Superposer 2 images dans le champ avatar
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Superposer 2 images dans le champ avatar
Superposer 2 images dans le champ avatar
Bonjour/Bonsoir 
Me voici avec une nouvelle demande. Cette fois-ci par contre, je n'ai pas un code de base, j'espère que ce ne sera pas un problème^^
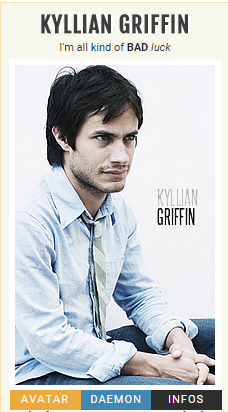
Alors voilà. Sur un forum RPG en construction, on voudrait bien pouvoir ajouter une deuxième image au niveau de l'avatar. En clair, l'avatar du membre lui-même et celui de son animal de compagnie. En cherchant un peu je suis tombée sur un forum sur lequel ils font presque la même chose:
Capture:
Lorsqu'on clique sur les petits rectangles en dessous de l'avatar, on peut afficher soit l'avatar, soit le "Daemon" ou les infos de profils. C'est un bouton checkbox/radio (enfin, je pense).
En résumé, je voudrais savoir s'il serait possible de me faire le même effet mais sans les infos de profil? Juste deux div superposés qui contiendront deux images différentes. La deuxième image (celle de l'animal de compagnie) sera ajoutée par le membre lui-même dans un champ de profil créer à cet effet. A priori. Si ce n'est pas possible de l'ajouter ainsi, merci de me dire quelle autre solution pourrait être envisageable?
Voilà, vous savez tout^^
Un grand merci à qui voudra bien m'aider à réaliser ce code
Me voici avec une nouvelle demande. Cette fois-ci par contre, je n'ai pas un code de base, j'espère que ce ne sera pas un problème^^
Alors voilà. Sur un forum RPG en construction, on voudrait bien pouvoir ajouter une deuxième image au niveau de l'avatar. En clair, l'avatar du membre lui-même et celui de son animal de compagnie. En cherchant un peu je suis tombée sur un forum sur lequel ils font presque la même chose:
Capture:
- Spoiler:
Lorsqu'on clique sur les petits rectangles en dessous de l'avatar, on peut afficher soit l'avatar, soit le "Daemon" ou les infos de profils. C'est un bouton checkbox/radio (enfin, je pense).
En résumé, je voudrais savoir s'il serait possible de me faire le même effet mais sans les infos de profil? Juste deux div superposés qui contiendront deux images différentes. La deuxième image (celle de l'animal de compagnie) sera ajoutée par le membre lui-même dans un champ de profil créer à cet effet. A priori. Si ce n'est pas possible de l'ajouter ainsi, merci de me dire quelle autre solution pourrait être envisageable?
Voilà, vous savez tout^^
Un grand merci à qui voudra bien m'aider à réaliser ce code
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Ça m'intéresse aussi.
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Bonjour, I Am LiBeRtY
Il y a peut être une solution à ton problème sur le forum de Philippe ici:
http://www.milouze14.com/t29314-possibilite-de-deposer-un-deuxieme-avatar
il faut etre inscrit pour voir
Bien à toi
Il y a peut être une solution à ton problème sur le forum de Philippe ici:
http://www.milouze14.com/t29314-possibilite-de-deposer-un-deuxieme-avatar
il faut etre inscrit pour voir
Bien à toi

Invité- Invité
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Bonjour Morane,
Merci beaucoup pour votre aide!
Néanmoins, le forum requiert une inscription puis une validation de la part de l'admin. J'avais un compte mais j'ai oublié les identifiants donc... inscription refaite. Et j'attends la validation!
Merci beaucoup pour votre aide!
Néanmoins, le forum requiert une inscription puis une validation de la part de l'admin. J'avais un compte mais j'ai oublié les identifiants donc... inscription refaite. Et j'attends la validation!

 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Oui comme précisé plus haut il faut être inscrite I Am LiBeRtY
je pense que ça va etre fait dans la journée
@ bientôt donc
je pense que ça va etre fait dans la journée
@ bientôt donc


Invité- Invité
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Bonjour Pitra,
Voici ma suggestion.
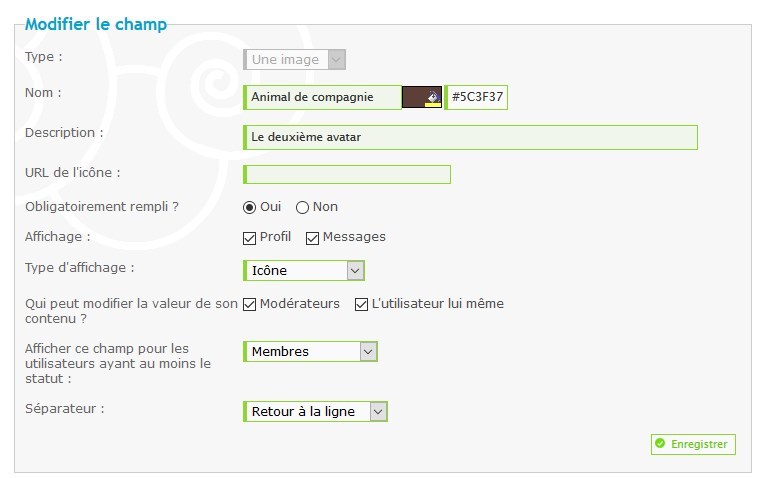
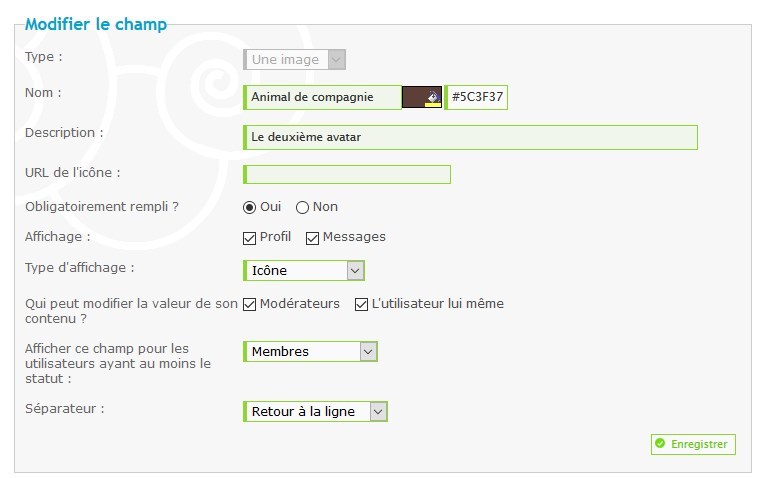
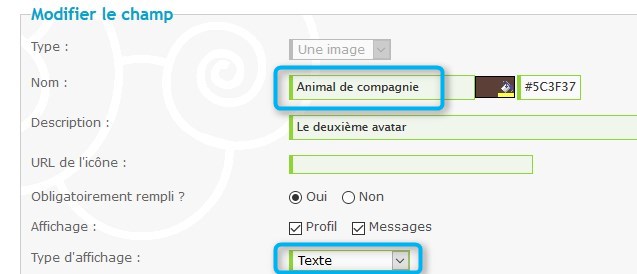
1) Profil
créer au profil un champ pour le deuxième avatar.

Le champ nom est requis car utilisé par le javascript pour localiser le deuxième avatar.
2) Template
Modification du viewtopic_body
repérer (à la ligne 143 du template par défaut)
et remplacer par
3) CSS
Ajouter le code suivant
4) Javascript (placement : sur les sujets)
Pour les cases Pseudo et Animal de compagnie, le fond gris indique que le deuxième avatar est absent alors que le fond rouge indique sa présence.
Voici ma suggestion.
1) Profil
créer au profil un champ pour le deuxième avatar.

Le champ nom est requis car utilisé par le javascript pour localiser le deuxième avatar.
2) Template
Modification du viewtopic_body
repérer (à la ligne 143 du template par défaut)
- Code:
{postrow.displayed.POSTER_AVATAR}
et remplacer par
- Code:
<div class="bl_avatar">
<div class="avatar1 afficher">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="avatar2 cacher"></div>
<div class="bouton"></div>
<table id="tab2">
<tr>
<td class="affPhoto1">Pseudo</td >
<td class="affPhoto2">Animal de<br />compagnie</td>
</tr>
</table>
</div>
3) CSS
Ajouter le code suivant
- Code:
div.avatar1, div.avatar2 {
width: 150px;
height: 199px;
overflow: hidden;
}
.afficher {
display: inherit;
}
.cacher {
display: none;
}
.affPhoto1, .affPhoto2 {
text-align: center;
}
.affPhoto1.disp, .affPhoto2.disp {
background-color: #AA0000;
color: #00FF00;
cursor: pointer;
}
.affPhoto1:not(.disp), .affPhoto2:not(.disp) {
background-color: #555555;
color: #00FF00;
cursor: default;
}
4) Javascript (placement : sur les sujets)
- Code:
$(document).ready(function(){
"use strict";
let nom = "Animal de compagnie";
$('span.postdetails.poster-profile').each(function() {
let id = $(this).closest('tr').attr('id');
if ($('tr#' + id + ' span.label span:contains(' + nom + ')').length > 0 ) {
let scr = $('tr#' + id + ' span.label span:contains(' + nom + ')').parent().next('img').attr('src');
$('tr#' + id + ' div.avatar2').html('<img src="' + scr + '" />');
$('tr#' + id + ' span.label span:contains(' + nom + ')').parent().next('img').css('display','none');
$('tr#' + id + ' span.label span:contains(' + nom + ')').parent().css('display','none');
$('tr#' + id + ' .affPhoto1').addClass('disp');
$('tr#' + id + ' .affPhoto2').addClass('disp');
$('tr#' + id + ' .affPhoto1').attr('onClick',"$('#" + id + " .avatar2').removeClass('afficher').addClass('cacher');$('#" + id + " .avatar1').removeClass('cacher').addClass('afficher');");
$('tr#' + id + ' .affPhoto2').attr('onClick',"$('#" + id + " .avatar1').removeClass('afficher').addClass('cacher');$('#" + id + " .avatar2').removeClass('cacher').addClass('afficher');");
}
});
});
Pour les cases Pseudo et Animal de compagnie, le fond gris indique que le deuxième avatar est absent alors que le fond rouge indique sa présence.
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Salut Pitra 
tu as un second exemple ici : http://www.milouze14.com/t29323-phpbb2-permettre-aux-mettre-d-avoir-un-deuxieme-avatar#561439
tu as un second exemple ici : http://www.milouze14.com/t29323-phpbb2-permettre-aux-mettre-d-avoir-un-deuxieme-avatar#561439

Invité- Invité
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Hello @MasDan,
Merciiiiii! Une fois de plus, vous êtes l'homme de la situation!
Alors, la proposition me convient parfaitement et je suis sûre qu'elle aurait pu fonctionner sans encombre (pour le moment, tout s'affiche correctement mais l'image n'intègre pas la div2 et les fonds des cases sont tous les 2 grisés) si je n'avais pas un viewbody assez particulier. Je suis sûre que les class utilisés dans le JV ne correspondent pas à mon template. J'essayais justement d'adapter un autre de mes JV mais j'y arrive pas.
Je vous poste le template, histoire que vous essayez de modifier les class du JV en conséquence svp :
:
Bonjour @Morane,
Merci vraiment pour ton aide mais la proposition de MasDan me convient parfaitement donc je vais travailler sur ça. Mais merci beaucoup pour ton aide♥
Merciiiiii! Une fois de plus, vous êtes l'homme de la situation!
Alors, la proposition me convient parfaitement et je suis sûre qu'elle aurait pu fonctionner sans encombre (pour le moment, tout s'affiche correctement mais l'image n'intègre pas la div2 et les fonds des cases sont tous les 2 grisés) si je n'avais pas un viewbody assez particulier. Je suis sûre que les class utilisés dans le JV ne correspondent pas à mon template. J'essayais justement d'adapter un autre de mes JV mais j'y arrive pas.
Je vous poste le template, histoire que vous essayez de modifier les class du JV en conséquence svp
 :
:Bonjour @Morane,
Merci vraiment pour ton aide mais la proposition de MasDan me convient parfaitement donc je vais travailler sur ça. Mais merci beaucoup pour ton aide♥
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Bonjour,
Le précédent javaScript ayant été écrit pour un template non modifié n'est pas fonctionnel sur votre template personnalisé. Ce nouveau javaScript devrait corriger le tout.
Le précédent javaScript ayant été écrit pour un template non modifié n'est pas fonctionnel sur votre template personnalisé. Ce nouveau javaScript devrait corriger le tout.
- Code:
$(document).ready(function(){
"use strict";
let nom = "Animal de compagnie";
let cmpt = 0;
$('td.boxPOST').each(function() {
$(this).closest('tr').attr('id','msg-' + (++cmpt));
});
$('tr[id^="msg-"]').each(function() {
let id = $(this).attr('id');
if ($('tr#' + id + ' span.label span:contains(' + nom + ')').length > 0 ) {
let scr = $('tr#' + id + ' span.label span:contains(' + nom + ')').parent().next('img').attr('src');
$('tr#' + id + ' div.avatar2').html('<img src="' + scr + '" />');
$('tr#' + id + ' span.label span:contains(' + nom + ')').parent().next('img').css('display','none');
$('tr#' + id + ' span.label span:contains(' + nom + ')').parent().css('display','none');
$('tr#' + id + ' .affPhoto1').addClass('disp');
$('tr#' + id + ' .affPhoto2').addClass('disp');
$('tr#' + id + ' .affPhoto1').attr('onClick',"$('#" + id + " .avatar2').removeClass('afficher').addClass('cacher');$('#" + id + " .avatar1').removeClass('cacher').addClass('afficher');");
$('tr#' + id + ' .affPhoto2').attr('onClick',"$('#" + id + " .avatar1').removeClass('afficher').addClass('cacher');$('#" + id + " .avatar2').removeClass('cacher').addClass('afficher');");
}
});
});
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Re,
Vraiment désolée MasDan mais rien ne change. Les champs sont toujours grisés et l'image apparaît toujours dans le champ normal des profils.
Si vous avez besoin d'un autre template ou de mon CSS en entier, je le fourni volontiers.
Vraiment désolée MasDan mais rien ne change. Les champs sont toujours grisés et l'image apparaît toujours dans le champ normal des profils.

Si vous avez besoin d'un autre template ou de mon CSS en entier, je le fourni volontiers.
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Hum...
Chez moi, avec votre template et le dernier javaScript fourni, tout fonctionne bien.

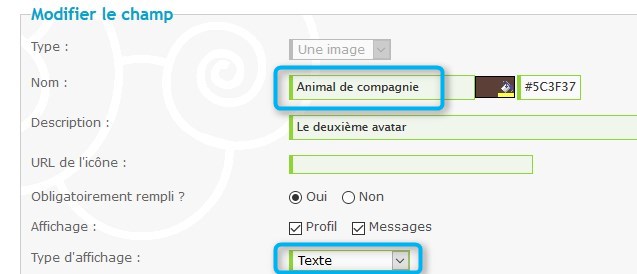
Je vois que vous avez modifier le libellé de l'affichage du deuxième avatar.
Le texte du nom du profil doit être le même que la valeur de la variable nom du javascript. Et le type d'affichage requiert texte.


Si le problème persiste, puis-je avoir un accès pour visualiser le problème?
Chez moi, avec votre template et le dernier javaScript fourni, tout fonctionne bien.

Je vois que vous avez modifier le libellé de l'affichage du deuxième avatar.
Le texte du nom du profil doit être le même que la valeur de la variable nom du javascript. Et le type d'affichage requiert texte.


Si le problème persiste, puis-je avoir un accès pour visualiser le problème?
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
On vient de confirmer que je suis une grosse nouille 
J'avais tout bon pour le changement du nom, j'ai juste mis "icône" au lieu de "texte" pour le type d'affichage. J'avais juste bêtement suivi le premier screen que vous m'aviez posté
Du coup, c'est topissime maintenant, merci mille fois pour votre aide!!!
Je vais attendre un peu avant de passer en résolu, je voudrais essayer de modifier les couleurs^^

J'avais tout bon pour le changement du nom, j'ai juste mis "icône" au lieu de "texte" pour le type d'affichage. J'avais juste bêtement suivi le premier screen que vous m'aviez posté
Du coup, c'est topissime maintenant, merci mille fois pour votre aide!!!
Je vais attendre un peu avant de passer en résolu, je voudrais essayer de modifier les couleurs^^
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Re,
Me revoilà. Je cherche mais je trouve pas et j'ai surtout peur de faire des bêtises donc...
SVP, je voudrais que vous me modifiez un tout petit peu le JS pour y ajouter une fonction qui permettrait de changer la couleur de la cellule active. C'est à dire que quand on coche par exemple la case "avatar", qu'elle devienne orange et que quand on clique sur la case "animal", que ce soit elle qui devienne orange et que l'autre redevienne la couleur par défaut.
Je voudrais aussi ajouter un petit effet (fade in ou flip) au changement de l'image.
Merci d'avance pour votre coup de main
Me revoilà. Je cherche mais je trouve pas et j'ai surtout peur de faire des bêtises donc...
SVP, je voudrais que vous me modifiez un tout petit peu le JS pour y ajouter une fonction qui permettrait de changer la couleur de la cellule active. C'est à dire que quand on coche par exemple la case "avatar", qu'elle devienne orange et que quand on clique sur la case "animal", que ce soit elle qui devienne orange et que l'autre redevienne la couleur par défaut.
Je voudrais aussi ajouter un petit effet (fade in ou flip) au changement de l'image.
Merci d'avance pour votre coup de main

 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Mode UP activé^^
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Bonjour Pitra,
Voici une nouvelle version
1) Template viewtopic-body
Repérer (nouveau)
Repérer
Repérer (nouveau)
2) CSS remplacer le CSS donné précédemment par
3) JavaScript placement sur les sujets - remplacer le javaScript donné précédemment par
P.S.: Désolé pour la mauvaise capture d'écran dans un précédent message (type d'affichage icône au lieu de texte).
Voici une nouvelle version
1) Template viewtopic-body
Repérer (nouveau)
- Code:
<tr>
<td valign="top" class="boxPOST">
- Code:
<tr id="msg-{postrow.displayed.U_POST_ID}">
<td valign="top" class="boxPOST">
Repérer
- Code:
{postrow.displayed.POSTER_AVATAR}
- Code:
<div class="bl_avatar">
<div class="divAvatar">
{postrow.displayed.POSTER_AVATAR}
<img class="avatar2 cacher" />
</div>
<div class="bouton">
<table id="tab2">
<tr>
<td class="affPhoto1">Pseudo</td >
<td class="affPhoto2">Compagnon</td>
</tr>
</table>
</div>
</div>
Repérer (nouveau)
- Code:
<div class="abtPOST">
- Code:
<div class="abtPOST" style="display: none;">
2) CSS remplacer le CSS donné précédemment par
- Code:
.divAvatar, .divAvatar img {
width: 150px;
height: 199px;
overflow: hidden;
}
/* si valeur height modifié -» modifier la valeur du top(.avatar2) même valeur en négatif */
img.avatar1.afficher, img.avatar2.afficher {
opacity: 1;
-moz-transition: opacity 2s linear 1.5s;
-webkit-transition: opacity 2s linear 1.5s;
transition: opacity 2s linear 1.5s;
}
img.avatar1, img.avatar2 {
opacity: 0;
-moz-transition: opacity 2s linear;
-webkit-transition: opacity 2s linear;
transition: opacity 2s linear;
}
.active {
background-color: #DD7506 !important;
}
.avatar2 {
position: relative;
top: -199px;
}
.affPhoto1, .affPhoto2 {
text-align: center;
}
.affPhoto1.disp, .affPhoto2.disp {
background-color: #AA0000;
color: #00FF00;
cursor: pointer;
}
.affPhoto1:not(.disp), .affPhoto2:not(.disp) {
background-color: #555555;
color: #00FF00;
cursor: default;
}
3) JavaScript placement sur les sujets - remplacer le javaScript donné précédemment par
- Code:
$(document).ready(function(){
"use strict";
let nom = "Compagnon";
$('tr[id^="msg-"] span.label span:contains(' + nom + ')').parent().next('img').css('display','none');
$('tr[id^="msg-"] span.label span:contains(' + nom + ')').parent().css('display','none');
$('tr[id^="msg-"]').each(function() {
let id = $(this).attr('id');
if ($('tr#' + id + ' span.label span:contains(' + nom + ')').length > 0 ) {
$('tr#' + id + ' .divAvatar a img').addClass('avatar1 afficher');
let src = $('tr#' + id + ' span.label span:contains(' + nom + ')').parent().next('img').attr('src');
$('tr#' + id + ' .divAvatar img.avatar2').attr('src', src);
$('tr#' + id + ' .affPhoto1').addClass('disp active');
$('tr#' + id + ' .affPhoto2').addClass('disp');
$('tr#' + id + ' .affPhoto1').attr('onClick',"modifPhoto(1, 2, '" + id + "');");
$('tr#' + id + ' .affPhoto2').attr('onClick',"modifPhoto(2, 1, '" + id + "');");
}
});
$('div.abtPOST').removeAttr('style');
});
function modifPhoto(aff, cache, id) {
if ($('tr#' + id + ' .affPhoto' + aff).hasClass('active') == false) {
$('tr#' + id + ' .affPhoto' + aff).addClass('active');
$('tr#' + id + ' .affPhoto' + cache).removeClass('active');
$('#' + id + ' .avatar' + cache).removeClass('afficher').addClass('cacher');
$('#' + id + ' .avatar' + aff).removeClass('cacher').addClass('afficher');
}
}
P.S.: Désolé pour la mauvaise capture d'écran dans un précédent message (type d'affichage icône au lieu de texte).
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Bonjour MasDan,
Merci beaucoup pour cette nouvelle version!!
Je test ça demain et je vous tiens au courant^^
Pas grave pour la capture d'écran, ça peut arriver
Merci beaucoup pour cette nouvelle version!!
Je test ça demain et je vous tiens au courant^^
Pas grave pour la capture d'écran, ça peut arriver
 Re: Superposer 2 images dans le champ avatar
Re: Superposer 2 images dans le champ avatar
Hello !
Je passe confirmer que vous avez fait un super travail, @MasDan, c'est pile poil ce que je souhaitais!!!
:thanks: :thanks: :thanks:
Sujet résolu^^
Je passe confirmer que vous avez fait un super travail, @MasDan, c'est pile poil ce que je souhaitais!!!
:thanks: :thanks: :thanks:
Sujet résolu^^
 Sujets similaires
Sujets similaires» Superposer une image avec un texte mais à l'intérieur d'un cadre dans un fond gris
» (939) Rpgsheet : images cassés apparaissent dans le champ tableau
» Isoler un champ du profil sous l'avatar
» Superposer des images avec infobulle
» supprimer un champ dans "champ du Profil"
» (939) Rpgsheet : images cassés apparaissent dans le champ tableau
» Isoler un champ du profil sous l'avatar
» Superposer des images avec infobulle
» supprimer un champ dans "champ du Profil"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Pitra Ven 8 Avr 2016 - 0:19
par Pitra Ven 8 Avr 2016 - 0:19