Bouton mentionner dans l'éditeur : avoir la liste de tous les membres du forum
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Bouton mentionner dans l'éditeur : avoir la liste de tous les membres du forum
Bouton mentionner dans l'éditeur : avoir la liste de tous les membres du forum
Détails techniques
Version du forum : Invision
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Internet Explorer, Autre
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://fandemetro.forumgratuit.org
Description du problème
Bonjour,En mai dernier a été publié un tutoriel avec des codes javascript permettant de faciliter l'utilisation du système de mention.
Pour le bouton mentionner dans l'éditeur, on ne peut avoir que la liste de ses amis. Je voudrais donc savoir s'il serait possible d'avoir un code permettant d'avoir la liste de tous les membres du forum, si possible triée par ordre alphabétique.
Merci d'avance.
Dernière édition par mss92 le Ven 9 Oct 2015 - 15:11, édité 1 fois
 Re: Bouton mentionner dans l'éditeur : avoir la liste de tous les membres du forum
Re: Bouton mentionner dans l'éditeur : avoir la liste de tous les membres du forum
Bonjour mss92,
Utiliser le script suivant :
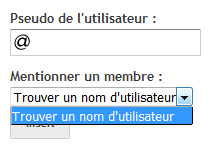
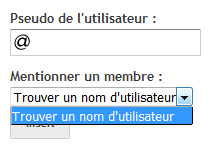
Ceci devrait afficher résultats similaires que vous tapez. Un petit exemple :

Utiliser le script suivant :
- Code:
$(function(){
if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return;
window.$fa_getting_member = false;
$.sceditor.command.set('mention', {
dropDown : function(editor, caller, callback) {
var a = document.createElement('DIV'), b = document.createElement('INPUT'), c = document.createElement('INPUT'), s = document.createElement('SELECT');
b.type = 'button';
b.value = 'Insert';
b.className = 'button';
c.type = 'text';
c.id = 'fa-mention';
c.onkeyup = function() {
if (!$fa_getting_member) {
$fa_getting_member = true;
var val = this.value;
$.get('/memberlist?mode=lastvisit&order=DESC&submit=Ok&username=' + encodeURIComponent(val) + '&change_version=prosilver', function(d) {
var avatar = $('.avatar-mini', d),
select = document.getElementById('faMemberList'),
str = '<option value="' + val + '">' + val + '...</option>',
i = 0, j = avatar.length, t;
for (; i < j; i++) {
t = $(avatar[i]).text().replace(/^\s|\s$/g, '');
str += '<option value="' + t + '">' + t + '</option>';
}
select.innerHTML = str;
$fa_getting_member = false;
});
}
};
a.innerHTML = '<div><label for="fa-mention">Pseudo de l\'utilisateur :</label></div><div><label>Mentionner un membre :</label></div><div></div>';
a.firstChild.appendChild(c);
a.lastChild.appendChild(b);
s.innerHTML = '<option value="">Trouver un nom d\'utilisateur</option>';
s.id = 'faMemberList';
s.onchange = function() {
c.value = s.value;
};
a.getElementsByTagName('DIV')[1].appendChild(s);
b.onclick = function() {
c.value && callback(c.value);
editor.closeDropDown(true);
};
editor.createDropDown(caller, 'insertmention', a);
},
exec : function(c) { mention(c, this) },
txtExec : function(c) { mention(c, this) },
tooltip : 'Mentionner un membre'
});
toolbar = toolbar.replace(/quote,/,'mention,quote,');
function mention(c, e) {
$.sceditor.command.get('mention').dropDown(e, c, function(pseudo) {
e.insertText('@"' + pseudo + '" ');
});
}
});
Ceci devrait afficher résultats similaires que vous tapez. Un petit exemple :

 Re: Bouton mentionner dans l'éditeur : avoir la liste de tous les membres du forum
Re: Bouton mentionner dans l'éditeur : avoir la liste de tous les membres du forum
Votre code ne fonctionne pas très bien.

Lorsque je ne tape rien dans la zone de texte, il n'y a pas de liste. Lorsque je tape un motif, cela m'affiche uniquement les noms contenant ce motif, par ordre de dernière connexion (par exemple *a* permet d'avoir tous les utilisateurs ayant un a dans leur pseudo). Lorsque je tape * (astérisque), cela m'affiche uniquement la liste des 20 derniers membres connectés, par ordre de dernière connexion (de la plus récente à la plus ancienne).
Ce que je souhaiterais avoir, c'est :
- si on ne tape rien dans la zone de texte, on obtient la liste de tous les membres du forum (pas seulement les 20 derniers connectés), par ordre alphabétique (pour faciliter la recherche d'un membre en particulier)
- recherche par motif toujours possible.

Lorsque je ne tape rien dans la zone de texte, il n'y a pas de liste. Lorsque je tape un motif, cela m'affiche uniquement les noms contenant ce motif, par ordre de dernière connexion (par exemple *a* permet d'avoir tous les utilisateurs ayant un a dans leur pseudo). Lorsque je tape * (astérisque), cela m'affiche uniquement la liste des 20 derniers membres connectés, par ordre de dernière connexion (de la plus récente à la plus ancienne).
Ce que je souhaiterais avoir, c'est :
- si on ne tape rien dans la zone de texte, on obtient la liste de tous les membres du forum (pas seulement les 20 derniers connectés), par ordre alphabétique (pour faciliter la recherche d'un membre en particulier)
- recherche par motif toujours possible.
 Re: Bouton mentionner dans l'éditeur : avoir la liste de tous les membres du forum
Re: Bouton mentionner dans l'éditeur : avoir la liste de tous les membres du forum
Hum.. remplacer le script par :
Vous ne pouvez pas afficher tous les membres par défault, parce que ce serait trop. Les résultats dépendent sur les membres affichés dans cette page. ( /memberlist )
- Code:
$(function(){
if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return;
$.sceditor.command.set('mention', {
dropDown : function(editor, caller, callback) {
var a = document.createElement('DIV'), b = document.createElement('INPUT'), c = document.createElement('INPUT'), s = document.createElement('SELECT');
b.type = 'button';
b.value = 'Insert';
b.className = 'button';
c.type = 'text';
c.id = 'fa-mention';
c.onkeyup = function() {
var val = this.value;
$.get('/memberlist?mode=username&order&username=' + encodeURIComponent(val) + '&change_version=prosilver', function(d) {
var avatar = $('.avatar-mini', d),
select = document.getElementById('faMemberList'),
str = '<option value="' + val + '">' + val + '...</option>',
i = 0, j = avatar.length, t;
for (; i < j; i++) {
t = $(avatar[i]).text().replace(/^\s|\s$/g, '');
str += '<option value="' + t + '">' + t + '</option>';
}
select.innerHTML = str;
});
};
a.innerHTML = '<div><label for="fa-mention">Pseudo de l\'utilisateur :</label></div><div><label>Mentionner un membre :</label></div><div></div>';
a.firstChild.appendChild(c);
a.lastChild.appendChild(b);
s.innerHTML = '<option value="">Trouver un nom d\'utilisateur</option>';
s.id = 'faMemberList';
s.onchange = function() {
c.value = s.value;
};
a.getElementsByTagName('DIV')[1].appendChild(s);
b.onclick = function() {
c.value && callback(c.value);
editor.closeDropDown(true);
};
editor.createDropDown(caller, 'insertmention', a);
},
exec : function(c) { mention(c, this) },
txtExec : function(c) { mention(c, this) },
tooltip : 'Mentionner un membre'
});
toolbar = toolbar.replace(/quote,/,'mention,quote,');
function mention(c, e) {
$.sceditor.command.get('mention').dropDown(e, c, function(pseudo) {
e.insertText('@"' + pseudo + '" ');
});
}
});
Vous ne pouvez pas afficher tous les membres par défault, parce que ce serait trop. Les résultats dépendent sur les membres affichés dans cette page. ( /memberlist )
 Re: Bouton mentionner dans l'éditeur : avoir la liste de tous les membres du forum
Re: Bouton mentionner dans l'éditeur : avoir la liste de tous les membres du forum
OK, d'accord.
Merci quand même.
Merci quand même.
 Sujets similaires
Sujets similaires» Cacher les membres inactifs dans la liste des membres du forum.
» des membres supprimés du forum de nouveau dans la liste des membres
» Bouton « Mentionner dans les messages » qui n’apparaît pas
» Problème avec le script : "Bouton mentionner dans les options de message"
» problème avec code tutoriel pour ajouter bouton 'mentionner' dans l'éditeur
» des membres supprimés du forum de nouveau dans la liste des membres
» Bouton « Mentionner dans les messages » qui n’apparaît pas
» Problème avec le script : "Bouton mentionner dans les options de message"
» problème avec code tutoriel pour ajouter bouton 'mentionner' dans l'éditeur
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mss92 Ven 9 Oct 2015 - 11:34
par mss92 Ven 9 Oct 2015 - 11:34



