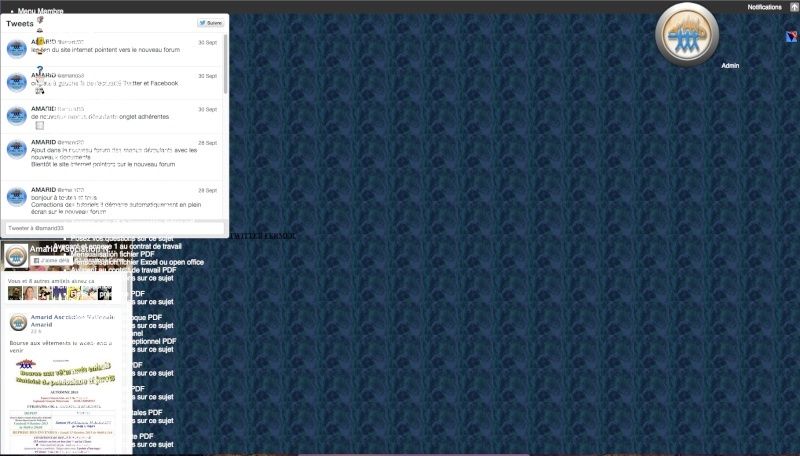
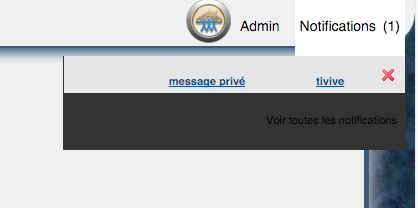
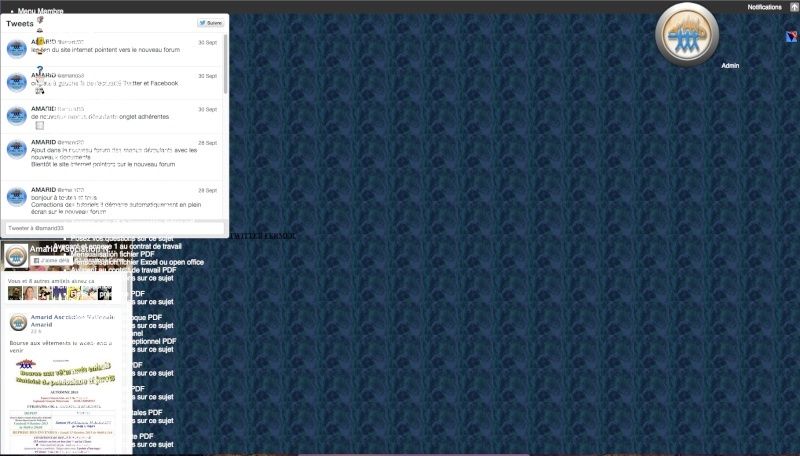
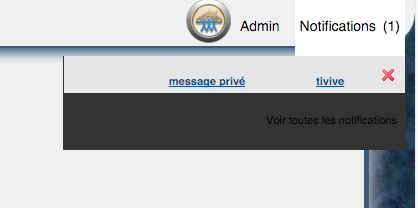
impossibilité de visualiser les les notifications
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 impossibilité de visualiser les les notifications
impossibilité de visualiser les les notifications
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Safari
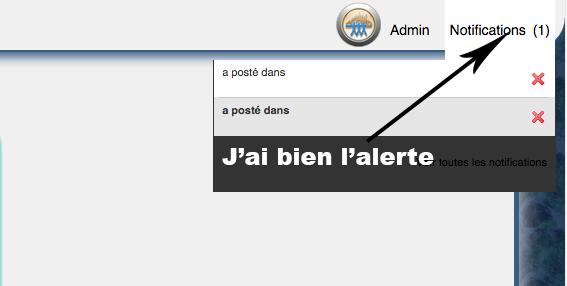
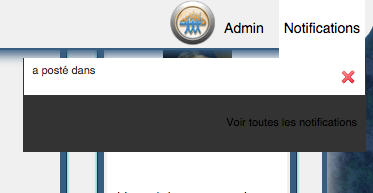
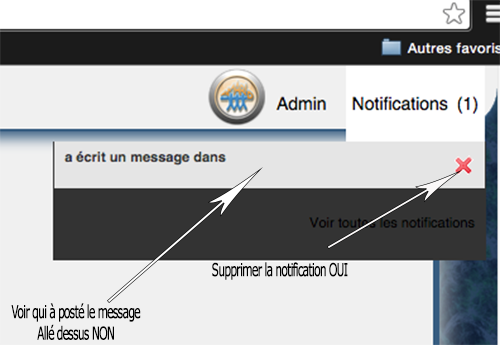
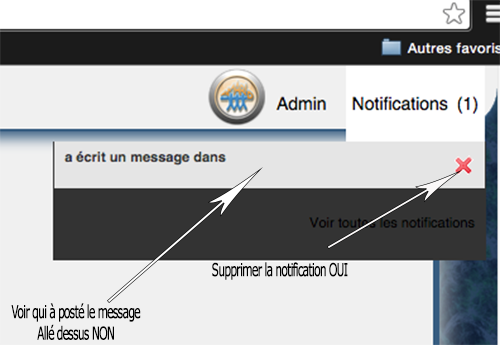
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : je sais pas
Lien du forum : http://amarid.forum-pro.fr/
Description du problème
Bonjourje ne sais pas ou posté donc je le met ici
Comme indiqué dans le titre je ne peut pas supprimer les notifications j'ai beau cliquer sur la croix rien à faire
je cous met mon CSS
- Code:
/*==titre==*/
.AMARID_1{
color:#375d81 !important;
font-size:25px !important;
letter-spacing:5px !important;
text-shadow:0px 2px 6px #0ac2b3;
}
/*===description===*/
.AMARID_2{
color:#375d81 !important;
font-size:12px !important;
text-shadow:0px 2px 6px #0ac2b3;
}
/*==img logo==*/
#i_logo{
box-shadow:0px 5px 5px #0ac2b3;
border-bottom: 2px solid #375d81;
border-radius: 15px;
}
/*==table du forum==*/
.forumline{
padding:4px;
background-color:#375d81; /*#c2f2f0;*/
border:2px solid #fff;
border-radius:10px;
box-shadow:0px 5px 5px #0ac2b3;
}
.forumline{padding:5px;background-color:#375d81; /*#c2f2f0;*/border:1px solid #183152;border-radius:8px;}
.forumline_1{width:82%;border-bottom:1px solid #777;border-radius:0px 0px 50px 50px;box-shadow:0px 0px 10px #777;}
/*==fond blanc==*/
.bodyline{
padding:25px;
background-color:/*rgba(255,255,255,0.5);*/#f0f0f0;
border-left: 5px #375d81 solid;
border-right: 5px #375d81 solid;
border-bottom: 5px #375d81 solid;
border-top: 0px # solid;
border-radius:20px 20px 20px 20px;
box-shadow:0px 40px 40px #ffffff;
}
/*==debut queel par R-max==*/
/*==annulation row1 du queel==*/
#anniv .row1{
background: none;
}
#lastco .row1{
background: none;
}
/*==derniere colonne queel anniversaire==*/
.case_pa_maze_1:hover{
border:2px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze_1{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==table queel==*/
.case_pa_maze_2{
border:3px solid;
border-color:grey;
border-radius:0px;
background-color:#fff;/*f0f0f0;*/
width:100%auto;
height:100%auto;
padding:10px;
margin:auto;
box-shadow:1px 5px 10px #;
}
/*==encadrement titre du queel==*/
.case_pa_maze_3{
border:3px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:60px;
top:0px;
margin:auto;
box-shadow:1px 5px 10px #;
padding-top:3px;
overflow:auto;
}
/*==1er colonne legende==*/
.case_pa_maze:hover{
border:3px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;/****background-image:url(http://i19.servimg.com/u/f19/19/23/09/94/queel_10.png);***/
background-size:100%;
background-repeat:no-repeat;
background-position:center;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==titre du queel==*/
a.cattitle{
color:#000;
font-size: 20px;
font-weight: 700;
margin: auto;
text-align: center;
text-shadow: 1px 5px 10px grey;
}
/*==fin queel par R-max==*/
/**********************debut R-max************************************/
/**==================couleur d'un evenement du calendrier===========**/
#calendar_container a.gen[title~="Ev\e8nement"] b,#calendar_container a.gen[title~="Ev\e8nements"] b {
color:#f60000 !important ;
font-weigt:bold;
}
#M14_LeG_Cal
{
position:absolute;
margin: 15px 0px 0px 5px;
font-size:11px;
color:white;
}
#M14_LeG_Cal span
{margin-left:5px;margin-right:5px;padding:0px 20px 0px;}
/**===========================fin couleur===========================**/
.calendar table[height]{ height: 200px; }
.calendar table[width]{ width: 200px; }
/**=========================fin calendar============================**/
/**=======================onglet calendar===========================**/
#volet_2 {
width: 246px; /* Largeur du Volet */
padding: 3px; /* Marge intérieure dans le Volet */
background:#333; /* Couleur de fond du Volet */
color: #ffffff; /* Couleur texte dans Volet */
height: 510px; /* Hauteur du Volet */
border-radius:15px;
border:2px solid blue;
}
#volet_2 a.ouvrir_1,
#volet_2 a.fermer_3{
padding: 10px 26px; /* Largeur et hauteur du bloc de Infos et de Fermer */
background:#f0f0f0; /* Couleur de fond de Infos et de Fermer */
color: #000; /* couleur de Infos et de Fermer */
text-decoration: none; /* Décoration du texte Infos et de Fermer */
border:1px solid #000;
}
#volet_2 {
position: absolute; /* Positionnement du Volet */
left: -258px; /* Décalage de 270px vers la droite */
/* Transition sur le volet */
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
#volet_2 a.ouvrir_1,
#volet_2 a.fermer_3 {
position: absolute; /* Positionnement de Infos et Fermer */
right: -99px; /* Position gauche droite du bloc de Infos et de Fermer */
top: 436px; /* Position haut bas du bloc de Infos et de Fermer */
/* quelques styles CSS3, comptabilité avec différents navigateurs */
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
/* Bordures arrondies */
-moz-radius: 0 0 8px 8px;
border-radius: 0 0 8px 8px;
}
#volet_2 a.fermer_3 {
display: none; /* Pour que ouvrir passe dessus fermer, lorsque c'est fermé */
}
#volet_2:target {
left: 33px; /* Espace entre l'extrémité gauche du Volet bord de l'écran */
}
/* Code pour la fermeture */
#volet_2:target a.fermer_3 {
display: block; /* Pour que fermer apparaisse lorsque ouvrir apparait */
}
#volet_2:target a.ouvrir_1 {
display: none; /* Pour que ouvrir disparaisse lorsque fermer apparait */
}
#voletfermer_2:target #volet_2 {
left: -258px; /* Pour que le volet retourne à sa place */
}
#voletfermer_2 {
position: fixed;
top: 65px; left: 0; /* Positionnement haut bas de tout */
}
/**=======================fin onglet calendar=========================**/
/**====================onglet twitter a gauche =======================**/
#volet {
width: 246px; /* Largeur du Volet */
padding: 3px; /* Marge intérieure dans le Volet */
background:#333; /* Couleur de fond du Volet */
color: #ffffff; /* Couleur texte dans Volet */
height: 510px; /* Hauteur du Volet */
border-radius:15px;
border:2px solid blue;
}
#volet a.ouvrir,
#volet a.fermer {
padding: 10px 26px; /* Largeur et hauteur du bloc de Infos et de Fermer */
background:#f0f0f0; /* Couleur de fond de Infos et de Fermer */
color: #000; /* couleur de Infos et de Fermer */
text-decoration: none; /* Décoration du texte Infos et de Fermer */
border:1px solid #000;
}
#volet {
position: absolute; /* Positionnement du Volet */
left: -258px; /* Décalage de 270px vers la droite */
/* Transition sur le volet */
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
#volet a.ouvrir,
#volet a.fermer {
position: absolute; /* Positionnement de Infos et Fermer */
right: -83px; /* Position gauche droite du bloc de Infos et de Fermer */
top: 140px; /* Position haut bas du bloc de Infos et de Fermer */
/* quelques styles CSS3, comptabilité avec différents navigateurs */
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
/* Bordures arrondies */
-moz-radius: 0 0 8px 8px;
border-radius: 0 0 8px 8px;
}
#volet a.fermer {
display: none; /* Pour que ouvrir passe dessus fermer, lorsque c'est fermé */
}
#volet:target {
left: 33px; /* Espace entre l'extrémité gauche du Volet bord de l'écran */
}
/* Code pour la fermeture */
#volet:target a.fermer {
display: block; /* Pour que fermer apparaisse lorsque ouvrir apparait */
}
#volet:target a.ouvrir {
display: none; /* Pour que ouvrir disparaisse lorsque fermer apparait */
}
#voletfermer:target #volet {
left: -258px; /* Pour que le volet retourne à sa place */
}
#voletfermer {
position: fixed;
top: 65px; left: 0; /* Positionnement haut bas de tout */
}
/**======================onglet facebook a gauche===========================**/
#volet_1 {
width: 246px; /* Largeur du Volet */
padding: 3px; /* Marge intérieure dans le Volet */
background:#333; /* Couleur de fond du Volet */
color: #ffffff; /* Couleur texte dans Volet */
height: 500px; /* Hauteur du Volet */
border-radius:15px;
border:2px solid blue;
}
#volet_1 a.ouvrir,
#volet_1 a.fermer {
padding: 10px 26px; /* Largeur et hauteur du bloc de Infos et de Fermer */
background:#f0f0f0; /* Couleur de fond de Infos et de Fermer */
color: #000; /* couleur de Infos et de Fermer */
text-decoration: none; /* Décoration du texte Infos et de Fermer */
border:1px solid #000;
}
#volet_1 {
position: absolute; /* Positionnement du Volet */
left: -258px; /* Décalage de 270px vers la droite */
/* Transition sur le volet */
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
#volet_1 a.ouvrir,
#volet_1 a.fermer {
position: absolute; /* Positionnement de Infos et Fermer */
right: -91px; /* Position gauche droite du bloc de Infos et de Fermer */
top: 280px; /* Position haut bas du bloc de Infos et de Fermer */
/* quelques styles CSS3, comptabilité avec différents navigateurs */
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
/* Bordures arrondies */
-moz-radius: 0 0 8px 8px;
border-radius: 0 0 8px 8px;
}
#volet_1 a.fermer {
display: none; /* Pour que ouvrir passe dessus fermer, lorsque c'est fermé */
}
#volet_1:target {
left: 33px; /* Espace entre l'extrémité gauche du Volet bord de l'écran */
}
/* Code pour la fermeture */
#volet_1:target a.fermer {
display: block; /* Pour que fermer apparaisse lorsque ouvrir apparait */
}
#volet_1:target a.ouvrir {
display: none; /* Pour que ouvrir disparaisse lorsque fermer apparait */
}
#voletfermer_1:target #volet_1 {
left: -258px; /* Pour que le volet retourne à sa place */
}
#voletfermer_1 {
position: fixed;
top: 65px; left: 0; /* Positionnement haut bas de tout */
}
/************===================fin onglet twitter et facebook====================******************/
/**===============================================================================================**/
/****************************************fin R-max**************************************************/
/*===================== adapté par Rotorman ====================*/
/*===================menu barre ========================*/
/*====================== fond ==========================*/
#containez {background-color:#01B0F0;background-color:-moz-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#01B0F0),color-stop(100%,#495CFF));background-color:-webkit-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-o-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-ms-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:linear-gradient(to bottom,#01B0F0 0%,#495CFF 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#01B0F0',endColorstr='#495CFF',GradientType=0);position:absolute;margin:auto;padding:auto;
width:82%;/*box-shadow:0 6px 30px rgba(0,0,0,0.4);*/ line-height: 1;display: block;font-family: 'PT Sans', sans-serif;border-radius:10px;z-index:200;}
/*====================== menu =========================*/
#cssmenu {background-color:#01B0F0;background-color:-moz-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#01B0F0),color-stop(100%,#495CFF));background-color:-webkit-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-o-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-ms-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:linear-gradient(to bottom,#01B0F0 0%,#495CFF 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#01B0F0',endColorstr='#495CFF',GradientType=0);position:absolute!important;z-index:200;
margin:auto;padding:auto;width:82%;margin-left:auto;margin-right:auto;line-height: 1;display: block;font-family: 'PT Sans', sans-serif;border-radius:10px;}
#cssmenu{position:absolute!important;}
#cssmenu.align-center > ul {
font-size: 0;
text-align: center;
padding-left:90px !important;padding-top:8px !important;}
#fa_toolbar :link, #fa_toolbar :visited {
color: #000!important;
text-decoration: none;
}
#fa_left{padding-right:30px!important;}
#fa_search{display:none !important;}
#cssmenu ul {
list-style: none;
margin: 0;
padding: 0;
display: block;
width: auto;
}
#cssmenu ul:after,
#cssmenu:after {
content: " ";
display: block;
font-size: 0;
height: 0;
clear: both;
visibility: hidden;
}
#cssmenu ul li {
margin: 0;
padding: 0;
display: block;
position: relative;
}
#cssmenu ul li a {
text-decoration: none;
display: block;
margin: 0;
-webkit-transition: color .2s ease;
-moz-transition: color .2s ease;
-ms-transition: color .2s ease;
-o-transition: color .2s ease;
transition: color .2s ease;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#cssmenu ul li ul {
position: absolute;
left: -9999px;
top: auto;
}
/*=========================== sous-menus =========================*/
#cssmenu ul li ul li {
max-height: 0;
position: absolute;
-webkit-transition: max-height 0.4s ease-out;
-moz-transition: max-height 0.4s ease-out;
-ms-transition: max-height 0.4s ease-out;
-o-transition: max-height 0.4s ease-out;
transition: max-height 0.4s ease-out;
background: #ffffff;
width: 300px;
border-right: solid 2px red;
z-index:0;
}
#cssmenu ul li ul li.has-sub:after {
display: block;
position: absolute;
content: "";
height: 10px;
width: 10px;
border-radius: 5px;
background: #000000;
z-index: 0;
top: 13px;
right: 15px;
}
#cssmenu.align-right ul li ul li.has-sub:after {
right: auto;
left: 15px;
}
#cssmenu ul li ul li.has-sub:before {
display: block;
position: absolute;
content: "";
height: 0;
width: 0;
border: 3px solid transparent;
border-left-color: #ffffff;
z-index: 1;
top: 15px;
right: 15px;
}
#cssmenu.align-right ul li ul li.has-sub:before {
right: auto;
left: 15px;
border-left-color: transparent;
border-right-color: #ffffff;
}
#cssmenu ul li ul li a {
font-size: 14px;
font-weight: 400;
text-transform: none;
color: #000000;
letter-spacing: 0;
display: block;
width: 350px;
padding: 7px 7px 7px 7px;
}
#cssmenu ul li ul li:hover > a,
#cssmenu ul li ul li.active > a {
color: red;
/*font-weight:bold;*/
}
#cssmenu ul li ul li:hover:after,
#cssmenu ul li ul li.active:after {
background: #4cb6ea;
}
/*=================================== menu droit ================================*/
#cssmenu ul li ul li:hover > ul {
left: 100%;
top: 0;
}
/*=================================== menu droit ================================*/
#cssmenu ul li ul li:hover > ul > li {
max-height: 72px;
position: relative;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu.align-center > ul > li {
float: none;
display: inline-block;
}
#cssmenu.align-center > ul {
text-align: center;
font-size: 0;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu.align-right > ul {
float: right;
}
#cssmenu.align-right > ul > li:hover > ul {
left: auto;
right: 0;
}
#cssmenu.align-right ul ul li:hover > ul {
right: 100%;
left: auto;
}
#cssmenu.align-right ul ul li a {
text-align: right;
}
/*========================================== onglets ==========================================*/
#cssmenu > ul > li:after {
Border-radius:5px 5px 0 0;
content: "";
display: block;
position: absolute;
width: 100%;
height: 0;
top: 0;
z-index: 1;
background:white;
-webkit-transition: height .2s;
-moz-transition: height .2s;
-ms-transition: height .2s;
-o-transition: height .2s;
transition: height .2s;
}
#cssmenu > ul > li.has-sub > a {
padding-right: 40px;
}
#cssmenu > ul > li.has-sub > a:after {
display: block;
content: "";
background: #000000;
height: 12px;
width: 12px;
position: absolute;
border-radius: 13px;
right: 14px;
top: 16px;
}
#cssmenu > ul > li.has-sub > a:before {
display: block;
content: "";
border: 4px solid transparent;
border-top-color: #4cb6ea;
z-index: 2;
height: 0;
width: 0;
position: absolute;
right: 16px;
top: 21px;
}
#cssmenu > ul > li > a {
color: #000000;
padding: 15px 20px;
/*font-weight: 700; */
letter-spacing: 1px;
/*text-transform: uppercase; */
font-size: 12px;
z-index: 2;
position: relative;
}
#cssmenu > ul > li:hover:after,
#cssmenu > ul > li.active:after {
height: 100%;
}
#cssmenu > ul > li.active > a,
#cssmenu > ul > li:hover > a {
color: #000000;
}
#cssmenu > ul > li.active > a {
color: #000000;
}
#cssmenu > ul > li:hover > a:after,
#cssmenu > ul > li.active > a:after {
background: #000000;
}
#cssmenu > ul > li:hover > a:before,
#cssmenu > ul > li.active > a:before {
border-top-color: #000000;
}
#cssmenu > ul > li:hover > ul {
left: 0;
}
#cssmenu > ul > li:hover > ul > li {
max-height: 72px;
position: relative;
}
#cssmenu #menu-button {
display: none;
}
#cssmenu > ul > li > a {
display: block;
}
#cssmenu > ul > li {
width:auto;
}
#cssmenu > ul > li > ul {
width: 170px;
display: block;
}
/*============================================ menu drop mobile ====================================*/
#cssmenu > ul > li > ul > li {
width: 370px;
display: block;
} /**800 - 1024 - 192 dpi**/
@media all and (max-width: 600px), only screen and (-webkit-min-device-pixel-ratio: 2) and (max-width: 500px), only screen and (min--moz-device-pixel-ratio: 2) and (max-width: 500px), only screen and (-o-min-device-pixel-ratio: 2/1) and (max-width: 500px), only screen and (min-device-pixel-ratio: 2) and (max-width: 500px), only screen and (min-resolution: 96dpi) and (max-width: 500px), only screen and (min-resolution: 2dppx) and (max-width: 500px) {
#cssmenu > ul {
max-height: 0;
overflow: hidden;
-webkit-transition: max-height 0.25s ease-out;
-moz-transition: max-height 0.25s ease-out;
-ms-transition: max-height 0.25s ease-out;
-o-transition: max-height 0.25s ease-out;
transition: max-height 0.25s ease-out;
}
#cssmenu > ul > li > ul {
width: 100%;
display: block;
}
#cssmenu.align-right ul li a {
text-align: left;
}
#cssmenu > ul > li > ul > li {
width: 100%;
display: block;
}
#cssmenu.align-right ul ul li a {
text-align: left;
}
#cssmenu > ul > li > ul > li > a {
width: 100%;
display: block;
}
#cssmenu ul li ul li a {
width: 100%;
}
#cssmenu.align-center > ul {
text-align: left;
}
#cssmenu.align-center > ul > li {
display: block;
}
#cssmenu > ul.open {
max-height: 1000px;
border-top: 1px solid rgba(110, 110, 110, 0.25);
}
#cssmenu ul {
width: 100%;
}
#cssmenu ul > li {
float: none;
width: 100%;
}
#cssmenu ul li a {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
padding: 12px 20px;
}
#cssmenu ul > li:after {
display: none;
}
#cssmenu ul li.has-sub > a:after,
#cssmenu ul li.has-sub > a:before,
#cssmenu ul li ul li.has-sub:after,
#cssmenu ul li ul li.has-sub:before {
display: none;
}
#cssmenu ul li ul,
#cssmenu ul li ul li ul,
#cssmenu ul li ul li:hover > ul,
#cssmenu.align-right ul li ul,
#cssmenu.align-right ul li ul li ul,
#cssmenu.align-right ul li ul li:hover > ul {
left: 0;
position: relative;
right: auto;
}
#cssmenu ul li ul li,
#cssmenu ul li:hover > ul > li {
max-height: 999px;
position: relative;
background: none;
}
#cssmenu ul li ul li a {
padding: 8px 20px 8px 35px;
color: #ffffff;
}
#cssmenu ul li ul ul li a {
padding: 8px 20px 8px 50px;
}
#cssmenu ul li ul li:hover > a {
color: #000000;
}
#cssmenu #menu-button {
display: block;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
padding: 15px 20px;
/*text-transform: uppercase;
font-weight: 700; */
font-size: 14px;
letter-spacing: 1px;
color: #ffffff;
cursor: pointer;
}
#cssmenu #menu-button:after {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
right: 20px;
top: 16px;
}
#cssmenu #menu-button:before {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #ffffff;
right: 20px;
top: 26px;
}
}
/*************************fin R-max************************************/
/**========================= fond dans réponse ===================================**/
.sceditor-container iframe, .sceditor-container textarea {
background:url("http://i19.servimg.com/u/f19/19/23/09/94/test_b20.png")!important;
background-repeat:no-repeat!important;
background-position:center!important;
}
/*apparence citations, codes et spoilers*/
dl.codebox {
background: rgb(249, 249, 249); /*couleur de fond des contenus*/
border: 1px solid grey;
border-radius: 10px;
box-shadow: 1px 1px 2px grey;
}
.codebox dd {
background: none;
padding: 5px;
border: none;
}
.codebox dt {
background-color: rgb(0, 102, 153); /*couleur de fond des en-têtes*/
padding: 2px 5px;
border-radius: 8px 8px 0 0;
font-weight: bold;
color: black; /*couleur du texte des entêtes*/
font-size: 11px; /*taille du texte des en-têtes*/
}
dl.codebox dt .genmed {
color: white; /*couleur du texte des en-têtes pour les spoilers*/
font-size: 11px; /*taille du texte des en-têtes pour les spoilers*/
}
.spoiler_content {
background: none;
border: none;
}
dd.spoiler_closed {
display: none;
}
/*fin apparence citations, codes et spoilers*/
/* Afficher avatar du membre dans la toolbar plus couleur toolbar supresssion des boutons réseaux sociaux DEBUT */
.fa_avatar {
width: 45px;
height: 45px;
position: relative;
top: +2px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
/* Afficher avatar du membre dans la toolbar FIN */
#fa_toolbar {
/*left: 0px;*/
position:center;
margin:auto;
width:100%;
height: 50px !important;
background-color:#f0f0f0!important;
color: #fff;
font-family: Helvetica, Verdana, Arial;
font-size: 16px;
z-index: 999;
border-bottom: 2px #375d81 solid;
border-radius:0px 0px 35px 35px;
width:auto !important;
box-shadow:0px 5px 15px #375d81;
}
#fa_welcome, #fa_right #fa_notifications {
line-height: 60px !important;
padding: 0px 5px;
color: #000 !important;
}
#fa_right #fa_menu #fa_welcome, #fa_right.notification #fa_menu #fa_welcome {
color: #000 !important;
}
#fa_icon, #fa_toolbar #fa_service {
color: #000 !important;
}
#fa_show, .fa_tbMainElement, .fa_tbMainElement a {
color: #000!important;
display: inline-block!important;
line-height: 40px!important;
vertical-align: top!important;
}
#fa_left{padding-top:9px !important;}
span#fa_share {display:none!important;}
.fa_tbMainElement, .fa_tbMainElement a, #fa_show {
display: inline-block !important;
vertical-align: bottom !important;
color: #000000 !important;
line-height: 40px !important;
}
/***image barre fleche reduction *****/
#fa_toolbar #fa_magnifier, #fa_toolbar #fa_fb, #fa_toolbar #fa_twitter, #fa_toolbar #fa_gp, #fa_toolbar #fa_mail, #fa_toolbar #fa_rss, #fa_toolbar #fa_hide, #fa_toolbar_hidden #fa_show {
background-image: url('http://www.illiweb.com/fa/i/toolbar/toolbar.png');
width: 0px !important;
height: 0px !important;
cursor: pointer;
}
#fa_search #fa_textarea {
display:none;
}
/*====Couleur fond widgets======*/
/*==Couleur fond widgets==*/
div#left td.catLeft {
background: #0ac2b3;
border: none;
}
/***************DEBUT EFFET TOGGLE FAQ PAR Milouze14***************/
/*Les questions de la FAQ*/
div[onclick^="return"] a
{
color:grey !important;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/******Les reponses*******/
/*on depose un style pour l effet de transition en relation avec le script*/
.M14_effet_Faq
{
position:fixed;/*on fixe le bloc*/
left:45%;/*on le positionne a 45 pourcent de la gauche*/
right:45%;/*on le positionne a 45 pourcent de la droite*/
width:10%;/*il reste 10 pourcent pour la largeur*/
top:10%;/*on le place a 10 pourcent du haut*/
min-height:30px;/*on lui donne une largeur minimale*/
height:auto;/*on demande une hauteur en automatique*/
max-height:250px;/*on impose une hauteur maximale*/
overflow-y:auto; /*on demande en cas dde depassement un scroll*/
z-index:999;/*Au premier plan*/
-moz-opacity:0;/*Opacity a 0 navigateurs recents*/
-khtml-opacity:0;
-ms-filter:"alpha(opacity=0)";
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);
filter:alpha(opacity=0);
opacity:0;
/*on ajoute un entourage flou avec une couleur grise*/
-moz-box-shadow: 0px 0px 30px 20px grey;
-webkit-box-shadow: 0px 0px 30px 20px grey;
-o-box-shadow: 0px 0px 30px 20px grey;
box-shadow: 0px 0px 30px 20px grey;
/*les bordures arrondies*/
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/*La table dans le bloc*/
.M14_effet_Faq table
{
border:2px solid grey;/*bordure epaisseur 2px style solid couleur grise*/
background-color:white;/*couleur de fond*/
cursor:pointer; /*on demande un style cursor*/
-moz-border-radius: 5px;/*les bordures arrondies*/
-webkit-border-radius: 5px;
border-radius: 5px;
}
/*La petite croix de fermeture*/
.M14_Close_Faq
{
color:grey;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
position:absolute;/*on demande une position bien definie*/
top:10px;/*a 10px du haut*/
left:96%;/*a 96 pourcent de la gauche*/
cursor:pointer; /*on demande un style cursor*/
}
/*La cellule laissant apparaitre le contenu*/
.M14_effet_Faq td
{
/*on demande un espace en haut 10px a droite 35px puis 5px en bas et a gauche*/
/*le 35px est impose pour laisser la place au bouton de fermeture*/
padding: 10px 35px 5px 5px;
}
/*Apparence du texte et son placement*/
.M14_effet_Faq span.postbody
{
color:grey;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
font-style:italic;/*on demande en style italic*/
padding-right: 35px;/*on demande un espace de 35px a doite pour placer le bouton*/
}
/*Apparence des liens*/
.M14_effet_Faq span.postbody a
{
color:orange;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/***************FIN EFFET TOGGLE FAQ***************/
/*Le bouton pour l ouverture de la fenetre*/
.M14_open_Body
{
width: 16px;
height: 16px;
right: 10px;
float: right;
cursor:pointer;
}
/*Le bouton pour la fermeture de la fenetre*/
.M14_close_Body
{
position: absolute;
width: 16px;
height: 16px;
top: 10px;
right: 10px;
cursor:pointer;
}
/*On place les transitions sur les messages*/
.postbody
{
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
/*La fenetre agrandie*/
#M14_Effet_body.postbody
{
/*On donne une position relative*/
position: relative;
/*On demande une marge negative a gauche pour la correction de la fenetre*/
left:-80px;
/*La couleur de fond*/
background: white;
/*La couleur de police*/
color:black;
/*La taille de police*/
font-size:14px;
/*On donne un espace conséquent si besoin peut etre supprime*/
padding: 20px 30px 10px 10px;
/*on agrandit sur la largeur et la hauteur sur la plupart des navigateurs*/
-ms-transform: scale(1.2,1.2);
-webkit-transform: scale(1.2,1.2);
transform: scale(1.2,1.2);
/*la couleur de bordure*/
border:2px solid #006699;
/*Les bordures arrondies sur la plupart des navigateurs*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
/*bouton haut bas */
.bouhautbas {
bottom: 60px;
left: 20px; /* remplacez left par right pour afficher les boutons à droite */
position: fixed;
z-index: 100;
}
.bouhautbas_1 {
bottom: 30px;
left: 20px; /* remplacez left par right pour afficher les boutons à droite */
position: fixed;
z-index: 100;
}
/* POPUP d inscription */
#login_popup .row1 {
background: url(http://i18.servimg.com/u/f18/19/23/09/94/amarid14.png);
}
#login_popup_buttons {
padding-bottom: 10px;
width: 100%;
right: 0;
text-align: center;
}
/* options du menu des hashtags */
.fa-hashtag-options {
color:#666;
font-size:11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #CCC;
border-radius:3px;
box-shadow:0 3px 6px rgba(0, 0, 0, 0.175);
margin-top:20px;
padding:3px;
position:absolute;
z-index:100;
}
/* options du titre */
.fa-hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* options des liens */
.fa-hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:2px 6px 2px 0;
}
.fa-hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* options des mots gras */
.fa-hashtag-options b {
color:#333;
padding-left:6px;
}
/* options des tags */
.fa-hashtag-tag {
color:#000;
font-weight:bold;
}
/* hashtag style */
a.fa-hashtag {
color:#666;
text-decoration:none;
background-color:#EEE;
border:1px solid #CCC;
border-radius:3px;
display:inline-block;
padding:3px;
}
a.fa-hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
/* image du bouton hashtag */
.sceditor-button-hashtag div { background-image:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) !important }
/* menu déroulant des hashtags */
#fa-hashtag {
background:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
/* Les cellules zoomees*/
td#M14_Zoom
{
padding:5px;
border:5px solid white;
z-index:999;
box-shadow: 3px 3px 10px 2px black;
border-Radius:6px;
cursor:pointer;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}
/*L apparence des couleurs et tailles de police*/
td#M14_Zoom a.gensmall ,td#M14_Zoom .gensmall{font-size:15px;}
/*On depose les transitions sur tous les styles*/
td.row3.over, td.row3Right
{
cursor:pointer;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
Pensez à valider les modifications en cliquant sur le bouton
/* Afficher les images sur la version mobile */
.mobile_image { max-width:99% }
#mpage-body .postbody > .content > div { overflow:hidden }
.cat_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.cat_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.forum_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/folder10.png);
background-repeat:no-repeat;
}
.forum_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_hot
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_hot_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_global
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/annonc10.png);
background-repeat:no-repeat;
}
.folder_global_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/annonc10.gif);
background-repeat:no-repeat;
}
/* sujet verouillé */
.M14_sujet_ferme
{
margin: 15px 0px;/*on decale de 15px du haut puis 0 */
width:20%;/*on demande une largeur de 20%*/
padding: 13px 10px 13px 50px;/*l espace interieur du bloc*/
border: 1px solid #20aec8;/*la bordure*/
background-image: url(LE LIEN DE L IMAGE);/*le lien de l image 16 px*/
background-repeat: no-repeat;/*on ne repete pas l image*/
background-position: 10px center;/*on place l image a 10 px du haut puis on la centre*/
color: #20aec8 !important;/*la couleur de police*/
background-color: #F0F0F0;/*la couleur de fond*/
-webkit-border-radius: 10px;/*les bordures arrondies*/
-moz-border-radius: 10px;
border-radius: 10px;
text-align: center;/*on centre le texte*/
font-size: 18px;/*on donne une taille de police*/
}
/* menus deroulants modo */
#M14_bloc_deroulant {background:transparent;float:left;height:20px;width:20px;display: block;margin-right: 40px;
margin-top: -10px;margin-left: -40px;}
#M14_bloc_deroulant ul {text-align:center;}
#M14_bloc_deroulant ul li {display:inline;}
#M14_bloc_deroulant ul li a {display:block;}
#M14_bloc_deroulant ul li ul
{
position:absolute;
background:#FFF;
width:80px;
height: auto;
padding:2px 30px 10px 10px;
border:1px solid #666;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#M14_bloc_deroulant ul li ul li.M14_soustitre1 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre2 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre3 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre4 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre5 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre6 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre7
{
padding:0;
height:20px;
}
#M14_bloc_deroulant ul li ul li a.sceditor-button
{display:inline;padding:5px;color:#444;font-size:11px;text-decoration:none!important;width:80px;margin:2px 0px 2px 0px;}
#M14_bloc_deroulant ul li ul li:hover a.sceditor-button {background:transparent;}
#M14_bloc_deroulant ul li ul.fallback {display:none;padding:2px;}
#M14_bloc_deroulant ul li:hover ul.fallback {display:block;}
#M14_bloc_deroulant a.sceditor-button:hover {box-shadow:none!important;}
/* solution resolu */
#M14_ReSoLu , #M14_ReSoLuHref{display:none;}
#M14_ReSoLuHref{position: relative;top: 4px;}
/* message de remiercement */
.post.thanked td, #fa_thanks td, #fa_thanks + tr td {
background-color:#F0F0F0 !important;
}
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
font-size:16px;
font-weight:bold;
text-align:center;
background-color:#DFD;
border:1px solid #BDB;
border-radius:6px;
padding:6px;
margin:6px;
}
/* On cache le bouton des smileys*/
#quickEmojInternal {
margin-top: -65px;
}
merci pour toute l'aide que vous pourriez m'apporter
Dernière édition par mariok13 le Mer 7 Oct 2015 - 12:09, édité 4 fois
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
bonjour
up
s'il vous plait
up
s'il vous plait
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
bonjour
une solution
s'il vous plait
merci
une solution
s'il vous plait
merci
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
bonsoir
quelqu'un ?
merci
quelqu'un ?
merci
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
Dernière édition par mariok13 le Ven 2 Oct 2015 - 11:09, édité 1 fois
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
bonjour
personne pour un debut de solution
merci
personne pour un debut de solution
merci
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
Bonjour, avez-vous un compte test sur votre forum avec lequel je pourrais éventuellement constater le souci ?

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
oui bien sur
utilisateur : mariok13
mdp : martine
merci de vous pencher sur mon souci
utilisateur : mariok13
mdp : martine
merci de vous pencher sur mon souci
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
Dans un de vos scripts vous devriez voir ce passage:
Sauvegardez le script dans un fichier texte par exemple, supprimez le passage indiqué (qui écrase une fonction native de la Toolbar) enfin faites un ctrl+F5 et tentez à nouveau de supprimer vos notifications.
- Code:
$(function () {
var texte_milieu = ' a posté dans ';
var si_titre_vide = 'ce sujet';
if (typeof (compileNotif) != 'function') return;
var d = compileNotif;
Toolbar.compileNotif = compileNotif = function (b) {
var a = d(b);
if (b.text.type == FA.Notification.NOTIF_TOPIC_WATCH) {
var c = a.match(/^(.*) a écrit un message dans (<a href="\/t[0-9]+(p[0-9]+)?-([^#?"]*)[^"]+">)[^<]+<\/a>$/);
c && (b = c[1] + texte_milieu + c[2], a = c[4], a = 'topic' == a || /^[\s-]*$/.test(a) ? si_titre_vide : a.replace(/-/g, ' ').replace(/(^\s+|\s+$)/g, ''), a = b + a + '</a>')
}
return a
}
});
Sauvegardez le script dans un fichier texte par exemple, supprimez le passage indiqué (qui écrase une fonction native de la Toolbar) enfin faites un ctrl+F5 et tentez à nouveau de supprimer vos notifications.

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
bonsoir
un de mes amis codeur à bien trouvé le script en question il l'a desactive mais cela ne change rien
un de mes amis codeur à bien trouvé le script en question il l'a desactive mais cela ne change rien
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
Vous avez un souci dans le template overall_header où un de vos nombreux scripts semble empêcher de charger l'objet Toolbar correctement à première vue, avez-vous fait des modifications récemment ?
Vous pouvez remettre le script de Ea.
Vous pouvez remettre le script de Ea.

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
bonjour je vous met mon template over_header
mes scripts java touchant la toolbar
j'espère que vous trouverez
merci de votre implication
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" lang="{L_LANG_HTML}">
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}">
<meta equiv="content-script-type" content="text/javascript">
<meta equiv="content-style-type" content="text/css">
<link rel="icon" sizes="192x192" href="http://i18.servimg.com/u/f18/19/23/09/94/icone_10.png">
<link rel="apple-touch-icon-precomposed" href="http://i18.servimg.com/u/f18/19/23/09/94/icone_11.png">
<!-- BEGIN switch_compat_meta -->
<meta equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}">
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}">
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}">
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}">
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}">
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- ============== css+ script slide R-max ======================================-->
<link type="text/css" rel="stylesheet" href="http://img.xooimage.com/files110/4/d/6/bjqs-4b3dc79.css">
<link href='http://fonts.googleapis.com/css?family=Source+Code+Pro|Open+Sans:300' rel='stylesheet' type='text/css'>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="http://img.xooimage.com/files110/d/3/7/bjqs-1.3.min-48a1bd4.js"></script>
<!--======================= fin slide =============================-->
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css">
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<!--========= script slide R-max ==============-->
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#banner-fade').bjqs({
'height' : 320,
'width' : 620,
'responsive' : true
});
});
</script>
<!--=========== fin script ===============-->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br>
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<a href="/login"title="Connexion">
<img src="http://img.xooimage.com/files110/6/5/f/connexion-4bb19c4.png"/></a>
<a href="/register"title="S'enregistrer">
<img src="http://i18.servimg.com/u/f18/19/23/09/94/s_insc10.png"/></a>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<!--====================================================================================-->
<!-- DEBUT R-MAX --><!-- BEGIN switch_user_logged_in --><!-- onglet facebbok et twitter -->
<!--===============-->
<!-- volet twitter -->
<!--===============-->
<div id="voletfermer" style="z-index: 300 !important;">
<div id="volet">
<a class="twitter-timeline" href="https://twitter.com/amarid33" data-widget-id="608744995701583872">Tweets de @amarid33</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<a href="#volet" class="ouvrir"><b>TWITTER</b></a>
<a href="#voletfermer" class="fermer"><b>FERMER</b></a>
</div>
</div>
<!--================-->
<!-- volet facebook -->
<!--================-->
<div id="voletfermer_1" style="z-index:299 !important;">
<div id="volet_1">
<div class="fb-page" data-href="https://www.facebook.com/Amarid-Asociation-Nationale-Amarid-831162410294944/timeline/?ref=bookmarks" data-width="300" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-show-posts="true"></div>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/fr_FR/sdk.js#xfbml=1&version=v2.4&appId=1653147998265538";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<a href="#volet_1" class="ouvrir"><b>FACEBOOK</b></a>
<a href="#voletfermer_1" class="fermer"><b>FERMER</b></a>
</div>
</div>
<!--================================-->
<!-- fin onglet facebook et twitter -->
<!--================================-->
<!--================================-->
<!--======= onglet calendar=========-->
<!--================================-->
<!--- <div id="voletfermer_2" style="z-index:300 !important;">
<div id="volet_2">
<a href="#volet_2" class="ouvrir_1"><b>CALENDRIER</b></a>
<a href="#voletfermer_2" class="fermer_3"><b>FERMER</b></a>
</div>
</div> --->
<!--================================-->
<!--=========fin calendar===========-->
<!--================================-->
<!-- END switch_user_logged_in --> <!--FIN R-MAX -->
<!--=============================================-->
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<!-- DÉBUT DU MENU -->
<br>
<table align="center" width="82%" class="forumline_1" cellspacing="0" cellpadding="0" border="0">
<tr>
<td>
<div id="containez">
<div class="align-center" width="82%" id="cssmenu">
<ul>
<!-- BEGIN switch_user_logged_in -->
<li class='has-sub'><a href="" id="">Menu Membre</span></a>
<ul>
<li><a href="{U_PRIVATEMSGS}"><img src="http://i21.servimg.com/u/f21/19/23/09/94/messag10.png" id="imggmi"/>{PRIVATE_MESSAGE_INFO}</a></li>
<li><a href="{U_VIEWONLINE}"><img src="http://i21.servimg.com/u/f21/19/23/09/94/qui_es10.png" id="imggmi"/>Qui est en ligne</a></li>
<li><a href="{U_MEMBERLIST}"><img src="http://i21.servimg.com/u/f21/19/23/09/94/liste10.png" id="imggmi"/>Liste des membres</a></li>
<li class='last'><a href="{U_GROUP_CP}"><img src="http://i21.servimg.com/u/f21/19/23/09/94/groupe10.png" id="imggmi"/>Groupes du forum</a></li>
</ul>
</li>
<!-- END switch_user_logged_in -->
<li class='has-sub'><a href="{U_INDEX}"><span>Adhérent(e)s</span></a>
<ul>
<li><a href="http://amarid.forum-pro.fr/f4-adherentes-posez-vos-questions"><img src="http://i21.servimg.com/u/f21/19/23/09/94/questi11.png" id="imggmi"/> Adhérentes posez vos questions</span></a>
<li><a href="http://amarid.forum-pro.fr/t28-renouvellement-adhesion-amarid"><img src="http://i21.servimg.com/u/f21/19/23/09/94/adhesi11.png" id="imggmi"/> Renouvellement d'adhésion</span></a>
<li><a href="http://amarid.forum-pro.fr/t77-votre-nomenclature-de-classeur#79"><img src="http://i21.servimg.com/u/f21/19/23/09/94/classe10.png" id="imggmi"/> Nomenclature du classeur</span></a>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f7-documents-administratifs" class="fly"><img src="http://i21.servimg.com/u/f21/19/23/09/94/doc_ad10.png" id="imggmi"/> Documents administratifs</a>
<ul>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f79-contrat-de-travail">Contrat de travail</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t112-contrat-de-travail-realise-en-collaboration-avec-un-cabinet-d-avocats">Contrat de travail PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f79-contrat-de-travail">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f57-preambule">Préambule</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t111-document-preambule"> Préambule PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f57-preambule">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f80-annexe-plus-de-45-heures-annee-complete">Annexe + de 45 heures année complète</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t114-annexe-plus-de-45-heures-anne-complete-format-pdf">Annexe + 45 h fichier pdf</a></li>
<li><a href="http://amarid.forum-pro.fr/t113-annexe-plus-de-45-heures-annee-complete-format-excel-ou-open-office">Annexe + de 45 h Excel ou open office</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f80-annexe-plus-de-45-heures-annee-complete">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f81-annexe-plus-de-45-heures-annee-incomplete">Annexe + de 45 heures année incomplète</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t116-annexe-plus-de-45-heures-annee-incomplete-format-pdf">Annexe + de 45 h incomplète fichier pdf</a></li>
<li><a href="http://amarid.forum-pro.fr/t115-annexe-plus-de-45-heures-annee-incomplete-format-excel-ou-open-office">Annexe + de 45 h Excel ou open office</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f81-annexe-plus-de-45-heures-annee-incomplete">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f9-avenant-et-annexe-1-au-contrat-de-travail">Avenant et annexe 1 au contrat de travail</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t78-annexe-nouveau-calcul-mensualisation-fichier-pdf#80">Mensualisation fichier PDF</a></li>
<li><a href="http://amarid.forum-pro.fr/t79-annexe-nouveau-calcul-mensualisation-fichier-xls-ou-open-office#81">Mensualisation fichier Excel ou open office</a></li>
<li><a href="http://amarid.forum-pro.fr/t80-avenant-contrat-de-travail#82">Avenant au contrat de travail PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f9-avenant-et-annexe-1-au-contrat-de-travail">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f19-fiche-de-presence">Fiche de présence</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t81-fiche-de-presence">Fiche de présence PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f19-fiche-de-presence">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f20-engagement-reciproque">Engagement réciproque</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t82-engagement-reciproque">Engagement réciproque PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f20-engagement-reciproque">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f21-fiche-absence-exceptionnelle">Fiche de congé exceptionnel</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t83-fiche-de-conge-exceptionel#85">Fiche de congé exceptionnel PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f21-fiche-absence-exceptionnelle">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f22-fiche-conges-payes">Fiche de congés payés</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t84-fiche-de-conges-payes#86">Fiche congé payé PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f22-fiche-conges-payes">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f23-attestation-impot"> Attestation d'impôt</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t4-attestation-impot">Attestation d'impôt PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f23-attestation-impot">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f25-autorisations-parentales">Autorisations parentales</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t85-autorisations-parentales#87">Autorisations parentales PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f25-autorisations-parentales">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f26-solde-de-tout-compte">Solde de tout compte</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t86-solde-de-tout-compte">Solde de tout compte PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f26-solde-de-tout-compte">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f27-certificat-de-travail">Certificat de travail</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t87-certificat-de-travail#89">Certificat de travail PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f27-certificat-de-travail">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f28-fiche-de-liaison">Fiche de liaison</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t88-la-fiche-de-liaison#90">Fiche de liaison PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f28-fiche-de-liaison">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f30-indemnites-de-ruptures-1-5-ou-1-120">Indemnités de rupture</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t89-calcul-prime-de-fin-de-contrat-format-pdf#91">Calcul fin de contrat PDF</a></li>
<li><a href="http://amarid.forum-pro.fr/t90-calcul-prime-de-fin-de-contrat-format-excel-open-office">Calcul fin de contrat format excel et open office</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f30-indemnites-de-ruptures-1-5-ou-1-120">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
</li>
</ul>
<li class='has-sub'><a href="/f35-Salaire.htm"><img src="http://i21.servimg.com/u/f21/19/23/09/94/salair10.png" id="imggmi"/> Salaire</a>
<ul>
<li class='has-sub'><a href="/f60-Bullelin-de-salaire.htm">Bulletin de salaire 2015</a>
<ul>
<li><a href="/t980-SALAIRE-Bulletin-de-salaire-2015-avec-calcul-nouveau-mod-le.htm">B.salaire Nouveau modele Excel & open office</a></li>
<li><a href="/t981-SALAIRE-Bulletin-de-salaire-2015-format-PDF-nouveau-mod-le.htm">B.salaire Nouveau modele format PDF</a></li>
<li><a href="t122-bulletin-de-salaire-01-janvier-2010-avec-calcul-sans-les-heures-travaillees.htm">B.salaire Ancien modele Excel & open office</a></li>
<li><a href="/t121-bulletin-de-salaire-01-janvier-2010-sans-calcul-sans-calcul-des-heures.htm">B.salaire Ancien modele format PDF</a></li>
<li class='last'><a href="/f60-Bullelin-de-salaire.htm">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f35-systeme-remuneration">Systeme de rémunération</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t97-systeme-de-remuneration-2015">Systeme de rémunération PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f35-systeme-remuneration">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f36-indemnite-entretien">Indemnités d'entretien</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t98-indemnites-entretien-taux-minimum-2015?tt=1">Indemnités d'entretien 2015 </a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f36-indemnite-entretien">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="/f65-Tableau-annuel-recapitulatif-des-salaires-et-indemnites-d-entretien.htm">Tableau annuel récapitulatif</a>
<ul>
<li><a href="/t96-Tableau-annuel-recapitulatif-des-salaires-et-indemnites-d-entretien.htm">Tableau format Excel & open office</a></li>
<li class='last'><a href="/f65-Tableau-annuel-recapitulatif-des-salaires-et-indemnites-d-entretien.htm">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f38-impots?tt=1"><img src="http://i21.servimg.com/u/f21/19/23/09/94/impot10.png" id="imggmi"/> Impôt</a>
<ul>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f80-annexe-plus-de-45-heures-annee-complete">Aide au calcul montant des impôts</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t11-tableau-calcul-du-montant-a-declarer-impots-2015-format-pdf#13">Tableau en fichier pdf</a></li>
<li><a href="http://amarid.forum-pro.fr/f33-tableau-d-aide-au-calcul-du-montant-a-declarer">Tableau au format Excel ou open office</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f33-tableau-d-aide-au-calcul-du-montant-a-declarer">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li><a href="http://amarid.forum-pro.fr/t12-indemnites-frais-km-2015?tt=1">Indémnités Km</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/t10-attestation-des-repas?tt=1">Attestation de repas</a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href="{U_INDEX}">Catégories</span></a>
<ul>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f6-amarid?tt=1"><img src="http://i21.servimg.com/u/f21/19/23/09/94/amarid11.png" id="imggmi"/> Accueil</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/f6-amarid?tt=1">AMARID</a></li>
<li><a href="https://mapsengine.google.com/map/edit?mid=zO-uUHlzuHeA.keqQe1fGPUno" TARGET="_blank">Ou nous trouver (carte de france)</a></li>
<li><a href="http://amarid.forum-pro.fr/f51-places-disponibles?tt=1">Assistante maternelle vos places disponibles</a></li>
<li><a href="http://amarid.forum-pro.fr/f52-recherche-assistantes-maternelles?tt=1">Parents recherchez une assistante maternelle</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f53-sante-de-l-enfant-produits-defectueux-trouvailles"> Santé de l'enfant, Produits défectueux</a></li>
</ul>
</li>
<li><a href="http://amarid.forum-pro.fr/f49-bulletin-d-adhesion-amarid-ou-renouvellement"><img src="http://i21.servimg.com/u/f21/19/23/09/94/adhesi10.png" id="imggmi"/> Bulletin d'adhésion et renouvellement AMARID</a></li>
<li class='has-sub'><a href="/f3-Assistante-Maternelle.htm"><img src="http://i21.servimg.com/u/f21/19/23/09/94/questi10.png" id="imggmi"/> Posez vos questions</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/f4-adherentes-posez-vos-questions">Adhérentes posez vos questions</a></li>
<li><a href="http://amarid.forum-pro.fr/f15-assmats-non-adherentes-posez-vos-questions">Assmats non adhérentes posez vos questions</a></li>
<li><a href="http://amarid.forum-pro.fr/f16-parents-posez-vos-questions">Parents posez vos questions</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f17-vos-suggestions-vos-demandes"> Vos suggestions vos demandes</a></li>
</ul>
</li>
<li><a href="http://amarid.forum-pro.fr/f62-agenda-amarid"><img src="http://i21.servimg.com/u/f21/19/23/09/94/calend10.png" id="imggmi"/> Agenda AMARID</a></li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/c9-maisons-d-assistantes-maternelles-mam?tt=1"><img src="http://i21.servimg.com/u/f21/19/23/09/94/mam10.png" id="imggmi"/> Maison d'assistant(e)s Maternel(le)s MAM</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/f64-textes-lois?tt=1">Textes et lois</a></li>
<li><a href="http://amarid.forum-pro.fr/f65-m-a-m-laissez-vos-cordonnees?tt=1">Laissez vos coordonnées</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f66-vos-experiences-interrogations?tt=1">Vos experiences & interrogations</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/c5-detente?tt=1"><img src="http://i21.servimg.com/u/f21/19/23/09/94/detent10.png" id="imggmi"/> Détente (cuisine, travaux manuels, etc...)</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/f5-coin-cuisine?tt=1">Vos recettes pour vos petits</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f72-activites-manuelles?tt=1">Activitées manuelles pour vos petits</a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href="{U_INDEX}">Contacts</span></a>
<ul>
<li><a href="http://amarid.fr/index.php/amarid-contact/12-contacts/5-association-amarid" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/amarid10.png" id="imggmi"/> Contact AMARID</span></a>
<li><a href="http://amarid.fr/index.php/amarid-contact/12-contacts/3-amarid-secretariat" TARGET="_blank"><span><img src="http://i21.servimg.com/u/f21/19/23/09/94/contac10.png" id="imggmi"/> Secretariat AMARID</span></a>
<li class='last'><a href="http://amarid.fr/index.php/amarid-contact/12-contacts/1-administrateur" TARGET="_blank"> <img src="http://i21.servimg.com/u/f21/19/23/09/94/forum210.png" id="imggmi"/> Contact Administrateur Site & Forum</span></a>
</li>
</ul>
<li><a href="http://amarid.fr/" target="_blank"><span>Site internet</span></a></li>
<li><a href="http://amarid.forum-pro.fr/faq"><span>FAQ</span></a></li>
<li class='has-sub'><a href="{U_INDEX}">Outils</span></a>
<ul>
<li><a href="https://translate.google.com/" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/google10.png" id="imggmi"/> Google traducteur</span></a>
<li><a href="http://www.gimp.org/" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/gimp2010.png" id="imggmi"/> Gimp outil graphique gratuit</span></a>
<li class='last'><a href="http://www.openoffice.org/fr/Telecharger/" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/openof10.png" id="imggmi"/> Open office</span></a>
<li><a href="https://fr.wikipedia.org/wiki/Wikip%C3%A9dia:Accueil_principal" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/wikipe11.png" id="imggmi"/> Wikipedia</span></a>
</li>
</ul>
<li class='has-sub'><a href="{U_INDEX}">Tutoriels</span></a>
<ul>
<li><a href="https://www.youtube.com/embed/vCbr1L7JA7M?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/inscri10.png" id="imggmi"/>Comment s'inscrire </span></a>
<li> <a href="https://www.youtube.com/embed/NoMEATPmyIg?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/modifi10.png" id="imggmi"/>Comment modifier votre profil</span></a>
<li><a href="https://www.youtube.com/embed/4bhswZRc8bA?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/menu_d10.png" id="imggmi"/>Comment utiliser les menus déroulants</span></a>
<li><a href="https://www.youtube.com/embed/JHbWGvPkd9o?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/calend11.png" id="imggmi"/> Comment utiliser le calendrier</span></a>
<li><a href="https://www.youtube.com/embed/3SBKROZ-WPk?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/poster10.png" id="imggmi"/> Comment poster un message (Débutant)</span></a>
<li><a href="https://www.youtube.com/embed/dkWCzGQ8MhY?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/repond10.png" id="imggmi"/> Comment répondre à un message (Débutant)</span></a>
<li class='last'><a href="https://www.youtube.com/embed/qvSfbeNcrO0?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/widget10.png" id="imggmi"/>Que sont les widgets du forum</span></a>
</li>
</ul>
</ul>
</div>
</div> </td> </tr> </table>
<!-- Fin du menu -->
<br>
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<div class="AMARID_1"><strong>AMARID</strong><!--{MAIN_SITENAME}--></div>
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"></a>
<br>
<!-- END switch_logo_center -->
<!--<div class="maintitle">{MAIN_SITENAME}</div>-->
<br><br>
<!--<span class="gen">{SITE_DESCRIPTION}<br> </span>-->
<span class="AMARID_2">{SITE_DESCRIPTION}<br> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<!-- slide--><br>
<!--=======================slide_1=======================-->
<table width="100%" cellspacing="0" cellpadding="2" border="0" align="center">
<tr>
<td>
<div align="center">
<div id="banner-fade">
<ul class="bjqs">
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/presen12.jpg" title="AMARID"></li>
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/doc_le11.png" title="AMARID"></li>
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/animat11.jpg" title="AMARID"></li>
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/autre_11.png" title="AMARID"></li>
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/benevo11.png" title="AMARID"></li>
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/route11.png" title="AMARID"></li>
</ul>
</div>
</div>
<!--=====================================================-->
</td>
</tr>
</table>
<!--fin slide-->
<!--menu pour memoire-->
<!--<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}">{GENERATED_NAV_BAR}</td></tr></table>-->
<!--fin menu pour memoire-->
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<br>
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<br>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}">
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
mes scripts java touchant la toolbar
- Code:
$(function () {
$(window).load(function () {
var av = $('#fa_usermenu img:eq(0)').attr('src');
$('#fa_welcome').prepend('<img src="' + av + '" class="fa_avatar" />');
});
});
- Code:
$(function()
{_lang["Welcome"] = "";} );
- Code:
$(function(){$(function(){ $('#fa_left').before($('#cssmenu').clone()); $('.forumline_1').remove(); })});
j'espère que vous trouverez
merci de votre implication
Dernière édition par mariok13 le Jeu 1 Oct 2015 - 14:48, édité 1 fois
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
Bonjour, je dois m'absenter un petit moment, aussi je laisse la place à d'éventuelles aides, je pense être de retour lundi.
Cordialement.
Edit:
supprimez la ligne suivante de votre overall_header, ce devrait fonctionner:
Il y de plus, beaucoup d'erreurs de balisage HTML.
Cordialement.
Edit:
supprimez la ligne suivante de votre overall_header, ce devrait fonctionner:
- Code:
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
Il y de plus, beaucoup d'erreurs de balisage HTML.

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
bonsoir
c'est ok pour la suppression je sais pas a quoi servais cette ligne c'est dans le slide de mon entête mais celui-ci marche sans
par contre je peut le supprimer mais je sais pas qui à répondu ni en cliquant dessus aller sur le message ?
pour les erreurs balisage HTML je suis un boulet en code donc je comprend pas tout
je vous remet mon over header avec quelques corrections
c'est ok pour la suppression je sais pas a quoi servais cette ligne c'est dans le slide de mon entête mais celui-ci marche sans
par contre je peut le supprimer mais je sais pas qui à répondu ni en cliquant dessus aller sur le message ?
pour les erreurs balisage HTML je suis un boulet en code donc je comprend pas tout
je vous remet mon over header avec quelques corrections
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" lang="{L_LANG_HTML}">
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}">
<meta equiv="content-script-type" content="text/javascript">
<meta equiv="content-style-type" content="text/css">
<link rel="icon" sizes="192x192" href="http://i18.servimg.com/u/f18/19/23/09/94/icone_10.png">
<link rel="apple-touch-icon-precomposed" href="http://i18.servimg.com/u/f18/19/23/09/94/icone_11.png">
<!-- BEGIN switch_compat_meta -->
<meta equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}">
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}">
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}">
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}">
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}">
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- ============== css+ script slide R-max ======================================-->
<link type="text/css" rel="stylesheet" href="http://img.xooimage.com/files110/4/d/6/bjqs-4b3dc79.css">
<link href='http://fonts.googleapis.com/css?family=Source+Code+Pro|Open+Sans:300' rel='stylesheet' type='text/css'>
<script src="http://img.xooimage.com/files110/d/3/7/bjqs-1.3.min-48a1bd4.js"></script>
<!--======================= fin slide =============================-->
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css">
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<!--========= script slide Rmax ==============-->
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#banner-fade').bjqs({
'height' : 320,
'width' : 620,
'responsive' : true
});
});
</script>
<!--=========== fin script ===============-->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""><em>Hit</em>skin.com<h1>
<div class="content">
<p>{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div></div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<a href="/login"title="Connexion">
<img src="http://img.xooimage.com/files110/6/5/f/connexion-4bb19c4.png"/></a>
<a href="/register"title="S'enregistrer">
<img src="http://i18.servimg.com/u/f18/19/23/09/94/s_insc10.png"/></a>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<!--====================================================================================-->
<!-- DEBUT R-MAX --><!-- BEGIN switch_user_logged_in --><!-- onglet facebbok et twitter -->
<!--===============-->
<!-- volet twitter -->
<!--===============-->
<div id="voletfermer" style="z-index: 300 !important;">
<div id="volet">
<a class="twitter-timeline" href="https://twitter.com/amarid33" data-widget-id="608744995701583872">Tweets de @amarid33</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<a href="#volet" class="ouvrir"><b>TWITTER</b></a>
<a href="#voletfermer" class="fermer"><b>FERMER</b></a>
</div>
</div>
<!--================-->
<!-- volet facebook -->
<!--================-->
<div id="voletfermer_1" style="z-index:299 !important;">
<div id="volet_1">
<div class="fb-page" data-href="https://www.facebook.com/Amarid-Asociation-Nationale-Amarid-831162410294944/timeline/?ref=bookmarks" data-width="300" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-show-posts="true"></div>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/fr_FR/sdk.js#xfbml=1&version=v2.4&appId=1653147998265538";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<a href="#volet_1" class="ouvrir"><b>FACEBOOK</b></a>
<a href="#voletfermer_1" class="fermer"><b>FERMER</b></a>
</div>
</div>
<!--================================-->
<!-- fin onglet facebook et twitter -->
<!--================================-->
<!--================================-->
<!--================================-->
<!-- END switch_user_logged_in -->
<!--FIN R-MAX -->
<!--=============================================-->
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<!-- DÉBUT DU MENU -->
<br>
<table align="center" width="82%" class="forumline_1" cellspacing="0" cellpadding="0" border="0">
<tr>
<td>
<div id="containez">
<div class="align-center" width="82%" id="cssmenu">
<ul>
<!-- BEGIN switch_user_logged_in -->
<li class='has-sub'><a href="" id="">Menu Membre</span></a>
<ul>
<li><a href="{U_PRIVATEMSGS}"><img src="http://i21.servimg.com/u/f21/19/23/09/94/messag10.png" id="imggmi"/>{PRIVATE_MESSAGE_INFO}</a></li>
<li><a href="{U_VIEWONLINE}"><img src="http://i21.servimg.com/u/f21/19/23/09/94/qui_es10.png" id="imggmi"/>Qui est en ligne</a></li>
<li><a href="{U_MEMBERLIST}"><img src="http://i21.servimg.com/u/f21/19/23/09/94/liste10.png" id="imggmi"/>Liste des membres</a></li>
<li class='last'><a href="{U_GROUP_CP}"><img src="http://i21.servimg.com/u/f21/19/23/09/94/groupe10.png" id="imggmi"/>Groupes du forum</a></li>
</ul>
</li>
<!-- END switch_user_logged_in -->
<li class='has-sub'><a href="{U_INDEX}"><span>Adhérent(e)s</span></a>
<ul>
<li><a href="http://amarid.forum-pro.fr/f4-adherentes-posez-vos-questions"><img src="http://i21.servimg.com/u/f21/19/23/09/94/questi11.png" id="imggmi"/> Adhérentes posez vos questions</span></a>
<li><a href="http://amarid.forum-pro.fr/t28-renouvellement-adhesion-amarid"><img src="http://i21.servimg.com/u/f21/19/23/09/94/adhesi11.png" id="imggmi"/> Renouvellement d'adhésion</span></a>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/t77-votre-nomenclature-de-classeur#79class="fly" "><img src="http://i21.servimg.com/u/f21/19/23/09/94/classe10.png" id="imggmi"/>Documents relatifs à l'association</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/f18-nomenclature-du-classeur-amarid?tt=1">Nomenclature du classeur</a>
<li><a href="http://amarid.forum-pro.fr/f86-reglement-interieur-de-l-association-amarid?tt=1">Réglement interieur</a>
<li class='last'><a href="http://amarid.forum-pro.fr/f2-assemblee-generale-amarid-2015?tt=1">Assemblée générale</a>
</li>
</ul>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f7-documents-administratifs" class="fly"><img src="http://i21.servimg.com/u/f21/19/23/09/94/doc_ad10.png" id="imggmi"/>Documents administratifs</a>
<ul>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f79-contrat-de-travail">Contrat de travail</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t112-contrat-de-travail-realise-en-collaboration-avec-un-cabinet-d-avocats">Contrat de travail PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f79-contrat-de-travail">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f57-preambule">Préambule</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t111-document-preambule"> Préambule PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f57-preambule">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f80-annexe-plus-de-45-heures-annee-complete">Annexe + de 45 heures année complète</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t114-annexe-plus-de-45-heures-anne-complete-format-pdf">Annexe + 45 h fichier pdf</a></li>
<li><a href="http://amarid.forum-pro.fr/t113-annexe-plus-de-45-heures-annee-complete-format-excel-ou-open-office">Annexe + de 45 h Excel ou open office</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f80-annexe-plus-de-45-heures-annee-complete">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f81-annexe-plus-de-45-heures-annee-incomplete">Annexe + de 45 heures année incomplète</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t116-annexe-plus-de-45-heures-annee-incomplete-format-pdf">Annexe + de 45 h incomplète fichier pdf</a></li>
<li><a href="http://amarid.forum-pro.fr/t115-annexe-plus-de-45-heures-annee-incomplete-format-excel-ou-open-office">Annexe + de 45 h Excel ou open office</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f81-annexe-plus-de-45-heures-annee-incomplete">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f9-avenant-et-annexe-1-au-contrat-de-travail">Avenant et annexe 1 au contrat de travail</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t78-annexe-nouveau-calcul-mensualisation-fichier-pdf#80">Mensualisation fichier PDF</a></li>
<li><a href="http://amarid.forum-pro.fr/t79-annexe-nouveau-calcul-mensualisation-fichier-xls-ou-open-office#81">Mensualisation fichier Excel ou open office</a></li>
<li><a href="http://amarid.forum-pro.fr/t80-avenant-contrat-de-travail#82">Avenant au contrat de travail PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f9-avenant-et-annexe-1-au-contrat-de-travail">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f19-fiche-de-presence">Fiche de présence</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t81-fiche-de-presence">Fiche de présence PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f19-fiche-de-presence">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f20-engagement-reciproque">Engagement réciproque</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t82-engagement-reciproque">Engagement réciproque PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f20-engagement-reciproque">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f21-fiche-absence-exceptionnelle">Fiche de congé exceptionnel</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t83-fiche-de-conge-exceptionel#85">Fiche de congé exceptionnel PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f21-fiche-absence-exceptionnelle">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f22-fiche-conges-payes">Fiche de congés payés</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t84-fiche-de-conges-payes#86">Fiche congé payé PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f22-fiche-conges-payes">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f23-attestation-impot"> Attestation d'impôt</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t4-attestation-impot">Attestation d'impôt PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f23-attestation-impot">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f25-autorisations-parentales">Autorisations parentales</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t85-autorisations-parentales#87">Autorisations parentales PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f25-autorisations-parentales">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f26-solde-de-tout-compte">Solde de tout compte</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t86-solde-de-tout-compte">Solde de tout compte PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f26-solde-de-tout-compte">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f27-certificat-de-travail">Certificat de travail</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t87-certificat-de-travail#89">Certificat de travail PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f27-certificat-de-travail">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f28-fiche-de-liaison">Fiche de liaison</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t88-la-fiche-de-liaison#90">Fiche de liaison PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f28-fiche-de-liaison">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f30-indemnites-de-ruptures-1-5-ou-1-120">Indemnités de rupture</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t89-calcul-prime-de-fin-de-contrat-format-pdf#91">Calcul fin de contrat PDF</a></li>
<li><a href="http://amarid.forum-pro.fr/t90-calcul-prime-de-fin-de-contrat-format-excel-open-office">Calcul fin de contrat format excel et open office</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f30-indemnites-de-ruptures-1-5-ou-1-120">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
</li>
</ul>
<li class='has-sub'><a href="/f35-Salaire.htm"><img src="http://i21.servimg.com/u/f21/19/23/09/94/salair10.png" id="imggmi"/> Salaire</a>
<ul>
<li class='has-sub'><a href="/f60-Bullelin-de-salaire.htm">Bulletin de salaire 2015</a>
<ul>
<li><a href="/t980-SALAIRE-Bulletin-de-salaire-2015-avec-calcul-nouveau-mod-le.htm">B.salaire Nouveau modele Excel & open office</a></li>
<li><a href="/t981-SALAIRE-Bulletin-de-salaire-2015-format-PDF-nouveau-mod-le.htm">B.salaire Nouveau modele format PDF</a></li>
<li><a href="t122-bulletin-de-salaire-01-janvier-2010-avec-calcul-sans-les-heures-travaillees.htm">B.salaire Ancien modele Excel & open office</a></li>
<li><a href="/t121-bulletin-de-salaire-01-janvier-2010-sans-calcul-sans-calcul-des-heures.htm">B.salaire Ancien modele format PDF</a></li>
<li class='last'><a href="/f60-Bullelin-de-salaire.htm">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f35-systeme-remuneration">Systeme de rémunération</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t97-systeme-de-remuneration-2015">Systeme de rémunération PDF</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f35-systeme-remuneration">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f36-indemnite-entretien">Indemnités d'entretien</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t98-indemnites-entretien-taux-minimum-2015?tt=1">Indemnités d'entretien 2015 </a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f36-indemnite-entretien">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li class='has-sub'><a href="/f65-Tableau-annuel-recapitulatif-des-salaires-et-indemnites-d-entretien.htm">Tableau annuel récapitulatif</a>
<ul>
<li><a href="/t96-Tableau-annuel-recapitulatif-des-salaires-et-indemnites-d-entretien.htm">Tableau format Excel & open office</a></li>
<li class='last'><a href="/f65-Tableau-annuel-recapitulatif-des-salaires-et-indemnites-d-entretien.htm">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f38-impots?tt=1"><img src="http://i21.servimg.com/u/f21/19/23/09/94/impot10.png" id="imggmi"/> Impôt</a>
<ul>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f80-annexe-plus-de-45-heures-annee-complete">Aide au calcul montant des impôts</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/t11-tableau-calcul-du-montant-a-declarer-impots-2015-format-pdf#13">Tableau en fichier pdf</a></li>
<li><a href="http://amarid.forum-pro.fr/f33-tableau-d-aide-au-calcul-du-montant-a-declarer">Tableau au format Excel ou open office</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f33-tableau-d-aide-au-calcul-du-montant-a-declarer">Posez vos questions sur ce sujet</a></li>
</ul>
</li>
<li><a href="http://amarid.forum-pro.fr/t12-indemnites-frais-km-2015?tt=1">Indémnités Km</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/t10-attestation-des-repas?tt=1">Attestation de repas</a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href="{U_INDEX}">Catégories</span></a>
<ul>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/f6-amarid?tt=1"><img src="http://i21.servimg.com/u/f21/19/23/09/94/amarid11.png" id="imggmi"/> Accueil</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/f6-amarid?tt=1">AMARID</a></li>
<li><a href="https://mapsengine.google.com/map/edit?mid=zO-uUHlzuHeA.keqQe1fGPUno" TARGET="_blank">Ou nous trouver (carte de france)</a></li>
<li><a href="http://amarid.forum-pro.fr/f51-places-disponibles?tt=1">Assistante maternelle vos places disponibles</a></li>
<li><a href="http://amarid.forum-pro.fr/f52-recherche-assistantes-maternelles?tt=1">Parents recherchez une assistante maternelle</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f53-sante-de-l-enfant-produits-defectueux-trouvailles"> Santé de l'enfant, Produits défectueux</a></li>
</ul>
</li>
<li><a href="http://amarid.forum-pro.fr/f49-bulletin-d-adhesion-amarid-ou-renouvellement"><img src="http://i21.servimg.com/u/f21/19/23/09/94/adhesi10.png" id="imggmi"/> Bulletin d'adhésion et renouvellement AMARID</a></li>
<li class='has-sub'><a href="/f3-Assistante-Maternelle.htm"><img src="http://i21.servimg.com/u/f21/19/23/09/94/questi10.png" id="imggmi"/> Posez vos questions</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/f4-adherentes-posez-vos-questions">Adhérentes posez vos questions</a></li>
<li><a href="http://amarid.forum-pro.fr/f15-assmats-non-adherentes-posez-vos-questions">Assmats non adhérentes posez vos questions</a></li>
<li><a href="http://amarid.forum-pro.fr/f16-parents-posez-vos-questions">Parents posez vos questions</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f17-vos-suggestions-vos-demandes"> Vos suggestions vos demandes</a></li>
</ul>
</li>
<li><a href="http://amarid.forum-pro.fr/f62-agenda-amarid"><img src="http://i21.servimg.com/u/f21/19/23/09/94/calend10.png" id="imggmi"/> Agenda AMARID</a></li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/c9-maisons-d-assistantes-maternelles-mam?tt=1"><img src="http://i21.servimg.com/u/f21/19/23/09/94/mam10.png" id="imggmi"/> Maison d'assistant(e)s Maternel(le)s MAM</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/f64-textes-lois?tt=1">Textes et lois</a></li>
<li><a href="http://amarid.forum-pro.fr/f65-m-a-m-laissez-vos-cordonnees?tt=1">Laissez vos coordonnées</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f66-vos-experiences-interrogations?tt=1">Vos experiences & interrogations</a></li>
</ul>
</li>
<li class='has-sub'><a href="http://amarid.forum-pro.fr/c5-detente?tt=1"><img src="http://i21.servimg.com/u/f21/19/23/09/94/detent10.png" id="imggmi"/> Détente (cuisine, travaux manuels, etc...)</a>
<ul>
<li><a href="http://amarid.forum-pro.fr/f5-coin-cuisine?tt=1">Vos recettes pour vos petits</a></li>
<li class='last'><a href="http://amarid.forum-pro.fr/f72-activites-manuelles?tt=1">Activitées manuelles pour vos petits</a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href="{U_INDEX}">Contacts</span></a>
<ul>
<li><a href="http://amarid.fr/index.php/amarid-contact/12-contacts/5-association-amarid" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/amarid10.png" id="imggmi"/> Contact AMARID</span></a>
<li><a href="http://amarid.fr/index.php/amarid-contact/12-contacts/3-amarid-secretariat" TARGET="_blank"><span><img src="http://i21.servimg.com/u/f21/19/23/09/94/contac10.png" id="imggmi"/> Secretariat AMARID</span></a>
<li class='last'><a href="http://amarid.fr/index.php/amarid-contact/12-contacts/1-administrateur" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/forum210.png" id="imggmi"/> Contact Administrateur Site & Forum</span></a>
</li>
</ul>
</li>
<li><a href="http://amarid.fr/" target="_blank"><span>Site internet</span></a></li>
<li><a href="http://amarid.forum-pro.fr/faq"><span>FAQ</span></a></li>
<li class='has-sub'><a href="{U_INDEX}">Outils</span></a>
<ul>
<li><a href="https://translate.google.com/" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/google10.png" id="imggmi"/> Google traducteur</span></a>
<li><a href="http://www.gimp.org/" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/gimp2010.png" id="imggmi"/> Gimp outil graphique gratuit</span></a>
<li><a href="https://fr.wikipedia.org/wiki/Wikip%C3%A9dia:Accueil_principal" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/wikipe11.png" id="imggmi"/> Wikipedia</span></a>
<li class='last'><a href="http://www.openoffice.org/fr/Telecharger/" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/openof10.png" id="imggmi"/> Open office</span></a>
</li>
</u>
</li>
</ul>
<li class='has-sub'><a href="{U_INDEX}">Tutoriels</span></a>
<ul>
<li><a href="https://www.youtube.com/embed/vCbr1L7JA7M?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/inscri10.png" id="imggmi"/>Comment s'inscrire </span></a>
<li><a href="https://www.youtube.com/embed/NoMEATPmyIg?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/modifi10.png" id="imggmi"/>Comment modifier votre profil</span></a>
<li><a href="https://www.youtube.com/embed/4bhswZRc8bA?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/menu_d10.png" id="imggmi"/>Comment utiliser les menus déroulants</span></a>
<li><a href="https://www.youtube.com/embed/JHbWGvPkd9o?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/calend11.png" id="imggmi"/> Comment utiliser le calendrier</span></a>
<li><a href="https://www.youtube.com/embed/3SBKROZ-WPk?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/poster10.png" id="imggmi"/> Comment poster un message (Débutant)</span></a>
<li><a href="https://www.youtube.com/embed/dkWCzGQ8MhY?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/repond10.png" id="imggmi"/> Comment répondre à un message (Débutant)</span></a>
<li class='last'><a href="https://www.youtube.com/embed/qvSfbeNcrO0?rel=0&autoplay=1" TARGET="_blank"><img src="http://i21.servimg.com/u/f21/19/23/09/94/widget10.png" id="imggmi"/>Que sont les widgets du forum</span></a>
</li>
</ul>
</li>
</div>
</div>
</td>
</tr>
</table>
<!-- Fin du menu -->
<br>
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<div class="AMARID_1"><strong>AMARID</strong><!--{MAIN_SITENAME}--></div>
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br>
<!-- END switch_logo_center -->
<!--<div class="maintitle">{MAIN_SITENAME}</div>-->
<br><br>
<!--<span class="gen">{SITE_DESCRIPTION}<br> </span>-->
<span class="AMARID_2">{SITE_DESCRIPTION}<br> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<!-- slide--><br>
<!--=======================slide_1=======================-->
<table width="100%" cellspacing="0" cellpadding="2" border="0" align="center">
<tr>
<td>
<div align="center">
<div id="banner-fade">
<ul class="bjqs">
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/presen12.jpg" title="AMARID"/></li>
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/doc_le11.png" title="AMARID"/></li>
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/animat11.jpg" title="AMARID"/></li>
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/autre_11.png" title="AMARID"/></li>
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/benevo11.png" title="AMARID"/></li>
<li><img src="http://i18.servimg.com/u/f18/19/23/09/94/route11.png" title="AMARID"/></li>
</ul>
</div>
</div>
<!--=====================================================-->
</td>
</tr>
</table>
<!--fin slide-->
<!--menu pour memoire-->
<!--<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}">{GENERATED_NAV_BAR}</td></tr></table>-->
<!--fin menu pour memoire-->
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<br>
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<br>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}">
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
Bonjour
voila ou j'en suis

je vous met monCSS aussi au cas ou
voila ou j'en suis

je vous met monCSS aussi au cas ou
- Code:
/*==titre==*/
.AMARID_1{
color:#375d81 !important;
font-size:25px !important;
letter-spacing:5px !important;
text-shadow:0px 2px 6px #0ac2b3;
}
/*===description===*/
.AMARID_2{
color:#375d81 !important;
font-size:12px !important;
text-shadow:0px 2px 6px #0ac2b3;
}
/*==img logo==*/
#i_logo{
box-shadow:0px 5px 5px #0ac2b3;
border-bottom: 2px solid #375d81;
border-radius: 15px;
}
/*==table du forum==*/
.forumline{
padding:4px;
background-color:#375d81; /*#c2f2f0;*/
border:2px solid #fff;
border-radius:10px;
box-shadow:0px 5px 5px #0ac2b3;
}
.forumline{padding:5px;background-color:#375d81; /*#c2f2f0;*/border:1px solid #183152;border-radius:8px;}
.forumline_1{width:82%;border-bottom:1px solid #777;border-radius:0px 0px 50px 50px;box-shadow:0px 0px 10px #777;}
/*==fond blanc==*/
.bodyline{
padding:25px;
background-color:/*rgba(255,255,255,0.5);*/#f0f0f0;
border-left: 5px #375d81 solid;
border-right: 5px #375d81 solid;
border-bottom: 5px #375d81 solid;
border-top: 0px # solid;
border-radius:20px 20px 20px 20px;
box-shadow:0px 40px 40px #ffffff;
}
/*==debut queel par R-max==*/
/*==annulation row1 du queel==*/
#anniv .row1{
background: none;
}
#lastco .row1{
background: none;
}
/*==derniere colonne queel anniversaire==*/
.case_pa_maze_1:hover{
border:2px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze_1{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==table queel==*/
.case_pa_maze_2{
border:3px solid;
border-color:grey;
border-radius:0px;
background-color:#fff;/*f0f0f0;*/
width:100%auto;
height:100%auto;
padding:10px;
margin:auto;
box-shadow:1px 5px 10px #;
}
/*==encadrement titre du queel==*/
.case_pa_maze_3{
border:3px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:60px;
top:0px;
margin:auto;
box-shadow:1px 5px 10px #;
padding-top:3px;
overflow:auto;
}
/*==1er colonne legende==*/
.case_pa_maze:hover{
border:3px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;/****background-image:url(http://i19.servimg.com/u/f19/19/23/09/94/queel_10.png);***/
background-size:100%;
background-repeat:no-repeat;
background-position:center;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==titre du queel==*/
a.cattitle{
color:#000;
font-size: 20px;
font-weight: 700;
margin: auto;
text-align: center;
text-shadow: 1px 5px 10px grey;
}
/*==fin queel par R-max==*/
/**********************debut R-max************************************/
/**==================couleur d'un evenement du calendrier===========**/
#calendar_container a.gen[title~="Ev\e8nement"] b,#calendar_container a.gen[title~="Ev\e8nements"] b {
color:#f60000 !important ;
font-weigt:bold;
}
#M14_LeG_Cal
{
position:absolute;
margin: 15px 0px 0px 5px;
font-size:11px;
color:white;
}
#M14_LeG_Cal span
{margin-left:5px;margin-right:5px;padding:0px 20px 0px;}
/**===========================fin couleur===========================**/
.calendar table[height]{ height: 200px; }
.calendar table[width]{ width: 200px; }
/**=========================fin calendar============================**/
/**====================onglet twitter a gauche =======================**/
#volet {
width: 246px; /* Largeur du Volet */
padding: 3px; /* Marge intérieure dans le Volet */
background:#333; /* Couleur de fond du Volet */
color: #ffffff; /* Couleur texte dans Volet */
height: 510px; /* Hauteur du Volet */
border-radius:15px;
border:2px solid blue;
}
#volet a.ouvrir,
#volet a.fermer {
padding: 10px 26px; /* Largeur et hauteur du bloc de Infos et de Fermer */
background:#f0f0f0; /* Couleur de fond de Infos et de Fermer */
color: #000; /* couleur de Infos et de Fermer */
text-decoration: none; /* Décoration du texte Infos et de Fermer */
border:1px solid #000;
}
#volet {
position: absolute; /* Positionnement du Volet */
left: -258px; /* Décalage de 270px vers la droite */
/* Transition sur le volet */
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
#volet a.ouvrir,
#volet a.fermer {
position: absolute; /* Positionnement de Infos et Fermer */
right: -83px; /* Position gauche droite du bloc de Infos et de Fermer */
top: 140px; /* Position haut bas du bloc de Infos et de Fermer */
/* quelques styles CSS3, comptabilité avec différents navigateurs */
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
/* Bordures arrondies */
-moz-radius: 0 0 8px 8px;
border-radius: 0 0 8px 8px;
}
#volet a.fermer {
display: none; /* Pour que ouvrir passe dessus fermer, lorsque c'est fermé */
}
#volet:target {
left: 33px; /* Espace entre l'extrémité gauche du Volet bord de l'écran */
}
/* Code pour la fermeture */
#volet:target a.fermer {
display: block; /* Pour que fermer apparaisse lorsque ouvrir apparait */
}
#volet:target a.ouvrir {
display: none; /* Pour que ouvrir disparaisse lorsque fermer apparait */
}
#voletfermer:target #volet {
left: -258px; /* Pour que le volet retourne à sa place */
}
#voletfermer {
position: fixed;
top: 65px; left: 0; /* Positionnement haut bas de tout */
}
/**======================onglet facebook a gauche===========================**/
#volet_1 {
width: 246px; /* Largeur du Volet */
padding: 3px; /* Marge intérieure dans le Volet */
background:#333; /* Couleur de fond du Volet */
color: #ffffff; /* Couleur texte dans Volet */
height: 500px; /* Hauteur du Volet */
border-radius:15px;
border:2px solid blue;
}
#volet_1 a.ouvrir,
#volet_1 a.fermer {
padding: 10px 26px; /* Largeur et hauteur du bloc de Infos et de Fermer */
background:#f0f0f0; /* Couleur de fond de Infos et de Fermer */
color: #000; /* couleur de Infos et de Fermer */
text-decoration: none; /* Décoration du texte Infos et de Fermer */
border:1px solid #000;
}
#volet_1 {
position: absolute; /* Positionnement du Volet */
left: -258px; /* Décalage de 270px vers la droite */
/* Transition sur le volet */
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
#volet_1 a.ouvrir,
#volet_1 a.fermer {
position: absolute; /* Positionnement de Infos et Fermer */
right: -91px; /* Position gauche droite du bloc de Infos et de Fermer */
top: 280px; /* Position haut bas du bloc de Infos et de Fermer */
/* quelques styles CSS3, comptabilité avec différents navigateurs */
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
/* Bordures arrondies */
-moz-radius: 0 0 8px 8px;
border-radius: 0 0 8px 8px;
}
#volet_1 a.fermer {
display: none; /* Pour que ouvrir passe dessus fermer, lorsque c'est fermé */
}
#volet_1:target {
left: 33px; /* Espace entre l'extrémité gauche du Volet bord de l'écran */
}
/* Code pour la fermeture */
#volet_1:target a.fermer {
display: block; /* Pour que fermer apparaisse lorsque ouvrir apparait */
}
#volet_1:target a.ouvrir {
display: none; /* Pour que ouvrir disparaisse lorsque fermer apparait */
}
#voletfermer_1:target #volet_1 {
left: -258px; /* Pour que le volet retourne à sa place */
}
#voletfermer_1 {
position: fixed;
top: 65px; left: 0; /* Positionnement haut bas de tout */
}
/************===================fin onglet twitter et facebook====================******************/
/**===============================================================================================**/
/****************************************fin R-max**************************************************/
/*===================== adapté par Rotorman ====================*/
/*===================menu barre ========================*/
/*====================== fond ==========================*/
#containez {background-color:#01B0F0;background-color:-moz-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#01B0F0),color-stop(100%,#495CFF));background-color:-webkit-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-o-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-ms-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:linear-gradient(to bottom,#01B0F0 0%,#495CFF 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#01B0F0',endColorstr='#495CFF',GradientType=0);position:absolute;margin:auto;padding:auto;
width:82%;/*box-shadow:0 6px 30px rgba(0,0,0,0.4);*/ line-height: 1;display: block;font-family: 'PT Sans', sans-serif;border-radius:10px;z-index:200;}
/*====================== menu =========================*/
#cssmenu {background-color:#01B0F0;background-color:-moz-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#01B0F0),color-stop(100%,#495CFF));background-color:-webkit-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-o-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-ms-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:linear-gradient(to bottom,#01B0F0 0%,#495CFF 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#01B0F0',endColorstr='#495CFF',GradientType=0);position:absolute!important;z-index:200;
margin:auto;padding:auto;width:82%;margin-left:auto;margin-right:auto;line-height: 1;display: block;font-family: 'PT Sans', sans-serif;border-radius:10px;}
#cssmenu{position:absolute!important;}
#cssmenu.align-center > ul {
font-size: 0;
text-align: center;
padding-left:90px !important;padding-top:8px !important;}
#fa_toolbar :link, #fa_toolbar :visited {
color: #000!important;
text-decoration: none;
}
#fa_left{padding-right:30px!important;}
#fa_search{display:none !important;}
#cssmenu ul {
list-style: none;
margin: 0;
padding: 0;
display: block;
width: auto;
}
#cssmenu ul:after,
#cssmenu:after {
content: " ";
display: block;
font-size: 0;
height: 0;
clear: both;
visibility: hidden;
}
#cssmenu ul li {
margin: 0;
padding: 0;
display: block;
position: relative;
}
#cssmenu ul li a {
text-decoration: none;
display: block;
margin: 0;
-webkit-transition: color .2s ease;
-moz-transition: color .2s ease;
-ms-transition: color .2s ease;
-o-transition: color .2s ease;
transition: color .2s ease;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#cssmenu ul li ul {
position: absolute;
left: -9999px;
top: auto;
}
/*=========================== sous-menus =========================*/
#cssmenu ul li ul li {
max-height: 0;
position: absolute;
-webkit-transition: max-height 0.4s ease-out;
-moz-transition: max-height 0.4s ease-out;
-ms-transition: max-height 0.4s ease-out;
-o-transition: max-height 0.4s ease-out;
transition: max-height 0.4s ease-out;
background: #ffffff;
width: 300px;
border-right: solid 2px red;
z-index:0;
}
#cssmenu ul li ul li.has-sub:after {
display: block;
position: absolute;
content: "";
height: 10px;
width: 10px;
border-radius: 5px;
background: #000000;
z-index: 0;
top: 13px;
right: 15px;
}
#cssmenu.align-right ul li ul li.has-sub:after {
right: auto;
left: 15px;
}
#cssmenu ul li ul li.has-sub:before {
display: block;
position: absolute;
content: "";
height: 0;
width: 0;
border: 3px solid transparent;
border-left-color: #ffffff;
z-index: 1;
top: 15px;
right: 15px;
}
#cssmenu.align-right ul li ul li.has-sub:before {
right: auto;
left: 15px;
border-left-color: transparent;
border-right-color: #ffffff;
}
#cssmenu ul li ul li a {
font-size: 14px;
font-weight: 400;
text-transform: none;
color: #000000;
letter-spacing: 0;
display: block;
width: 350px;
padding: 7px 7px 7px 7px;
}
#cssmenu ul li ul li:hover > a,
#cssmenu ul li ul li.active > a {
color: red;
/*font-weight:bold;*/
}
#cssmenu ul li ul li:hover:after,
#cssmenu ul li ul li.active:after {
background: #4cb6ea;
}
/*=================================== menu droit ================================*/
#cssmenu ul li ul li:hover > ul {
left: 100%;
top: 0;
}
/*=================================== menu droit ================================*/
#cssmenu ul li ul li:hover > ul > li {
max-height: 72px;
position: relative;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu.align-center > ul > li {
float: none;
display: inline-block;
}
#cssmenu.align-center > ul {
text-align: center;
font-size: 0;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu.align-right > ul {
float: right;
}
#cssmenu.align-right > ul > li:hover > ul {
left: auto;
right: 0;
}
#cssmenu.align-right ul ul li:hover > ul {
right: 100%;
left: auto;
}
#cssmenu.align-right ul ul li a {
text-align: right;
}
/*========================================== onglets ==========================================*/
#cssmenu > ul > li:after {
Border-radius:5px 5px 0 0;
content: "";
display: block;
position: absolute;
width: 100%;
height: 0;
top: 0;
z-index: 1;
background:white;
-webkit-transition: height .2s;
-moz-transition: height .2s;
-ms-transition: height .2s;
-o-transition: height .2s;
transition: height .2s;
}
#cssmenu > ul > li.has-sub > a {
padding-right: 40px;
}
#cssmenu > ul > li.has-sub > a:after {
display: block;
content: "";
background: #000000;
height: 12px;
width: 12px;
position: absolute;
border-radius: 13px;
right: 14px;
top: 16px;
}
#cssmenu > ul > li.has-sub > a:before {
display: block;
content: "";
border: 4px solid transparent;
border-top-color: #4cb6ea;
z-index: 2;
height: 0;
width: 0;
position: absolute;
right: 16px;
top: 21px;
}
#cssmenu > ul > li > a {
color: #000000;
padding: 15px 20px;
/*font-weight: 700; */
letter-spacing: 1px;
/*text-transform: uppercase; */
font-size: 12px;
z-index: 2;
position: relative;
}
#cssmenu > ul > li:hover:after,
#cssmenu > ul > li.active:after {
height: 100%;
}
#cssmenu > ul > li.active > a,
#cssmenu > ul > li:hover > a {
color: #000000;
}
#cssmenu > ul > li.active > a {
color: #000000;
}
#cssmenu > ul > li:hover > a:after,
#cssmenu > ul > li.active > a:after {
background: #000000;
}
#cssmenu > ul > li:hover > a:before,
#cssmenu > ul > li.active > a:before {
border-top-color: #000000;
}
#cssmenu > ul > li:hover > ul {
left: 0;
}
#cssmenu > ul > li:hover > ul > li {
max-height: 72px;
position: relative;
}
#cssmenu #menu-button {
display: none;
}
#cssmenu > ul > li > a {
display: block;
}
#cssmenu > ul > li {
width:auto;
}
#cssmenu > ul > li > ul {
width: 170px;
display: block;
}
/*============================================ menu drop mobile ====================================*/
#cssmenu > ul > li > ul > li {
width: 370px;
display: block;
} /**800 - 1024 - 192 dpi**/
@media all and (max-width: 600px), only screen and (-webkit-min-device-pixel-ratio: 2) and (max-width: 500px), only screen and (min--moz-device-pixel-ratio: 2) and (max-width: 500px), only screen and (-o-min-device-pixel-ratio: 2/1) and (max-width: 500px), only screen and (min-device-pixel-ratio: 2) and (max-width: 500px), only screen and (min-resolution: 96dpi) and (max-width: 500px), only screen and (min-resolution: 2dppx) and (max-width: 500px) {
#cssmenu > ul {
max-height: 0;
overflow: hidden;
-webkit-transition: max-height 0.25s ease-out;
-moz-transition: max-height 0.25s ease-out;
-ms-transition: max-height 0.25s ease-out;
-o-transition: max-height 0.25s ease-out;
transition: max-height 0.25s ease-out;
}
#cssmenu > ul > li > ul {
width: 100%;
display: block;
}
#cssmenu.align-right ul li a {
text-align: left;
}
#cssmenu > ul > li > ul > li {
width: 100%;
display: block;
}
#cssmenu.align-right ul ul li a {
text-align: left;
}
#cssmenu > ul > li > ul > li > a {
width: 100%;
display: block;
}
#cssmenu ul li ul li a {
width: 100%;
}
#cssmenu.align-center > ul {
text-align: left;
}
#cssmenu.align-center > ul > li {
display: block;
}
#cssmenu > ul.open {
max-height: 1000px;
border-top: 1px solid rgba(110, 110, 110, 0.25);
}
#cssmenu ul {
width: 100%;
}
#cssmenu ul > li {
float: none;
width: 100%;
}
#cssmenu ul li a {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
padding: 12px 20px;
}
#cssmenu ul > li:after {
display: none;
}
#cssmenu ul li.has-sub > a:after,
#cssmenu ul li.has-sub > a:before,
#cssmenu ul li ul li.has-sub:after,
#cssmenu ul li ul li.has-sub:before {
display: none;
}
#cssmenu ul li ul,
#cssmenu ul li ul li ul,
#cssmenu ul li ul li:hover > ul,
#cssmenu.align-right ul li ul,
#cssmenu.align-right ul li ul li ul,
#cssmenu.align-right ul li ul li:hover > ul {
left: 0;
position: relative;
right: auto;
}
#cssmenu ul li ul li,
#cssmenu ul li:hover > ul > li {
max-height: 999px;
position: relative;
background: none;
}
#cssmenu ul li ul li a {
padding: 8px 20px 8px 35px;
color: #ffffff;
}
#cssmenu ul li ul ul li a {
padding: 8px 20px 8px 50px;
}
#cssmenu ul li ul li:hover > a {
color: #000000;
}
#cssmenu #menu-button {
display: block;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
padding: 15px 20px;
/*text-transform: uppercase;
font-weight: 700; */
font-size: 14px;
letter-spacing: 1px;
color: #ffffff;
cursor: pointer;
}
#cssmenu #menu-button:after {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
right: 20px;
top: 16px;
}
#cssmenu #menu-button:before {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #ffffff;
right: 20px;
top: 26px;
}
}
/*************************fin R-max************************************/
/**========================= fond dans réponse ===================================**/
.sceditor-container iframe, .sceditor-container textarea {
background:url("http://i19.servimg.com/u/f19/19/23/09/94/test_b20.png")!important;
background-repeat:no-repeat!important;
background-position:center!important;
}
/*apparence citations, codes et spoilers*/
dl.codebox {
background: rgb(249, 249, 249); /*couleur de fond des contenus*/
border: 1px solid grey;
border-radius: 10px;
box-shadow: 1px 1px 2px grey;
}
.codebox dd {
background: none;
padding: 5px;
border: none;
}
.codebox dt {
background-color: rgb(0, 102, 153); /*couleur de fond des en-têtes*/
padding: 2px 5px;
border-radius: 8px 8px 0 0;
font-weight: bold;
color: black; /*couleur du texte des entêtes*/
font-size: 11px; /*taille du texte des en-têtes*/
}
dl.codebox dt .genmed {
color: white; /*couleur du texte des en-têtes pour les spoilers*/
font-size: 11px; /*taille du texte des en-têtes pour les spoilers*/
}
.spoiler_content {
background: none;
border: none;
}
dd.spoiler_closed {
display: none;
}
/*fin apparence citations, codes et spoilers*/
/* Afficher avatar du membre dans la toolbar plus couleur toolbar supresssion des boutons réseaux sociaux DEBUT */
.fa_avatar {
width: 45px;
height: 45px;
position: relative;
top: +2px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
/* Afficher avatar du membre dans la toolbar FIN */
#fa_toolbar {
/*left: 0px;*/
position:center;
margin:auto;
width:100%;
height: 50px !important;
background-color:#f0f0f0!important;
color: #fff;
font-family: Helvetica, Verdana, Arial;
font-size: 16px;
z-index: 999;
border-bottom: 2px #375d81 solid;
border-radius:0px 0px 35px 35px;
width:auto !important;
box-shadow:0px 5px 15px #375d81;
}
#fa_welcome, #fa_right #fa_notifications {
line-height: 60px !important;
padding: 0px 5px;
color: #000 !important;
}
#fa_right #fa_menu #fa_welcome, #fa_right.notification #fa_menu #fa_welcome {
color: #000 !important;
}
#fa_icon, #fa_toolbar #fa_service {
color: #000 !important;
}
#fa_show, .fa_tbMainElement, .fa_tbMainElement a {
color: #fff!important;
display: inline-block!important;
line-height: 40px!important;
vertical-align: top!important;
}
#fa_left{padding-top:9px !important;}
span#fa_share {display:none!important;}
.fa_tbMainElement, .fa_tbMainElement a, #fa_show {
display: inline-block !important;
vertical-align: bottom !important;
color: #000000 !important;
line-height: 40px !important;
}
/***image barre fleche reduction *****/
#fa_toolbar #fa_magnifier, #fa_toolbar #fa_fb, #fa_toolbar #fa_twitter, #fa_toolbar #fa_gp, #fa_toolbar #fa_mail, #fa_toolbar #fa_rss, #fa_toolbar #fa_hide, #fa_toolbar_hidden #fa_show {
background-image: url('http://www.illiweb.com/fa/i/toolbar/toolbar.png');
width: 0px !important;
height: 0px !important;
cursor: pointer;
}
#fa_search #fa_textarea {
display:none;
}
/*====Couleur fond widgets======*/
/*==Couleur fond widgets==*/
div#left td.catLeft {
background: #0ac2b3;
border: none;
}
/***************DEBUT EFFET TOGGLE FAQ PAR Milouze14***************/
/*Les questions de la FAQ*/
div[onclick^="return"] a
{
color:grey !important;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/******Les reponses*******/
/*on depose un style pour l effet de transition en relation avec le script*/
.M14_effet_Faq
{
position:fixed;/*on fixe le bloc*/
left:45%;/*on le positionne a 45 pourcent de la gauche*/
right:45%;/*on le positionne a 45 pourcent de la droite*/
width:10%;/*il reste 10 pourcent pour la largeur*/
top:10%;/*on le place a 10 pourcent du haut*/
min-height:30px;/*on lui donne une largeur minimale*/
height:auto;/*on demande une hauteur en automatique*/
max-height:250px;/*on impose une hauteur maximale*/
overflow-y:auto; /*on demande en cas dde depassement un scroll*/
z-index:999;/*Au premier plan*/
-moz-opacity:0;/*Opacity a 0 navigateurs recents*/
-khtml-opacity:0;
-ms-filter:"alpha(opacity=0)";
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);
filter:alpha(opacity=0);
opacity:0;
/*on ajoute un entourage flou avec une couleur grise*/
-moz-box-shadow: 0px 0px 30px 20px grey;
-webkit-box-shadow: 0px 0px 30px 20px grey;
-o-box-shadow: 0px 0px 30px 20px grey;
box-shadow: 0px 0px 30px 20px grey;
/*les bordures arrondies*/
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/*La table dans le bloc*/
.M14_effet_Faq table
{
border:2px solid grey;/*bordure epaisseur 2px style solid couleur grise*/
background-color:white;/*couleur de fond*/
cursor:pointer; /*on demande un style cursor*/
-moz-border-radius: 5px;/*les bordures arrondies*/
-webkit-border-radius: 5px;
border-radius: 5px;
}
/*La petite croix de fermeture*/
.M14_Close_Faq
{
color:grey;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
position:absolute;/*on demande une position bien definie*/
top:10px;/*a 10px du haut*/
left:96%;/*a 96 pourcent de la gauche*/
cursor:pointer; /*on demande un style cursor*/
}
/*La cellule laissant apparaitre le contenu*/
.M14_effet_Faq td
{
/*on demande un espace en haut 10px a droite 35px puis 5px en bas et a gauche*/
/*le 35px est impose pour laisser la place au bouton de fermeture*/
padding: 10px 35px 5px 5px;
}
/*Apparence du texte et son placement*/
.M14_effet_Faq span.postbody
{
color:grey;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
font-style:italic;/*on demande en style italic*/
padding-right: 35px;/*on demande un espace de 35px a doite pour placer le bouton*/
}
/*Apparence des liens*/
.M14_effet_Faq span.postbody a
{
color:orange;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/***************FIN EFFET TOGGLE FAQ***************/
/*Le bouton pour l ouverture de la fenetre*/
.M14_open_Body
{
width: 16px;
height: 16px;
right: 10px;
float: right;
cursor:pointer;
}
/*Le bouton pour la fermeture de la fenetre*/
.M14_close_Body
{
position: absolute;
width: 16px;
height: 16px;
top: 10px;
right: 10px;
cursor:pointer;
}
/*On place les transitions sur les messages*/
.postbody
{
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
/*La fenetre agrandie*/
#M14_Effet_body.postbody
{
/*On donne une position relative*/
position: relative;
/*On demande une marge negative a gauche pour la correction de la fenetre*/
left:-80px;
/*La couleur de fond*/
background: white;
/*La couleur de police*/
color:black;
/*La taille de police*/
font-size:14px;
/*On donne un espace conséquent si besoin peut etre supprime*/
padding: 20px 30px 10px 10px;
/*on agrandit sur la largeur et la hauteur sur la plupart des navigateurs*/
-ms-transform: scale(1.2,1.2);
-webkit-transform: scale(1.2,1.2);
transform: scale(1.2,1.2);
/*la couleur de bordure*/
border:2px solid #006699;
/*Les bordures arrondies sur la plupart des navigateurs*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
/*bouton haut bas */
.bouhautbas {
bottom: 60px;
left: 20px; /* remplacez left par right pour afficher les boutons à droite */
position: fixed;
z-index: 100;
}
.bouhautbas_1 {
bottom: 30px;
left: 20px; /* remplacez left par right pour afficher les boutons à droite */
position: fixed;
z-index: 100;
}
/* POPUP d inscription */
#login_popup .row1 {
background: url(http://i18.servimg.com/u/f18/19/23/09/94/amarid14.png);
}
#login_popup_buttons {
padding-bottom: 10px;
width: 100%;
right: 0;
text-align: center;
}
/* options du menu des hashtags */
.fa-hashtag-options {
color:#666;
font-size:11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #CCC;
border-radius:3px;
box-shadow:0 3px 6px rgba(0, 0, 0, 0.175);
margin-top:20px;
padding:3px;
position:absolute;
z-index:100;
}
/* options du titre */
.fa-hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* options des liens */
.fa-hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:2px 6px 2px 0;
}
.fa-hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* options des mots gras */
.fa-hashtag-options b {
color:#333;
padding-left:6px;
}
/* options des tags */
.fa-hashtag-tag {
color:#000;
font-weight:bold;
}
/* hashtag style */
a.fa-hashtag {
color:#666;
text-decoration:none;
background-color:#EEE;
border:1px solid #CCC;
border-radius:3px;
display:inline-block;
padding:3px;
}
a.fa-hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
/* image du bouton hashtag */
.sceditor-button-hashtag div { background-image:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) !important }
/* menu déroulant des hashtags */
#fa-hashtag {
background:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
/* Les cellules zoomees*/
td#M14_Zoom
{
padding:5px;
border:5px solid white;
z-index:999;
box-shadow: 3px 3px 10px 2px black;
border-Radius:6px;
cursor:pointer;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}
/*L apparence des couleurs et tailles de police*/
td#M14_Zoom a.gensmall ,td#M14_Zoom .gensmall{font-size:15px;}
/*On depose les transitions sur tous les styles*/
td.row3.over, td.row3Right
{
cursor:pointer;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
Pensez à valider les modifications en cliquant sur le bouton
/* Afficher les images sur la version mobile */
.mobile_image { max-width:99% }
#mpage-body .postbody > .content > div { overflow:hidden }
.cat_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.cat_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.forum_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/folder10.png);
background-repeat:no-repeat;
}
.forum_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_hot
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_hot_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_global
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/annonc10.png);
background-repeat:no-repeat;
}
.folder_global_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/annonc10.gif);
background-repeat:no-repeat;
}
/* sujet verouillé */
.M14_sujet_ferme
{
margin: 15px 0px;/*on decale de 15px du haut puis 0 */
width:20%;/*on demande une largeur de 20%*/
padding: 13px 10px 13px 50px;/*l espace interieur du bloc*/
border: 1px solid #20aec8;/*la bordure*/
background-image: url(LE LIEN DE L IMAGE);/*le lien de l image 16 px*/
background-repeat: no-repeat;/*on ne repete pas l image*/
background-position: 10px center;/*on place l image a 10 px du haut puis on la centre*/
color: #20aec8 !important;/*la couleur de police*/
background-color: #F0F0F0;/*la couleur de fond*/
-webkit-border-radius: 10px;/*les bordures arrondies*/
-moz-border-radius: 10px;
border-radius: 10px;
text-align: center;/*on centre le texte*/
font-size: 18px;/*on donne une taille de police*/
}
/* menus deroulants modo */
#M14_bloc_deroulant {background:transparent;float:left;height:20px;width:20px;display: block;margin-right: 40px;
margin-top: -10px;margin-left: -40px;}
#M14_bloc_deroulant ul {text-align:center;}
#M14_bloc_deroulant ul li {display:inline;}
#M14_bloc_deroulant ul li a {display:block;}
#M14_bloc_deroulant ul li ul
{
position:absolute;
background:#FFF;
width:80px;
height: auto;
padding:2px 30px 10px 10px;
border:1px solid #666;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#M14_bloc_deroulant ul li ul li.M14_soustitre1 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre2 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre3 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre4 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre5 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre6 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre7
{
padding:0;
height:20px;
}
#M14_bloc_deroulant ul li ul li a.sceditor-button
{display:inline;padding:5px;color:#444;font-size:11px;text-decoration:none!important;width:80px;margin:2px 0px 2px 0px;}
#M14_bloc_deroulant ul li ul li:hover a.sceditor-button {background:transparent;}
#M14_bloc_deroulant ul li ul.fallback {display:none;padding:2px;}
#M14_bloc_deroulant ul li:hover ul.fallback {display:block;}
#M14_bloc_deroulant a.sceditor-button:hover {box-shadow:none!important;}
/* solution resolu */
#M14_ReSoLu , #M14_ReSoLuHref{display:none;}
#M14_ReSoLuHref{position: relative;top: 4px;}
/* message de remiercement */
.post.thanked td, #fa_thanks td, #fa_thanks + tr td {
background-color:#F0F0F0 !important;
}
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
font-size:16px;
font-weight:bold;
text-align:center;
background-color:#DFD;
border:1px solid #BDB;
border-radius:6px;
padding:6px;
margin:6px;
}
/* On cache le bouton des smileys*/
#quickEmojInternal {
margin-top: -65px;
}
/**------img dans menu -----fleche------------------------**/
#imgg{width:20px;height:20px;float:left;margin-right:7px;}
/**------ img dans menu----logo------------------------**/
#imggmi {
float: left;
height: 20px;
margin-right: 7px;
width: 20px;
margin-top: -3px;
}
/**------fin img dans menu--------------------------------**/
/** ---- reduction image pour calendrier --------**/
#M14_Cal_IMG img
{
max-width:400px;
max-height:400px;
}
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
bonjour
up s'il vous plait
up s'il vous plait
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
Bonjour, me voici de retour, remplacez votre code CSS par celui qui suit:
- Code:
/*==titre==*/
.AMARID_1{
color:#375d81 !important;
font-size:25px !important;
letter-spacing:5px !important;
text-shadow:0px 2px 6px #0ac2b3;
}
/*===description===*/
.AMARID_2{
color:#375d81 !important;
font-size:12px !important;
text-shadow:0px 2px 6px #0ac2b3;
}
/*==img logo==*/
#i_logo{
box-shadow:0px 5px 5px #0ac2b3;
border-bottom: 2px solid #375d81;
border-radius: 15px;
}
/*==table du forum==*/
.forumline{
padding:4px;
background-color:#375d81; /*#c2f2f0;*/
border:2px solid #fff;
border-radius:10px;
box-shadow:0px 5px 5px #0ac2b3;
}
.forumline{padding:5px;background-color:#375d81; /*#c2f2f0;*/border:1px solid #183152;border-radius:8px;}
.forumline_1{width:82%;border-bottom:1px solid #777;border-radius:0px 0px 50px 50px;box-shadow:0px 0px 10px #777;}
/*==fond blanc==*/
.bodyline{
padding:25px;
background-color:/*rgba(255,255,255,0.5);*/#f0f0f0;
border-left: 5px #375d81 solid;
border-right: 5px #375d81 solid;
border-bottom: 5px #375d81 solid;
border-top: 0px # solid;
border-radius:20px 20px 20px 20px;
box-shadow:0px 40px 40px #ffffff;
}
/*==debut queel par R-max==*/
/*==annulation row1 du queel==*/
#anniv .row1{
background: none;
}
#lastco .row1{
background: none;
}
/*==derniere colonne queel anniversaire==*/
.case_pa_maze_1:hover{
border:2px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze_1{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==table queel==*/
.case_pa_maze_2{
border:3px solid;
border-color:grey;
border-radius:0px;
background-color:#fff;/*f0f0f0;*/
width:100%auto;
height:100%auto;
padding:10px;
margin:auto;
box-shadow:1px 5px 10px #;
}
/*==encadrement titre du queel==*/
.case_pa_maze_3{
border:3px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:60px;
top:0px;
margin:auto;
box-shadow:1px 5px 10px #;
padding-top:3px;
overflow:auto;
}
/*==1er colonne legende==*/
.case_pa_maze:hover{
border:3px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;/****background-image:url(http://i19.servimg.com/u/f19/19/23/09/94/queel_10.png);***/
background-size:100%;
background-repeat:no-repeat;
background-position:center;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==titre du queel==*/
a.cattitle{
color:#000;
font-size: 20px;
font-weight: 700;
margin: auto;
text-align: center;
text-shadow: 1px 5px 10px grey;
}
/*==fin queel par R-max==*/
/**********************debut R-max************************************/
/**==================couleur d'un evenement du calendrier===========**/
#calendar_container a.gen[title~="Ev\e8nement"] b,#calendar_container a.gen[title~="Ev\e8nements"] b {
color:#f60000 !important ;
font-weigt:bold;
}
#M14_LeG_Cal
{
position:absolute;
margin: 15px 0px 0px 5px;
font-size:11px;
color:white;
}
#M14_LeG_Cal span
{margin-left:5px;margin-right:5px;padding:0px 20px 0px;}
/**===========================fin couleur===========================**/
.calendar table[height]{ height: 200px; }
.calendar table[width]{ width: 200px; }
/**=========================fin calendar============================**/
/**====================onglet twitter a gauche =======================**/
#volet {
width: 246px; /* Largeur du Volet */
padding: 3px; /* Marge intérieure dans le Volet */
background:#333; /* Couleur de fond du Volet */
color: #ffffff; /* Couleur texte dans Volet */
height: 510px; /* Hauteur du Volet */
border-radius:15px;
border:2px solid blue;
}
#volet a.ouvrir,
#volet a.fermer {
padding: 10px 26px; /* Largeur et hauteur du bloc de Infos et de Fermer */
background:#f0f0f0; /* Couleur de fond de Infos et de Fermer */
color: #000; /* couleur de Infos et de Fermer */
text-decoration: none; /* Décoration du texte Infos et de Fermer */
border:1px solid #000;
}
#volet {
position: absolute; /* Positionnement du Volet */
left: -258px; /* Décalage de 270px vers la droite */
/* Transition sur le volet */
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
#volet a.ouvrir,
#volet a.fermer {
position: absolute; /* Positionnement de Infos et Fermer */
right: -83px; /* Position gauche droite du bloc de Infos et de Fermer */
top: 140px; /* Position haut bas du bloc de Infos et de Fermer */
/* quelques styles CSS3, comptabilité avec différents navigateurs */
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
/* Bordures arrondies */
-moz-radius: 0 0 8px 8px;
border-radius: 0 0 8px 8px;
}
#volet a.fermer {
display: none; /* Pour que ouvrir passe dessus fermer, lorsque c'est fermé */
}
#volet:target {
left: 33px; /* Espace entre l'extrémité gauche du Volet bord de l'écran */
}
/* Code pour la fermeture */
#volet:target a.fermer {
display: block; /* Pour que fermer apparaisse lorsque ouvrir apparait */
}
#volet:target a.ouvrir {
display: none; /* Pour que ouvrir disparaisse lorsque fermer apparait */
}
#voletfermer:target #volet {
left: -258px; /* Pour que le volet retourne à sa place */
}
#voletfermer {
position: fixed;
top: 65px; left: 0; /* Positionnement haut bas de tout */
}
/**======================onglet facebook a gauche===========================**/
#volet_1 {
width: 246px; /* Largeur du Volet */
padding: 3px; /* Marge intérieure dans le Volet */
background:#333; /* Couleur de fond du Volet */
color: #ffffff; /* Couleur texte dans Volet */
height: 500px; /* Hauteur du Volet */
border-radius:15px;
border:2px solid blue;
}
#volet_1 a.ouvrir,
#volet_1 a.fermer {
padding: 10px 26px; /* Largeur et hauteur du bloc de Infos et de Fermer */
background:#f0f0f0; /* Couleur de fond de Infos et de Fermer */
color: #000; /* couleur de Infos et de Fermer */
text-decoration: none; /* Décoration du texte Infos et de Fermer */
border:1px solid #000;
}
#volet_1 {
position: absolute; /* Positionnement du Volet */
left: -258px; /* Décalage de 270px vers la droite */
/* Transition sur le volet */
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
#volet_1 a.ouvrir,
#volet_1 a.fermer {
position: absolute; /* Positionnement de Infos et Fermer */
right: -91px; /* Position gauche droite du bloc de Infos et de Fermer */
top: 280px; /* Position haut bas du bloc de Infos et de Fermer */
/* quelques styles CSS3, comptabilité avec différents navigateurs */
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
/* Bordures arrondies */
-moz-radius: 0 0 8px 8px;
border-radius: 0 0 8px 8px;
}
#volet_1 a.fermer {
display: none; /* Pour que ouvrir passe dessus fermer, lorsque c'est fermé */
}
#volet_1:target {
left: 33px; /* Espace entre l'extrémité gauche du Volet bord de l'écran */
}
/* Code pour la fermeture */
#volet_1:target a.fermer {
display: block; /* Pour que fermer apparaisse lorsque ouvrir apparait */
}
#volet_1:target a.ouvrir {
display: none; /* Pour que ouvrir disparaisse lorsque fermer apparait */
}
#voletfermer_1:target #volet_1 {
left: -258px; /* Pour que le volet retourne à sa place */
}
#voletfermer_1 {
position: fixed;
top: 65px; left: 0; /* Positionnement haut bas de tout */
}
/************===================fin onglet twitter et facebook====================******************/
/**===============================================================================================**/
/****************************************fin R-max**************************************************/
/*===================== adapté par Rotorman ====================*/
/*===================menu barre ========================*/
/*====================== fond ==========================*/
#containez {background-color:#01B0F0;background-color:-moz-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#01B0F0),color-stop(100%,#495CFF));background-color:-webkit-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-o-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-ms-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:linear-gradient(to bottom,#01B0F0 0%,#495CFF 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#01B0F0',endColorstr='#495CFF',GradientType=0);position:absolute;margin:auto;padding:auto;
width:82%;/*box-shadow:0 6px 30px rgba(0,0,0,0.4);*/ line-height: 1;display: block;font-family: 'PT Sans', sans-serif;border-radius:10px;z-index:200;}
/*====================== menu =========================*/
#cssmenu {background-color:#01B0F0;background-color:-moz-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#01B0F0),color-stop(100%,#495CFF));background-color:-webkit-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-o-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-ms-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:linear-gradient(to bottom,#01B0F0 0%,#495CFF 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#01B0F0',endColorstr='#495CFF',GradientType=0);position:absolute!important;z-index:200;
margin:auto;padding:auto;width:82%;margin-left:auto;margin-right:auto;line-height: 1;display: block;font-family: 'PT Sans', sans-serif;border-radius:10px;}
#cssmenu{position:absolute!important;}
#cssmenu.align-center > ul {
font-size: 0;
text-align: center;
padding-left:90px !important;padding-top:8px !important;}
#fa_toolbar :link, #fa_toolbar :visited {
color: #000!important;
text-decoration: none;
}
#fa_left{padding-right:30px!important;}
#fa_search{display:none !important;}
#cssmenu ul {
list-style: none;
margin: 0;
padding: 0;
display: block;
width: auto;
}
#cssmenu ul:after,
#cssmenu:after {
content: " ";
display: block;
font-size: 0;
height: 0;
clear: both;
visibility: hidden;
}
#cssmenu ul li {
margin: 0;
padding: 0;
display: block;
position: relative;
}
#cssmenu ul li a {
text-decoration: none;
display: block;
margin: 0;
-webkit-transition: color .2s ease;
-moz-transition: color .2s ease;
-ms-transition: color .2s ease;
-o-transition: color .2s ease;
transition: color .2s ease;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#cssmenu ul li ul {
position: absolute;
left: -9999px;
top: auto;
}
/*=========================== sous-menus =========================*/
#cssmenu ul li ul li {
max-height: 0;
position: absolute;
-webkit-transition: max-height 0.4s ease-out;
-moz-transition: max-height 0.4s ease-out;
-ms-transition: max-height 0.4s ease-out;
-o-transition: max-height 0.4s ease-out;
transition: max-height 0.4s ease-out;
background: #ffffff;
width: 300px;
border-right: solid 2px red;
z-index:0;
}
#cssmenu ul li ul li.has-sub:after {
display: block;
position: absolute;
content: "";
height: 10px;
width: 10px;
border-radius: 5px;
background: #000000;
z-index: 0;
top: 13px;
right: 15px;
}
#cssmenu.align-right ul li ul li.has-sub:after {
right: auto;
left: 15px;
}
#cssmenu ul li ul li.has-sub:before {
display: block;
position: absolute;
content: "";
height: 0;
width: 0;
border: 3px solid transparent;
border-left-color: #ffffff;
z-index: 1;
top: 15px;
right: 15px;
}
#cssmenu.align-right ul li ul li.has-sub:before {
right: auto;
left: 15px;
border-left-color: transparent;
border-right-color: #ffffff;
}
#cssmenu ul li ul li a {
font-size: 14px;
font-weight: 400;
text-transform: none;
color: #000000;
letter-spacing: 0;
display: block;
width: 350px;
padding: 7px 7px 7px 7px;
}
#cssmenu ul li ul li:hover > a,
#cssmenu ul li ul li.active > a {
color: red;
/*font-weight:bold;*/
}
#cssmenu ul li ul li:hover:after,
#cssmenu ul li ul li.active:after {
background: #4cb6ea;
}
/*=================================== menu droit ================================*/
#cssmenu ul li ul li:hover > ul {
left: 100%;
top: 0;
}
/*=================================== menu droit ================================*/
#cssmenu ul li ul li:hover > ul > li {
max-height: 72px;
position: relative;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu.align-center > ul > li {
float: none;
display: inline-block;
}
#cssmenu.align-center > ul {
text-align: center;
font-size: 0;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu.align-right > ul {
float: right;
}
#cssmenu.align-right > ul > li:hover > ul {
left: auto;
right: 0;
}
#cssmenu.align-right ul ul li:hover > ul {
right: 100%;
left: auto;
}
#cssmenu.align-right ul ul li a {
text-align: right;
}
/*========================================== onglets ==========================================*/
#cssmenu > ul > li:after {
Border-radius:5px 5px 0 0;
content: "";
display: block;
position: absolute;
width: 100%;
height: 0;
top: 0;
z-index: 1;
background:white;
-webkit-transition: height .2s;
-moz-transition: height .2s;
-ms-transition: height .2s;
-o-transition: height .2s;
transition: height .2s;
}
#cssmenu > ul > li.has-sub > a {
padding-right: 40px;
}
#cssmenu > ul > li.has-sub > a:after {
display: block;
content: "";
background: #000000;
height: 12px;
width: 12px;
position: absolute;
border-radius: 13px;
right: 14px;
top: 16px;
}
#cssmenu > ul > li.has-sub > a:before {
display: block;
content: "";
border: 4px solid transparent;
border-top-color: #4cb6ea;
z-index: 2;
height: 0;
width: 0;
position: absolute;
right: 16px;
top: 21px;
}
#cssmenu > ul > li > a {
color: #000000;
padding: 15px 20px;
/*font-weight: 700; */
letter-spacing: 1px;
/*text-transform: uppercase; */
font-size: 12px;
z-index: 2;
position: relative;
}
#cssmenu > ul > li:hover:after,
#cssmenu > ul > li.active:after {
height: 100%;
}
#cssmenu > ul > li.active > a,
#cssmenu > ul > li:hover > a {
color: #000000;
}
#cssmenu > ul > li.active > a {
color: #000000;
}
#cssmenu > ul > li:hover > a:after,
#cssmenu > ul > li.active > a:after {
background: #000000;
}
#cssmenu > ul > li:hover > a:before,
#cssmenu > ul > li.active > a:before {
border-top-color: #000000;
}
#cssmenu > ul > li:hover > ul {
left: 0;
}
#cssmenu > ul > li:hover > ul > li {
max-height: 72px;
position: relative;
}
#cssmenu #menu-button {
display: none;
}
#cssmenu > ul > li > a {
display: block;
}
#cssmenu > ul > li {
width:auto;
}
#cssmenu > ul > li > ul {
width: 170px;
display: block;
}
/*============================================ menu drop mobile ====================================*/
#cssmenu > ul > li > ul > li {
width: 370px;
display: block;
} /**800 - 1024 - 192 dpi**/
@media all and (max-width: 600px), only screen and (-webkit-min-device-pixel-ratio: 2) and (max-width: 500px), only screen and (min--moz-device-pixel-ratio: 2) and (max-width: 500px), only screen and (-o-min-device-pixel-ratio: 2/1) and (max-width: 500px), only screen and (min-device-pixel-ratio: 2) and (max-width: 500px), only screen and (min-resolution: 96dpi) and (max-width: 500px), only screen and (min-resolution: 2dppx) and (max-width: 500px) {
#cssmenu > ul {
max-height: 0;
overflow: hidden;
-webkit-transition: max-height 0.25s ease-out;
-moz-transition: max-height 0.25s ease-out;
-ms-transition: max-height 0.25s ease-out;
-o-transition: max-height 0.25s ease-out;
transition: max-height 0.25s ease-out;
}
#cssmenu > ul > li > ul {
width: 100%;
display: block;
}
#cssmenu.align-right ul li a {
text-align: left;
}
#cssmenu > ul > li > ul > li {
width: 100%;
display: block;
}
#cssmenu.align-right ul ul li a {
text-align: left;
}
#cssmenu > ul > li > ul > li > a {
width: 100%;
display: block;
}
#cssmenu ul li ul li a {
width: 100%;
}
#cssmenu.align-center > ul {
text-align: left;
}
#cssmenu.align-center > ul > li {
display: block;
}
#cssmenu > ul.open {
max-height: 1000px;
border-top: 1px solid rgba(110, 110, 110, 0.25);
}
#cssmenu ul {
width: 100%;
}
#cssmenu ul > li {
float: none;
width: 100%;
}
#cssmenu ul li a {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
padding: 12px 20px;
}
#cssmenu ul > li:after {
display: none;
}
#cssmenu ul li.has-sub > a:after,
#cssmenu ul li.has-sub > a:before,
#cssmenu ul li ul li.has-sub:after,
#cssmenu ul li ul li.has-sub:before {
display: none;
}
#cssmenu ul li ul,
#cssmenu ul li ul li ul,
#cssmenu ul li ul li:hover > ul,
#cssmenu.align-right ul li ul,
#cssmenu.align-right ul li ul li ul,
#cssmenu.align-right ul li ul li:hover > ul {
left: 0;
position: relative;
right: auto;
}
#cssmenu ul li ul li,
#cssmenu ul li:hover > ul > li {
max-height: 999px;
position: relative;
background: none;
}
#cssmenu ul li ul li a {
padding: 8px 20px 8px 35px;
color: #ffffff;
}
#cssmenu ul li ul ul li a {
padding: 8px 20px 8px 50px;
}
#cssmenu ul li ul li:hover > a {
color: #000000;
}
#cssmenu #menu-button {
display: block;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
padding: 15px 20px;
/*text-transform: uppercase;
font-weight: 700; */
font-size: 14px;
letter-spacing: 1px;
color: #ffffff;
cursor: pointer;
}
#cssmenu #menu-button:after {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
right: 20px;
top: 16px;
}
#cssmenu #menu-button:before {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #ffffff;
right: 20px;
top: 26px;
}
}
/*************************fin R-max************************************/
/**========================= fond dans réponse ===================================**/
.sceditor-container iframe, .sceditor-container textarea {
background:url("http://i19.servimg.com/u/f19/19/23/09/94/test_b20.png")!important;
background-repeat:no-repeat!important;
background-position:center!important;
}
/*apparence citations, codes et spoilers*/
dl.codebox {
background: rgb(249, 249, 249); /*couleur de fond des contenus*/
border: 1px solid grey;
border-radius: 10px;
box-shadow: 1px 1px 2px grey;
}
.codebox dd {
background: none;
padding: 5px;
border: none;
}
.codebox dt {
background-color: rgb(0, 102, 153); /*couleur de fond des en-têtes*/
padding: 2px 5px;
border-radius: 8px 8px 0 0;
font-weight: bold;
color: black; /*couleur du texte des entêtes*/
font-size: 11px; /*taille du texte des en-têtes*/
}
dl.codebox dt .genmed {
color: white; /*couleur du texte des en-têtes pour les spoilers*/
font-size: 11px; /*taille du texte des en-têtes pour les spoilers*/
}
.spoiler_content {
background: none;
border: none;
}
dd.spoiler_closed {
display: none;
}
/*fin apparence citations, codes et spoilers*/
/* Afficher avatar du membre dans la toolbar plus couleur toolbar supresssion des boutons réseaux sociaux DEBUT */
.fa_avatar {
width: 45px;
height: 45px;
position: relative;
top: +2px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
/* Afficher avatar du membre dans la toolbar FIN */
#fa_toolbar {
position:center;
margin:auto;
width:100%;
height: 50px !important;
background-color:#f0f0f0!important;
color: #fff;
font-family: Helvetica, Verdana, Arial;
font-size: 16px;
z-index: 999;
border-bottom: 2px #375d81 solid;
border-radius:0px 0px 35px 35px;
width:auto !important;
box-shadow:0px 5px 15px #375d81;
}
#fa_welcome, #fa_right #fa_notifications {
line-height: 60px !important;
padding: 0px 5px;
color: #000 !important;
}
#fa_right #fa_menu #fa_welcome, #fa_right.notification #fa_menu #fa_welcome {
color: #000 !important;
}
#fa_icon, #fa_toolbar #fa_service {
color: #000 !important;
}
#fa_left{padding-top:9px !important;}
span#fa_share {display:none!important;}
/***image barre fleche reduction *****/
#fa_toolbar #fa_magnifier, #fa_toolbar #fa_fb, #fa_toolbar #fa_twitter, #fa_toolbar #fa_gp, #fa_toolbar #fa_mail, #fa_toolbar #fa_rss, #fa_toolbar #fa_hide, #fa_toolbar_hidden #fa_show {
background-image: url('http://www.illiweb.com/fa/i/toolbar/toolbar.png');
width: 0px !important;
height: 0px !important;
cursor: pointer;
}
#fa_search #fa_textarea {
display:none;
}
/*====Couleur fond widgets======*/
/*==Couleur fond widgets==*/
div#left td.catLeft {
background: #0ac2b3;
border: none;
}
/***************DEBUT EFFET TOGGLE FAQ PAR Milouze14***************/
/*Les questions de la FAQ*/
div[onclick^="return"] a
{
color:grey !important;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/******Les reponses*******/
/*on depose un style pour l effet de transition en relation avec le script*/
.M14_effet_Faq
{
position:fixed;/*on fixe le bloc*/
left:45%;/*on le positionne a 45 pourcent de la gauche*/
right:45%;/*on le positionne a 45 pourcent de la droite*/
width:10%;/*il reste 10 pourcent pour la largeur*/
top:10%;/*on le place a 10 pourcent du haut*/
min-height:30px;/*on lui donne une largeur minimale*/
height:auto;/*on demande une hauteur en automatique*/
max-height:250px;/*on impose une hauteur maximale*/
overflow-y:auto; /*on demande en cas dde depassement un scroll*/
z-index:999;/*Au premier plan*/
-moz-opacity:0;/*Opacity a 0 navigateurs recents*/
-khtml-opacity:0;
-ms-filter:"alpha(opacity=0)";
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);
filter:alpha(opacity=0);
opacity:0;
/*on ajoute un entourage flou avec une couleur grise*/
-moz-box-shadow: 0px 0px 30px 20px grey;
-webkit-box-shadow: 0px 0px 30px 20px grey;
-o-box-shadow: 0px 0px 30px 20px grey;
box-shadow: 0px 0px 30px 20px grey;
/*les bordures arrondies*/
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/*La table dans le bloc*/
.M14_effet_Faq table
{
border:2px solid grey;/*bordure epaisseur 2px style solid couleur grise*/
background-color:white;/*couleur de fond*/
cursor:pointer; /*on demande un style cursor*/
-moz-border-radius: 5px;/*les bordures arrondies*/
-webkit-border-radius: 5px;
border-radius: 5px;
}
/*La petite croix de fermeture*/
.M14_Close_Faq
{
color:grey;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
position:absolute;/*on demande une position bien definie*/
top:10px;/*a 10px du haut*/
left:96%;/*a 96 pourcent de la gauche*/
cursor:pointer; /*on demande un style cursor*/
}
/*La cellule laissant apparaitre le contenu*/
.M14_effet_Faq td
{
/*on demande un espace en haut 10px a droite 35px puis 5px en bas et a gauche*/
/*le 35px est impose pour laisser la place au bouton de fermeture*/
padding: 10px 35px 5px 5px;
}
/*Apparence du texte et son placement*/
.M14_effet_Faq span.postbody
{
color:grey;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
font-style:italic;/*on demande en style italic*/
padding-right: 35px;/*on demande un espace de 35px a doite pour placer le bouton*/
}
/*Apparence des liens*/
.M14_effet_Faq span.postbody a
{
color:orange;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/***************FIN EFFET TOGGLE FAQ***************/
/*Le bouton pour l ouverture de la fenetre*/
.M14_open_Body
{
width: 16px;
height: 16px;
right: 10px;
float: right;
cursor:pointer;
}
/*Le bouton pour la fermeture de la fenetre*/
.M14_close_Body
{
position: absolute;
width: 16px;
height: 16px;
top: 10px;
right: 10px;
cursor:pointer;
}
/*On place les transitions sur les messages*/
.postbody
{
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
/*La fenetre agrandie*/
#M14_Effet_body.postbody
{
/*On donne une position relative*/
position: relative;
/*On demande une marge negative a gauche pour la correction de la fenetre*/
left:-80px;
/*La couleur de fond*/
background: white;
/*La couleur de police*/
color:black;
/*La taille de police*/
font-size:14px;
/*On donne un espace conséquent si besoin peut etre supprime*/
padding: 20px 30px 10px 10px;
/*on agrandit sur la largeur et la hauteur sur la plupart des navigateurs*/
-ms-transform: scale(1.2,1.2);
-webkit-transform: scale(1.2,1.2);
transform: scale(1.2,1.2);
/*la couleur de bordure*/
border:2px solid #006699;
/*Les bordures arrondies sur la plupart des navigateurs*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
/*bouton haut bas */
.bouhautbas {
bottom: 60px;
left: 20px; /* remplacez left par right pour afficher les boutons à droite */
position: fixed;
z-index: 100;
}
.bouhautbas_1 {
bottom: 30px;
left: 20px; /* remplacez left par right pour afficher les boutons à droite */
position: fixed;
z-index: 100;
}
/* POPUP d inscription */
#login_popup .row1 {
background: url(http://i18.servimg.com/u/f18/19/23/09/94/amarid14.png);
}
#login_popup_buttons {
padding-bottom: 10px;
width: 100%;
right: 0;
text-align: center;
}
/* options du menu des hashtags */
.fa-hashtag-options {
color:#666;
font-size:11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #CCC;
border-radius:3px;
box-shadow:0 3px 6px rgba(0, 0, 0, 0.175);
margin-top:20px;
padding:3px;
position:absolute;
z-index:100;
}
/* options du titre */
.fa-hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* options des liens */
.fa-hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:2px 6px 2px 0;
}
.fa-hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* options des mots gras */
.fa-hashtag-options b {
color:#333;
padding-left:6px;
}
/* options des tags */
.fa-hashtag-tag {
color:#000;
font-weight:bold;
}
/* hashtag style */
a.fa-hashtag {
color:#666;
text-decoration:none;
background-color:#EEE;
border:1px solid #CCC;
border-radius:3px;
display:inline-block;
padding:3px;
}
a.fa-hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
/* image du bouton hashtag */
.sceditor-button-hashtag div { background-image:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) !important }
/* menu déroulant des hashtags */
#fa-hashtag {
background:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
/* Les cellules zoomees*/
td#M14_Zoom
{
padding:5px;
border:5px solid white;
z-index:999;
box-shadow: 3px 3px 10px 2px black;
border-Radius:6px;
cursor:pointer;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}
/*L apparence des couleurs et tailles de police*/
td#M14_Zoom a.gensmall ,td#M14_Zoom .gensmall{font-size:15px;}
/*On depose les transitions sur tous les styles*/
td.row3.over, td.row3Right
{
cursor:pointer;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
/* Afficher les images sur la version mobile */
.mobile_image { max-width:99% }
#mpage-body .postbody > .content > div { overflow:hidden }
.cat_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.cat_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.forum_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/folder10.png);
background-repeat:no-repeat;
}
.forum_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_hot
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_hot_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_global
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/annonc10.png);
background-repeat:no-repeat;
}
.folder_global_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/annonc10.gif);
background-repeat:no-repeat;
}
/* sujet verouillé */
.M14_sujet_ferme
{
margin: 15px 0px;/*on decale de 15px du haut puis 0 */
width:20%;/*on demande une largeur de 20%*/
padding: 13px 10px 13px 50px;/*l espace interieur du bloc*/
border: 1px solid #20aec8;/*la bordure*/
background-image: url(LE LIEN DE L IMAGE);/*le lien de l image 16 px*/
background-repeat: no-repeat;/*on ne repete pas l image*/
background-position: 10px center;/*on place l image a 10 px du haut puis on la centre*/
color: #20aec8 !important;/*la couleur de police*/
background-color: #F0F0F0;/*la couleur de fond*/
-webkit-border-radius: 10px;/*les bordures arrondies*/
-moz-border-radius: 10px;
border-radius: 10px;
text-align: center;/*on centre le texte*/
font-size: 18px;/*on donne une taille de police*/
}
/* menus deroulants modo */
#M14_bloc_deroulant {background:transparent;float:left;height:20px;width:20px;display: block;margin-right: 40px;
margin-top: -10px;margin-left: -40px;}
#M14_bloc_deroulant ul {text-align:center;}
#M14_bloc_deroulant ul li {display:inline;}
#M14_bloc_deroulant ul li a {display:block;}
#M14_bloc_deroulant ul li ul
{
position:absolute;
background:#FFF;
width:80px;
height: auto;
padding:2px 30px 10px 10px;
border:1px solid #666;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#M14_bloc_deroulant ul li ul li.M14_soustitre1 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre2 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre3 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre4 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre5 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre6 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre7
{
padding:0;
height:20px;
}
#M14_bloc_deroulant ul li ul li a.sceditor-button
{display:inline;padding:5px;color:#444;font-size:11px;text-decoration:none!important;width:80px;margin:2px 0px 2px 0px;}
#M14_bloc_deroulant ul li ul li:hover a.sceditor-button {background:transparent;}
#M14_bloc_deroulant ul li ul.fallback {display:none;padding:2px;}
#M14_bloc_deroulant ul li:hover ul.fallback {display:block;}
#M14_bloc_deroulant a.sceditor-button:hover {box-shadow:none!important;}
/* solution resolu */
#M14_ReSoLu , #M14_ReSoLuHref{display:none;}
#M14_ReSoLuHref{position: relative;top: 4px;}
/* message de remiercement */
.post.thanked td, #fa_thanks td, #fa_thanks + tr td {
background-color:#F0F0F0 !important;
}
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
font-size:16px;
font-weight:bold;
text-align:center;
background-color:#DFD;
border:1px solid #BDB;
border-radius:6px;
padding:6px;
margin:6px;
}
/* On cache le bouton des smileys*/
#quickEmojInternal {
margin-top: -65px;
}
/**------img dans menu -----fleche------------------------**/
#imgg{width:20px;height:20px;float:left;margin-right:7px;}
/**------ img dans menu----logo------------------------**/
#imggmi {
float: left;
height: 20px;
margin-right: 7px;
width: 20px;
margin-top: -3px;
}
/**------fin img dans menu--------------------------------**/
/** ---- reduction image pour calendrier --------**/
#M14_Cal_IMG img
{
max-width:400px;
max-height:400px;
}

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
bonjour merci pour ton aide mais
oups le résultat

j'avais avancé sur mon css
pour les messages privés cela fonctionne mais je vois pas tout le texte

oups le résultat

j'avais avancé sur mon css
- Code:
/*==titre==*/
.AMARID_1{
color:#375d81 !important;
font-size:25px !important;
letter-spacing:5px !important;
text-shadow:0px 2px 6px #0ac2b3;
}
/*===description===*/
.AMARID_2{
color:#375d81 !important;
font-size:12px !important;
text-shadow:0px 2px 6px #0ac2b3;
}
/*==img logo==*/
#i_logo{
box-shadow:0px 5px 5px #0ac2b3;
border-bottom: 2px solid #375d81;
border-radius: 15px;
}
/*==table du forum==*/
.forumline{
padding:4px;
background-color:#375d81; /*#c2f2f0;*/
border:2px solid #fff;
border-radius:10px;
box-shadow:0px 5px 5px #0ac2b3;
}
.forumline{padding:5px;background-color:#375d81; /*#c2f2f0;*/border:1px solid #183152;border-radius:8px;}
.forumline_1{width:82%;border-bottom:1px solid #777;border-radius:0px 0px 50px 50px;box-shadow:0px 0px 10px #777;}
/*==fond blanc==*/
.bodyline{
padding:25px;
background-color:/*rgba(255,255,255,0.5);*/#f0f0f0;
border-left: 5px #375d81 solid;
border-right: 5px #375d81 solid;
border-bottom: 5px #375d81 solid;
border-top: 0px # solid;
border-radius:20px 20px 20px 20px;
box-shadow:0px 40px 40px #ffffff;
}
/*==debut queel par R-max==*/
/*==annulation row1 du queel==*/
#anniv .row1{
background: none;
}
#lastco .row1{
background: none;
}
/*==derniere colonne queel anniversaire==*/
.case_pa_maze_1:hover{
border:2px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze_1{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==table queel==*/
.case_pa_maze_2{
border:3px solid;
border-color:grey;
border-radius:0px;
background-color:#fff;/*f0f0f0;*/
width:100%auto;
height:100%auto;
padding:10px;
margin:auto;
box-shadow:1px 5px 10px #;
}
/*==encadrement titre du queel==*/
.case_pa_maze_3{
border:3px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;
width:100%auto;
height:60px;
top:0px;
margin:auto;
box-shadow:1px 5px 10px #;
padding-top:3px;
overflow:auto;
}
/*==1er colonne legende==*/
.case_pa_maze:hover{
border:3px solid;
border-color:#fff;/*f7f7f7;*/
border-radius:0px;
background-color:#fff;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
.case_pa_maze{
border:2px solid;
border-color:#fff;/*grey;*/
border-radius:0px;
background-color:#f0f0f0;/****background-image:url(http://i19.servimg.com/u/f19/19/23/09/94/queel_10.png);***/
background-size:100%;
background-repeat:no-repeat;
background-position:center;
width:100%auto;
height:200px;
text-align:justify;
color:#fff;
padding:5px;
margin:auto;
box-shadow:1px 5px 10px #;
display:block;
overflow:auto;
}
/*==titre du queel==*/
a.cattitle{
color:#000;
font-size: 20px;
font-weight: 700;
margin: auto;
text-align: center;
text-shadow: 1px 5px 10px grey;
}
/*==fin queel par R-max==*/
/**********************debut R-max************************************/
/**==================couleur d'un evenement du calendrier===========**/
#calendar_container a.gen[title~="Ev\e8nement"] b,#calendar_container a.gen[title~="Ev\e8nements"] b {
color:#f60000 !important ;
font-weigt:bold;
}
#M14_LeG_Cal
{
position:absolute;
margin: 15px 0px 0px 5px;
font-size:11px;
color:white;
}
#M14_LeG_Cal span
{margin-left:5px;margin-right:5px;padding:0px 20px 0px;}
/**===========================fin couleur===========================**/
.calendar table[height]{ height: 200px; }
.calendar table[width]{ width: 200px; }
/**=========================fin calendar============================**/
/**====================onglet twitter a gauche =======================**/
#volet {
width: 246px; /* Largeur du Volet */
padding: 3px; /* Marge intérieure dans le Volet */
background:#333; /* Couleur de fond du Volet */
color: #ffffff; /* Couleur texte dans Volet */
height: 510px; /* Hauteur du Volet */
border-radius:15px;
border:2px solid blue;
}
#volet a.ouvrir,
#volet a.fermer {
padding: 10px 26px; /* Largeur et hauteur du bloc de Infos et de Fermer */
background:#f0f0f0; /* Couleur de fond de Infos et de Fermer */
color: #000; /* couleur de Infos et de Fermer */
text-decoration: none; /* Décoration du texte Infos et de Fermer */
border:1px solid #000;
}
#volet {
position: absolute; /* Positionnement du Volet */
left: -258px; /* Décalage de 270px vers la droite */
/* Transition sur le volet */
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
#volet a.ouvrir,
#volet a.fermer {
position: absolute; /* Positionnement de Infos et Fermer */
right: -83px; /* Position gauche droite du bloc de Infos et de Fermer */
top: 140px; /* Position haut bas du bloc de Infos et de Fermer */
/* quelques styles CSS3, comptabilité avec différents navigateurs */
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
/* Bordures arrondies */
-moz-radius: 0 0 8px 8px;
border-radius: 0 0 8px 8px;
}
#volet a.fermer {
display: none; /* Pour que ouvrir passe dessus fermer, lorsque c'est fermé */
}
#volet:target {
left: 33px; /* Espace entre l'extrémité gauche du Volet bord de l'écran */
}
/* Code pour la fermeture */
#volet:target a.fermer {
display: block; /* Pour que fermer apparaisse lorsque ouvrir apparait */
}
#volet:target a.ouvrir {
display: none; /* Pour que ouvrir disparaisse lorsque fermer apparait */
}
#voletfermer:target #volet {
left: -258px; /* Pour que le volet retourne à sa place */
}
#voletfermer {
position: fixed;
top: 65px; left: 0; /* Positionnement haut bas de tout */
}
/**======================onglet facebook a gauche===========================**/
#volet_1 {
width: 246px; /* Largeur du Volet */
padding: 3px; /* Marge intérieure dans le Volet */
background:#333; /* Couleur de fond du Volet */
color: #ffffff; /* Couleur texte dans Volet */
height: 500px; /* Hauteur du Volet */
border-radius:15px;
border:2px solid blue;
}
#volet_1 a.ouvrir,
#volet_1 a.fermer {
padding: 10px 26px; /* Largeur et hauteur du bloc de Infos et de Fermer */
background:#f0f0f0; /* Couleur de fond de Infos et de Fermer */
color: #000; /* couleur de Infos et de Fermer */
text-decoration: none; /* Décoration du texte Infos et de Fermer */
border:1px solid #000;
}
#volet_1 {
position: absolute; /* Positionnement du Volet */
left: -258px; /* Décalage de 270px vers la droite */
/* Transition sur le volet */
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
#volet_1 a.ouvrir,
#volet_1 a.fermer {
position: absolute; /* Positionnement de Infos et Fermer */
right: -91px; /* Position gauche droite du bloc de Infos et de Fermer */
top: 280px; /* Position haut bas du bloc de Infos et de Fermer */
/* quelques styles CSS3, comptabilité avec différents navigateurs */
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
/* Bordures arrondies */
-moz-radius: 0 0 8px 8px;
border-radius: 0 0 8px 8px;
}
#volet_1 a.fermer {
display: none; /* Pour que ouvrir passe dessus fermer, lorsque c'est fermé */
}
#volet_1:target {
left: 33px; /* Espace entre l'extrémité gauche du Volet bord de l'écran */
}
/* Code pour la fermeture */
#volet_1:target a.fermer {
display: block; /* Pour que fermer apparaisse lorsque ouvrir apparait */
}
#volet_1:target a.ouvrir {
display: none; /* Pour que ouvrir disparaisse lorsque fermer apparait */
}
#voletfermer_1:target #volet_1 {
left: -258px; /* Pour que le volet retourne à sa place */
}
#voletfermer_1 {
position: fixed;
top: 65px; left: 0; /* Positionnement haut bas de tout */
}
/************===================fin onglet twitter et facebook====================******************/
/**===============================================================================================**/
/****************************************fin R-max**************************************************/
/*===================== adapté par Rotorman ====================*/
/*===================menu barre ========================*/
/*====================== fond ==========================*/
#containez {background-color:#01B0F0;background-color:-moz-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#01B0F0),color-stop(100%,#495CFF));background-color:-webkit-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-o-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-ms-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:linear-gradient(to bottom,#01B0F0 0%,#495CFF 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#01B0F0',endColorstr='#495CFF',GradientType=0);position:absolute;margin:auto;padding:auto;
width:82%;/*box-shadow:0 6px 30px rgba(0,0,0,0.4);*/ line-height: 1;display: block;font-family: 'PT Sans', sans-serif;border-radius:10px;z-index:200;}
/*====================== menu =========================*/
#cssmenu {background-color:#01B0F0;background-color:-moz-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#01B0F0),color-stop(100%,#495CFF));background-color:-webkit-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-o-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:-ms-linear-gradient(top,#01B0F0 0%,#495CFF 100%);background-color:linear-gradient(to bottom,#01B0F0 0%,#495CFF 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#01B0F0',endColorstr='#495CFF',GradientType=0);position:absolute!important;z-index:200;
margin:auto;padding:auto;width:82%;margin-left:auto;margin-right:auto;line-height: 1;display: block;font-family: 'PT Sans', sans-serif;border-radius:10px;}
#cssmenu{position:absolute!important;}
#cssmenu.align-center > ul {
font-size: 0;
text-align: center;
padding-left:90px !important;padding-top:8px !important;}
#fa_toolbar :link, #fa_toolbar :visited {
color: #000!important;
text-decoration: none;
}
#fa_left{padding-right:30px!important;}
#fa_search{display:none !important;}
#cssmenu ul {
list-style: none;
margin: 0;
padding: 0;
display: block;
width: auto;
}
#cssmenu ul:after,
#cssmenu:after {
content: " ";
display: block;
font-size: 0;
height: 0;
clear: both;
visibility: hidden;
}
#cssmenu ul li {
margin: 0;
padding: 0;
display: block;
position: relative;
}
#cssmenu ul li a {
text-decoration: none;
display: block;
margin: 0;
-webkit-transition: color .2s ease;
-moz-transition: color .2s ease;
-ms-transition: color .2s ease;
-o-transition: color .2s ease;
transition: color .2s ease;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#cssmenu ul li ul {
position: absolute;
left: -9999px;
top: auto;
}
/*=========================== sous-menus =========================*/
#cssmenu ul li ul li {
max-height: 0;
position: absolute;
-webkit-transition: max-height 0.4s ease-out;
-moz-transition: max-height 0.4s ease-out;
-ms-transition: max-height 0.4s ease-out;
-o-transition: max-height 0.4s ease-out;
transition: max-height 0.4s ease-out;
background: #ffffff;
width: 300px;
border-right: solid 2px red;
z-index:0;
}
#cssmenu ul li ul li.has-sub:after {
display: block;
position: absolute;
content: "";
height: 10px;
width: 10px;
border-radius: 5px;
background: #000000;
z-index: 0;
top: 13px;
right: 15px;
}
#cssmenu.align-right ul li ul li.has-sub:after {
right: auto;
left: 15px;
}
#cssmenu ul li ul li.has-sub:before {
display: block;
position: absolute;
content: "";
height: 0;
width: 0;
border: 3px solid transparent;
border-left-color: #ffffff;
z-index: 1;
top: 15px;
right: 15px;
}
#cssmenu.align-right ul li ul li.has-sub:before {
right: auto;
left: 15px;
border-left-color: transparent;
border-right-color: #ffffff;
}
#cssmenu ul li ul li a {
font-size: 14px;
font-weight: 400;
text-transform: none;
color: #000000;
letter-spacing: 0;
display: block;
width: 350px;
padding: 7px 7px 7px 7px;
}
#cssmenu ul li ul li:hover > a,
#cssmenu ul li ul li.active > a {
color: red;
/*font-weight:bold;*/
}
#cssmenu ul li ul li:hover:after,
#cssmenu ul li ul li.active:after {
background: #4cb6ea;
}
/*=================================== menu droit ================================*/
#cssmenu ul li ul li:hover > ul {
left: 100%;
top: 0;
}
/*=================================== menu droit ================================*/
#cssmenu ul li ul li:hover > ul > li {
max-height: 72px;
position: relative;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu.align-center > ul > li {
float: none;
display: inline-block;
}
#cssmenu.align-center > ul {
text-align: center;
font-size: 0;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu.align-right > ul {
float: right;
}
#cssmenu.align-right > ul > li:hover > ul {
left: auto;
right: 0;
}
#cssmenu.align-right ul ul li:hover > ul {
right: 100%;
left: auto;
}
#cssmenu.align-right ul ul li a {
text-align: right;
}
/*========================================== onglets ==========================================*/
#cssmenu > ul > li:after {
Border-radius:5px 5px 0 0;
content: "";
display: block;
position: absolute;
width: 100%;
height: 0;
top: 0;
z-index: 1;
background:white;
-webkit-transition: height .2s;
-moz-transition: height .2s;
-ms-transition: height .2s;
-o-transition: height .2s;
transition: height .2s;
}
#cssmenu > ul > li.has-sub > a {
padding-right: 40px;
}
#cssmenu > ul > li.has-sub > a:after {
display: block;
content: "";
background: #000000;
height: 12px;
width: 12px;
position: absolute;
border-radius: 13px;
right: 14px;
top: 16px;
}
#cssmenu > ul > li.has-sub > a:before {
display: block;
content: "";
border: 4px solid transparent;
border-top-color: #4cb6ea;
z-index: 2;
height: 0;
width: 0;
position: absolute;
right: 16px;
top: 21px;
}
#cssmenu > ul > li > a {
color: #000000;
padding: 15px 20px;
/*font-weight: 700; */
letter-spacing: 1px;
/*text-transform: uppercase; */
font-size: 12px;
z-index: 2;
position: relative;
}
#cssmenu > ul > li:hover:after,
#cssmenu > ul > li.active:after {
height: 100%;
}
#cssmenu > ul > li.active > a,
#cssmenu > ul > li:hover > a {
color: #000000;
}
#cssmenu > ul > li.active > a {
color: #000000;
}
#cssmenu > ul > li:hover > a:after,
#cssmenu > ul > li.active > a:after {
background: #000000;
}
#cssmenu > ul > li:hover > a:before,
#cssmenu > ul > li.active > a:before {
border-top-color: #000000;
}
#cssmenu > ul > li:hover > ul {
left: 0;
}
#cssmenu > ul > li:hover > ul > li {
max-height: 72px;
position: relative;
}
#cssmenu #menu-button {
display: none;
}
#cssmenu > ul > li > a {
display: block;
}
#cssmenu > ul > li {
width:auto;
}
#cssmenu > ul > li > ul {
width: 170px;
display: block;
}
/*============================================ menu drop mobile ====================================*/
#cssmenu > ul > li > ul > li {
width: 370px;
display: block;
} /**800 - 1024 - 192 dpi**/
@media all and (max-width: 600px), only screen and (-webkit-min-device-pixel-ratio: 2) and (max-width: 500px), only screen and (min--moz-device-pixel-ratio: 2) and (max-width: 500px), only screen and (-o-min-device-pixel-ratio: 2/1) and (max-width: 500px), only screen and (min-device-pixel-ratio: 2) and (max-width: 500px), only screen and (min-resolution: 96dpi) and (max-width: 500px), only screen and (min-resolution: 2dppx) and (max-width: 500px) {
#cssmenu > ul {
max-height: 0;
overflow: hidden;
-webkit-transition: max-height 0.25s ease-out;
-moz-transition: max-height 0.25s ease-out;
-ms-transition: max-height 0.25s ease-out;
-o-transition: max-height 0.25s ease-out;
transition: max-height 0.25s ease-out;
}
#cssmenu > ul > li > ul {
width: 100%;
display: block;
}
#cssmenu.align-right ul li a {
text-align: left;
}
#cssmenu > ul > li > ul > li {
width: 100%;
display: block;
}
#cssmenu.align-right ul ul li a {
text-align: left;
}
#cssmenu > ul > li > ul > li > a {
width: 100%;
display: block;
}
#cssmenu ul li ul li a {
width: 100%;
}
#cssmenu.align-center > ul {
text-align: left;
}
#cssmenu.align-center > ul > li {
display: block;
}
#cssmenu > ul.open {
max-height: 1000px;
border-top: 1px solid rgba(110, 110, 110, 0.25);
}
#cssmenu ul {
width: 100%;
}
#cssmenu ul > li {
float: none;
width: 100%;
}
#cssmenu ul li a {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
padding: 12px 20px;
}
#cssmenu ul > li:after {
display: none;
}
#cssmenu ul li.has-sub > a:after,
#cssmenu ul li.has-sub > a:before,
#cssmenu ul li ul li.has-sub:after,
#cssmenu ul li ul li.has-sub:before {
display: none;
}
#cssmenu ul li ul,
#cssmenu ul li ul li ul,
#cssmenu ul li ul li:hover > ul,
#cssmenu.align-right ul li ul,
#cssmenu.align-right ul li ul li ul,
#cssmenu.align-right ul li ul li:hover > ul {
left: 0;
position: relative;
right: auto;
}
#cssmenu ul li ul li,
#cssmenu ul li:hover > ul > li {
max-height: 999px;
position: relative;
background: none;
}
#cssmenu ul li ul li a {
padding: 8px 20px 8px 35px;
color: #ffffff;
}
#cssmenu ul li ul ul li a {
padding: 8px 20px 8px 50px;
}
#cssmenu ul li ul li:hover > a {
color: #000000;
}
#cssmenu #menu-button {
display: block;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
padding: 15px 20px;
/*text-transform: uppercase;
font-weight: 700; */
font-size: 14px;
letter-spacing: 1px;
color: #ffffff;
cursor: pointer;
}
#cssmenu #menu-button:after {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
right: 20px;
top: 16px;
}
#cssmenu #menu-button:before {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #ffffff;
right: 20px;
top: 26px;
}
}
/*************************fin R-max************************************/
/**========================= fond dans réponse ===================================**/
.sceditor-container iframe, .sceditor-container textarea {
background:url("http://i19.servimg.com/u/f19/19/23/09/94/test_b20.png")!important;
background-repeat:no-repeat!important;
background-position:center!important;
}
/*apparence citations, codes et spoilers*/
dl.codebox {
background: rgb(249, 249, 249); /*couleur de fond des contenus*/
border: 1px solid grey;
border-radius: 10px;
box-shadow: 1px 1px 2px grey;
}
.codebox dd {
background: none;
padding: 5px;
border: none;
}
.codebox dt {
background-color: rgb(0, 102, 153); /*couleur de fond des en-têtes*/
padding: 2px 5px;
border-radius: 8px 8px 0 0;
font-weight: bold;
color: black; /*couleur du texte des entêtes*/
font-size: 11px; /*taille du texte des en-têtes*/
}
dl.codebox dt .genmed {
color: white; /*couleur du texte des en-têtes pour les spoilers*/
font-size: 11px; /*taille du texte des en-têtes pour les spoilers*/
}
.spoiler_content {
background: none;
border: none;
}
dd.spoiler_closed {
display: none;
}
/*fin apparence citations, codes et spoilers*/
/* Afficher avatar du membre dans la toolbar plus couleur toolbar supresssion des boutons réseaux sociaux DEBUT */
.fa_avatar {
width: 45px;
height: 45px;
position: relative;
top: +2px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
/* Afficher avatar du membre dans la toolbar FIN */
#fa_toolbar {
/*left: 0px;*/
position:center;
margin:auto;
width:100%;
height: 50px !important;
background-color:#f0f0f0!important;
color: #fff;
font-family: Helvetica, Verdana, Arial;
font-size: 16px;
z-index: 999;
border-bottom: 2px #375d81 solid;
border-radius:0px 0px 35px 35px;
width:auto !important;
box-shadow:0px 5px 15px #375d81;
}
#fa_welcome, #fa_right #fa_notifications {
line-height: 60px !important;
padding: 0px 5px;
color: #000 !important;
}
#fa_right #fa_menu #fa_welcome, #fa_right.notification #fa_menu #fa_welcome {
color: #000 !important;
}
#fa_icon, #fa_toolbar #fa_service {
color: #000 !important;
}
#fa_show, .fa_tbMainElement, .fa_tbMainElement a {
color: #fff!important;
display: inline-block!important;
line-height: 40px!important;
vertical-align: top!important;
}
#fa_left{padding-top:9px !important;}
span#fa_share {display:none!important;}
.fa_tbMainElement, .fa_tbMainElement a, #fa_show {
display: inline-block !important;
vertical-align: bottom !important;
color: #000000 !important;
line-height: 40px !important;
}
/***image barre fleche reduction *****/
#fa_toolbar #fa_magnifier, #fa_toolbar #fa_fb, #fa_toolbar #fa_twitter, #fa_toolbar #fa_gp, #fa_toolbar #fa_mail, #fa_toolbar #fa_rss, #fa_toolbar #fa_hide, #fa_toolbar_hidden #fa_show {
background-image: url('http://www.illiweb.com/fa/i/toolbar/toolbar.png');
width: 0px !important;
height: 0px !important;
cursor: pointer;
}
#fa_search #fa_textarea {
display:none;
}
/*====Couleur fond widgets======*/
/*==Couleur fond widgets==*/
div#left td.catLeft {
background: #0ac2b3;
border: none;
}
/***************DEBUT EFFET TOGGLE FAQ PAR Milouze14***************/
/*Les questions de la FAQ*/
div[onclick^="return"] a
{
color:grey !important;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/******Les reponses*******/
/*on depose un style pour l effet de transition en relation avec le script*/
.M14_effet_Faq
{
position:fixed;/*on fixe le bloc*/
left:45%;/*on le positionne a 45 pourcent de la gauche*/
right:45%;/*on le positionne a 45 pourcent de la droite*/
width:10%;/*il reste 10 pourcent pour la largeur*/
top:10%;/*on le place a 10 pourcent du haut*/
min-height:30px;/*on lui donne une largeur minimale*/
height:auto;/*on demande une hauteur en automatique*/
max-height:250px;/*on impose une hauteur maximale*/
overflow-y:auto; /*on demande en cas dde depassement un scroll*/
z-index:999;/*Au premier plan*/
-moz-opacity:0;/*Opacity a 0 navigateurs recents*/
-khtml-opacity:0;
-ms-filter:"alpha(opacity=0)";
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);
filter:alpha(opacity=0);
opacity:0;
/*on ajoute un entourage flou avec une couleur grise*/
-moz-box-shadow: 0px 0px 30px 20px grey;
-webkit-box-shadow: 0px 0px 30px 20px grey;
-o-box-shadow: 0px 0px 30px 20px grey;
box-shadow: 0px 0px 30px 20px grey;
/*les bordures arrondies*/
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/*La table dans le bloc*/
.M14_effet_Faq table
{
border:2px solid grey;/*bordure epaisseur 2px style solid couleur grise*/
background-color:white;/*couleur de fond*/
cursor:pointer; /*on demande un style cursor*/
-moz-border-radius: 5px;/*les bordures arrondies*/
-webkit-border-radius: 5px;
border-radius: 5px;
}
/*La petite croix de fermeture*/
.M14_Close_Faq
{
color:grey;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
position:absolute;/*on demande une position bien definie*/
top:10px;/*a 10px du haut*/
left:96%;/*a 96 pourcent de la gauche*/
cursor:pointer; /*on demande un style cursor*/
}
/*La cellule laissant apparaitre le contenu*/
.M14_effet_Faq td
{
/*on demande un espace en haut 10px a droite 35px puis 5px en bas et a gauche*/
/*le 35px est impose pour laisser la place au bouton de fermeture*/
padding: 10px 35px 5px 5px;
}
/*Apparence du texte et son placement*/
.M14_effet_Faq span.postbody
{
color:grey;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
font-style:italic;/*on demande en style italic*/
padding-right: 35px;/*on demande un espace de 35px a doite pour placer le bouton*/
}
/*Apparence des liens*/
.M14_effet_Faq span.postbody a
{
color:orange;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/***************FIN EFFET TOGGLE FAQ***************/
/*Le bouton pour l ouverture de la fenetre*/
.M14_open_Body
{
width: 16px;
height: 16px;
right: 10px;
float: right;
cursor:pointer;
}
/*Le bouton pour la fermeture de la fenetre*/
.M14_close_Body
{
position: absolute;
width: 16px;
height: 16px;
top: 10px;
right: 10px;
cursor:pointer;
}
/*On place les transitions sur les messages*/
.postbody
{
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
/*La fenetre agrandie*/
#M14_Effet_body.postbody
{
/*On donne une position relative*/
position: relative;
/*On demande une marge negative a gauche pour la correction de la fenetre*/
left:-80px;
/*La couleur de fond*/
background: white;
/*La couleur de police*/
color:black;
/*La taille de police*/
font-size:14px;
/*On donne un espace conséquent si besoin peut etre supprime*/
padding: 20px 30px 10px 10px;
/*on agrandit sur la largeur et la hauteur sur la plupart des navigateurs*/
-ms-transform: scale(1.2,1.2);
-webkit-transform: scale(1.2,1.2);
transform: scale(1.2,1.2);
/*la couleur de bordure*/
border:2px solid #006699;
/*Les bordures arrondies sur la plupart des navigateurs*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
/** bouton haut bas forum **/
a.M14_ToP
{
width:24px; /*largeur de l image*/
height:24px;/*hauteur de l image*/
position:fixed;/*on fixe le bouton */
bottom:20px;/*on le place a 100px du bas*/
right:10px;/*on le place a 40px de la droite*/
display:none;/*on cache le bouton*/
/*l image du bouton */
background: url('http://i21.servimg.com/u/f21/18/51/82/95/remont10.png') no-repeat ;
}
a.M14_BoTTom
{
width:24px; /*largeur de l image*/
height:24px;/*hauteur de l image*/
position:fixed;/*on fixe le bouton */
top:70px;/*on le place a 100px du bas*/
right:10px;/*on le place a 40px de la droite*/
background: url('http://i21.servimg.com/u/f21/18/51/82/95/decsen10.png') no-repeat ;
}
/* POPUP d inscription */
#login_popup .row1 {
background: url(http://i18.servimg.com/u/f18/19/23/09/94/amarid14.png);
}
#login_popup_buttons {
padding-bottom: 10px;
width: 100%;
right: 0;
text-align: center;
}
/* Les cellules zoomees*/
td#M14_Zoom
{
padding:5px;
border:5px solid white;
z-index:999;
box-shadow: 3px 3px 10px 2px black;
border-Radius:6px;
cursor:pointer;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}
/*L apparence des couleurs et tailles de police*/
td#M14_Zoom a.gensmall ,td#M14_Zoom .gensmall{font-size:15px;}
/*On depose les transitions sur tous les styles*/
td.row3.over, td.row3Right
{
cursor:pointer;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
Pensez à valider les modifications en cliquant sur le bouton
/* Afficher les images sur la version mobile */
.mobile_image { max-width:99% }
#mpage-body .postbody > .content > div { overflow:hidden }
.cat_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.cat_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.forum_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/folder10.png);
background-repeat:no-repeat;
}
.forum_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_hot
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_hot_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/nouvea10.gif);
background-repeat:no-repeat;
}
.folder_no_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/dossie11.png);
background-repeat:no-repeat;
}
.folder_global
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/annonc10.png);
background-repeat:no-repeat;
}
.folder_global_new
{
background:url(http://i21.servimg.com/u/f21/19/23/09/94/annonc10.gif);
background-repeat:no-repeat;
}
/* sujet verouillé */
.M14_sujet_ferme
{
margin: 15px 0px;/*on decale de 15px du haut puis 0 */
width:20%;/*on demande une largeur de 20%*/
padding: 13px 10px 13px 50px;/*l espace interieur du bloc*/
border: 1px solid #20aec8;/*la bordure*/
background-image: url(LE LIEN DE L IMAGE);/*le lien de l image 16 px*/
background-repeat: no-repeat;/*on ne repete pas l image*/
background-position: 10px center;/*on place l image a 10 px du haut puis on la centre*/
color: #20aec8 !important;/*la couleur de police*/
background-color: #F0F0F0;/*la couleur de fond*/
-webkit-border-radius: 10px;/*les bordures arrondies*/
-moz-border-radius: 10px;
border-radius: 10px;
text-align: center;/*on centre le texte*/
font-size: 18px;/*on donne une taille de police*/
}
/* menus deroulants modo */
#M14_bloc_deroulant {background:transparent;float:left;height:20px;width:20px;display: block;margin-right: 40px;
margin-top: -10px;margin-left: -40px;}
#M14_bloc_deroulant ul {text-align:center;}
#M14_bloc_deroulant ul li {display:inline;}
#M14_bloc_deroulant ul li a {display:block;}
#M14_bloc_deroulant ul li ul
{
position:absolute;
background:#FFF;
width:80px;
height: auto;
padding:2px 30px 10px 10px;
border:1px solid #666;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#M14_bloc_deroulant ul li ul li.M14_soustitre1 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre2 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre3 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre4 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre5 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre6 ,
#M14_bloc_deroulant ul li ul li.M14_soustitre7
{
padding:0;
height:20px;
}
#M14_bloc_deroulant ul li ul li a.sceditor-button
{display:inline;padding:5px;color:#444;font-size:11px;text-decoration:none!important;width:80px;margin:2px 0px 2px 0px;}
#M14_bloc_deroulant ul li ul li:hover a.sceditor-button {background:transparent;}
#M14_bloc_deroulant ul li ul.fallback {display:none;padding:2px;}
#M14_bloc_deroulant ul li:hover ul.fallback {display:block;}
#M14_bloc_deroulant a.sceditor-button:hover {box-shadow:none!important;}
/* solution resolu */
#M14_ReSoLu , #M14_ReSoLuHref{display:none;}
#M14_ReSoLuHref{position: relative;top: 4px;}
/* message de remiercement */
.post.thanked td, #fa_thanks td, #fa_thanks + tr td {
background-color:#F0F0F0 !important;
}
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
font-size:16px;
font-weight:bold;
text-align:center;
background-color:#DFD;
border:1px solid #BDB;
border-radius:6px;
padding:6px;
margin:6px;
}
/* On cache le bouton des smileys*/
#quickEmojInternal {
margin-top: -65px;
}
/**------img dans menu -----fleche------------------------**/
#imgg{width:20px;height:20px;float:left;margin-right:7px;}
/**------ img dans menu----logo------------------------**/
#imggmi {
float: left;
height: 20px;
margin-right: 7px;
width: 20px;
margin-top: -3px;
}
/**------fin img dans menu--------------------------------**/
/** ---- reduction image pour calendrier --------**/
#M14_Cal_IMG img
{
max-width:400px;
max-height:400px;
}
/**------- Alertes en temps réelles----- **/
#alertBodyContainer{
position:fixed;
top:70px;
right:20px;
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:relative;
margin-bottom:10px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
border-radius: 5px 5px 5px 5px;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
margin-top:5px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
pour les messages privés cela fonctionne mais je vois pas tout le texte

 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
Pourriez-vous me fournir le lien afin de constater le défaut ?
Ne modifiez pas en même temps que je cherche à trouver ce qui pose souci, ça complique.
Ne modifiez pas en même temps que je cherche à trouver ce qui pose souci, ça complique.

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
pour le lien non j'ai fait un test en direct j'ai pas de theme test j'ai pas compris comment faire un theme test a partir de mon forum
pour le CSS j'ai juste mis bouton vers le bas et annonce en temps réel rien qui touche à la barre
pour le CSS j'ai juste mis bouton vers le bas et annonce en temps réel rien qui touche à la barre
 Re: impossibilité de visualiser les les notifications
Re: impossibilité de visualiser les les notifications
bonjour
je flood volontairement pour dire un grand merci au Staff surtout à no_way
je flood volontairement pour dire un grand merci au Staff surtout à no_way
 Sujets similaires
Sujets similaires» (1721) Aucun message ou sujet ne correspond à mes critères de recherche !
» [AWESOMEBB] Impossibilité de suprimer les notifications
» Disparition des notifications Toolbar + page des notifications
» Visualiser l'adresse IP d'un requérant
» la possibilité de visualiser la présence des moteurs
» [AWESOMEBB] Impossibilité de suprimer les notifications
» Disparition des notifications Toolbar + page des notifications
» Visualiser l'adresse IP d'un requérant
» la possibilité de visualiser la présence des moteurs
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mariok13 Mar 22 Sep 2015 - 8:30
par mariok13 Mar 22 Sep 2015 - 8:30