Gros souci dans la prévisualisation (template viewtopic_body ?)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Gros souci dans la prévisualisation (template viewtopic_body ?)
Gros souci dans la prévisualisation (template viewtopic_body ?)
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://sparkle.forumactif.org/
Description du problème
Bonsoir ! Il se fait tard et je me rends compte que j'ai un peu bidouillé mes codes pour mon forum en construction... Je vous explique d'abord puis j'ai plusieurs captures d'écran :En gros, j'ai beaucoup modifié la façon d'afficher un sujet pour que ce soit plus esthétique, et j'ai peut-être possiblement fait quelques bêtises (ou supprimé des trucs) dans le template sans m'en rendre compte...
Donc voilà, lorsque je prévisualise un code, ça ne donne pas la même chose que lorsque je valide celui-ci ! Ce n'est valable que lorsque j'entre du code dans un message !
Screens :
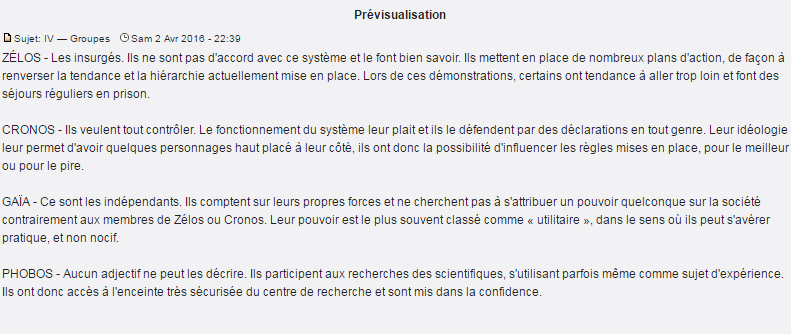
- message avec seulement du texte:

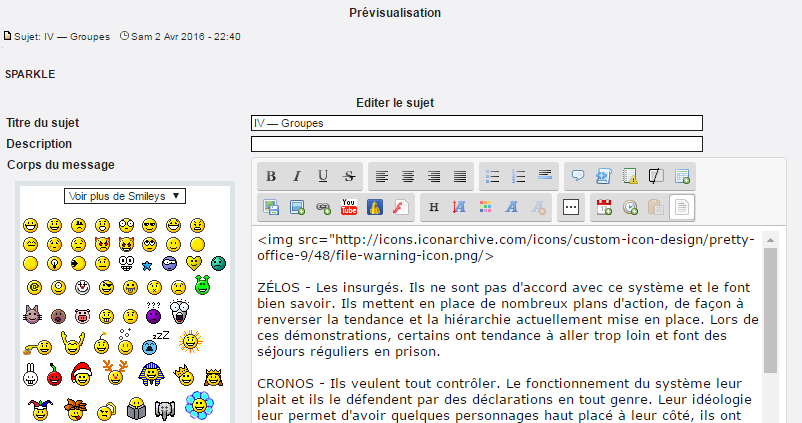
- ajout d'une image avant ce texte:

La prévisualisation n'affiche plus rien !
- message (d'un code) lorsque je le valide:

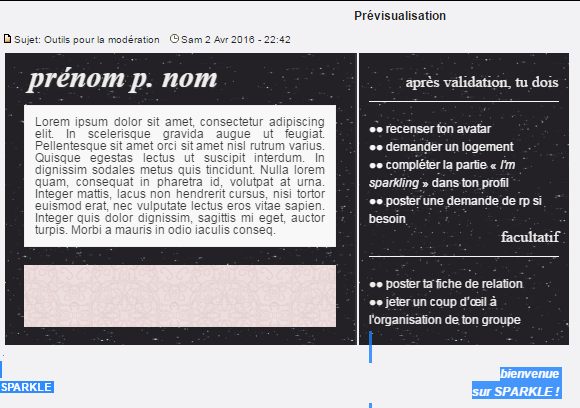
- or, lorsque je fais éditer et que je le prévisualise j'ai ça:

une phrase est cachée, et la hauteur du cadre n'est pas la même...
J'espère que vous pourrez m'aider, sincèrement car je devais ouvrir ce forum ce week-end malheureusement ! Je vous poste mon template et le CSS qui y fait référence, j'espère que vous trouverez ce qui manque ou ce qui a été modifié...;
- viewtopic_body:
- Code:
<link href='https://fonts.googleapis.com/css?family=PT+Serif:400,700,400italic,700italic' rel='stylesheet' type='text/css'><script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" >
<h1 class="cattitle1"> {TOPIC_TITLE}</h1>
<div class="trajetsuj">
<span class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav1" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav1" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</div><br/>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><div class="dateenc"><span class="datepost">{postrow.displayed.POST_DATE}</span>
<span class="postmodotool">{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}</span>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbodycusto">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<div class="trajetsuj">
<span class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav1" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav1" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</div>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
- CSS:
- Code:
.cattitle1 {
text-transform:uppercase;
font-size:25px;
color: #212121;
text-align:center;
font-family: 'PT Serif', serif;
}
.trajetsuj {
background-image: url('http://image.noelshack.com/fichiers/2016/13/1459600720-sousfofofofo.png')
padding:10px;
text-transform:uppercase;
font-weight:bold;
font-size:12px;
text-align:center;
color:#EEE!important;
}
.datepost {
text-transform:uppercase;
font-size:10px;
color:#EEE;
}
.dateenc {
width:600px!important;
height:15px;
background-color:#212121;
padding:5px;
}
.postmodotool {
float: right;
text-align:right;
margin-top:-5px;
}
.trajetsuj a {
-moz-transition:all 0.5s; /* Mozilla Firefox */
-webkit-transition:all 0.5s; /* Safari et Google Chrome */
-o-transition:all 0.5s; /* Opera */
transition:all 0.5s;
color:#EEE;
}
.trajetsuj a:hover {
color:#EEE;
}
.postbodycusto{
font-size:12px;
border:1px solid lightgrey;
padding:20px;
text-align: justify;
background-color:#f9f9f9;
}
PS : si ça peut aider, 90% des modifications que j'ai faite dans ce template prenaient effet à cet endroit : https://i.gyazo.com/247c5721fb0acdaa97e6ae0c3e7e6ff1.png (tout ce qui allait au dessus du message posté)
Merci infiniment !
Dernière édition par Kiraxa le Jeu 7 Avr 2016 - 23:50, édité 1 fois
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Coucou,
Alors pour ce qui est de la prévisualisation des messages, rien ne se fait dans la template viewtopic_body mais dans la template qui se trouve dans l'onglet poster et messages privés. Donc le problème vient certainement de votre fiche.
Le bienvenue sur Sparkle se trouve sous ta fiche. Il faudrait jouer avec la position pour qu'il se mette en dessous. Mais au cas où dans ta template, tu as ceci :
rajoute une </div> après ta dernière </div>
Alors pour ce qui est de la prévisualisation des messages, rien ne se fait dans la template viewtopic_body mais dans la template qui se trouve dans l'onglet poster et messages privés. Donc le problème vient certainement de votre fiche.
Le bienvenue sur Sparkle se trouve sous ta fiche. Il faudrait jouer avec la position pour qu'il se mette en dessous. Mais au cas où dans ta template, tu as ceci :
- Code:
<div class="postbodycusto">
<div>{postrow.displayed.MESSAGE}</div>
rajoute une </div> après ta dernière </div>
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Le problème peut venir de la fiche oui, mais alors pourquoi rien ne s'affiche dans la prévisualisation lorsque je met une image avec du texte après ? :/
(je n'ai pas touché au template de prévisualisation)
et pour la class "postbody" ça ne vient pas de là, car la balise a déjà été refermée plus loin! (j'ai tout de même essayé de la refermer après la variable, mais ça m'a mis toutes les autres balises qui suivaient en rouge)
(je n'ai pas touché au template de prévisualisation)
et pour la class "postbody" ça ne vient pas de là, car la balise a déjà été refermée plus loin! (j'ai tout de même essayé de la refermer après la variable, mais ça m'a mis toutes les autres balises qui suivaient en rouge)
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Je regarderai dés que j'ai accés au pc.
Et supprime la div que je t'ai dis de rajouter si c'est pas dejà fait. On va faire ca dans l'ordre. La previsualisation avec image. On regardera pour l'editer apres
Edit: pour le texte et l'image qui disparait. Tu as oublié de fermer ton image. Le code est
<img src="url de l'image"/>
Tu as oublié le deuxieme guillemet.
Et supprime la div que je t'ai dis de rajouter si c'est pas dejà fait. On va faire ca dans l'ordre. La previsualisation avec image. On regardera pour l'editer apres
Edit: pour le texte et l'image qui disparait. Tu as oublié de fermer ton image. Le code est
<img src="url de l'image"/>
Tu as oublié le deuxieme guillemet.
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Ah exact, merci déjà pour ça ^^
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Je pourrais avoir le code HTML de la fiche et le cass? (Tu peux le mettre sous hier si besoin)
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
pas de problème ^^
- Code:
<table style="border:5 px solid white;"><tr><td><div style="width:320px;height:272px;padding:10px 5px;background-image:url('http://25.media.tumblr.com/tumblr_m8nhk3w96X1r9g6hvo2_250.gif');opacity:0.9;color:#EEE;border-right:2px solid #212121;padding:15px;"><span style="font-style:italic;font-size:30px;color:#EEE;font-family:times new roman;font-weight:bold;padding-left:10px;text-shadow: #212121 1px 1px 1px;">prénom p. nom</span><br/><br/><div style="margin-left:4px;width:290px;height:120px;background-color:#F9F9F9;overflow:auto;padding:10px;text-align:justify;border:1px solid #EEE;"><span style="color:#212121;font-size:12px;line-height:12px;font-family:arial;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In scelerisque gravida augue ut feugiat. Pellentesque sit amet orci sit amet nisl rutrum varius. Quisque egestas lectus ut suscipit interdum. In dignissim sodales metus quis tincidunt. Nulla lorem quam, consequat in pharetra id, volutpat at urna. Integer mattis, lacus non hendrerit cursus, nisi tortor euismod erat, nec vulputate lectus eros vitae sapien. Integer quis dolor dignissim, sagittis mi eget, auctor turpis. Morbi a mauris in odio iaculis conseq.</span></div><br/><div style="width:304px;height:62px;background-image:url('http://image.noelshack.com/fichiers/2016/14/1459812231-sans-titre-3.png');margin-left:4px;border:4px solid #f9f9f9;outline:1px solid #d3d3d3;"></div>
</div></td><td><div style="padding:10px;color:#EEE;background-image:url('http://25.media.tumblr.com/tumblr_m8nhk3w96X1r9g6hvo2_250.gif');opacity:0.9;width:190px;height:272px;margin-left:-2px;padding-top:20px;"><span style="font-family:times new roman;float:right;font-size:16px;">après validation, tu dois</span><br/><div style="width:190px;height:1px;background-color:#F9F9F9;margin-top:10px!important;"></div><span style="font-size:12px;color:#F9F9F9;">
[left]●● recenser ton avatar
●● demander un logement
●● compléter la partie « [i]I'm sparkling[/i] » dans ton profil
●● poster une demande de rp si besoin [/left]
</span><span style="font-family:times new roman;float:right;font-size:16px;">facultatif</span><br/><div style="width:190px;height:1px;background-color:#F9F9F9;margin-top:10px!important;"></div>
[left]●● poster ta fiche de relation
●● jeter un coup d’œil à l'organisation de ton groupe[/left]
[right][b][i]bienvenue
sur SPARKLE ![/i][/b][/right]
</span><br/>
</div></td></tr></table>
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Houlà, il y a un mélange de html et de bbcode. Tu permets que je te mette des class? Il te suffira de mettre le css dans la feuille de style après. Mais j'ai besoin de voir si tu as une balise de mal fermer.
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Tu peux oui ! Mais j'ai l'impression que mon css bug par moment... car j'ai mis des class pour simplifier le code de mon modèle de fiche de présentation, et j'ai dû laisser un "div style" et recopier la ligne à un moment car celle-ci ne s'affichait pas quand je la mettait en class et dans mon css !
(si jamais je te met le code de cette fiche ^^)
(si jamais je te met le code de cette fiche ^^)
- Spoiler:
- Code:
<link href='https://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css'>
<center><div class="hstr1"><span class="titpr1">PRENOM P. NOM</span></div><div style="width:500px;height:170px;padding:10px;background-color:#d3d3d3;"><div class="blocp1"><span class="ptibleu">nom :</span> écrire ici
<span class="ptibleu">prénom :</span> écrire ici
<span class="ptibleu">surnom :</span> écrire ici
<span class="ptibleu">genre :</span> écrire ici
<span class="ptibleu">âge :</span> écrire ici
<span class="ptibleu">nationalité :</span> écrire ici
<span class="ptibleu">métier :</span> écrire ici
<span class="ptibleu">groupe :</span> écrire ici
<span class="ptibleu">orientation :</span> écrire ici
<span class="ptibleu">statut civil :</span> écrire ici
</div><img class="imgprz" src="http://tinyurl.com/jjn8zy5"/><br/><div class="blc1"><span class="txtp1"> me, myself & I </span></div></div><div class="ptbr2"></div><table border="0" cellspacing="0" cellpadding="0"><tr><td><div class="idkn1"><span class="idkn2"><span style="idkn3">POUVOIR :</span> écrire ici la description du pouvoir</span></div></td><td><div class="avc1"><span class="avc2"><strong>CARACTÈRE :</strong> écrire ici</span></div></td></tr></table><div class="hstr1"><span class="titpr1">HISTOIRE</span></div><div class="bckgrpr1"><div class="bckgrpr2"><span class="texhi1">écrire ici</span></div>
<img class="imgprz2" src="http://tinyurl.com/zn6am95"/><div class="blocp2"><span class="ptibleu">surnom :</span> écrire ici
<span class="ptibleu">âge :</span> écrire ici
<span class="ptibleu">une anecdote sur toi ? :</span> écrire ici
<span class="ptibleu">règlement :</span> écrire ici
<span class="ptibleu">avatar :</span> écrire ici
<span class="ptibleu">commentaire :</span> écrire ici
</div>
</div>
</center>
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Bon je viens de previsualiser ta fiche de validation et je n'ai pas de soucis. Tout affiche chez moi comme il le faut (mais je suis sur mon tel)
Pour ta fiche de prez. Quand j'ai un soucis avec un code je mets tjs un overflower:hidden pour voir si ce que je donne comme class fonctionne .
Pour ta fiche de prez. Quand j'ai un soucis avec un code je mets tjs un overflower:hidden pour voir si ce que je donne comme class fonctionne .
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Tant mieux si ça apparait bien alors, c'est pas grave si c'est juste pour cette fiche de validation !
Par contre je ne comprend pas pourquoi mettre le overflow:hidden ?
Par contre je ne comprend pas pourquoi mettre le overflow:hidden ?
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
C'est pour voir si mon code fonctionne vu que tout ce qui dépasse la longueur du cadre sera fâche .
Y a moyen d'avoir un exemple de la fich e de présentation?
Y a moyen d'avoir un exemple de la fich e de présentation?
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Pour la fiche de présentation j'ai gardé les screens d'hier soir ^^
https://i.imgur.com/olGRXj3.png > la class du fond derrière le "NOM PRENOM" (qu'on voit à peine) ne s'affichait pas
https://i.imgur.com/mr3n70l.png > j'avais enlevé la partie NOM PRENOM qui ne s'affichait pas bien, et du coup la class du fond en gris ne marchait pas non plus !
https://i.gyazo.com/045326567104e510f6e196bd8c9592a4.png > là j'avais réussi à faire fonctionner la class pour le NOM PRENOM je ne sais plus comment, mais pour le fond gris j'ai du enlever la class et remettre un div style dans le code :/
https://i.imgur.com/olGRXj3.png > la class du fond derrière le "NOM PRENOM" (qu'on voit à peine) ne s'affichait pas
https://i.imgur.com/mr3n70l.png > j'avais enlevé la partie NOM PRENOM qui ne s'affichait pas bien, et du coup la class du fond en gris ne marchait pas non plus !
https://i.gyazo.com/045326567104e510f6e196bd8c9592a4.png > là j'avais réussi à faire fonctionner la class pour le NOM PRENOM je ne sais plus comment, mais pour le fond gris j'ai du enlever la class et remettre un div style dans le code :/
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
N'ayant pas ton css je ne sais pas dire ou est l'erreur. Il doit avoir une div de mal fermer.
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
J'ai eu beau revoir le tout je ne la trouve pas...
Par contre j'ai l'impression que mon css devient trop lourd, parfois quand je le valide et que j'actualise ma page, l'ensemble de mon codage (catégories, page d'accueil, qeel, liste des sujets compris...) se déforme comme si le css c'était effacé ! N'y aurait il pas une méthode pour l'alléger ? :/
Par contre j'ai l'impression que mon css devient trop lourd, parfois quand je le valide et que j'actualise ma page, l'ensemble de mon codage (catégories, page d'accueil, qeel, liste des sujets compris...) se déforme comme si le css c'était effacé ! N'y aurait il pas une méthode pour l'alléger ? :/
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Euh bonne question. N'as tu pas des codes qui se répètent? Car ça peut être ça ^^
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
héllo Kiraxa
regarde se sujet ...
http://forum.alsacreations.com/topic-4-67622-1-Compresseur-css.html#p455415
-ensuite ton css et peut être bientôt a saturation , maximum 65000 caractère ( il fraudrez voir aussi pour l'hébergé peut être par la suite , ou une partie )
ici par exemple
https://www.archive-host.com/
-il y a aussi quand ont modifie pas mal les forum , il faut vidé régulièrement son cache
https://support.google.com/chrome/answer/95582?hl=fr
bon courage pour la suite ...
regarde se sujet ...
http://forum.alsacreations.com/topic-4-67622-1-Compresseur-css.html#p455415
-ensuite ton css et peut être bientôt a saturation , maximum 65000 caractère ( il fraudrez voir aussi pour l'hébergé peut être par la suite , ou une partie )
ici par exemple
https://www.archive-host.com/
-il y a aussi quand ont modifie pas mal les forum , il faut vidé régulièrement son cache
https://support.google.com/chrome/answer/95582?hl=fr
bon courage pour la suite ...

Invité- Invité
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Ah merci beaucoup je me demandais justement si on pouvait l'héberger mais avec forumactif je ne voyais pas trop comment faire... !
Merci pour les liens !
Merci pour les liens !
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
tous est possible 
si un jour vous décider de l'hébergé , un conseil gardé dans votre feuille de style css (le css important )
hebergé juste le superflu , qui ne doit plus être modifier .
mais pour l'instant un compréssage ou un vide de cache devrait suffire amplement..
si un jour vous décider de l'hébergé , un conseil gardé dans votre feuille de style css (le css important )
hebergé juste le superflu , qui ne doit plus être modifier .
mais pour l'instant un compréssage ou un vide de cache devrait suffire amplement..

Invité- Invité
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
D'accord, je ne suis qu'à environ 20 000 caractères ! ^^
Merci beaucoup !
Merci beaucoup !
 Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
Re: Gros souci dans la prévisualisation (template viewtopic_body ?)
de rien .. a bientôt ..

Invité- Invité
 Sujets similaires
Sujets similaires» Créer un lien de destination dans la page prévisualisation via template
» Prévisualisation d'un message privé : déplacer le cadre de prévisualisation dans les templates ?
» Gros souci
» Gros souci.
» [Gros souci]Problème de page d'accueil
» Prévisualisation d'un message privé : déplacer le cadre de prévisualisation dans les templates ?
» Gros souci
» Gros souci.
» [Gros souci]Problème de page d'accueil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kiraxa Sam 2 Avr 2016 - 22:51
par Kiraxa Sam 2 Avr 2016 - 22:51



