image dans le cadre de réponse
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 image dans le cadre de réponse
image dans le cadre de réponse
bonjour à toutes l'équipe
j'ai suivi ce tuto pour ajouter une image
https://forum.forumactif.com/t357112-ajouter-une-image-dans-le-cadre-de-reponse
j'ai mis ce code proposé :
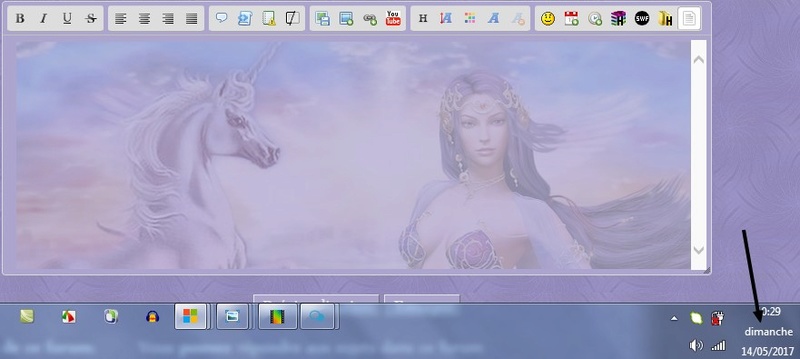
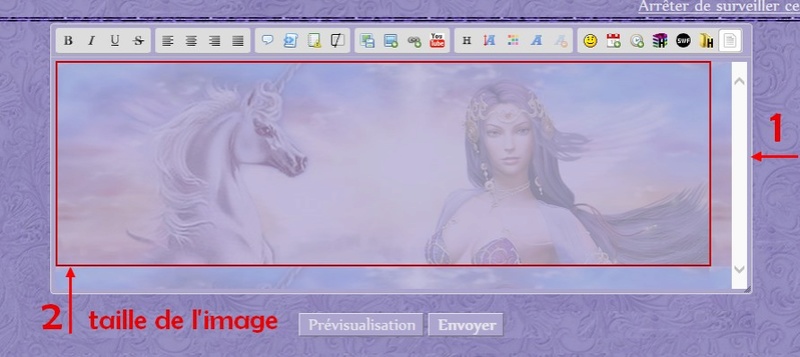
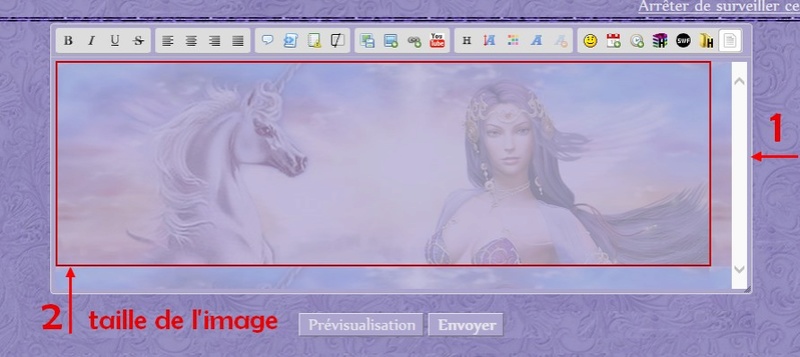
l'image est plus petite (2)que la case de réponse rapide , alors que une ascenseur que met sur la droite (1) et l'image se répète en bas et à droite

y aurait-il une correction à faire à ce code ?
:thanks: à vous pour votre aide
cordialement
j'ai suivi ce tuto pour ajouter une image
https://forum.forumactif.com/t357112-ajouter-une-image-dans-le-cadre-de-reponse
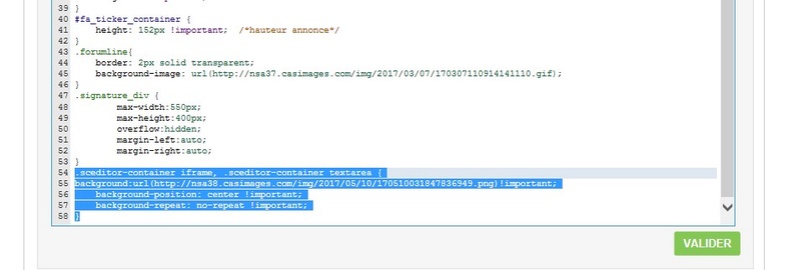
j'ai mis ce code proposé :
- Code:
.sceditor-container iframe, .sceditor-container textarea {
background:url(http://2img.net/i/fa/empty.gif)!important;}
l'image est plus petite (2)que la case de réponse rapide , alors que une ascenseur que met sur la droite (1) et l'image se répète en bas et à droite

y aurait-il une correction à faire à ce code ?
:thanks: à vous pour votre aide
cordialement
Dernière édition par annemarie209 le Mer 17 Mai 2017 - 23:28, édité 2 fois
 Re: image dans le cadre de réponse
Re: image dans le cadre de réponse
Bonjour annemarie209, vous pouvez mettre votre code comme ceci(l'url de l'image que vous donnez n'est pas la bonne) :
Comme ceci, l'image sera centrée(background-position: center) et ne se répétera pas(background-repeat: no-repeat).
Bien à vous.
- Code:
.sceditor-container textarea {
background-image: url(url de votre image) !important;
background-position: center !important;
background-repeat: no-repeat !important;
}
Comme ceci, l'image sera centrée(background-position: center) et ne se répétera pas(background-repeat: no-repeat).
Bien à vous.
 Re: image dans le cadre de réponse
Re: image dans le cadre de réponse
bonjour Jay
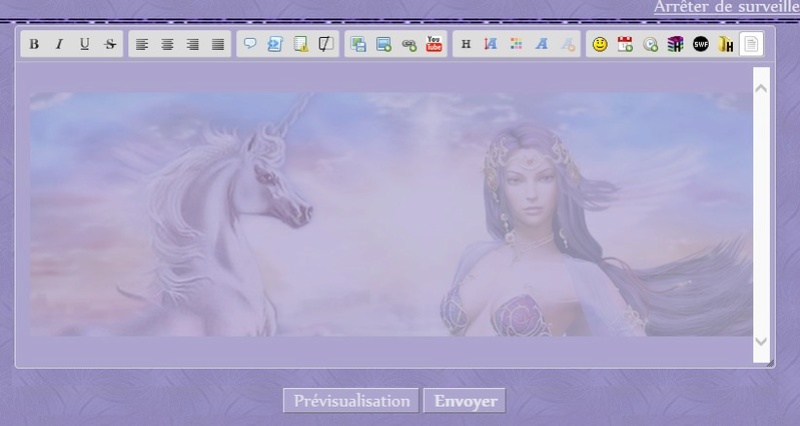
voilà le code que j'ai mis et là ça fonctionne parfaitement
bon après-midi
voilà le code que j'ai mis et là ça fonctionne parfaitement
- Code:
.sceditor-container iframe, .sceditor-container textarea {
background: url(url de votre image) !important;
background-position: center !important;
background-repeat: no-repeat !important;
}
bon après-midi
 Re: image dans le cadre de réponse
Re: image dans le cadre de réponse
. . . | Bonjour, Le topic est replacé à la demande de l'auteur du sujet. A bientôt sur ForumActif |
 Re: image dans le cadre de réponse
Re: image dans le cadre de réponse
UP  bonne journée à tous
bonne journée à tous
 bonne journée à tous
bonne journée à tous Re: image dans le cadre de réponse
Re: image dans le cadre de réponse
Bonjour "Anne Marie"
Ce doit être une question de dimension d'écran ... sous Chrome je ne l'ai pas ce Scroll vertical
Ajoute à ton CSS ....
- Code:
overflow-y: hidden;
 Re: image dans le cadre de réponse
Re: image dans le cadre de réponse
Bonjour "lmc38510"
je le mets à la suite de l'autre ? :

je le mets à la suite de l'autre ? :
- Code:
.sceditor-container iframe, .sceditor-container textarea {
background: url(url de votre image) !important;
background-position: center !important;
background-repeat: no-repeat !important;
}

 Re: image dans le cadre de réponse
Re: image dans le cadre de réponse
V'oui
- Code:
.sceditor-container iframe, .sceditor-container textarea {
background: url(url de votre image) !important;
background-position: center !important;
background-repeat: no-repeat !important;
overflow-y: hidden;
}
 Re: image dans le cadre de réponse
Re: image dans le cadre de réponse

 "ça a l'air de marcher " cette fois
"ça a l'air de marcher " cette fois :thanks: beaucoup pour ton aide , "mon dépanneur attitré :lol!: "
passes une bonne journée
 Sujets similaires
Sujets similaires» image dans le cadre de reponse
» Ajout d'une image dans le cadre de réponse
» Image dans le cadre réponse
» Image de fond dans le cadre réponse
» Ajouter une image dans le cadre de reponse.
» Ajout d'une image dans le cadre de réponse
» Image dans le cadre réponse
» Image de fond dans le cadre réponse
» Ajouter une image dans le cadre de reponse.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par annemarie209 Mer 10 Mai 2017 - 15:42
par annemarie209 Mer 10 Mai 2017 - 15:42