens des sous forums?
Comment décoller les liens des sous forums?
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
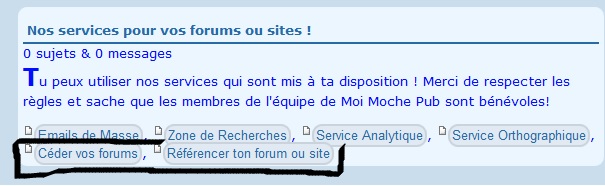
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : http://moimochepub.forumactif.org/
Description du problème
Bonjour à tous !Je vous contact car actuellement j'ai un souci dans les liens de mes sous forums, ils sont trop collés les un sur les autres. Et j'aimerais donc les décoller un peut pour que sa face plus jolie. Voir l'exemple dans ma capture d'écran. Merci à vous et merci d'avance.
Dernière édition par MoiMochePub le Ven 7 Aoû 2015 - 20:34, édité 1 fois

Invité- Invité
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
Salut à toi,
Difficile de faire quelque chose avec le forum en maintenance :/
Difficile de faire quelque chose avec le forum en maintenance :/
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
Bonjour oui j'ai mis le forum en maintenance mais , je vous ai montrer les captures d'écrans.

Invité- Invité

Invité- Invité
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
Bonjour, MoiMochePub,
Vous pouvez dans le titre de votre s/s forum insérer une image ça l'écartera.
ex:
 zone de recherche
zone de recherche
Mettre dans Nom du Forum :
Vous pouvez dans le titre de votre s/s forum insérer une image ça l'écartera.
ex:
 zone de recherche
zone de recherche Mettre dans Nom du Forum :
- Code:
<img src="http://jolicoloriage.free.fr/gfx/recherche.gif " width="60" height="30" alt="zone de recherche "/>zone de recherche
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
Il faudra vous aider à l'aveuglette alors.
Ajoutez un margin-top d'au moins 5 pixels à la class des sous-forums.
Ajoutez un margin-top d'au moins 5 pixels à la class des sous-forums.
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
Bonjour Peggy,
sa ne fait rien
sa ne fait rien

Invité- Invité
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
Voici mon css :
- Code:
div.postbody {
padding:5px;
}
body
{
background-color: #e1eaf2 ;
background-position: top center;
background-repeat: repeat-y;
}
a
{
outline: none;
}
a:link
{
text-decoration: none !important;
}
.bodylinewidth
{
width: 900px;
}
#page-body
{
width: 980px;
margin: auto;
padding-top: 80px;
padding-bottom: 80px;
padding-right: 10px;
padding-left: 10px;
border-left: 5px solid #256BA8;
border-right: 5px solid #256BA8;
box-shadow: 1px 1px 2px #ffffff;
border-radius: 100px;
-moz-border-radius: 100px;
-o-border-radius: 100px;
-htm-border-radius: 100px;
-webkit-border-radius: 100px;
}
.forumline
{
max-width: 850px;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
margin-bottom: 5px;
background-image: url();
background-repeat: repeat;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomleft: 20px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-bottomright: 6px;
border-radius: 6px 20px 20px 6px;
-moz-box-shadow: 1px 1px 2px #ffffff;
box-shadow: 1px 1px 2px #ffffff;
padding: 5px;
margin-bottom: 10px;
}
a.forumlink
{
display: block;
padding: 4px;
border-bottom: 2px solid #256BA8;
}
a.forumlink:hover
{
text-decoration: none !important;
margin-left: 20px;
font-style: italic;
}
table
{
max-width: 850px;
margin: auto;
}
a.mainmenu:hover
{
text-decoration: none !important;
background-image: url();
background-repeat: repeat;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
#page-footer
{
background-image: url();
background-repeat: no-repeat;
background-position: top center;
width: 980px;
height: 275px;
margin-bottom: -18px;
}
#page-footer a
{
font-size: 12px;
text-decoration: none !important;
}
/*** Qeel ***/
/* TABLE QEEL */
.Hline{
background: #D3E4EC;
border: 2px solid #256BA8;
border-left: 2px solid #256BA8;
border-right: 10px solid #256BA8;
-moz-border-radius: 0 15px 0 15px;
-webkit-border-radius: 0 15px 0 15px;
border-radius: 0 15px 0 15px;
}
/* CELLULES QEEL */
.Hline .row1{
background: transparent;
border: none;
}
/* TITRE QEEL */
.Hhead{
padding-bottom: 10px;
}
.Hhead .cattitle{
margin-right:15px;
font: bold italic 17px verdana;
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */
}
/* TITRE AU SURVOL */
.Hhead .cattitle:hover{
font-size: 20px;
color: #237300;
}
/* GROUPES QEEL */
.Hgroupe span{
margin: 10px;
}
/* LIENS (texte) DES GROUPES */
.Hgroupe a{
background: #D3E4EC;
border: 2px solid;
font: bold italic 15px verdana;
padding: 5px;
text-decoration: none;
}
/* LIENS (texte) DES GROUPES AU SURVOL*/
.Hgroupe a:hover{
outline: none;
text-decoration: none;
}
/* STATISTIQUES */
#Hstat{
margin: 10px auto;
}
#Hstat .gensmall.tfa{
display: inline-block;
margin: 5px;
}
/* MEMBRES CONNECTES */
#Htotal{
background: #D3E4EC;
border: 2px solid #000000;
width: 80%;
margin: auto;
padding: 5px;
}
/* SUJETS ACTIFS - TOP POSTEURS - TOP 20 POSTEURS */
#Hbest{
text-align: center;
margin: 0 auto 10px 0;
}
#Hbest .gensmall.tfa{
display: inline-block;
background: #D3E4EC;
border: 2px solid #000000;
margin: 5px;
padding: 5px;
}
#Hbest .gensmall.tfa a.gensmall{
font: bold italic 12px verdana;
}
/* DERNIERS CONNECTES */
#Hconnect{
width: 48%;
float: left;
padding: 5px;
background: #D3E4EC;
border: 1px solid #cad3db;
}
/* ANNIVERSAIRES */
#Hbirsday{
width: 48%;
float: right;
padding: 5px;
background: #D3E4EC;
border: 2px solid #cad3db;
}
/* CONTENU DERNIERS CONNECTES - CONTENU ANNIVERSAIRES */
#Hconnect div, #Hbirsday div{
width: 97%;
margin: auto;
padding: 5px;
max-height: 50px;
overflow-y: auto;
}
/***Editeur***/
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
background-color: #ffffff; /*Change le fond */
border: 2px solid #256BA8 !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #256BA8; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
/*--- Contours des Avatars ---*/
.postdetails.poster-profile a img
{-moz-border-radius:7px;
padding: 8px; height-max: 220px;
border-bottom: 5px #000000 solid;
background: #000000;
border-top: 2px #000000 solid;
border-left: 1px #000000 solid;
border-right: 1px #000000 solid;}
/*--- Arrondis des Zones de Saisies ---*/
input, textarea, select {-moz-border-radius: 7px 7px 7px 7px ;
border-bottom: 3px #0270BF double;
border-top: 3px #0270BF double;
border-left: 2px #0270BF dashed;
border-right: 2px #0270BF dashed;}
/*--- Entête des Catégories ---*/
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom,td.cathead
{text-align:center; -moz-border-radius: 7px 7px 7px 7px ;
border-bottom: 5px #256BA8 solid;
bo
rder-top: 5px #4A4A4A solid;
border-left: 1px #256BA8 dashed;
border-right: 1px #256BA8 dashed;
}
/* IMAGE DU HAUT DES CATÉGORIES */
.tfa_top{
width: 100%;
height: 45px;
background: url(http://i45.servimg.com/u/f45/11/95/30/70/229.jpg) transparent;
-moz-border-radius: 90px 90px 0 0;
-webkit-border-radius: 90px 90px 0 0;
border-radius: 90px 90px 0 0;
margin: 10px auto 0;
padding: 0;
}
/* IMAGE DU BAS DES CATÉGORIES */
.tfa_bottom{
width: 100%;
height: 35px;
background: url(http://i45.servimg.com/u/f45/11/95/30/70/129.jpg) bottom transparent;
-moz-border-radius:0 0 90px 90px;
-webkit-border-radius:0 0 90px 90px;
border-radius:0 0 90px 90px;
margin: auto;
padding: 0;
text-align: center;
}
/* TABLE CONTENANT LES CATÉGORIES */
.table_tfa{
background: #96c7d9;
}
/* CELLULES */
.tfa_cell_1, .tfa_cell_2{
background:#84b3cd;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
/* TITRE DE CATÉGORIE */
.titre_categorie{
width: 100%;
margin:0 auto;
padding: 0;
}
.titre_categorie h2{
width: 100%;
margin:0 auto;
padding: 12px 0 0 0;
text-align: center;
font: bold 17px Verdana;
color: #fff;
text-shadow: 0 1px 1px #3a0c9c;
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */
}
/* TITRE CATÉGORIE AU SURVOL */
.titre_categorie h2:hover {
font-size: 22px;
color: #000dff;
text-shadow: 0 1px 1px #fff;
}
/* 1ERE LETTRE TITRE CATÉGORIE */
.titre_categorie h2:first-letter{
color: #000dff;
text-shadow: 1 1px 1px #fff;
font: bold 25px Arial;
}
/* DERNIERS SUJETS */
.tfa_last_post{
background: #ebf6ff;
width: 86%;
-moz-border-radius:9px;
-webkit-border-radius:9px;
border-radius:9px;
padding: 5px;
margin: 6px auto 4px;
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */
}
/* DERNIERS SUJETS AU SURVOL */
.tfa_last_post:hover{
-moz-box-shadow: 0px 0px 6px #3a0c9c;
-webkit-box-shadow: 0px 0px 6px #3a0c9c;
box-shadow: 0px 0px 6px #3a0c9c;
}
/* TITRE FORUM */
.block_titre{
position:relative;
width: 100%;
height: 10px;
margin: 0;
padding: 0;
}
/* BLOC RUBAN */
.tfa_titre_forum{
position: absolute;
width: auto;
height: 51px;
right: -27px;
top: -17px;
margin: 0;
padding: 0;
z-index: 2;
}
/* RUBAN IMAGE DE GAUCHE */
.titre_gauche{
background: url(http://i45.servimg.com/u/f45/11/95/30/70/barre_26.png) no-repeat transparent;
float: left;
width: 23px;
height: 51px;
margin: 0;
padding: 0;
}
/* RUBAN IMAGE DU CENTRE */
.titre_centre{
background: url(http://i45.servimg.com/u/f45/11/95/30/70/bde_0310.png) repeat-x transparent;
float: left;
width: auto;
min-width: 350px;
height: 51px;
margin: 0;
padding: 0;
}
/* RUBAN IMAGE DE DROITE */
.titre_droite{
background: url(http://i45.servimg.com/u/f45/11/95/30/70/bde_0510.png) no-repeat transparent;
float: left;
width: 29px;
height: 51px;
margin: 0;
padding: 0;
}
/* BLOC LIEN FORUM */
.lien_forum{
display: block;
width: auto;
margin: 16px auto 0;
text-align: center;
}
/* LIEN FORUM */
.lien_forum a.forumlink{
display: block;
font: bold 18px Arial;
color: #ffffff;
text-shadow: 0 0 1px #fff;
width: 350px;
text-align: center;
-webkit-transition: all 0.8s ease 0.2s; /* pour navigateur webkit */
-moz-transition: all 0.8s ease 0.2s; /* pour navigateur mozilla */
-o-transition: all 0.8s ease 0.2s; /* pour navigateur opera */
transition: all 0.8s ease 0.2s; /* pour les navigateurs récents */
}
/* LIEN FORUM AU SURVOL */
.lien_forum a.forumlink:hover{
color: #cc00ff;
width: 450px;
margin-bottom: 25px;
text-decoration: none !important;
}
/* LA DESCRIPTION */
.tfa_description{
background: #ebf6ff;
width: 95%;
position: relative;
margin: 10px auto 0;
padding: 10px 5px 5px 5px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */
}
/* LA DESCRIPTION AU SURVOL */
.tfa_description:hover{
-moz-box-shadow: 0px 0px 6px #000dff;
-webkit-box-shadow: 0px 0px 6px #000dff;
box-shadow: 0px 0px 6px #000dff;
}
/* SOUS-FORUMS */
.sous_forums{
position: relative;
width: 100%;
display: block;
margin: 100%;
bottom: 0;
text-align: center;
}
.sous_forums img{
vertical-align: middle;
}
/* LIENS SOUS-FORUMS */
.tfa_sous_forum a.gensmall{
diplay: inline-block;
background: #e1eaf2;
padding: 1px;
margin: 1px;
margin-top 5px;
font: 13px Arial;
border: 2px solid #cad3db;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-webkit-transition: all 0.8s ease; /* pour navigateur webkit */
-moz-transition: all 0.8s ease; /* pour navigateur mozilla */
-o-transition: all 0.8s ease; /* pour navigateur opera */
transition: all 0.8s ease; /* pour les navigateurs récents */
}
/* LIENS SOUS-FORUMS AU SURVOL */
.tfa_sous_forum a.gensmall:hover{
padding: 8px;
font: 13px Arial;
background: #e1eaf2;
border-left: 1px solid #cad3db;
border-right: 1px solid #cad3db;
-moz-box-shadow: 3px 1px 2px #000;
-webkit-box-shadow: 3px 1px 2px #000;
box-shadow: 3px 1px 2px #000;
text-decoration: none !important;
-webkit-transform : rotate(-20deg);/* pour navigateur webkit */
-moz-transform : rotate(-20deg); /* pour navigateur mozilla */
-o-transform : rotate(-20deg);/* pour navigateur opera */
transform: rotate(-20deg); /* pour les navigateurs récents */
}

Invité- Invité
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
Chercher et trouver
Remplacer par
- Code:
/* SOUS-FORUMS */
.sous_forums{
position: relative;
width: 100%;
display: block;
margin: 100%;
bottom: 0;
text-align: center;
}
Remplacer par
- Code:
/* SOUS-FORUMS */
.sous_forums{
position: relative;
width: 100%;
display: block;
margin: 100%;
bottom: 0;
text-align: center;
margin-top: 6px;
}
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
Sa ne fait toujours rien 

Invité- Invité
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
Je ne pense pas qu'il faille toucher au CSS, là je ne suis pas assez calée.
Je ne comprends pas que cela ne fonctionne pas, j'ai passé le tuyau à quelqu'un et ça marche. En BB2 vous créez vos forums comme en BB3
Forum
Nom du Forum :c'est là que je met le code
Rattaché à :
Sinon je vais voir si je vous trouve une autre solution
Je ne comprends pas que cela ne fonctionne pas, j'ai passé le tuyau à quelqu'un et ça marche. En BB2 vous créez vos forums comme en BB3
Forum
Nom du Forum :c'est là que je met le code
Rattaché à :
Sinon je vais voir si je vous trouve une autre solution
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
Bonjour Woody, tu as encore changé de pseudo et de nom de forum 
Sans Visuel de ton forum on ne peut pas te répondre, au moins 10 fois que je te le dis !!
Tu as plusieurs code dans ta css pour les sous-forums, donc certains ne servent à rien et on ne peut pas deviner
Laurent de TFA
Sans Visuel de ton forum on ne peut pas te répondre, au moins 10 fois que je te le dis !!
Tu as plusieurs code dans ta css pour les sous-forums, donc certains ne servent à rien et on ne peut pas deviner
Laurent de TFA
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
re,
J'ai ouvert mon forum ,
J'ai ouvert mon forum ,

Invité- Invité
 Re: Comment décoller les liens des sous forums?
Re: Comment décoller les liens des sous forums?
Bonsoir, j'ai compris d'ou vient mon problème !! !!! !! En faite j'avais pas mis correctement le bon css.  Désolé. Sujet clos. Thanks.
Désolé. Sujet clos. Thanks.

Invité- Invité
 Sujets similaires
Sujets similaires» Comment séparer les liens des sous forums ?
» Sous forums en liens
» Remonter les liens des sous-forums sous le titre du forum principal
» Images-liens pour illustrer ses forums et sous-forums
» Comment afficher les sous-forums sous forme de liste
» Sous forums en liens
» Remonter les liens des sous-forums sous le titre du forum principal
» Images-liens pour illustrer ses forums et sous-forums
» Comment afficher les sous-forums sous forme de liste
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Ven 7 Aoû 2015 - 14:14
par Invité Ven 7 Aoû 2015 - 14:14


