Modifier les icônes de l'aperçu du profil sur mentions
Forum gratuit : Le forum des forums actifs :: Vous et Forumactif... ::  :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes
Page 1 sur 1 • Partagez
 Modifier les icônes de l'aperçu du profil sur mentions
Modifier les icônes de l'aperçu du profil sur mentions
| Modifier les icônes de l'aperçu du profil sur mentions |
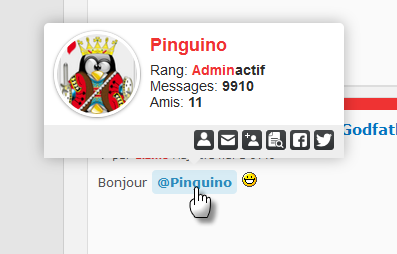
Les forums Forumactif intègre un système de mention des utilisateurs dans les messages (ex : @Walt). Ce système permet de notifier à l'utilisateur qu'il a été mentionné dans un sujet, et transforme le pseudo en un lien cliquable vers le profil. En outre, une infobulle s'ouvre au survol du pseudo, contenant les informations principales du profil utilisateur.  Ce tutoriel vise à vous expliquer comment modifier les boutons (profil, MP, email...) présents dans l'infobulle. Pour ce faire, vous devez être fondateur du forum puisqu'il vous faudra modifier les templates. Modifications de template
Éditez le template mentions_tooltip. Icône de profilRepérez cet extrait :
Dans la ligne suivante :
Remplacez {switch_button_tooltip_PROFILE.IMAGE} par l'adresse de votre image personnalisée. Icône de message privéRepérez cet extrait :
Dans la ligne suivante :
Remplacez {switch_button_tooltip_PM.IMAGE} par l'adresse de votre image personnalisée. Icône d'ajout d'un amiRepérez cet extrait :
Dans la ligne suivante :
Remplacez {switch_button_tooltip_FRIEND.IMAGE} par l'adresse de votre image personnalisée. Icône de contact par mailRepérez cet extrait :
Dans la ligne suivante :
Remplacez {switch_button_tooltip_MESSAGES.IMAGE} par l'adresse de votre image personnalisée. Icône FacebookRepérez cet extrait :
Dans la ligne suivante :
Remplacez {switch_button_tooltip_FACEBOOK.IMAGE} par l'adresse de votre image personnalisée. Icône TwitterRepérez cet extrait :
Dans la ligne suivante :
Remplacez {switch_button_tooltip_TWITTER.IMAGE} par l'adresse de votre image personnalisée. Exemple en image Publication du templateUne fois vos modifications effectuées, n'oubliez pas de publier le template modifié afin de rendre vos modifications effectives. |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Walt. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Walt- Modéractif

-

Messages : 6090
Inscrit(e) le : 08/09/2015
 Sujets similaires
Sujets similaires» Icones du profil centrés et texte en dessous des icones
» Modifier les îcones
» Modifier les icônes de réputation
» Modifier couleur images/icones
» Modifier couleur images/icones
» Modifier les îcones
» Modifier les icônes de réputation
» Modifier couleur images/icones
» Modifier couleur images/icones
Forum gratuit : Le forum des forums actifs :: Vous et Forumactif... ::  :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Créer un forum
Créer un forum


 par
par 
