Problème : apparition de l'infobulle non désirés pour les invités
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème : apparition de l'infobulle non désirés pour les invités
Problème : apparition de l'infobulle non désirés pour les invités
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
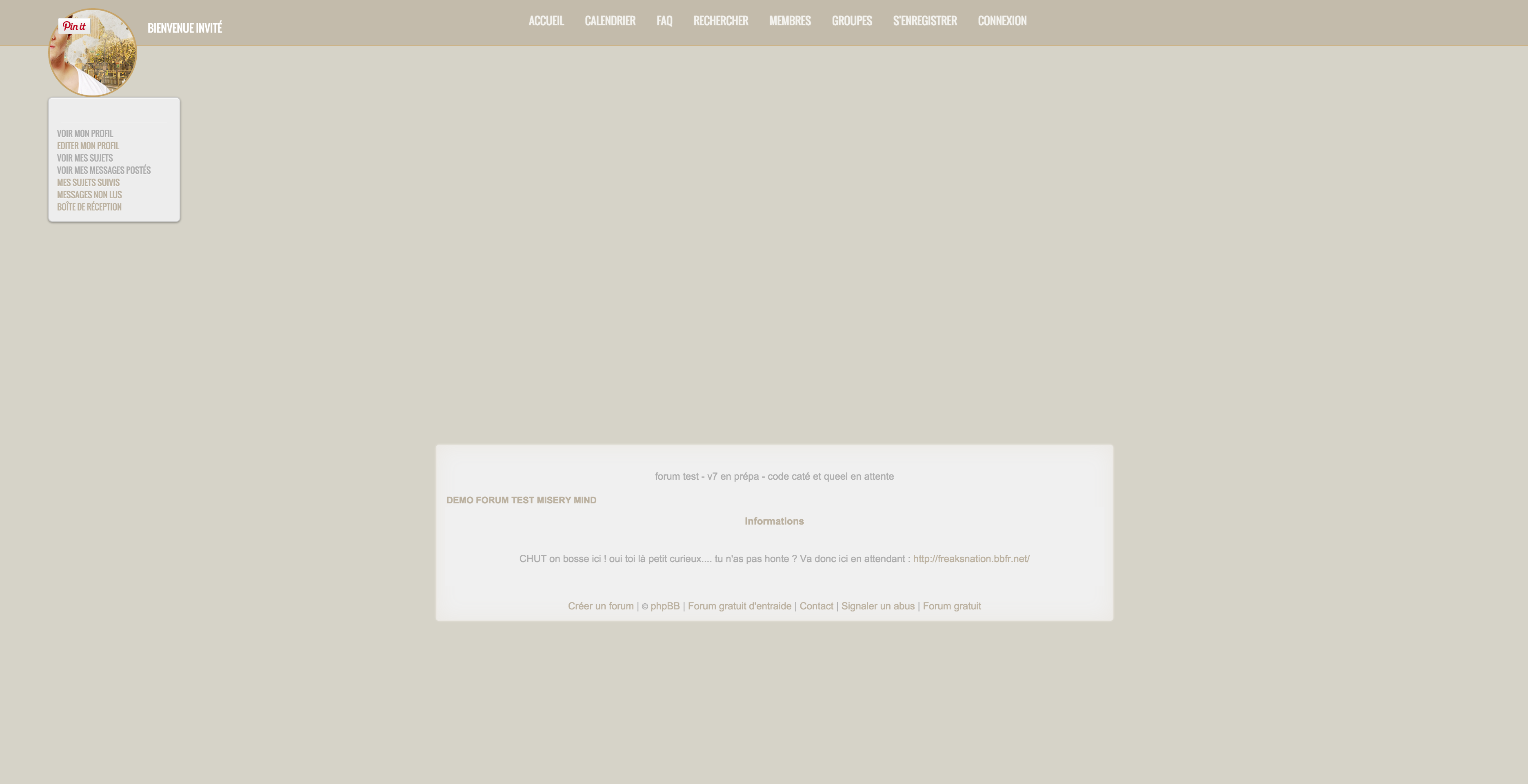
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Apparition de l'infobulle non désiré pour les invités
Lien du forum : http://misery-mind-demo.bbactif.com/
Description du problème
Bonjour,je vous contact suite à un problème que je viens de rencontré. Je suis actuellement en train de créer une barre de navigation avec une miniature de l'avatar de l'utilisateur, au passage de la souris sur celle-ci apparait une infobulle avec des informations appartement à l'utilisateur ( éditer profil, voir profil, sujet non lu etc). Mon problème étant que j'aimerais que cette infobulle apparaisse uniquement quand la personne est enregistré, ou connecté au forum. Hors, il se trouve qu'elle apparait même pour les invités, ce qui en soit n'a pas de sens, car inutile pour eux.
Pourriez-vous m'aider pour régler ce problème ? Merci à vous !
Voici les codes :
- Code:
/* ------ barre de navigation ------*/
.navi {
background-color: #bbb1a0;
background-image: url();
position: fixed;
opacity: .7;
height: 60px;
color: #ffffff;
border-bottom: solid 1px #c7a469;
left: 0;
right: 0;
top: 0;
width: 100%;
z-index: 809;}
.navi a:hover { color: #FFFFFF; }
.navi a {
top: 20px !important;
color: #FFFFFF;
display: inline;
font-family: 'Oswald', sans-serif;
font-size: 13px;
outline: none;
position: relative;
text-align: center!important;
text-decoration: none;
text-shadow: 0 0 1px rgba(255,255,255,0.3);
text-transform: uppercase;}
/* ------ avatar connet membre ------*/
#th_toolbar_avatar {
border:2px solid #c7a469;
border-radius: 50%;
display: inline-block;
height: 105px;
margin-top: 5px;
overflow: hidden;
vertical-align: middle;
width: 105px;
z-index: 900;
}
.connected_u_avatar {
position: absolute;
width: 105px;
height: 105px;
z-index: 999;
margin: 5px 0 0 70px;
position: fixed;
top: 5px;}
.connected_u_avatar_mini {
width: 105px;
height:inherit;}
#connected_u_avatar_mini img {
width:105px;
height:inherit;
}
#M14_profil {
top: 3%;
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
font-size: 13px;
color: #fff;
position: fixed;
z-index: 999;
margin-left: 10%;}
userkink { font-size: 12px; color: #000000; }
#th_toolbar_info {
background: #F5F5F5;
display: inline-block;
font-size: 11px;
position: relative;
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
font-size: 10px;
text-align: justify;
visibility: hidden;
}
#th_toolbar_info2 {
background-color: #EDEDED;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.4),0 1px 0 rgba(255,255,255,.5) inset;
padding: 10px;
position: absolute;
text-shadow: 0 1px 0 rgba(255,255,255,.4);
width: 140px;
z-index: 999;
}
template :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link href='https://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'>
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<div id="banniere" onclick="document.location.href='/forum?theme_id=201497'"> </div>
<div class="connected_u_avatar">
<div id="th_toolbar_parametre" onmouseover="javascript:document.getElementById('th_toolbar_info').style.visibility = 'visible';" onmouseout="javascript:document.getElementById('th_toolbar_info').style.visibility = 'hidden';">
<div id="th_toolbar_avatar" onclick="javascript:affichageLien('notif_list');">
<div id="connected_u_avatar_mini"></div></div>
<script> $('#connected_u_avatar_mini').html(_userdata["avatar"]); </script>
<div id="th_toolbar_info" style="visibility: hidden;"><div id="th_toolbar_info2"><span><br><hr style="margin:5px;"><span style="cursor:pointer;" onclick="document.location.href='http://'+window.location.hostname+'/u'+_userdata['user_id']"><a>Voir mon profil</a></span><br><a href="/profile?mode=editprofile">Editer mon profil</a><br><span style="cursor:pointer;" onclick="document.location.href='http://'+window.location.hostname+'/sta/'+_userdata['username']"><a>Voir mes sujets</a></span><br><span style="cursor:pointer;" onclick="document.location.href='http://'+window.location.hostname+'/spa/'+_userdata['username']"><a>Voir mes messages postés</a></span><br><a href="/search?search_id=watchsearch">Mes sujets suivis</a><br><a href="/search?search_id=newposts">Messages non lus</a><br><a href="/privmsg?folder=inbox">Boîte de réception</a></div></div>
</div>
</div>
<script type="text/javascript">jQuery(function () {var contenant = jQuery('#th_toolbar');if (_userdata.session_logged_in) {contenant.find('#th_toolbar_username').html(_userdata.username);contenant.find('#th_toolbar_avatar').html(_userdata.avatar);contenant.find('#th_toolbar_nbrmessage').html(_userdata.user_posts);contenant.find('#th_toolbar_nbrmessagepriv').html(_userdata.user_nb_privmsg);contenant.find('.not-connected').remove();contenant.find('.connected').show();} else {contenant.find('.not-connected').show();contenant.find('.connected').remove();contenant.find('#th_bouton_co').html("<a href='/login'>Connexion</a>");contenant.find('#th_bouton_reg').html("<a href='/register'>S'enregistrer</a>");}});</script>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}"><a id="M14_profil"class="lienAccesprofil"href="/profile?mode=editprofile"title="Voir mon profil">Bienvenue <span class="USERNAME"></span></a>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN switch_user_logged_in -->
<!-- END switch_user_logged_in -->
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}><span class="navi">{GENERATED_NAV_BAR}</span></td>
</tr>
</table>
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Dernière édition par Misery Mind™ le Jeu 21 Jan 2016 - 22:25, édité 1 fois
 Re: Problème : apparition de l'infobulle non désirés pour les invités
Re: Problème : apparition de l'infobulle non désirés pour les invités
bonsoir , avec ces petite variable en rouge ,cela devrait suffir..
citation a écrit:<div id="banniere" onclick="document.location.href='/forum?theme_id=201497'"> </div>
<div class="connected_u_avatar">
<div id="th_toolbar_parametre" onmouseover="javascript:document.getElementById('th_toolbar_info').style.visibility = 'visible';" onmouseout="javascript:document.getElementById('th_toolbar_info').style.visibility = 'hidden';">
<div id="th_toolbar_avatar" onclick="javascript:affichageLien('notif_list');">
<div id="connected_u_avatar_mini"></div></div>
<script> $('#connected_u_avatar_mini').html(_userdata["avatar"]); </script>
<!-- BEGIN switch_user_logged_in --><div id="th_toolbar_info" style="visibility: hidden;"><div id="th_toolbar_info2"><span><br><hr style="margin:5px;"><span style="cursor:pointer;" onclick="document.location.href='http://'+window.location.hostname+'/u'+_userdata['user_id']"><a>Voir mon profil</a></span><br><a href="/profile?mode=editprofile">Editer mon profil</a><br><span style="cursor:pointer;" onclick="document.location.href='http://'+window.location.hostname+'/sta/'+_userdata['username']"><a>Voir mes sujets</a></span><br><span style="cursor:pointer;" onclick="document.location.href='http://'+window.location.hostname+'/spa/'+_userdata['username']"><a>Voir mes messages postés</a></span><br><a href="/search?search_id=watchsearch">Mes sujets suivis</a><br><a href="/search?search_id=newposts">Messages non lus</a><br><a href="/privmsg?folder=inbox">Boîte de réception</a></div></div> <!-- END switch_user_logged_in -->
</div>
</div>

Invité- Invité
 Re: Problème : apparition de l'infobulle non désirés pour les invités
Re: Problème : apparition de l'infobulle non désirés pour les invités
Hann génial ça marche merci beaucoup ! (bon je le serais pour la prochaine fois !)
Du coup et bien problème résolu !
Merci encore !
Du coup et bien problème résolu !
Merci encore !

Invité- Invité
 Sujets similaires
Sujets similaires» Apparition d'éléments grapiques non désirés sur ma page d'accueil
» Problème d'affichage du code pour les invités
» Problème de vote pour les invités
» Problème d'affichage des images pour les invités
» Problème de lecture de lien pour invités
» Problème d'affichage du code pour les invités
» Problème de vote pour les invités
» Problème d'affichage des images pour les invités
» Problème de lecture de lien pour invités
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Misery Mind™ Jeu 21 Jan 2016 - 13:48
par Misery Mind™ Jeu 21 Jan 2016 - 13:48



