Panneau Profil - preferences et autres disparus
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Panneau Profil - preferences et autres disparus
Panneau Profil - preferences et autres disparus
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
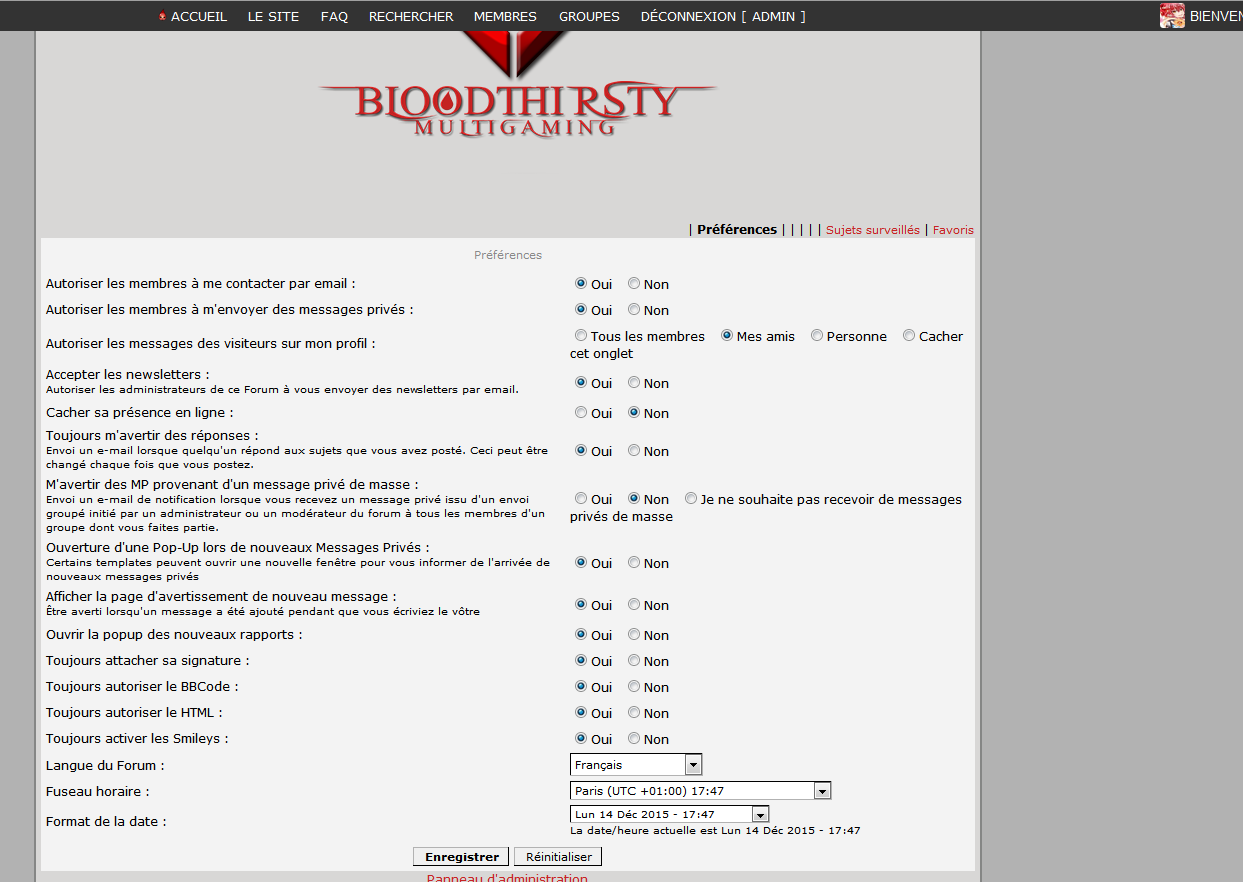
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://testpourbloodthirsty.bb-fr.com/
Description du problème
Hello,j'ai remarqué un petit soucis quand j'ai voulu changer mon avatar et voir si il n'y avait aucun problème de dimension, car je voudrais mettre une limite de taille sur les avatars.
J'ai remarqué que dans Profil qu'il y avait des champs qui ont disparu à savoir :
Informations | Signature | Avatar | Amis et ignorés | Notifications |
Ai-je supprimer quelque chose ? Je ne sais pas quel template d'ailleurs
Dernière édition par Chlirr le Lun 28 Déc 2015 - 22:37, édité 2 fois
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
Up
Si vous avez besoin d’éléments comme du code dites le moi
j'ai renommé le sujet de façon plus approprié
Si vous avez besoin d’éléments comme du code dites le moi
j'ai renommé le sujet de façon plus approprié
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
je up
j'ai toujours le même soucis svp
je ne sais pas quand quel template regardé
j'ai toujours le même soucis svp
je ne sais pas quand quel template regardé
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
Bonjour,
vous pouvez toujours modifier le profil des membres par le Panneau d'administration.
(si le membre apparaît dans le Qui est en ligne du Panneau, ou dans les membres récents cliquer sur son pseudonyme). Sinon aller dans
 Panneau d'administration
Panneau d'administration
 Utilisateurs & Groupes
Utilisateurs & Groupes
 Utilisateurs
Utilisateurs
 Gestion des utilisateurs
Gestion des utilisateurs
Pour savoir si le problème vient des templates (et le(s)quel(s)), on peut forcer les templates par défaut et regarder si le problème est toujours là. S'il persiste, il faut aussi vérifier ailleurs, s'il disparaît, vous aurez sûrement une piste.

Bonne journée !
vous pouvez toujours modifier le profil des membres par le Panneau d'administration.
(si le membre apparaît dans le Qui est en ligne du Panneau, ou dans les membres récents cliquer sur son pseudonyme). Sinon aller dans
Pour savoir si le problème vient des templates (et le(s)quel(s)), on peut forcer les templates par défaut et regarder si le problème est toujours là. S'il persiste, il faut aussi vérifier ailleurs, s'il disparaît, vous aurez sûrement une piste.

Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
Bonsoir, alors j'ai tout essayé
forcer les templates par défaut et ça ne change rien
et effacer un par un chaque template, c'est pareil
Rien ne change... .
ce que j'ai :
https://nsa38.casimages.com/img/2015/12/16/151216101851149192.png
ce que je veux et qui devrait être comme ça au niveau de la liste :
https://nsa37.casimages.com/img/2015/12/16/151216101851260569.png
comment des champs de préférences ont pu disparaitre ?
forcer les templates par défaut et ça ne change rien
et effacer un par un chaque template, c'est pareil
Rien ne change... .
ce que j'ai :
https://nsa38.casimages.com/img/2015/12/16/151216101851149192.png
ce que je veux et qui devrait être comme ça au niveau de la liste :
https://nsa37.casimages.com/img/2015/12/16/151216101851260569.png
comment des champs de préférences ont pu disparaitre ?
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
Bonjour,
J'ai vérifié un sujet que vous aviez posté et où j'avais répondu le voici:
- https://forum.forumactif.com/t382729-supprimer-des-boutons-de-la-barre-de-navigation
Dans le code donné il y a une erreur sûrement de frappe,mais les derniers guillemets sont des apostrophes.
Il faudrait les changer par des guillemets.
Cordialement.
J'ai vérifié un sujet que vous aviez posté et où j'avais répondu le voici:
- https://forum.forumactif.com/t382729-supprimer-des-boutons-de-la-barre-de-navigation
Dans le code donné il y a une erreur sûrement de frappe,mais les derniers guillemets sont des apostrophes.
Il faudrait les changer par des guillemets.
Cordialement.

Invité- Invité
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
bonjour
ce code là?
Bon sinon j'ai toujours le même soucis avec les préférences :'(
j'ai lu sur un post que ça peut être un soucis vis à vis du profil avancé, mais je ne sais pas si je suis en profil avancé et si ça influe ou non sur les menu dans le panneau du profil
ce code là?
- Code:
a.mainmenu[href^="/calendar"], a.mainmenu[href^="/profile"], a.mainmenu[href^='/privmsg'] {
display: none;
}
Bon sinon j'ai toujours le même soucis avec les préférences :'(
j'ai lu sur un post que ça peut être un soucis vis à vis du profil avancé, mais je ne sais pas si je suis en profil avancé et si ça influe ou non sur les menu dans le panneau du profil
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
Bonjour,
Oui ce code là.
Juste à remplacer les ' ' par des " ".
Cordialement.
Chlirr a écrit:bonjour
ce code là?
Oui ce code là.
Chlirr a écrit:
je change quoi ?
DVC a écrit:Dans le code donné il y a une erreur sûrement de frappe,mais les derniers guillemets sont des apostrophes.
Il faudrait les changer par des guillemets.
Juste à remplacer les ' ' par des " ".
Cordialement.

Invité- Invité
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
ok ça c'est fait mais ça n'impactait sur rien
bon personne n'a une idée de comment régler mon soucis principal?
bon personne n'a une idée de comment régler mon soucis principal?
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
bonjour a vous , c'est justement ce code la qui empêche l'affichage normal des préférences
comme cette affichage et affilier au mainenu , et que vous indiqué un display:none(ne pas afficher), le résulta est la tous a disparue
bonne soirée ,
- Code:
a.mainmenu[href^="/calendar"], a.mainmenu[href^="/profile"], a.mainmenu[href^='/privmsg'] {
display: none;
}
comme cette affichage et affilier au mainenu , et que vous indiqué un display:none(ne pas afficher), le résulta est la tous a disparue
bonne soirée ,

Invité- Invité
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
reuh
je vais essayer ce que vous me proposer
je vais essayer ce que vous me proposer
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
Edit :
ah oui ça fonctionne merci
Mais maintenant du coup jme retrouve avec les menus que je voulais masquer : le calendrier, le profil et les messages
ah oui ça fonctionne merci
Mais maintenant du coup jme retrouve avec les menus que je voulais masquer : le calendrier, le profil et les messages
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
je n'est pas tester mais en passant de
a ceci
ça donne quoi ?
- Code:
a.mainmenu[href^="/calendar"], a.mainmenu[href^="/profile"], a.mainmenu[href^='/privmsg'] {
display: none;
}
a ceci
- Code:
a[href^="/calendar"], a[href^="/profile"], a[href^='/privmsg'] {
display: none;
}
ça donne quoi ?

Invité- Invité
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
reuh
même avec la version sans les a.menu
je me retrouve sans les pref comme au début
même avec la version sans les a.menu
je me retrouve sans les pref comme au début
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
humm , je m'en douté un peut , je pense que vu que vous avez une barre de navigation simple , il serait judicieux de la faire sur mesure , (en codage) ,et de neutralisé la generated nav bar du forum .
de cette façon vous placé que les liens qui vous intéresse..
de cette façon vous placé que les liens qui vous intéresse..

Invité- Invité
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
j'ai déja eu du mal à la mettre correctement dans la toolbar :'(
et je sais pas faire en codage
ça va me prendre trop de temps
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
re , donné moi les liens que vous voulez voir affiché dans votre navbar, (je ne les voie surement pas tous en invité ).
et le css associer a votre navbar actuelle .( car je voie une transition dessus en css)
et en m'indiquant ceux qui doivent être caché aux invité .
je peut vous le faire si vous le souhaiter .
j'attend votre réponse avant de me mettre au travail .
et le css associer a votre navbar actuelle .( car je voie une transition dessus en css)
et en m'indiquant ceux qui doivent être caché aux invité .
je peut vous le faire si vous le souhaiter .
j'attend votre réponse avant de me mettre au travail .

Invité- Invité
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
c'est sympa de ta part
je passe tout ce qu'il te faut du coup :
Les liens que je ne veux pas sont : Profil - Messagerie -Calendrier
Les liens pour les invités sont : Accueil - Le site - S'enregistrer - Se connecter
Je sais pas si les liens directs via le forum vont fonctionner mais tu me dis et jte mettrai ceux qui apparaisse dans la barre d'adresse
Bonne nuit et bon courage
je passe tout ce qu'il te faut du coup :
- Code:
#mainmenu {
position: fixed;
left: 150px;
right: 160px;
text-align: center;
top: 3px;
z-index: 999;
text-transform:uppercase;
}
#mainmenu a{
color: #fff;
text-decoration:none !important;
text-transform:uppercase;
font-size:13px;
padding: 5px;
}
#mainmenu a.rightHeaderLink{
text-align:center;
text-transform:uppercase;
font-weight: bold;
}
#mainmenu a:hover, .rightHeaderLink:hover
{
color: #AAA;
text-decoration:none !important;
text-transform:uppercase;
font-weight: bold;
}
Accueil : /
Le site : http://btmg.fr/?page=welcome
FAQ : /faq
Rechercher : /search
Membres : /memberlist
Groupes : /groups
Connexion/Déconnexion : /login
Les liens que je ne veux pas sont : Profil - Messagerie -Calendrier
Les liens pour les invités sont : Accueil - Le site - S'enregistrer - Se connecter
Je sais pas si les liens directs via le forum vont fonctionner mais tu me dis et jte mettrai ceux qui apparaisse dans la barre d'adresse
Bonne nuit et bon courage
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
re , il y a un truck qui cloche , normalement maimenu c'est une class pas une id .
de plus a quoi correspond la class a.rightHeaderLink
un visuel sur votre template overall_header serait bien aussi .
ps:vous utilisé un script pour mettre la barre nav dans la toolbar ?
de plus a quoi correspond la class a.rightHeaderLink
un visuel sur votre template overall_header serait bien aussi .
ps:vous utilisé un script pour mettre la barre nav dans la toolbar ?

Invité- Invité
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
non j'utilise aucun script
j'ai un scripit mais c'est uniquement pour placer l'avatar avant le "bienvenue" sur la toolbar
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!--barre de navigation-->
<table id="mainmenu" cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<!--============== fin barre de navigation =========================-->
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline_1" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<!--<span class="gen">{SITE_DESCRIPTION}<br /> </span>-->
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:2px;margin-bottom:4px;">
<table style="width: 100%;" class="forumline1" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="row1" align="left">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>
{switch_ticker.ticker_row.ELEMENT}
</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<!-- END switch_ticker -->
</div>
</div>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
j'ai un scripit mais c'est uniquement pour placer l'avatar avant le "bienvenue" sur la toolbar
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
je up
car le sujet est toujours d'actualité
j'attends des nouvelles de R-max
car le sujet est toujours d'actualité
j'attends des nouvelles de R-max
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
oups désoler par encore eu le temps de regarder de plus prés , avec noël , et de plus je suis pas en forme (malade).
je ne vous oublie pas , up par tranche de 24/ si nécessaire ..
pour ce soir ,je ne pense pas arrivé a grand chose , un mal de crane horrible.je ne fait que passé.
je ne vous oublie pas , up par tranche de 24/ si nécessaire ..
pour ce soir ,je ne pense pas arrivé a grand chose , un mal de crane horrible.je ne fait que passé.

Invité- Invité
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
ne t'inquiète pas
il n'y a aucun soucis
je crois que l'on est tous un peu malade
mais les up c'est pour ne pas que le message soit archivé
il n'y a aucun soucis
je crois que l'on est tous un peu malade
mais les up c'est pour ne pas que le message soit archivé
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
re , bon j'ai fait un effort surhumain 
fait une sauvegarde de ton template avant modfication
voici donc dans ton template recherche >>
et remplace par ceci >>
et le css modifier
voila je pense que ça doit fonctionné
fait une sauvegarde de ton template avant modfication
voici donc dans ton template recherche >>
- Code:
<!--barre de navigation-->
<table id="mainmenu" cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<!--============== fin barre de navigation =========================-->
et remplace par ceci >>
- Code:
<!-- === modification de la barre nav R-max ===-->
<table id="mainmenu_1" cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>
<a href="http://testpourbloodthirsty.bb-fr.com/">Accueil</a>
<a href="http://btmg.fr/?page=welcome">Le Site</a>
<!-- BEGIN switch_user_logged_in -->
<a href="/faq">Faq</a>
<a href="/search">Rechercher</a>
<a href="/memberlist">Membres</a>
<a href="/groups">Groupes</a>
<!-- END switch_user_logged_in -->
<a href="/login">Connexion</a>
<a href="/login?logout=1">Déconnexion</a>
</td></tr></table>
<!-- ===fin modification barre nav ===-->
et le css modifier
- Code:
/*css barre nav */
#mainmenu_1 {
position: fixed;
left: 150px;
right: 160px;
text-align: center;
top: 3px;
z-index: 999;
text-transform:uppercase;
}
#mainmenu_1 a{
color: #fff;
text-decoration:none !important;
text-transform:uppercase;
font-size:13px;
padding: 5px;
}
#mainmenu_1 a.rightHeaderLink{
text-align:center;
text-transform:uppercase;
font-weight: bold;
}
#mainmenu_1 a:hover, .rightHeaderLink:hover
{
color: #AAA;
text-decoration:none !important;
text-transform:uppercase;
font-weight: bold;
}
voila je pense que ça doit fonctionné

Invité- Invité
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
Merci de ton effort
la plupart des liens fonctionnent
cependant il n'y a pas de bouton "s'enregistrer" quand on est "pas connecté"
et j'ai un bouton connection et déconnexion dans la barre en mode "connecté"
la plupart des liens fonctionnent
cependant il n'y a pas de bouton "s'enregistrer" quand on est "pas connecté"
et j'ai un bouton connection et déconnexion dans la barre en mode "connecté"
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
re , Chlir autant pour moi , erreur stupide , (suis pas en forme c'est jours ci).
remplace la partie html donné hier ,dans overall_header par celui ci
je croise les doigts pour que cela te convienne ..
remplace la partie html donné hier ,dans overall_header par celui ci
- Code:
<!-- === modification de la barre nav R-max ===-->
<table id="mainmenu_1" cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>
<a href="http://testpourbloodthirsty.bb-fr.com/">Accueil</a>
<a href="http://btmg.fr/?page=welcome">Le Site</a>
<!-- BEGIN switch_user_logged_in -->
<a href="/faq">Faq</a>
<a href="/search">Rechercher</a>
<a href="/memberlist">Membres</a>
<a href="/groups">Groupes</a>
<a href="/login?logout=1">Déconnexion</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<a href="/register">Inscription</a>
<a href="/login">Connexion</a>
<!-- END switch_user_logged_out -->
</td></tr></table>
<!-- ===fin modification barre nav ===-->
je croise les doigts pour que cela te convienne ..

Invité- Invité
 Re: Panneau Profil - preferences et autres disparus
Re: Panneau Profil - preferences et autres disparus
Oui c'est ça
Merci
je vais étudier le code car j'ai essayé moi même mais ça fonctionnait pas :'(
Je suis trop nul en code...
Merci en tout cas.
Soignes toi bien
Je peux faire fermer ce sujet
Bye
Merci
je vais étudier le code car j'ai essayé moi même mais ça fonctionnait pas :'(
Je suis trop nul en code...
Merci en tout cas.
Soignes toi bien
Je peux faire fermer ce sujet
Bye
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Chlirr Lun 14 Déc 2015 - 17:56
par Chlirr Lun 14 Déc 2015 - 17:56

