Problème avec code pour mettre un cadre dans Derniers Messages
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème avec code pour mettre un cadre dans Derniers Messages
Problème avec code pour mettre un cadre dans Derniers Messages
Bonjour forum
Je désire modifier le design de la colonne Derniers Messages dans le même style que pour la description des forums :

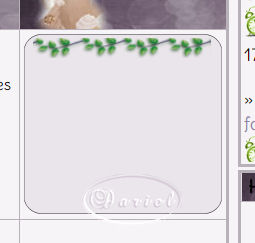
J'ai présentement ceci :

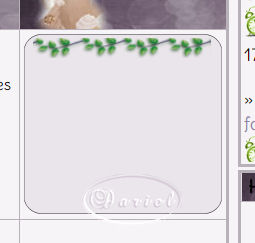
Je désire ceci tout en conservant le titre du sujet, la date, le pseudo et l'icône :

- Un fond de couleur avec bords arrondis et un léger padding
- Pouvoir placer une petite image en haut du cadre
- Avec la possibilité de remplacer la couleur de fond par une image selon mes besoins.
J'espère que je suis claire...
J'utilise ce tuto : https://forum.forumactif.com/t346456-phpbb2-mettre-un-cadre-dans-les-derniers-messages
à partir de l'étape 3 qui donne ce code sans spécifier où le placer dans le template index_box :
EDIT
Le code que je ne savais pas où placer et que j'ai oublié de vous mettre...
Mon fichier template index_box :
Merci d'avance

Je désire modifier le design de la colonne Derniers Messages dans le même style que pour la description des forums :

J'ai présentement ceci :

Je désire ceci tout en conservant le titre du sujet, la date, le pseudo et l'icône :

- Un fond de couleur avec bords arrondis et un léger padding
- Pouvoir placer une petite image en haut du cadre
- Avec la possibilité de remplacer la couleur de fond par une image selon mes besoins.
J'espère que je suis claire...

J'utilise ce tuto : https://forum.forumactif.com/t346456-phpbb2-mettre-un-cadre-dans-les-derniers-messages
à partir de l'étape 3 qui donne ce code sans spécifier où le placer dans le template index_box :
EDIT
Le code que je ne savais pas où placer et que j'ai oublié de vous mettre...

- Code:
<div class="cadre1">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.
<br /><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
Mon fichier template index_box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<div class="stats_cate infos-stats"><span class="nb">{catrow.forumrow.TOPICS}</span> sujet<span>s</span> contenant <span class="nb">{catrow.forumrow.POSTS}</span> message<span>s</span></div>
<div class="description">{catrow.forumrow.FORUM_DESC}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td style="min-width: 150px;" class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Merci d'avance

Dernière édition par lilas le Dim 16 Oct 2016 - 19:25, édité 2 fois
 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages

 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Hello lilas,
hum il y a un tit soucis ici:
Tu as une fermeture de trop:
Voici la partie corrigée:
Un peu plus haut et affin de régler un soucis d'affichage lors de la visualisation des modos du fofo,
j'ai ajouté ici à la class .gensmall un style
Ce style te permettra de ne pas voir de ligne fantôme dans la colonne derniers messages.
Et pour finir ici:
Ceci correspond à l'affichage de l'avatar , le soucis est que tu as un float left dans la c.s.s de base ,
ce qui a tendance a faire foirer la structure de cette partie.
J'ai donc modifié ainsi la valeur float
Vu que tu as une cellule mentionnant un centrage l'avatar sera lui aussi placé au centre:
Pour remédier à ce petit désagrément, tu peux la placer à gauche comme ceci:
Ou à droite comme ceci:
Ton template corrigé dans sa totalité avec l'avatar à gauche :
a++
hum il y a un tit soucis ici:
- Code:
<td style="min-width: 150px;" class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</td>
Tu as une fermeture de trop:
- Code:
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
Voici la partie corrigée:
- Code:
<td style="min-width: 150px;padding:0px;" class="row3 over" align="center" valign="middle" height="50">
<div class="cadre1">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar"style="float:none !important;">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</div>
</td>
Un peu plus haut et affin de régler un soucis d'affichage lors de la visualisation des modos du fofo,
j'ai ajouté ici à la class .gensmall un style
- Code:
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
- Code:
<span class="gensmall"style="position: absolute;margin-top: -16px;">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
Ce style te permettra de ne pas voir de ligne fantôme dans la colonne derniers messages.
Et pour finir ici:
- Code:
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
Ceci correspond à l'affichage de l'avatar , le soucis est que tu as un float left dans la c.s.s de base ,
ce qui a tendance a faire foirer la structure de cette partie.
J'ai donc modifié ainsi la valeur float
- Code:
<span class="lastpost-avatar"style="float:none !important;">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
Vu que tu as une cellule mentionnant un centrage l'avatar sera lui aussi placé au centre:
Pour remédier à ce petit désagrément, tu peux la placer à gauche comme ceci:
- Code:
<span class="lastpost-avatar"style="float:none !important;margin-left:-120px;">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
Ou à droite comme ceci:
- Code:
<span class="lastpost-avatar"style="float:none !important;margin-left:120px;">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
- Code:
<td style="min-width: 150px;padding:0px;" class="row3 over" align="center" valign="middle" height="50">
Ton template corrigé dans sa totalité avec l'avatar à gauche :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<div class="stats_cate infos-stats"><span class="nb">{catrow.forumrow.TOPICS}</span> sujet<span>s</span> contenant <span class="nb">{catrow.forumrow.POSTS}</span> message<span>s</span></div>
<div class="description">{catrow.forumrow.FORUM_DESC}</div>
<span class="gensmall"style="position: absolute;margin-top: -16px;">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td style="min-width: 150px;padding:0px;" class="row3 over" align="center" valign="middle" height="50">
<div class="cadre1">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar"style="float:none !important;margin-left:-120px;">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
a++

Invité- Invité
 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Wow Milouze, c'est la grande forme chez-vous !!!!
Merci d'avoir mis les explications, j'ai tout pris en note...
Pour les 2 </td> j'aurais dû remarqué qu'il n'y avait qu'une ouverture...
1) Cependant, petit soucis : L2s titres des sous-forums grimpent dans la description du forum et s'étalent
jusqu'à l'extérieur des bordures du forum.

2) Aussi, j'aimerais que le cadre soit à 4 pixels des bordures du haut et du bas de la cellule.
J'ai joué dans le CSS selon mes connaissances (limitées) :
Belle fin de journée forum

Merci d'avoir mis les explications, j'ai tout pris en note...
Pour les 2 </td> j'aurais dû remarqué qu'il n'y avait qu'une ouverture...
1) Cependant, petit soucis : L2s titres des sous-forums grimpent dans la description du forum et s'étalent
jusqu'à l'extérieur des bordures du forum.

2) Aussi, j'aimerais que le cadre soit à 4 pixels des bordures du haut et du bas de la cellule.
J'ai joué dans le CSS selon mes connaissances (limitées) :
- Code:
/** Cadre autour colonne Derniers Messages **/
.cadre1 {
background-color:#eae5eb;
-moz-border-radius: 10px; /** Mozilla **/
-webkit-border-radius: 10px; /** Chrome & Safari **/
border-radius:10px; /** Coins Arrondis **/
border: 1px solid #a69fb3;
font-size: 16px;
padding:4px;
margin:4px;
/** font-family: Arial; **/
}
Belle fin de journée forum
 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Hello lilas,
Pour les sous forums, je me suis donc amusé à les masquer et au survol de la description
ces derniers apparaitront.
En cas ou tu n'aurais de sous forums , un texte affichera "Il n'y a pas de sous forum".
Pour cela on va remplacer tout ton template par ce contenu:
Penses a enregistrer les modifications en cliquant respectivement sur et
et 
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Puis tu cette class :
Ne touches à rien sur le contenu du style de cette class, on va juste changer :
Tu peux aussi ajouter ceci afin de que la police soit adéquate dans les deux blocs:
Puis on finit par le petit script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Coches sur l'index.
Déposes ceci:
Penses à cliquer sur le bouton
Tu pourras préciser quel(s) bloc(s) désires tu avoir à 4px du haut et du bas stp et de fournir
la css complète de ton fofo, cela m'évitera d'aller à la pêche sur ton fofo .
.
a++
Pour les sous forums, je me suis donc amusé à les masquer et au survol de la description
ces derniers apparaitront.
En cas ou tu n'aurais de sous forums , un texte affichera "Il n'y a pas de sous forum".
Pour cela on va remplacer tout ton template par ce contenu:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<div class="stats_cate infos-stats"><span class="nb">{catrow.forumrow.TOPICS}</span> sujet<span>s</span> contenant <span class="nb">{catrow.forumrow.POSTS}</span> message<span>s</span></div>
<div class="description gensmall">{catrow.forumrow.FORUM_DESC}</div>
<div id="M14_sousfofo"class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<td style="min-width: 150px;padding:0px;" class="row3 over" align="center" valign="middle" height="50">
<div class="cadre1">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar"style="float:none !important;margin-left:-120px;">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Penses a enregistrer les modifications en cliquant respectivement sur
 et
et 
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
/*on masque les sous fofos*/
#M14_sousfofo{display:none;}
Puis tu cette class :
- Code:
div.description
{
ta css
}
Ne touches à rien sur le contenu du style de cette class, on va juste changer :
- Code:
div.description
- Code:
div.description ,#M14_sousfofo
Tu peux aussi ajouter ceci afin de que la police soit adéquate dans les deux blocs:
- Code:
font-size:12px;
Puis on finit par le petit script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Coches sur l'index.
Déposes ceci:
- Code:
$(function(){
$('.description.gensmall').closest('tr').hover(function(){
$(this).find('.hierarchy').next().next().toggle();
$(this).find('.hierarchy').next().next().next().toggle();
});
$('#M14_sousfofo.gensmall:empty').html('<center>Il n\'y a pas de sous forum</center>');
});
Penses à cliquer sur le bouton

Tu pourras préciser quel(s) bloc(s) désires tu avoir à 4px du haut et du bas stp et de fournir
la css complète de ton fofo, cela m'évitera d'aller à la pêche sur ton fofo
a++

Invité- Invité
 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Milouze a écrit:Tu pourras préciser quel(s) bloc(s) désires tu avoir à 4px du haut et du bas stp
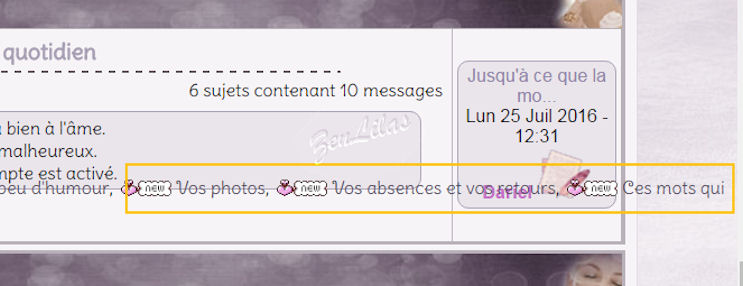
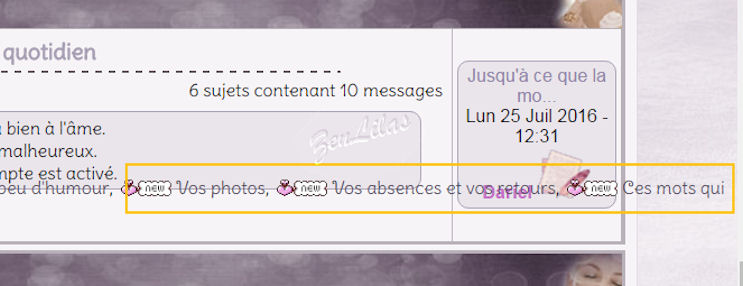
Voici l'effet désiré pour la cellule "Derniers Messages" :

Je désire que le cadre couvre toute la surface de la cellule (pas seulement autour des titres, dates, pseudos et icônes)
avec un pading de 4px tout le tour, donc aussi un pading pour le top et un autre pour le bottom...
Merci pour votre temps Milouze et belle nouvelle semaine forum

 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Hello lilas,
dans cette class:
Remplaces le :
par :
a++
dans cette class:
- Code:
.cadre1 {
background-color:#eae5eb;
-moz-border-radius: 10px; /** Mozilla **/
-webkit-border-radius: 10px; /** Chrome & Safari **/
border-radius:10px; /** Coins Arrondis **/
border: 1px solid #a69fb3;
font-size: 16px;
padding:4px;
margin:4px;
/** font-family: Arial; **/
}
Remplaces le :
- Code:
margin:4px;
par :
- Code:
margin:0px;
a++

Invité- Invité
 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Hello lilas,
le soucis vient de la description qui a min-height alors la porte est ouverte pour la déformation.
On peut avec un petit bouton qui au clic affichera les sous fofos,
pour cela on va modifier le template et une partie de la c.s.s.
Le template modifié:
Le script modifié:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
supprimes cette class :
supprimes cet id:
supprimes cette class:
et remplaces par:
Le bouton dans le template est représenté par ce code html:
Et voilou, tu ne devrais plus avoir de déformation et le contenu de la cellule sera bien plus stable
a++
le soucis vient de la description qui a min-height alors la porte est ouverte pour la déformation.
On peut avec un petit bouton qui au clic affichera les sous fofos,
pour cela on va modifier le template et une partie de la c.s.s.
Le template modifié:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<div class="stats_cate infos-stats">
<span class="nb">{catrow.forumrow.TOPICS}</span> sujet<span>s</span> contenant
<span class="nb">{catrow.forumrow.POSTS}</span> message<span>s</span>
<div class="M14_btnsousFofo"title="Afficher masquer les sous forums">♥</div>
</div>
<div class="description gensmall">{catrow.forumrow.FORUM_DESC}</div>
<div id="M14_sousfofo"class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<td style="min-width: 150px;padding:0px;" class="row3 over" align="center" valign="middle" height="50">
<div class="cadre1">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar"style="float:none !important;margin-left:-120px;">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Le script modifié:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
- Code:
$(function(){
$('.M14_btnsousFofo').click(function(){
$(this).closest('td').find('.description,#M14_sousfofo').toggle();
});
$('#M14_sousfofo.gensmall:empty').html('<center>Il n\'y a pas de sous forum</center>');
});
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
supprimes cette class :
- Code:
div.description
supprimes cet id:
- Code:
#M14_sousfofo
supprimes cette class:
- Code:
.stats_cate
et remplaces par:
- Code:
/*On positionne le bouton*/
.M14_btnsousFofo{cursor:pointer;float:right;width: 11px;height: 11px;}
div.description
{
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
background-color: #eae5eb;
border: 1px solid #a69fb3;
border-radius: 10px;
color: #000;
font-size: 16px;
margin: 4px;
height: 30px;
overflow-y:auto;
padding: 4px;
text-align: center;
text-indent: 6px;
width: 96%;
font-size:12px;
}
#M14_sousfofo
{
display:none;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
background-color: #eae5eb;
border: 1px solid #a69fb3;
border-radius: 10px;
color: #000;
font-size: 16px;
margin: 4px;
min-height: 30px;
padding: 4px;
text-align: center;
text-indent: 6px;
width: 96%;
font-size:12px;
}
.stats_cate {
font-size: 11px;
padding: 5px;
text-align: right;
position: absolute;
line-height: 16px;
margin-top: -20px;
margin-right: 30px;
margin-left: 300px;
}
Le bouton dans le template est représenté par ce code html:
- Code:
<div class="M14_btnsousFofo"title="Afficher masquer les sous forums">♥</div>
Et voilou, tu ne devrais plus avoir de déformation et le contenu de la cellule sera bien plus stable
a++

Invité- Invité
 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
houlala, encore du boulot 
Je viens de rentrer (23:10 ici ) et un trop plein de vino...
Je remets à demain l'exercice...
Merci

Je viens de rentrer (23:10 ici ) et un trop plein de vino...
Je remets à demain l'exercice...
Merci

 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
C'est fait mais quelques petites choses à corriger...
J'ai supprimé le " min-height:30px; " mais ne change rien...pour la hauteur du cadre des descriptions et des derniers messages.
On dirait qu'il y a un autre appel qui contredit la fonction ailleurs. Je dis peut-être une bêtise
J'ai augmenté jusqu'à 100 px la hauteur du cadre des descriptions mais les cadres des derniers messages ne suivaient pas...
Je ne veux pas de scroll dans la description des forums...
Description des forums qui ont perdu la couleur de fond.
J'aime bien le bouton pour afficher/masquer les sous-forums. Je garde.
Les stats (3 sujets contenant 13 messages) sont centrés et "écrasés" (avant, à droite sous la ligne pointillée sous le titre du forum.
Tant qu'à les déplacer, je les voudrais sous le pseudo dans le cadre des Derniers Messages, svp.

Une petite virée sur mon fofo vous donnera une meilleure idée du visuel.
Merci Milouze, bonne nuit forum,

 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
 J'ai encore des petites corrections à faire pour améliorer le visuel mais je manque de temps ces jours-ci.
J'ai encore des petites corrections à faire pour améliorer le visuel mais je manque de temps ces jours-ci.Svp, ne fermer pas mon sujet.


EDIT
Mon beau Milouze, en suivant vos directives et en remplaçant mon template par le vôtre,
le forum a perdu Centrer les messages - La citation rapide -
Les pseudos à 2 ou 3 mots s'affichent à nouveau sur 2 ou 3 lignes
Contour oblique des avatars s'affichent en noir pour les membres réguliers ce qui n'était pas le cas avant...
Panneau latéral gauche disparu
Pied de page personnalisé disparu
 Je n'ai pas encore tout tester...
Je n'ai pas encore tout tester... Bon pas trop grave, j'ai gardé les derniers CSS et templates d'avant cette modification, avec un peu de temps et de patience, je devrais pouvoir en corriger quelques uns...
Pour les prochains jour, je fais la nounou auprès des enfants d'une amie, donc pas le moment pour jouer dans les fichiers...
Quand ce sera fait, je reviens donner le résultat.
Merci et bonne nuit forum

 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
lilas a écrit:J'ai encore des petites corrections à faire pour améliorer le visuel mais je manque de temps ces jours-ci.
Svp, ne fermer pas mon sujet.
 | Bonjour, Attention, cela fait 8 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Merci de garder mon sujet actif.
Belle fin de soirée forum,

EDIT
J'ai réussi à réanimer l'icône de Citation rapide
EDIT 3 octobre 2016
Pas encore réglé tous les soucis.
J'ai dû faire une boulettte kke part dans le CSS ou l,Index_box...
Je cherche sans trouver...
Svp, ne pas fermer mon sujet...

 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
lilas a écrit:Pas encore réglé tous les soucis.
J'ai dû faire une boulettte kke part dans le CSS ou l,Index_box...
Je cherche sans trouver...
Svp, ne pas fermer mon sujet...


 | Bonjour, Attention, cela fait 7 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Bonjour chacha, j'ai édité (En gros caractères et en rouge) mon dernier message le 3 octobre, donc...
J'ai encore une vérification de mon template index_box, à la recherche d'une ou des erruers possibles.
Je manque de temps ces jours-ci... La vie m'appelle ailleurs :no
Merci et belle fin de journée forum

J'ai encore une vérification de mon template index_box, à la recherche d'une ou des erruers possibles.
Je manque de temps ces jours-ci... La vie m'appelle ailleurs :no
Merci et belle fin de journée forum

 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Bonjour @lilas,lilas a écrit:Bonjour chacha, j'ai édité (En gros caractères et en rouge) mon dernier message le 3 octobre, donc...
Je l'ai bien vu d'où le message de rappel, aussi non le sujet aurait été directement corbeillé.
Si cela devait encore arriver, postez un nouveau message, (un simple UP suffit).
Cordialement.
 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Merci pour la suggestion Chacha !


 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Bonjour forum,
Je n'ai pas trouvé mon erreur. J'ai remis mon Template d'avant les modifications suggérées par Milouze ainsi que le CSS mais plein de choses ne fonctionnent plus pourtant effectuées avant cette date...
J'ai comparé les différents templates sauvegardés et Css les un avec les autres, avec un logiciel de comparaison de texte,
désactivé les javas script... et réactivé les uns après les autres. NYET !!!
J'ai dû faire une erreur en datant les templates, je vais tout recommencer des fois que...
J'espère avoir terminé d'ici dimanche fin de journée.
Belle fin de journée forum... et pour moi
pour moi 
Je n'ai pas trouvé mon erreur. J'ai remis mon Template d'avant les modifications suggérées par Milouze ainsi que le CSS mais plein de choses ne fonctionnent plus pourtant effectuées avant cette date...
J'ai comparé les différents templates sauvegardés et Css les un avec les autres, avec un logiciel de comparaison de texte,
désactivé les javas script... et réactivé les uns après les autres. NYET !!!

J'ai dû faire une erreur en datant les templates, je vais tout recommencer des fois que...
J'espère avoir terminé d'ici dimanche fin de journée.
Belle fin de journée forum... et
 pour moi
pour moi 
 Re: Problème avec code pour mettre un cadre dans Derniers Messages
Re: Problème avec code pour mettre un cadre dans Derniers Messages
Bonsoir/bonjour forum
J'Ai enfin presque tout réglé ce qui ne fonctionnait plus, à l'exception du bouton Afficher/Masquer les Widgets, supprimer les virgules dans les sous-forums, et retrouvé mon Panneau latéral coulissant avec un code donné par Re-Rax en lien avec le tutoriel trouvé sur le forum.
J'ai également trouvé un JavaScript coché sur Toutes les pages plutôt que sur Index ou Sur les sujet (ma mémoire s'embrouille un peu... ).
).
Je crois que c'était ce JavaScript qui causait les problèmes....
Merci pour ta patience Chacha, je passe en résolu.
Bon dimanche forum,

J'Ai enfin presque tout réglé ce qui ne fonctionnait plus, à l'exception du bouton Afficher/Masquer les Widgets, supprimer les virgules dans les sous-forums, et retrouvé mon Panneau latéral coulissant avec un code donné par Re-Rax en lien avec le tutoriel trouvé sur le forum.
J'ai également trouvé un JavaScript coché sur Toutes les pages plutôt que sur Index ou Sur les sujet (ma mémoire s'embrouille un peu...
Je crois que c'était ce JavaScript qui causait les problèmes....
Merci pour ta patience Chacha, je passe en résolu.
Bon dimanche forum,
 Sujets similaires
Sujets similaires» Mettre un cadre dans les derniers messages
» Phpbb2: Mettre un cadre dans les derniers messages
» Code pour mettre l'icône de statistiques au-dessus des derniers messages du forum
» Code pour Lister les derniers messages dans un post.
» Code pour Lister les derniers messages dans un post sous ModernBB
» Phpbb2: Mettre un cadre dans les derniers messages
» Code pour mettre l'icône de statistiques au-dessus des derniers messages du forum
» Code pour Lister les derniers messages dans un post.
» Code pour Lister les derniers messages dans un post sous ModernBB
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par lilas Jeu 8 Sep 2016 - 23:03
par lilas Jeu 8 Sep 2016 - 23:03








