Problème de dimensions sur les sujets
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème de dimensions sur les sujets
Problème de dimensions sur les sujets
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : depuis que j'ai changé les catégories
Lien du forum : http://milia.forumactif.be/
Description du problème
Bonjour à tous !J'ai un petit soucis sur la dimension de mes sous forums. J'ai changé la taille du forum à 100% et rien n'y fait.
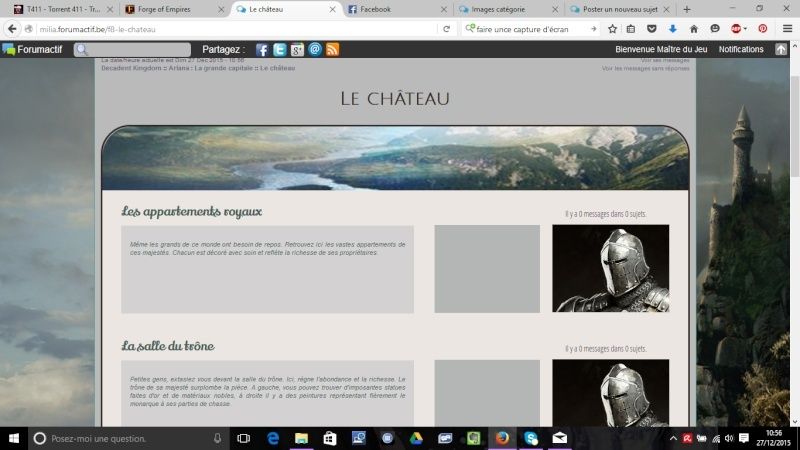
J'ai ma page d'accueil à la bonne taille :

Pour les sous catégories pas de soucis non plus :

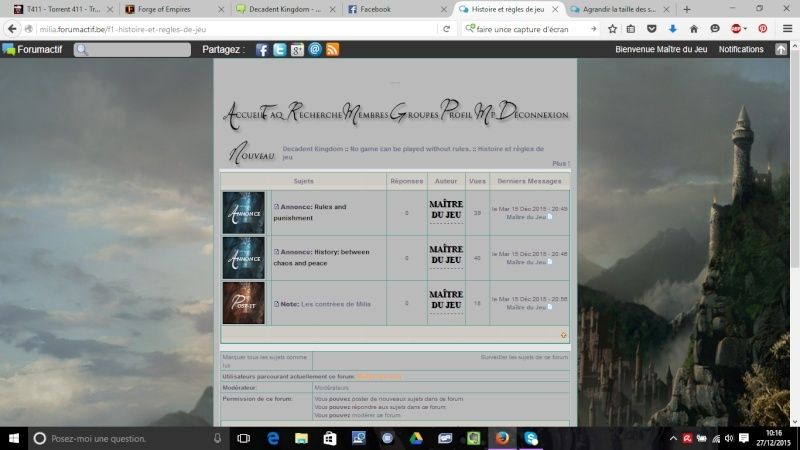
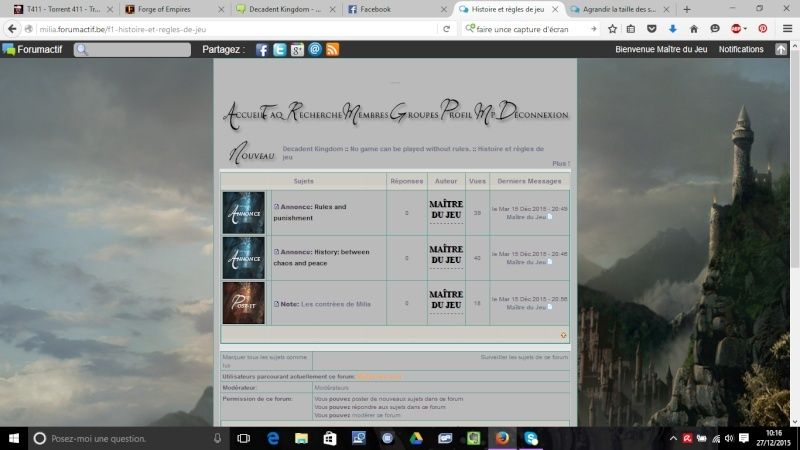
Par contre dès que je poste un nouveau sujet dans les sous catégories, voilà l'affichage que j'ai :

Je voudrais donc que mes sujets s'affichent à la même dimension que le reste.
J'ai recherché sur le forum d'où pouvait venir le problème mais pas moyen de mettre le doigt dessus. Si vous aviez une petit idée pour m'aider, ce serait pas de refus ^^
Merci d'avance !
Dernière édition par Milia le Lun 28 Déc 2015 - 18:27, édité 1 fois
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Bonjour, Milia,
Vous pourriez essayer cela, car c'est "l'auteur" qui parait énorme
Dans le CSS
Vous pourriez essayer cela, car c'est "l'auteur" qui parait énorme
Dans le CSS
- Code:
.name {
font-size: 12px !important;/*vous pouvez modifier les px*/
}
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
J'ai essayé, mais cela n'a rien changé. Je copie la CSS, peut être qu'il y a un endroit où j'ai mis quelque chose qu'il ne fallait pas...
- Code:
a.mainmenu{
color:#;
cursor:default;
margin:-3px;
font-size:12px;
font-family:Calibri,Arial;
text-transform:uppercase;
-moz-transition-property: color, background-color
-webkit-transition-property: color, background-color;
-o-transition-property: color, background-color;
-moz-transition-duration: 1s;
-webkit-transition-duration: 1s;
-o-transition-duration: 1s;
}
#i_logo {
margin-right: -11px;
margin-left: -11px;
margin-top: -11px;
margin-bottom: -50px;
}
u{
border-bottom:2px dotted #e10b33;
text-decoration:none;}
I{color:#;}
a:hover {
cursor:default;
text-decoration:none !important;
color:#BA4568;}
a{text-decoration:none;color:#969696; }
.quote, .code, .spoiler {
background-image:url(\'http://s2.noelshack.com/uploads/images/4994313108741_backmen.png\');
padding:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
text-align:justify;
font-size:11px;
line-height:11px;
border:0px solid white;
border-right:2px solid #E8E7EF;
border-bottom:1px solid #E8E7EF;
}
.code div { width: 480px !important; }
.spoiler_closed {background-color:#F3F2F7; border:0px solid #FEFEFA; font-size:11px;
line-height:11px;}
.spoiler_content {background-color:#F3F2F7; border:0px solid #FEFEFA; font-size:11px;
line-height:11px;}
body { cursor: default }
a:hover { cursor:default; }
a.forumlink:link, a.forumlink:visited {
margin-top: 5px;
font-family:Arial;
font-size:15px;
text-transform:uppercase;
color:#646B82;
text-shadow:#FFFFFF 1px 1px 0px;
word-spacing:2px;
vertical-align:top;
padding-left:40px;
}
.forumline{
border-bottom: 6px #e3e3e3 solid;
border-top: 6px #e3e3e3 solid;
border-right: 1px #e3e3e3 solid;
border-left: 1px #e3e3e3 solid;}
u{
border-bottom:2px dotted #e10b33;
text-decoration:none;}
a.mainmenu:link, a.mainmenu:visited{
font-family :Georgia;
text-align:left;}
.bodyline{
margin-left: -50px;
margin-right: -50px;
}
/************************ MISE EN FORME PAGE D'ACCUEIL ************************/
.fond_PA_1 {
width: 750px;
background-color: transparent;
border-radius: 20%;
}
.fond_PA_2 {
width: 750px;
background-color: transparent;
border-radius: 30%;
}
.titre {
font-family: 'Montez', cursive;
font-size: 50px;
text-align: center !important;
position: relative;
top: -0.8em;
color: #000000;
}
.titre1 {
font-family: 'Mouse Memoirs', sans-serif;
font-size: 30px;
text-align: center !important;
position: relative;
top: -0.5em;
color: #000000;
}
.fond_bloc_prédef {
width: 270px;
height: 180px;
padding: 15px;
background-color: #e6e8e5;
}
.fond_bloc_coupsde {
width: 500px;
padding: 15px;
margin-top: -20px;
background-color: #e6e8e5;
}
.titrecoupsde {
font-family: 'Montez', cursive;
font-size: 50px;
text-align: center !important;
position: relative;
top: 0em;
color: #000000;
}
.fond_bloc_news {
width: 300px;
height: 100px;
padding: 15px;
color: #8c8c8c;
background-color: #e6e8e5;
}
.fond_bloc_votes {
width: 300px;
padding: 15px;
background-color: #e6e8e5;
color: #8c8c8c;
}
.bloc_crédits {
width: 500px;
padding: 15px;
background-color: #e6e8e5;
color: #8c8c8c;
-moz-transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
transform: rotate(-2deg);
}
/*** STAFF ***/
.fond_bloc_staff {
width: 300px;
height: 270px;
padding: 15px;
background-color: #e6e8e5;
}
.staff {
width: 93px;
height: 100px;
overflow: hidden;
background-color: #414141;
}
.staff_img {
position: relative;
z-index: 2;
height: 100px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.staff:hover .staff_img {
margin-top: -400px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.staff_description {
position: relative;
top: 26em;
z-index: 1;
width: 93px;
height: 100px;
text-align: center;
font-size: 11px;
color: #000000;
padding: 2px;
overflow: auto;
}
/*** CONTEXTE QUI COULISSE ***/
.contexte {
width: 300px;
height: 200px;
overflow: hidden;
background-color: #e6e8e5;
}
.contexte_img {
position: relative;
z-index: 2;
width: 300px;
height: 200px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.contexte:hover .contexte_img {
margin-left: 400px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.contexte_description {
position: relative;
z-index: 1;
width: 270px;
height: 200px;
margin-top: -200px;
text-align: justify;
font-size: 11px;
color: #000000;
padding: 10px;
overflow: auto;
}
.lettrine:first-letter {
font-size: 300%;
float: left;
font-family: 'Montez', cursive;
color: #000000;
}
/************************ FIN MISE EN FORME PAGE D'ACCUEIL **********************
/*Profil avec rotation par
Alumine pour Never-Utopia*/
.profil_mess
{
position: relative;
z-index: 9;
width: 210px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
background-color: #B4B5B5;
padding: 4px;
text-align: center;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #5b5b5b;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
}
.name
{
display: block;
text-transform: uppercase;
margin-top: -15px;
margin-bottom: -10px;
font-size: 14px;
font-family: arial black;
text-shadow: 1px 1px 0px #000000;
padding-bottom: 5px;
border-bottom: 1px dashed #363642;
}
.avatar_mess
{
display: block;
width: 200px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
height: 320px;
overflow: hidden;
border: 5px solid #0d0d0d;
opacity: 0.7;
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
filter: alpha(opacity=70);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.avatar_mess:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_mess
{
position: relative;
z-index: 1;
width: 180px;
margin-left: auto;
margin-right: auto;
margin-top: -202px;
background-color: #C2C2C2;
padding-left: 4px;
padding-right: 4px;
text-align: left;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #434343;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
color: #434343 !important;
transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-htm-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
transition: 2s;
-moz-transition: 2s;
-o-transition: 2s;
-htm-transition: 2s;
-webkit-transition: 2s;
}
.profil2_mess:hover
{
margin-top: -42px;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transition: 2s;
-moz-transition: 2s;
-o-transition: 2s;
-htm-transition: 2s;
-webkit-transition: 2s;
}
.profil2_content
{
display: block;
width: 180px;
height: 200px;
max-height: 200px;
overflow: auto;
}
/************************************************************ DÉBUT QEEL ************************************************************/
/*Fond du qeel*/
#qeel {
position: relative;
width: 800px;
height: 680px;
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
background: #C2C2C2 url('http://img15.hostingpics.net/pics/570241qeel2.png') no-repeat top center;
border-radius: 20px;
box-shadow: 0px 0px 10px #000000;
}
/*Titre du qeel*/
#qeel_title {
color: goldenrod;
font-size: 44px;
font-family: 'Great Vibes', cursive;
text-shadow: 1px 1px 2px #000000;
padding-left: 15px;
}
/*Carré des informations sur les membres*/
#qeel_info_members {
position: absolute;
top: 25px;
left: 25px;
width: 320px;
height: 290px;
background-color: rgba(20, 19, 19, 0.6);
border-radius: 10px;
box-shadow: 0px 0px 3px #000000;
padding: 10px;
color: #C2C2C2;
font-size: 13px;
font-family: arial;
letter-spacing: 1px;
text-align: left;
}
/*Mise en forme des listes des membres connectés*/
#userlists {
margin-top: 5px;
height: 205px;
overflow: auto;
}
#totalconn {
margin-top: 5px;
}
#totalconn .row1{
background: transparent;
vertical-align: top;
}
#totalconn .gensmall {
color: #000000;
font-size: 13px;
font-family: arial;
letter-spacing: 1px;
text-align: left;
}
/*Section des groupes*/
#qeel_bottom {
position: absolute;
top: 418px;
left: 0px;
width: 800px;
text-align: center;
}
/*Nom des groupes*/
.qeelonglet {
display: inline-block;
margin-left: 20px;
margin-right: 20px;
margin-top: 2px;
height: 40px;
font-size: 38px;
font-family: 'Great Vibes', cursive;
letter-spacing: 1px;
text-shadow: 0px 0px 3px #000000;
opacity: 0.6;
}
/*Groupe au survol*/
.qeelonglet_0:hover {
cursor: pointer;
opacity: 0.8;
}
/*Groupe actif*/
.qeelonglet_1 {
opacity: 1;
}
/*Description des groupes*/
.contenu_qeelonglet {
position: relative;
width: 800px;
height: 200px;
margin-top: 20px;
display: none;
}
/*Images des groupes*/
.contenu_qeelonglet img {
width: 800px;
height: 200px;
border-radius: 0px 0px 20px 20px;
}
/*Descriptions des groupes*/
.qeel_desc {
position: absolute;
top: 0px;
left: 0px;
width: 780px;
height: 180px;
background-color: rgba(20, 19, 19, 0.6);
border-radius: 0px 0px 20px 20px;
padding: 10px;
color: #C2C2C2;
font-size: 13px;
font-family: arial;
letter-spacing: 1px;
text-align: justify;
overflow: auto;
transition: 0.5s;
opacity: 0;
}
/*Descriptions des groupes au survol*/
.contenu_qeelonglet:hover .qeel_desc {
opacity: 1;
}
/************************************************************ FIN QEEL ***************************
/* ------------------------------------- CATEGORIES ------------------------------------- */
/*** MISE EN FORME TITRES CATEGORIES ***/
.cate_titre h2 {
text-align: center;
font-size: 32px;
font-family: 'Julius Sans One', sans-serif;
color: #322923;
}
/*** MISE EN FORME DU CONTENU ***/
.ensemble_forum {
background-color: #EBE6E2;
border-left: 3px solid #322923;
border-right: 3px solid #322923;
position: relative;
height: 230px;
}
.ensemble_forum1 {
border-radius: 50px 50px 0px 0px;
border-top: 3px solid #322923;
border-left: 3px solid #322923;
border-right: 3px solid #322923;
}
/*** ILLUSTRATION QUI SUIT LE TITRE DE CATEGORIE ***/
.illustration_cate {
border-radius: 50px 50px 0px 0px;
}
/*** MISE EN FORME NOM DU FORUM ***/
/* SIMPLE */
a.forumlink_name {
font-size: 22px;
font-family: 'Lily Script One', cursive;
color: #446059;
position: absolute;
left: 1.5em;
margin-top: 20px;
}
/* EN HOVER */
a.forumlink_name:hover {
color: #769E95;
text-decoration: none !important;
}
/*** MISE EN FORME DES STATISTIQUES ***/
/* SIMPLE */
.stats {
font-size: 14px;
position: absolute;
right: 5em;
font-family: 'Open Sans Condensed', sans-serif;
margin-top: 30px;
}
/* EN HOVER */
.stats:hover {
font-weight: bold;
}
/*** DESCRIPTION AU SURVOL DE L'IMAGE ***/
.description {
width: 500px;
height: 150px;
overflow: hidden;
position: absolute;
margin-top: 60px;
left: 2em;
background-color: #D3D1D1;
}
.description_img {
position: relative;
z-index: 2;
width: 500px;
height: 150px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.description:hover .description_img {
margin-left: 500px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.description_desc {
position: relative;
z-index: 1;
width: 470px;
height: 90px;
margin-top: -140px;
text-align: justify;
font-size: 11px;
color: #446059;
padding: 15px;
overflow: auto;
background-color: #D3D1D1;
}
/*** MISE EN FORME DES SOUS-FORUM ***/
/* POSITIONNEMENT */
.sous_forum {
position: absolute;
margin-top: 39px;
right: 23em;
width: 150px;
height: 120px;
overflow: auto;
padding: 15px;
background-color: #B4B5B5;
font-family: 'Lily Script One', cursive;
font-size: 11px;
}
/* LIENS SIMPLES*/
.sous_forum a{
color: #446059;
}
/* LIENS AU SURVOL */
.sous_forum a:hover {
color: #769E95;
text-decoration: none !important;
}
/*** DERNIERS MESSAGES AU SURVOL DE L'IMAGE ***/
.derniers_news {
width: 200px;
height: 150px;
overflow: hidden;
position: absolute;
margin-top: 38px;
right: 2em;
background-color: #373535;
}
.derniers_news_img {
position: relative;
z-index: 2;
width: 200px;
height: 150px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.derniers_news:hover .derniers_news_img {
margin-left: 500px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.derniers_news_description {
position: relative;
z-index: 1;
width: 170px;
height: 50px;
margin-top: -120px;
text-align: center;
font-size: 14px;
color: #D3D1D1;
padding: 15px;
overflow: auto;
background-color: #373535;
font-family: 'Lily Script One', cursive;
}
/* LIENS SIMPLES */
.derniers_news_description a {
color: #D3D1D1;
}
/* LIENS AU SURVOL */
.derniers_news_description a:hover {
color: #769E95;
text-decoration: none !important;
}
/* ------------------------------------- FIN CATEGORIES ------------------------------------- */
.name {
font-size: 12px !important;/*vous pouvez modifier les px*/
}
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Et en mettant
- Code:
.sujets_auteur{
font-size: 12px !important;/*vous pouvez modifier les px*/
}
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Non toujours rien... Je pense que c'est un soucis dans le template, mais je suis incapable de trouver où.
Je laisse le code là au cas où quelqu'un aurait une idée.
Je laisse le code là au cas où quelqu'un aurait une idée.
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="cate_titre">{catrow.tablehead.L_FORUM}</div><div class="ensemble_forum1"><img src="http://i68.servimg.com/u/f68/19/37/60/16/60482411.png" class="illustration_cate" />
</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow --><div class="ensemble_forum">
<a class="forumlink_name" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a> <div class="stats">Il y a {catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</div>
{catrow.forumrow.FORUM_DESC}
<div class="sous_forum"><span id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,'<br />')).removeAttr('id');
</script></div>
<div class="derniers_news"><div class="derniers_news_img"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div><div class="derniers_news_description">{catrow.forumrow.LAST_POST}</div></div>
<div style="clear: both;"></div></div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<div style="width: 100%; border-bottom: 3px solid #322923;"></div>
<img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
<link href='http://fonts.googleapis.com/css?family=Julius+Sans+One|Lily+Script+One|Open+Sans+Condensed:300' rel='stylesheet' type='text/css'>
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
J'ai trouvé ce sujet, peut-être que cela peut vous intéresser.
https://forum.forumactif.com/t359114-probleme-de-mise-en-formes-de-la-liste-des-sujets
https://forum.forumactif.com/t359114-probleme-de-mise-en-formes-de-la-liste-des-sujets
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Merci Peggy06, je vais aller lire ça avec attention et je vais voir si cela fonctionne.
Dernière édition par Milia le Dim 27 Déc 2015 - 18:13, édité 1 fois
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Malheureusement cela ne fonctionne pas...
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Je suis désolé, je ne suis pas une experte mais je vais chercher encore si je trouve une solution.
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Merci beaucoup de ton aide Peggy06.
Je ne suis pas une experte non plus ^^
Je ne suis pas une experte non plus ^^
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Bonjour,
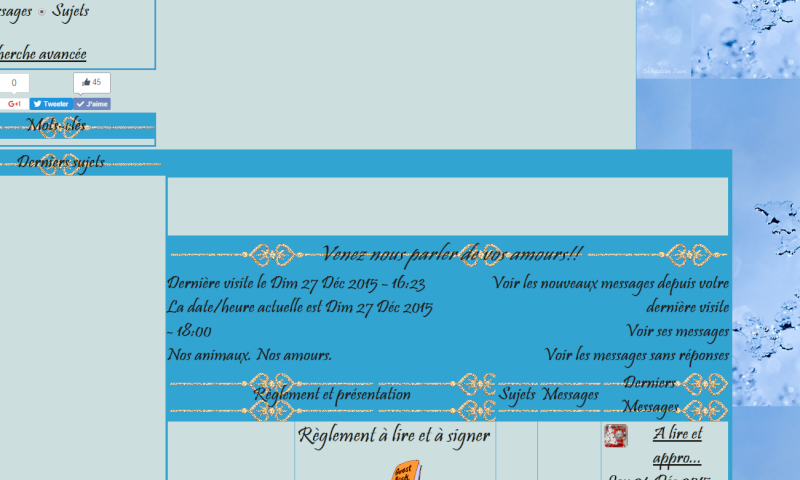
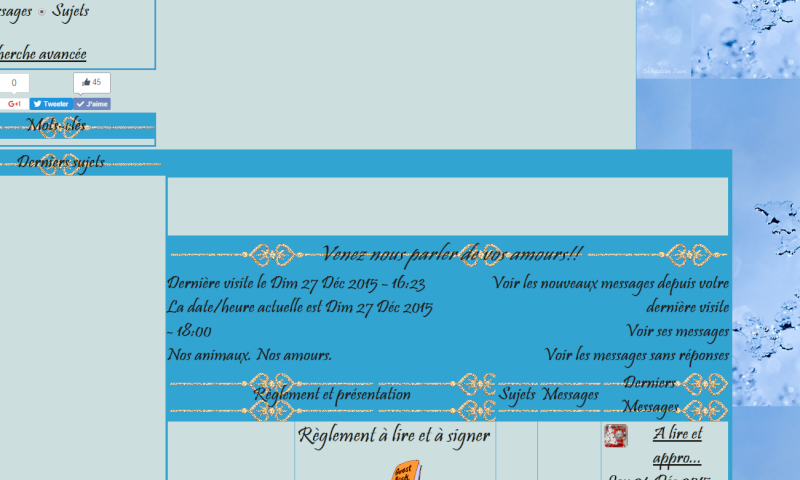
Je ne saurais dire si c'est le même problème que je rencontre sur mon fofo, mais il y a un soucis, une partie est décalée. J'ai peut être fais quelque chose qu'il ne fallait pas. Je n'y connais rien et j'essaie de faire mes thèmes moi même.
C'est arrivé après que j'ai voulu changer l'horloge que j'avais mis dans mon PA/AFFICHAGE/PAGE D'ACCUEIL/GENERALITE du coup, j'ai tout effacer, est ce du à cela...
Voici une capture d'écran pour vous montrer.

Et voici le lien de mon forum. http://nosanimauxnosamours.forumactif.org/
Merci d'avance pour votre aide..
Je ne saurais dire si c'est le même problème que je rencontre sur mon fofo, mais il y a un soucis, une partie est décalée. J'ai peut être fais quelque chose qu'il ne fallait pas. Je n'y connais rien et j'essaie de faire mes thèmes moi même.
C'est arrivé après que j'ai voulu changer l'horloge que j'avais mis dans mon PA/AFFICHAGE/PAGE D'ACCUEIL/GENERALITE du coup, j'ai tout effacer, est ce du à cela...
Voici une capture d'écran pour vous montrer.

Et voici le lien de mon forum. http://nosanimauxnosamours.forumactif.org/
Merci d'avance pour votre aide..
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Bonsoir, christaline,
Ce n'est pas que je ne veuille pas vous répondre , mais votre demande n'est pas tous a fait la même que Milia et dans un souci de clarté
merci d'ouvrir votre propre sujet pour les recherches futures des membres , il vous faut ouvrir votre sujet, (qui concerne la page d'accueil), avec un titre explicite le plus de détails possibles sur votre problème,
ceci permet d'avoir (dans l'avenir) un résultat de recherches bien précis, qui pourra servir a d'autres membres ....
Ce n'est pas que je ne veuille pas vous répondre , mais votre demande n'est pas tous a fait la même que Milia et dans un souci de clarté
merci d'ouvrir votre propre sujet pour les recherches futures des membres , il vous faut ouvrir votre sujet, (qui concerne la page d'accueil), avec un titre explicite le plus de détails possibles sur votre problème,
ceci permet d'avoir (dans l'avenir) un résultat de recherches bien précis, qui pourra servir a d'autres membres ....
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Ok, désolée, je pensais que c'était le même genre de problème... J'en crée un de suite.. Merci et bonne soirée!
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
J'essaie de créer un nouveau sujet mais je n'y arrive pas, je suis à 80%, j'ai mis le lien de mon forum mais le bouton "étape suivante" ne veut pas s'activer, du coup, je ne peux pas continuer. De plus, le problème m'empêche de même que les autres membres à tout voir...
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
J'ai réussie à faire un nouveau sujet...
Merci, bonne soirée.
Merci, bonne soirée.
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Si besoin je peux mettre aussi les autres templates que j'ai modifié.
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Oups erreur 
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Est ce qu'il ne manquerait pas tout simplement un ligne avec la taille des sujets et des sous forums dans le template ?
En tous les cas je suis sûre de ne pas en avoir dans la CSS.
En tous les cas je suis sûre de ne pas en avoir dans la CSS.
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
Bonjour,
Avez-vous modifié la template topics_list_box ? si c'est le cas copier le sur le bloc-note pour ne pas le perdre puis replacer celui par défaut.
Avez-vous modifié la template topics_list_box ? si c'est le cas copier le sur le bloc-note pour ne pas le perdre puis replacer celui par défaut.
 Re: Problème de dimensions sur les sujets
Re: Problème de dimensions sur les sujets
C'est réglé merci ^^
 Sujets similaires
Sujets similaires» Problème de dimensions entre le fond et les catégories
» Problème de dimensions des images et des cadres
» probleme des sujets
» Problème icônes sujets
» Problème avec dimensions et apparence d'un forum
» Problème de dimensions des images et des cadres
» probleme des sujets
» Problème icônes sujets
» Problème avec dimensions et apparence d'un forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Milia Dim 27 Déc 2015 - 10:55
par Milia Dim 27 Déc 2015 - 10:55




