Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
+2
oxymore
Candie
6 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
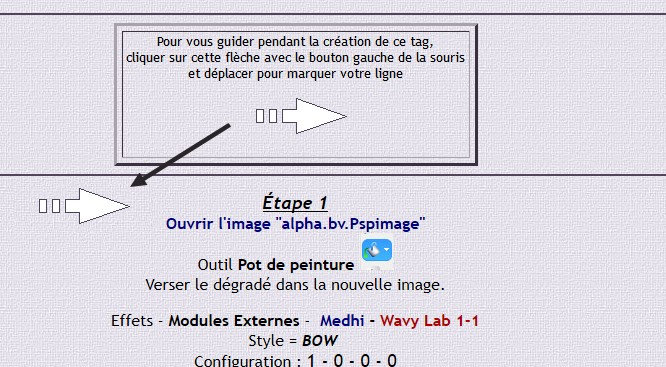
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://planetegraphisme.creationforum.net/
Description du problème
Bonjour a tousQuelqu'un a-t-il un script, marchant avec Windows 10, afin d'insérer dans un cours posé un objet proposé en début de cours et que le membre pourrait déplacer sur la ligne qu'il est en train de suivre ?
Ce serait un beau cadeau de noël que je ferai à mes membres pour leur faciliter la tâche.
Merci d'avance
Dernière édition par Candie le Mar 3 Jan 2017 - 8:05, édité 1 fois
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Bonsoir
Vous pouvez utiliser Jquery UI
https://jqueryui.com/draggable/
Collez ce code dans description de site
Ensuite dans gestion des codes javascript en cochant sur les sujets collez ce code et enregistrez
Puis en début de vos cours collez ce code (le HTML doit être activé dans les messages )
Vous pouvez utiliser Jquery UI
https://jqueryui.com/draggable/
Collez ce code dans description de site
- Code:
<script src=https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js></script>
Ensuite dans gestion des codes javascript en cochant sur les sujets collez ce code et enregistrez
- Code:
$( document ).ready(function() {
$(".move").draggable() ;
});
Puis en début de vos cours collez ce code (le HTML doit être activé dans les messages )
- Code:
<img src="http://www.icone-png.com/png/22/21757.png" class ="move" />
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
bonjour Oxymore
merci pour le script , mais je répugne à activer le html, n'y aurait il pas un autre moyen ?
merci de ta réponse
merci pour le script , mais je répugne à activer le html, n'y aurait il pas un autre moyen ?
merci de ta réponse
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Bonsoir
Essayez avec ce code à placer dans gestion des codes javascript en cochant sur les sujets et enregistrez.
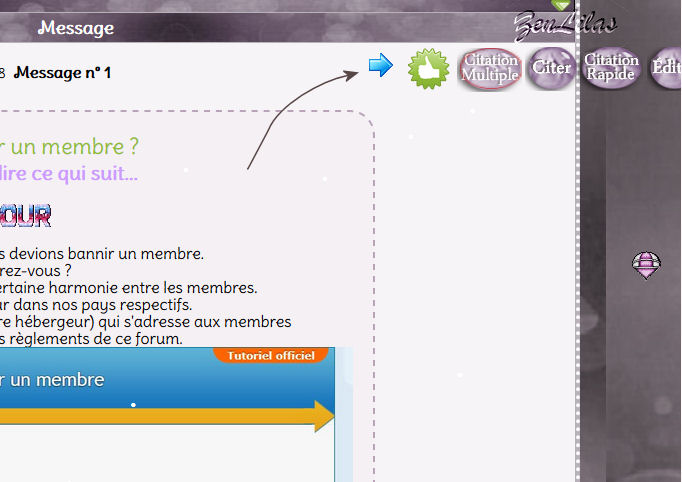
Cela va ajouter une image dans le 1er post et normalement vous pouvez la déplacer pour suivre le tuto...
dans le 1er post et normalement vous pouvez la déplacer pour suivre le tuto...
Vous pouvez bien sur remplacer le lien de l'image dans le code par le lien d'une autre image.
Essayez avec ce code à placer dans gestion des codes javascript en cochant sur les sujets et enregistrez.
Cela va ajouter une image
- Code:
(function($) {
$.fn.drags = function(opt) {
opt = $.extend({handle:"",cursor:"move"}, opt);
if(opt.handle === "") {
var $el = this;
} else {
var $el = this.find(opt.handle);
}
return $el.css('cursor', opt.cursor).on("mousedown", function(e) {
if(opt.handle === "") {
var $drag = $(this).addClass('draggable');
} else {
var $drag = $(this).addClass('active-handle').parent().addClass('draggable');
}
var z_idx = $drag.css('z-index'),
drg_h = $drag.outerHeight(),
drg_w = $drag.outerWidth(),
pos_y = $drag.offset().top + drg_h - e.pageY,
pos_x = $drag.offset().left + drg_w - e.pageX;
$drag.css('z-index', 1000).parents().on("mousemove", function(e) {
$('.draggable').offset({
top:e.pageY + pos_y - drg_h,
left:e.pageX + pos_x - drg_w
}).on("mouseup", function() {
$(this).removeClass('draggable').css('z-index', z_idx);
});
});
e.preventDefault(); // disable selection
}).on("mouseup", function() {
if(opt.handle === "") {
$(this).removeClass('draggable');
} else {
$(this).removeClass('active-handle').parent().removeClass('draggable');
}
});
}
})(jQuery);
$( document ).ready(function() {
$('.post-options:first').before('<div id="myDiv" style="margin-top:8px;"><img src="http://www.icone-png.com/png/22/21757.png" /></div>');
$('#myDiv').drags();
});
Vous pouvez bien sur remplacer le lien de l'image dans le code par le lien d'une autre image.
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
merci oxymore




 ça marche
ça marche
merci




 ça marche
ça marche merci
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
les icônes d'édition au dessus des messages s'évadent hors du cadre du forum...
et le fond personnalisé pour les messages ne s'étend pas comme il le devrait près de la bordure...

Un remède à suggérer ?

PS Je n'ai pas testé sur Chrome, je dois changer de PC pour le faire et il est tard au Québec... Demain
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Ou le mieux installez aussi Chrome sur votre ordi: Navigateur Chrome, cela vous ferais gagner du temps !!! 
Pour la suite, cela dépendra de vous ...
Cdt.
Pour la suite, cela dépendra de vous ...
Cdt.
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
bonjour
même constat ,j'ai des retours des membres qui ont d'autres navigateurs qui ont le texte qui est déplacer a gauche
une solution peut etre ? merci d'avance
même constat ,j'ai des retours des membres qui ont d'autres navigateurs qui ont le texte qui est déplacer a gauche
une solution peut etre ? merci d'avance
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Ligne 4 on vois ce code:
Si vous remplacez le: ,cursor:"move"} par:
Sa marcherais surement, je continue à analysé le code ...
- Code:
opt = $.extend({handle:"",cursor:"move"}, opt);
Si vous remplacez le: ,cursor:"move"} par:
- Code:
opt = $.extend({handle:"",cursor:"fixe"}, opt);
Sa marcherais surement, je continue à analysé le code ...
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
pour le moment ça n'a encore rien changé
mon texte est toujours a gauche ,ds chrome ,firefox et Edge
je vous remercie pour tous vos efforts
mon texte est toujours a gauche ,ds chrome ,firefox et Edge
je vous remercie pour tous vos efforts
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Je n'impose pas de navigateurs à mes membres...Shawn ModdingGaming a écrit:Ou le mieux installez aussi Chrome sur votre ordi: Navigateur Chrome, cela vous ferais gagner du temps !!!
J'ai opté pour le Javascript et en modifiant avec ce que vous suggérez le problème persiste...

Belle fin de journée forum

 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Bonjour
Essayez en mettant
Essayez en mettant
- Code:
after
- Code:
before
- Code:
$( document ).ready(function() {
$('.post-options:first').before('<div id="myDiv" style="margin-top:8px;"><img src="http://www.icone-png.com/png/22/21757.png" /></div>');
$('#myDiv').drags();
});
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
bonjour Oxymore
en effet j'ai effectuer quelques petits changements sur ton script
au lieu de before j'ai mis after
puis je suis revenu a before et j'ai changer et a la place de "post-options:first " j'ai mis ""postbody ""
je crois qu'on peut encore améliorer
en effet j'ai effectuer quelques petits changements sur ton script
au lieu de before j'ai mis after
puis je suis revenu a before et j'ai changer et a la place de "post-options:first " j'ai mis ""postbody ""
- Code:
$('.postbody').before('<div id="myDiv" style="margin-top:25px;">
je crois qu'on peut encore améliorer
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Bonjour Cedric
On peut effectivement modifier cette partie du code qui définit l'emplacement pour placer l'image et les possibilités sont nombreuses ,-)
On peut effectivement modifier cette partie du code qui définit l'emplacement pour placer l'image et les possibilités sont nombreuses ,-)
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
oui les possibilités sont nombreux mais mon javascript est très limité
 Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
Re: Cherche Sript pour déplacer un objet (stylo ou flèche) dans un cours
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Sujets similaires
Sujets similaires» Objet pour suivre les cours
» cherche code pour faire rejoindre un membre dans un certain groupe!
» Cherche code pour voir le nombre de nouveaux messages dans un forum
» Déplacer la flèche de la toolbar (a#fa_show )
» Je cherche à déplacer des informations
» cherche code pour faire rejoindre un membre dans un certain groupe!
» Cherche code pour voir le nombre de nouveaux messages dans un forum
» Déplacer la flèche de la toolbar (a#fa_show )
» Je cherche à déplacer des informations
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Candie Ven 16 Déc 2016 - 15:04
par Candie Ven 16 Déc 2016 - 15:04







