Alignement fiche de liens
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Alignement fiche de liens
Alignement fiche de liens
Détails techniques
Version du forum : phpBB2
Poste occupé : Membre
Navigateur(s) concerné(s) : Mozilla Firefox
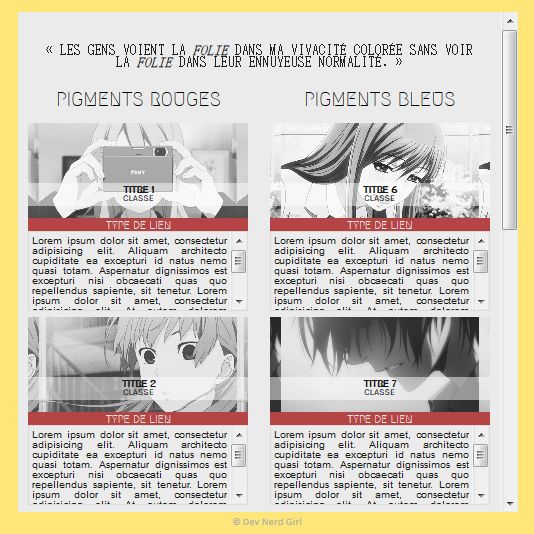
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Récemment
Lien du forum : http://purl-test.forumactif.org/
Description du problème
Helloooooow 8DJe viens vers vous car j'ai un petit soucis. Récemment, j'ai trouvé une fiche de liens qui m'intéressais, j'ai suivi le tutoriel, tout est bon, seulement que je voudrai quelques changements dessus. Comme vous voyez sur l'aperçu, j'aimerai que le "Titre 1" soit centré comme les autres. De même, j'aimerai que la colonne de droite soit aligné comme la colonne de gauche. De plus, je souhaiterai avoir "Pigments Rouges" aligné à la colonne de gauche et "Pigments Bleus" aligné à la colonne de droite. Et j'aimerai aéré un peu entre la citation et "Pigments rouges" et "Pigments bleus" et j'aimerai aéré aussi entre les deux termes et les titres "Titre 1" et "Titre 4".
J'ai essayé mais rien n'a fonctionné :/
Voici mon code :
- Le code:
- Code:
<link href="http://fonts.googleapis.com/css?family=Megrim" rel="stylesheet" type="text/css">
<link href='http://fonts.googleapis.com/css?family=Karla:400,400italic,700,700italic' rel='stylesheet' type='text/css'>
<style>.gly-fiche-01-intro-main{background:url('http://nsa37.casimages.com/img/2015/08/29//15082903032089105.jpg') center center;width:500px;height:500px;background-size:500px auto;/*IMAGE GRIS START*/filter:grayscale(100%);-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");filter:gray;/*IMAGE GRIS END*/border:3px solid #eee;overflow:hidden;margin:auto}.gly-fiche-01-intro-in{width:100%;height:100%;background-color:rgba(235,235,235,0.7);position:relative;top:450px;-webkit-transition:all 1s;transition:all 1s; line-height: 12px;}.gly-fiche-01-intro-in:hover{top:0;background-color:rgba(235,235,235,1);-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro-in:hover .gly-fiche-01-intro-title{-webkit-transition:all 1s;transition:all 1s;opacity:0;display:none}.gly-fiche-01-intro-in:hover .gly-fiche-01-intro-resume{-webkit-transition:all 1s;transition:all 1s;opacity:1}.gly-fiche-01-intro-resume{opacity:0;color:#000;font-family:'Karla',sans-serif;font-size:10px;padding:5px;text-align:justify;-webkit-transition:all 1s;transition:all 1s;overflow:auto;height:100%}.gly-fiche-01-intro-text{margin:0;color:#000;font-family:'Karla',sans-serif;font-size:10px;padding:2px 5px;text-align:justify;-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro-title{margin:0;color:#000;font-family: 'Megrim', cursive;font-size:35px;padding:7px 5px 2px 5px;text-transform:uppercase;line-height:30px;text-align:center;letter-spacing:-3px;-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro a{text-decoration:none;font-weight:bold}.col1{float:left;width:49%; top:20%}.col2{float:right;width:49%}.titre{float:left;top:200px;}.gly-fiche-01-intro-resumeTitle{color:#000;font-family: 'Megrim', cursive;font-size:20px;text-transform:uppercase;line-height:22px;text-align:center;margin-top:5px}.gly-fiche-01-intro-citation{font-family:MS Mincho;font-size:14px;line-height:12px;text-transform:uppercase;padding:15px;color:#222;text-align:justify}.credits{text-align:center;color:#aaa;font-family:'Karla',sans-serif;font-size:10px}.credits a{color:#aaa}.credits a:hover{color:#666} .gly-fiche-01-intro *{box-sizing:border-box; -moz-box-sizing:border-box;}</style>
<div class="gly-fiche-01-intro" ><div class="gly-fiche-01-intro-main"><div class="gly-fiche-01-intro-in"><p class="gly-fiche-01-intro-title">TOMOAKI SEN</p><div class="gly-fiche-01-intro-resume"><div class="gly-fiche-01-intro-citation">
[center]« Les gens voient la [i]folie[/i] dans ma vivacité colorée sans voir la [i]folie[/i] dans leur ennuyeuse normalité. »[/center]
</div><div class="col1"><div class="titre">Pigments Rouges</div><div class="gly-fiche-01-intro-resumeTitle">Titre 1</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis debitis fugit quos similique unde! Aliquam animi at atque deserunt, dolor enim eum explicabo nemo omnis quibusdam quidem, quos tempore, temporibus.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 2</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem doloribus esse saepe! Accusantium aut consectetur ducimus eaque eum, hic ipsam labore magnam modi nostrum nulla numquam, perferendis quod reiciendis voluptate?</div><div class="gly-fiche-01-intro-resumeTitle">Titre 3</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 33</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 333</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 3333</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div></div><div class="col2">
Pigments Bleus<div class="gly-fiche-01-intro-resumeTitle">Titre 4</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div><div class="gly-fiche-01-intro-resumeTitle">Titre 5</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab dolorum est iure maiores. Aperiam dolorem minima minus molestias nam necessitatibus, perspiciatis porro sapiente sequi similique? Consequuntur dolore eveniet recusandae sed.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 6</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 66</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 666</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 6666</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div></div></div></div></div><!-- DON'T REMOVE PLEASE --><div class="credits">© Dev Nerd Girl</div></div>
<style>
body {background-color: #333; text-align: center;}
</style>
Je tiens à remercier d'avance la personne qui s'occupera de ma demande ♥ 8D
Pour tous soucis, je suis là o/
Dernière édition par Rikku-Chan le Sam 5 Sep 2015 - 19:26, édité 1 fois
 Re: Alignement fiche de liens
Re: Alignement fiche de liens
Petit UP o/
 Re: Alignement fiche de liens
Re: Alignement fiche de liens
Quelqu'un a une idée ? =D
 Re: Alignement fiche de liens
Re: Alignement fiche de liens
bonsoir,
- Code:
<link href="http://fonts.googleapis.com/css?family=Megrim" rel="stylesheet" type="text/css">
<link href='http://fonts.googleapis.com/css?family=Karla:400,400italic,700,700italic' rel='stylesheet' type='text/css'>
<style>.gly-fiche-01-intro-main{background:url('http://nsa37.casimages.com/img/2015/08/29//15082903032089105.jpg') center center;width:500px;height:500px;background-size:500px auto;/*IMAGE GRIS START*/filter:grayscale(100%);-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");filter:gray;/*IMAGE GRIS END*/border:3px solid #eee;overflow:hidden;margin:auto}.gly-fiche-01-intro-in{width:100%;height:100%;background-color:rgba(235,235,235,0.7);position:relative;top:450px;-webkit-transition:all 1s;transition:all 1s; line-height: 12px;}.gly-fiche-01-intro-in:hover{top:0;background-color:rgba(235,235,235,1);-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro-in:hover .gly-fiche-01-intro-title{-webkit-transition:all 1s;transition:all 1s;opacity:0;display:none}.gly-fiche-01-intro-in:hover .gly-fiche-01-intro-resume{-webkit-transition:all 1s;transition:all 1s;opacity:1}.gly-fiche-01-intro-resume{opacity:0;color:#000;font-family:'Karla',sans-serif;font-size:10px;padding:5px;text-align:justify;-webkit-transition:all 1s;transition:all 1s;overflow:auto;height:100%}.gly-fiche-01-intro-text{margin:0;color:#000;font-family:'Karla',sans-serif;font-size:10px;padding:2px 5px;text-align:justify;-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro-title{margin:0;color:#000;font-family: 'Megrim', cursive;font-size:35px;padding:7px 5px 2px 5px;text-transform:uppercase;line-height:30px;text-align:center;letter-spacing:-3px;-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro a{text-decoration:none;font-weight:bold}.col1{float:left;width:49%; top:20%}.col2{float:right;width:49%}.titre{padding:0 5px 10px;}.droite{text-align:right;}.gly-fiche-01-intro-resumeTitle{color:#000;font-family: 'Megrim', cursive;font-size:20px;text-transform:uppercase;line-height:22px;text-align:center;margin-top:5px}.gly-fiche-01-intro-citation{font-family:MS Mincho;font-size:14px;line-height:12px;text-transform:uppercase;padding:15px;color:#222;text-align:justify}.credits{text-align:center;color:#aaa;font-family:'Karla',sans-serif;font-size:10px}.credits a{color:#aaa}.credits a:hover{color:#666} .gly-fiche-01-intro *{box-sizing:border-box; -moz-box-sizing:border-box;}</style>
<div class="gly-fiche-01-intro" ><div class="gly-fiche-01-intro-main"><div class="gly-fiche-01-intro-in"><p class="gly-fiche-01-intro-title">TOMOAKI SEN</p><div class="gly-fiche-01-intro-resume"><div class="gly-fiche-01-intro-citation">
[center]« Les gens voient la [i]folie[/i] dans ma vivacité colorée sans voir la [i]folie[/i] dans leur ennuyeuse normalité. »[/center]
</div><div class="col1"><div class="titre">Pigments Rouges</div><div class="gly-fiche-01-intro-resumeTitle">Titre 1</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis debitis fugit quos similique unde! Aliquam animi at atque deserunt, dolor enim eum explicabo nemo omnis quibusdam quidem, quos tempore, temporibus.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 2</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem doloribus esse saepe! Accusantium aut consectetur ducimus eaque eum, hic ipsam labore magnam modi nostrum nulla numquam, perferendis quod reiciendis voluptate?</div><div class="gly-fiche-01-intro-resumeTitle">Titre 3</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 33</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 333</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 3333</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div></div><div class="col2"><div class="titre droite">Pigments Bleus</div><div class="gly-fiche-01-intro-resumeTitle">Titre 4</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div><div class="gly-fiche-01-intro-resumeTitle">Titre 5</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab dolorum est iure maiores. Aperiam dolorem minima minus molestias nam necessitatibus, perspiciatis porro sapiente sequi similique? Consequuntur dolore eveniet recusandae sed.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 6</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 66</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 666</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 6666</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div></div></div></div></div><!-- DON'T REMOVE PLEASE --><div class="credits">© Dev Nerd Girl</div></div>
<style>
body {background-color: #333; text-align: center;}
</style>
 Re: Alignement fiche de liens
Re: Alignement fiche de liens
Bonsoir Scoubifitz 8D
Premièrement j'aimerai vous remercier pour avoir répondu et pris votre temps pour me répondre o/

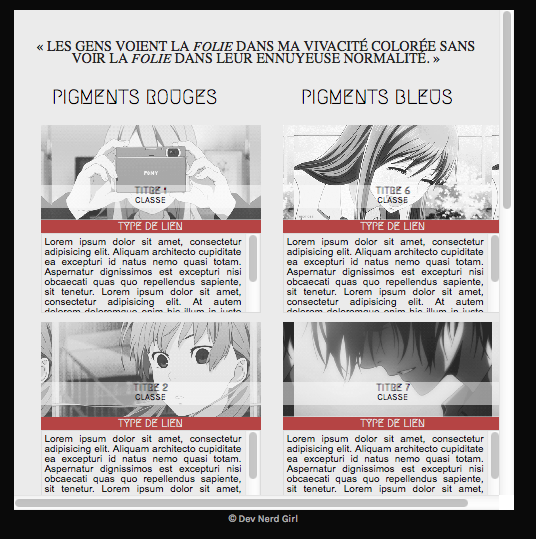
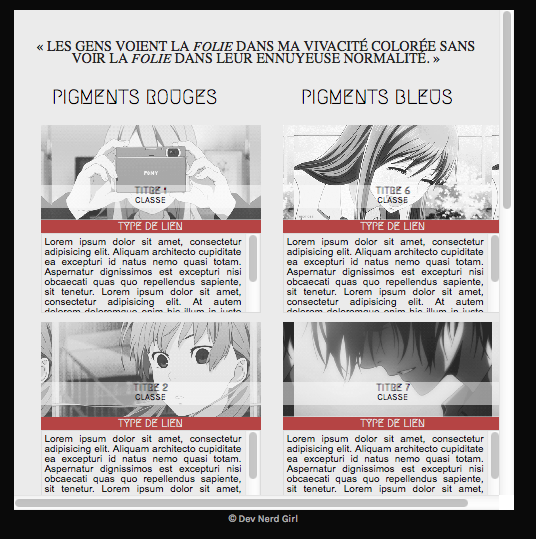
Alors la colonne gauche est bien aligné à celle de la droite, donc c'est parfait pour ça, par contre j'aimerai que Titre 1 et Titre 4 soit centré comme les autres (en rouge sur la capture). De même que les titres "Pigments Rouges" et "Pigments Bleus", je les voudrai centré (en vert sur la capture). J'aimerai aussi que entre "Pigments Rouges" et Titre 1 et "Pigments Bleus" et Titre 4 il y ai un espace pour aéré parce que là ils sont collé. Le même espace qu'il y a entre la citation et "Pigments Rouges (ou Bleus)".

Et à la fin, j'aimerai le même espace encore pour la fin des textes du Titre 3333 et Titre 6666 (en rouge sur la capture 2).
Merci beaucoup d'avance =D
Bonne soirée ^^
Premièrement j'aimerai vous remercier pour avoir répondu et pris votre temps pour me répondre o/

Alors la colonne gauche est bien aligné à celle de la droite, donc c'est parfait pour ça, par contre j'aimerai que Titre 1 et Titre 4 soit centré comme les autres (en rouge sur la capture). De même que les titres "Pigments Rouges" et "Pigments Bleus", je les voudrai centré (en vert sur la capture). J'aimerai aussi que entre "Pigments Rouges" et Titre 1 et "Pigments Bleus" et Titre 4 il y ai un espace pour aéré parce que là ils sont collé. Le même espace qu'il y a entre la citation et "Pigments Rouges (ou Bleus)".

Et à la fin, j'aimerai le même espace encore pour la fin des textes du Titre 3333 et Titre 6666 (en rouge sur la capture 2).
Merci beaucoup d'avance =D
Bonne soirée ^^
 Re: Alignement fiche de liens
Re: Alignement fiche de liens
Votre code n'étant pas visible sur votre forum test , je ne peux que supposer que la class "titre" soit influencée par un autre CSS ...
on tente autre chose ?
on tente autre chose ?
- Code:
<link href="http://fonts.googleapis.com/css?family=Megrim" rel="stylesheet" type="text/css">
<link href='http://fonts.googleapis.com/css?family=Karla:400,400italic,700,700italic' rel='stylesheet' type='text/css'>
<style>.gly-fiche-01-intro-main{background:url('http://nsa37.casimages.com/img/2015/08/29//15082903032089105.jpg') center center;width:500px;height:500px;background-size:500px auto;/*IMAGE GRIS START*/filter:grayscale(100%);-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");filter:gray;/*IMAGE GRIS END*/border:3px solid #eee;overflow:hidden;margin:auto}.gly-fiche-01-intro-in{width:100%;height:100%;background-color:rgba(235,235,235,0.7);position:relative;top:450px;-webkit-transition:all 1s;transition:all 1s; line-height: 12px;}.gly-fiche-01-intro-in:hover{top:0;background-color:rgba(235,235,235,1);-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro-in:hover .gly-fiche-01-intro-title{-webkit-transition:all 1s;transition:all 1s;opacity:0;display:none}.gly-fiche-01-intro-in:hover .gly-fiche-01-intro-resume{-webkit-transition:all 1s;transition:all 1s;opacity:1}.gly-fiche-01-intro-resume{opacity:0;color:#000;font-family:'Karla',sans-serif;font-size:10px;padding:5px 5px 30px;text-align:justify;-webkit-transition:all 1s;transition:all 1s;overflow:auto;height:100%}.gly-fiche-01-intro-text{margin:0;color:#000;font-family:'Karla',sans-serif;font-size:10px;padding:2px 5px;text-align:justify;-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro-title{margin:0;color:#000;font-family: 'Megrim', cursive;font-size:35px;padding:7px 5px 2px 5px;text-transform:uppercase;line-height:30px;text-align:center;letter-spacing:-3px;-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro a{text-decoration:none;font-weight:bold}.col1{float:left;width:49%; top:20%;padding-bottom:25px;}.col2{float:right;width:49%;padding-bottom:25px;}.gly-fiche-01-intro-resume .titre{padding:0 5px 10px;text-align:center}.gly-fiche-01-intro-resumeTitle{color:#000;font-family: 'Megrim', cursive;font-size:20px;text-transform:uppercase;line-height:22px;text-align:center;margin-top:5px}.gly-fiche-01-intro-citation{font-family:MS Mincho;font-size:14px;line-height:12px;text-transform:uppercase;padding:15px;color:#222;text-align:justify}.credits{text-align:center;color:#aaa;font-family:'Karla',sans-serif;font-size:10px}.credits a{color:#aaa}.credits a:hover{color:#666} .gly-fiche-01-intro *{box-sizing:border-box; -moz-box-sizing:border-box;}</style>
<div class="gly-fiche-01-intro" ><div class="gly-fiche-01-intro-main"><div class="gly-fiche-01-intro-in"><p class="gly-fiche-01-intro-title">TOMOAKI SEN</p><div class="gly-fiche-01-intro-resume"><div class="gly-fiche-01-intro-citation">
[center]« Les gens voient la [i]folie[/i] dans ma vivacité colorée sans voir la [i]folie[/i] dans leur ennuyeuse normalité. »[/center]
</div><div class="col1"><div class="titre">Pigments Rouges</div><div class="gly-fiche-01-intro-resumeTitle">Titre 1</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis debitis fugit quos similique unde! Aliquam animi at atque deserunt, dolor enim eum explicabo nemo omnis quibusdam quidem, quos tempore, temporibus.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 2</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem doloribus esse saepe! Accusantium aut consectetur ducimus eaque eum, hic ipsam labore magnam modi nostrum nulla numquam, perferendis quod reiciendis voluptate?</div><div class="gly-fiche-01-intro-resumeTitle">Titre 3</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 33</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 333</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 3333</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda delectus dicta ea incidunt itaque, molestias natus nostrum omnis quas quasi qui quia, ratione tenetur voluptatibus. Architecto dolores doloribus ratione.</div></div><div class="col2"><div class="titre">Pigments Bleus</div><div class="gly-fiche-01-intro-resumeTitle">Titre 4</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div><div class="gly-fiche-01-intro-resumeTitle">Titre 5</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab dolorum est iure maiores. Aperiam dolorem minima minus molestias nam necessitatibus, perspiciatis porro sapiente sequi similique? Consequuntur dolore eveniet recusandae sed.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 6</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 66</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 666</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div><div class="gly-fiche-01-intro-resumeTitle">Titre 6666</div><div class="gly-fiche-01-intro-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor expedita, facilis itaque laborum laudantium minus non quod ut. Accusantium assumenda consequatur culpa dolor dolorum pariatur repellendus saepe similique sit velit.</div></div></div></div></div><!-- DON'T REMOVE PLEASE --><div class="credits">© Dev Nerd Girl</div></div>
<style>
body {background-color: #333; text-align: center;}
</style>
 Re: Alignement fiche de liens
Re: Alignement fiche de liens
Bonjour o/
Excusez moi du retard ><
Ah mince je viens de voir aussi que le code n'était pas visible pour les invités D8 Je l'ai déplacé du coup.
Voici le lien : http://purl-test.forumactif.org/t4-lalalala
Alors tout à marché, mais en bidouillant pour pouvoir mettre les images (parce qu'il s'agit d'une fiche de lien et que une fiche avec des images c'est tout de même plus sympa), j'ai bidouillé les codes, il y a juste un petit soucis, c'est que les colonnes ne sont pas centré :/ J'ai essayé de chercher un "margin" quelque part si probablement c'était ça le soucis ou bien un "center" mais je ne trouve pas :/

Voici mon code :
Merci beaucoup d'avance, et bonne soirée/journée =D
Excusez moi du retard ><
Ah mince je viens de voir aussi que le code n'était pas visible pour les invités D8 Je l'ai déplacé du coup.
Voici le lien : http://purl-test.forumactif.org/t4-lalalala
Alors tout à marché, mais en bidouillant pour pouvoir mettre les images (parce qu'il s'agit d'une fiche de lien et que une fiche avec des images c'est tout de même plus sympa), j'ai bidouillé les codes, il y a juste un petit soucis, c'est que les colonnes ne sont pas centré :/ J'ai essayé de chercher un "margin" quelque part si probablement c'était ça le soucis ou bien un "center" mais je ne trouve pas :/

Voici mon code :
- Code:
<link href="http://fonts.googleapis.com/css?family=Megrim" rel="stylesheet" type="text/css">
<link href='http://fonts.googleapis.com/css?family=Karla:400,400italic,700,700italic' rel='stylesheet' type='text/css'>
<style>.gly-fiche-01-intro-main{background:url('http://nsa37.casimages.com/img/2015/08/29//15082903032089105.jpg') center center;width:500px;height:500px;background-size:500px auto;overflow:hidden;margin:auto}.gly-fiche-01-intro-in{width:100%;height:100%;background-color:rgba(235,235,235,0.7);position:relative;top:450px;-webkit-transition:all 1s;transition:all 1s; line-height: 12px;}.gly-fiche-01-intro-in:hover{top:0;background-color:rgba(235,235,235,1);-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro-in:hover .gly-fiche-01-intro-title{-webkit-transition:all 1s;transition:all 1s;opacity:0;display:none}.gly-fiche-01-intro-in:hover .gly-fiche-01-intro-resume{-webkit-transition:all 1s;transition:all 1s;opacity:1}.gly-fiche-01-intro-resume{opacity:0;color:#000;font-family:'Karla',sans-serif;font-size:10px;padding:5px 5px 30px;text-align:justify;-webkit-transition:all 1s;transition:all 1s;overflow:auto;height:100%}.gly-fiche-01-intro-text{margin:0;color:#000;font-family:'Karla',sans-serif;font-size:10px;padding:2px 5px;text-align:justify;-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro-title{margin:0;color:#000;font-family: 'Megrim', cursive;font-size:35px;padding:7px 5px 2px 5px;text-transform:uppercase;line-height:30px;text-align:center;letter-spacing:-3px;-webkit-transition:all 1s;transition:all 1s}.gly-fiche-01-intro a{text-decoration:none;font-weight:bold}.col1{float:left;width:49%; top:20%;padding-bottom:25px;}.col2{float:right;width:49%;padding-bottom:25px;}.gly-fiche-01-intro-resume .titre{padding:0 5px 10px;text-align:center}.gly-fiche-01-intro-resumeTitle{color:#000;font-family: 'Megrim', cursive;font-size:20px;text-transform:uppercase;line-height:22px;text-align:center;margin-top:5px}.gly-fiche-01-intro-citation{font-family:MS Mincho;font-size:14px;line-height:12px;text-transform:uppercase;padding:15px;color:#222;text-align:justify}.credits{text-align:center;color:#aaa;font-family:'Karla',sans-serif;font-size:10px}.gly-fiche-01-intro *{box-sizing:border-box; -moz-box-sizing:border-box;}.fond_link_1{line-height:12px;width: 220px;color:#000; font-size: 11px; font-family: arial; opacity: 0.9;text-align:center;}.img_1{background-position:center;background-size:198px;height:95px;width:220px;filter: grayscale(100%);-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);}.name_1{z-index:100;position:relative;width:220px;background-color:rgba(255,255,255,.5);height:23px;margin-top:-35px;padding:5px;}.name_1 h1{margin-bottom:0px;margin-top:-5px;color:#000; font-family: 'Megrim', cursive; font-size:10px;}.name_1 h2{font-weight:lighter;margin-top:-3px;text-transform:uppercase;color:#000;font-family:'Karla',sans-serif;font-size:9px;}.type_1{width:220px;height:13px;background-color:#af3131;font-family: 'Megrim', cursive;text-transform:uppercase;padding:1px;color:#ececec;}.type_1:hover{background-color:#8d1f1f;}.desc_1{line-height:10px;font-size:10px;text-align:justify;height:80px;overflow-y:auto;padding:3px;border:1px solid #d9d9d9;}</style>
<div class="gly-fiche-01-intro" ><div class="gly-fiche-01-intro-main"><div class="gly-fiche-01-intro-in"><p class="gly-fiche-01-intro-title">TOMOAKI SEN</p><div class="gly-fiche-01-intro-resume"><div class="gly-fiche-01-intro-citation">
[center]« Les gens voient la [i][color=#222222]folie[/color][/i] dans ma vivacité colorée sans voir la [i][color=#222222]folie[/color][/i] dans leur ennuyeuse normalité. »[/center]
</div><div class="col1"><div class="titre"><div class="gly-fiche-01-intro-resumeTitle">Pigments Rouges</div></div><center><table><td><div class="fond_link_1"><div style="background-image:url('http://data.whicdn.com/images/55846659/tumblr_mi893sHmee1s16jdho1_500_large.gif');" class="img_1"></div><div class="name_1"><h1>TITRE 1</h1><h2>Classe</h2></div>
<div class="type_1">type de lien</div><div class="desc_1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div></div></td></table></center><center><table><td><div class="fond_link_1"><div style="background-image:url('http://auto.img.v4.skyrock.net/6316/91506316/pics/3227053463_1_18_NnNV63ub.gif');" class="img_1"></div><div class="name_1"><h1>TITRE 2</h1><h2>Classe</h2></div>
<div class="type_1">type de lien</div><div class="desc_1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div></div></td></table></center><center><table><td><div class="fond_link_1"><div style="background-image:url('URL');" class="img_1"></div><div class="name_1"><h1>TITRE 3</h1><h2>Classe</h2></div>
<div class="type_1">type de lien</div><div class="desc_1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div></div></td></table></center><center><table><td><div class="fond_link_1"><div style="background-image:url('URL');" class="img_1"></div><div class="name_1"><h1>TITRE 4</h1><h2>Classe</h2></div>
<div class="type_1">type de lien</div><div class="desc_1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div></div></td></table></center><center><table><td><div class="fond_link_1"><div style="background-image:url('URL');" class="img_1"></div><div class="name_1"><h1>TITRE 5</h1><h2>Classe</h2></div>
<div class="type_1">type de lien</div><div class="desc_1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div></div></td></table></center></div><div class="col2"><div class="titre"><div class="gly-fiche-01-intro-resumeTitle">Pigments Bleus</div></div><center><table><td><div class="fond_link_1"><div style="background-image:url('http://27.media.tumblr.com/tumblr_lsmtxm6lmg1qga2cho1_500.gif');" class="img_1"></div><div class="name_1"><h1>TITRE 6</h1><h2>Classe</h2></div>
<div class="type_1">type de lien</div><div class="desc_1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div></div></td></table></center><center><table><td><div class="fond_link_1"><div style="background-image:url('http://24.media.tumblr.com/tumblr_mcj1viScqL1r3x2t8o1_500.gif');" class="img_1"></div><div class="name_1"><h1>TITRE 7</h1><h2>Classe</h2></div>
<div class="type_1">type de lien</div><div class="desc_1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div></div></td></table></center><center><table><td><div class="fond_link_1"><div style="background-image:url('URL');" class="img_1"></div><div class="name_1"><h1>TITRE 8</h1><h2>Classe</h2></div>
<div class="type_1">type de lien</div><div class="desc_1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div></div></td></table></center><center><table><td><div class="fond_link_1"><div style="background-image:url('URL');" class="img_1"></div><div class="name_1"><h1>TITRE 9</h1><h2>Classe</h2></div>
<div class="type_1">type de lien</div><div class="desc_1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div></div></td></table></center><center><table><td><div class="fond_link_1"><div style="background-image:url('URL');" class="img_1"></div><div class="name_1"><h1>TITRE 10</h1><h2>Classe</h2></div>
<div class="type_1">type de lien</div><div class="desc_1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam architecto cupiditate ea excepturi id natus nemo quasi totam. Aspernatur dignissimos est excepturi nisi obcaecati quas quo repellendus sapiente, sit tenetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. At autem dolorem doloremque enim hic illum in iusto maxime nisi porro quasi suscipit, tempore vitae! Assumenda distinctio doloribus numquam quo sapiente?</div></div></td></table></center></div></div></div></div><!-- DON'T REMOVE PLEASE --><div class="credits">© Dev Nerd Girl</div></div>
<style>
body {background-color: #333; text-align: center;}
</style>
Merci beaucoup d'avance, et bonne soirée/journée =D
 Re: Alignement fiche de liens
Re: Alignement fiche de liens
Bonsoir 8D
Petit UP o/
Petit UP o/
 Re: Alignement fiche de liens
Re: Alignement fiche de liens
Bonsoir Scoubifitz =D
Pourtant vous voyez bien le même soucis que moi sur mon forum test ? :/
Vous pouvez me donner le lien que vous avez mis sur votre forum s'il vous plait ? o/
Vous avez utilisé le même code que je vous ai donné ?
Ça m'embête parce que chez vous c'est comme je voudrai mais chez moi c'est pas du tout comme ça >< Peut être que votre forum a les post plus large que les miens et du coup moi ça me fais une barre de défilement ? D8
Pourtant vous voyez bien le même soucis que moi sur mon forum test ? :/
Vous pouvez me donner le lien que vous avez mis sur votre forum s'il vous plait ? o/
Vous avez utilisé le même code que je vous ai donné ?
Ça m'embête parce que chez vous c'est comme je voudrai mais chez moi c'est pas du tout comme ça >< Peut être que votre forum a les post plus large que les miens et du coup moi ça me fais une barre de défilement ? D8
 Re: Alignement fiche de liens
Re: Alignement fiche de liens
J'y avais pensé aussi ...
édit : trouvé !
c'est ce bout de CSS qui modifie l'aspect du message :
dans le CSS du forum :
édit : trouvé !
c'est ce bout de CSS qui modifie l'aspect du message :
dans le CSS du forum :
- Code:
tr.post td{padding:5px 20px 0}
 Re: Alignement fiche de liens
Re: Alignement fiche de liens
Bonjour Scoubifitz =D
En effet, avant de voir votre message, j'ai fais un test en mettant le code sur un autre forum et tout fonctionne très bien o/
J'ai enlevé par la suite le petit bout de code et tout est bon ! 8D
C'est parfait ! o/ Je tenais à vous remercier pour l'aide.
Bonne soirée =D
En effet, avant de voir votre message, j'ai fais un test en mettant le code sur un autre forum et tout fonctionne très bien o/
J'ai enlevé par la suite le petit bout de code et tout est bon ! 8D
C'est parfait ! o/ Je tenais à vous remercier pour l'aide.
Bonne soirée =D
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Rikku-Chan Dim 30 Aoû 2015 - 16:26
par Rikku-Chan Dim 30 Aoû 2015 - 16:26