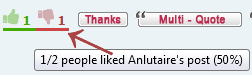
Cette astuce améliore le système de vote en remplaçant celui-ci par des boutons de type "j'aime / je n'aime pas", et en permettant de voter sans changer de page. Il permet également de ne pas afficher le bouton de vote négatif.
Il est applicable sur toutes les versions de forum dont le template d'affichage d'un sujet n'a pas été modifié. Il implique également d'avoir activé au préalable le système de réputation. Il est également fonctionnel sur la version mobile de vos forums, moyennant une petite modification de template, décrite au point 3 de ce tutoriel.
Installation du CSSPanneau d'administration Affichage Couleurs - Feuille de style CSS
Insérez ce code dans votre feuille de style personnalisé :
- Code:
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
.fa_reputation a {
float: none;
}
Pensez à 
Installation du scriptPanneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "système de vote" et pour placement "Toutes les pages" (plus d'informations sur la gestion des scripts).
Insérez-y le code suivant :
- Code:
$(function() {
// General Configuration of the plugin
var config = {
position_left : true, // true for left || false for right
mobile_position_left: false, // true for left || false for right
negative_vote : true, // true for negative votes || false for positive only
vote_bar : true, // display a small bar under the vote buttons
// button config
icon_plus : '<img src="https://i.servimg.com/u/f18/18/21/41/30/plus10.png" alt="+"/>',
icon_minus : '<img src="https://i.servimg.com/u/f18/18/21/41/30/minus10.png" alt="-"/>',
// language config
title_plus : 'J\'aime',
title_minus : 'Je n\'aime pas',
error_limit : 'Vous ne pouvez plus voter aujourd\'hui',
title_like_singular : '%{VOTES} personne aime le message de %{USERNAME}',
title_like_plural : '%{VOTES} personnes aiment le message de %{USERNAME}',
title_dislike_singular : '%{VOTES} personne n\'aime pas le message de %{USERNAME}',
title_dislike_plural : '%{VOTES} personnes n\'aiment pas le message de %{USERNAME}',
title_vote_bar : '%{VOTES} personne(s) aime(nt) le message de %{USERNAME} %{PERCENT}'
},
// function bound to the onclick handler of the vote buttons
submit_vote = function() {
var next = this.nextSibling, // the counter next to the vote button that was clicked
box = this.parentNode,
bar = box.getElementsByTagName('DIV'),
vote = box.getElementsByTagName('A'),
mode = /eval=plus/.test(this.href) ? 1 : 0,
i = 0, j = vote.length, pos, neg, percent;
// submit the vote asynchronously
$.get(this.href, function(res) {
if( res.search("Vous ne pouvez plus") == -1 ) {
next.innerHTML = +next.innerHTML + 1; // add to the vote count
next.title = next.title.replace(/(\d+)/, function(M, $1) { return +$1 + 1 });
pos = +vote[0].nextSibling.innerHTML;
neg = vote[1] ? +vote[1].nextSibling.innerHTML : 0;
percent = pos == 0 ? '0%' : pos == neg ? '50%' : Math.round(pos / (pos + neg) * 100) + '%';
if (bar[0]) {
bar[0].style.display = '';
bar[0].firstChild.style.width = percent;
box.title = box.title.replace(/\d+\/\d+/, pos + '/' + ( pos + neg )).replace(/\(\d+%\)/, '(' + percent + ')');
}
} else {
alert( config.error_limit );
}
});
// revoke voting capabilities on the post once the vote is cast
for (; i < j; i++) {
vote[i].href = '#';
vote[i].className = vote[i].className.replace(/fa_vote/, 'fa_voted');
vote[i].onclick = function() { return false };
}
return false;
},
vote = $('.vote'), i = 0, j = vote.length,
version = $('.bodylinewidth')[0] ? 0 :
document.getElementById('phpbb') ? 1 :
$('.pun')[0] ? 2 :
document.getElementById('ipbwrapper') ? 3 :
document.getElementById('modernbb') ? 4 :
document.getElementById('mpage-body-modern') ? 5 :
'badapple', // version check
// version data so we don't have to redefine these arrays during the loop
vdata = {
tag : ['SPAN', 'LI', 'SPAN', 'LI', 'LI', 'LI'][version],
name : ['.name', '.postprofile dt > strong', '.username', '.popmenubutton', '.postprofile-name', '.poster_name'][version],
actions : ['.post-options', '.profile-icons', '.post-options', '.posting-icons', '.profile-icons', '.post-buttons'][version]
},
post, plus, minus, n_pos, n_neg, title_pos, title_neg, li, ul, bar, button, total, percent, span, pseudo, vote_bar; // startup variables for later use in the loop
// prevent execution if the version cannot be determined
if (version == 'badapple') {
if (window.console) console.warn('This plugin is not optimized for your forum version. Please contact the support for further assistance.');
return;
}
for (; i < j; i++) {
post = $(vote[i]).closest('[class*="post--"]')[0];
bar = $('.vote-bar', vote[i])[0]; // vote bar
button = $('a[href*="p_vote"]', vote[i]); // plus and minus buttons
pseudo = $(vdata.name, post).text() || 'MISSING_STRING'; // username of the poster
ul = $(vdata.actions, post)[0]; // post actions
li = document.createElement(vdata.tag); // vote system container
li.className = 'fa_reputation';
if (li.tagName == 'SPAN') li.style.display = 'inline-block';
// calculate votes
if (bar) {
total = +bar.title.replace(/.*?\((\d+).*/, '$1');
percent = +bar.title.replace(/.*?(\d+)%.*/, '$1');
n_pos = Math.round(total * (percent / 100));
n_neg = total - n_pos;
} else {
n_pos = 0;
n_neg = 0;
}
// set up negative and positive titles with the correct grammar, votes, and usernames
title_pos = (n_pos <= 1 ? config.title_like_singular : config.title_like_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_pos);
title_neg = (n_neg <= 1 ? config.title_dislike_singular : config.title_dislike_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_neg);
// define the vote counts
li.innerHTML = '<span class="fa_count fa_positive" title="' + title_pos + '">' + n_pos + '</span>' + (config.negative_vote ? ' <span class="fa_count fa_negative" title="' + title_neg + '">' + n_neg + '</span>' : '');
span = li.getElementsByTagName('SPAN'); // get the vote count containers for use as insertion points
// create positive vote button
plus = document.createElement('A');
plus.href = button[0] ? button[0].href : '#';
plus.onclick = button[0] ? submit_vote : function() { return false };
plus.className = 'fa_vote' + (button[0] ? '' : 'd') + ' fa_plus';
plus.innerHTML = config.icon_plus;
plus.title = (button[0] ? config.title_plus : title_pos).replace(/%\{USERNAME\}/g, pseudo);
span[0] && li.insertBefore(plus, span[0]);
// create negative vote button
if (config.negative_vote) {
minus = document.createElement('A');
minus.href = button[1] ? button[1].href : '#';
minus.onclick = button[1] ? submit_vote : function() { return false };
minus.className = 'fa_vote' + (button[1] ? '' : 'd') + ' fa_minus';
minus.innerHTML = config.icon_minus;
minus.title = (button[1] ? config.title_minus : title_neg).replace(/%\{USERNAME\}/g, pseudo);
span[1] && li.insertBefore(minus, span[1]);
}
// create vote bar
if (config.vote_bar) {
vote_bar = document.createElement('DIV');
vote_bar.className = 'fa_votebar';
vote_bar.innerHTML = '<div class="fa_votebar_inner" style="width:' + percent + '%;"></div>';
vote_bar.style.display = bar ? '' : 'none';
li.title = config.title_vote_bar.replace(/%\{USERNAME\}/, pseudo).replace(/%\{VOTES\}/, n_pos + '/' + (n_pos + n_neg)).replace(/%\{PERCENT\}/, '(' + percent + '%)');
li.appendChild(vote_bar);
}
// finally insert the vote system and remove the default one
if(version != 4)
config.position_left ? ul.insertBefore(li, ul.firstChild) : ul.appendChild(li);
else
config.mobile_position_left ? ul.insertBefore(li, ul.firstChild) : ul.appendChild(li);
vote[i].parentNode.removeChild(vote[i]);
}
});
Pensez à 
Modification de template (optionnelle)| | La modification des templates n'est pas une opération à prendre à la légère. Elle requiert, au minimum, de bonnes connaissances du langage HTML. En outre, seul le fondateur du forum est habilité à en modifier les templates. |
| Cette modification est obligatoire pour rendre le système de vote fonctionnel sur la version mobile de votre forum. Si vous ne l'effectuez pas, le script fonctionnera correctement mais les boutons de vote n'apparaitront pas sur la version mobile. |
Panneau d'administration Affichage Templates - Version mobile
Dans le template viewtopic_body (version mobile), situez cet extrait :
- Code:
<ul class="post-buttons">
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
</ul>
Et ajoutez juste après :
- Code:
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
Pensez à  et à publier le template
Personnalisation du scriptFonctionnalitésDans les premières lignes du script vous pourrez modifier ces éléments :
- Code:
var config = {
position_left : true, // true pour l'afficher à gauche en version bureau|| false pour l'afficher à droite
mobile_position_left: false, // true pour l'afficher à gauche en version mobile || false pour l'afficher à droite
negative_vote : true, // true pour afficher les votes négatifs || false pour n'afficher que les votes positifs
vote_bar : true, // true pour afficher une barre récapitulative sous les boutons || false pour ne pas l'afficher
}
- position_left vous permet de choisir si les boutons de vote s'affichent à gauche ou à droite des autres boutons (citer, éditer, ...). Par défaut, ils s'affichent à gauche, indiquez false pour qu'ils s'affichent à droite.
- mobile_position_left vous permet de choisir si les boutons de vote s'affichent à gauche ou à droite des autres boutons (citer, éditer, ...) sur la version mobile. Par défaut, ils s'affichent à droite, indiquez true pour qu'ils s'affichent à gauche.
- negative_vote vous permet de choisir si vous souhaitez que les votes négatifs s'affichent (true) ou non (false).
- vote_bar vous permet de choisir si la barre récapitulative sous les boutons de vote s'affiche (true) ou non (false)
Modification des imagesCes deux lignes du script vous permettent de modifier les images des boutons de vote :
- Code:
icon_plus : '<img src="https://i.servimg.com/u/f18/18/21/41/30/plus10.png" alt="+"/>',
icon_minus : '<img src="https://i.servimg.com/u/f18/18/21/41/30/minus10.png" alt="-"/>',
- icon_plus correspond à l'image de vote positif (par défaut :
 ), ),
- icon_minus correspond à l'image de vote négatif (par défaut :
 ) )
Sujets liés
|
 Système de réputation : améliorer le système sous forme de J'aime et Je n'aime pas
Système de réputation : améliorer le système sous forme de J'aime et Je n'aime pas

 et à publier le template
et à publier le template Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par