Modification de formulaire de présentation
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Modification de formulaire de présentation
Modification de formulaire de présentation
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : non défini
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : transformation de formulaire
Lien du forum : http://www.nomansskyfrance.net/
Description du problème
Salutations !Je viens vous voir pour un léger soucis
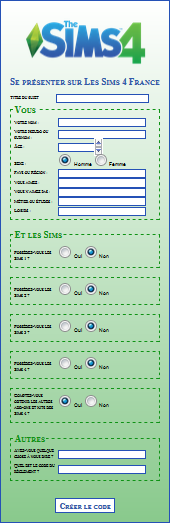
en faite, j'avais un formulaire pour mon forum Sims 4 :
IMAGE :
- Spoiler:

- Code:
<script type="text/javascript">
function envoiMessage(form) {
// Refuser l'envoi si le formulaire n'est pas entièrement rempli, si un des champs est vide
if(form.subject.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié de choisir un titre du sujet. <br/>";
return false;
}
else if(form.nom_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié d'écrire votre prénom. <br/>";
return false;
}
else if(form.pseudo_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié d'écrire votre pseudo. <br/>";
return false;
}
else if(form.age_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié de donner votre âge. <br/>";
return false;
}
else if(form.pays_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié d'écrire d'où vous venez. <br/>";
return false;
}
else if(form.aime_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié d'écrire ce que vous aimez. <br/>";
return false;
}
else if(form.deteste_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié d'écrire ce que vous n'aimez pas. <br/>";
return false;
}
else if(form.metier_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié de dire dans quoi vous travaillez. <br/>";
return false;
}
else if(form.loisir_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié de dire ce que vous faites durant votre temps libre. <br/>";
return false;
}
else if(form.code_reglement.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié de rentrer le code du Règlement! <br/>";
return false;
}
else {
var checkSims = false;
// Créer un message à partir des informations fournies. Utiliser la mise en forme voulue du sujet.
var txt_message = "<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,700,800,600' rel='stylesheet' type='text/css'><div class='fiche_presa_sims'><div class='cadre'><div class='titre_sims'>Vous</div><div class='texte'>Je me nomme <span class='info'>" + form.nom_personne.value
+ "</span> mais appelez-moi <span class='info'>" + form.pseudo_personne.value
+ "</span>.<br />J'ai <span class='info'>" + form.age_personne.value
+ "</span> Plumbob et je suis <span class='info'>";
if (form.sexe_personne.value == "male") {
txt_message = txt_message + "un Sims";
} else {
txt_message = txt_message + "une Simsette";
}
txt_message = txt_message + "</span>.<br />Je viens de <span class='info'>" + form.pays_personne.value
+ "</span>.<br />Dans le monde réel j'aime <span class='info'>" + form.aime_personne.value
+ "</span> et je n'aime pas <span class='info'>" + form.deteste_personne.value
+ "</span>.<br />Je fais la carrière de <span class='info'>" + form.metier_personne.value
+ "</span> et en loisir j'ai <span class='info'>" + form.loisir_personne.value
+ "</span>.</div></div><div class='cadre'><div class='titre_sims'>Et les Sims</div><span class='question'>Je possède les Sims 1 :</span> <span class='rep'>";
if (form.sims1_yesno.value == "non") {
txt_message = txt_message + "Non";
} else {
txt_message = txt_message + "Oui";
}
txt_message = txt_message + "</span><br />";
for(var i = 0; i < form["sims1_addon[]"].length; i++) {
if(form["sims1_addon[]"][i].checked === true && checkSims === false ) { txt_message = txt_message + form["sims1_addon[]"][i].value; checkSims = true; }
else if(form["sims1_addon[]"][i].checked === true && checkSims === true ) { txt_message = txt_message + ", " + form["sims1_addon[]"][i].value; }
}
checkSims = false;
txt_message = txt_message + "<br /><span class='question'>Je possède les Sims 2 :</span> <span class='rep'>";
if (form.sims2_yesno.value == "non") {
txt_message = txt_message + "Non";
} else {
txt_message = txt_message + "Oui";
}
txt_message = txt_message + "</span><div class='mini_titre'>Add-Ons</div>";
for(var i = 0; i < form["sims2_addon[]"].length; i++) {
if(form["sims2_addon[]"][i].checked === true && checkSims === false ) { txt_message = txt_message + form["sims2_addon[]"][i].value; checkSims = true; }
else if(form["sims2_addon[]"][i].checked === true && checkSims === true ) { txt_message = txt_message + ", " + form["sims2_addon[]"][i].value; }
}
checkSims = false;
txt_message = txt_message + "<div class='mini_titre'>Kits</div>";
for(var i = 0; i < form["sims2_kit[]"].length; i++) {
if(form["sims2_kit[]"][i].checked === true && checkSims === false ) { txt_message = txt_message + form["sims2_kit[]"][i].value; checkSims = true; }
else if(form["sims2_kit[]"][i].checked === true && checkSims === true ) { txt_message = txt_message + ", " + form["sims2_kit[]"][i].value; }
}
checkSims = false;
txt_message = txt_message + "<br /><span class='question'>Je possède les Sims 3 :</span> <span class='rep'>";
if (form.sims3_yesno.value == "non") {
txt_message = txt_message + "Non";
} else {
txt_message = txt_message + "Oui";
}
txt_message = txt_message + "</span><div class='mini_titre'>Add-Ons</div>";
for(var i = 0; i < form["sims3_addon[]"].length; i++) {
if(form["sims3_addon[]"][i].checked === true && checkSims === false ) { txt_message = txt_message + form["sims3_addon[]"][i].value; checkSims = true; }
else if(form["sims3_addon[]"][i].checked === true && checkSims === true ) { txt_message = txt_message + ", " + form["sims3_addon[]"][i].value; }
}
checkSims = false;
txt_message = txt_message + "</span><div class='mini_titre'>Kits</div>";
for(var i = 0; i < form["sims3_kit[]"].length; i++) {
if(form["sims3_kit[]"][i].checked === true && checkSims === false ) { txt_message = txt_message + form["sims3_kit[]"][i].value; checkSims = true; }
else if(form["sims3_kit[]"][i].checked === true && checkSims === true ) { txt_message = txt_message + ", " + form["sims3_kit[]"][i].value; }
}
checkSims = false;
txt_message = txt_message + "<br /><span class='question'>Je possède les Sims 4 :</span> <span class='rep'>";
if (form.sims4_yesno.value == "non") {
txt_message = txt_message + "Non";
} else {
txt_message = txt_message + "Oui";
}
txt_message = txt_message + "</span><div class='mini_titre'>Add-Ons</div>";
for(var i = 0; i < form["sims4_addon[]"].length; i++) {
if(form["sims4_addon[]"][i].checked === true && checkSims === false ) { txt_message = txt_message + form["sims4_addon[]"][i].value; checkSims = true; }
else if(form["sims4_addon[]"][i].checked === true && checkSims === true ) { txt_message = txt_message + ", " + form["sims4_addon[]"][i].value; }
}
checkSims = false;
txt_message = txt_message + "</span><div class='mini_titre'>Kits</div>";
for(var i = 0; i < form["sims4_kit[]"].length; i++) {
if(form["sims4_kit[]"][i].checked === true && checkSims === false ) { txt_message = txt_message + form["sims4_kit[]"][i].value; checkSims = true; }
else if(form["sims4_kit[]"][i].checked === true && checkSims === true ) { txt_message = txt_message + ", " + form["sims4_kit[]"][i].value; }
}
checkSims = false;
txt_message = txt_message + "</span><div class='mini_titre'>Objets</div>";
for(var i = 0; i < form["sims4_obj[]"].length; i++) {
if(form["sims4_obj[]"][i].checked === true && checkSims === false ) { txt_message = txt_message + form["sims4_obj[]"][i].value; checkSims = true; }
else if(form["sims4_obj[]"][i].checked === true && checkSims === true ) { txt_message = txt_message + ", " + form["sims4_obj[]"][i].value; }
}
checkSims = false;
txt_message = txt_message + "<br /><span class='question'>Je compte avoir les autres add-on et kit Sims 4 ?</span> <span class='rep'>"
+ form.sims4_aetk_yesno.value + "</span></div><div class='cadre'><div class='titre_sims'>Autre</div><span class='question'>Quelque chose à nous dire ?</span> <span class='rep'>"
+ form.comment_personne.value + "</span><br /><span class='question'>Pour être sûr que tu as bien lu le règlement, quel est le mot magique du Grand Sims?</span> <span class='rep'>"
+ form.code_reglement.value + "</span><br /></div></div>";
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
return true;
}
}
$(document).ready(function() {
$("input[name=sims1_yesno]").on("change", function() {
var test = $(this).val();
$(".si_oui1").hide();
$("#"+test).show();
} );
$("input[name=sims2_yesno]").on("change", function() {
var test = $(this).val();
$(".si_oui2").hide();
$("#"+test).show();
} );
$("input[name=sims3_yesno]").on("change", function() {
var test = $(this).val();
$(".si_oui3").hide();
$("#"+test).show();
} );
$("input[name=sims4_yesno]").on("change", function() {
var test = $(this).val();
$(".si_oui4").hide();
$("#"+test).show();
} );
});
</script> <link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700,800,600" rel="stylesheet" type="text/css" />
<div class="form">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onsubmit="return(envoiMessage(this))">
<input name="lt" value="0" type="hidden" /> <input name="mode" value="newtopic" type="hidden" />
<!-- Un nouveau topic sera créé --> <input name="topictype" value="0" checked="checked" type="hidden" />
<!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) --> <input name="message" value="" type="hidden" />
<!-- Contiendra le texte du message --> <input name="f" value="3" type="hidden" />
<!-- ID du forum dans lequel le message sera posté. Value = nombre du forum -->
<!-- à la suite le formulaire qui sera mit en place. -->
<div id="le_formulaire">
<h1>
Se présenter sur Les Sims 4 France
</h1>
<label for="titre_sujet">Titre du sujet</label> <input name="subject" id="subject" value="" size="45" maxlength="60" type="text" /> <fieldset> <legend>Vous</legend> <label for="nom_personne">Votre nom :</label> <input name="nom_personne" id="nom_personne" type="text" /> <br /> <label for="pseudo_personne">Votre pseudo ou surnom :</label> <input name="pseudo_personne" id="pseudo_personne" type="text" /> <br /> <label for="age_personne">Âge :</label> <input name="age_personne" id="age_personne" type="number" /> <br /> <label>Sexe :</label> <span class="rep_radio"><input name="sexe_personne" value="male" checked="" type="radio" /> Homme <input name="sexe_personne" value="female" type="radio" /> Femme </span> <br /> <label for="pays_personne">Pays ou Région :</label> <input name="pays_personne" id="pays_personne" type="text" /> <br /> <label for="aime_personne">Vous aimez :</label> <input name="aime_personne" id="aime_personne" type="text" /> <br /> <label for="deteste_personne">Vous n'aimez pas :</label> <input name="deteste_personne" id="deteste_personne" type="text" /> <br /> <label for="metier_personne">Métier ou Études :</label> <input name="metier_personne" id="metier_personne" type="text" /> <br /> <label for="loisir_personne">Loisirs :</label> <input name="loisir_personne" id="loisir_personne" type="text" /> <br /> </fieldset> <fieldset> <legend>Et les Sims</legend> <label>Possédez-vous les Sims 1 ?</label> <span class="rep_radio"></span><input name="sims1_yesno" value="oui_sim1" type="radio" /> Oui <input name="sims1_yesno" value="non" checked="" type="radio" /> Non <br /> </fieldset>
<div style="" class="si_oui1" id="oui_sim1">
<label>Quels add-ons Sims 1 possédez-vous ? </label> <input name="sims1_addon[]" value="Ça vous change la vie" type="checkbox" /> Ça vous change la vie <input name="sims1_addon[]" value="Surprise partie" type="checkbox" /> Surprise partie <input name="sims1_addon[]" value="Et plus si affinité" type="checkbox" /> Et plus si affinité <input name="sims1_addon[]" value="En vacances" type="checkbox" /> En vacances <input name="sims1_addon[]" value="Entre Chiens et Chats" type="checkbox" /> Entre Chiens et Chats <input name="sims1_addon[]" value="Superstar" type="checkbox" /> Superstar <input name="sims1_addon[]" value="Abracadabra" type="checkbox" /> Abracadabra <input name="sims1_addon[]" value="Permis de sortie" type="checkbox" /> Permis de sortie
</div><fieldset> <label>Possédez-vous les Sims 2 ?</label> <span class="rep_radio"></span><input name="sims2_yesno" value="oui_sim2" type="radio" /> Oui <input name="sims2_yesno" value="non" checked="" type="radio" /> Non <br /> </fieldset>
<div style="" class="si_oui2" id="oui_sim2">
<label>Quels add-ons Sims 2 possédez-vous ? </label> <input name="sims2_addon[]" value="Académie" type="checkbox" /> Académie <input name="sims2_addon[]" value="Nuits de Folie" type="checkbox" /> Nuits de Folie <input name="sims2_addon[]" value="La bonne affaire" type="checkbox" /> La bonne affaire <input name="sims2_addon[]" value="Animaux & cie" type="checkbox" /> Animaux & cie <input name="sims2_addon[]" value="Au fil des saisons" type="checkbox" /> Au fil des saisons <input name="sims2_addon[]" value="Bon voyage" type="checkbox" /> Bon voyage <input name="sims2_addon[]" value="Quartier Libre" type="checkbox" /> Quartier Libre <input name="sims2_addon[]" value="La vie en appartement" type="checkbox" /> La vie en appartement <label>Quels kits Sims 2 possédez-vous ? </label> <input name="sims2_kit[]" value="Fun en Famille Kit" type="checkbox" /> Fun en Famille Kit <input name="sims2_kit[]" value="Glamour Kit" type="checkbox" /> Glamour Kit <input name="sims2_kit[]" value="Joyeux Noël Kit" type="checkbox" /> Joyeux Noël Kit <input name="sims2_kit[]" value="Jour de fête Kit" type="checkbox" /> Jour de fête Kit <input name="sims2_kit[]" value="H & M Fashion Kit" type="checkbox" /> H&M Fashion Kit <input name="sims2_kit[]" value="Tout pour les Ados Kit" type="checkbox" /> Tout pour les Ados Kit <input name="sims2_kit[]" value="IKEA Home Design Kit" type="checkbox" /> IKEA Home Design Kit <input name="sims2_kit[]" value="Cuisine et Salle de Bains Design" type="checkbox" /> Cuisine et Salle de Bains Design <input name="sims2_kit[]" value="Demeure de rêve" type="checkbox" /> Demeure de rêve
</div><fieldset> <label>Possédez-vous les Sims 3 ?</label> <span class="rep_radio"></span><input name="sims3_yesno" value="oui_sim3" type="radio" /> Oui <input name="sims3_yesno" value="non" checked="" type="radio" /> Non <br /> </fieldset>
<div style="" class="si_oui3" id="oui_sim3">
<label>Quels add-ons Sims 3 possédez-vous ? </label> <input name="sims3_addon[]" value="Destination Aventure" type="checkbox" /> Destination Aventure <input name="sims3_addon[]" value="Ambitions" type="checkbox" /> Ambitions <input name="sims3_addon[]" value="Accès VIP" type="checkbox" /> Accès VIP <input name="sims3_addon[]" value="Générations" type="checkbox" /> Générations <input name="sims3_addon[]" value="Animaux et Cie" type="checkbox" /> Animaux et Cie <input name="sims3_addon[]" value="Showtime" type="checkbox" /> Showtime <input name="sims3_addon[]" value="Super-pouvoirs" type="checkbox" /> Super-pouvoirs <input name="sims3_addon[]" value="Saisons" type="checkbox" /> Saisons <input name="sims3_addon[]" value="Université" type="checkbox" /> Université <input name="sims3_addon[]" value="Île de Rêve" type="checkbox" /> Île de Rêve <input name="sims3_addon[]" value="En Route vers le Futur" type="checkbox" /> En Route vers le Futur <br /> <label>Quels kits Sims 3 possédez-vous ? </label> <input name="sims3_kit[]" value="Inspiration Loft" type="checkbox" /> Inspiration Loft <input name="sims3_kit[]" value="Vitesse Ultime !" type="checkbox" /> Vitesse Ultime ! <input name="sims3_kit[]" value="Jardin de Style" type="checkbox" /> Jardin de Style <input name="sims3_kit[]" value="Vie Citadine" type="checkbox" /> Vie Citadine <input name="sims3_kit[]" value="Suites de Rêve" type="checkbox" /> Suites de Rêve <input name="sims3_kit[]" value="Katy Perry Délices Sucrés" type="checkbox" /> Katy Perry Délices Sucrés <input name="sims3_kit[]" value="Diesel" type="checkbox" /> Diesel <input name="sims3_kit[]" value="70's, 80's, 90's" type="checkbox" /> 70's, 80's, 90's <input name="sims3_kit[]" value="Cinéma" type="checkbox" /> Cinéma
</div><fieldset> <label>Possédez-vous les Sims 4 ?</label> <span class="rep_radio"></span><input name="sims4_yesno" value="oui_sim4" type="radio" /> Oui <input name="sims4_yesno" value="non" checked="" type="radio" /> Non <br /> </fieldset>
<div style="" class="si_oui4" id="oui_sim4">
<label>Quels packs d'extension Sims 4 possédez-vous ? </label> <input name="sims4_addon[]" value="Au Travail" type="checkbox" /> Au Travail <input name="sims4_addon[]" value="Vivre Ensemble" type="checkbox" /> Vivre Ensemble <br /> <label>Quels packs de jeu Sims 4 possédez-vous ? </label> <input name="sims4_kit[]" value="Destination Nature" type="checkbox" /> Destination Nature <input type="checkbox" name="sims4_kit[]" value="Détente au Spa" /> Détente au Spa <input type="checkbox" name="sims4_kit[]" value="Au Restaurant" /> Au Restaurant <label>Quels kits d'objets Sims 4 possédez-vous ? </label> <input type="checkbox" name="sims4_obj[]" value="Soirées de Luxe" /> Soirées de Luxe <input type="checkbox" name="sims4_obj[]" value="Ambiance Patio" /> Ambiance Patio <input type="checkbox" name="sims4_obj[]" value="En Cuisine" /> En Cuisine <input type="checkbox" name="sims4_obj[]" value="Accessoires Effrayants" /> Accessoires Effrayants <input type="checkbox" name="sims4_obj[]" value="Comme au cinéma" /> Comme au cinéma <input type="checkbox" name="sims4_obj[]" value="Jardin Romantique" /> Jardin Romantique <input type="checkbox" name="sims4_obj[]" value="Chambre d’enfants" /> Chambre d’enfants <input type="checkbox" name="sims4_obj[]" value="En plein air" /> En plein air
</div><fieldset> <label>Comptez-vous obtenir les autres add-ons et kits des Sims 4 ?</label> <span class="rep_radio"><input name="sims4_aetk_yesno" value="oui" checked="" type="radio" /> Oui <input name="sims4_aetk_yesno" value="non" type="radio" /> Non </span> <br /> </fieldset> <fieldset> <legend>Autres</legend> <label for="comment_personne">Avez-vous quelque chose à nous dire ?</label> <input name="comment_personne" id="comment_personne" type="text" /> <br /> <label for="code_reglement">Quel est le code du règlement ?</label> <input name="code_reglement" id="code_reglement" type="text" /> <br /> </fieldset> <span style="color:red;" id="errormsg"></span><br /> <input name="post" value="Créer le code" type="submit" />
</div>
</form>
</div>
- Code:
/**************************************************Debut FORMULAIRE *********************************************/
/* Permet de faire disparaitre les add-ons et kits */
.si_oui1, .si_oui2, .si_oui3, .si_oui4 { display: none; }
/* Mise en palce du logo Sims 4 */
#le_formulaire:before {
content: '';
display: block;
width: 450px;
height: 200px;
margin: auto;
background: url('http://sims-online.com/wp-content/uploads/2015/02/the-sims-4-base-game-official-logo.png');
background-size: 450px;
}
/* Mise en forme et en place du formulaire */
#le_formulaire {
width: 500px;
margin: auto;
margin-bottom: 30px;
border: 5px solid #2551B6;
background: linear-gradient(#FFFFFF, #89C98C);
padding: 30px;
}
/* Transforme les input. */
#le_formulaire input {
background: white;
border: 1px solid #2551B6;
}
#le_formulaire input[type="text"] { width: 60%; }
/* Mise en forme du titre du formulaire */
#le_formulaire h1 {
color: #315BA9;
text-align: center;
font-weight: 600;
font-family: 'sans-serif';
font-size: 30px;
line-height: 40px;
font-variant: small-caps;
}
/* Mise en forme de chaque carré */
#le_formulaire fieldset {
border: 1px dashed #0E9214;
margin: auto;
padding: 10px;
margin-bottom: 30px;
}
/* Mise en forme des titres de chaque carré */
#le_formulaire fieldset legend {
color: #0E9214 ;
font-weight: 600;
font-family: 'sans-serif';
font-size: 30px;
line-height: 40px;
font-variant: small-caps;
}
/* Mise en forme des questions */
#le_formulaire label {
display: inline-block;
vertical-align: middle;
width: 30%;
margin-bottom: 10px;
color: black;
font-family: 'sans-serif';
font-size: 15px;
line-height: 20px;
font-variant: small-caps;
}
/* Met en forme la section des add-ons et kits */
.si_oui1, .si_oui2, .si_oui3, .si_oui4 {
width: 90%;
margin: auto;
margin-bottom: 5px;
border: 1px dashed #0E9214;
padding: 10px;
}
/* Met en forme les questions add-on et kit */
#le_formulaire .si_oui1 label, #le_formulaire .si_oui2 label, #le_formulaire .si_oui3 label, #le_formulaire .si_oui4 label {
display: block;
width: auto;
margin-top: 10px;
margin-bottom: 5px;
}
/* Met en forme le bouton du formulaire */
#le_formulaire input[type="submit"] {
display: block;
height: 50px;
margin: auto;
width: 200px;
color: #315BA9;
text-align: center;
font-weight: 600;
font-family: 'sans-serif';
font-size: 25px;
line-height: 40px;
font-variant: small-caps;
cursor: pointer;
}
/*FICHE PRÉSENTATION*/
/* Mise ne palce du logo Sims 4 */
.fiche_presa_sims:before {
content: '';
display: block;
width: 450px;
height: 200px;
margin: auto;
background: url('http://sims-online.com/wp-content/uploads/2015/02/the-sims-4-base-game-official-logo.png');
background-size: 450px;
}
/* Mise en forme et en place de la fiche */
.fiche_presa_sims {
width: 500px;
margin: auto;
border: 5px solid #2551B6;
background: linear-gradient(#FFFFFF, #89C98C);
}
/* Mise en palce des cadres de chaque partie de la fiche. */
.fiche_presa_sims .cadre {
border: 2px dashed #0E9214;
width: 80%;
margin: auto;
padding: 10px;
margin-bottom: 30px;
}
/* Mise en forme des titres */
.fiche_presa_sims .cadre .titre_sims {
color: #0E9214 ;
font-weight: 600;
font-family: 'sans-serif';
font-size: 30px;
line-height: 40px;
font-variant: small-caps;
}
/* Mise en forme du texte de début et des questions */
.fiche_presa_sims .cadre .texte, .fiche_presa_sims .cadre .question {
color: black;
font-family: 'sans-serif';
font-size: 15px;
line-height: 20px;
font-variant: small-caps;
}
/* Mise en forme des réponses et infos en bleu */
.fiche_presa_sims .cadre .info, .fiche_presa_sims .cadre .rep {
color: #2551B6;
font-family: 'sans-serif';
font-size: 15px;
line-height: 20px;
}
/* Mise en forme des titres kit et add-ons */
.fiche_presa_sims .cadre .mini_titre {
display: table;
color: black;
font-family: 'sans-serif';
font-size: 15px;
line-height: 20px;
border-bottom: 1px solid black;
}
/*************************************************Fin FORMULAIRE******************************************/
Et je voudrais le modifier pour qu'il aille sur mon nouveau forum :
IMAGE :
- Spoiler:

- Code:
<script type="text/javascript">
function envoiMessage(form) {
// Refuser l'envoi si le formulaire n'est pas entièrement rempli, si un des champs est vide
if(form.subject.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié de choisir un titre du sujet. <br/>";
return false;
}
else if(form.nom_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié d'écrire votre prénom. <br/>";
return false;
}
else if(form.pseudo_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié d'écrire votre pseudo. <br/>";
return false;
}
else if(form.age_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié de donner votre âge. <br/>";
return false;
}
else if(form.pays_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié d'écrire d'où vous venez. <br/>";
return false;
}
else if(form.aime_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié d'écrire ce que vous aimez. <br/>";
return false;
}
else if(form.deteste_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié d'écrire ce que vous n'aimez pas. <br/>";
return false;
}
else if(form.metier_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié de dire dans quoi vous travaillez. <br/>";
return false;
}
else if(form.loisir_personne.value == "") {
document.getElementById("errormsg").innerHTML = "Vous avez oublié de dire ce que vous faites durant votre temps libre. <br/>";
return false;
}
else {
var checkSims = false;
// Créer un message à partir des informations fournies. Utiliser la mise en forme voulue du sujet.
var txt_message = "<link href='https://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'><div class='fiche_presa_sims'><div class='cadre'><div class='titre_sims'>Vous</div><div class='texte'>Je me nomme <span class='info'>" + form.nom_personne.value
+ "</span> mais appelez-moi <span class='info'>" + form.pseudo_personne.value
+ "</span>.<br />J'ai <span class='info'>" + form.age_personne.value
+ "</span> Plumbob et je suis <span class='info'>";
if (form.sexe_personne.value == "male") {
txt_message = txt_message + "un explorateur";
} else {
txt_message = txt_message + "une exploratrice";
}
txt_message = txt_message + "</span>.<br />Je viens de <span class='info'>" + form.pays_personne.value
+ "</span>.<br />J'aime <span class='info'>" + form.aime_personne.value
+ "</span> et je n'aime pas <span class='info'>" + form.deteste_personne.value
+ "</span>.<br />Je travaille dans <span class='info'>" + form.metier_personne.value
+ "</span> et en loisir j'ai <span class='info'>" + form.loisir_personne.value
checkSims = false;
txt_message = txt_message + "</div><div class='cadre'><div class='titre_sims'>Autre</div><span class='question'>Quelque chose à nous dire ?</span> <span class='rep'>"
+ form.comment_personne.value + "</span><span class='rep'>"
+ form.code_reglement.value + "</span><br /></div></div>";
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
return true;
}
}
});
</script> <link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet" type="text/css" />
<div class="form">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onsubmit="return(envoiMessage(this))">
<input name="lt" value="0" type="hidden" /> <input name="mode" value="newtopic" type="hidden" />
<!-- Un nouveau topic sera créé --> <input name="topictype" value="0" checked="checked" type="hidden" />
<!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) --> <input name="message" value="" type="hidden" />
<!-- Contiendra le texte du message --> <input name="f" value="3" type="hidden" />
<!-- ID du forum dans lequel le message sera posté. Value = nombre du forum -->
<!-- à la suite le formulaire qui sera mit en place. -->
<div id="le_formulaire">
<h1>
Se présenter sur No Man's Sky France
</h1>
<label for="titre_sujet">Titre du sujet</label> <input name="subject" id="subject" value="" size="45" maxlength="60" type="text" /> <fieldset> <legend>Vous</legend> <label for="nom_personne">Votre nom :</label> <input name="nom_personne" id="nom_personne" type="text" /> <br /> <label for="pseudo_personne">Votre pseudo ou surnom :</label> <input name="pseudo_personne" id="pseudo_personne" type="text" /> <br /> <label for="age_personne">Âge :</label> <input name="age_personne" id="age_personne" type="number" /> <br /> <label>Sexe :</label> <span class="rep_radio"><input name="sexe_personne" value="male" checked="" type="radio" /> Homme <input name="sexe_personne" value="female" type="radio" /> Femme </span> <br /> <label for="pays_personne">Pays ou Région :</label> <input name="pays_personne" id="pays_personne" type="text" /> <br /> <label for="aime_personne">Vous aimez :</label> <input name="aime_personne" id="aime_personne" type="text" /> <br /> <label for="deteste_personne">Vous n'aimez pas :</label> <input name="deteste_personne" id="deteste_personne" type="text" /> <br /> <label for="metier_personne">Métier ou Études :</label> <input name="metier_personne" id="metier_personne" type="text" /> <br /> <label for="loisir_personne">Loisirs :</label> <input name="loisir_personne" id="loisir_personne" type="text" /> <br /> </fieldset> <fieldset> <legend>Autres</legend> <label for="comment_personne">Avez-vous quelque chose à nous dire ?</label> <input name="comment_personne" id="comment_personne" type="text" /> <br /> </fieldset> <span style="color:red;" id="errormsg"></span><br /> <input name="post" value="Créer le code" type="submit" />
</div>
</form>
</div>
- Code:
/**************************************************Debut FORMULAIRE *********************************************/
/* Mise en palce du logo Sims 4 */
#le_formulaire:before {
content: '';
display: block;
width: 450px;
height: 140px;
margin: auto;
background: url('http://nsa37.casimages.com/img/2017/06/18/1706181215005319.png');
background-size: 450px;
}
/* Mise en forme et en place du formulaire */
#le_formulaire {
width: 500px;
margin: auto;
margin-bottom: 30px;
border: 5px solid #A23465;
background: linear-gradient(#679C96, #55B5B1);
padding: 30px;
}
/* Transforme les input. */
#le_formulaire input {
background: #FAFCF9;
border: 1px solid #A23465;
}
#le_formulaire input[type="text"] { width: 60%; }
/* Mise en forme du titre du formulaire */
#le_formulaire h1 {
color: #FAFCF9;
text-align: center;
font-weight: 600;
font-family: 'Oswald';
font-size: 30px;
line-height: 40px;
font-variant: uppercase;
}
/* Mise en forme de chaque carré */
#le_formulaire fieldset {
border: 1px double #A23465;
margin: auto;
padding: 10px;
margin-bottom: 30px;
}
/* Mise en forme des titres de chaque carré */
#le_formulaire fieldset legend {
color: #4F2D48 ;
font-weight: 600;
font-family: 'Oswald';
font-size: 30px;
line-height: 40px;
font-variant: small-caps;
}
/* Mise en forme des questions */
#le_formulaire label {
display: inline-block;
vertical-align: middle;
width: 30%;
margin-bottom: 10px;
color: #000000;
font-family: 'Oswald';
font-size: 15px;
line-height: 20px;
font-variant: small-caps;
}
/* Met en forme le bouton du formulaire */
#le_formulaire input[type="submit"] {
display: block;
height: 50px;
margin: auto;
width: 200px;
color: #8F4C5D;
text-align: center;
font-weight: 600;
font-family: 'Oswald';
font-size: 25px;
line-height: 40px;
font-variant: small-caps;
cursor: pointer;
}
/*FICHE PRÉSENTATION*/
/* Mise ne palce du logo Sims 4 */
.fiche_presa_sims:before {
content: '';
display: block;
width: 450px;
height: 200px;
margin: auto;
background: url('http://nsa37.casimages.com/img/2017/06/18/1706181215005319.png');
background-size: 450px;
}
/* Mise en forme et en place de la fiche */
.fiche_presa_sims {
width: 500px;
margin: auto;
border: 5px solid #2551B6;
background: linear-gradient(#FFFFFF, #89C98C);
}
/* Mise en palce des cadres de chaque partie de la fiche. */
.fiche_presa_sims .cadre {
border: 2px dashed #0E9214;
width: 80%;
margin: auto;
padding: 10px;
margin-bottom: 30px;
}
/* Mise en forme des titres */
.fiche_presa_sims .cadre .titre_sims {
color: #0E9214 ;
font-weight: 600;
font-family: 'sans-serif';
font-size: 30px;
line-height: 40px;
font-variant: small-caps;
}
/* Mise en forme du texte de début et des questions */
.fiche_presa_sims .cadre .texte, .fiche_presa_sims .cadre .question {
color: black;
font-family: 'sans-serif';
font-size: 15px;
line-height: 20px;
font-variant: small-caps;
}
/* Mise en forme des réponses et infos en bleu */
.fiche_presa_sims .cadre .info, .fiche_presa_sims .cadre .rep {
color: #2551B6;
font-family: 'sans-serif';
font-size: 15px;
line-height: 20px;
}
/*************************************************Fin FORMULAIRE******************************************/
Mais bon, comme vous voyez j'ai fais N'IMPORTE QUOI ....
donc si on pouvais me sortir de ce pétrin ...
ET je voulais aussi savoir, on m'avais aussi aidé pour faire en sorte que dès que la personne clique sur "nouveau" juste dans la partie présentation ça les menais directement sur le formulaire ... donc si on pouvais à nouveau m'aidais la dessus ça serais sympa
 Re: Modification de formulaire de présentation
Re: Modification de formulaire de présentation
Je ne comprend pas le problème.
Explique le, il te manque des choses?
PSM
Explique le, il te manque des choses?
PSM
 Re: Modification de formulaire de présentation
Re: Modification de formulaire de présentation
en fait je n'arrive pas à faire la modification comme il le faut ...
il manque toujours des balises j'arrive même pas à voir d'où elles viennent, et quand je clique sur créer RIEN ne ce passe mise à part le titre mais il faut tout ré écrire à la main.
Et ensuite je ne retrouve plus le codage pour que quand on clique sur "nouveau" dans le sujet "présentation" ça nous mène directement au formulaire :/
j'avais tout gardé sur un bloc note, mais suite à la mort prématuré de mon DD j'ai tout perdu ...
il manque toujours des balises j'arrive même pas à voir d'où elles viennent, et quand je clique sur créer RIEN ne ce passe mise à part le titre mais il faut tout ré écrire à la main.
Et ensuite je ne retrouve plus le codage pour que quand on clique sur "nouveau" dans le sujet "présentation" ça nous mène directement au formulaire :/
j'avais tout gardé sur un bloc note, mais suite à la mort prématuré de mon DD j'ai tout perdu ...
 Re: Modification de formulaire de présentation
Re: Modification de formulaire de présentation
OK donc je pense que le problème est dans le JavaScript et vu que j'y connais pas grand chose je peux juste te conseiller de regarder ce lien:
https://openclassrooms.com/courses/creez-des-pages-web-interactives-avec-javascript/manipulez-les-formulaires
ou pour html:
https://openclassrooms.com/courses/apprenez-a-creer-votre-site-web-avec-html5-et-css3/les-formulaires-8
et si tu n'y arrive toujours pas, de tout recommencer a zéro et peut-être en html.
PSM
https://openclassrooms.com/courses/creez-des-pages-web-interactives-avec-javascript/manipulez-les-formulaires
ou pour html:
https://openclassrooms.com/courses/apprenez-a-creer-votre-site-web-avec-html5-et-css3/les-formulaires-8
et si tu n'y arrive toujours pas, de tout recommencer a zéro et peut-être en html.
PSM
 Re: Modification de formulaire de présentation
Re: Modification de formulaire de présentation
Bonjour Anyama,
Essayer cette modification.
Remplacer votre code HTML par le code suivant
Ajouter ce code JS (placement sur les sous-forums et les sujets) pour bouton nouveau sujet
Essayer cette modification.
Remplacer votre code HTML par le code suivant
- Code:
<script type="text/javascript">
function envoiMessage(form) {
// Créer un message à partir des informations fournies. Utiliser la mise en forme voulue du sujet.
var txt_message = "<div class='fiche_presa_sims'><div class='cadre'><div class='titre_sims'>Vous</div><div class='texte'>Je me nomme <span class='info'>" + form.nom_personne.value
+ "</span> mais appelez-moi <span class='info'>" + form.pseudo_personne.value
+ "</span>.<br />J'ai <span class='info'>" + form.age_personne.value
+ "</span> Plumbob et je suis <span class='info'>";
if (form.sexe_personne.value == "male") {
txt_message += "un explorateur";
} else {
txt_message += "une exploratrice";
}
txt_message += "</span>.<br />Je viens de <span class='info'>" + form.pays_personne.value
+ "</span>.<br />J'aime <span class='info'>" + form.aime_personne.value
+ "</span> et je n'aime pas <span class='info'>" + form.deteste_personne.value
+ "</span>.<br />Je travaille dans <span class='info'>" + form.metier_personne.value
+ "</span> et en loisir j'ai <span class='info'>" + form.loisir_personne.value;
txt_message += "</div><div class='cadre'><div class='titre_sims'>Autre</div><span class='question'>Quelque chose à nous dire ?</span> <span class='rep'>"
+ form.comment_personne.value + "</span></div></div>";
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<div id="le_formulaire">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onsubmit="return(envoiMessage(this))">
<input name="lt" value="0" type="hidden" />
<input name="mode" value="newtopic" type="hidden" /> <!-- Un nouveau topic sera créé -->
<input name="topictype" value="0" checked="checked" type="hidden" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input name="message" value="" type="hidden" /> <!-- Contiendra le texte du message -->
<input name="f" value="3" type="hidden" /> <!-- ID du forum dans lequel le message sera posté. Value = nombre du forum -->
<!-- à la suite le formulaire qui sera mit en place. -->
<h1>Se présenter sur No Man's Sky France</h1>
<label for="titre_sujet">Titre du sujet</label>
<input name="subject" id="subject" value="" size="45" maxlength="60" type="text" required />
<fieldset>
<legend>Vous</legend>
<label for="nom_personne">Votre nom :</label>
<input name="nom_personne" id="nom_personne" type="text" required /><br />
<label for="pseudo_personne">Votre pseudo ou surnom :</label>
<input name="pseudo_personne" id="pseudo_personne" type="text" required /><br />
<label for="age_personne">Âge :</label>
<input name="age_personne" id="age_personne" type="number" required /><br />
<label>Sexe :</label>
<span class="rep_radio">
<input name="sexe_personne" value="male" checked="" type="radio" /> Homme
<input name="sexe_personne" value="female" type="radio" /> Femme
</span> <br />
<label for="pays_personne">Pays ou Région :</label>
<input name="pays_personne" id="pays_personne" type="text" required /><br />
<label for="aime_personne">Vous aimez :</label>
<input name="aime_personne" id="aime_personne" type="text" required /><br />
<label for="deteste_personne">Vous n'aimez pas :</label>
<input name="deteste_personne" id="deteste_personne" type="text" required /><br />
<label for="metier_personne">Métier ou Études :</label>
<input name="metier_personne" id="metier_personne" type="text" required /><br />
<label for="loisir_personne">Loisirs :</label>
<input name="loisir_personne" id="loisir_personne" type="text" required /><br />
</fieldset>
<fieldset>
<legend>Autres</legend>
<label for="comment_personne">Avez-vous quelque chose à nous dire ?</label>
<input name="comment_personne" id="comment_personne" type="text" /><br />
</fieldset>
<br />
<input name="post" value="Créer le code" type="submit" />
</form>
</div>
Ajouter ce code JS (placement sur les sous-forums et les sujets) pour bouton nouveau sujet
- Code:
$(function(){
if ($("a.nav[href^='/f3-']").length > 0) {
$("a img#i_post").closest("a").attr("href","/h2-"); // sous-forum
$("a img#one").closest("a").attr("href","/h2-"); // sujet
}
});
 Re: Modification de formulaire de présentation
Re: Modification de formulaire de présentation
merci beaucoup !
tout marche !
par contre, puis je faire ma chiante une dernière fois ?
est il possible de sortir le "autre" du cadre "vous" ?

enfin faire en sorte que ça ressemble plus à ça :

enfin un truc du genre xD

car quand on est devant le formulaire à remplir ça claque, mais une fois qu'il est envoyé ça fait bizarre :/
tout marche !
par contre, puis je faire ma chiante une dernière fois ?
est il possible de sortir le "autre" du cadre "vous" ?

enfin faire en sorte que ça ressemble plus à ça :

enfin un truc du genre xD

car quand on est devant le formulaire à remplir ça claque, mais une fois qu'il est envoyé ça fait bizarre :/
 Re: Modification de formulaire de présentation
Re: Modification de formulaire de présentation
Bonjour Anyama,
Remplacer votre code javascript insérer à votre page HTML par le code suivant
et ajouter ceci à votre code CSS
Remplacer votre code javascript insérer à votre page HTML par le code suivant
- Code:
<script type="text/javascript">
function envoiMessage(form) {
// Créer un message à partir des informations fournies. Utiliser la mise en forme voulue du sujet.
var txt_message = "<div id='le_formulaire' class='msgForm'><fieldset><legend>Vous</legend><div class='texte'>Je me nomme <span class='info'>" + form.nom_personne.value
+ "</span> mais appelez-moi <span class='info'>" + form.pseudo_personne.value
+ "</span>.<br />J'ai <span class='info'>" + form.age_personne.value
+ "</span> Plumbob et je suis <span class='info'>";
if (form.sexe_personne.value == "male") {
txt_message += "un explorateur";
} else {
txt_message += "une exploratrice";
}
txt_message += "</span>.<br />Je viens de <span class='info'>" + form.pays_personne.value
+ "</span>.<br />J'aime <span class='info'>" + form.aime_personne.value
+ "</span> et je n'aime pas <span class='info'>" + form.deteste_personne.value
+ "</span>.<br />Je travaille dans <span class='info'>" + form.metier_personne.value
+ "</span> et en loisir j'ai <span class='info'>" + form.loisir_personne.value;
txt_message += "</div></fieldset><fieldset><legend>Autre</legend><span class='question'>Quelque chose à nous dire ?</span> <span class='rep'>"
+ form.comment_personne.value + "</span></fieldset></div>";
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
et ajouter ceci à votre code CSS
- Code:
#le_formulaire.msgForm fieldset {
border: 3px solid #A23465;
}
#le_formulaire.msgForm fieldset legend {
color: #000000;
}
#le_formulaire.msgForm fieldset .texte,
#le_formulaire.msgForm fieldset .info,
#le_formulaire.msgForm fieldset .question,
#le_formulaire.msgForm fieldset .rep {
color: #FFFFFF;
font-size: 16px;
}
 Re: Modification de formulaire de présentation
Re: Modification de formulaire de présentation
Bonjour,
Les modifications proposées(code javascript) ne sont pas présentes à la page HTML de votre formulaire.

Les modifications proposées(code javascript) ne sont pas présentes à la page HTML de votre formulaire.

 Re: Modification de formulaire de présentation
Re: Modification de formulaire de présentation
ok ... bon j'ai eu un soucis, ça voulais pas enregistrer, j'ai du tout suppr et refaire x)
sinon c'est parfait ! merci beaucouppppppppp :DD
sinon c'est parfait ! merci beaucouppppppppp :DD
 Sujets similaires
Sujets similaires» Modification formulaire de présentation
» formulaire de présentation
» Formulaire de presentation
» formulaire de presentation
» Formulaire de présentation
» formulaire de présentation
» Formulaire de presentation
» formulaire de presentation
» Formulaire de présentation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par anyama Dim 18 Juin 2017 - 0:25
par anyama Dim 18 Juin 2017 - 0:25




