Lien sur image décalé ou minusucule
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Lien sur image décalé ou minusucule
Lien sur image décalé ou minusucule
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
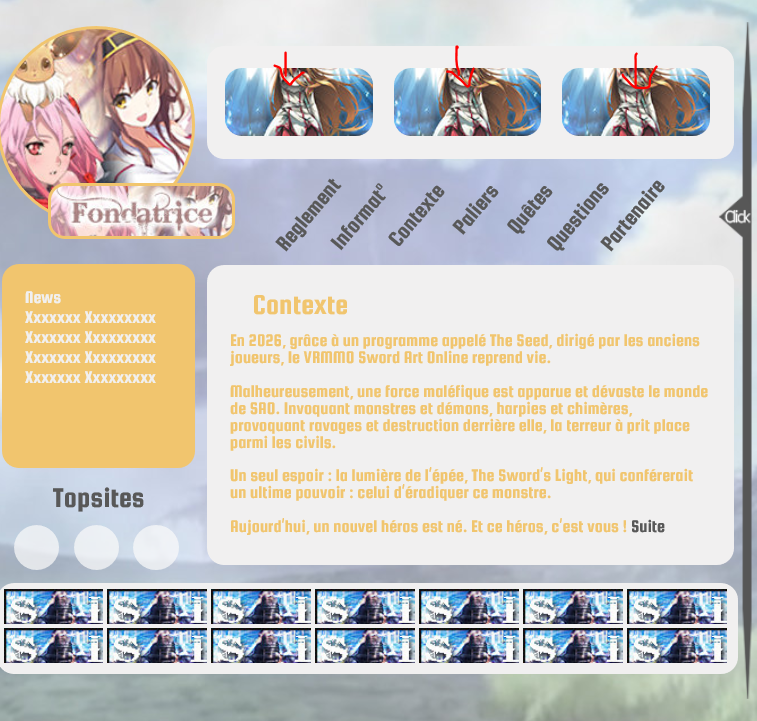
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://sword-light.forums-rpg.com/#volet_pa
Description du problème
Bonjour,Comme indiqué sur la capture, j'ai voulu ajouter un lien à chacune des images que j'ai fléché. Seulement, je ne comprend pas mon erreur.
Le lien est bien présent, mais il n'est que sur une ligne de pixel qui se situe sur la bordure basse de chaque image.
Voici le code correspondant à la partie de la page d’accueil où se situe le lien :
- Code:
<div class="bloc_predef">
<div style="" class="sous_bloc_predef">
<a href="http://sword-light.forums-rpg.com/t12-presentation-de-klein-membre-du-staff" target="_blank"><img src="http://www.zupimages.net/up/15/38/31aw.jpg" alt=" " /></a>
</div>
<div style="" class="sous_bloc_predef">
<a href="http://sword-light.forums-rpg.com/t12-presentation-de-klein-membre-du-staff" target="_blank"><img src="http://www.zupimages.net/up/15/38/31aw.jpg" alt=" " /></a>>
</div>
<div style="" class="sous_bloc_predef">
<a href="http://sword-light.forums-rpg.com/t12-presentation-de-klein-membre-du-staff" target="_blank"><img src="http://www.zupimages.net/up/15/38/31aw.jpg" alt=" " /></a>
</div>
</div>
- Code:
.bloc_predef{
width: 465px;
height: 100px;
margin-top: 10px;
margin-left: 2px;
border-radius: 15px;
background-color:#f1f0f0 ;
transition: 1s;
-webkit-transition: 1s;
-moz-transition:1s;
-o-transition:1s;
}
.bloc_predef:hover{
background-color:#f1c56e;
}
.sous_bloc_predef{
width: 130px;
height: 60px;
margin-left: 16px;
margin-top: 20px;
background-color: white;
border-radius: 15px;
overflow: hidden;
display:inline-block;
}
- Au cas où, les codes en entier de la PA.:
- Code:
<center>
<br /><br /><br />
<table style="width: 660px;" border="0">
<tbody>
<tr>
<td style="width: 180px;" rowspan="2">
<div class="bloc_ava_staff">
<div class="blov_ava_staff_slidshow">
<div id="slideshow" class="slideshow">
<div id="slideshow-container">
<div class="slide">
<a href="http://sword-light.forums-rpg.com/t16-staff-complet#18"><img src="http://www.zupimages.net/up/15/39/sda3.jpg" title="Kaiwa" /></a>
</div>
<div class="slide">
<a href="http://sword-light.forums-rpg.com/t16-staff-complet#23"><img src="http://www.zupimages.net/up/15/38/o9ij.jpg" title="Membre2" /></a>
</div>
</div>
</div>
</div>
</div>
<div class="bloc_desc_staff">
<div class="blov_desc_staff_slidshowb">
<div id="slideshowb" class="slideshowb">
<div id="slideshowb-container">
<div class="slideb">
<a href="http://sword-light.forums-rpg.com/t16-staff-complet#18"><img src="http://www.zupimages.net/up/15/38/ekhp.jpg" title="Kaiwa" /></a>
</div>
<div class="slideb">
<a href="http://sword-light.forums-rpg.com/t16-staff-complet#23"><img src="http://www.zupimages.net/up/15/38/etoz.jpg" title="Membre2" /></a>
</div>
</div>
</div>
</div>
</div>
</td>
<td colspan="2">
<div class="bloc_predef">
<div style="" class="sous_bloc_predef">
<a href="http://sword-light.forums-rpg.com/t12-presentation-de-klein-membre-du-staff" target="_blank"><img src="http://www.zupimages.net/up/15/38/31aw.jpg" alt=" " /></a>
</div>
<div style="" class="sous_bloc_predef">
<a href="http://sword-light.forums-rpg.com/t12-presentation-de-klein-membre-du-staff" target="_blank"><img src="http://www.zupimages.net/up/15/38/31aw.jpg" alt=" " /></a>>
</div>
<div style="" class="sous_bloc_predef">
<a href="http://sword-light.forums-rpg.com/t12-presentation-de-klein-membre-du-staff" target="_blank"><img src="http://www.zupimages.net/up/15/38/31aw.jpg" alt=" " /></a>
</div>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div class="bloc_liens">
<div class="pa_liens">
<a id="pa_lien" href="http://sword-light.forums-rpg.com/t7-reglement">Reglement </a>
</div>
<div class="pa_liens">
<a id="pa_lien" href="http://sword-light.forums-rpg.com/t8-informations">Informat° </a>
</div>
<div class="pa_liens">
<a id="pa_lien" href="http://sword-light.forums-rpg.com/t9-le-contexte">Contexte </a>
</div>
<div class="pa_liens">
<a id="pa_lien" href="http://sword-light.forums-rpg.com/f9-paliers">Paliers </a>
</div>
<div class="pa_liens">
<a id="pa_lien" href="http://sword-light.forums-rpg.com/f11-quetes">Quêtes </a>
</div>
<div class="pa_liens">
<a id="pa_lien" href="http://sword-light.forums-rpg.com/f27-question-suggestions">Questions </a>
</div>
<div class="pa_liens">
<a id="pa_lien" href="http://sword-light.forums-rpg.com/f21-partenariats-publicites">Partenaire </a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="bloc_news" id="pa_liens">
News <br /> Xxxxxxx Xxxxxxxxx <br /> Xxxxxxx Xxxxxxxxx <br /> Xxxxxxx Xxxxxxxxx <br /> Xxxxxxx Xxxxxxxxx
</div>
<div class="pa_topsite">
<div class="titre_topsite">
Topsites
</div>
<div class="bloc_topsite">
</div>
<div class="bloc_topsite">
</div>
<div class="bloc_topsite">
</div>
</div>
</td>
<td style="width: 480px;" colspan="2">
<div class="bloc_contexte">
<div class="titre_contexte">
Contexte
</div>
<div class="sous_bloc_contexte">
En 2026, grâce à un programme appelé The Seed, dirigé par les anciens joueurs, le VRMMO Sword Art Online reprend vie.<br /><br /> Malheureusement, une force maléfique est apparue et dévaste le monde de SAO. Invoquant monstres et démons, harpies et chimères, provoquant ravages et destruction derrière elle, la terreur à prit place parmi les civils. <br /><br /> Un seul espoir : la lumière de l’épée, The Sword’s Light, qui conférerait un ultime pouvoir : celui d’éradiquer ce monstre. <br /><br /> Aujourd’hui, un nouvel héros est né. Et ce héros, c’est vous ! <a href="http://sword-light.forums-rpg.com/t9-le-contexte">Suite</a>
</div>
</div>
</td>
</tr>
<tr>
<td colspan="3">
<div class="bloc_partenaire">
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
<div class="image_partenaire">
</div>
</div>
</td>
</tr>
</tbody>
</table>
<div id="volet_pa_clos">
<div id="volet_pa">
<a href="#volet_clos_pa" class="fermer" aria-hidden="true"></a> <a href="#volet_pa" class="ouvrir" aria-hidden="true"><img src="http://www.zupimages.net/up/15/38/ak7x.png" /></a>
</div>
</div>
<br /><br /><br /> <br /><br /><br />
</center>
- Code:
#volet_pa{
position:absolute;
width: 800px;
height: 800px;
margin-top:-640px;
opacity: 1.0;
transition: all .5s ease-in;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
-o-transition: all .5s ease-in;
z-index:300;
}
#volet_pa a.ouvrir{
margin-top:-640px;
}
#volet_pa a.fermer {
width: 34px;
height: 600px;
background-image: url('http://www.zupimages.net/up/15/38/wdac.png');
color: #fff;
text-decoration: none;
position: absolute;
left: 720px;
top: 700px;
}
#volet_pa:target {
margin-top: -1280px;
opacity:1.0;
}
#volet_pa a.fermer {
display: none;
}
#volet_pa_clos:target #volet_pa{
margin-top: -640px;
}
#volet_pa:target a.ouvrir {
display: none;
}
#volet_pa:target a.fermer {
display: block;
}
.bloc_ava_staff{
width: 170px;
height:170px;
margin-top: -38px;
border-radius: 90px;
z-index: 1;
}
.blov_ava_staff_slidshow{
width:170px;
height:170px;
background-color:#f1c56e;
border: 3px solid #f1c56e ;
border-radius: 90px;
overflow: hidden;
display:inline-block;
z-index: 1;
}
.bloc_desc_staff{
width: 160px;
height:45px;
margin-top: -32px;
margin-left: 45px;
border-radius: 15px;
position: absolute;
z-index: 3;
}
.blov_desc_staff_slidshowb{
width:160px;
height:45px;
background-color:#f1c56e;
border: 3px solid #f1c56e ;
border-radius: 15px;
overflow: hidden;
display:inline-block;
z-index: 3;
}
.bloc_predef{
width: 465px;
height: 100px;
margin-top: 10px;
margin-left: 2px;
border-radius: 15px;
background-color:#f1f0f0 ;
transition: 1s;
-webkit-transition: 1s;
-moz-transition:1s;
-o-transition:1s;
}
.bloc_predef:hover{
background-color:#f1c56e;
}
.sous_bloc_predef{
width: 130px;
height: 60px;
margin-left: 16px;
margin-top: 20px;
background-color: white;
border-radius: 15px;
overflow: hidden;
display:inline-block;
}
.bloc_liens{
width: 350px;
height: 80px;
margin-left : 80px;
margin-top: 0px;
}
.pa_liens{
display: inline-block;
color: #565656;
width: 70px;
height: 25px;
font-size: 20px;
margin-top: 36px;
margin-left: -25px;
text-align: right;
transform: rotate(310deg);
-webkit-transform: rotate (310deg);
-moz-transform: rotate (310deg);
-o-transform: rotate (310deg);
}
#pa_lien:hover{
color: #ffffff;
font-size:21px;
text-shadow: 0px 0px 5px black;
}
.bloc_news{
width: 130px;
height: 140px;
font-size: 16px;
overflow: auto;
padding: 20px;
margin-left: 5px;
margin-top: 5px;
border-radius: 15px;
background-color:#f1c56e ;
color: #f1f0f0;
transition: 1s;
-webkit-transition: 1s;
-moz-transition:1s;
-o-transition:1s;
}
.bloc_news:hover{
color: #565656;
background-color: #f1f0f0;
}
.pa_topsite {
width: 170px;
height: 80px;
margin-top: 12px;
margin-left: 5px;
}
.titre_topsite{
font-size: 26px;
text-align: center;
}
.bloc_topsite{
width: 40px;
height: 40px;
border-radius: 100px;
margin-top: 10px;
margin-left: 10px;
display:inline-block;
background-image: url('http://www.zupimages.net/up/14/31/uq6v.png');
}
.bloc_contexte{
width: 425px;
height: 225px;
padding: 20px;
margin-left: 2px;
border-radius: 15px;
transition: 1s;
-webkit-transition: 1s;
-moz-transition:1s;
-o-transition:1s;
color:#f1c56e;
background-color: #f1f0f0;
z-index:1;
}
.bloc_contexte:hover{
color: #565656;
background-color: #f1c56e;
z-index:5;
}
.titre_contexte{
font-size: 26px;
margin-left: 20px;
}
.sous_bloc_contexte{
width: auto;
height: 185px;
margin-top:10px;
font-size: 16px;
line-height: 15px;
overflow: auto;
}
.bloc_partenaire{
width: 645px;
height: 70px;
margin-top: 6px;
padding: 5px;
border-radius: 15px;
background-color: #f1f0f0;
transition: 1s;
-webkit-transition: 1s;
-moz-transition:1s;
-o-transition:1s;
}
.bloc_partenaire:hover{
background-color: #f1c56e;
}
.image_partenaire{
width: 88px;
height: 31px;
margin-left: 1px;
display: inline-block;
background-image: url('http://www.zupimages.net/up/15/38/2rph.jpg');
}
.slideshow,
.slide {
width:175px;
height:170px;
}
.slideshow {
overflow: hidden;
background-color:white;
}
.slideshow div{
position: relative;
top: 0;
left: 0;
}
.slide {
margin: 0;
display: inline-block;
vertical-align: middle;
}
.slideshowb,
.slideb {
width:160px;
height:45px;
}
.slideshowb {
overflow: hidden;
background-color: white;
}
.slideshowb div{
position: relative;
top: 0;
left: 0;
}
.slideb {
margin: 0;
display: inline-block;
vertical-align: middle;
}
Je suis certaine qu'il s'agit de quelque chose de très con, mais je ne trouve pas j'espère que quelqu’un pourra m'aider !
Merci d'avance !
Dernière édition par yoyiecats le Lun 21 Sep 2015 - 11:41, édité 1 fois
 Re: Lien sur image décalé ou minusucule
Re: Lien sur image décalé ou minusucule
Bonjour ! Moi, porteur de bonne nouvelle... (Pas toujours, mais passons !)
Le problème vient de là :
Cette cellule que vous avez mis en invisible est sur les images de liens que vous avez créé. Donc en réalité, le lien n'est pas uniquement sur la bordure de vos images, mais la cellule invisible qu'est arrive avant la bordure de vos images.
En conclusion, même en étant invisible, elle vous empêche de cliquer sur vos images.
En augmentant la valeur de margin-top cela peut certainement régler le problème.
Le problème vient de là :
- Code:
#volet_pa:target {
margin-top: -1280px;
opacity:1.0;
}
}
Cette cellule que vous avez mis en invisible est sur les images de liens que vous avez créé. Donc en réalité, le lien n'est pas uniquement sur la bordure de vos images, mais la cellule invisible qu'est arrive avant la bordure de vos images.
En conclusion, même en étant invisible, elle vous empêche de cliquer sur vos images.
En augmentant la valeur de margin-top cela peut certainement régler le problème.
 Re: Lien sur image décalé ou minusucule
Re: Lien sur image décalé ou minusucule
Bonjour !
Effectivement, je vois le problème que cela a causé ! ^^
Du coup ça fonctionne en changeant la valeur ! ^^
Merci beaucoup !
Sujet résolu !
Effectivement, je vois le problème que cela a causé ! ^^
Du coup ça fonctionne en changeant la valeur ! ^^
Merci beaucoup !
Sujet résolu !
 Re: Lien sur image décalé ou minusucule
Re: Lien sur image décalé ou minusucule
De rien ! Et jolie forum au passage x)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par yoyiecats Lun 21 Sep 2015 - 8:25
par yoyiecats Lun 21 Sep 2015 - 8:25


