catégorie retractable sans invision
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 catégorie retractable sans invision
catégorie retractable sans invision
Bonjour
mon forum est en PHPBB3
j'ai utilisé ce script
il marche super bien
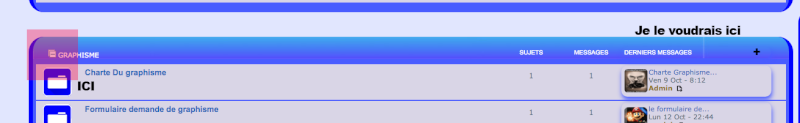
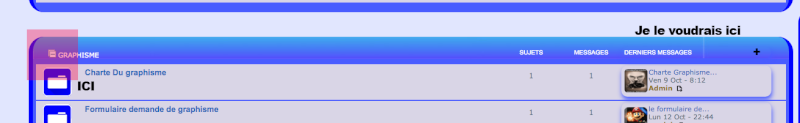
mon souci c'est que le bouton + ou - se trouve au début de la catégorie donc a gauche moi je prefere à la fin de la catégorie donc a droite
une image peut etre

mon forum est en PHPBB3
j'ai utilisé ce script
- Code:
/* categories retractables sans invision */
$(function() {
var img_moins= 'http://i48.servimg.com/u/f48/16/78/05/90/moins110.png';
var img_plus= 'http://i48.servimg.com/u/f48/16/78/05/90/plus1010.png';
if(window.localStorage) {
var b = JSON.parse(localStorage.getItem("catRet")) || {}
}
var f = 0;
if($("body#phpbb").length) {
var a = "div.table-title h2", e = "ul.topiclist", c = ":not(ul.topiclist.forums)"
}else {
$("#pun-intro").length ? (a = "div.page-title h2", e = "div.main-head", c = ":not(div.main-content)") : (a = "th.secondarytitle h2", e = "tr", c = ":not(tr)")
}
$(a).each(function() {
var p= $(this).closest(e);
var d = "c" + f++, a;
window.localStorage ? b[d] && (a = !0) : a = !1;
a && $(p).nextUntil(c).toggle();
$('<span><img src="'+(a?img_plus:img_moins)+'" /> </span>').css("cursor", "pointer").insertBefore(this).click(function() {
$("img",this).attr('src',($("img",this).attr('src')==img_moins?img_plus:img_moins));
$(this).closest(e).nextUntil(c).toggle();
window.localStorage && (b[d] ? delete b[d] : b[d] = 1, localStorage.setItem("catRet", JSON.stringify(b)))
})
})
});
il marche super bien
mon souci c'est que le bouton + ou - se trouve au début de la catégorie donc a gauche moi je prefere à la fin de la catégorie donc a droite
une image peut etre

Dernière édition par mariok13 le Ven 16 Oct 2015 - 21:25, édité 1 fois
 Re: catégorie retractable sans invision
Re: catégorie retractable sans invision
Bonjour Mariok13,
Remplacer le script par :
Bonne journée.
Remplacer le script par :
- Code:
/* categories retractables sans invision */
$(function() {
var img_moins= 'http://i48.servimg.com/u/f48/16/78/05/90/moins110.png';
var img_plus= 'http://i48.servimg.com/u/f48/16/78/05/90/plus1010.png';
if(window.localStorage) {
var b = JSON.parse(localStorage.getItem("catRet")) || {}
}
var f = 0;
if($("body#phpbb").length) {
var a = ".header .lastpost", e = "ul.topiclist", c = ":not(ul.topiclist.forums)"
}else {
$("#pun-intro").length ? (a = "div.page-title h2", e = "div.main-head", c = ":not(div.main-content)") : (a = "th.secondarytitle h2", e = "tr", c = ":not(tr)")
}
$(a).each(function() {
var p= $(this).closest(e);
var d = "c" + f++, a;
window.localStorage ? b[d] && (a = !0) : a = !1;
a && $(p).nextUntil(c).toggle();
$('<dd><img src="'+(a?img_plus:img_moins)+'" /> </dd>').css("cursor", "pointer").insertAfter(this).click(function() {
$("img",this).attr('src',($("img",this).attr('src')==img_moins?img_plus:img_moins));
$(this).closest(e).nextUntil(c).toggle();
window.localStorage && (b[d] ? delete b[d] : b[d] = 1, localStorage.setItem("catRet", JSON.stringify(b)))
})
})
});
Bonne journée.
 Re: catégorie retractable sans invision
Re: catégorie retractable sans invision
merci cool impecable
 Sujets similaires
Sujets similaires» Catégorie rétractable sans invision
» catégorie rétractable sous "invision" affichage
» Catégorie rétractable sans invision
» Avoir une catégorie rétractable sans invision ?
» Problème avec tuto catégorie rétractable sans invision
» catégorie rétractable sous "invision" affichage
» Catégorie rétractable sans invision
» Avoir une catégorie rétractable sans invision ?
» Problème avec tuto catégorie rétractable sans invision
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mariok13 Ven 16 Oct 2015 - 10:00
par mariok13 Ven 16 Oct 2015 - 10:00



