Mettre des images sous "derniers messages" et "descriptions du forum"
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Mettre des images sous "derniers messages" et "descriptions du forum"
Mettre des images sous "derniers messages" et "descriptions du forum"
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : http://zomega3.forumactif.org/
Description du problème
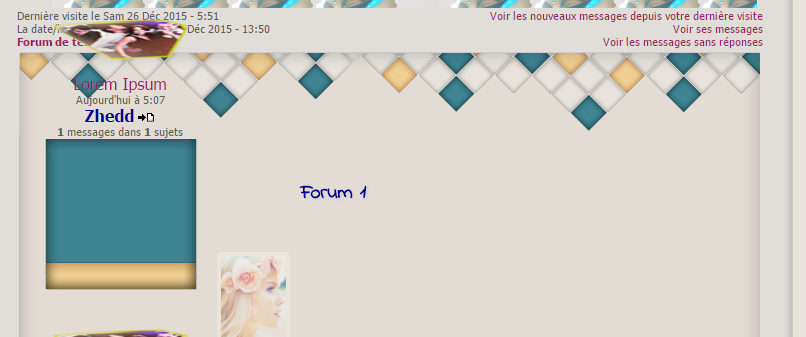
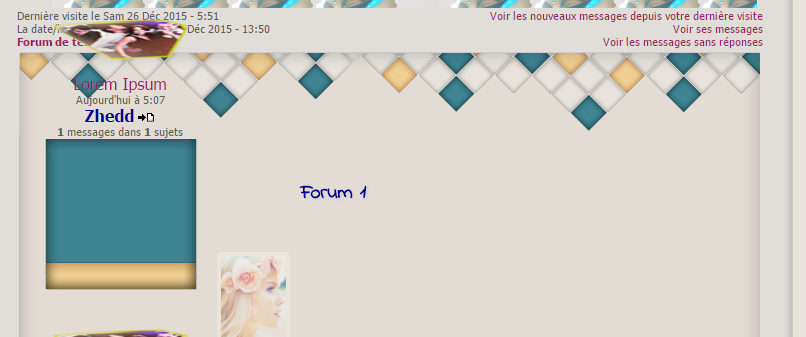
Bonjour... A l'aide !J'essaie depuis 21h d'hier soir à mettre une image sous la partie "derniers messages" de mon forum mais malgré toutes mes tentatives, je n'y arrive. Mon image refuse obstinément de s'afficher.
Je voudrais faire de même en plaçant une image sous l’avatar du dernier posteur et la description du forum.
Voilà pourquoi je demande de l'aide.
- Voici mon index box:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="cathead"></div><div class="catbody">
<table class="forumline" width="100%" border="0" cellspacing="7" cellpadding="5" id="categories">
<!-- BEGIN cathead -->
<tr>
<td class="{catrow.cathead.CLASS_CAT}" colspan="3" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
</tr>
<!-- END cathead --><!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="newpost" align="center" valign="middle">
<img class="imgnewpost" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<span id="lastpost" class="gensmall"><br /><br />{catrow.forumrow.LAST_POST}</span><br><span id="sujets-message" class="gensmall"><b>{catrow.forumrow.POSTS}</b> messages dans <b>{catrow.forumrow.TOPICS}</b> sujets</span>
</td>
<td align="center" valign="middle">
<div class="lastpost-avatar"><!-- BEGIN avatar -->{catrow.forumrow.avatar.LAST_POST_AVATAR}<!-- END avatar --></div>
</td>
<td valign="top" width="100%" class="descriptions">
<div class="forumlink"><link href='http://fonts.googleapis.com/css?family=Indie+Flower' rel='stylesheet' type='text/css' /><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br /> </div>
<div class="description"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<div id="details" class="gensmall">
<span id="lienssousforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<script type="text/javascript">
jQuery('#lienssousforums').html(jQuery('#lienssousforums').html().replace(/, /g,' ✩ ')).removeAttr('id');
</script>
</span>
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table></div>
<div class="catfoot"></div>
<img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
et mon css
- Spoiler:
- Code:
/******** APPARENCE GENERALE, CATEGORIES ET FORUMS ********/
/**** Header ****/
body
{
background-image: url('http://img11.hostingpics.net/pics/41785892fd.png');
background-position: top center;
background-size: 1200px;
background-repeat: repeat-y;
background-color: #e7e2dc;
background-attachment: scroll !important;
}
#i_logo
{
height: 600px;
}
/**** l'encadrement principal et cadres divers ****/
.bodyline {
background: rgb(0,98,117); /* Old browsers */
background: -moz-linear-gradient(top, rgb(0,98,117) 0%, rgb(124,192,188) 47%, rgb(124,192,188) 47%, rgb(190,212,190) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(0,98,117)), color-stop(47%,rgb(124,192,188)), color-stop(47%,rgb(124,192,188)), color-stop(100%,rgb(190,212,190))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgb(0,98,117) 0%,rgb(124,192,188) 47%,rgb(124,192,188) 47%,rgb(190,212,190) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgb(0,98,117) 0%,rgb(124,192,188) 47%,rgb(124,192,188) 47%,rgb(190,212,190) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgb(0,98,117) 0%,rgb(124,192,188) 47%,rgb(124,192,188) 47%,rgb(190,212,190) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgb(0,98,117) 0%,rgb(124,192,188) 47%,rgb(124,192,188) 47%,rgb(190,212,190) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#006275', endColorstr='#bed4be',GradientType=0 ); /* IE6-9 */lter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#006275', endColorstr='#bed4be',GradientType=0 ); /* IE6-9 */
}
th.thBottom, th.thCornerL, th.thCornerR, th.thHead, th.thLeft, th.thRight, th.thSides, th.thTop, td.catLeft, td.spaceRow{
border: none;}
/**** titre de catégorie ****/
.secondarytitle {
min-height: 80px;
text-align: center;}
th.secondarytitle .txt-title {
display: none;
font-size: 30px !important;
color: #BC7D75 !important;
font-family: "Cabin Condensed",sans-serif !important;
}
th.secondarytitle img {
display: inline !important;
margin-top:-30px;
}
/**** les forums ****/
.cathead
{
background: url('http://img11.hostingpics.net/pics/875770hautcat.png') top center no-repeat;
width: 748px;
height: 85px;
margin: auto; /*Permet de centrer la partie du corps*/
}
.catbody
{
background: url('http://img11.hostingpics.net/pics/474824fondcat.png') center repeat-y;
width: 748px;
margin: auto;
}
.catfoot
{
background: url('http://img11.hostingpics.net/pics/706005bascat.png') bottom center no-repeat;
width: 748px;
height: 85px;
margin: auto;
}
/* centrage vertical du dernier message */
.lastpost{
background-image:url ('http://img11.hostingpics.net/pics/264677Sanstitre2.png');
display: block;
position: relative;
top: 50%;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
}
/* Liens dernier message */
.lastpost a {
font-size: 16px;
color: black;
}
/* Statistiques nombre sujets & messages */
.sujets-messages {
background-image: url('http://img11.hostingpics.net/pics/264677Sanstitre2.png');
background: #E6E6D3;
line-height: 30px; /* hauteur de la ligne */
}
table#categories td img.imgnewpost {
width:137px;
height:48px;
}
table#categories td.newpost {
border-radius:40px 0px 0px 40px;
padding-left:10px;
}
table#categories td span#nbposts {
text-transform:uppercase;
font-size:9px;
}
table#categories td span#lastpost {
height:56px;
width:127px;
overflow:visible;
}
table#categories td.descriptions {
padding-right:10px;
}
table#categories div.description {
padding:5px;
margin:5px 0px 5px 0px;
overflow:auto;
height:80px;
text-align:justify;
}
table#categories div.forumlink {
text-align:center;
margin-top:20px;
}
#categories div.forumlink a{
font-size:20px;
color:darkblue;
font-family:'Indie Flower';
}
table#categories div#details {
text-align:center;
}
table#categories div.lastpost-avatar {
height:104px;
width:65px;
}
table#categories div.lastpost-avatar img {
height:104px;
width:65px;
}
.forumline{background-image: url("http://img11.hostingpics.net/pics/593331fondcat.png");
border:#dfd3c0 0.5px solid;
padding:10px}
.symbol { display:inline-block;
font-family: Segoe UI Symbol;
font-size: 22px;
}
.forumlink {
font-family: 'Great Vibes', cursive;
font-size:32px;
text-transform:none;
margin-bottom: -11px;
display: inline-block;
margin-top: 3px;
text-shadow: 2px 2px 1px #D8D3CB;}
.lastpost-avatar {
display:block;
float: right;
margin-top: 20px;
}
.lastpost-avatar img {
height: 88px;
width: 55px;
border: #f1ebdf solid 4px;
opacity: 0.6;
filter: alpha(opacity=50);
transition-duration: 0.7s;}
.row3Right .lastpost-avatar img, .row1 .lastpost-avatar img{ /*image a coté des sujets*/
width: 33px;
height: 53px;}
.lastpost-avatar img:hover{
opacity: 0.9;
transition-duration: 0.7s;}
/** les différents boxs **/
.fowD1 {
width:98%px;
max-height: 70px;
overflow: auto;
background-color:#ebe4d6;
border-top:#2db38f 2px solid;
border-left:#dfd3c0 0.5px solid;
border-right:#dfd3c0 0.5px solid;
border-bottom:#dfd3c0 0.5px solid;
padding:3px;}
.fowD2 {
display:block;
opacity: 0.6;
letter-spacing: 1px;
font-variant: small-caps;
font-family: Oswald;
font-size:8px;
background-color:#f1ebdf;
}
.fowD2:hover {
opacity: 1;
transition-duration: 0.7s;
}
.fowD3 {
width:160px;
background-color:#ebe4d6;
border-top:#2db38f 2px solid;
border-left:#dfd3c0 0.5px solid;
border-right:#dfd3c0 0.5px solid;
border-bottom:#dfd3c0 0.5px solid;
margin-top: 14px;
}
.fowD4 { /*nombre de sujet et message*/
padding-top:3px;
padding-bottom:3px;
background-color:#f1ebdf;}
oasis {text-transform: uppercase;
font-weight: bold;
font-family: arial;
font-size:11px;}
Dernière édition par Zomega le Sam 26 Déc 2015 - 19:30, édité 1 fois
 Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Bonjour,
Si j'ai bien compris, vous voulez rajouter une image sous l'affichage du "XX messages dans XX sujets" ?
Vous avez essayez ce qui suit ?
Si j'ai bien compris, vous voulez rajouter une image sous l'affichage du "XX messages dans XX sujets" ?
Vous avez essayez ce qui suit ?
- Code:
<td class="newpost" align="center" valign="middle">
<img class="imgnewpost" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<span id="lastpost" class="gensmall"><br /><br />{catrow.forumrow.LAST_POST}</span><br><span id="sujets-message" class="gensmall"><b>{catrow.forumrow.POSTS}</b> messages dans <b>{catrow.forumrow.TOPICS}</b> sujets</span>
</td>
- Code:
<td class="newpost" align="center" valign="middle">
<img class="imgnewpost" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<span id="lastpost" class="gensmall"><br /><br />{catrow.forumrow.LAST_POST}</span><br><span id="sujets-message" class="gensmall"><b>{catrow.forumrow.POSTS}</b> messages dans <b>{catrow.forumrow.TOPICS}</b> sujets</span>
<br/><img src="LIEN_DE_VOTRE_IMAGE" />
</td>
 Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Bonjour !
Non je souhaite mettre l'image sous tout le bloc "derniers messages" avec le titre du dernier topic et le nombre de message.
J'ai essayé de changer mais ça ne fonctionne pas.
Non je souhaite mettre l'image sous tout le bloc "derniers messages" avec le titre du dernier topic et le nombre de message.
J'ai essayé de changer mais ça ne fonctionne pas.
 Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Bonjour,
s'agit-il d'une image de fond ?
Si oui, ajoutez ce code CSS à la Feuille de style :

Bonne journée !
s'agit-il d'une image de fond ?
Si oui, ajoutez ce code CSS à la Feuille de style :
- Code:
td.row1, td.row3.over {background-image:lien de l'image}
Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Bonjour,
Je suis désolée mais rien n'a changé u_u Je désespère...
Je suis désolée mais rien n'a changé u_u Je désespère...

 Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Re,
désolée je pense que c'est de ma faute.

Bonne journée !
désolée je pense que c'est de ma faute.
- Code:
td.row1, td.row3.over {background-image:url("lien de l'image")}
Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Re: Mettre des images sous "derniers messages" et "descriptions du forum"
j'avais rajouté les guillemets mais pour être sûre, j'ai copié collé. Aucun changement ...
 Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Bonjour,
Si je ne me trompe pas, vous avez retiré les class par défaut, donc le code fourni ne fonctionne pas, c'est normal.
Rajoutez à votre class newpost le code fourni par Feuilla' :
Cordialement
Si je ne me trompe pas, vous avez retiré les class par défaut, donc le code fourni ne fonctionne pas, c'est normal.
Rajoutez à votre class newpost le code fourni par Feuilla' :
- Code:
{ background-image: url("lien de l'image") }
Cordialement
 Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Re: Mettre des images sous "derniers messages" et "descriptions du forum"
ça ne fonctionne toujours pas u_u"


 Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Re: Mettre des images sous "derniers messages" et "descriptions du forum"
C'est l'image du nouveau message, verrouiller et message important que vous souhaitez rajouter?
Si c'est juste une image de fond qui n'a rien avoir avec les icones du forum. Il suffit de rajouter une div dans la partie dernier message.
ensuite dans le css
Après, il faut aussi rajouter des div et class si vous souhaitez mettre le nombre de message et de sujet dans la partie brune de l'image. Ainsi que positionner les derniers messages sur l'index du forum.
[/code]
Si c'est juste une image de fond qui n'a rien avoir avec les icones du forum. Il suffit de rajouter une div dans la partie dernier message.
- Code:
<td class="newpost" align="center" valign="middle">
<img class="imgnewpost" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="derforum"> <span id="lastpost" class="gensmall"><br /><br />{catrow.forumrow.LAST_POST}</span><br><span id="sujets-message" class="gensmall"><b>{catrow.forumrow.POSTS}</b> messages dans <b>{catrow.forumrow.TOPICS}</b> sujets</span></div>
</td>
ensuite dans le css
- Code:
.derforum{
background-image:url('url de l'image');
width: longueur de l'image, height:hauteur de l'image;
background-size:100% 100%;
}
Après, il faut aussi rajouter des div et class si vous souhaitez mettre le nombre de message et de sujet dans la partie brune de l'image. Ainsi que positionner les derniers messages sur l'index du forum.
[/code]
 Re: Mettre des images sous "derniers messages" et "descriptions du forum"
Re: Mettre des images sous "derniers messages" et "descriptions du forum"
ça fonctionne !
Merci beaucoup !
Merci beaucoup !
 Sujets similaires
Sujets similaires» Code pour mettre l'icône de statistiques au-dessus des derniers messages du forum
» Décalage descriptions de forum et derniers messages
» Largeur des colonnes "Derniers Messages, sujets, etc." d'un sous-forum
» Colonne derniers messages à gauche et sous-forum à droite.
» Code insérer colonne derniers messages dans sous forum
» Décalage descriptions de forum et derniers messages
» Largeur des colonnes "Derniers Messages, sujets, etc." d'un sous-forum
» Colonne derniers messages à gauche et sous-forum à droite.
» Code insérer colonne derniers messages dans sous forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Zomega Sam 26 Déc 2015 - 5:46
par Zomega Sam 26 Déc 2015 - 5:46




