panneau lateral coulissant avec menu vertical
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 panneau lateral coulissant avec menu vertical
panneau lateral coulissant avec menu vertical
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://sag-28.forumactif.org/ ,
Description du problème
bonjour /bonsoirvoila je me suis mis en tête de mettre un menu coulissant toujours accessible en permanence , donc je vais dans les truc et astuce de forum actif , et bingo , un début de code , je me dit qu'a cela ne tienne ses parti ,
l'endroit du début de code
https://forum.forumactif.com/t309533-creer-un-panneau-lateral-coulissant
personnellement j'ai pris un code gauche , et hop je commence mon menu , déjà qu'il étais bas , je me décide a le remontée tranquillement sans rien y implanter dedans ,
la dessus aucun problème ,
mais voila au moment ou je commence a y rentre des ligne de code , le panneau complet disparaît , et ne s'active pas , ( sachant que j'ai aussi pris le code avec la tchat-box cotée droite en bas ) , les 2 disparaisse complètement
voici mon code ,
- Code:
jQuery(document).ready(function () {
jQuery('body').append('<table style="position: fixed; bottom: 300px; left: 0px;background-color: #AD9A4C;z-index:10000;"><tr><td><div id="panneau2" scrolling="no" style="width: 100px; height: 500px; display: none;" marginwidth="0" marginheight="0" frameborder="0">
<a class="mainmenu" href="/forum"><img id="i_icon_mini_index" src="http://zupimages.net/up/16/33/if66.png" border="0" hspace="0" alt="Accueil" title="Accueil"></a>
<a class="mainmenu" href="/"><img id="i_icon_mini_portal" src="http://zupimages.net/up/16/33/kela.png" border="0" hspace="0" alt="Portail" title="Portail"></a>
<a class="mainmenu" href="/calendar"><img id="i_icon_mini_calendar" src="http://zupimages.net/up/16/33/hczv.png" border="0" hspace="0" alt="Calendrier" title="Calendrier"></a>
<a class="mainmenu" href="/faq"><img id="i_icon_mini_faq" src="http://zupimages.net/up/16/33/1iue.png" border="0" hspace="0" alt="FAQ" title="FAQ"></a>
<a class="mainmenu" href="/search" onclick="showhide(document.getElementById('search_menu')); return false;"><img id="i_icon_mini_search" src="http://zupimages.net/up/16/33/0jxm.png" border="0" hspace="0" alt="Rechercher" title="Rechercher"></a>
<a class="mainmenu" href="/memberlist"><img id="i_icon_mini_members" src="http://zupimages.net/up/16/33/ceg3.png" border="0" hspace="0" alt="Membres" title="Membres"></a>
<a class="mainmenu" href="/groups"><img id="i_icon_mini_groups" src="http://zupimages.net/up/16/33/ij8r.png" border="0" hspace="0" alt="Groupes" title="Groupes"></a>
<a class="mainmenu" href="/profile?mode=editprofile"><img id="i_icon_mini_profile" src="http://zupimages.net/up/16/33/65kr.png" border="0" hspace="0" alt="Profil" title="Profil"></a>
<a class="mainmenu" href="/privmsg?folder=inbox" rel="nofollow"><img id="i_icon_mini_message" src="http://zupimages.net/up/16/33/7u03.png" border="0" hspace="0" alt="Messagerie" title="Messagerie"></a>
<a class="mainmenu" href="/login?logout=1&tid=b191c820ef589fad8b7f15fa704d96ce&key=ab440d" rel="nofollow" id="logout"><img id="i_icon_mini_logout" src="http://zupimages.net/up/16/33/g3t3.png" border="0" hspace="0" alt="Déconnexion [ Snakefl1984 ]" title="Déconnexion [ Snakefl1984 ]"></a>
<a class="mainmenu" href="/admin/index.forum?part=admin&tid=16c25a60b31ca46906aba15d4845" target="_blank"><img src="http://zupimages.net/up/16/34/kpv2.png" border="0" hspace="0" alt="ADMINISTRATION" title="ADMINISTRATION"></a>
</div></td><td style="vertical-align: bottom;"><img src="https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById(\'panneau2\').style.display=(this.src==\'https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'https://i81.servimg.com/u/f81/11/21/85/73/fermer10.png\':\'https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\';"/></td></tr></table>');
});
voila , tous mon menue y était implantée ,mais a la validation , aucun panneau coulissant n’apparaît , ni celui du menu , ni celui de la tchat-box , donc ci certain connaisse l'astuce , je suis toutes oui ,
cordialement snakefl1984
Dernière édition par snakefl1984 le Lun 14 Nov 2016 - 20:11, édité 2 fois
 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
bonjour a tous , après de multiple essaie , j'ai un peut réglée mon problème de disparition seul , a l'heur actuelle , voila ce que cela donne ,
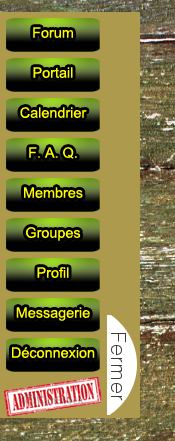
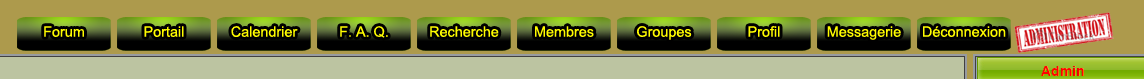
mon menu Classique ,

mon menu latérale

le gros problème reste l'image "recherche" , qui donne un affichage de fenêtre pop up , qui me fait beugue les 2 scripte des panneau latéraux ( le menu , et la tchat box)
voici mon code sans la fonction "recherche"
donc encore quelque souci a prevoire , car quand je me deconnecte, et bien le menue devraie etre reduit au strict minimum pour les invitee , se qui n'est pas le cas dans cette version elle reste la meme ,
voici tous les souci qui reste a réglée :
- fonction recherche qui fait beuguer les panneaux sans les activée
code actuelement sur le menu classique
- l'image s’enregistrer n’apparaît pas quand on st déconnecter
- l'image connexion n’apparaît pas quand on est déconnecter
en mode invite le menu complet reste visible mais sans Access

mon menu Classique ,

mon menu latérale

le gros problème reste l'image "recherche" , qui donne un affichage de fenêtre pop up , qui me fait beugue les 2 scripte des panneau latéraux ( le menu , et la tchat box)
voici mon code sans la fonction "recherche"
- Code:
jQuery(document).ready(function () {
jQuery('body').append('<table style="position: fixed; top: 50px; left: 0px;background-color: #AD9A4C;z-index:10000;"><tr><td><div id="panneau2" scrolling="yes" style="width: 100px; height: 400px; display: none;" marginwidth="0" marginheight="0" frameborder="0">
<a class="mainmenu" href="/forum"><img id="i_icon_mini_index" src="http://zupimages.net/up/16/43/zgxi.png" border="0" hspace="0" alt="Accueil" title="Accueil"></a>
<a class="mainmenu" href="/"><img id="i_icon_mini_portal" src="http://zupimages.net/up/16/43/6i66.png" border="0" hspace="0" alt="Portail" title="Portail"></a>
<a class="mainmenu" href="/calendar"><img id="i_icon_mini_calendar" src="http://zupimages.net/up/16/43/kx9n.png" border="0" hspace="0" alt="Calendrier" title="Calendrier"></a>
<a class="mainmenu" href="/faq"><img id="i_icon_mini_faq" src="http://zupimages.net/up/16/43/o6et.png" border="0" hspace="0" alt="FAQ" title="FAQ"></a>
<a class="mainmenu" href="/search" <img id="i_icon_mini_search" src="http://zupimages.net/up/16/43/7zbg.png" border="0" hspace="0" alt="Rechercher" title="Rechercher"></a>
<a class="mainmenu" href="/memberlist"><img id="i_icon_mini_members" src="http://zupimages.net/up/16/43/qe8q.png" border="0" hspace="0" alt="Membres" title="Membres"></a>
<a class="mainmenu" href="/groups"><img id="i_icon_mini_groups" src="http://zupimages.net/up/16/43/qowr.png" border="0" hspace="0" alt="Groupes" title="Groupes"></a>
<a class="mainmenu" href="/profile?mode=editprofile"><img id="i_icon_mini_profile" src="http://zupimages.net/up/16/43/vsac.png" border="0" hspace="0" alt="Profil" title="Profil"></a>
<a class="mainmenu" href="/privmsg?folder=inbox" rel="nofollow"><img id="i_icon_mini_message" src="http://zupimages.net/up/16/43/jiv7.png" border="0" hspace="0" alt="Messagerie" title="Messagerie"></a>
<a class="mainmenu" href="/login?logout=1&tid=b191c820ef589fad8b7f15fa704d96ce&key=ab440d" rel="nofollow" id="logout"><a class="mainmenu" href="/login?logout=1&tid=76e86d6d878992064eb43705d028b2b6&key=dc16e7" rel="nofollow" id="logout"><img id="i_icon_mini_logout" src="http://zupimages.net/up/16/43/sbk8.png" border="0" hspace="0" alt="Déconnexion [ Admin ]" title="Déconnexion [ Admin ]"></a>
<a class="mainmenu" href="/admin/index.forum?part=admin&tid=16c25a60b31ca46906aba15d4845" target="_blank"><img src="http://zupimages.net/up/16/43/bn48.png" border="0" hspace="0" alt="ADMINISTRATION" title="ADMINISTRATION"></a>
</div></td><td style="vertical-align: bottom;"><img src="https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById(\'panneau2\').style.display=(this.src==\'https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'https://i81.servimg.com/u/f81/11/21/85/73/fermer10.png\':\'https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\';"/></td></tr></table>');
});
donc encore quelque souci a prevoire , car quand je me deconnecte, et bien le menue devraie etre reduit au strict minimum pour les invitee , se qui n'est pas le cas dans cette version elle reste la meme ,
voici tous les souci qui reste a réglée :
- fonction recherche qui fait beuguer les panneaux sans les activée
code actuelement sur le menu classique
- Code:
<a class="mainmenu" href="/search" onclick="showhide(document.getElementById('search_menu')); return false;"><img id="i_icon_mini_search" src="http://zupimages.net/up/16/43/7zbg.png" border="0" hspace="0" alt="Rechercher" title="Rechercher"></a>
- l'image s’enregistrer n’apparaît pas quand on st déconnecter
- l'image connexion n’apparaît pas quand on est déconnecter
en mode invite le menu complet reste visible mais sans Access

 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
Bonsoir,
Et si vous remplacez le point 8 par
Ca fonctionne?
Cordialement
Et si vous remplacez le point 8 par
- Code:
<a class="mainmenu" href="/search"><img id="i_icon_mini_search" src="http://zupimages.net/up/16/43/7zbg.png" border="0" hspace="0" alt="Rechercher" title="Rechercher"></a>
Ca fonctionne?
Cordialement
 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
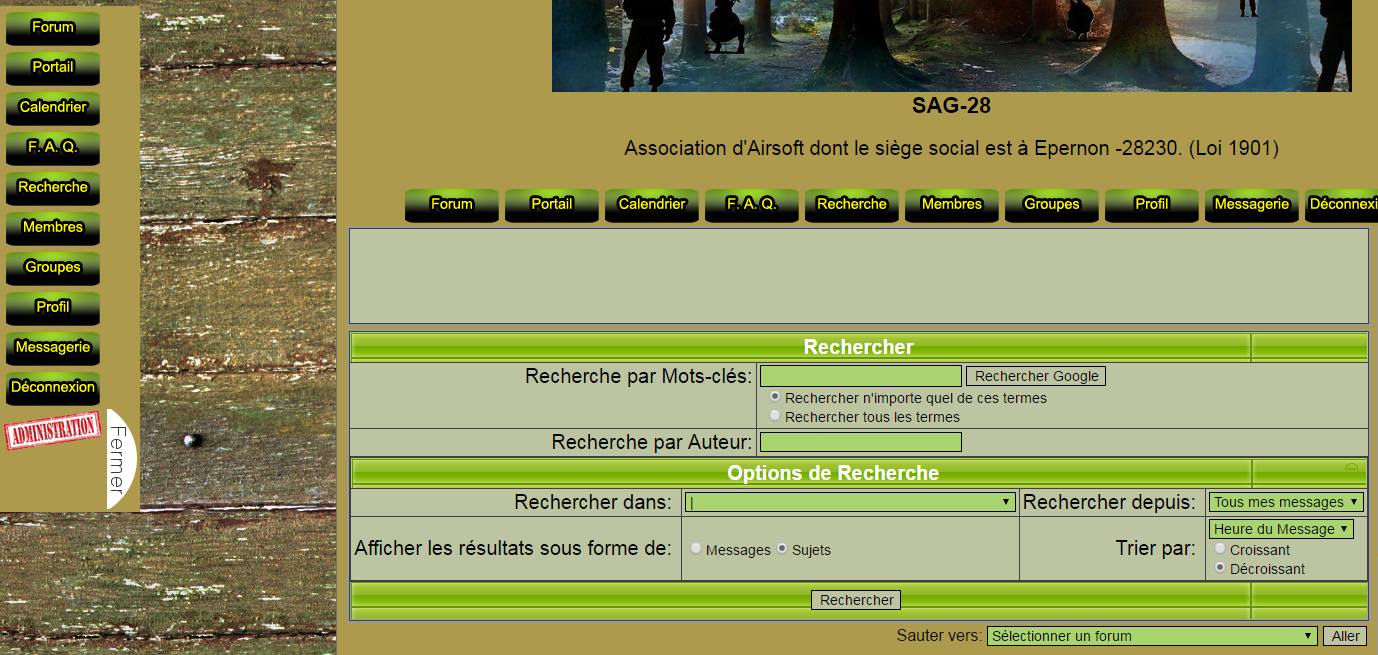
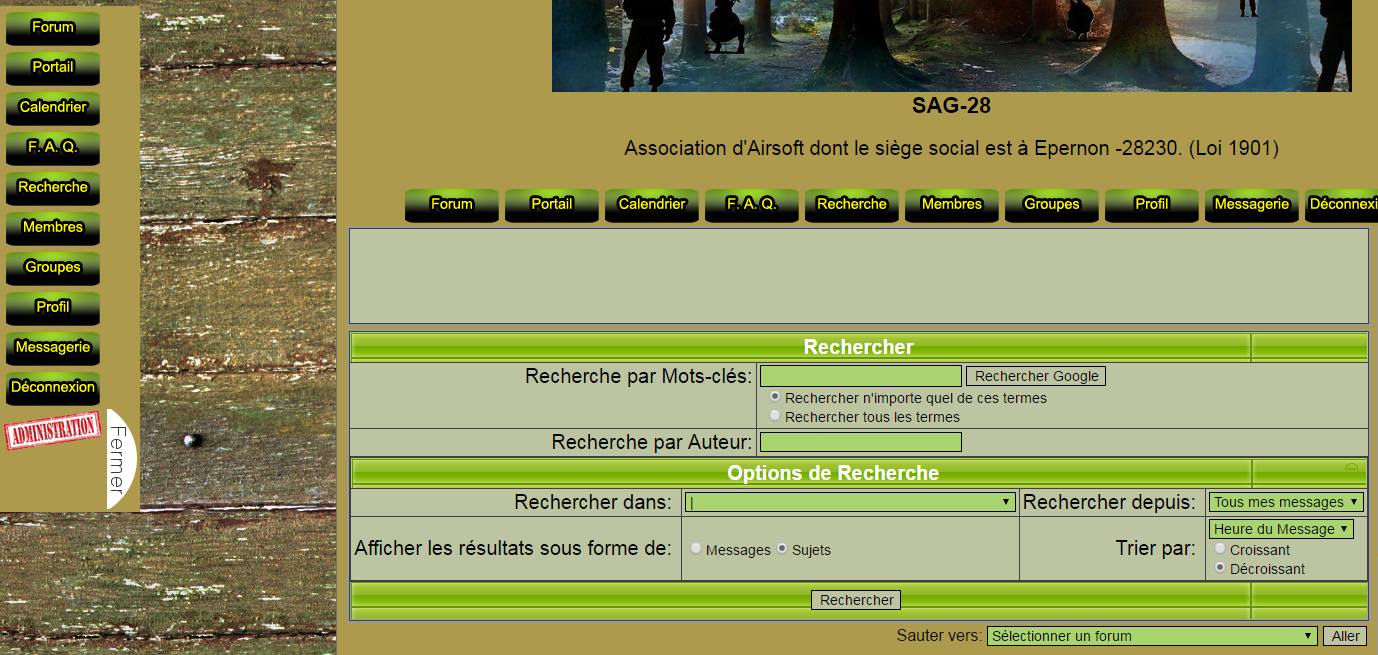
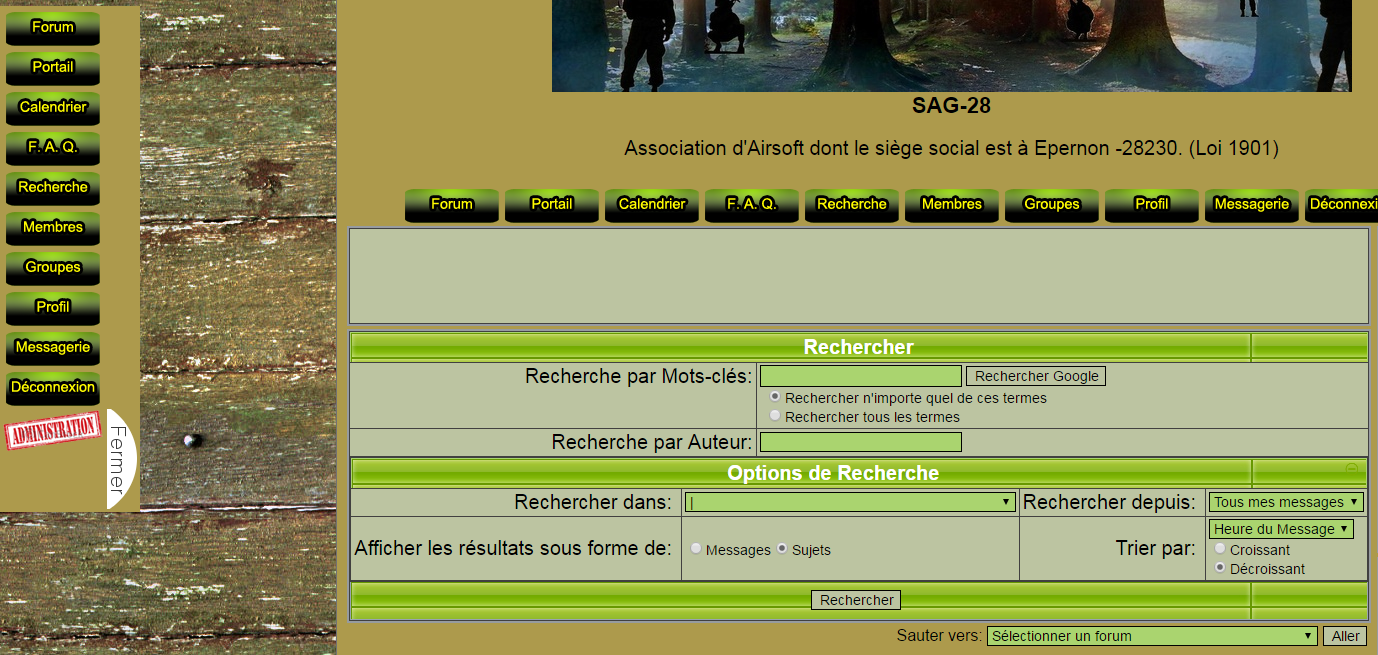
je vient de faire l'essaie , cela fonctionne ,et m'envoie directe sur la page de recherche ,
le code utilisee
se que cela donne

maintenant est ce possible d'avoir l'activation de la popup pour la recherche rapide ?
sachant qu'il reste le reste des probleme a resoudre aussi
voici tous les souci qui reste a réglée :
- fonction recherche en mode popup
- l'image messagerie de change pas quand il y a un mp en attente
- l'image s’enregistrer n’apparaît pas quand on st déconnecter
- l'image connexion n’apparaît pas quand on est déconnecter
en mode invite le menu complet reste visible mais sans Access
le code utilisee
- Code:
jQuery(document).ready(function () {
jQuery('body').append('<table style="position: fixed; bottom: 300px; left: 0px;background-color: #AD9A4C;z-index:10000;"><tr><td><div id="panneau2" scrolling="no" style="width: 100px; height: 500px; display: none;" marginwidth="0" marginheight="0" frameborder="0">
<a class="mainmenu" href="/forum"><img id="i_icon_mini_index" src="http://zupimages.net/up/16/43/zgxi.png" border="0" hspace="0" alt="Accueil" title="Accueil"></a>
<a class="mainmenu" href="/"><img id="i_icon_mini_portal" src="http://zupimages.net/up/16/43/6i66.png" border="0" hspace="0" alt="Portail" title="Portail"></a>
<a class="mainmenu" href="/calendar"><img id="i_icon_mini_calendar" src="http://zupimages.net/up/16/43/kx9n.png" border="0" hspace="0" alt="Calendrier" title="Calendrier"></a>
<a class="mainmenu" href="/faq"><img id="i_icon_mini_faq" src="http://zupimages.net/up/16/43/o6et.png" border="0" hspace="0" alt="FAQ" title="FAQ"></a>
<a class="mainmenu" href="/search"><img id="i_icon_mini_search" src="http://zupimages.net/up/16/43/7zbg.png" border="0" hspace="0" alt="Rechercher" title="Rechercher"></a>
<a class="mainmenu" href="/memberlist"><img id="i_icon_mini_members" src="http://zupimages.net/up/16/43/qe8q.png" border="0" hspace="0" alt="Membres" title="Membres"></a>
<a class="mainmenu" href="/groups"><img id="i_icon_mini_groups" src="http://zupimages.net/up/16/43/qowr.png" border="0" hspace="0" alt="Groupes" title="Groupes"></a>
<a class="mainmenu" href="/profile?mode=editprofile"><img id="i_icon_mini_profile" src="http://zupimages.net/up/16/43/vsac.png" border="0" hspace="0" alt="Profil" title="Profil"></a>
<a class="mainmenu" href="/privmsg?folder=inbox" rel="nofollow"><img id="i_icon_mini_message" src="http://zupimages.net/up/16/43/jiv7.png" border="0" hspace="0" alt="Messagerie" title="Messagerie"></a>
<a class="mainmenu" href="/login?logout=1&tid=ebe9da3e5055e531df41333fa4a0f8b2&key=11a276" rel="nofollow" id="logout"><img id="i_icon_mini_logout" src="http://zupimages.net/up/16/43/sbk8.png" border="0" hspace="0" alt="Déconnexion [ Admin ]" title="Déconnexion [ Admin ]"></a>
<a class="mainmenu" href="/admin/index.forum?part=admin&tid=16c25a60b31ca46906aba15d4845" target="_blank"><img src="http://zupimages.net/up/16/43/bn48.png" border="0" hspace="0" alt="ADMINISTRATION" title="ADMINISTRATION"></a></div>
</div></td><td style="vertical-align: bottom;"><img src="https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById(\'panneau2\').style.display=(this.src==\'https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'https://i81.servimg.com/u/f81/11/21/85/73/fermer10.png\':\'https://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\';"/></td></tr></table>');
});
se que cela donne

maintenant est ce possible d'avoir l'activation de la popup pour la recherche rapide ?
sachant qu'il reste le reste des probleme a resoudre aussi
voici tous les souci qui reste a réglée :
- fonction recherche en mode popup
- l'image messagerie de change pas quand il y a un mp en attente
- l'image s’enregistrer n’apparaît pas quand on st déconnecter
- l'image connexion n’apparaît pas quand on est déconnecter
en mode invite le menu complet reste visible mais sans Access
 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
Là, il vous faut un gourou du codage.
Je suis encore en maternelle
Heureux cependant d'avoir pu vous aider sur le menu vertical

Je suis encore en maternelle

Heureux cependant d'avoir pu vous aider sur le menu vertical
 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
merci a toi AlanBike
un gourou du codage de présent dans la salle ???????
un gourou du codage de présent dans la salle ???????
 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
Bonjour Snakefl1984,
Pourquoi tenter de recréer la barre de navigation quand elle existe déjà.
Il s'agit d'utiliser la barre de navigation de FA et ainsi éviter tous les problèmes ci-haut mentionnés.
Pour la déplacer et la rendre verticale, une petite modif. du template, un js et du CSS.
Si intéressée ...
Pourquoi tenter de recréer la barre de navigation quand elle existe déjà.
Il s'agit d'utiliser la barre de navigation de FA et ainsi éviter tous les problèmes ci-haut mentionnés.
Pour la déplacer et la rendre verticale, une petite modif. du template, un js et du CSS.
Si intéressée ...
 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
bonjour Masdan,
dsl de ne pas avoir répondue avant, l’idée générale est d’avoirs en permanence la barre de navigation disponible
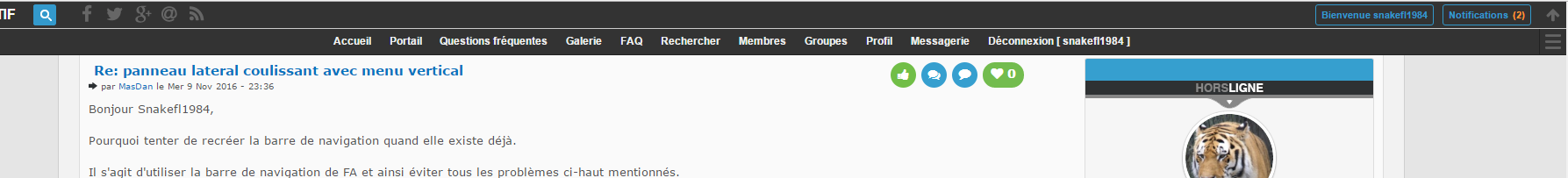
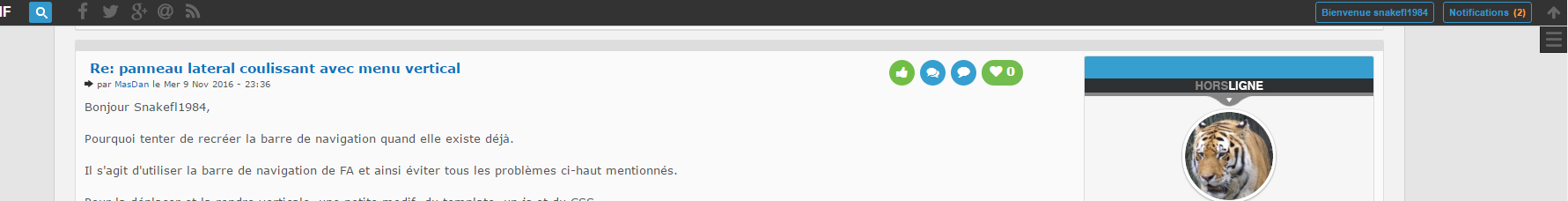
mon idee serez de reprendre le menu que l'on peut voir sur FA
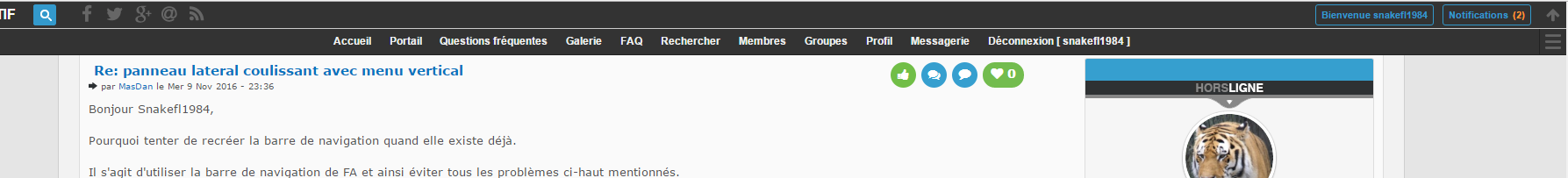
menu deplier

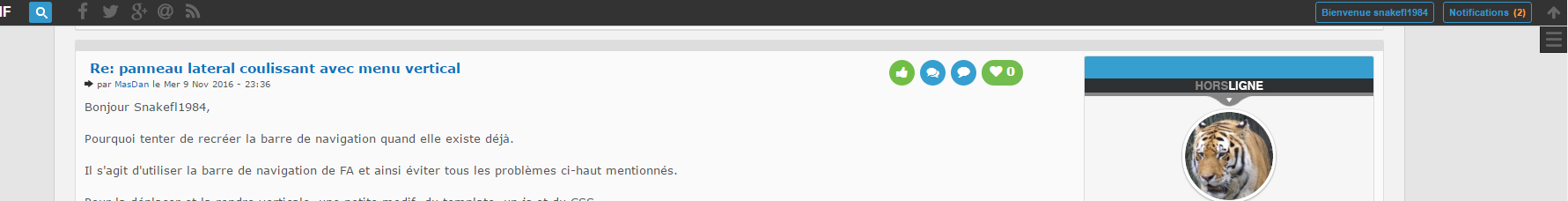
menu fermer

que le menu soit horizontal ou vertical pour le moment importe peut
je sais que je peut avoirs ce genre de menu dans les truc et astuce sur FA , mais les 2 couleur proposée (clair et foncee ) ne vont pas du tous avec les couleur du forum ou je souhaite l’intégrée ,
comme vous pouvez le voir

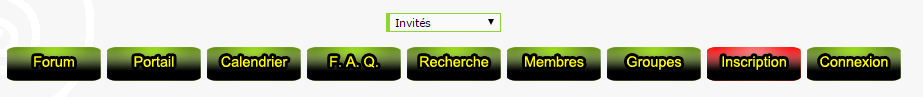
voila le menu horizontal de base

l’idée serez de garder les icone du menu identique en cas de descente dans la page ,
Masdan si tu est capable de m’indiquez les marche a suivre pour réalisée tous cela je suis ton humble serviteur
donc oui si cela peut me permettre d'évoluer
dsl de ne pas avoir répondue avant, l’idée générale est d’avoirs en permanence la barre de navigation disponible
mon idee serez de reprendre le menu que l'on peut voir sur FA
menu deplier

menu fermer

que le menu soit horizontal ou vertical pour le moment importe peut
je sais que je peut avoirs ce genre de menu dans les truc et astuce sur FA , mais les 2 couleur proposée (clair et foncee ) ne vont pas du tous avec les couleur du forum ou je souhaite l’intégrée ,
comme vous pouvez le voir

voila le menu horizontal de base

l’idée serez de garder les icone du menu identique en cas de descente dans la page ,
Masdan si tu est capable de m’indiquez les marche a suivre pour réalisée tous cela je suis ton humble serviteur
Masdan a écrit:Bonjour Snakefl1984,
Pourquoi tenter de recréer la barre de navigation quand elle existe déjà.
Il s'agit d'utiliser la barre de navigation de FA et ainsi éviter tous les problèmes ci-haut mentionnés.
Pour la déplacer et la rendre verticale, une petite modif. du template, un js et du CSS.
Si intéressée ...
donc oui si cela peut me permettre d'évoluer
 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
up , a savoir masdan ma propose un menu en mp qui m'interesse fortement ,
 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
Bonjour Snakefl1984,
Voici les modifications pour que votre barre de navigation soit toujours présente.
1) Modification du template overall_header.
a) Repérer
b) Repérer et remplacer
2) Ajouter à votre CSS
3) Créer un javaScript (placement sur toutes les pages)
Ajustement
Deux ajustements à effectuer pour rendre le tout le plus fluide possible.
1) À votre CSS, vous pouvez modifier la valeur du top : 39px; pour ajuster le barre de navigation fixe sous votre tollbar.
2) À votre javaScript, vous pouvez modifier la valeur du var px = 587; pour déterminer le transfert de la barre de navigation native à la barre de navigation fixe.
Voici les modifications pour que votre barre de navigation soit toujours présente.
1) Modification du template overall_header.
a) Repérer
- Code:
{JAVASCRIPT}
- Code:
<div id="menuFixe"></div>
b) Repérer et remplacer
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
- Code:
<center>
<div id="menuDef">
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
</div>
</center>
2) Ajouter à votre CSS
- Code:
#menuFixe {
position : fixed;
top : 39px;
width: 100%;
display: none;
}
3) Créer un javaScript (placement sur toutes les pages)
- Code:
$(function(){
var code = $('div#menuDef').html();
$('div#menuFixe').html(code);
});
var typeMenu = "defaut";
var px = 587;
$(window).scroll(
function() {
var val = $(window).scrollTop();
if ( (typeMenu == "defaut") && (val > px) ) {
$('div#menuDef').attr("style","display:none");
$('div#menuFixe').attr("style","display:inherit");
typeMenu = "fixe";
}
if ( (typeMenu == "fixe") && (val < px) ) {
$('div#menuFixe').attr("style","display:none");
$('div#menuDef').attr("style","display:inherit");
typeMenu = "defaut";
}
}
);
Ajustement
Deux ajustements à effectuer pour rendre le tout le plus fluide possible.
1) À votre CSS, vous pouvez modifier la valeur du top : 39px; pour ajuster le barre de navigation fixe sous votre tollbar.
2) À votre javaScript, vous pouvez modifier la valeur du var px = 587; pour déterminer le transfert de la barre de navigation native à la barre de navigation fixe.
 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
bonsoir a toi masdan ,pour le momment j'ai installer tous se que tu a publier en codage , et je n'est aucune modification sur le forum ,
le css actuel du forum
la modification du overall_header a partir du therm {JAVASCRIPT}
voila masdan , j'ai essayer de regarder un peut pokoi cela ne marche pas , et je ne vois pas d'erreur
le css actuel du forum
- Code:
#menuFixe {
position : fixed;
top : 50px;
width: 100%;
display: none;
}
body.chatbox {
background-color: #BCC4A1;
}
la modification du overall_header a partir du therm {JAVASCRIPT}
- Code:
{JAVASCRIPT}
<div id="menuFixe"></div>
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
<center>
<div id="menuDef">
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
</div>
</center>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
voila masdan , j'ai essayer de regarder un peut pokoi cela ne marche pas , et je ne vois pas d'erreur
 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
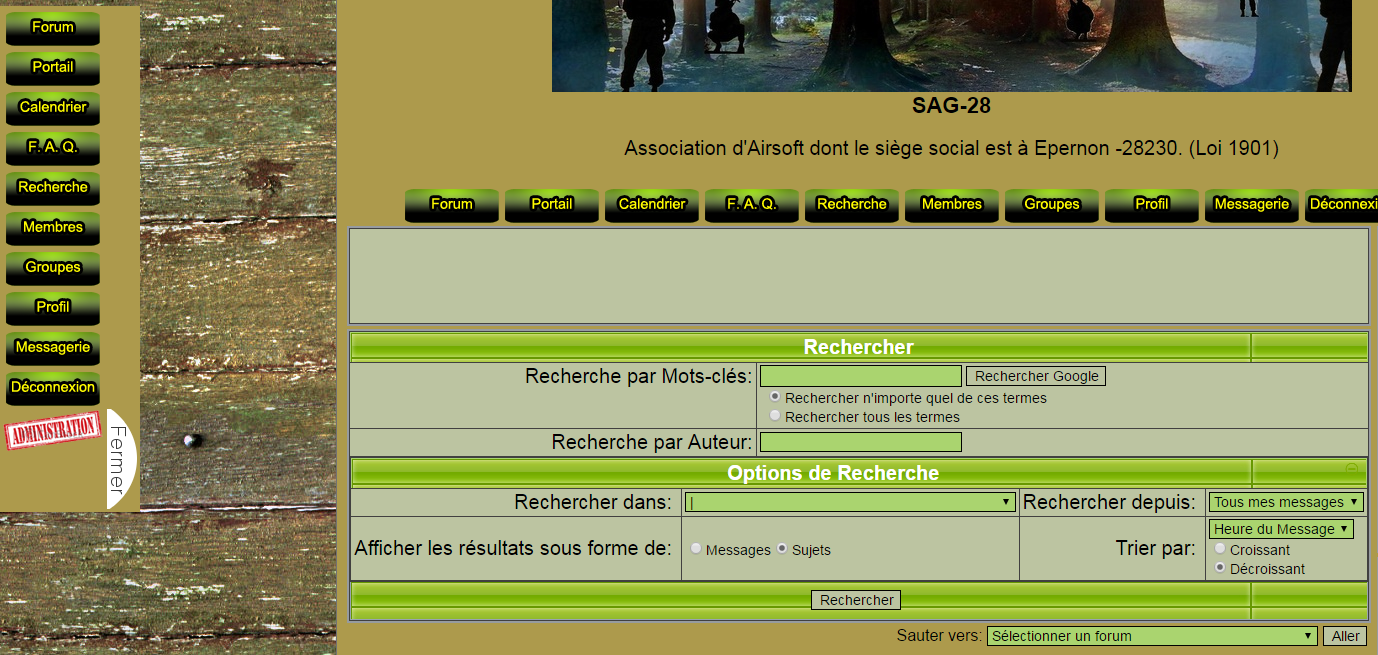
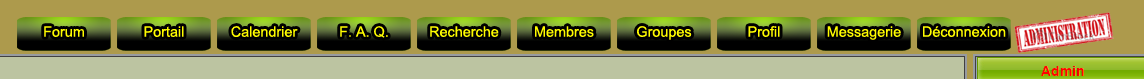
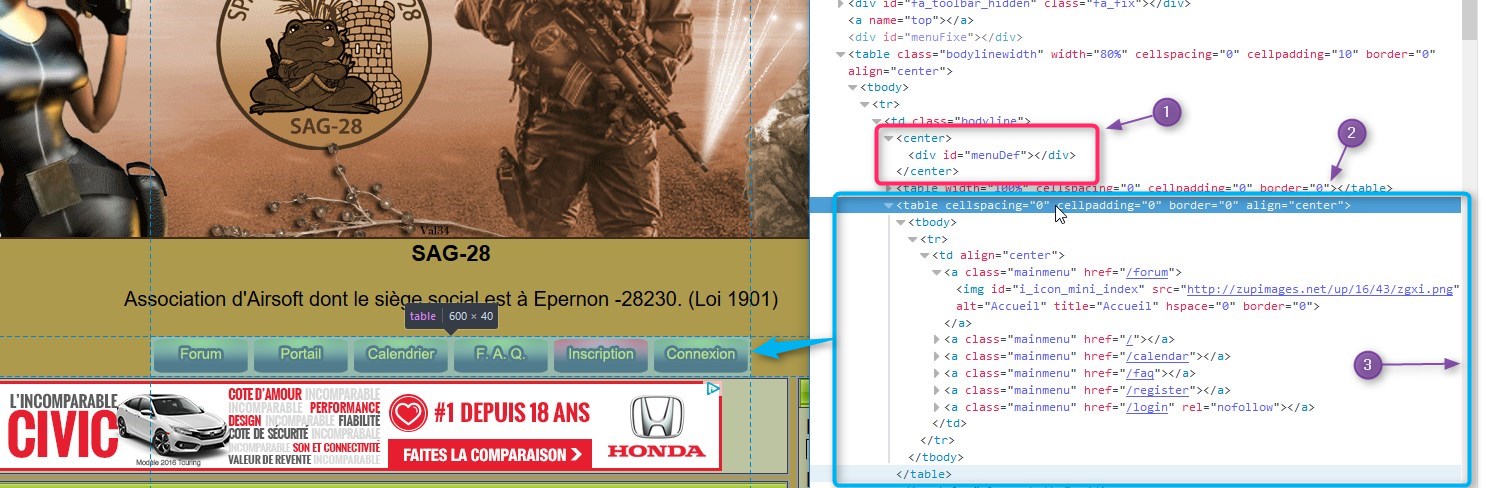
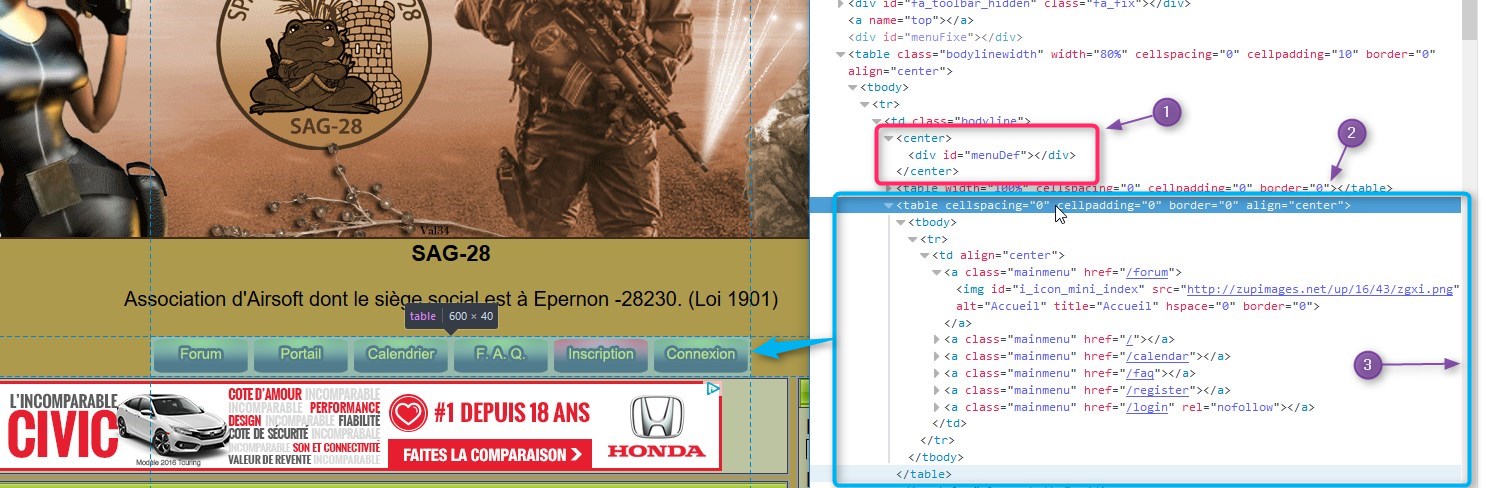
La visualisation du forum ne correspond pas au code du template fourni.

1) les balises «center-div» ne sont pas à la bonne place.
2) table du logo
3) table du menu
Vous n'auriez pas oublié de publier votre template.

1) les balises «center-div» ne sont pas à la bonne place.
2) table du logo
3) table du menu
Vous n'auriez pas oublié de publier votre template.
 Re: panneau lateral coulissant avec menu vertical
Re: panneau lateral coulissant avec menu vertical
ses parfait masdan cela foncionne parfaitement , xd , merci beaucoup pour tous se taf
 Sujets similaires
Sujets similaires» Panneau latéral coulissant transformé en panneau vertical coulissant?
» Problème avec le panneau latéral coulissant
» Problème de code avec le panneau lateral coulissant
» Panneau latéral coulissant qui ne fonctionne pas
» Panneau vertical coulissant
» Problème avec le panneau latéral coulissant
» Problème de code avec le panneau lateral coulissant
» Panneau latéral coulissant qui ne fonctionne pas
» Panneau vertical coulissant
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par snakefl1984 Sam 29 Oct 2016 - 19:44
par snakefl1984 Sam 29 Oct 2016 - 19:44


