Les icônes de sujet sur une seule ligne
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Les icônes de sujet sur une seule ligne
Les icônes de sujet sur une seule ligne
Bonjour à tous !
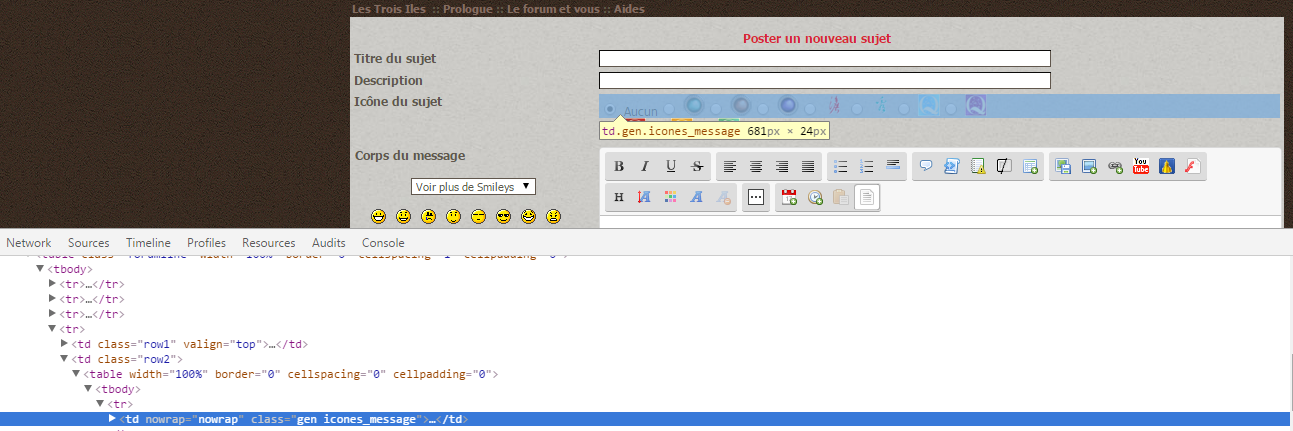
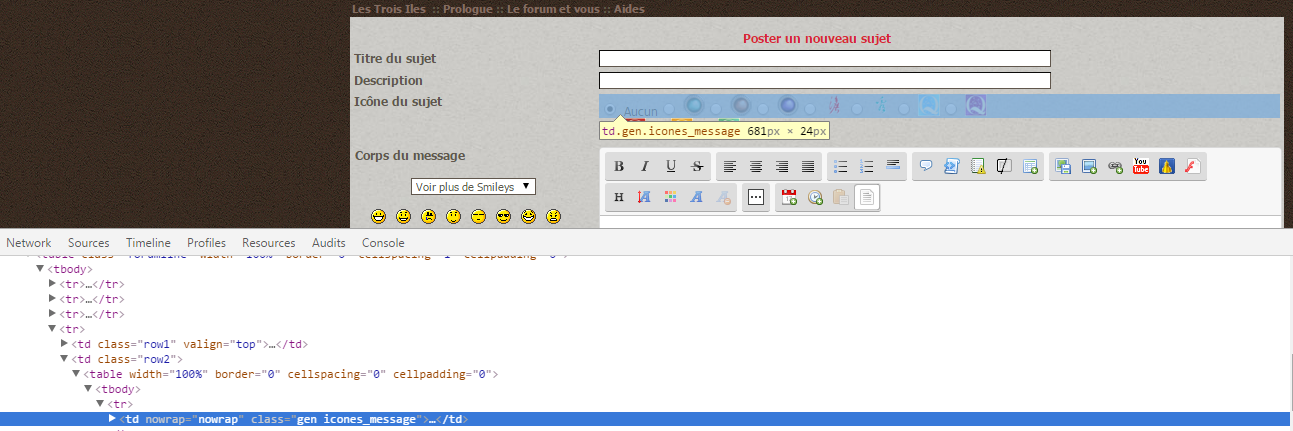
Un petit visuel pour commencer, ça vaut mieux qu'un long discours !

J'ai plusieurs icônes de messages et j'aimerais qu'elles se placent toutes sur la même ligne, comme vous pouvez le voir il y a largement la place (le td correspondant s'étend bien jusqu'à la fin de la zone).
MAIS, sans que je ne comprenne pourquoi, à partir de 8 icônes (si je compte la "vide") FA me génère automatiquement une nouvelle ligne (tr) dans son tableau.
Je suis allée voir du côté du template posting_body , qui est quasiment comme l'original sur notre forum :
Et je ne sais pas du tout quoi modifier pour que les icônes soient toutes dans la même ligne (tr) au lieu d'en avoir une nouvelle.
Dois-je passer par du javascript, et si oui pouvez-vous me donner une piste ?
Merci !
ps : l'adresse pour poster un nouveau message sur notre forum si ça peut être utile : http://lestroisiles.forumactif.org/post?f=9&mode=newtopic
Un petit visuel pour commencer, ça vaut mieux qu'un long discours !

J'ai plusieurs icônes de messages et j'aimerais qu'elles se placent toutes sur la même ligne, comme vous pouvez le voir il y a largement la place (le td correspondant s'étend bien jusqu'à la fin de la zone).
MAIS, sans que je ne comprenne pourquoi, à partir de 8 icônes (si je compte la "vide") FA me génère automatiquement une nouvelle ligne (tr) dans son tableau.
Je suis allée voir du côté du template posting_body , qui est quasiment comme l'original sur notre forum :
- Code:
<!-- BEGIN switch_icon_checkbox -->
<tr>
<td class="row1" valign="top"><span class="gen"><b>{L_ICON_TITLE}</b></span></td>
<td class="row2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN row -->
<tr>
<td nowrap="nowrap" class="gen icones_message">
<!-- BEGIN cell -->
<label>
<input type="radio" name="post_icon" value="{switch_icon_checkbox.row.cell.ICON_ID}" {switch_icon_checkbox.row.cell.ICON_CHECKED} id="post_icon_{switch_icon_checkbox.row.cell.ICON_ID}" />
<span onclick="document.forms['post'].post_icon_{switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_icon_checkbox.row.cell.ICON_IMG}</span>
</label>
<!-- END cell -->
</td>
</tr>
<!-- END row -->
</table>
</td>
</tr>
<!-- END switch_icon_checkbox -->
Et je ne sais pas du tout quoi modifier pour que les icônes soient toutes dans la même ligne (tr) au lieu d'en avoir une nouvelle.
Dois-je passer par du javascript, et si oui pouvez-vous me donner une piste ?
Merci !
ps : l'adresse pour poster un nouveau message sur notre forum si ça peut être utile : http://lestroisiles.forumactif.org/post?f=9&mode=newtopic
Dernière édition par Evaliah le Ven 11 Sep 2015 - 10:18, édité 1 fois
 Re: Les icônes de sujet sur une seule ligne
Re: Les icônes de sujet sur une seule ligne
Un petit up merci 

Invité- Invité
 Re: Les icônes de sujet sur une seule ligne
Re: Les icônes de sujet sur une seule ligne
Yosh,
Il faut être inscrit pour voir les icônes, et encore, seulement 2 d'entre-elles.
On va essayer avec ce premier code;
Panneau d'administration Affichage
Affichage  Couleurs
Couleurs  Feuille de style CSS
Feuille de style CSS
Il faut être inscrit pour voir les icônes, et encore, seulement 2 d'entre-elles.
On va essayer avec ce premier code;
Panneau d'administration
 Affichage
Affichage  Couleurs
Couleurs  Feuille de style CSS
Feuille de style CSS - Code:
.gen .icones_message {
width: 100%;
display: block;
}
.gen .icones_message tr { display: inline; }
 Re: Les icônes de sujet sur une seule ligne
Re: Les icônes de sujet sur une seule ligne
Oh, oups, pardon, je vais les mettre visibles en mode invité, effectivement j'avais oublié ça !
Voilà, donc déjà merci pour vos réponses
Pour le css proposé ceci ne pourrait pas convenir :
Car le tr précède la class icones_message, il ne le suit pas.
Pour le td la largeur de 100% et le display ne me semblent pas très utiles puisque mon td prend bien la largeur disponible sans ces artifices, c'est juste que sans que je ne comprenne pourquoi FA génère un autre tr sans que le td ne soit "plein"...

Mais ça m'a donné une idée, tenter de supprimer le tableau, une chose parfois risquée avec FA...
Et ça marche !
Je mets la solution ici au cas où ça intéresse quelqu'un d'autre :
Par contre je ne sais toujours pas pourquoi FA génère automatiquement un autre tr (ou un autre span dans le code que j'ai construit à la place) après ces 8 choix possibles...
En tout cas merci Teurancher, même si le bout de css proposé n'était pas en accord avec le code initial de FA ça m'a donné l'idée d'aller voir si je pouvais tordre le cou à ce tr alors que je cherchais une solution plus "radicale" empêchant la génération d'un nouveau tr !
ps : je ne mets pas "résolu" tout de suite au cas où je puisse obtenir une réponse quant à cette génération de tr (ou span) automatique, si pas d'explication à ce sujet je mettrai résolu
Voilà, donc déjà merci pour vos réponses
Pour le css proposé ceci ne pourrait pas convenir :
- Code:
.gen .icones_message tr { display: inline; }
Car le tr précède la class icones_message, il ne le suit pas.
Pour le td la largeur de 100% et le display ne me semblent pas très utiles puisque mon td prend bien la largeur disponible sans ces artifices, c'est juste que sans que je ne comprenne pourquoi FA génère un autre tr sans que le td ne soit "plein"...

Mais ça m'a donné une idée, tenter de supprimer le tableau, une chose parfois risquée avec FA...
Et ça marche !
Je mets la solution ici au cas où ça intéresse quelqu'un d'autre :
- Code:
<!-- BEGIN switch_icon_checkbox -->
<tr>
<td class="row1" valign="top"><span class="gen"><b>{L_ICON_TITLE}</b></span></td>
<td class="row2">
<!-- BEGIN row -->
<span nowrap="nowrap" class="gen icones_message">
<!-- BEGIN cell -->
<label>
<input type="radio" name="post_icon" value="{switch_icon_checkbox.row.cell.ICON_ID}" {switch_icon_checkbox.row.cell.ICON_CHECKED} id="post_icon_{switch_icon_checkbox.row.cell.ICON_ID}" />
<span onclick="document.forms['post'].post_icon_{switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_icon_checkbox.row.cell.ICON_IMG}</span>
</label>
<!-- END cell -->
</span>
<!-- END row -->
</td>
</tr>
<!-- END switch_icon_checkbox -->
Par contre je ne sais toujours pas pourquoi FA génère automatiquement un autre tr (ou un autre span dans le code que j'ai construit à la place) après ces 8 choix possibles...
En tout cas merci Teurancher, même si le bout de css proposé n'était pas en accord avec le code initial de FA ça m'a donné l'idée d'aller voir si je pouvais tordre le cou à ce tr alors que je cherchais une solution plus "radicale" empêchant la génération d'un nouveau tr !
ps : je ne mets pas "résolu" tout de suite au cas où je puisse obtenir une réponse quant à cette génération de tr (ou span) automatique, si pas d'explication à ce sujet je mettrai résolu
 Re: Les icônes de sujet sur une seule ligne
Re: Les icônes de sujet sur une seule ligne
Bwarf, autant pour moi, j'aurais essayé. \o/
Bien trouvé la soluce.
Bien trouvé la soluce.
 Re: Les icônes de sujet sur une seule ligne
Re: Les icônes de sujet sur une seule ligne
Comme je n'ai pas d'explications et que je doute d'en avoir un jour je mets ce sujet en résolu 
Le problème en lui-même est résolu, c'est seulement que j'aurais aimé savoir le pourquoi du comment, mais tant pis
Le problème en lui-même est résolu, c'est seulement que j'aurais aimé savoir le pourquoi du comment, mais tant pis
 Sujets similaires
Sujets similaires» Mettre le choix d'icône du sujet sur une seule ligne
» Ajouter une colonne dédiée aux icônes de sujet (se trouvant dans la section icones de messages)
» Modification icônes de sujets dans une seule catégorie
» sur une seule ligne
» annonce sur une seule ligne
» Ajouter une colonne dédiée aux icônes de sujet (se trouvant dans la section icones de messages)
» Modification icônes de sujets dans une seule catégorie
» sur une seule ligne
» annonce sur une seule ligne
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Evaliah Jeu 3 Sep 2015 - 15:00
par Evaliah Jeu 3 Sep 2015 - 15:00




