Déformation des forums après modification de template
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Déformation des forums après modification de template
Déformation des forums après modification de template
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
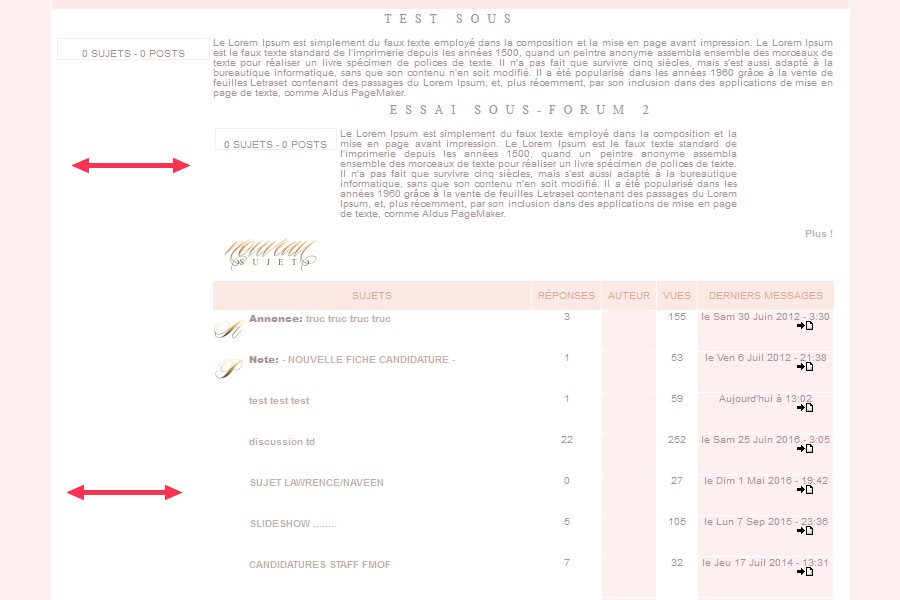
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 24/06/2017
Lien du forum :
Description du problème
Bonsoir
Je viens vous exposer un problème que je rencontre actuellement sur mon forum test.
J'ai touché hier au template index_box car je souhaitais modifier l'apparence des forums/catégories/sous-forums sur l'index. Je souhaitais faire une sorte de tableau à trois colonnes avec les informations de sujet/posteur à gauche, la description du forum au centre et les sous-forums à droite.
Le résultat me plait, mais je me suis rendue compte que le contenu des forums était déformé quand j'allais dans un forum (voir capture).
J'ai probablement touché à quelque chose qu'il ne fallait pas, je sais que le problème se situe dans le template modifié mais même si je code un peu, j'avoue ne pas trouver où est le problème et comment le résoudre.
Voici le contenu du template modifié :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<table width="100%"><tr> <td class="sep" width="20%">
<div class="fonddescription"><center><div class="lastpost"><span class="gensmall">{catrow.forumrow.LAST_POST}<br/>
<div class="topicmessage">{catrow.forumrow.TOPICS} SUJETS - {catrow.forumrow.POSTS} POSTS</div></span></center></div> </td>
<br>
<td class="sep" width="65%"><div><span class="genmed"><p2>{catrow.forumrow.FORUM_DESC}</p2></span></div></td><td width="20"class="sousfo"><span class="gensmall" id="subforums"><span class="ListeSousForums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></span><script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');
</script></td>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Je remercie d'avance la personne qui saura m'aider et me dire comment remédier à ce problème de déformation.

Dernière édition par silvia2 le Dim 25 Juin 2017 - 17:44, édité 1 fois
 Re: Déformation des forums après modification de template
Re: Déformation des forums après modification de template
Bonjour ^^
Symptôme typique de balises mal refermées.
Démonstration dès la première ligne, le premier mot du code : <table>
Si je cherche <table je trouve 3 occurrences.
Si je cherche </table je m'attends à en trouver 3 aussi, mais il n'y en a que 2.
Assurez-vous de bien refermer toute balise ouverte. C'est le genre d'erreurs facile à remarquer, le code vire au rouge sur votre panneau d'administration quand c'est le cas.
Symptôme typique de balises mal refermées.
Démonstration dès la première ligne, le premier mot du code : <table>
Si je cherche <table je trouve 3 occurrences.
Si je cherche </table je m'attends à en trouver 3 aussi, mais il n'y en a que 2.
Assurez-vous de bien refermer toute balise ouverte. C'est le genre d'erreurs facile à remarquer, le code vire au rouge sur votre panneau d'administration quand c'est le cas.
 Re: Déformation des forums après modification de template
Re: Déformation des forums après modification de template
Bonsoir, et merci pour cette réponse. 
J'ai fermé les balises <table> mais le problème persiste, enfin, je n'ai peut-être pas fermé aux bons endroits car la déformation n'est plus la même, voir la capture ci-dessous. Et d'ailleurs, les catégories de l'index sont déformées aussi à présent.
Voici mon template avec les balises fermées, comportant visiblement encore quelques erreurs.
J'avoue que c'est un peu trop compliqué pour moi.

J'ai fermé les balises <table> mais le problème persiste, enfin, je n'ai peut-être pas fermé aux bons endroits car la déformation n'est plus la même, voir la capture ci-dessous. Et d'ailleurs, les catégories de l'index sont déformées aussi à présent.
- Spoiler:

Voici mon template avec les balises fermées, comportant visiblement encore quelques erreurs.
J'avoue que c'est un peu trop compliqué pour moi.
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
</tr></table>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<table width="100%"><tr><td class="sep" width="20%"><center><div class="fonddescription"><div class="lastpost"><span class="gensmall">{catrow.forumrow.LAST_POST}<br/>
<div class="topicmessage">{catrow.forumrow.TOPICS} SUJETS - {catrow.forumrow.POSTS} POSTS</div></span></div></center></td></tr>
<td class="sep" width="65%"><div><span class="genmed"><p2>{catrow.forumrow.FORUM_DESC}</p2></span></div></td><td width="20"class="sousfo"><span class="gensmall" id="subforums"><span class="ListeSousForums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></span><script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');
</script></td>
</table>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: Déformation des forums après modification de template
Re: Déformation des forums après modification de template
silvia2 a écrit:Voici mon template avec les balises fermées
Visiblement nous n'avons pas la même définition de ce qu'est une balise fermée
J'ai donné l'exemple de la balise table parce que c'était la première, mais le principe s'applique à n'importe quelle balise html. Toute balise ouverte doit être refermée
Poursuivons à la ligne 2 avec la balise <tr> -> Ouverte 6 fois, refermée 5 fois
Et tant qu'on y est, la ligne 3 avec <td> -> Ouverte 12 fois, refermée 11 fois.
Et ainsi de suite !
Neptunia a écrit:C'est le genre d'erreurs facile à remarquer, le code vire au rouge sur votre panneau d'administration quand c'est le cas.
Une démonstration plus visuelle :
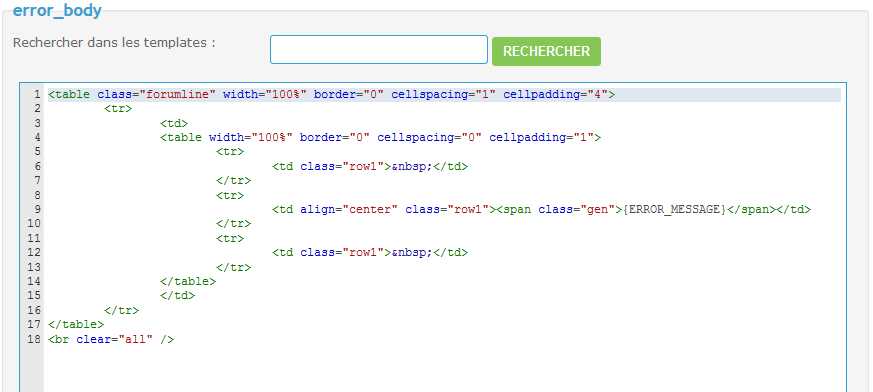
Code conforme :

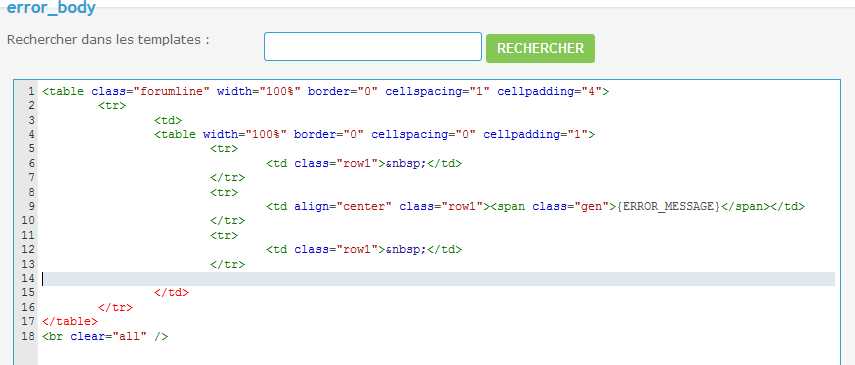
Le même code rendu non conforme après suppression de la fermeture de la table intérieure :

 Re: Déformation des forums après modification de template
Re: Déformation des forums après modification de template
Effectivement j'étais passée à côté de balises restées ouvertes. 
Il me semble qu'à présent tout est bien refermé.
Mon forum est toujours déformé au niveau des catégories/forums, mais à chaque modification du template j'ai droit à un nouveau genre de déformation.
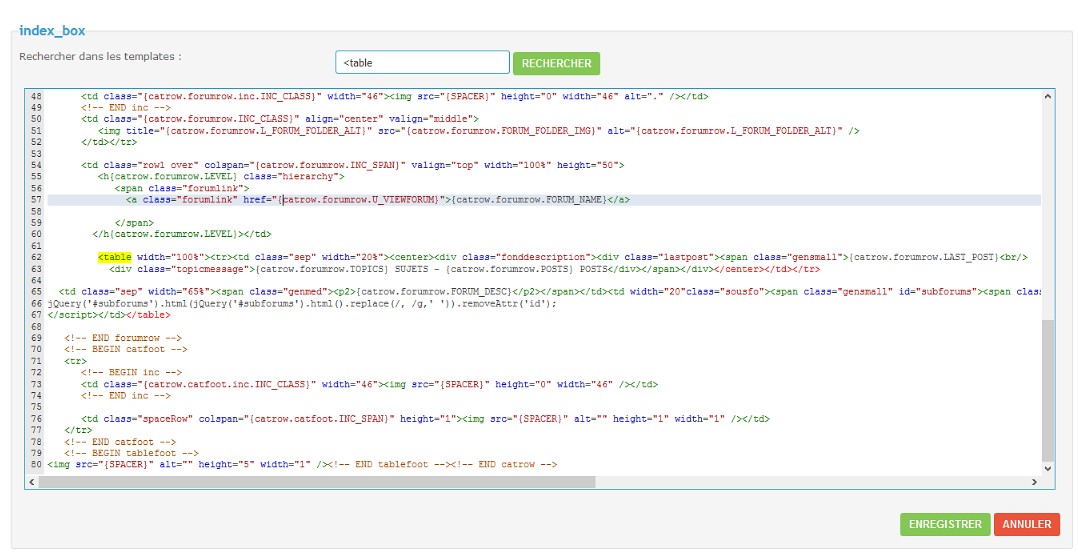
Et aussi, alors qu'il me semble avoir fermé toutes les balises, certaines apparaissent en rouge et je ne sais pas pourquoi (au niveau des lignes 62-63)

Il me semble qu'à présent tout est bien refermé.
- Spoiler:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
</tr></table>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td></tr>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}></td>
<table width="100%"><tr><td class="sep" width="20%"><center><div class="fonddescription"><div class="lastpost"><span class="gensmall">{catrow.forumrow.LAST_POST}<br/>
<div class="topicmessage">{catrow.forumrow.TOPICS} SUJETS - {catrow.forumrow.POSTS} POSTS</div></span></div></center></td></tr>
<td class="sep" width="65%"><span class="genmed"><p2>{catrow.forumrow.FORUM_DESC}</p2></span></td><td width="20"class="sousfo"><span class="gensmall" id="subforums"><span class="ListeSousForums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></span><script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');
</script></td></table>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Mon forum est toujours déformé au niveau des catégories/forums, mais à chaque modification du template j'ai droit à un nouveau genre de déformation.
Et aussi, alors qu'il me semble avoir fermé toutes les balises, certaines apparaissent en rouge et je ne sais pas pourquoi (au niveau des lignes 62-63)
- Spoiler:

 Re: Déformation des forums après modification de template
Re: Déformation des forums après modification de template
Encore et toujours un problème de courant d'air
Prenons les lignes 62 et 63
<table width="100%"><tr><td class="sep" width="20%"><center><div class="fonddescription"><div class="lastpost"><span class="gensmall">{catrow.forumrow.LAST_POST}<br/>
<div class="topicmessage">{catrow.forumrow.TOPICS} SUJETS - {catrow.forumrow.POSTS} POSTS</div></span></div></center></td></tr>
Le PA voit rouge à partir de la balise de fermeture </center>.
On va commencer par vérifier que la balise a bien été ouverte -> Oui c'est bien le cas.
Du coup on va regarder plus en détails ce qui est contenu entre les ouverture et fermeture de balise.
<center><div><div><span><br/><div></div></span></div></center>
On va regarder les balises en nombre impair :
<br/> qui au passage s'écrit plutôt <br />. Rien d'anormal c'est une balise auto-fermante
div en 5 exemplaires. Ouvert 3 fois, refermé seulement 2.
Ce qui nous donnerait ceci :
Le panneau d'administration ne bronche plus ! Serait-ce bon ?
Et bien non, le code contient encore des erreurs.
 Eléments "Bloc" et éléments "En ligne" - css faciles
Eléments "Bloc" et éléments "En ligne" - css faciles
Les div sont de type bloc et peuvent contenir n'importe quel élément (bloc ou en ligne)
Les span sont de type En ligne et ne peuvent contenir que d'autres éléments en ligne.
En cette période de canicule prenons un exemple rafraichissant. Des cornets et des boules de glace.
Le cornet peut contenir au choix d'autres cornets ou des boules de glace.
La boule de glace quant à elle peut éventuellement s'imbriquer dans une autre boule de glace mais si vous plantez un cornet dans la boule de sorbet je doute que votre composition soit agréable à regarder ou à déguster.
Il y a plusieurs moyens de corriger une mauvaise imbrication des éléments mais une des plus simples est de tout remplacer par des span ou tout par des div
Un mauvais code conduit les navigateurs les plus courageux à tenter d’interpréter comme ils veulent le code et essayer de produire un affichage cohérent. Les navigateurs les plus fainéants afficheront n'importe quoi. Du coup le rendu est susceptible de différer d'une famille de navigateurs à une autre.
A l'inverse, un code respectueux des standards sera affiché pareil quel que soit le navigateur.
Et si on veut vraiment chercher la petite bête la balise <center> est dépréciée depuis déjà quelques années.
Au lieu d'écrire :
Prenons les lignes 62 et 63
<table width="100%"><tr><td class="sep" width="20%"><center><div class="fonddescription"><div class="lastpost"><span class="gensmall">{catrow.forumrow.LAST_POST}<br/>
<div class="topicmessage">{catrow.forumrow.TOPICS} SUJETS - {catrow.forumrow.POSTS} POSTS</div></span></div></center></td></tr>
Le PA voit rouge à partir de la balise de fermeture </center>.
On va commencer par vérifier que la balise a bien été ouverte -> Oui c'est bien le cas.
Du coup on va regarder plus en détails ce qui est contenu entre les ouverture et fermeture de balise.
<center><div><div><span><br/><div></div></span></div></center>
On va regarder les balises en nombre impair :
<br/> qui au passage s'écrit plutôt <br />. Rien d'anormal c'est une balise auto-fermante
div en 5 exemplaires. Ouvert 3 fois, refermé seulement 2.
Ce qui nous donnerait ceci :
- Code:
<table width="100%"><tr><td class="sep" width="20%"><center><div class="fonddescription"><div class="lastpost"><span class="gensmall">{catrow.forumrow.LAST_POST}<br/>
<div class="topicmessage">{catrow.forumrow.TOPICS} SUJETS - {catrow.forumrow.POSTS} POSTS</div></span></div></div></center></td></tr>
Le panneau d'administration ne bronche plus ! Serait-ce bon ?
Et bien non, le code contient encore des erreurs.
 Eléments "Bloc" et éléments "En ligne" - css faciles
Eléments "Bloc" et éléments "En ligne" - css facilesLes div sont de type bloc et peuvent contenir n'importe quel élément (bloc ou en ligne)
Les span sont de type En ligne et ne peuvent contenir que d'autres éléments en ligne.
En cette période de canicule prenons un exemple rafraichissant. Des cornets et des boules de glace.
Le cornet peut contenir au choix d'autres cornets ou des boules de glace.
La boule de glace quant à elle peut éventuellement s'imbriquer dans une autre boule de glace mais si vous plantez un cornet dans la boule de sorbet je doute que votre composition soit agréable à regarder ou à déguster.
Il y a plusieurs moyens de corriger une mauvaise imbrication des éléments mais une des plus simples est de tout remplacer par des span ou tout par des div
- Code:
<table width="100%"><tr><td class="sep" width="20%"><center><div class="fonddescription"><div class="lastpost"><div class="gensmall">{catrow.forumrow.LAST_POST}<br />
<div class="topicmessage">{catrow.forumrow.TOPICS} SUJETS - {catrow.forumrow.POSTS} POSTS</div></div></div></div></center></td></tr>
Un mauvais code conduit les navigateurs les plus courageux à tenter d’interpréter comme ils veulent le code et essayer de produire un affichage cohérent. Les navigateurs les plus fainéants afficheront n'importe quoi. Du coup le rendu est susceptible de différer d'une famille de navigateurs à une autre.
A l'inverse, un code respectueux des standards sera affiché pareil quel que soit le navigateur.
Et si on veut vraiment chercher la petite bête la balise <center> est dépréciée depuis déjà quelques années.
Au lieu d'écrire :
- Code:
<center><div>Contenu ...</div></center>
- Code:
<div align="center">>Contenu ...</div>
 Re: Déformation des forums après modification de template
Re: Déformation des forums après modification de template
Merci beaucoup pour votre aide, j'ai pu y voir beaucoup plus clair avec vos explications.
J'ai réussi à résoudre mon problème de déformation en revoyant la structure de mon template, qui n'était pas bonne du tout.
Je n'ai plus aucun problème de balise mal fermée, obsolète ni de forums décalés.
Un grand merci pour le temps passé sur mon cas, et bonne journée.
J'ai réussi à résoudre mon problème de déformation en revoyant la structure de mon template, qui n'était pas bonne du tout.
Je n'ai plus aucun problème de balise mal fermée, obsolète ni de forums décalés.
Un grand merci pour le temps passé sur mon cas, et bonne journée.

 Sujets similaires
Sujets similaires» La description des forums entraine la déformation du template
» Problème affichage après modification template
» Déformation forums
» [QUEEL] Problème d'affichage après modification du template
» Favicon impossible à remettre après modification de template
» Problème affichage après modification template
» Déformation forums
» [QUEEL] Problème d'affichage après modification du template
» Favicon impossible à remettre après modification de template
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par silvia2 Dim 25 Juin 2017 - 1:41
par silvia2 Dim 25 Juin 2017 - 1:41


