Cacher juste une chose du Qui est en ligne
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Cacher juste une chose du Qui est en ligne
Cacher juste une chose du Qui est en ligne
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
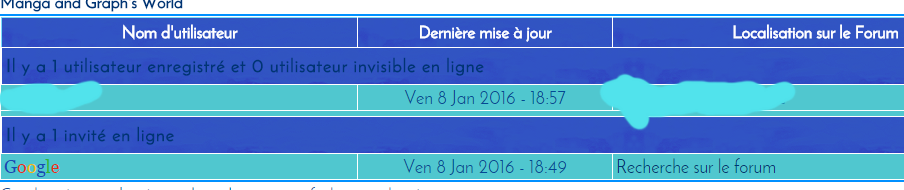
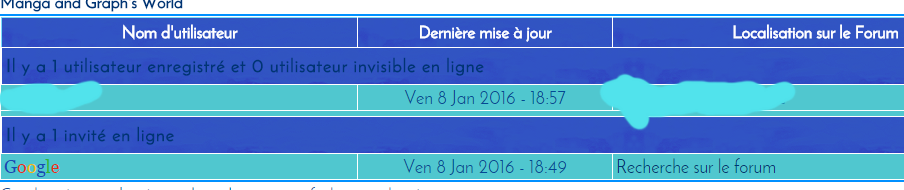
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://mangart-world-21.superforum.fr/
Description du problème
Bonsoir,j'aimerai cacher juste une partie du Qui est en ligne aux invités pour qu'ils ne voit pas que les membres ou autres invités dans quelle partie du forum ils regardent :/
j'ai ajouté en image ce que je veux leur caché
merci à vous
Dernière édition par Lucy28 le Mar 12 Jan 2016 - 23:36, édité 1 fois
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Bonsoir,
je UP , personne ne sait ou c'est juste impossible ?
merci
je UP , personne ne sait ou c'est juste impossible ?
merci
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Pour cacher le "Qui est en ligne aux invités"
il faut aller sur PA-Générale-Statistiques-Statistiques du Forum-
"Qui est autorisé à voir les statistiques en ligne ?" -> cocher Administrateur - Modérateur - ou - Utilisateurs enregistrés .....
Ne pas oublier de valider
Bonne soirée ....
il faut aller sur PA-Générale-Statistiques-Statistiques du Forum-
"Qui est autorisé à voir les statistiques en ligne ?" -> cocher Administrateur - Modérateur - ou - Utilisateurs enregistrés .....
Ne pas oublier de valider
Bonne soirée ....
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Bonsoir,
merci mais c'est pas ce que je veux , j'ai mis une image de ce que je veux réellement cacher et juste ça
la revoilà l'image :
merci mais c'est pas ce que je veux , j'ai mis une image de ce que je veux réellement cacher et juste ça
la revoilà l'image :

 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
En effet tu veux que les invités est accès au "Qui est en ligne" mais " ne vois pas ou sont " les " Membres + autres Invités " et " ce qu'il font "
En fait tu veux qu'il voient quoi ?.....
Parce que là à part la carte & les moteurs de recherche ... il ne reste pas grand chose à voir
D’où ma réponse précédente
Lucy28 a écrit:,
j'aimerai cacher juste une partie du Qui est en ligne aux invités pour qu'ils ne voit pas que les membres ou autres invités dans quelle partie du forum ils regardent
En fait tu veux qu'il voient quoi ?.....
Parce que là à part la carte & les moteurs de recherche ... il ne reste pas grand chose à voir
D’où ma réponse précédente
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
ben si ils peuvent voir , combien y'a de messages sur le forum, combien y'a de membres , les groupes ...
mais pas ce qu'ils font que je veux juste cacher
enfin laisse tomber tu ne sais pas , peut être que d'autres personne le savent avec un CSS par exemple
merci quand même
mais pas ce qu'ils font que je veux juste cacher
enfin laisse tomber tu ne sais pas , peut être que d'autres personne le savent avec un CSS par exemple
merci quand même
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
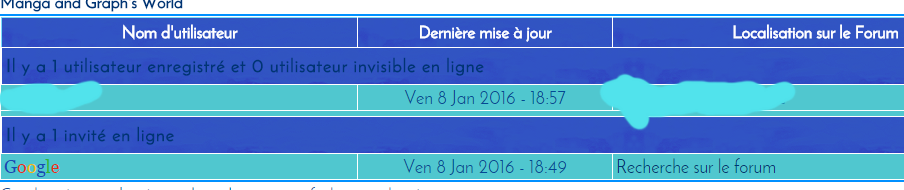
Bonsoir "Lucy28" le fait de ne pas afficher le "Qui est en ligne" n'enlève pas l'affichage du "Qeel"
à savoir tout ce qui est "encadré" en jaune ci-dessous

La zone Rouge (qui est en ligne) est la seule à disparaitre
Fait donc l'essai pour voir avant d'affirmer et conclure hâtivement :
à savoir tout ce qui est "encadré" en jaune ci-dessous

La zone Rouge (qui est en ligne) est la seule à disparaitre
Fait donc l'essai pour voir avant d'affirmer et conclure hâtivement :
Lucy28 a écrit:enfin laisse tomber tu ne sais pas
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Coucou,
Merci , mais comment faire l'essaie ? tu m'as rien donner de plus ?
Oui j'avais compris que ça n'enlève pas ce que tu as entouré , j'en ai pas envie de l'enlever justement xD. Juste enlever ce que tu as mis en rouge pour les invités .
Enfin si tu parles de ce post:
Je l'ai déjà fait et ça ne change rien , y'a toujours ce que tu as entouré en rouge et les invités peuvent toujours voir ce que les membres regardent
Merci , mais comment faire l'essaie ? tu m'as rien donner de plus ?
Oui j'avais compris que ça n'enlève pas ce que tu as entouré , j'en ai pas envie de l'enlever justement xD. Juste enlever ce que tu as mis en rouge pour les invités .
Enfin si tu parles de ce post:
lmc38510 a écrit:Pour cacher le "Qui est en ligne aux invités"
il faut aller sur PA-Générale-Statistiques-Statistiques du Forum-
"Qui est autorisé à voir les statistiques en ligne ?" -> cocher Administrateur - Modérateur - ou - Utilisateurs enregistrés .....
Ne pas oublier de valider
Bonne soirée ....
Je l'ai déjà fait et ça ne change rien , y'a toujours ce que tu as entouré en rouge et les invités peuvent toujours voir ce que les membres regardent
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Pour faire plus simple en CSS
Solution (1) enlève le texte "Qui est en Ligne" mais laisse la barre couleur
Solution(2) Supprime le texte et la barre
Soit la solution (1) soit la (2) inutile de mettre les deux lignes ensemble
Solution (1) enlève le texte "Qui est en Ligne" mais laisse la barre couleur
- Code:
.cattitle{display:none !important;}
Solution(2) Supprime le texte et la barre
- Code:
.catHead{display:none !important;}
Soit la solution (1) soit la (2) inutile de mettre les deux lignes ensemble
Dernière édition par lmc38510 le Lun 11 Jan 2016 - 20:13, édité 1 fois
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
ça n'a rien changer, ou il faut le mettre ailleurs que: Affichage > Couleurs ?
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Lucy28 a écrit:ça n'a rien changer, ou il faut le mettre ailleurs que: Affichage > Couleurs ?
Oui "Affichage > Couleurs > Feuille de style CSS
Mais comme tu es sous Chrome ... quand tu visualises ton Forum -> vide le cache ( CTRL F5 )
(les 2 CSS donnés fonctionnent je les ai testés)
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
merci mais c'est possible de le laisser juste pour les membres ? car la ben c'est pour TOUT le monde justement :/
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Lucy28 a écrit:ben si ils peuvent voir , combien y'a de messages sur le forum, combien y'a de membres , les groupes ...
mais pas ce qu'ils font que je veux juste cacher
ta demande était pour les invités .... donc le CSS donné fonctionne

Pour affichage des Statistiques uniquement pour les "Membres"
il faut aller dans PA - Générale - Statistiques - Statistiques du Forum
Autorisations -> Qui est autorisé à voir les statistiques en ligne ? -> cocher -> Utilisateur enregistré
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Oui pour les invités mais quand je suis co , c'est supprimer aussi justement ._. la barre du Qui est en ligne via le CSS 
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Lucy28 a écrit:Oui pour les invités mais quand je suis co , c'est supprimer aussi justement ._. la barre du Qui est en ligne via le CSS
Haaaaaa ....
C'est certainement faisable en JS ... avec comme condition (if) pour l'Admin ou pour tous les Membres ...
Si une bonne âme passe par là et se sent capable de coder cela ...
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Oui moi fondatrice + les membres , modo du forum , les groupes quoi sauf les invités xD
Voilà tu as bien dit ^^.
merci , ha jespère que vous savez le faire car moi niveau codage hein xD pour ça que j'ai demandé !
merci
Voilà tu as bien dit ^^.
merci , ha jespère que vous savez le faire car moi niveau codage hein xD pour ça que j'ai demandé !
merci
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Bonjour,
Voici un js qui devrait fonctionner
Voici un js qui devrait fonctionner
- Code:
$(document).ready(function(){
if (_userdata["user_id"] < (0)){
$('a[href="/viewonline"]').replaceWith('<span>Qui est en ligne ?</span>');
}});
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Coucou,
ça ne marche pas :/ , j'ai mis:
$(document).ready(function(){
if (_userdata["user_id"] < (0)){
$('a[href="/viewonline"]').replaceWith('Qui est en ligne ?');
}});
comme dis , et-ce une erreur ? j'ai fais copier/coller pourtant
merci ^^
en plus il ma dit ceci:
Votre CSS a bien été mis à jour.
Remarque :
Les balises html génèrent des erreurs dans les feuilles de style.
Une correction vient donc d'être effectuée afin de supprimer les balises html que vous avez placées dans la feuille de style.
ça ne marche pas :/ , j'ai mis:
$(document).ready(function(){
if (_userdata["user_id"] < (0)){
$('a[href="/viewonline"]').replaceWith('Qui est en ligne ?');
}});
comme dis , et-ce une erreur ? j'ai fais copier/coller pourtant
merci ^^
en plus il ma dit ceci:
Votre CSS a bien été mis à jour.
Remarque :
Les balises html génèrent des erreurs dans les feuilles de style.
Une correction vient donc d'être effectuée afin de supprimer les balises html que vous avez placées dans la feuille de style.
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
C'est pas dans le css mais dans le js --> javascript
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
J'ai mis sur Index mais rien ne fonctionne .
ça m'a l'air bon y'a encore le texte Qui est en ligne mais les invités ne peuvent plus y accéder , merci .
C'est possible de ne pas ajouter le texte : Qui est en ligne pour les invités ?
ça m'a l'air bon y'a encore le texte Qui est en ligne mais les invités ne peuvent plus y accéder , merci .
C'est possible de ne pas ajouter le texte : Qui est en ligne pour les invités ?
Dernière édition par Lucy28 le Mar 12 Jan 2016 - 15:13, édité 1 fois
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
créer un nouveau coché sur toutes les pages
C'est bon !
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Oui c'est ce que j'ai fais , c'est correct maintenant.
C'est possible de ne pas ajouter le texte : Qui est en ligne pour les invités ? juste garder la barre de couleur .
J'ai un soucis le forum affiche pas la même écriture de celle que j'ai mise:
https://www.zupimages.net/up/16/02/x44s.png
Je suis obligé d’actualisé la page pour avoir la bonne :/ j'ai même la barre d'onglet , en haut qui reste en bas et plus du tout en haut du forum :/
C'est possible de ne pas ajouter le texte : Qui est en ligne pour les invités ? juste garder la barre de couleur .
J'ai un soucis le forum affiche pas la même écriture de celle que j'ai mise:
https://www.zupimages.net/up/16/02/x44s.png
Je suis obligé d’actualisé la page pour avoir la bonne :/ j'ai même la barre d'onglet , en haut qui reste en bas et plus du tout en haut du forum :/
Dernière édition par Lucy28 le Mar 12 Jan 2016 - 15:17, édité 1 fois
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
oui remplace le code par celui ci
- Code:
$(document).ready(function(){
if (_userdata["user_id"] < (0)){
$('a[href="/viewonline"]').replaceWith('');
}});
Dernière édition par stefou le Mar 12 Jan 2016 - 15:20, édité 1 fois
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Superbe , merci de ton aide
Par contre petit soucis;
J'ai un soucis le forum affiche pas la même écriture de celle que j'ai mise:
https://www.zupimages.net/up/16/02/x44s.png
Je suis obligé d’actualisé la page pour avoir la bonne :/ j'ai même la barre d'onglet , en haut qui reste en bas et plus du tout en haut du forum :/
voici l'écriture que je dois avoir;
https://www.zupimages.net/up/16/02/eji0.png
Par contre petit soucis;
J'ai un soucis le forum affiche pas la même écriture de celle que j'ai mise:
https://www.zupimages.net/up/16/02/x44s.png
Je suis obligé d’actualisé la page pour avoir la bonne :/ j'ai même la barre d'onglet , en haut qui reste en bas et plus du tout en haut du forum :/
voici l'écriture que je dois avoir;
https://www.zupimages.net/up/16/02/eji0.png
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Tu as probablement créer une erreur dans le css en y ajoutant le code js du coup ton css est à l’arrêt.
Si tu n'y arrive pas poste ton css
Si tu n'y arrive pas poste ton css
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
J'ai un template actif et je n'ai rien toucher
sinon je n'avais pas de soucis juste avant de rentrer le code JS
j'ai aussi enlever le code JS que j'avais mis dedans donc ça devrait ce remettre >.<
Je n'ai rien toucher au CSS aussi :/
voici mon code CSS:
EDIT/ Sur tout les forums où je vais ça bug , le qui est en ligne a changer il n'est plus personnalisé mais comme au début , pareil pour la barre de navigateur ...
sinon je n'avais pas de soucis juste avant de rentrer le code JS
j'ai aussi enlever le code JS que j'avais mis dedans donc ça devrait ce remettre >.<
Je n'ai rien toucher au CSS aussi :/
voici mon code CSS:
- Code:
a.liens_staff, a.liens_staff:link, a.liens_staff:active, a.liens_staff:visited {
text-decoration: none;
outline: none;
}
a.liens_staff:before {
content: "-";
margin-right: 3px;
}
a.liens_staff:hover {
text-decoration: none !important;
}
a.liens_staff:hover:before {
content: "{";
margin-right: 3px;
}
.blabyuiogfq:before {
content: "}";
}
--------------------------------------------------------------------------------------------------------------
img{
max-width:15px;}
.imgopa {
opacity: 0.5 ;
}
.imgopa:hover {
opacity: 1;
}
.statistiques{
border:0px;
background-image: url("http://img11.hostingpics.net/pics/141336who.png");
background-repeat: no-repeat;
background-position: center;
height:300px;}
.groupes{
background-image: url(http://img11.hostingpics.net/pics/373995fond2.jpg);
height:10px;
padding-right: 10px;
padding-left: 10px;
padding-bottom: 2px;
moz-box-shadow:1px 1px 5px #262626;-webkit-box-shadow:1px 1px 5px #262626;box-shadow:1px 1px 5px #262626;
font-size: 10px;
font-weight: arial;
text-align: right;
text-decoration: 2;}
a.forumlink:link, a.forumlink:visited {
font-size: 20px;
text-align : left ;
color: #000000
font-weight: normal;
letter-spacing: 2px;
padding-left: 50px;
padding-right: 3px;
padding-bottom: 3px;
padding-top: 3px;
margin-left:12px;
margin-right:12px;
display: block;
}
a.forumlink:hover, a.forumlink:hover:visited {
color: #FEFEFE;
display: block;
font-style:italic;
}
-----------------------------------------------------
a
{font-family: Georgia;
text-transform: none;
text-decoration: none;
text-shadow: 1px 1px 1px #FEFEFE
border-bottom: none;}
a:hover
{font-style: none;
font-family: arial;
text-transform: uppercase;
text-shadow: #FEFEFE 0px 0px 2px;" class="gradualfader";
letter-spacing: 2px;
font-size: 13px;
text-decoration: none;}
a:hover{text-decoration: none !important;}
a{text-decoration: none !important;}
-----------------------------------------------------------
.thumbnail:hover span{
visibility: visible;
top: 15px;
left: 25px;
width: (100px);}
body
{margin-top: 0px;
margin-bottom: 0px;}
body.chatbox
{background-image: url(http://img11.hostingpics.net/pics/373995fond2.jpg);
background-color: transparent;}
-------------------------------
.bodyline{ -moz-border-radius: 20px;}
textarea, .textarea.post, input.post {
-moz-border-radius:15px;
}
----------------------------------
.bodyline {
background-attachment: fixed;
background-image: url('http://img11.hostingpics.net/pics/914796fond2.jpg');
background-repeat: repeat;
background-position: top left;
}
.postbody {
background-repeat: repeat;
background-image: url('http://img11.hostingpics.net/pics/914796fond2.jpg');
background-position: center;
}
td.row1 {
background-repeat: repeat;
background-image: url('http://img11.hostingpics.net/pics/914796fond2.jpg');
background-position: center;
}
td.row2 {
background-repeat: repeat;
background-image: url('http://img11.hostingpics.net/pics/914796fond2.jpg');
background-position: center;
}
td.row3 {
background-repeat: repeat;
background-image: url('http://img11.hostingpics.net/pics/914796fond2.jpg');
background-position: center;
}
td.row3Right {
border-style: none
}
body.chatbox
{background-image: url(http://img11.hostingpics.net/pics/373995fond2.jpg);
background-color: transparent;}
.bodyline {
background-attachment: fixed;
background-image: url('http://img11.hostingpics.net/pics/914796fond2.jpg');
background-repeat: repeat;
background-position: top left;
}
.cathead
{
background: url('http://www.pixyup.com/uploads/252043034ef77cc77932a.png') top center no-repeat;
width: 864px;
height: 106px;
margin: auto; /*Permet de centrer la partie du corps*/
}
.catbody
{
background: url('http://www.pixyup.com/uploads/252043434ef77cef12e5d.png') center repeat-y;
width: 864px;
margin: auto;
}
.catfoot
{
background: url('http://www.pixyup.com/uploads/252044124ef77d0c1817e.png') bottom center no-repeat;
width: 864px;
height: 77px;
margin: auto;
}
#navig
{
width: 950px;
margin: auto;
text-align: center;
}
#navigation
{
position: fixed;
z-index: 999;
}
#navigation
{
position: fixed;
z-index: 999;
width: 100%;
background-color: #FFFFFF;
border-bottom: 2px solid ##C03000;
margin-top: -10px;
margin-left: -10px;
padding: 5px;
}
.lastm{
box-shadow: 0 0 7px #FEFEFE;
text-align: center;
background: #FEFEFE
border-radius: 20px 5px 20px 5px;
padding: 3px;
}
EDIT/ Sur tout les forums où je vais ça bug , le qui est en ligne a changer il n'est plus personnalisé mais comme au début , pareil pour la barre de navigateur ...
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Je comprend pas ce que tu as comme soucis.Sur tout les forums où je vais ça bug ,
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Ben en faite sur les forumsactif où je suis , ça bug , le Qui est en ligne personnalisé , redevient normal et pareil pour la barre de navigateurs :/ faut actualiser sans arrêt pour que ça soit personnalisé , en faite c'est tout les forums qui ne sont plus modifier , catégories , écritures...
Voici ce que ça fait: https://www.zupimages.net/up/16/02/99xu.png
et comment ça doit être avec la barre de navigation en haut: https://www.zupimages.net/up/16/02/ydfb.png
autre exemple sur un autre forum où je suis inscrite: https://www.zupimages.net/up/16/02/vkx3.png
https://www.zupimages.net/up/16/02/azyg.png
ça n'arrête pas de changer à chaque actualisation :/
Voici ce que ça fait: https://www.zupimages.net/up/16/02/99xu.png
et comment ça doit être avec la barre de navigation en haut: https://www.zupimages.net/up/16/02/ydfb.png
autre exemple sur un autre forum où je suis inscrite: https://www.zupimages.net/up/16/02/vkx3.png
https://www.zupimages.net/up/16/02/azyg.png
ça n'arrête pas de changer à chaque actualisation :/
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Tu as mi le code sur plusieurs forum ?
 Re: Cacher juste une chose du Qui est en ligne
Re: Cacher juste une chose du Qui est en ligne
Ben non justement , vue que je suis membres dans les autres forums et non fondatrice donc je ne comprend pas :/ sur mozilla c'est pareil à chaque actualisation tout change , niveau forum , catégories... je vois pas le soucis la 
je viens juste d'avoir ce problème avec ce forum aussi: https://forum.forumactif.com/
je viens juste d'avoir ce problème avec ce forum aussi: https://forum.forumactif.com/
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Cacher sa présence en ligne
» Cacher qui est en ligne aux invités
» Cacher sa présence en ligne
» Cacher sa présence en ligne
» Cacher sa présence en ligne
» Cacher qui est en ligne aux invités
» Cacher sa présence en ligne
» Cacher sa présence en ligne
» Cacher sa présence en ligne
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Lucy28 Ven 8 Jan 2016 - 18:58
par Lucy28 Ven 8 Jan 2016 - 18:58



