Problème à la fermeture de mon Infobulle
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème à la fermeture de mon Infobulle
Problème à la fermeture de mon Infobulle
Bonjour à vous,
Je travaille actuellement sur le design de mon forum et plus précisément sur la PA.
J'ai en effet installé un effet d'infobulle uniquement en CSS ( tuto trouvé sur NU) sur mes prédéfinis.
Celui-ci fonctionne très bien MAIS à la fermeture le contenu de l'infobulle est... disons hideux ?
Petite précision : cela le fait sous Chrome, IE, portable etc...
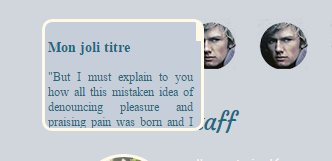
Voici des captures d'écran pour mieux vous montrer.
Et pour que ceux qui auront la gentillesse de bien vouloir se pencher sur mon problème aient toutes les données en main voici mes codes
Et pour voir l'effet en live c'est par ICI
Merci à vous de m'avoir lue && à ceux qui voudront bien m'éclairer !
Et bonne journée à tous !
Je travaille actuellement sur le design de mon forum et plus précisément sur la PA.
J'ai en effet installé un effet d'infobulle uniquement en CSS ( tuto trouvé sur NU) sur mes prédéfinis.
Celui-ci fonctionne très bien MAIS à la fermeture le contenu de l'infobulle est... disons hideux ?
Petite précision : cela le fait sous Chrome, IE, portable etc...
Voici des captures d'écran pour mieux vous montrer.
- A l'ouverture:

- A la fermeture:

Et pour que ceux qui auront la gentillesse de bien vouloir se pencher sur mon problème aient toutes les données en main voici mes codes
- css:
/* BLOC CONTENANT L'INFOBULLE - L’ICÔNE */
.transition-NU{
position: relative;
width: 50px;
float: left;
margin: 10px;
padding: 0;
}
/* INFOBULLE */
.NU_transition{
background: #C6CFD9;
border: 0px solid #fffae7;
width: 0;
height: 0;
overflow: hidden;
position: absolute;
bottom:100px;
top: 0;
z-index: 999;
padding: 0;
text-align: justify;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-webkit-transition: width 0.8s ease-in 0.2s, height 0.8s ease-in 0.2s, padding 0.8s ease-in 0.2s; /* pour navigateur webkit */
-moz-transition: width 0.8s ease-in 0.2s, height 0.8s ease-in 0.2s, padding 0.8s ease-in 0.2s; /* pour navigateur mozilla */
-o-transition: width 0.8s ease-in 0.2s, height 0.8s ease-in 0.2s, padding 0.8s ease-in 0.2s; /* pour navigateur opera */
transition: width 0.8s ease-in 0.2s, height 0.8s ease-in 0.2s, padding 0.8s ease-in 0.2s; /* pour les navigateurs récents */
}
/* INFOBULLE AU SURVOL */
.transition-NU:hover .NU_transition{
height: 100px;
width: 150px;
padding: 5px;
text-align:justify;
overflow: auto;
font-size:12px;
color: #216882;
padding:3px;
border-width: 3px;
}
/* IMAGE (icône) */
.transition-NU img {
position: relative;
z-index: 990;
left: 0;
bottom: 0;
-webkit-transition: all 1s linear 0s;/* pour navigateur webkit */
-moz-transition: all 1s linear 0s; /* pour navigateur mozilla */
-o-transition: all 1s linear 0s;/* pour navigateur opera */
transition: all 1s linear 0s; /* pour les navigateurs récents */
}
/* IMAGE (icône) AU SURVOL */
.transition-NU:hover img {
-webkit-transition: rotate(-360deg);/* pour navigateur webkit */
-moz-transform: rotate(-360deg); /* pour navigateur mozilla */
-o-transform: rotate(-360deg);/* pour navigateur opera */
transform: rotate(-360deg); /* pour les navigateurs récents */
}
- Partie HTML:
<div class="transition-NU">
<img style="width: 50px; height: 50px;" alt="" src="https://www.pixenli.com/images/1491/1491343963066097200.png" />
<div class="NU_transition">
<h3>
Mon joli titre
</h3>
<span> Ici les infos qui s'afficheront au survol de l’icône <br /> <a href="#profil">Profil</a> <a href="#mp">MP</a> </span>
</div>
Et pour voir l'effet en live c'est par ICI
Merci à vous de m'avoir lue && à ceux qui voudront bien m'éclairer !
Et bonne journée à tous !
Dernière édition par Chouchounette le Mer 5 Avr 2017 - 13:58, édité 1 fois
 Re: Problème à la fermeture de mon Infobulle
Re: Problème à la fermeture de mon Infobulle
Bonjour,
Le soucis vient du fait que vous avez précisé cette mise en forme dans la partie "au survol".
Faites toute la mise en forme de la bulle pour l'élément normal, et n'indiquez dans l'élément hover que ce qui doit changer (ici la taille principalement) :
Html (il manque un </div> à la fin, à moins que vous ne l'ayez juste oublié lors du copier/coller, et j'ai retiré le span qui a priori ne sert à rien) :
css :
Le soucis vient du fait que vous avez précisé cette mise en forme dans la partie "au survol".
Faites toute la mise en forme de la bulle pour l'élément normal, et n'indiquez dans l'élément hover que ce qui doit changer (ici la taille principalement) :
Html (il manque un </div> à la fin, à moins que vous ne l'ayez juste oublié lors du copier/coller, et j'ai retiré le span qui a priori ne sert à rien) :
- Code:
<div class="transition-NU">
<img style="width: 50px; height: 50px;" alt="" src="https://www.pixenli.com/images/1491/1491343963066097200.png" />
<div class="NU_transition">
<h3>Mon joli titre </h3>
Ici les infos qui s'afficheront au survol de l’icône.
<br /> <a href="#profil">Profil</a> <a href="#mp">MP</a>
</div>
</div>
css :
- Code:
/* BLOC CONTENANT L'INFOBULLE - L’ICÔNE */
.transition-NU {
position: relative;
width: 50px;
float: left;
margin: 10px;
padding: 0;
}
/* IMAGE (icône) */
.transition-NU img {
-webkit-transition: all 1s linear 0s; /* pour navigateur webkit */
-moz-transition: all 1s linear 0s; /* pour navigateur mozilla */
-o-transition: all 1s linear 0s; /* pour navigateur opera */
transition: all 1s linear 0s; /* pour les navigateurs récents */
}
/* INFOBULLE */
.NU_transition {
width: 0;
height: 0;
overflow: auto;
position: absolute;
bottom: 100px;
top: 0;
z-index: 999;
background: #C6CFD9;
border: 0px solid #fffae7;
border-width: 0px;
padding: 0;
text-align: justify;
font-size: 12px;
color: #216882;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-webkit-transition: all 0.8s ease-in 0.2s; /* pour navigateur webkit */
-moz-transition: all 0.8s ease-in 0.2s; /* pour navigateur mozilla */
-o-transition: all 0.8s ease-in 0.2s; /* pour navigateur opera */
transition: all 0.8s ease-in 0.2s; /* pour les navigateurs récents */
}
/* IMAGE (icône) AU SURVOL */
.transition-NU:hover img {
-webkit-transition: rotate(-360deg); /* pour navigateur webkit */
-moz-transform: rotate(-360deg); /* pour navigateur mozilla */
-o-transform: rotate(-360deg); /* pour navigateur opera */
transform: rotate(-360deg); /* pour les navigateurs récents */
}
/* INFOBULLE AU SURVOL */
.transition-NU:hover .NU_transition {
height: 100px;
width: 150px;
padding: 3px;
border-width: 3px;
}

MlleAlys- Membre actif
- Messages : 5952
Inscrit(e) le : 12/09/2012
 Re: Problème à la fermeture de mon Infobulle
Re: Problème à la fermeture de mon Infobulle
Oh merci infiniment pour cette réponse rapide et qui plus est parfaite !
Tout ceci est nickel je passe donc mon problème en résolu immédiatement !
<i> Effectivement j'avais oublié une <div> en copiant collant.
Encore une fois merci à vous && excellente fin de journée ! <3
Tout ceci est nickel je passe donc mon problème en résolu immédiatement !
<i> Effectivement j'avais oublié une <div> en copiant collant.
Encore une fois merci à vous && excellente fin de journée ! <3
 Sujets similaires
Sujets similaires» Problème infobulle
» Probleme fermeture chatbox
» Problème infobulle
» Problème au niveau de la "fermeture" des cadres
» problème infobulle PA
» Probleme fermeture chatbox
» Problème infobulle
» Problème au niveau de la "fermeture" des cadres
» problème infobulle PA
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Chouchounette Mer 5 Avr 2017 - 11:54
par Chouchounette Mer 5 Avr 2017 - 11:54



