| | Avant toute modification, assurez-vous que votre forum respecte la condition suivante :
- Votre forum doit être dans l'une des versions suivantes : PhpBB2, PhpBB3, PunBB ou Invision. |
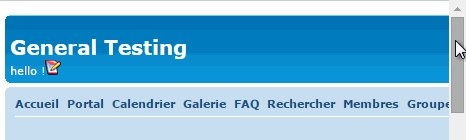
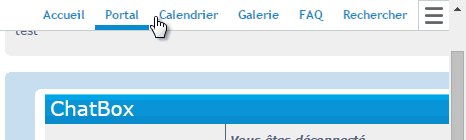
Cette astuce vous expliquera comment avoir une barre de navigation flottante, c'est-à-dire qui restera visible en haut de l'écran lors du défilement sur la page. Cela vous permettra de naviguer plus rapidement sur le forum car il ne sera plus nécessaire de remonter tout en haut de la page pour accéder au menu !
- Voir illustration :
Attention, si vous avez déjà modifié la position de la barre de navigation par défaut, il est possible que des modifications en plus soient nécessaires.
Installer la barre de navigation
Dans un premier temps, vous devez ajouter un de ces codes à votre feuille de style CSS.
Panneau d'administration Affichage Images et Couleurs - couleurs (Onglet Feuille de style CSS)
Choisissez un des deux thèmes ci-dessous puis copiez-collez le code :
Thème clair

- Code:
/* sticky nav main */
#fa_sticky_nav {
font-size:0; /* hide whitespace */
text-align:center;
background:#FAFAFA;
border-bottom:1px solid #CCC !important;
height:30px;
position:fixed;
right:0;
z-index:999;
overflow:hidden;
transition:top 200ms linear, width 600ms ease-in-out;
}
#fa_sticky_nav li { display:inline } /* navlist adjustment */
/* sticky menu links */
#fa_sticky_nav a.mainmenu {
color:#39C;
font-size:12px;
font-weight:bold;
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
background:url('https://i18.servimg.com/u/f18/18/45/41/65/nav10.png') repeat-x 0px 30px;
display:inline-block;
padding:0 10px;
height:30px;
line-height:30px;
transition:200ms;
}
#fa_sticky_nav a.mainmenu:hover, #fa_sticky_nav a.mainmenu.fa_navactif {
background-position:0 25px;
}
/* sticky nav toggler */
#fa_sticky_toggle {
background:url('https://i21.servimg.com/u/f21/18/21/41/30/omnibo10.png') no-repeat 0 0 #FAFAFA;
border:1px solid #CCC;
border-right:none;
display:inline-block;
height:29px;
width:30px;
position:fixed;
right:0;
z-index:999;
transition:top 200ms linear;
}
#fa_sticky_toggle:hover { background-position:-30px 0 }
/* make hidden toolbar similar to toggler */
#fa_toolbar_hidden {
border-radius:0 !important;
border:1px solid #CCC;
border-right:0;
border-top:0;
}
/* post offset fix */
.post div[style*="-30px;"] {
top:-60px !important;
}
Thème foncé

- Code:
/* sticky nav main */
#fa_sticky_nav {
font-size:0; /* hide whitespace */
text-align:center;
background:#333;
border-bottom:1px solid #222 !important;
height:30px;
position:fixed;
right:0;
z-index:999;
overflow:hidden;
transition:top 200ms linear, width 600ms ease-in-out;
}
#fa_sticky_nav li { display:inline } /* navlist adjustment */
/* sticky menu links */
#fa_sticky_nav a.mainmenu {
color:#CCC;
font-size:12px;
font-weight:bold;
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
background:url('https://i21.servimg.com/u/f21/18/21/41/30/row10.gif') repeat-x 0px 30px;
display:inline-block;
padding:0 10px;
height:30px;
line-height:30px;
transition:200ms;
}
#fa_sticky_nav a.mainmenu:hover, #fa_sticky_nav a.mainmenu.fa_navactif {
color:#FFF;
background-position:0 25px;
}
/* sticky nav toggler */
#fa_sticky_toggle {
background:url('https://i21.servimg.com/u/f21/18/21/41/30/omnida11.png') no-repeat 0 0 #333;
border:1px solid #222;
border-right:none;
display:inline-block;
height:29px;
width:30px;
position:fixed;
right:0;
z-index:999;
transition:top 200ms linear;
}
#fa_sticky_toggle:hover { background-position:-30px 0 }
/* make hidden toolbar similar to toggler */
#fa_toolbar_hidden {
border-radius:0 !important;
border:1px solid #222;
border-right:0;
border-top:0;
}
/* post offset fix */
.post div[style*="-30px;"] {
top:-60px !important;
}
La hauteur de la barre de navigation est fixée à 30 pixel (height: 30px;), vous pouvez augmenter ou supprimer cette limite si les liens de la barre de navigation se retrouvent coupés. Vous pouvez, bien sûr, personnaliser le CSS pour l'adapter au design de votre forum.
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications.
Installer le Javascript
Pour installer la barre de navigation, il va falloir ajouter maintenant un nouveau script.
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Barre de navigation" et pour placement "Toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
(function() {
if (!window.FA) window.FA = {};
if (FA.Nav) {
if (window.console && console.warn) console.warn('FA.Nav has already been defined');
return;
}
FA.Nav = {
// TARGET NODES BY VERSION
// PHPBB2 : .bodyline > table + table
// PHPBB3 : #page-header .navlinks
// PUNBB : #pun-navlinks
// INVISION : #submenu
targetNode : '#page-header .navlinks',
customNav : '', // custom navlinks
keepDefault : true, // keep the default navlinks
collapsible : true, // show hide button
// offset states
offsets : {
tbVisible : {
bottom : 30,
top : '30px'
},
tbHidden : {
bottom : 0,
top : '0px'
},
toggler : '30px'
},
activeOffset : {}, // active offset for the sticky nav
visible : false, // sticky nav is visible
// check the state of the static nav
checkState : function() {
if (!FA.Nav.animating) {
var hidden = FA.Nav.barStatic.getBoundingClientRect().bottom <= FA.Nav.activeOffset.bottom;
if (hidden && FA.Nav.barSticky.style.top != FA.Nav.activeOffset.top) {
if (FA.Nav.toggler) FA.Nav.toggler.style.top = FA.Nav.offsets.toggler;
FA.Nav.barSticky.style.top = FA.Nav.activeOffset.top;
FA.Nav.visible = true;
} else if (!hidden && FA.Nav.barSticky.style.top != '-30px') {
if (FA.Nav.toggler) FA.Nav.toggler.style.top = '-30px';
FA.Nav.barSticky.style.top = '-30px';
FA.Nav.visible = false;
}
}
},
animating : false, // sticky nav is animating
// animate the sticky nav when the toolbar is toggled
animate : function() {
if (FA.Nav.visible) {
FA.Nav.animating = true;
FA.Nav.barSticky.style.transition = 'none';
$(FA.Nav.barSticky).animate({
top : FA.Nav.activeOffset.top
}, function() {
FA.Nav.barSticky.style.transition = '';
FA.Nav.animating = false;
FA.Nav.checkState();
});
}
},
// toggle sticky navigation and remember preference via cookies
toggle : function() {
if (FA.Nav.barSticky.style.width == '100%') {
my_setcookie('fa_sticky_nav', 'hidden');
FA.Nav.barSticky.style.width = '0%';
} else {
my_setcookie('fa_sticky_nav', 'shown');
FA.Nav.barSticky.style.width = '100%';
}
return false;
}
};
$(function() {
// set default offsets based on toolbar state
FA.Nav.activeOffset = (my_getcookie('toolbar_state') == 'fa_hide' || !_userdata.activate_toolbar) ? FA.Nav.offsets.tbHidden : FA.Nav.offsets.tbVisible;
if (!_userdata.activate_toolbar) FA.Nav.offsets.toggler = '0px';
// find the static nav
FA.Nav.barStatic = document.querySelector ? document.querySelector(FA.Nav.targetNode) : $(FA.Nav.targetNode)[0]; // static nav
if (FA.Nav.barStatic) {
FA.Nav.barSticky = FA.Nav.barStatic.cloneNode(FA.Nav.keepDefault); // clone static nav
if (FA.Nav.customNav) FA.Nav.barSticky.insertAdjacentHTML('beforeEnd', FA.Nav.customNav);
FA.Nav.barSticky.id = 'fa_sticky_nav';
FA.Nav.barSticky.style.width = my_getcookie('fa_sticky_nav') == 'hidden' ? '0%' : '100%';
FA.Nav.barSticky.style.top = '-30px';
document.body.appendChild(FA.Nav.barSticky); // append the sticky one
// sticky nav toggler
if (FA.Nav.collapsible) {
FA.Nav.toggler = document.createElement('A');
FA.Nav.toggler.id = 'fa_sticky_toggle';
FA.Nav.toggler.href = '#';
FA.Nav.toggler.style.top = '-30px';
FA.Nav.toggler.onclick = FA.Nav.toggle;
document.body.appendChild(FA.Nav.toggler);
};
window.onscroll = FA.Nav.checkState; // check state on scroll
FA.Nav.checkState(); // startup check
// toolbar modifications
$(function() {
// animate sticky nav and change offsets when the toolbar is toggled
$('#fa_hide').click(function() {
FA.Nav.activeOffset = FA.Nav.offsets.tbHidden;
FA.Nav.animate();
});
$('#fa_show').click(function() {
FA.Nav.activeOffset = FA.Nav.offsets.tbVisible;
FA.Nav.animate();
});
});
}
});
}());
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Ensuite, passez à l'étape 3 qui vous expliquera comment faire pour afficher la barre de navigation selon votre version ou effectuer certaines modifications !
Personnalisations du code
Cinq paramètres peuvent être modifiés dans ce script :
- targetNode : il s'agit de l'élément cible qui va transformer la barre de navigation en un élément fixe lorsque du défilement vertical. En fonction de la version de votre forum, il faudra remplacer au début du script :
- Code:
#page-header .navlinks
Par la bonne valeur de sa version :
- Code:
phpbb2 : .bodyline > table + table
phpbb3 : ne rien modifier
punbb : #pun-navlinks
invision : #submenu
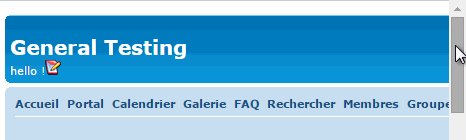
Exemple si votre forum est en version phpBB2 :
- Voir illustration :
- Code:
FA.Nav = {
// TARGET NODES POUR CHAQUE VERSION
// PHPBB2 : ".bodyline > table + table"
// PHPBB3 : "#page-header .navlinks"
// PUNBB : "#pun-navlinks"
// INVISION : "#submenu"
targetNode : ".bodyline > table + table",
- customNav : permet d'ajouter des liens de navigation en plus dans la barre de navigation flottante. Par exemple si vous voulez ajouter un bouton Haut et Bas pour naviguer plus rapidement sur la page, il vous suffit d'ajouter des liens de cette façon :
- Code:
customNav : '<a class="mainmenu" href="#top">Top</a><a class="mainmenu" href="#bottom">Bottom</a>',
- keepDefault : cette option vous permet de choisir de garder ou non les liens de la barre de navigation déjà présente sur le forum. En indiquant la valeur false les liens par défaut ne seront pas conservés, et il suffit de modifier customNav pour ajouter le contenu souhaité dans la barre flottante.
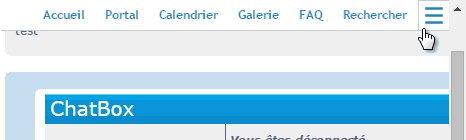
- collapsible : permet d'afficher ou non le bouton de menu sur la barre de navigation flottante (
 ). Comme précédemment, indiquer la valeur false le masquera. ). Comme précédemment, indiquer la valeur false le masquera.
- offsets : cette option comporte deux objets pour le positionnement de la barre de navigation flottante :
- toggler : définit la distance à partir de laquelle s'affiche le menu. Quand la Toolbar est activée, le menu est affiché par défaut à 30 pixels du haut de l'écran ;
- tbVisible : s'applique lorsque la Toolbar est activée ;
- tbHidden : s'applique lorsque la Toolbar est masquée ou désactivée.
Ces deux objets ont deux propriétés :
- top: définit l'offset haut de la toolbar (exemple: s'affiche à 30 pixels du haut de l'écran) ;
- bottom : définit l'espace à partir duquel la barre de navigation flottante doit s'afficher. Vu que la Toolbar Forumactif à une hauteur de 30 pixels, on a ajouté 30 pixels de distance à partir du haut. Ainsi quand la barre de navigation par défaut passe sous la Toolbar, la barre de navigation flottante s'affiche.
|
 Ajouter une barre de navigation flottante
Ajouter une barre de navigation flottante


 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par