Code - Coloriser les cellules lorsqu'un nouveau message est posté
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Code - Coloriser les cellules lorsqu'un nouveau message est posté
Code - Coloriser les cellules lorsqu'un nouveau message est posté
Kikou forum
J'ai installé le script du tuto mentionné ci-dessous pour coloriser les cellules de l'index d'un forum
lorsqu'un nouveau message est posté :
https://forum.forumactif.com/t357418-coloriser-les-cellules-sur-lindex-lorsquun-nouveau-message-est-poste
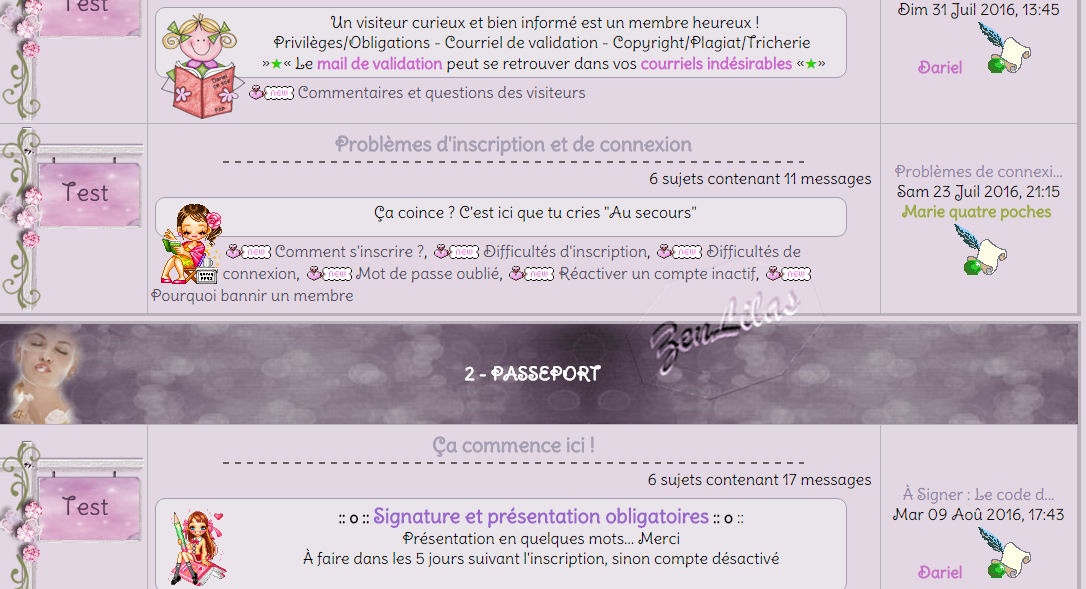
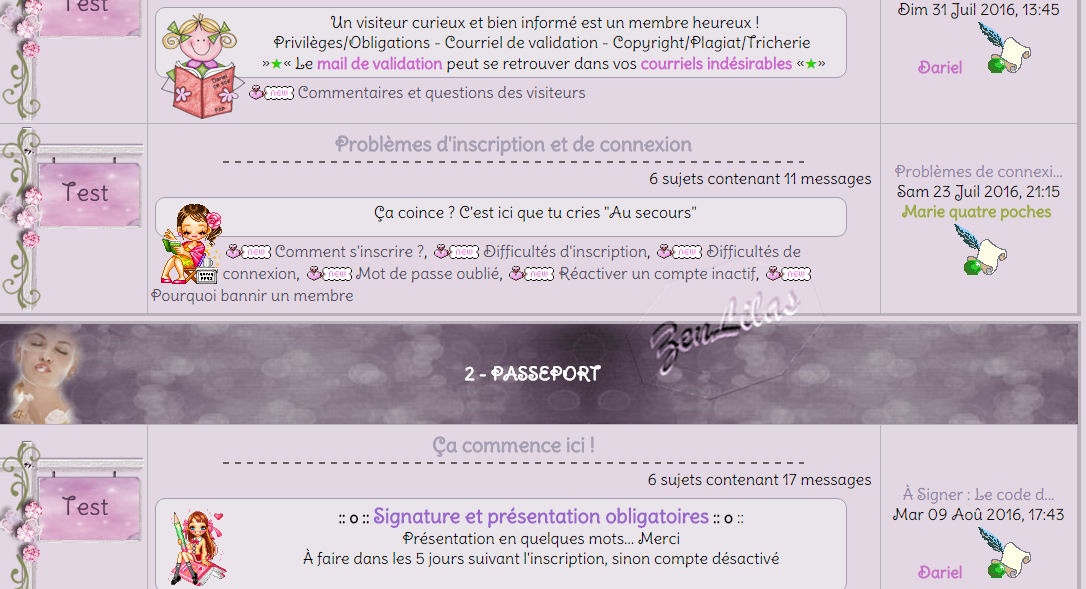
Misère ! Toutes les cellules de l'index ont pris la nouvelle couleur
La couleur rose soutenue

Une solution pour corriger le script, svp ?
Merci et bonne nuit,

J'ai installé le script du tuto mentionné ci-dessous pour coloriser les cellules de l'index d'un forum
lorsqu'un nouveau message est posté :
https://forum.forumactif.com/t357418-coloriser-les-cellules-sur-lindex-lorsquun-nouveau-message-est-poste
Misère ! Toutes les cellules de l'index ont pris la nouvelle couleur

La couleur rose soutenue

Une solution pour corriger le script, svp ?
Merci et bonne nuit,

Dernière édition par lilas le Jeu 15 Sep 2016 - 0:48, édité 1 fois
 Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Bonjour,
Pour résoudre votre problème, vous devriez mettre ici le code et le CSS que vous avez mis sur votre forum.
1. code
2. CSS
A+
Pour résoudre votre problème, vous devriez mettre ici le code et le CSS que vous avez mis sur votre forum.
1. code
2. CSS
A+
 Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Kikou AlanBike
Les mêmes que dans le lien cité dans mon 1er message...
Le JavaScript :
Le CSS :
Bonne journée forum

Les mêmes que dans le lien cité dans mon 1er message...
Le JavaScript :
- Code:
$(function() {
$('img[src="http://2img.net/i/fa/empty.gif"]').closest('tr').addClass('newpost');
$('img[src="http://2img.net/i/fa/empty.gif"]').closest('tr').addClass('newpost');
});
Le CSS :
- Code:
tr.newpost td {
background-color:#COLOR!important;}
Bonne journée forum

 Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Bonjour,
Vous avez remplacé les liens des images, comme indiqué dans le tutoriel ?
Ce script est installé sur ce forum : lefofodemacopine.forumactif.com ?
Cordialement,
Vous avez remplacé les liens des images, comme indiqué dans le tutoriel ?
Ce script est installé sur ce forum : lefofodemacopine.forumactif.com ?
Cordialement,

Walt- Modéractif

-

Messages : 6087
Inscrit(e) le : 08/09/2015
 Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Merci Walt de vous pencher sur mon petit soucis...Walt a écrit:Bonjour,
Vous avez remplacé les liens des images, comme indiqué dans le tutoriel ?
J'ai remis les liens des icônes pour que vous puissiez visualiser.
Avec les nouveaux liens, il n'y a aucun changement...
Ce script est installé sur ce forum : lefofodemacopine.forumactif.com ?
Oui.
Cordialement,

Dernière édition par lilas le Dim 11 Sep 2016 - 18:50, édité 1 fois
 Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Hello lilas,
si c'est sur l'index , remplaces le script par celui-ci:
La c.s.s ne change pas:
a++
si c'est sur l'index , remplaces le script par celui-ci:
- Code:
$(function() {
$('img[title="Nouveaux messages"]').closest('tr').addClass('newpost');
});
La c.s.s ne change pas:
- Code:
tr.newpost td
{
background-color: pink !important;
}
a++

Invité- Invité
 Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Bonjour Milouze.
Aucun changement, ça pis rien c'est pareil !

Aucun changement, ça pis rien c'est pareil !
 Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re,
tu dois te planter quelque part,
tu peux donner le contenu de ta feuille de style stp.
Le script est bien placé sur l'index ?
Tu peux donner l'image des nouveaux messages
a++
tu dois te planter quelque part,
tu peux donner le contenu de ta feuille de style stp.
Le script est bien placé sur l'index ?
Tu peux donner l'image des nouveaux messages
a++

Invité- Invité
 Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Forum Nouveaux Messages :

La feuille CSS :
- Code:
/** Bordures Pointillées
.forumline {
border: 2px dotted#fff
}
**/
#centrer
{
margin-left: auto;
margin-right: auto;
width: 800;
text-align: left;
}
/** Adapter logo à largeur tous les écrans
img#i_logo{width:100%;}
**/
/** Images défilantes dans Annonce **/
1.#fa_ticker_block td {
2. padding: 2;
3.}
4.#fa_ticker_container {
5. margin: 2 !important;
6.}
7.#fa_ticker_container {
8. height: 355px !important; /*hauteur annonce*/
9.}
/** Bordures intérieures forums sans pointillés **/
/** Arrondir bordures cadre forum **/
/** Cadre autour des avatars et avatars obliques **/
/*
.postdetails.poster-profile center img {
border: 2px solid; /* ajouter code couleur --> #FF0000 */
/* pour oblique
-moz-transform: rotate(4deg);
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
-o-transform: rotate(4deg);
*/
}
/** Limiter taille Avatar **/
.postdetails img {
max-width: 180px;
}
/** Centrer messages automatiquement lors de l'envoi **/
.postbody {
text-align: center;
}
/*interligne*/
.postbody{
font-size : 16px;
line-height: 17px}
/** Aumenter largeur cadre-smileys des réponses normales OK **/
#smileyContainer iframe {
width: 300px!important; /*largeur smileys*/
}
/** Centrer le texte par rapport aux smilies **/
.postbody img { vertical-align: middle; }
/** Largeur colonne Avatar **/
.profilpost {
background: #f7f4f7
}
/** Pour largeur colonne avatar par Jay **/
.profilpost{min-width:215px !important;
}
.postdetails.poster-profile center{margin-top:-15px !important;} /** Espace entre pseudo et Rang **/
.postdetails.poster-profile img{margin-top:15px !important;}
/** Ajouter espace dessus Pseudo/Avatar
.name {
display: inline-block;
margin: 70px; **/
margin-bottom: 1px;
margin-top: 1px;
}
/** Ajouter espace entre ligne et texte **/
.profilpost {
padding: 2px!important;
}
/** Supprimer Édité le... par... **/
-RETRAIT : ce CSS pose de nombreux problèmes - { display: none; }
/** Google Font **/
font-family: 'Delius Swash Caps', cursive;
/** Couleur TITRE sur PORTAIL
.h3{
color:01db09 !important;
} **/
/** Largeur colonne Messages **/
td.row3 {
min-width: 400px;
}
/** hauteur catégories **/
th.secondarytitle {
height: 100px;
}
/** catégories espace texte et ligne et couleur **/
a.cattitle{margin-left: 2px;
color: #fff;}
/** Taille police dans les messages **/
.postbody {
font-size: 16px;
}
/** Taille police dans profil affiché près messages **/
.post .postdetails {
font-size: 14px;
}
/** Supprimer soulignement liens **/
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
a:hover {text-decoration: none;}
a:active {text-decoration: none;}
/** Supprimer soulignement pseudo Qeel **/
/** Image fond cellules **/
/** Message de remerciement **/
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
color:#ffffff;
font-size:20px;
font-weight:bold;
text-align:center;
background-color:#ddb9d4;
border:2px solid #ffffff;
border-radius:6px;
padding:6px;
margin:6px;
}
/** Masquer/Afficher Widgets forum **/
#widget-arrows {
height: 13px;
}
.widget-arrow {
height: 13px;
width: 16px;
border-radius: 10px;
float: left;
cursor: pointer;
background: #f5ebf7 url(http://i.imgur.com/zVQMs.png) no-repeat 0 -13px;
}
.widget-arrow.isright {
float: right;
}
.widget-arrow.isleft.isclosed, .widget-arrow.isright.isopened {
background-position: 0 0;
}
/* largeur de l'éditeur */
.sceditor-container { width: 750px!important;
}
/* largeur de la zone de saisie de texte */
.sceditor-container iframe, .sceditor-container textarea {
width: 99%!important;
}
/**Alerte othographe Éditeur régulier et Réponse rapide **/
#editeur_fond_texte{color:#1eac1e!important;
font-weight: bold !important;
font-size:18px !important; }
/** Modifier taille Éditeur Réponse rapide **/
#quick_reply .sceditor-container {
width: 700px !important;
height: 250px !important;
}
/** Compteur de mots **/
/** Personnaliser Citer Code Spoiler **/
;$(function() {
var spoiler_text = "Cliquer pour afficher le contenu :";
var citation_text = "Ceci est une citation :";
var code_text = "Ceci est un code :";
var a_ecrit_text = " a écrit précédemment :";
$(".postbody").find("dl.spoiler dt, dl.codebox dt, dl.codebox dt span.genmed b, blockquote cite").each(function() {
if (!this.hasChildNodes() || this.firstChild.nodeType != 3) return;
var c = this.firstChild, t = c.nodeValue.trim();
t == "Spoiler:" && (c.nodeValue = spoiler_text) ||
t == "Citation :" && (c.nodeValue = citation_text) ||
t == "Code:" && (c.nodeValue = code_text) ||
t.substr(-9) == " a écrit:" && (c.nodeValue = t.substr(0, t.length - 9) + a_ecrit_text);
}).filter('cite').find('a[rel][href^="/u"]').each(function(){
if($(this).text().substr(0,1)!="@")return;
$(this.nextSibling).replaceWith(a_ecrit_text);
});
});
/** Redimension automatique des signatures **/
.signature_div img{
max-width: 500px !important;
max-height: 200px !important;
}
/** Ajouter Boutons Haut et Bas Ascenseur **/
.ascenseur {
position: fixed; /*--- Cette ligne permet de toujours afficher l'ascenseur à l'écran ---*/
top: 450px; /*--- On le place à XX px du haut de l'écran ---*/
right: 30px; /*--- On le place à X px de la droite de l'écran ---*/
background-color: #couleur; /*--- On donne une couleur au fond ---*/
}
/** Images défilantes Partenaires bas forum **/
#footer-partenaires img {
border: none;
vertical-align: middle;
height: 80px;
width: 203px;
}
/** Bouton J'aime Re-max **/
#rep_post .reput_vote {
-khtml-user-select: none;
-moz-transition: all,1s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,1s;
-webkit-touch-callout: none;
-webkit-transition: all,1s;
-webkit-user-select: none;
background: rgba(0,182,239,0.98) url(http://i68.servimg.com/u/f68/16/87/83/03/u0as10.png) no-repeat 3px center;
background-size: 22px;
border-radius: 4px;
border-top: 1px solid #999;border-bottom:2px solid #999;
text-shadow: 1px 1px 1px #ccc, 0px 3px 3px #000;
box-shadow: -0 2px 4px #000;
clear: both;
color: #fff;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 900;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 30px;
transition: all,1s;
user-select: none;
}
.reput_vote.zero {
background-color: #6a6a6a;
}
.BS_like {font-family:'arial';
-khtml-user-select: none;
-moz-transition: all,1s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,1s;
-webkit-touch-callout: none;
-webkit-transition: all,1s;
-webkit-user-select: none;
background: rgba(0,182,239,0.98) url(http://i68.servimg.com/u/f68/16/87/83/03/u0as10.png) no-repeat 3px center;
background-size: 22px;
border-radius: 4px;
border-top: 1px solid #999;border-bottom:2px solid #999;
text-shadow: 1px 1px 1px #ccc, 0px 3px 3px #000;
box-shadow: -0 2px 4px #000;
clear: both;
color: #fff;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 900;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 30px;
transition: all,1s;
user-select: none;
}
.BS_like:before {
content: "...Si tu aimes ce message clique moi !";
}
#rep_post .bs_inline {
list-style: none;
}
#rep_post {white-space: nowrap;margin: 6px 4px;float: right;}
#rep_post .bs_inline {list-style: none;}
#rep_post .bs_inline > li {display: inline-block;margin: 0 3px;}
#rep_post .bs_inline > li:first-child {margin-left: 0;}
#rep_post .bs_inline img {display: none;}
#rep_post span img {cursor: pointer;}
.reput_vote.positive {background-color: #8db13e;}
.reput_vote.zero {background-color: #6a6a6a;}
#rep_post .reput_vote:before {
content: " ... ";
}
/** Coloriser cellules lors nouveaux messages **/
tr.newpost td {
background-color:#e3d7e3!important;}
/** Modifier zone description **/
span.forumlink{
display:block;
font-size:14px; /* la taille de la police */
padding:5px; /* Pour éviter que le texte ne soit collé aux bords de la case */
text-align:center;
color:#a69fb3 !important; /* On force l'application de cette propriété grâce au !important */
border-bottom:2px dashed #685e64;
font-weight: 000000; /* Le texte non boldé */
margin: 0 10%; /* Pour qu'il n'y ait pas trop d'espace entre le titre et ce qu'il y a en dessous */
}
span.forumlink:hover{
color:#99cccc !important;
border-bottom:2px dashed #685e64;
font-weight:bold; /* Texte en gras */
display:block;
}
span.forumlink a.forumlink{
color:#a69fb3!important; /* On force l'application de cette propriété grâce au !important */
}
span.forumlink a.forumlink:hover{
color:#99cccc !important;
}
.stats_cate {
text-align: right; /* Placer les statistiques à droite */
padding:5px;
}
div.description{ /* La div ayant pour class 'description' */
background-color:#eae5eb; /* On lui donne une couleur de fond */
-moz-border-radius: 10px; /* Réglage des arrondis des coins pour mozilla */
-webkit-border-radius: 10px; /* Réglage des arrondis des coins pour chrome et safari */
border-radius:10px; /* réglage des arrondis des coins */
border:1px solid #a69fb3;
width:96%;
min-height:30px; /* La hauteur minimum */
font-size:16px;
text-align:center;justify;
text-indent:6px; /* La première ligne du bloc sera décalée de 6px vers la droite */
padding:4px;
margin:4px;
color:#000000;
}
/** Cadre autour colonne Derniers Messages **/
.cadre1 {
background-color:#eae5eb;
-moz-border-radius: 10px; /** Mozilla **/
-webkit-border-radius: 10px; /** Chrome & Safari **/
border-radius:10px; /** Coins Arrondis **/
border: 1px solid #a69fb3;
font-size: 16px;
padding:4px;
margin:4px;
/** font-family: Arial; **/
}
/** Pluriel Singulier (s ou pas s) sur les stats **/
.hide{
display: none;
}
/** BBCodeBlink Pour Internet Explorer GARDER en fin de page en tout temps celui de Noway **/
Voilà !

 Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re,
c'est une horreur,tu mélanges le script les commentaire etc....
J'ai essayé de modifier le maximum ta c.s.s:
remplace l’intégralité par celle-ci:
Penses à cliquer sur le bouton
a++
c'est une horreur,tu mélanges le script les commentaire etc....
J'ai essayé de modifier le maximum ta c.s.s:
remplace l’intégralité par celle-ci:
- Code:
.forumline {
border: 2px dotted #fff
}
img#i_logo{width:100%;}
/** Images défilantes dans Annonce **/
#fa_ticker_block td {
padding: 2;
}
#fa_ticker_container {
margin: 2px !important;
}
#fa_ticker_container {
height: 355px !important;
}
.postdetails.poster-profile center img {
border: 2px solid;
-moz-transform: rotate(4deg);
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
-o-transform: rotate(4deg);
}
/** Limiter taille Avatar **/
.postdetails img {
max-width: 180px;
}
/** Centrer messages automatiquement lors de l envoi **/
.postbody {
text-align: center;
}
/*interligne*/
.postbody{
font-size : 16px;
line-height: 17px;
}
/** Aumenter largeur cadre-smileys des réponses normales OK **/
#smileyContainer iframe {
width: 300px!important; /*largeur smileys*/
}
/** Centrer le texte par rapport aux smilies **/
.postbody img { vertical-align: middle; }
/** Largeur colonne Avatar **/
.profilpost {
background: #f7f4f7
}
/** Pour largeur colonne avatar par Jay **/
.profilpost{
min-width:215px !important;
}
.postdetails.poster-profile center{margin-top:-15px !important;}
/** Espace entre pseudo et Rang **/
.postdetails.poster-profile img{margin-top:15px !important;}
/** Ajouter espace dessus Pseudo/Avatar
.name {
display: inline-block;
margin: 70px;
margin-bottom: 1px;
margin-top: 1px;
}
/** Ajouter espace entre ligne et texte **/
.profilpost {
padding: 2px!important;
}
/** Largeur colonne Messages **/
td.row3 {
min-width: 400px;
}
/** hauteur catégories **/
th.secondarytitle {
height: 100px;
}
/** catégories espace texte et ligne et couleur **/
a.cattitle{margin-left: 2px;
color: #fff;}
/** Taille police dans les messages **/
.postbody {
font-size: 16px;
}
/** Taille police dans profil affiché près messages **/
.post .postdetails {
font-size: 14px;
}
/** Supprimer soulignement liens **/
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
a:hover {text-decoration: none;}
a:active {text-decoration: none;}
/** Message de remerciement **/
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
color:#ffffff;
font-size:20px;
font-weight:bold;
text-align:center;
background-color:#ddb9d4;
border:2px solid #ffffff;
border-radius:6px;
padding:6px;
margin:6px;
}
/** Masquer/Afficher Widgets forum **/
#widget-arrows {
height: 13px;
}
.widget-arrow {
height: 13px;
width: 16px;
border-radius: 10px;
float: left;
cursor: pointer;
background: #f5ebf7 url(http://i.imgur.com/zVQMs.png) no-repeat 0 -13px;
}
.widget-arrow.isright {
float: right;
}
.widget-arrow.isleft.isclosed, .widget-arrow.isright.isopened {
background-position: 0 0;
}
/* largeur de l'éditeur */
.sceditor-container { width: 750px!important;
}
/* largeur de la zone de saisie de texte */
.sceditor-container iframe, .sceditor-container textarea {
width: 99%!important;
}
/**Alerte othographe Éditeur régulier et Réponse rapide **/
#editeur_fond_texte{color:#1eac1e!important;
font-weight: bold !important;
font-size:18px !important; }
/** Modifier taille Éditeur Réponse rapide **/
#quick_reply .sceditor-container {
width: 700px !important;
height: 250px !important;
}
/** Compteur de mots **/
/** Redimension automatique des signatures **/
.signature_div img{
max-width: 500px !important;
max-height: 200px !important;
}
/** Ajouter Boutons Haut et Bas Ascenseur **/
.ascenseur {
position: fixed; /*--- Cette ligne permet de toujours afficher l'ascenseur à l'écran ---*/
top: 450px; /*--- On le place à XX px du haut de l'écran ---*/
right: 30px; /*--- On le place à X px de la droite de l'écran ---*/
background-color: #couleur; /*--- On donne une couleur au fond ---*/
}
/** Images défilantes Partenaires bas forum **/
#footer-partenaires img {
border: none;
vertical-align: middle;
height: 80px;
width: 203px;
}
/** Bouton J aime Re-max **/
#rep_post .reput_vote {
-khtml-user-select: none;
-moz-transition: all,1s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,1s;
-webkit-touch-callout: none;
-webkit-transition: all,1s;
-webkit-user-select: none;
background: rgba(0,182,239,0.98) url(http://i68.servimg.com/u/f68/16/87/83/03/u0as10.png) no-repeat 3px center;
background-size: 22px;
border-radius: 4px;
border-top: 1px solid #999;border-bottom:2px solid #999;
text-shadow: 1px 1px 1px #ccc, 0px 3px 3px #000;
box-shadow: -0 2px 4px #000;
clear: both;
color: #fff;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 900;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 30px;
transition: all,1s;
user-select: none;
}
.reput_vote.zero {
background-color: #6a6a6a;
}
.BS_like {font-family:'arial';
-khtml-user-select: none;
-moz-transition: all,1s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,1s;
-webkit-touch-callout: none;
-webkit-transition: all,1s;
-webkit-user-select: none;
background: rgba(0,182,239,0.98) url(http://i68.servimg.com/u/f68/16/87/83/03/u0as10.png) no-repeat 3px center;
background-size: 22px;
border-radius: 4px;
border-top: 1px solid #999;border-bottom:2px solid #999;
text-shadow: 1px 1px 1px #ccc, 0px 3px 3px #000;
box-shadow: -0 2px 4px #000;
clear: both;
color: #fff;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 900;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 30px;
transition: all,1s;
user-select: none;
}
.BS_like:before {
content: "...Si tu aimes ce message clique moi !";
}
#rep_post .bs_inline {
list-style: none;
}
#rep_post {white-space: nowrap;margin: 6px 4px;float: right;}
#rep_post .bs_inline {list-style: none;}
#rep_post .bs_inline > li {display: inline-block;margin: 0 3px;}
#rep_post .bs_inline > li:first-child {margin-left: 0;}
#rep_post .bs_inline img {display: none;}
#rep_post span img {cursor: pointer;}
.reput_vote.positive {background-color: #8db13e;}
.reput_vote.zero {background-color: #6a6a6a;}
#rep_post .reput_vote:before {
content: " ... ";
}
/** Coloriser cellules lors nouveaux messages **/
tr.newpost td {
background-color:#e3d7e3!important;}
/** Modifier zone description **/
span.forumlink{
display:block;
font-size:14px; /* la taille de la police */
padding:5px; /* Pour éviter que le texte ne soit collé aux bords de la case */
text-align:center;
color:#a69fb3 !important; /* On force l'application de cette propriété grâce au !important */
border-bottom:2px dashed #685e64;
font-weight: 000000; /* Le texte non boldé */
margin: 0 10%; /* Pour qu'il n'y ait pas trop d'espace entre le titre et ce qu'il y a en dessous */
}
span.forumlink:hover{
color:#99cccc !important;
border-bottom:2px dashed #685e64;
font-weight:bold; /* Texte en gras */
display:block;
}
span.forumlink a.forumlink{
color:#a69fb3!important; /* On force l'application de cette propriété grâce au !important */
}
span.forumlink a.forumlink:hover{
color:#99cccc !important;
}
.stats_cate {
text-align: right; /* Placer les statistiques à droite */
padding:5px;
}
div.description{ /* La div ayant pour class 'description' */
background-color:#eae5eb; /* On lui donne une couleur de fond */
-moz-border-radius: 10px; /* Réglage des arrondis des coins pour mozilla */
-webkit-border-radius: 10px; /* Réglage des arrondis des coins pour chrome et safari */
border-radius:10px; /* réglage des arrondis des coins */
border:1px solid #a69fb3;
width:96%;
min-height:30px; /* La hauteur minimum */
font-size:16px;
text-align:center;justify;
text-indent:6px; /* La première ligne du bloc sera décalée de 6px vers la droite */
padding:4px;
margin:4px;
color:#000000;
}
/** Cadre autour colonne Derniers Messages **/
.cadre1 {
background-color:#eae5eb;
-moz-border-radius: 10px; /** Mozilla **/
-webkit-border-radius: 10px; /** Chrome & Safari **/
border-radius:10px; /** Coins Arrondis **/
border: 1px solid #a69fb3;
font-size: 16px;
padding:4px;
margin:4px;
}
/** Pluriel Singulier (s ou pas s) sur les stats **/
.hide{
display: none;
}
Penses à cliquer sur le bouton

a++

Invité- Invité
 Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Re: Code - Coloriser les cellules lorsqu'un nouveau message est posté
Milouze a écrit:c'est une horreur,tu mélanges le script les commentaire etc....
Ben oui j'avais coller le script de "Personnaliser Citer - Code - Spoiler dans le CSS
Bizarrement, ça fonctionnait...
Autrement, je ne mélange pas les commentaires et les codes.
Je neutralise certains codes en les plaçant entre /** et **/ si je ne suis par certaine de les garder...
J'ai remplacé mon CSS par le vôtre... certaines choses améliorées mais cacophonie ailleurs...
Petits détails que je devrais pouvoir corriger par moi-même en comparant les 2 fichiers CSS
Sinon, je ferai un ti appel à tous...

Pour revenir à Coloriser des cellules... J'abandonne l'idée car je crains que cela fasse brouillon...
Merci pour votre temps et je coche RÉSOLU

 Sujets similaires
Sujets similaires» script de colorisation de cellules sur nouveau message ne fonctionne pas
» Coloriser un bloc lors d'un nouveau message
» coloriser le titre d'un forum lors d'un nouveau message
» Message de notification sur la chatbox pour un nouveau message posté
» Changement couleur du titre d'un sous-forum si nouveau message posté
» Coloriser un bloc lors d'un nouveau message
» coloriser le titre d'un forum lors d'un nouveau message
» Message de notification sur la chatbox pour un nouveau message posté
» Changement couleur du titre d'un sous-forum si nouveau message posté
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par lilas Ven 9 Sep 2016 - 5:17
par lilas Ven 9 Sep 2016 - 5:17


