Centrer les rubriques
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Centrer les rubriques
Centrer les rubriques
Bonjour je viens ici car je n'arrive pas du tout a ouvrir un nouveau sujet 
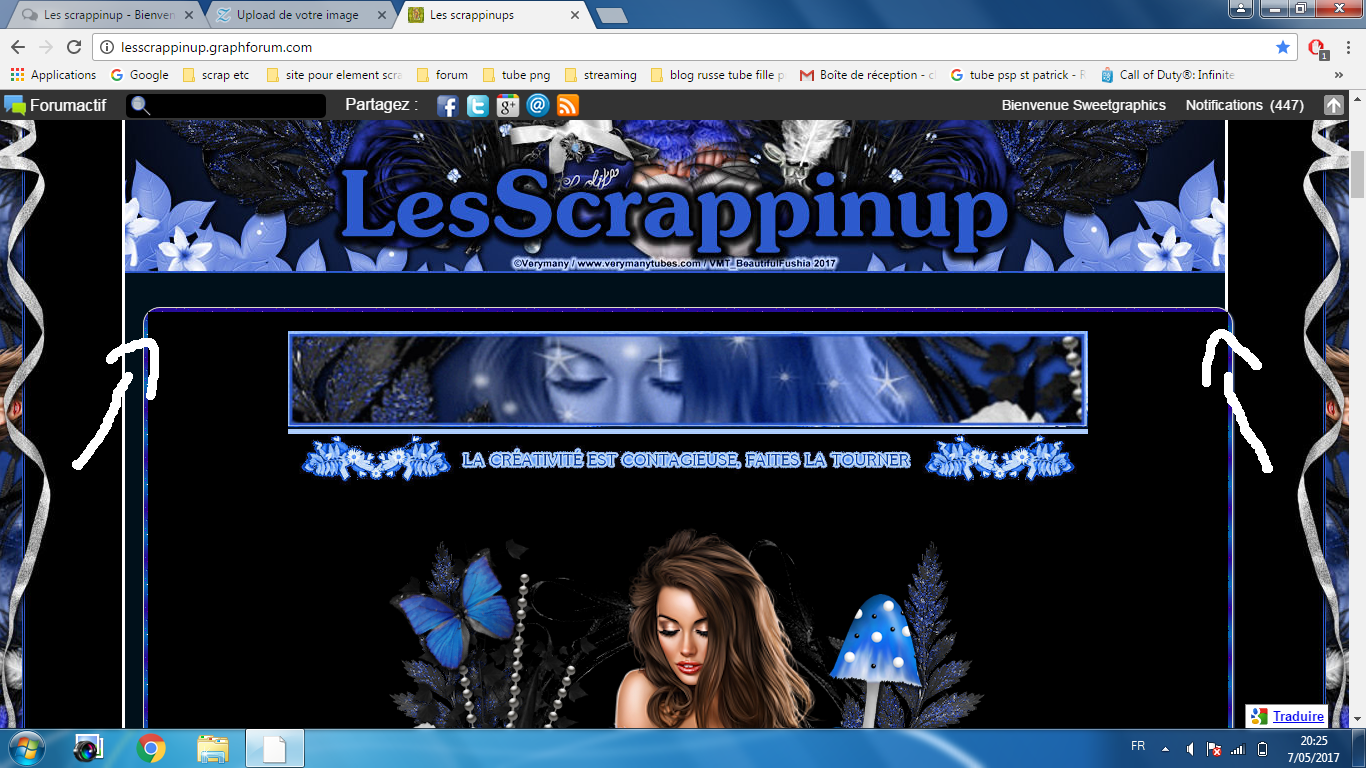
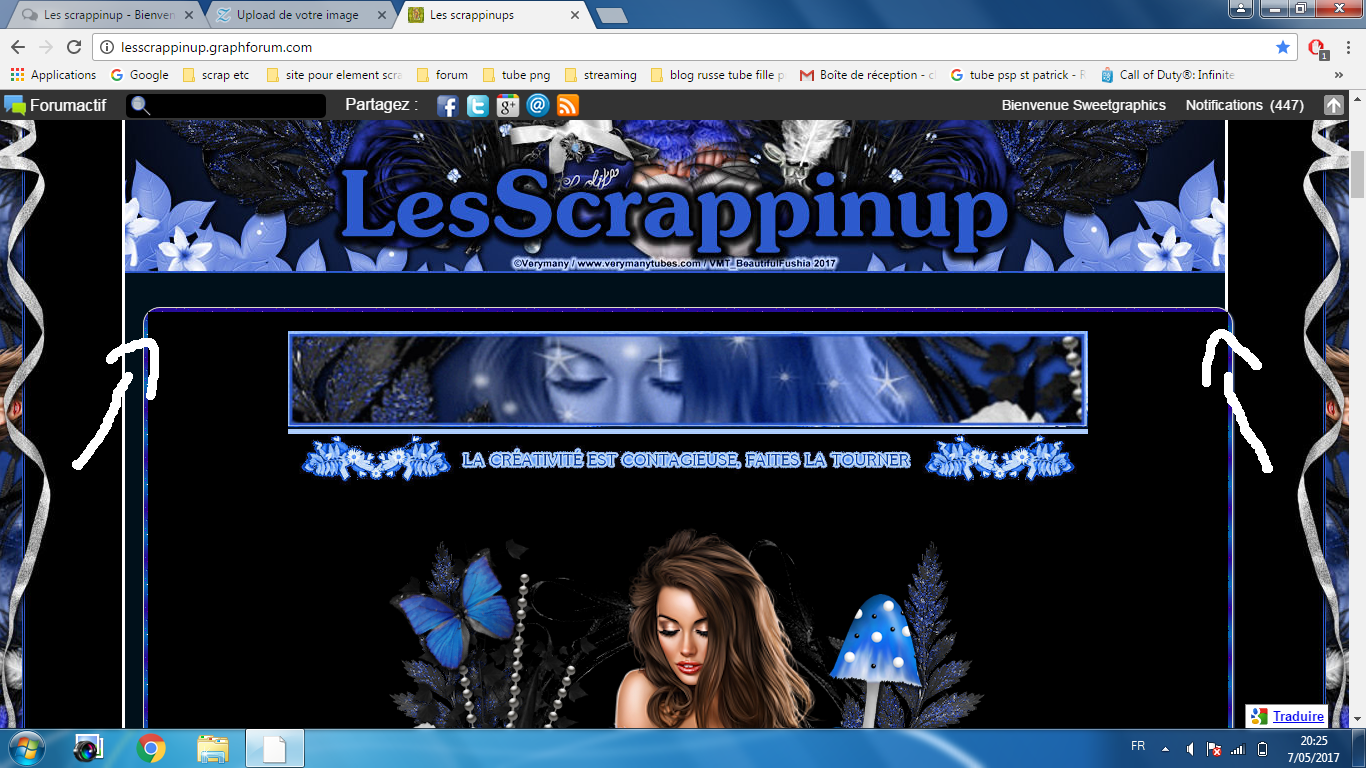
Voilà ça fais des jours que je cherche a centrer les rubrique car comme vous le voyez sur ma capture d’écran c'est pas centrer du tous j'espère que vous saurez m'aider merci à vous

Voilà ça fais des jours que je cherche a centrer les rubrique car comme vous le voyez sur ma capture d’écran c'est pas centrer du tous j'espère que vous saurez m'aider merci à vous

Dernière édition par x-fee-clochette-x le Ven 12 Mai 2017 - 8:17, édité 2 fois (Raison : Message déplacé dans un nouveau sujet)
 Re: Centrer les rubriques
Re: Centrer les rubriques
Merci en espérant avoir une réponse merci à vous
 Re: Centrer les rubriques
Re: Centrer les rubriques
Bonjour "fee-clochette"
Passe ceci en CSS :
- Code:
/* centrer affichage des rubriques */
.forumline {margin:5px !important;}
 Re: Centrer les rubriques
Re: Centrer les rubriques
Coucou j'ai toujours le même résultat
voici le code css
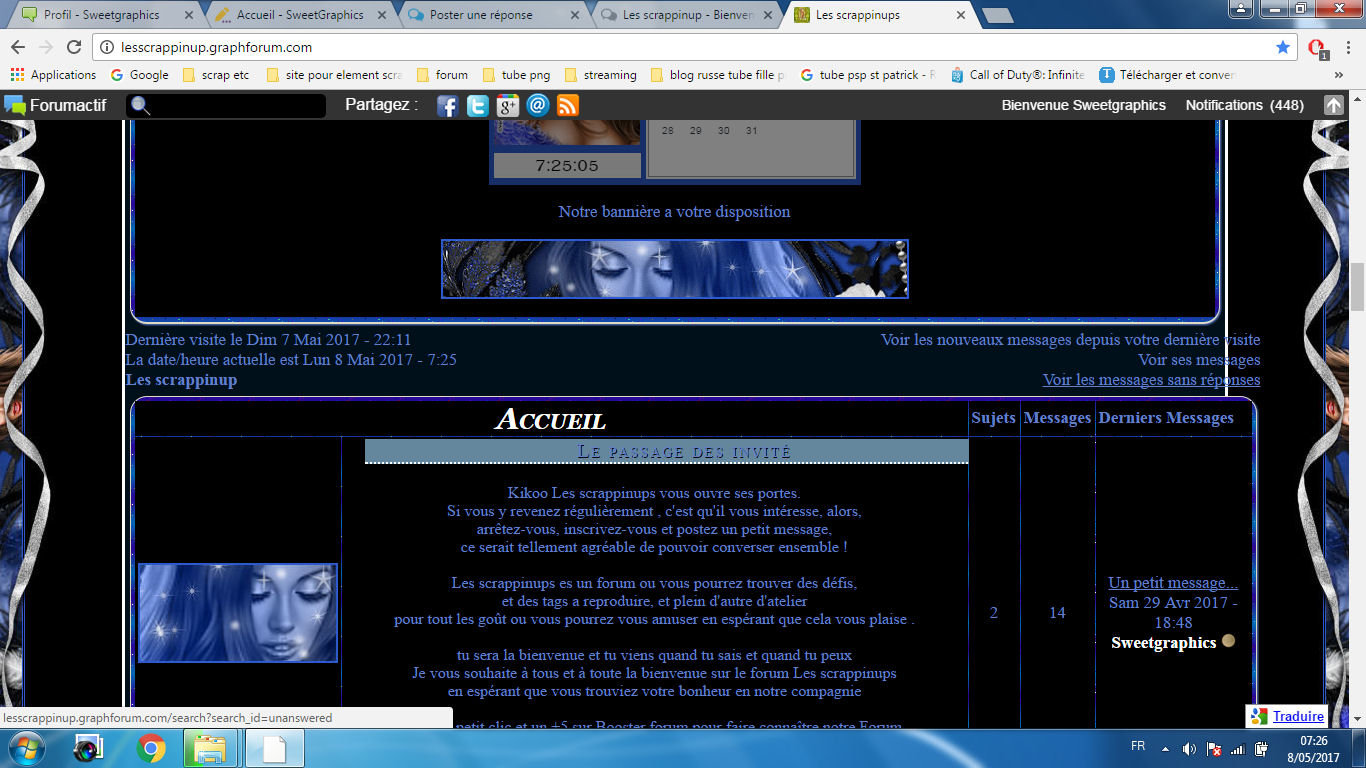
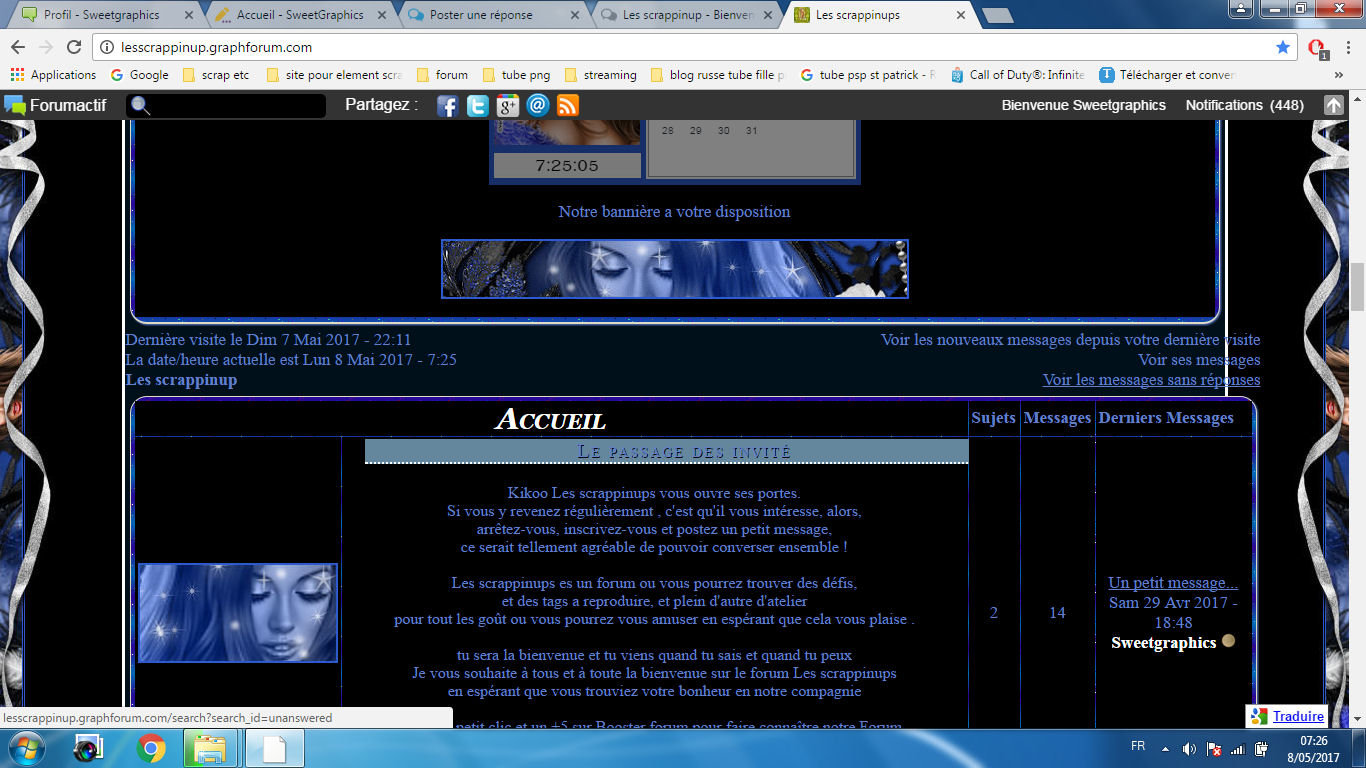
et voici le résultat que j'ai

voici le code css
- Code:
/* centrer affichage des rubriques */
.forumline {margin:5px !important;}
body {
background-position: center;
}
#page-body
{
width: 1100px;
margin: 0px;
background: url(http://www.zupimages.net/up/17/15/k648.jpg) top center no-repeat #00101a;
border-radius: 100px;
-moz-border-radius: 100px;
-o-border-radius: 100px;
-webkit-border-radius: 100px;
-htm-border-radius: 100px;
border: 3px solid #ffffff;
box-shadow: 0px 0px 10px #000000;
-moz-box-shadow: 0px 0px 10px #000000;
-o-box-shadow: 0px 0px 10px #000000;
-webkit-box-shadow: 0px 0px 10px #0000000;
-htm-box-shadow: 0px 0px 10px #000000;
padding-top: 500px;
padding-bottom: 20px;
}
#navigation
{
float: right;
margin-top: 200px;
margin-right: 20px;
}
.mainmenu
{
margin-right: 2px;
}
a.mainmenu
{
opacity: 0,5;
-moz-opacity: 0,5;
-khtml-opacity: 0,5;
filter: alpha(opacity=50);
}
a.mainmenu:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
}
.table_complete
{
width: 1090px;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
margin-top: 10px;
border: 2px solid #8ad3ff;
border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
-htm-border-radius: 10px;
box-shadow: 0px 0px 4px #515151;
-moz-box-shadow: 0px 0px 4px #515151;
-o-box-shadow: 0px 0px 4px #515151;
-webkit-box-shadow: 0px 0px 4px #515151;
-htm-box-shadow: 0px 0px 4px #515151;
}
.forumline
{
max-width: 1090px;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
margin-top: 10px;
border: 2px solid #8ad3ff;
border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
-htm-border-radius: 10px;
box-shadow: 0px 0px 4px #515151;
-moz-box-shadow: 0px 0px 4px #515151;
-o-box-shadow: 0px 0px 4px #515151;
-webkit-box-shadow: 0px 0px 4px #515151;
-htm-box-shadow: 0px 0px 4px #515151;
}
/*Profil*/
.profilentier {
background: #4b6a7e;
padding: 4px;
border: 1px solid #ffffff;
}
.profilpseudo {
text-align: center;
font-family: \\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\'Playball\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\';
font-size: 27px;
}
.profilrang {
text-align:center;
font-family: times new roman;
text-transform: uppercase;
}
.profilavatar {
background: #E098A7;
padding: 2px;
border: 1px solid #ffffff;
}
.profildescrp {
text-align:justify;
font-family: verdana;
padding: 2px;
background: #E098A7;
border: 2px dotted #ffffff;
}
/*Fin profil*/
/*Cat*/
a.forumlink{
font-weight: lighter;
background-color: #64879d;
border-bottom: 5px double #ffffff;
display:block;
text-align: center;
}
a.forumlink:hover {
font-weight: lighter;
background-color: #4b6a7e;
border-bottom: 5px double #ffffff;
display:block;
text-align: center;
}
.forumline{
border: 2px solid #4b6a7e;
-moz-border-radius: 20px 20px 20px 20px;
-webkit-border-radius: 20px 20px 20px 20px;
}
/*Fin cat*/
/*Boutons*/
code[type=button], code[type=submit], code[type=reset], code, .code {
padding: 5px 15px;
margin: 3px 4px;
display: inline-block;
color: #000000;
font-size: 14px;
cursor: pointer;
background: #4095ff;
background: linear-gradient(top, #4095ff 0%, #277ce6 100%);
background: -moz-linear-gradient(top, #4095ff 0%, #277ce6 100%);
background: -webkit-linear-gradient(top, #4095ff 0%, #277ce6 100%);
background: -o-linear-gradient(top, #4095ff 0%, #277ce6 100%);
border: 1px solid #EF5404;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
-moz-box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
-webkit-box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
-o-box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
}
quote[type=button], quote[type=submit], quote[type=reset], quote, .quote {
padding: 5px 15px;
margin: 3px 4px;
display: inline-block;
color: #000000;
font-size: 14px;
cursor: pointer;
background: #4095ff;
background: linear-gradient(top, #4095ff 0%, #277ce6 100%);
background: -moz-linear-gradient(top, #4095ff 0%, #277ce6 100%);
background: -webkit-linear-gradient(top, #4095ff 0%, #277ce6 100%);
background: -o-linear-gradient(top, #4095ff 0%, #277ce6 100%);
border: 1px solid #EF5404;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
-moz-box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
-webkit-box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
-o-box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
}
spoiler[type=button], spoiler[type=submit], spoiler[type=reset], spoiler, .spoiler {
padding: 5px 15px;
margin: 3px 4px;
display: inline-block;
color: #000000;
font-size: 14px;
cursor: pointer;
background: #FADF67;
background: linear-gradient(top, #4095ff 0%, #277ce6 100%);
background: -moz-linear-gradient(top, #4095ff 0%, #277ce6 100%);
background: -webkit-linear-gradient(top, #4095ff 0%, #277ce6 100%);
background: -o-linear-gradient(top, #4095ff 0%, #277ce6 100%);
border: 1px solid #67393B;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
-moz-box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
-webkit-box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
-o-box-shadow:0px 0px 2px 1px rgba(0, 0, 0, 0.25), inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25);
}
spoiler[type=button]:hover, spoiler[type=submit]:hover, spoiler[type=reset]:hover, button:hover, .button:hover {
background: linear-gradient(top, #5aafff 0%, #4095ff 100%);
background: -moz-linear-gradient(top, #5aafff 0%, #4095ff 100%);
background: -webkit-linear-gradient(top, #5aafff 0%, #4095ff 100%);
background: -o-linear-gradient(top, #5aafff 0%, #4095ff 100%);
}
spoiler[type=button]:active, spoiler[type=submit]:active, spoiler[type=reset]:active, button:active, .button:active{
opacity:0.8;
}
/*Fin boutons*/
/*message important*/
.fond-titre{
text-align:justify;
margin:auto;
width:75%;
padding:24px;
background-color:#E0C3C9;
border:#2F0F1C solid 3px;
box-shadow:0px 0px 5px black;
}
.titre-message{
font-family: \'Dancing Script\', cursive;
text-shadow:0px 0px 2px #4b6a7e;
width:107%;
font-size:30px;
margin-left:-24px;
text-align:center;
background-color:#E098A7;
border-bottom: 4px solid #4b6a7e;
}
.titre-message span{
font-size:14px;
text-shadow:none;
margin-top:-15px;
position:absolute;
letter-spacing:1px;}
.sous-titre-message{
font-family: \'Dancing Script\', cursive;
text-shadow:0px 0px 2px #4b6a7e;
font-size:21px;
margin-right:25px;
text-decoration:underline;
}
/*fin message*/
.forumline{
background-image: url(http://sl.glitter-graphics.net/pub/3078/3078976kmxpqd2aay.gif);
border:0px solid #000000;
}
.forumline {
border:2px dotted #D0BCDF;
}
#centrer
{
margin-left: auto;
margin-right: auto;
width: 800;
text-align: left;
}
/* contour du FORUMS arrondi */
td.bodyline {
-webkit-border-radius: 30px 30px 30px 30px;
-moz-border-radius: 30px 30px 30px 30px;
border-radius: 30px 30px 30px 30px;
}
/*---Cadre dernier messages---*/
.atelierdesc8 {
color: #ffffff;
margin-left: 10px;
margin-right: 10px;
margin-top: 10px;
padding-right: 10px;
padding-left: 10px;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: normal;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-topleft: 10px;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-webkit-border-top-left-radius: 10px;
border-left: 2px #ffffffsolid;
border-bottom: 2px #ffffff solid;
border-top: 2px #ffffff solid;
border-right: 2px #ffffff solid;
background: #ffffff url(\\\'\\\');
}
.cat01{
background-color: transparent;
background-image:url(IMG);
background-repeat: no-repeat;
background-position: left top;
color:#ffffff;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
text-decoration: none;
}
.forumline{
border: 1px solid #ffffff;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius: 10px;
-moz-box-shadow: 1px 1px 2px ;
box-shadow: 1px 1px 2px;
}
.transtable {
background-color: transparent;
border: none;
background-image:none;
}
#mp {
background-color: #ffffff;
}
#mp {
background-image:url(yp.jpg);
}
.cate_titre
{
width: 98%;
margin: auto;
text-align: center;
}
.categorie
{
width: 98%;
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
background: #ffffff;
border-top: 3px solid #ffffff;
border-bottom: 1px solid #ffffff;
border-right: 1px solid #ffffff;
border-left: 1px solid #ffffff;
box-shadow: 0px 0px 5px #595959;
-moz-box-shadow: 0px 0px 5px #595959;
-o-box-shadow: 0px 0px 5px #595959;
-htm-box-shadow: 0px 0px 5px #595959;
-webkit-box-shadow: 0px 0px 5px #595959;
}
.forum
{
width: 98%;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
margin-bottom: 5px;
background: #ffffff;
border: 1px dotted #ffffff;
padding: 2px;
}
.forumlink
{
display: block;
width: 600px;
font-variant: small-caps;
letter-spacing: 2px;
padding-left: 20px;
text-shadow: 1px 1px 0px #000000;
}
.forumlink a
{
font-size: 16px;
border-bottom: 2px dotted #FFFFFF;
}
.description
{
display: block;
width: 500px;
margin: auto;
font-size: 11px;
text-align: justify;
color: #ffffff;
}
.illu
{
float: right;
margin-left: 10px;
margin-bottom: 10px;
border: 1px solid #ffffff;
background: #ffffff;
padding: 5px;
}
.stats_last
{
display: block;
width: 160px;
margin: auto;
background: #ffffff;
padding: 10px;
border: 1px dotted #ffffff;
}
.stats
{
display: block;
text-align: center;
font-size: 10px;
color: #ffffff;
border-bottom: 1px solid #ffffff;
padding-bottom: 4px;
margin-bottom: 4px;
}
.last
{
display: block;
text-align: center;
font-size: 11px;
}
.sous_forum
{
display: block;
width: 98%;
margin: auto;
background: #ffffff;
padding: 2px;
text-align: center;
}
/***FIN CAT***/
/*Début boutons arrondis*/
.mainoption
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.liteoption
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.quote
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.spoiler
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.code
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.hide
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.navig
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
/*Fin boutons arrondis*/
/*Profil*/
.profilentier {
background: #f75979;
padding: 4px;
border: 1px solid #ffffff;
}
.profilpseudo {
text-align: center;
font-family: \\\'Playball\\\';
font-size: 27px;
}
.profilrang {
text-align:center;
font-family: times new roman;
text-transform: uppercase;
}
.profilavatar {
background: #F18F6C;
padding: 2px;
border: 1px dotted #ffffff;
width : 200px;
}
.profildescrp {
text-align:justify;
font-family: verdana;
padding: 2px;
background: #F18F6C;
border: 1px dotted black;
width : 200px;
}
/*FIN PROFIL*/
/**********Barre de navigation**********/
.navig {position: fixed;top: -1px;width: 100%;background-color:#1b0801;border: 3px dotted #ffffff;font-size:15px!important;}
/**********Fin barre de navigation**********/
/* contour du FORUMS arrondi */
.navig {
-webkit-border-radius: 30px 30px 30px 30px;
-moz-border-radius: 30px 30px 30px 30px;
border-radius: 30px 30px 30px 30px;
border: 2px dotted #c5ae22
}
/* TITRE CAT INDEX*/
.secondarytitle, .secondarytitle h2{
color: #ffffff;
font-size: 20px;
font-variant: small-caps;
text-align: center;
font-family: Georgia;
Font-style: italic;
text-shadow:1px 1px 3px #000000;
}
.forumline{
background-image: url();
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
border-bottom: 2px #dadada solid;
border-top: 1px #DE5F3Csolid;
border-right: 1px #dadada solid;
border-left: 1px #dadada solid;
text-align: justify;
background-color: #dadada;
padding-left: 3px; /*espace entre les bloc et le cadre de l\\\'index*/
padding-right: 3px; /*espace entre les bloc et le cadre de l\\\'index*/
padding-bottom: 4px; /*espace entre les bloc et le cadre de l\\\'index*/
padding-top: 3px;
}
.row3Right{
border: none !important;
}
.thHead{
border: none !important;
}
.thCornerL, .thCornerR, .thTop{
border: none !important;
}
.thLeft, .thRight{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight{
border: none! important;
}
.catHead{
border: none !important;
}
.catBottom{
border: none !important;
}
/* FIN TITRE CAT INDEX*/
/* Centrage automatique dans les messages debut */
tr.post td {
text-align: center;
}
/* Centrage automatique dans les messages fin *
.forumline, th, td {
-moz-border-radius:15px;
-webkit-border-radius:15px;
-ô-border-radius:15px;
-khtml-border-radius:15px;
border-radius:15px;
}
.forumline{
background-image: url();
border:1px solid #000000;
}
#av_quickreply img {
left: 15px;
position: relative;
top: 35px;
}
#av_quickreply {
float: left;
position : absolute;
}
body {
background-image:url();
background-size: 100% auto;
}
.maintitle{
margin-top:-40px;
}
textarea, .textarea.post, input.post {
-webkit-border-radius: 15px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius: 15px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
border-radius: 15px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
}
.bodyline {
-webkit-border-radius: 80px;
-moz-border-radius: 80px;
border-radius: 80px;
border-right: 20px solid #82411C;
border-left: 20px solid #82411C;
}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
a:hover {text-decoration: none !important;}
a.forumlink:hover {text-transform:uppercase;}
a { text-decoration: none; }
a.forumlink:link, a.forumlink:visited {
font-size: 25px;
text-align : left;
font-family: Times New Roman;
text-transform : lowercase;
letter-spacing: -2px;
padding-left: 0px;
padding-right: 3px;
padding-bottom: 0px;
padding-top: 3px;
margin-left: 30px;
margin-bottom: -2px;
display: block;
}
span a.forumlink:hover {
letter-spacing: 1px; /* espacement du texte au survol */
}
body {
background-repeat: repeat;
background-position: top, center;
}
.quote{
background-color: #ffffff;
font-family: TrebuchetMS;
font-size: 12px;
color: #787878;
border-left : 1px #ba8361 dotted;
border-top : 1px #ba8361 dotted;
border-right : 1px #ba8361 dotted;
border-bottom : 1px #ba8361 dotted;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-khtml-border-radius: 7px;
padding-left: 5px;
padding-right: 5px;
}
.code{
background-color: #FFFDF0;
font-family: TrebuchetMS;
font-size: 12px;
color: #787878;
border-left : 1px #ba8361 dotted;
border-top : 1px #ba8361 dotted;
border-right : 1px #ba8361 dotted;
border-bottom : 1px #ba8361 dotted;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-khtml-border-radius: 7px;
padding-left: 5px;
padding-right: 5px;
}
.row3Right{
border: none !important;
}
.thHead{
border: none !important;
}
.thCornerL, .thCornerR, .thTop{
border: none !important;
}
.thLeft, .thRight{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight{
border: none! important;
}
.catHead{
border: none !important;
}
.catBottom{
border: none !important;
}
.forumline{
-webkit-border-radius: 20px;
-webkit-border-bottom-right-radius: 17px;
-webkit-border-bottom-left-radius: 17px;
-moz-border-radius: 20px;
-moz-border-radius-bottomright: 17px;
-moz-border-radius-bottomleft: 17px;
border-radius: 20px;
border-bottom-right-radius: 17px;
border-bottom-left-radius: 17px;
text-align: justify;
padding-left: 4px; /*espace entre les bloc et le cadre de l'index*/
padding-right: 4px; /*espace entre les bloc et le cadre de l'index*/
padding-bottom: 8px; /*espace entre les bloc et le cadre de l'index*/
padding-top: 8px;
}
.secondarytitle, .secondarytitle h2{
color: #F7E4CF;
font-size: 30px;
font-variant: small-caps;
text-align: left;
font-family: Times New Roman;
text-shadow: 1px 1px 1px #ba8361;
}
body {
background-position: center;
}
.sceditor-emoticons {
width: 350px !important;
height: 250px !important;
overflow: auto !important;
}
/* contour du FORUMS arrondi */
td.bodyline {
-webkit-border-radius: 30px 30px 30px 30px;
-moz-border-radius: 30px 30px 30px 30px;
border-radius: 30px 30px 30px 30px;
}
/*---Cadre dernier messages---*/
.atelierdesc8 {
color: #ffffff;
margin-left: 10px;
margin-right: 10px;
margin-top: 10px;
padding-right: 10px;
padding-left: 10px;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: normal;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-topleft: 10px;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-webkit-border-top-left-radius: 10px;
border-left: 2px #ffffffsolid;
border-bottom: 2px #ffffff solid;
border-top: 2px #ffffff solid;
border-right: 2px #ffffff solid;
background: #ffffff url(\\\'\\\');
}
.cat01{
background-color: transparent;
background-image:url(IMG);
background-repeat: no-repeat;
background-position: left top;
color:#ffffff;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
text-decoration: none;
}
.forumline{
border: 1px solid #ffffff;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius: 10px;
-moz-box-shadow: 1px 1px 2px ;
box-shadow: 1px 1px 2px;
}
.transtable {
background-color: transparent;
border: none;
background-image:none;
}
#mp {
background-color: #ffffff;
}
#mp {
background-image:url(yp.jpg);
}
.cate_titre
{
width: 98%;
margin: auto;
text-align: center;
}
.categorie
{
width: 98%;
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
background: #ffffff;
border-top: 3px solid #ffffff;
border-bottom: 1px solid #ffffff;
border-right: 1px solid #ffffff;
border-left: 1px solid #ffffff;
box-shadow: 0px 0px 5px #595959;
-moz-box-shadow: 0px 0px 5px #595959;
-o-box-shadow: 0px 0px 5px #595959;
-htm-box-shadow: 0px 0px 5px #595959;
-webkit-box-shadow: 0px 0px 5px #595959;
}
.forum
{
width: 98%;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
margin-bottom: 5px;
background: #ffffff;
border: 1px dotted #ffffff;
padding: 2px;
}
.forumlink
display: block;
width: 600px;
font-variant: small-caps;
letter-spacing: 2px;
padding-left: 20px;
text-shadow: 1px 1px 0px #000000;
/*Début boutons arrondis*/
.mainoption
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.liteoption
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.quote
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.spoiler
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.code
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.hide
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
.navig
{
-moz-border-radius:10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l\\\'arrondissement *****/
-webkit-border-radius:10px; /*** webkit signifie "kit web", 10px le rayon de l\\\'arrondissement ****/
-khtml-border-radius:10px; /*** pour linux ***/
}
/*Fin boutons arrondis*/
/*Profil*/
.profilentier {
background: #de5f3c;
padding: 4px;
border: 1px solid #ffffff;
}
.profilpseudo {
text-align: center;
font-family: \\\'Playball\\\';
font-size: 27px;
}
.profilrang {
text-align:center;
font-family: times new roman;
text-transform: uppercase;
}
.profilavatar {
background: #F18F6C;
padding: 2px;
border: 1px dotted #ffffff;
width : 200px;
}
.profildescrp {
text-align:justify;
font-family: verdana;
padding: 2px;
background: #F18F6C;
border: 1px dotted black;
width : 200px;
}
/*FIN PROFIL*/
/**********Barre de navigation**********/
.navig {position: fixed;top: -1px;width: 100%;background-color:#1b0801;border: 3px dotted #ffffff;font-size:15px!important;}
/**********Fin barre de navigation**********/
/* contour du FORUMS arrondi */
.navig {
-webkit-border-radius: 30px 30px 30px 30px;
-moz-border-radius: 30px 30px 30px 30px;
border-radius: 30px 30px 30px 30px;
border: 2px dotted #290A54
}
/* TITRE CAT INDEX*/
.secondarytitle, .secondarytitle h2{
color: #ffffff;
font-size: 30px;
font-variant: small-caps;
text-align: center;
font-family: Georgia;
Font-style: italic;
text-shadow:1px 1px 3px #000000;
}
.forumline{
background-image: url();
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
border-bottom: 2px #dfdbc7 solid;
border-top: 1px #dfdbc7 solid;
border-right: 1px #dfdbc7 solid;
border-left: 1px #dfdbc7 solid;
text-align: justify;
background-color: #dfdbc7;
padding-left: 3px; /*espace entre les bloc et le cadre de l\\\'index*/
padding-right: 3px; /*espace entre les bloc et le cadre de l\\\'index*/
padding-bottom: 4px; /*espace entre les bloc et le cadre de l\\\'index*/
padding-top: 3px;
}
.row3Right{
border: none !important;
}
.thHead{
border: none !important;
}
.thCornerL, .thCornerR, .thTop{
border: none !important;
}
.thLeft, .thRight{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight{
border: none! important;
}
.catHead{
border: none !important;
}
.catBottom{
border: none !important;
}
/* FIN TITRE CAT INDEX*/
.forumlink a
{
font-size: 20px;
border-bottom: 2px dotted #FFFFFF;
}
.description
{
display: block;
width: 500px;
margin: auto;
font-size: 11px;
text-align: justify;
color: #ffffff;
}
.illu
{
float: right;
margin-left: 10px;
margin-bottom: 10px;
border: 1px solid #ffffff;
background: #ffffff;
padding: 5px;
}
.stats_last
{
display: block;
width: 160px;
margin: auto;
background: #ffffff;
padding: 10px;
border: 1px dotted #ffffff;
}
.stats
{
display: block;
text-align: center;
font-size: 10px;
color: #ffffff;
border-bottom: 1px solid #ffffff;
padding-bottom: 4px;
margin-bottom: 4px;
}
.last
{
display: block;
text-align: center;
font-size: 11px;
}
.sous_forum
{
display: block;
width: 98%;
margin: auto;
background: #ffffff;
padding: 2px;
text-align: center;
}
/***FIN CAT***/
.forumline{
background-image: url(http://ayla7513.free.fr/ressources/glitters/glitterbm013.gif);
border:0px solid #000000;
}
et voici le résultat que j'ai

 Re: Centrer les rubriques
Re: Centrer les rubriques
Bonjour pouvez vous m'aider s'il vous plait merci d'avance
 Re: Centrer les rubriques
Re: Centrer les rubriques
problème résolu en faite c'étais les image de gauche trop grande
 Sujets similaires
Sujets similaires» Encadré les rubriques
» Plus de rubriques
» Plus de rubriques bis
» Icônes des rubriques
» Couleur des rubriques
» Plus de rubriques
» Plus de rubriques bis
» Icônes des rubriques
» Couleur des rubriques
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par x-fee-clochette-x Dim 7 Mai 2017 - 20:51
par x-fee-clochette-x Dim 7 Mai 2017 - 20:51






